vue修饰符的使用
事件修饰符:
在处理事件时调用 event.preventDefault() 或 event.stopPropagation() 是很常见的。尽管我们可以直接在方法内调用,但如果方法能更专注于数据逻辑而不用去处理 DOM 事件的细节会更好。
为解决这一问题,Vue 为 v-on 提供了事件修饰符。修饰符是用 . 表示的指令后缀,包含以下这些:
<!-- 单击事件将停止传递 -->
<a @click.stop="doThis"></a><!-- 提交事件将不再重新加载页面,阻止默认事件 -->
<form @submit.prevent="onSubmit"></form><!-- 修饰语可以使用链式书写 -->
<a @click.stop.prevent="doThat"></a><!-- 也可以只有修饰符 -->
<form @submit.prevent></form><!-- 仅当 event.target 是元素本身时才会触发事件处理器 -->
<!-- 例如:事件处理器不来自子元素 -->
<div @click.self="doThat">...</div>使用修饰符时需要注意调用顺序,因为相关代码是以相同的顺序生成的。因此使用 @click.prevent.self 会阻止元素及其子元素的所有点击事件的默认行为,而 @click.self.prevent 则只会阻止对元素本身的点击事件的默认行为。
<!-- 添加事件监听器时,使用 `capture` 捕获模式 -->
<!-- 例如:指向内部元素的事件,在被内部元素处理前,先被外部处理,能够改变冒泡事件的触发顺序 -->
<div @click.capture="doThis">...</div><!-- 点击事件最多被触发一次 -->
<a @click.once="doThis"></a><!-- 滚动事件的默认行为 (scrolling) 将立即发生而非等待 `onScroll` 完成 -->
<!-- 以防其中包含 `event.preventDefault()` -->
<div @scroll.passive="onScroll">...</div>按键修饰符:
在监听键盘事件时,我们经常需要检查特定的按键。Vue 允许在 v-on 或 @ 监听按键事件时添加按键修饰符。
<!-- 仅在 `key` 为 `Enter` 时调用 `submit` -->
<input @keyup.enter="submit" />你可以直接使用 KeyboardEvent.key (可跳转查看)暴露的按键名称作为修饰符,但需要转为 kebab-case 形式。
<input @keyup.page-down="onPageDown" />Vue 为一些常用的按键提供了别名:
.enter .tab .delete (捕获“Delete”和“Backspace”两个按键) .esc .space .up .down .left .right
系统按键修饰符
你可以使用以下系统按键修饰符来触发鼠标或键盘事件监听器,只有当按键被按下时才会触发。
.ctrl .alt .shift .meta
在 Mac 键盘上,meta 是 Command 键 (⌘)。在 Windows 键盘上,meta 键是 Windows 键 (⊞)。在 Sun 微机系统键盘上,meta 是钻石键 (◆)。在某些键盘上,特别是 MIT 和 Lisp 机器的键盘及其后代版本的键盘,如 Knight 键盘,space-cadet 键盘,meta 都被标记为“META”。在 Symbolics 键盘上,meta 也被标识为“META”或“Meta”。
<!-- Alt + Enter -->
<input @keyup.alt.enter="clear" /><!-- Ctrl + 点击 -->
<div @click.ctrl="doSomething">Do something</div>
请注意,系统按键修饰符和常规按键不同。与 keyup 事件一起使用时,该按键必须在事件发出时处于按下状态。换句话说,keyup.ctrl 只会在你仍然按住 ctrl 但松开了另一个键时被触发。若你单独松开 ctrl 键将不会触发。
.exact 修饰符
.exact 修饰符允许控制触发一个事件所需的确定组合的系统按键修饰符。
<!-- 当按下 Ctrl 时,即使同时按下 Alt 或 Shift 也会触发 -->
<button @click.ctrl="onClick">A</button><!-- 仅当按下 Ctrl 且未按任何其他键时才会触发 -->
<button @click.ctrl.exact="onCtrlClick">A</button><!-- 仅当没有按下任何系统按键时触发 -->
<button @click.exact="onClick">A</button>
鼠标按键修饰符
.left .right .middle 这些修饰符将处理程序限定为由特定鼠标按键触发的事件
相关文章:

vue修饰符的使用
事件修饰符: 在处理事件时调用 event.preventDefault() 或 event.stopPropagation() 是很常见的。尽管我们可以直接在方法内调用,但如果方法能更专注于数据逻辑而不用去处理 DOM 事件的细节会更好。 为解决这一问题,Vue 为 v-on 提供了事件…...

