jQuery事件
1. jQuery事件注册
单个事件注册
语法:
element.事件(function(){})
eg:$(“div”).click(function(){ 事件处理程序 })
其他事件和原生基本一致。比如mouseover、mouseout、blur、focus、change、keydown、keyup、resize、scroll 等
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>div {width: 100px;height: 100px;background-color: pink;} .current {background-color: purple;}</style><script src="jquery.min.js"></script>
</head>
<body><div></div><ul><li>我们都是好孩子</li><li>我们都是好孩子</li><li>我们都是好孩子</li><li>我们都是好孩子</li><li>我们都是好孩子</li></ul><ol></ol><script>$(function() {// 1. 单个事件注册$("div").click(function() {$(this).css("background", "purple");});$("div").mouseenter(function() {$(this).css("background", "skyblue");});})</script>
</body>
</html>
2. jQuery事件处理
2.1 事件处理on()绑定事件
on() 方法在匹配元素上绑定一个或多个事件的事件处理函数
语法:element.on(events,[selector],fn)
- events:一个或多个用空格分隔的事件类型,如"click"或"keydown" 。
- selector: 元素的子元素选择器 。
- fn:回调函数 即绑定在元素身上的侦听函数。
on() 方法优势1:
可以绑定多个事件,多个处理事件处理程序。
$(“div”).on({mouseover: function(){}, mouseout: function(){},click: function(){}
});
如果事件处理程序相同
$(“div”).on(“mouseover mouseout”, function() {$(this).toggleClass(“current”);});
on() 方法优势2:
可以事件委派操作 。事件委派的定义就是,把原来加给子元素身上的事件绑定在父元素身上,就是把事件委派给父元素。
$('ul').on('click', 'li', function() {alert('hello world!');
});
在此之前有bind(), live() delegate()等方法来处理事件绑定或者事件委派,最新版本的请用on替代他们。
on() 方法优势3:
动态创建的元素,click() 没有办法绑定事件, on() 可以给动态生成的元素绑定事件
$(“div").on("click",”p”, function(){alert("俺可以给动态生成的元素绑定事件")});$("div").append($("<p>我是动态创建的p</p>"));
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>div {width: 100px;height: 100px;background-color: pink;} .current {background-color: purple;}</style><script src="jquery.min.js"></script>
</head>
<body><div></div><ul><li>我们都是好孩子</li><li>我们都是好孩子</li><li>我们都是好孩子</li><li>我们都是好孩子</li><li>我们都是好孩子</li></ul><ol></ol><script>$(function() {// 2. 事件处理on// (1) on可以绑定1个或者多个事件处理程序// $("div").on({// mouseenter: function() {// $(this).css("background", "skyblue");// },// click: function() {// $(this).css("background", "purple");// },// mouseleave: function() {// $(this).css("background", "blue");// }// });$("div").on("mouseenter mouseleave", function() {$(this).toggleClass("current");});// (2) on可以实现事件委托(委派)// $("ul li").click();$("ul").on("click", "li", function() {alert(11);});// click 是绑定在ul 身上的,但是 触发的对象是 ul 里面的小li// (3) on可以给未来动态创建的元素绑定事件// $("ol li").click(function() {// alert(11);// })$("ol").on("click", "li", function() {alert(11);})var li = $("<li>我是后来创建的</li>");$("ol").append(li);})</script>
</body>
</html>
2.2 事件处理 off() 解绑事件
off() 方法可以移除通过 on() 方法添加的事件处理程序。
$("p").off() // 解绑p元素所有事件处理程序
$("p").off( "click") // 解绑p元素上面的点击事件 后面的 foo 是侦听函数名
$("ul").off("click", "li"); // 解绑事件委托
如果有的事件只想触发一次, 可以使用 one() 来绑定事件。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>div {width: 100px;height: 100px;background-color: pink;}</style><script src="jquery.min.js"></script><script>$(function() {$("div").on({click: function() {console.log("我点击了");},mouseover: function() {console.log('我鼠标经过了');}});$("ul").on("click", "li", function() {alert(11);});// 1. 事件解绑 off // $("div").off(); // 这个是解除了div身上的所有事件$("div").off("click"); // 这个是解除了div身上的点击事件$("ul").off("click", "li");// 2. one() 但是它只能触发事件一次$("p").one("click", function() {alert(11);})})</script>
</head>
<body><div></div><ul><li>我们都是好孩子</li><li>我们都是好孩子</li><li>我们都是好孩子</li></ul><p>我是屁</p>
</body>
</html>
2.3 自动触发事件 trigger()
有些事件希望自动触发, 比如轮播图自动播放功能跟点击右侧按钮一致。可以利用定时器自动触发右侧按钮点击事件,不必鼠标点击触发。
element.click() // 第一种简写形式
element.trigger("type") // 第二种自动触发模式
element.triggerHandler(type) // 第三种自动触发模式(triggerHandler模式不会触发元素的默认行为,这是和前面两种的区别。)
$("p").on("click", function () {alert("hi~");
}); $("p").trigger("click"); // 此时自动触发点击事件,不需要鼠标点击
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>div {width: 100px;height: 100px;background-color: pink;}</style><script src="jquery.min.js"></script><script>$(function() {$("div").on("click", function() {alert(11);});// 自动触发事件// 1. 元素.事件()// $("div").click();会触发元素的默认行为// 2. 元素.trigger("事件")// $("div").trigger("click");会触发元素的默认行为$("input").trigger("focus");// 3. 元素.triggerHandler("事件") 就是不会触发元素的默认行为$("div").triggerHandler("click");$("input").on("focus", function() {$(this).val("你好吗");});// $("input").triggerHandler("focus");});</script>
</head>
<body><div></div><input type="text">
</body>
</html>
3. jQuery事件对象
事件被触发,就会有事件对象的产生。
element.on(events,[selector],function(event) {})
阻止默认行为:event.preventDefault() 或者 return false
阻止冒泡: event.stopPropagation()
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><style>div {width: 100px;height: 100px;background-color: pink;}</style><script src="jquery.min.js"></script><script>$(function() {$(document).on("click", function() {console.log("点击了document");})$("div").on("click", function(event) {// console.log(event);console.log("点击了div");event.stopPropagation();})})</script>
</head>
<body><div></div>
</body>
</html>
相关文章:

jQuery事件
1. jQuery事件注册 单个事件注册 语法: element.事件(function(){}) eg:$(“div”).click(function(){ 事件处理程序 }) 其他事件和原生基本一致。比如mouseover、mouseout、blur、focus、change、keydown、keyup、resize、scroll 等 <!DOCTYP…...

初识SpringCloud
一、软件架构演进 单体架构 垂直架构 分布式架构 SOA架构 微服务架构 二、微服务架构 2.1 微服务理念 "微服务”一词源 于 Martin Fowler的名为 Microservices的博文,可以在他的官方博客上找到http://martinfowler.com/articles/microservices.html微服务是系统架构上…...

安装java配置
目录 安装JDK 编辑 环境变量配置 3、检验环境变量配置 二、安装tomcat 验证Tomcat配置是否成功 三、安装Mysql 一、安装 二、卸载 四、安装Maven 安装JDK 点击更改将C直接给为F即可。 点击确定后进行安装,安装完以后会提示安装JRE; 检测是否已经安装JDK的…...

KBO的选秀会有哪些规定和流程`棒球7号位
KBO(韩国职业棒球联盟)的选秀会有以下规定和流程: 1. 选秀对象:KBO的选秀会主要面向年满18岁及以上的高中和大学生,以及海外球员和自由球员。KBO的球队可以在选秀会中挑选所需的球员,每个球队有一定数量的选…...

男子订民宿被毁约5个家庭漂泊街头 房东:住满了,没办法
据媒体报道,5月1日,一位叫做诸先生的消费者和朋友们提前在平台上预订了五一假期前往青岛金沙滩地中海两天的别墅民宿,并支付了房款9600元。 但是当他们到达目的地前一个半小时联系房东时,却发现联系不上人。到达指定地点后&#x…...

Vue快速入门,常用指令,生命周期
Vue常用指令 案例: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content"…...

【热门框架】Mybatis-Plus入门介绍看这一篇文章就足够了
MyBatis-Plus 是在 MyBatis 的基础上进行了封装,提供了更加便捷的开发方式,具有简化开发、提高效率等优点。以下是 MyBatis-Plus 的一些特点和用法: 通用 CRUD 操作:MyBatis-Plus 提供了通用的 CRUD 接口,可以直接调用…...

Node【Node.js 20】新特性
文章目录 🌟前言🌟Node.js 20: 一次重要的升级和改进🌟Internationalization API Update🌟端口管理器🌟字符串处理🌟 更好的调试工具🌟 Crypto模块的更新🌟总结🌟写在最后…...

前端程序员的职业发展规划与路线——ChatGPT的回答
文章目录 一、前端程序员的职业规划是?回答1: 作为一个前端开发程序员,您的职业发展路线可能如下:回答2:作为前端开发程序员,您的职业发展路线可能如下:回答3: 你的职业发展路线可能…...

