JavaWeb07(MVC应用01[家居商城]连接数据库)
目录
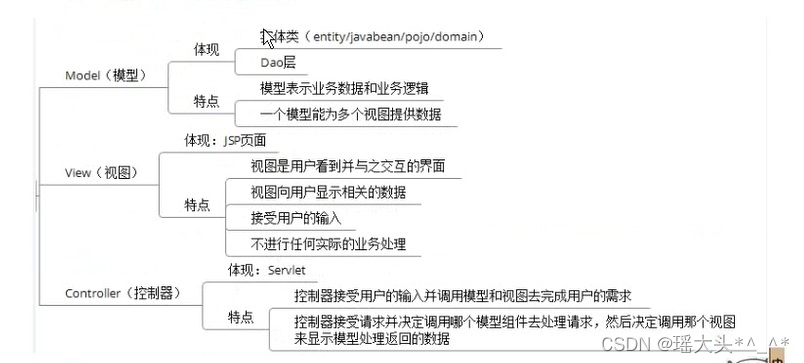
一.什么是MVC设计模式?
1.2 MVC设计模式有什么优点?
二.MVC运用(家居商城)
2.1 实现登录
2.2 绑定轮播【随机三个商品】
2.2.1 效果预览
index.jsp
2.3 绑定最新上架&热门家居
2.3.1 效果预览
2.3.2 代码实现
数据库脚本
2.4 页面包含
2.4.1 语法
2.4.2 处理
注意:${param.key} 相当于request.getParameter("key")用于jsp页面取值
//登录成功后 跳转到主界面的加载数据处 让首页默认选中
resp.sendRedirect("indedx.do?index=1")
2.5 登录与否判断
--登录了则导航条上出现登录名并不显示登录,而显示退出
-
req.setCharacterEncoding("utf-8");
HttpSession session = req.getSession(); session.setAttribute("user", null);
resp.sendRedirect("login.jsp");
--没有登录才显示登录,注册选项
-
一.什么是MVC设计模式?

1.2 MVC设计模式有什么优点?
①降低代码耦合性:在MVC模式中,三个层各司其职,所有如果一旦哪一层的需求发生了变化,就只需要更改相应层的代码而不会影响到其他层的代码
②有利于分工合作:在MVC模式中,由于按层把系统分开,那么就能更好的实现开发中的分工,网页设计人员可进行开发视图层中的JSP,而对业务熟悉的人员可开发业务层,而其他开发人员可开发控制层
③有利于组件的重用:如控制层可独立成一个能用的组件,表示层也可做成通用的操作界面,可以为一个模式在运行时同时建立和使用多个视图
二.MVC运用(家居商城)
2.1 实现登录

package com.zking.servlet;import java.io.IOException;
import java.io.PrintWriter;import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;import com.zking.biz.IUserBiz;
import com.zking.biz.UserBiz;
import com.zking.entity.User;/*** 登录业务处理 控制器* @author PC**/
@WebServlet("/login.do")
public class LoginServlet extends HttpServlet {@Overrideprotected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {doPost(req, resp);}@Overrideprotected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {//设置编码req.setCharacterEncoding("utf-8");resp.setContentType("text/html; charset=UTF-8");//拿session和outHttpSession session = req.getSession();PrintWriter out = resp.getWriter();//接收表单提交过来的值 用户名 密码String uname=req.getParameter("uname");String upwd=req.getParameter("upwd");//servlet调用bizIUserBiz iub = new UserBiz();//调用登录方法User u = iub.login(uname, upwd);//判断if(u!=null) {//存起来sessionsession.setAttribute("user", u);//键 值//跳转到主界面 index.do加载数据resp.sendRedirect("index.do?index=1");//为了让首页选中}else {out.print("<scrpit>alert('用户名或者密码有误');location.href='login.jsp';</scrpit>");}}
}
2.2 绑定轮播【随机三个商品】
2.2.1 效果预览

index.jsp
<!--轮播效果 --><div class="container"><div id="carouselExampleCaptions" class="carousel slide" data-ride="carousel"><ol class="carousel-indicators"><li data-target="#carouselExampleCaptions" data-slide-to="0" class="active"></li><li data-target="#carouselExampleCaptions" data-slide-to="1"></li><li data-target="#carouselExampleCaptions" data-slide-to="2"></li></ol><div class="carousel-inner"><c:forEach items="${lbls}" var="g" varStatus="vs"><div class="carousel-item ${vs.index==0?'active':''}"><img src="${g.gpath}" width="100%" height="500px" alt="..."><div class="carousel-caption d-none d-md-block"><h5>${g.gname}</h5><p>${g.ginfo}</p></div></div></c:forEach>2.3 绑定最新上架&热门家居
2.3.1 效果预览