2023年五一数学建模 B 题过程与结果
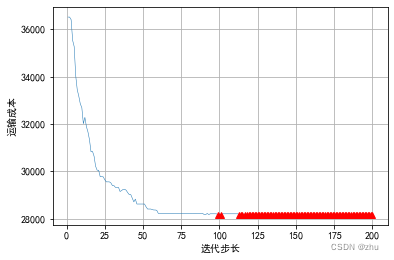
文章目录 第一问第二问数据时序分析Auto-ARIMA第二问求解解的情况A->Q:D-> AQ-V总快递数 第三问第四问遗传算法求解 第五问SARIMA 模型拟合季节性规律 第一问 见 2023 年 五一杯 B 题过程 代码(第一问) 第二问 第二问考虑是一个时序预测问题&a…...

搞懂 API ,API 中 URI 设计规范分享
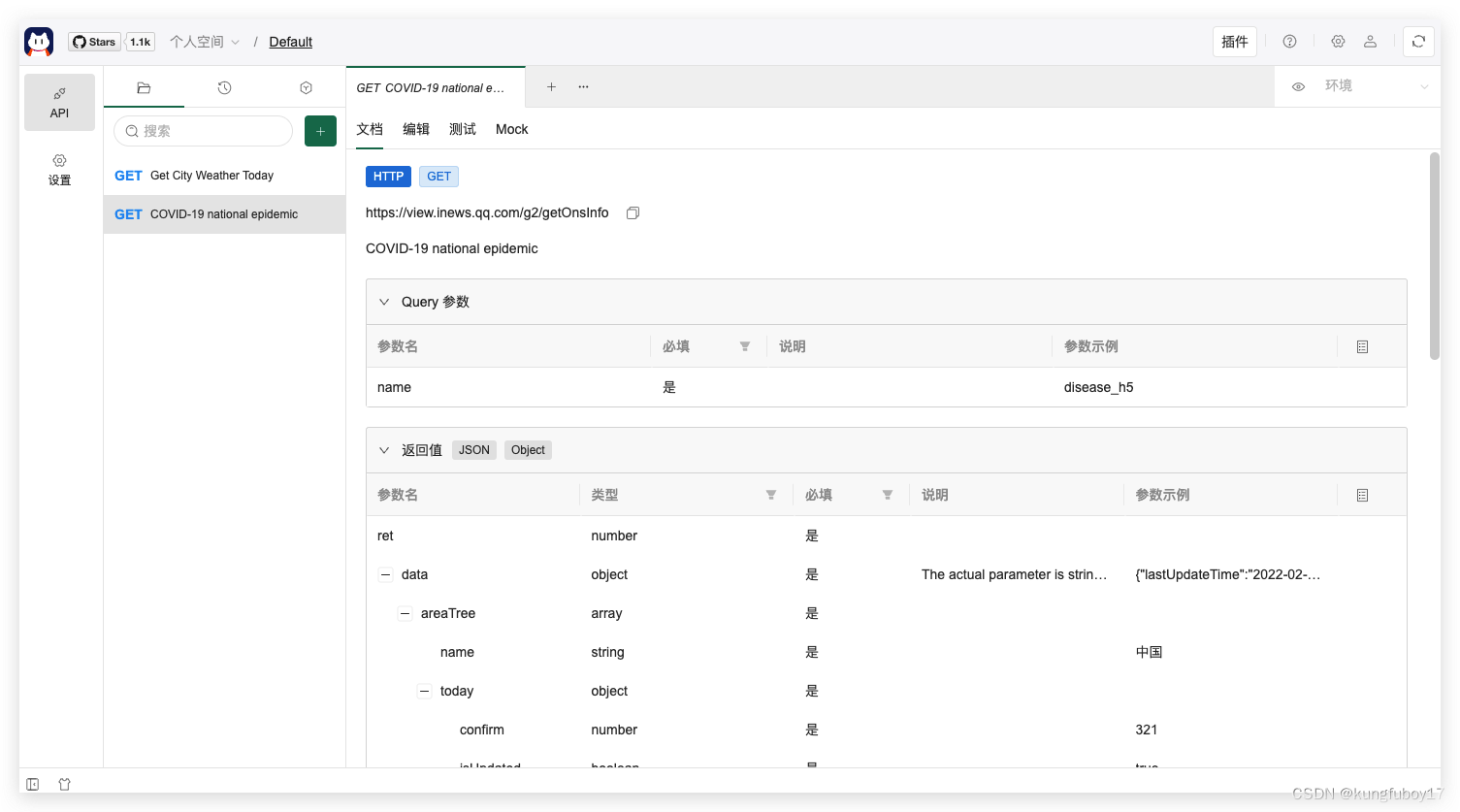
API(Application Programming Interface)是现代软件开发中的一项关键技术,它为不同应用程序间提供了数据和功能交互的标准化方式。而 URI(Uniform Resource Identifier)作为 API 中的重要部分,其规范和良好…...