AlgoC++第八课:手写BP
目录 手写BP前言1. 数据加载2. 前向传播3. 反向传播总结 手写BP 前言 手写AI推出的全新面向AI算法的C课程 Algo C,链接。记录下个人学习笔记,仅供自己参考。 本次课程主要是手写 BP 代码 课程大纲可看下面的思维导图 1. 数据加载 我们首先来实现下MNIST…...

【Java笔试强训 27】
🎉🎉🎉点进来你就是我的人了博主主页:🙈🙈🙈戳一戳,欢迎大佬指点! 欢迎志同道合的朋友一起加油喔🤺🤺🤺 目录 一、选择题 二、编程题 🔥 不用加…...

java紫砂壶交易购物系统 mysql
网络紫砂壶可充通过色彩、图片、说明、设置动画加强了产品了宣传,大大达到了陶瓷业的“色型”要求。实现产品管理方便,起到立竿见影的效果,不用因为更改菜色而重新印刷。只要在后台鼠标轻轻一点,全线马上更新。采用B/S模式&#x…...

7-4 多态练习-计算面积
定义三个类,父类(抽象类)GeometricObject代表几何形状,子类Circle代表圆形,子类Rectangle代表矩形。具体属性和方法如下: 父类 (抽象类)GeometricObject 属性: private String color; private S…...

很佩服的一个Google大佬,离职了。。
这两天,科技圈又有一个突发的爆款新闻相信不少同学都已经看到了。 那就是75岁的计算机科学家Geoffrey Hinton从谷歌离职了,从而引起了科技界的广泛关注和讨论。 而Hinton自己也证实了这一消息。 提到Geoffrey Hinton这个名字,对于一些了解过…...

【Python习题集1】Python 语言基础知识
python习题 一、实验内容二、实验总结 一、实验内容 1、运用输入输出函数编写程序,将华氏温度转换成摄氏温度。换算公式:C(F-32)*5/9,其中C为摄氏温度,F为华氏温度。 (1)源代码: ffloat(input(输入华氏温…...

C语言进阶——数据在内存中的存储,你知道吗?
今天我们深度剖析数据在内存中的存储: 重点知识: 1、数据类型详细介绍 2、整形在内存中的存储:原码、反码、补码 3、大小端字节序介绍及判断 4、浮点型在内存中的存储解析 之前我们涉及关于这一部分的知识只是大致的进行讲解࿰…...

规则引擎----easy rules
一、规则引擎的作用 将复杂的if else判断剥离出来 二、使用 2.1、引入POM <!--easy rules核心库--><dependency><groupId>org.jeasy</groupId><artifactId>easy-rules-core</artifactId><version>3.3.0</version></depe…...

你手写过一把锁吗?你对轮询缓存怎么看?
当多个线程同时去操作一块内存的数据时如果不做一些限制,极其可能出现数据一致性问题。这时候,我们用一把锁锁住这块数据,持有钥匙者可以进入,不持有者等待钥匙用完再分配。所以在我看来啊,锁的本质就是一个标志位&…...

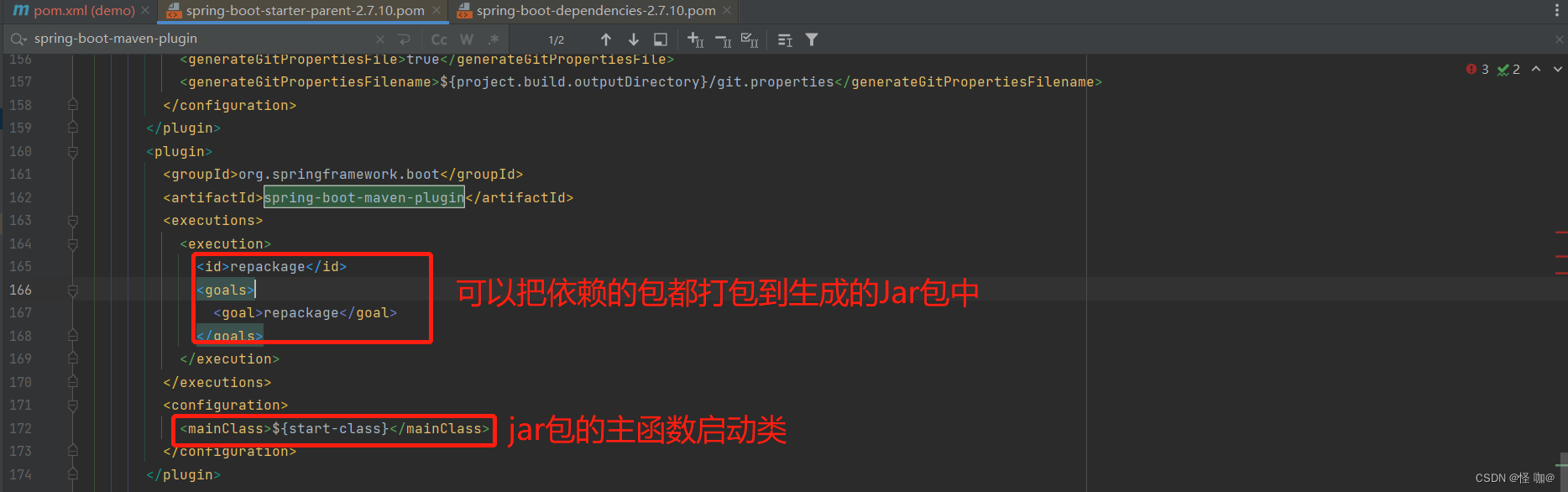
深入理解 spring-boot-starter-parent
目录 一、前言二、Maven继承三、分析spring-boot-starter-parent四、Maven单继承问题五、不继承spring-boot-starter-parent需要注意的 一、前言 在idea当中创建springboot项目的时候都会继承一个spring-boot-starter-parent作为父类,假如不继承我们的项目就不能使…...