2.3.2 代码实现
数据库脚本
--类别表
create table tb_type
(tid NUMBER,--类别idtname VARCHAR2(20) --类别名称
)
--插入数据
insert into tb_type (tid, tname)
values (1, '布艺软饰');
insert into tb_type (tid, tname)
values (2, '装饰摆件');
insert into tb_type (tid, tname)
values (3, '蜡艺香薰');
insert into tb_type (tid, tname)
values (4, '墙饰壁挂');
insert into tb_type (tid, tname)
values (5, '创意家居');
commit;--商品表 tb_goods
--插入数据
insert into tb_goods (gid, gname, tid, gprice, gxl, gtime, gpath, ginfo)
values (1, '商品3', 3, 45.4, 38, '2023-01-01', 'img/bz02.jpg', '不畏将来,不念过往');
insert into tb_goods (gid, gname, tid, gprice, gxl, gtime, gpath, ginfo)
values (2, '商品2', 4, 29.9, 8, '2022-10-23', 'img/bz04.jpg', '夏天有着迟暮的霞光,正如晚来的你,皆是笑意');
insert into tb_goods (gid, gname, tid, gprice, gxl, gtime, gpath, ginfo)
values (3, '毛茸茸的小物件', 5, 12.9, 104, '2018-02-04', 'img/bz05.jpg', '世界的温柔,是晚来的善意和干净的你');
insert into tb_goods (gid, gname, tid, gprice, gxl, gtime, gpath, ginfo)
values (4, '可爱舒适的抱枕', 2, 38.8, 91, '2023-13-09', 'img/bz03.jpg', '人间骄阳正好,风过林梢,彼时还正当年少');
insert into tb_goods (gid, gname, tid, gprice, gxl, gtime, gpath, ginfo)
values (5, '商品12', 2, 18.8, 45, '2022-01-23', 'img/bz12.jpg', '踏月而来,这繁星便是赠礼');
insert into tb_goods (gid, gname, tid, gprice, gxl, gtime, gpath, ginfo)
values (6, '商品1', 2, 23.9, 145, '2021-02-23', 'img/bz06.jpg', '你被黑暗敲打恰恰说明你是光明本身');
insert into tb_goods (gid, gname, tid, gprice, gxl, gtime, gpath, ginfo)
values (7, '商品666', 1, 89.9, 888, '2020-11-22', 'img/bz11.jpg', '回首亘年漫月里所有怦然心动,你仍拨得头筹');
insert into tb_goods (gid, gname, tid, gprice, gxl, gtime, gpath, ginfo)
values (8, '好看的花呀', 3, 9.9, 666, '2019-02-20', 'img/bz10.jpg', '最美是牵着你的手一路狂奔');
insert into tb_goods (gid, gname, tid, gprice, gxl, gtime, gpath, ginfo)
values (9, '北欧家具', 1, 4.5, 10, '2022-12-24', 'img/bz08.jpg', '生活很暗,抱歉,我也没光');
insert into tb_goods (gid, gname, tid, gprice, gxl, gtime, gpath, ginfo)
values (10, '商品13', 4, 9.9, 100, '2020-12-20', 'img/bz09.jpg', '清水煮岁月,不悲不喜');
commit;
<!-- 最新上架①或②--><!-- 微章方式 ①--><!-- <div class="h2 " style="margin-top: 10px;"><span class="badge badge-danger ">最新上架</span></div> --><!-- 背景图片方式② --><div class="bq">最新上架</div><div class="row"><c:forEach items="${zxls}" var="g"><div class="col"><!-- 画像 text-center"居中--><figure class="figure text-center"><!--<a href="xq.do?gid=${g.gid}"> 详情页面 自己写 --><a href="xq.do?gid=${g.gid}"> <img src="${g.gpath}" class="figure-img img-fluid rounded" alt="..."></a><figcaption class="figure-caption"><b>${g.gname}</b> <b>¥${g.gprice}</b></figcaption></figure></div></c:forEach></div><!-- 热门家居 --><div class="bq">热门家居</div><div class="row"><c:forEach items="${xlls}" var="g"><div class="col"><!-- 画像 text-center"居中--><figure class="figure text-center"><!--<a href="xq.do?gid=${g.gid}"> 详情页面 自己写 --><a href="xq.do?gid=${g.gid}"> <img src="${g.gpath}" class="figure-img img-fluid rounded" alt="..."></a><figcaption class="figure-caption"><b>${g.gname}</b> <b>¥${g.gprice}</b></figcaption></figure></div></c:forEach></div>