【DarkLabel】使用教程(标注MOT数据集)
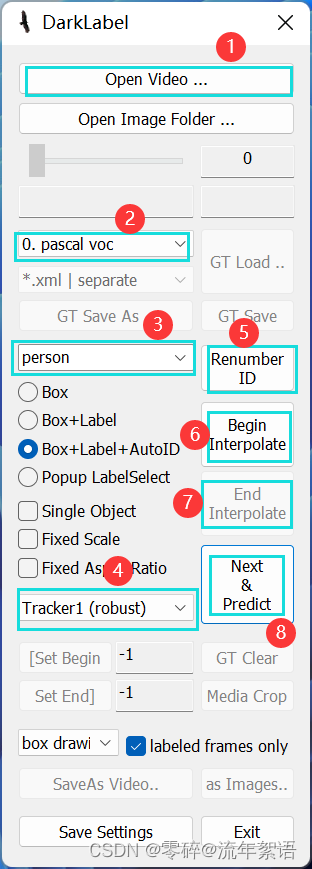
DarkLabel 使用教程 功能部分 Open video 第 2 处的内容为数据集类型。例如:VOC、COCO、MOT、YOLO等。 第 3 处的内容为标签名称。 可在 darklabel.yml 中修改 classes_set。例如:classes_set: "mot_classes" 第 4 处的内容为两种跟踪方法…...

Python3 迭代器与生成器
Python3 中的迭代器和生成器是 Python 编程中非常重要的概念,它们可以帮助我们更高效地处理数据和管理内存。下面分别介绍一下迭代器和生成器的概念和用法。 ## 迭代器 迭代器是一个可以遍历一个容器(如列表或元组)中的所有元素的对象&…...

C++基础 类的自动转换和强制类型转换
参考 C Primer Plus (第6版) 类自动转换 接受一个参数的构造函数允许使用赋值语法将对象初始化一个值 Classname object value; 等价于 ClassName object(value); 等价于 ClassName object ClassName(value); 只有接受一个参数的构造函数才能作为转换构造函数(某类型->…...

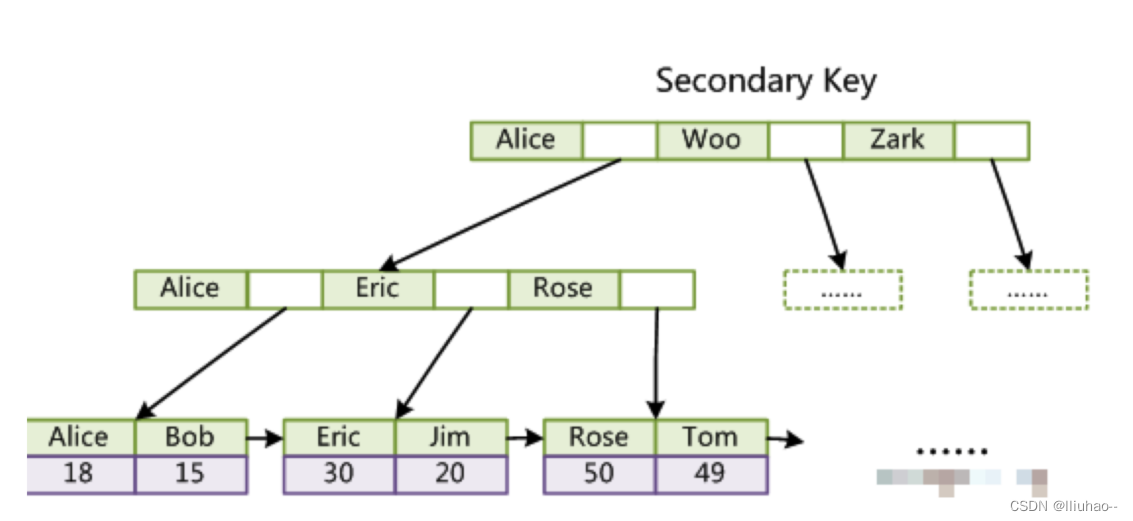
MySQL索引的底层实现原理
索引的底层实现原理 数据库索引是存储在磁盘上的,当数据量大时,就不能把整个索引全部加载到内存了,只能逐一加载每一个磁盘块(对应索引树的节点),索引树越低,越“矮胖”,磁盘IO次数…...