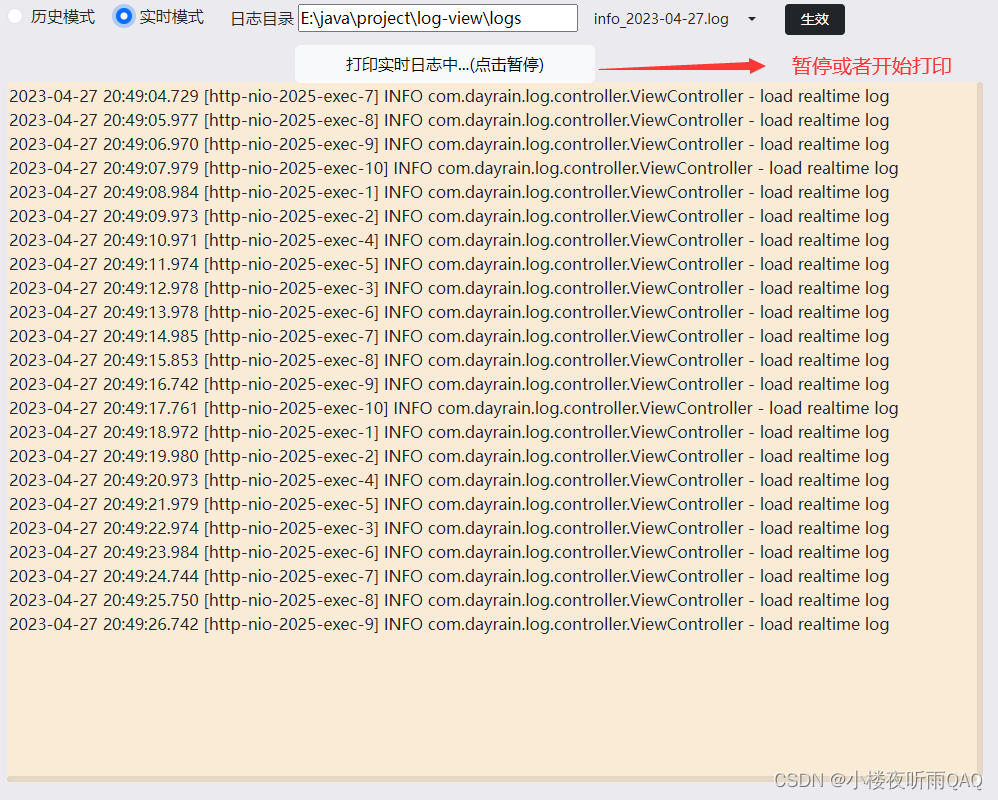
基于SpringBoot的线上日志阅读器
软件特点 部署后能通过浏览器查看线上日志。支持Linux、Windows服务器。采用随机读取的方式,支持大文件的读取。支持实时打印新增的日志(类终端)。支持日志搜索。 使用手册 基本页面 配置路径 配置日志所在的目录,配置后按回车…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

招商蛇口 | 执笔CID,启幕低密生活新境
作为中国城市生长的力量,招商蛇口以“美好生活承载者”为使命,深耕全球111座城市,以央企担当匠造时代理想人居。从深圳湾的开拓基因到西安高新CID的战略落子,招商蛇口始终与城市发展同频共振,以建筑诠释对土地与生活的…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...