2.4 页面包含
2.4.1 语法
<!--页面包含 -->
<jsp:include page="header.jsp"></jsp:include>
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>案例1:首页最新上架&热门家居实现</title><!-- 支持手机端 --><meta name="viewport" content="width=device-width,initial-scale=1.0"><!-- 引入CSS --><link rel="stylesheet" href="CSS/bootstrap.css" /><style>.navbar-collapse {/*1代表弹性扩大占用父容器剩余部分 0代表不占用*/flex-grow: 0;}.active {font-weight: bold;/*加粗*/}</style>
</head><body><!-- 导航条 --><nav class="navbar navbar-expand-lg navbar-light bg-light"><!-- 固定容器 --><div class="container"><a class="navbar-brand" href="#">你好<b>${user.uname}</b>,欢迎来到集美家居</a><button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav"aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button><div class="collapse navbar-collapse" id="navbarNav"><ul class="navbar-nav"><!-- active激活的 --><li class="nav-item ${param.index==1?'active':''}"><a class="nav-link" href="index.do?index=1">首页<span class="sr-only">(current)</span></a></li><li class="nav-item ${param.index==2?'active':''}"><a class="nav-link" href="type.jsp?index=2">分类</a></li><c:if test="${empty user}"><!--没登录 --><li class="nav-item"><a class="nav-link" href="login.jsp">登录</a></li><li class="nav-item"><a class="nav-link ">注册</a></li></c:if><c:if test="${not empty user}"><!--登录 --><li class="nav-item"><a class="nav-link" href="exit.do">退出</a></li></c:if><li class="nav-item ${param.index==5?'active':''}"><a class="nav-link" href="cart.jsp?index=5">我的购物车</a></li></ul></div></div></nav><!-- 引入jQuery的类库 --><!-- 再引入Bootstrap的类库 --><script src="js/jquery-3.6.4.js"></script><script src="js/bootstrap.js"></script>
</body></html>2.4.2 处理
注意:${param.key} 相当于request.getParameter("key")用于jsp页面取值
<ul class="navbar-nav">
<!-- active激活的 -->
<li class="nav-item ${param.index==1?'active':''}">
<a class="nav-link" href="index.do?index=1">首页<span class="sr-only">(current)</span></a>
</li>
<li class="nav-item ${param.index==2?'active':''}">
<a class="nav-link" href="type.jsp?index=2">分类</a>
</li></ul>
//登录成功后 跳转到主界面的加载数据处 让首页默认选中
resp.sendRedirect("indedx.do?index=1")
2.5 登录与否判断
--登录了则导航条上出现登录名并不显示登录,而显示退出
<c:if test="${not empty user}"><!--登录 -->
<li class="nav-item">
<a class="nav-link" href="exit.do">退出</a>
</li>
</c:if>
req.setCharacterEncoding("utf-8");
HttpSession session = req.getSession();
session.setAttribute("user", null);resp.sendRedirect("login.jsp");
--没有登录才显示登录,注册选项
<c:if test="${empty user}"><!--没登录 -->
<li class="nav-item">
<a class="nav-link" href="login.jsp">登录</a>
</li>
<li class="nav-item">
<a class="nav-link " href="register.jsp">注册</a>
</li>
</c:if>
相关文章:

JavaWeb07(MVC应用01[家居商城]连接数据库)
目录 一.什么是MVC设计模式? 1.2 MVC设计模式有什么优点? 二.MVC运用(家居商城) 2.1 实现登录 2.2 绑定轮播【随机三个商品】 2.2.1 效果预览 index.jsp 2.3 绑定最新上架&热门家居 2.3.1 效果预览 2.3.2 代码实现 数据…...

如何使用电商API接口API接口如何应用
使用API接口 API(应用程序接口)是现代软件开发中必不可少的一部分,它通常允许软件与其他软件或服务进行交互。使用API可以大大提高软件的灵活性和可扩展性,并允许您轻松添加新的功能和服务,因此,API接口的…...

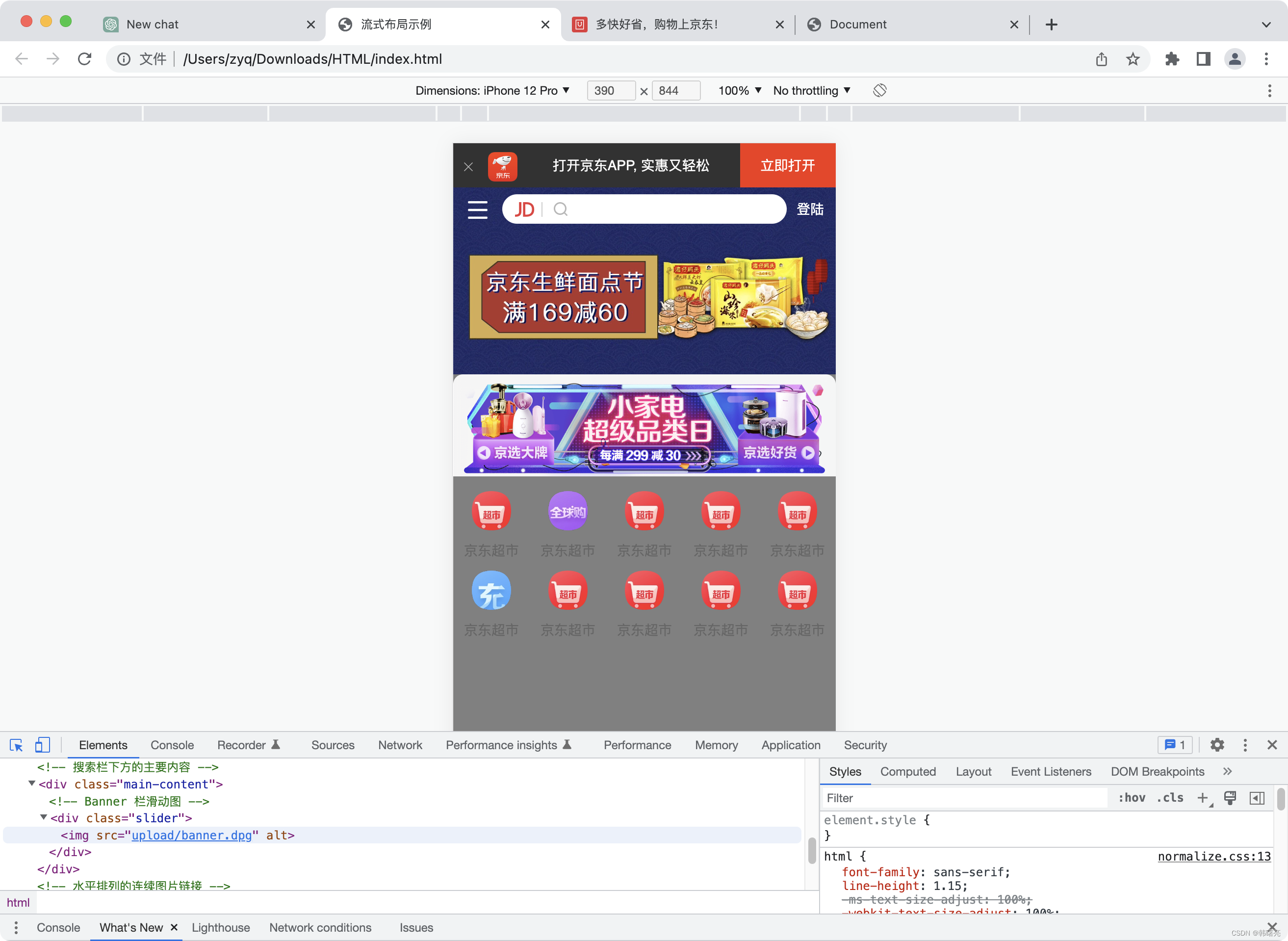
【移动端网页布局】流式布局案例 ⑥ ( 多排按钮导航栏 | 设置浮动及宽度 | 设置图片样式 | 设置文本 )
文章目录 一、多排按钮导航栏样式及核心要点1、实现效果2、总体布局设计3、设置浮动及宽度4、设置图片样式5、设置文本 二、完整代码实例1、HTML 标签结构2、CSS 样式3、展示效果 一、多排按钮导航栏样式及核心要点 1、实现效果 要实现下面的导航栏效果 ; 2、总体布局设计 该导…...