Linux 更新
Linux权限系统 01 只读 1 10 只写 2 100 只执行 4 11 可读写 3 101 可读执行 5 110 可写执行 6 111 可读写执行 7...
)
华为OD机试 - 端口合并(Python)
题目描述 有M个端口组(1<=M<=10), 每个端口组是长度为N的整数数组(1<=N<=100), 如果端口组间存在2个及以上不同端口相同,则认为这2个端口组互相关联,可以合并。 输入描述 第一行输入端口组个数M,再输入M行,每行逗号分割,代表端口组。 备注:端口组内数字…...

分部积分法习题
前置知识:分部积分法 例题 计算积分 I n ∫ [ ( x a ) 2 b 2 ] − k d x ( n ≥ 1 ) I_n\int [(xa)^2b^2]^{-k}dx \quad(n\geq 1) In∫[(xa)2b2]−kdx(n≥1) 解: \qquad 用分部积分法,对任何自然数 k ≥ 1 k\geq 1 k≥1,…...

C++—非递归【循环】遍历二叉树(前序,中序,后序)思路讲解+代码实现
非递归遍历二叉树 前序中序后序 接下来我们在研究如何使用循环实现遍历二叉树时,以下面的二叉树为例: 在下文的讲解中,不对如何构建这颗二叉树做讲解,直接给出代码,如果有不懂的地方欢迎私信我。 文章中的完整源代码链…...

前端002_初始化项目
1、命名和启动项目 将目录名 vue-admin-template-master 重命名为 db-manager-system 将 db-manager-system/package.json 中的 name 值改为 db-manager-system {"name": "db-manager-system","version": "1.0.1","descriptio…...

组合设计模式
组合模式 组合模式定义使用场景1、文件系统的目录结构:2、组织架构图:3、菜单和菜单项:4、使用场景总结: 角色定义Component 抽象构件角色:Leaf 叶子构件:Composite 树枝构件: 需求背景代码实现Component(抽象构件角色…...

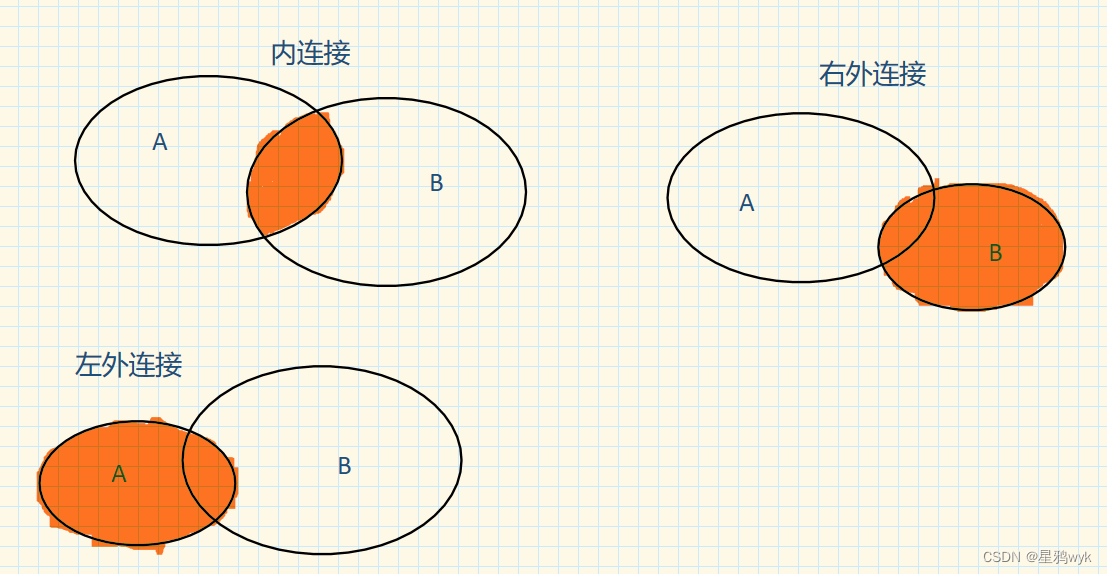
【MySQL】多表查询
上一篇介绍了外键约束,外键约束是用于连接两张数据表的,所以在此基础上就有了多表查询 之前的查询都是单表查询,这里我们会将多个数据表的数据结果返回在一张表上 文章目录 1.多表关系2.多表查询2.1 多表查询分类2.2 内连接2.3 外连接2.4 自连接2.5 联合查询2.6子查询 1.多表关…...