1. 先从云计算讲起
本章讲解知识点 什么是云计算? 为什么要用云计算? 物理服务器与云服务器对比 云计算服务类型 云计算部署类型 1. 什么是云计算? 云计算是一种通过计算机网络以服务的方式提供动态可伸缩的虚拟化资源的计算模式。按照服务层次分为IaaS、…...

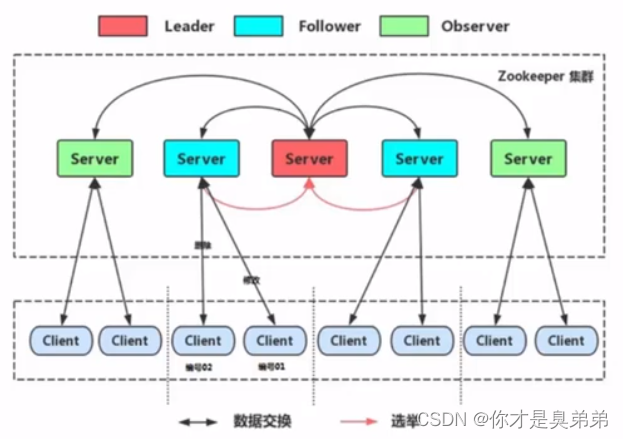
ZooKeeper安装与配置集群
简介: ZooKeeper是一个分布式的,开放源码的分布式应用程序协调服务,是Hadoop和Hbase的重要组件。它是一个为分布式应用提供一致性服务的软件,它提供了一个分布式环境中的高可用性、高性能、有序访问的数据存储,可以让分布式应用程…...

浅谈Mysql的RR和RC隔离级别的主要区别
MySQL默认为RR级别 首先默认RR是因为mysql为了保证在主从同步过程中数据的安全的问题(涉及到binlog三种格式)。 就是说两个并发事务数AB,A先开启事物最后提交也是最后,事务B开启和提交都在A内部,由于隔离级别不同&…...

Build生成器模式
设计模式简述 设计模式的核心在于提供了相关问题的解决方案,使得人们可以更加简单方便地复用成功的设计和体系结构。 生成器模式(创建型设计模式) 意图:将一个复杂对象的构建与它的表示分离,使得同样的构建过程可以…...

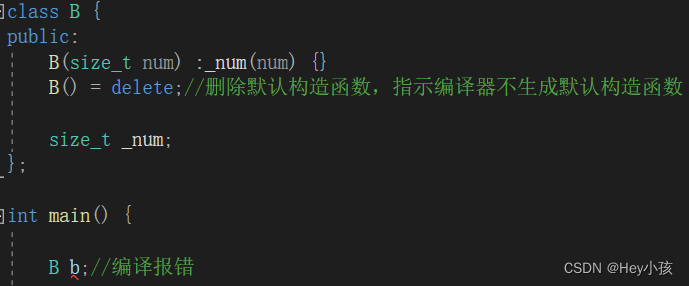
C++程序设计——常见C++11新特性
一、列表初始化 1.C98中{}的初始化问题 在C98中,允许使用花括号{}对数组元素进行统一的列表初始化值设定,比如: 但是对于一些自定义类型,就无法使用这样的方式进行初始化了,比如: 就无法通过编译ÿ…...

Rust main 函数返回值类型不能是 String
是的,Rust 的 main 函数返回值类型不能是 String。 Rust 的 main 函数只能返回以下几种类型之一: ():表示空类型,不返回任何值。i32:表示程序的退出码,通常非零值表示执行失败,0 表示执行成功…...

视频里的音乐怎么转换成mp3格式?
视频里的音乐怎么转换成mp3格式?视频里的音乐转换为mp3的原因有很多,主要是因为mp3格式是一种音频格式,文件大小较小,更易于存储和传输。相比之下,视频格式则是一种视频文件格式,虽然包含音频,但…...

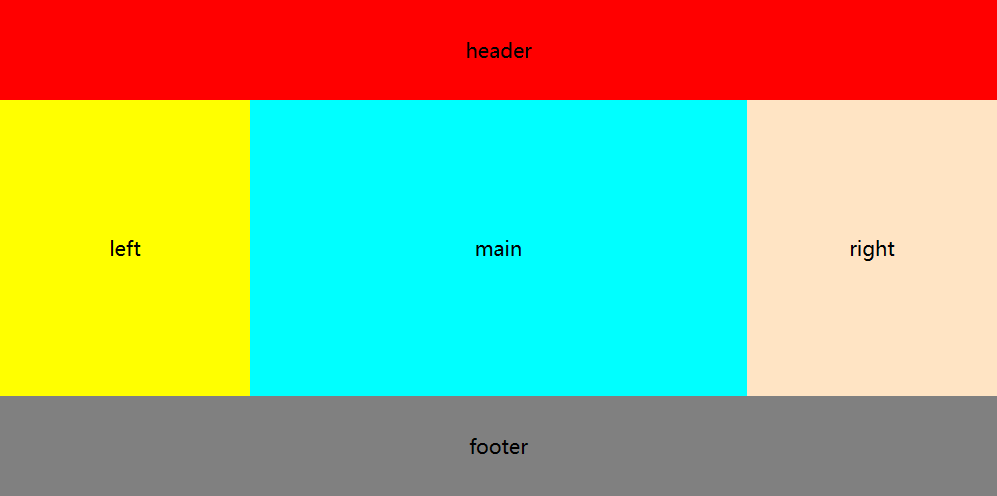
CSS3 grid网格布局
文章目录 CSS3 grid网格布局概述grid属性说明使用grid-template-rows & grid-template-columns 定义行高和列宽grid-auto-flow 定义项目的排列顺序grid-auto-rows & grid-auto-columns 定义多余网格的行高和列宽row-gap & column-gap 设置行间距和列间距gap 简写形…...

SPSS如何进行均值比较和T检验之案例实训?
文章目录 0.引言1.均值过程2.单样本T检验3.独立样本T检验4.成对样本T检验 0.引言 因科研等多场景需要进行数据统计分析,笔者对SPSS进行了学习,本文通过《SPSS统计分析从入门到精通》及其配套素材结合网上相关资料进行学习笔记总结,本文对均值…...