关于在线帮助中心你需要思考以下几个问题
搭建帮助中心是大多数企业都在尝试做的事情,它的重要性对于企业来说不言而喻。现在对于企业来说,搭建帮助中心或许不是什么难事,但是关于帮助中心,有几个问题需要思考清楚,才能让其发挥最大的价值。 一、如何让用户养成…...

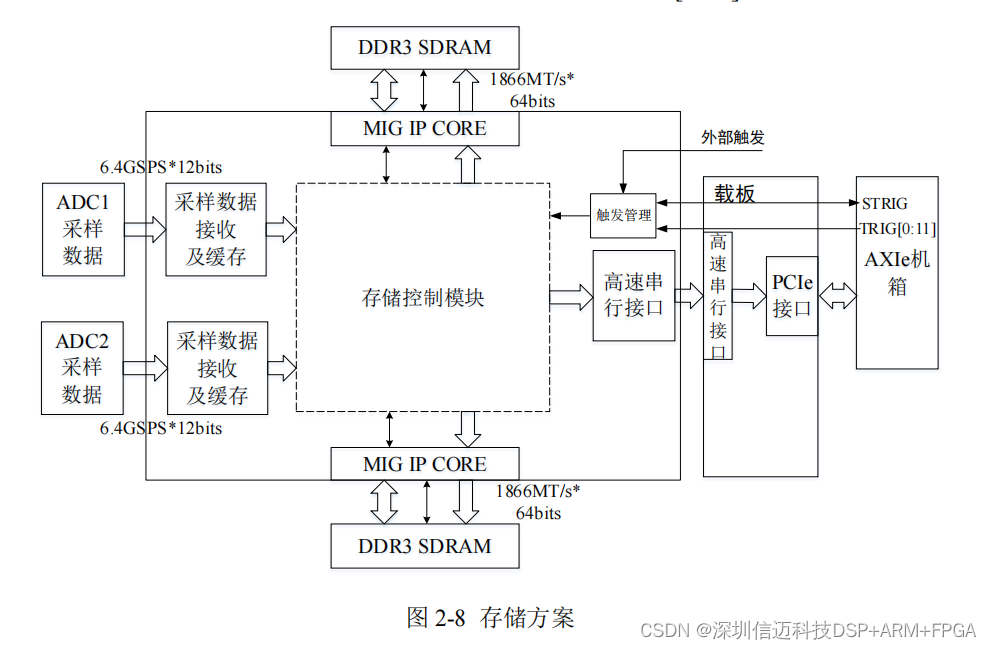
基于FPGA+JESD204B 时钟双通道 6.4GSPS 高速数据采集模块设计(一)总体方案
本章将根据高速数据采集指标要求,分析并确定高速数据采集模块的设计方 案,由此分析数据存储需求及存储速度需求给出高速大容量数据存储方案,完成 双通道高速数据采集模块总体设计方案,并综合采集、存储方案及 AXIe 接口需求 …...

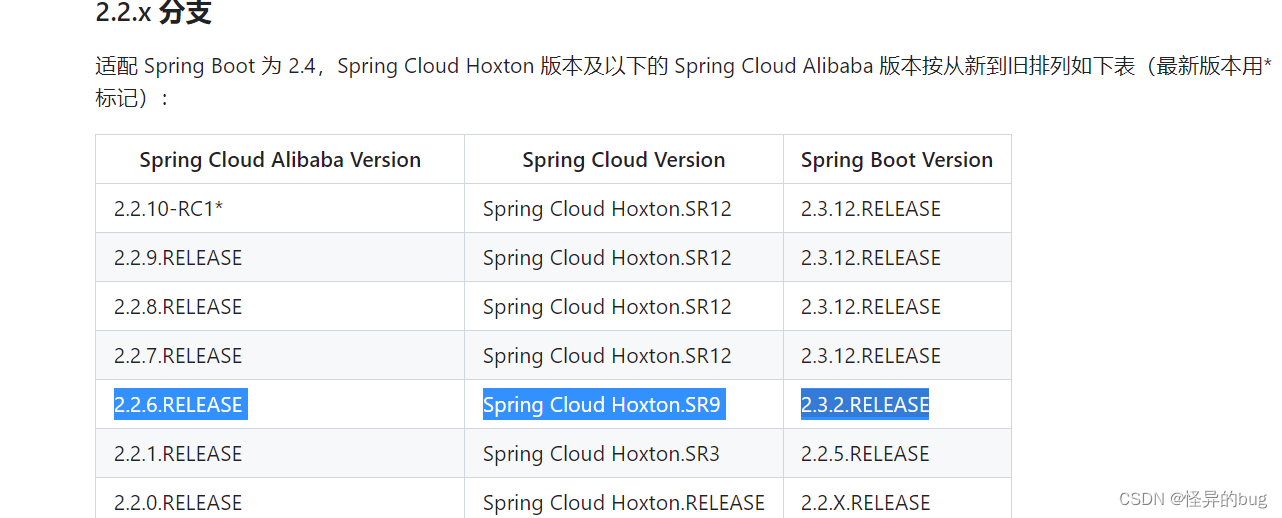
二、Spring Cloud Alibaba环境搭建
一、依赖环境 SpringCloud Alibaba 依赖 Java 环境来运行。还需要为此配置 Maven环境,请确保是在以下版本环境中安装使用。 64 bit JDK 1.8;Maven 3.2.x。 spring-cloud-alibaba相关网址: 地址:https://github.com/alibaba/spring-cloud-…...

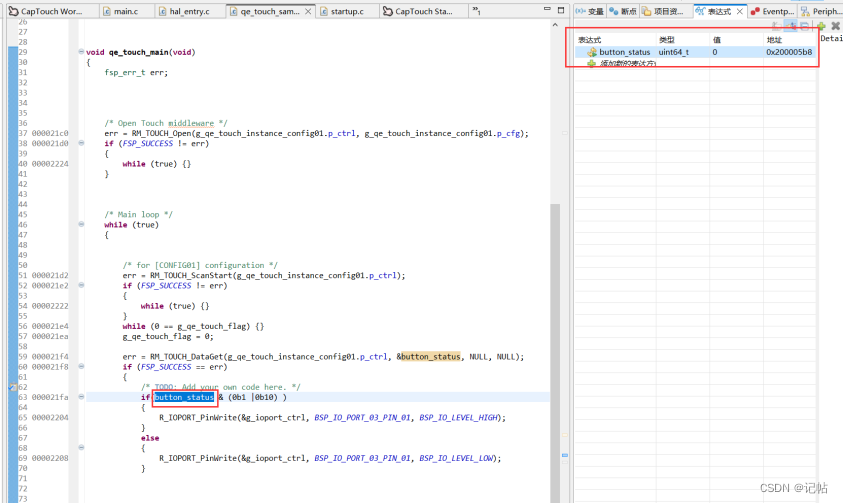
瑞萨e2studio(24)----电容触摸配置(1)
瑞萨e2studio.24--电容触摸配置1 概述硬件准备新建工程工程模板保存工程路径芯片配置工程模板选择时钟配置添加TOUCH驱动配置CapTouch开启调优界面启动 CapTouch 调优通过电容触摸点亮LED 概述 这篇文档将创建一个使用 e2 studio 集成 QE 的电容式触摸应用示例,通…...

数据开发常见问题
目录 环境变量过多或者参数值过长时,为什么提交作业失败? 为什么Shell作业状态和相关的YARN Application状态不一致? 创建作业和执行计划的区别是什么? 如何查看作业运行记录? 如何在OSS上查看日志? 读…...

Ae:橡皮擦工具
橡皮擦工具 Eraser Tool 快捷键:Ctrl B 橡皮擦工具 Eraser Tool在工作原理上同 Ae 中的其它绘画工具(画笔、仿制图章)工具基本一致,都是通过绘制路径,然后基于此路径进行描边(可统称为“绘画描边”&…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...