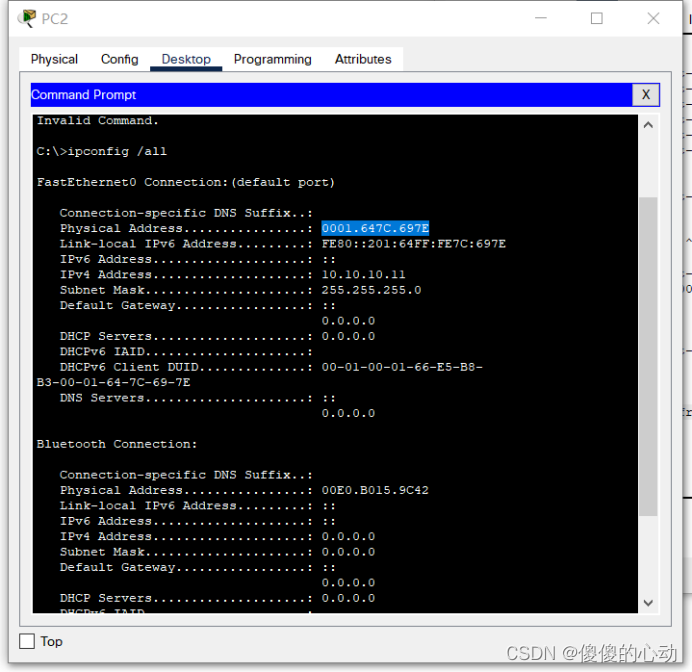
Packet Tracer - 配置交换机端口安全
Packet Tracer - 配置交换机端口安全 地址分配表 设备 接口 IP 地址 子网掩码 S1 VLAN 1 10.10.10.2 255.255.255.0 PC1 NIC 10.10.10.10 255.255.255.0 PC2 NIC 10.10.10.11 255.255.255.0 非法笔记本电脑 NIC 10.10.10.12 255.255.255.0 目标 第 1 部…...

一图看懂 aiohttp 模块:基于 asyncio 的异步HTTP网络库, 资料整理+笔记(大全)
本文由 大侠(AhcaoZhu)原创,转载请声明。 链接: https://blog.csdn.net/Ahcao2008 一图看懂 aiohttp 模块:基于 asyncio 的异步HTTP网络库, 资料整理笔记(大全) 摘要模块图类关系图模块全展开【aiohttp】统计常量模块1 aiohttp.hd…...

Linux + 香橙派 + V4L2 + http 实现远程监控摄像头在网页端显示
项目场景: 项目需求,需要做一个基于边缘端的人脸识别远程监控摄像头并在网页前端展示 ,这里采用国产香橙派作为边缘计算终端,安装ubuntu系统,系统中采用v4l2接口对摄像头进行获取,当客户端通过网页进行请求…...

《编码——隐匿在计算机软硬件背后的语言》精炼——第15-16章(十六进制,RAM)
“学习如春起之苗,不见其增,日有所长。” —— 宋代朱熹 文章目录 十六进制十六进制概述十六进制表字节到十六进制 存储器特定的读功能特定的写功能RAM大型RAM阵列 十六进制 十六进制概述 十六进制是一种适用于计算机的进制法。在十进制中,…...

leetcode.1376 通知所有员工所需的时间 - bfs/dfs + 树
1376. 通知所有员工所需的时间 目录 一、bfs 二、dfs 题目: 公司里有 n 名员工,每个员工的 ID 都是独一无二的,编号从 0 到 n - 1。公司的总负责人通过 headID 进行标识。在 manager 数组中,每个员工都有一个直属负责人&#x…...

AtCoder Beginner Contest 300——A-G题讲解
蒟蒻来讲题,还望大家喜。若哪有问题,大家尽可提! Hello, 大家好哇!本初中生蒟蒻讲解一下AtCoder Beginner Contest 300这场比赛的A-G题! A - N-choice question 原题 Problem Statement Given integers A A A and…...

Go:值与指针
1. 计算机中的值 在百万年的演化历史中,人类对事物的属性进行了抽象,有了数量、精度、信息等概念的表示,对应的我们称之为整数、小数、文本文字等。计算机出现后,我们使用计算机对真实世界的问题进行建模,通过计算机的…...

【Linux】进程学习(2)---理解进程操作
文章目录 查看进程通过系统目录查看通过ps命令查看 通过系统调用获取进程标识符通过系统调用创建进程初识fork函数fork函数的返回值 进程状态阻塞与运行状态Linux内核源码中的进程状态运行状态-R浅度睡眠状态-S深度睡眠状态-D暂停状态-T僵尸状态-Z死亡状态-X 查看进程 通过系统…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

Linux nano命令的基本使用
参考资料 GNU nanoを使いこなすnano基础 目录 一. 简介二. 文件打开2.1 普通方式打开文件2.2 只读方式打开文件 三. 文件查看3.1 打开文件时,显示行号3.2 翻页查看 四. 文件编辑4.1 Ctrl K 复制 和 Ctrl U 粘贴4.2 Alt/Esc U 撤回 五. 文件保存与退出5.1 Ctrl …...
