前端三剑客 - HTML
前言
前面都是一些基础的铺垫,现在就正式进入到web开发环节了。
我们的目标就是通过学习 JavaEE初阶,搭建出一个网站出来。一个网站分成两个部分:
前端(客户端) + 后端(服务器)通常这里的客户端,指的是浏览器。
或者说:是以浏览器的方式来体现的。我们要想搭建一个网站,既需要写一些前端代码,又需要写一些后端代码。
一、前端和后端发展史
后端,我现在主要是通过 Java 这样的技术栈来实现的。
实现后端,不仅仅是 Java,还有 C,C++,GO,PHP,Python,Ruby…
前端,当前主流的实现方案,其实就是我们平时所说的“前端开发三剑客”。
前端开发三剑客:HTML、CSS、JS
虽然当前主流的前端开发是前端三剑客。
但是!实际上,我们的 Java 诞生之初,就是用来写前端代码的。
只不过后来阴差阳错成为了后端的主流语言之一。大概是在上个世纪90年代初,那个时候互联网刚刚兴起,当时国内基本还是一片空白。
但是国外已经开始发展了。
当时最流行的语言就是 C 和 C++。(现在两者仍然是最流行的语言)
学过C++的朋友,应该都知道C++有个最大的问题:语法比较复杂,尤其是 手动管理内存,让人脑瓜子嗡嗡的。
当时就有一个大佬,他要做一个项目“开发智能面包机”。
但是,他觉得C++太不友好了。于是,他为了能够照顾团队中的一些菜鸡队友。
于是,他就发明了一门新的语言,也就是 Java。(发明背景:嵌入式设备开发)
虽然智能面包机做的不怎么样,但是 Java 流传下来了。
最后被一个 Sun 公司 发现了,感觉不错!
与此同时,网页开发也刚刚兴起,最开始的网站一般都是纯静态的页面。
网站就相当于一种“线上的报纸”。
这就是网页最开始的初衷,就是一个纯静态封面。
通过这个封面,来表示 报纸 / 杂志。
后来,随着时间的推移,人们已经不满足于网页当报纸来使用。
希望有一些更加复杂的交互操作。
为了实现交互操作,就需要在页面中嵌入一些编程语言,来表示一定的逻辑。
【单纯的静态页面,使用 HTML 和 CSS 就够了。】
HTML:表示的是页面的结构和内容。
CSS:表示页面的样式。
但是,这两个东西构建出来的是纯静态的页面。
所以,我们需要加入一些编程语言来表示这里面背后 的 逻辑。
当年我们有一些前端语言:
1、Java(具体来说:Java 中 apple,这个东西在古老的Java教材中都有介绍)
2、JS
3、VBScript
其中 Java是最火的,JS当时还是一个弟弟,其它的都要往后排排。
当年 Java 是开发前端的主流方式。
然后这种方式,因为上面而产生改变呢?
因为 微软 公司。(就是我们现在熟知的Windows的厂商)
我们都知道:微软它当年推出一个浏览器IE,和当时最NB的浏览器“网景”,分庭抗礼。
后来随着 Windows 的大行其道,IE 逐渐成为了浏览器市场的霸主。(称霸了大概30年)
直到前两年,微软才正式宣布放弃 IE。
因为 Windows 和 IE 是站在一条线上的,
随着 Windows的用户不断扩展,IE也就得到了发展。
所以,网景也就是逐渐扛不住了。
于是 IE 就成为了主流。
&esnp;
当 IE 成为主流之后,然后就针对 Java 展开封杀。
IE 宣布不支持Java!!!
也就是说:曾今使用Java写的那些页面,那些交互效果,都不能在 IE上被执行了。
&esnp;
针对 Java的理由很简单:因为 Java 不是 微软的,而 VB 是 微软的。
微软为了扶持 自己的技术体系,直接使用这种封杀手段 针对 Java 展开了围剿。
这一下,Java直接就从山巅跌落谷底了。
更悲伤的是:虽然 Java 跌落神坛,但是 VB 也没有讨到好处。
好处 被 JS 给占了。
注意!JS 是 Java的小迷弟。
JS 原名 ECMAScript,简称叫做 ES。
但是因为 Java 很火,为了蹭Java的热度,然后才叫做 JavaScript。
换句话来说:Java 和 JavaScript 之间,没有任何的联系。
到目前为止,JS 仍然是 前端开发的核心语言,
回到Java,Java咋跌落谷底之后,Java又做了什么?
这里面大家一定要注意:一个要想成为真正的强者,必须要经历磨难!
经过这一波打击,非但没有让Java就此消失,反而让Java更加的强大。
Java 在全新的赛道触发,重新找自己的定位。
全新的赛道,分为两路:
1、向服务器开发进军 J2EE => JavaEE
2、向嵌入式设备进军 J2ME => 凉凉
注意!我们当前要实现的网站,不光有网页,还得有服务器。
所以,Java就延伸出了一个服务器开发的机制叫做 JSP(Servlet)
这就是当年Java开发后端的一种方式。
Servlet,虽然当时也有一席之地,但是 当年(2000-2010)这个圈子里最NB的大佬,叫做PHP。
当然 微软也在跟进,搞了一个 ASP,但是是最不受待见的!
当年服务器圈子,最牛逼的是PHP,其次JSP,最后才是 ASP。
话说当年的PHP,那是非常NB!敢称自己是全世界最好的编程语言。
当年但凡提到web开发,首先让人想到的就是 web开发的四剑客。
四剑客:LAMP =》Linux,Apache(HTTP服务器,特指 httpd),MySQL,PHP。
当年最火的一套技术栈。
J2ME 虽然现在没了,但是当年是火的莫得边!
当年手机端(功能机),上面的应用基本都是基于 J2ME 来实现的。
以前的功能机,安装的软件,开启的logo 就是 Java的。
当年手机应用的开发,几乎被Java包圆了。
所以,Java再次又从低谷爬上了巅峰!
但是!随着时间的推移,Java又遇到了一个悲伤的故事。
那就是 进入智能手机的时代,功能机全灭!!!
甚至最NB的诺基亚也GG了。
J2ME 这套技术栈,也就随之飞灰湮灭了。
所以 ,Java再次从巅峰跌落到谷底。
但是!Java作为一个大佬,是不会那么轻易的被打败的!
这样的磨难,只会让 Java更加强大!
Java 仍然是从两个角度从新发力!
1、服务器开发
虽然 PHP 是当年的王者,但是随着时间的推移。PHP这套机制,它也体现出了颓势。
PHP 针对一些大型复杂项目的开发,有些难以胜任。
所以,前后端分离的这种开发思想逐渐推广起来了。
PHP开始有了下降的趋势!
于是,Java开始发力了!!!
尤其是 Java 重装推出了 Spring,这一套全家桶。
让Java能够在服务器这边站稳脚跟的,不是Java语言本身,而是靠 Spring 这一套全家桶。
这套全家桶,可以认为是涵盖了后端开发的方方面面。
Spring ,不但让Java站住了脚跟,也把同一时期的晶振对手都甩在后面了。
所以,在服务器这一块,Java逐渐成为了 No.1。
2、还手机方向,虽然J2ME倒了,新的大佬安卓兴起了!!!安卓应用的默认开发语言,就选择了Java。
安卓选择 Java的理由也很简单,就是为了吸引曾经那些失业了的 J2ME 的程序员。
以此来快速的构建安卓的生态。
这个决策可以说是非常的正确!
因为 安卓生态的兴起,推动了安卓的发展,
以至于现在的安卓已经成为了当下移动端主流的操作系统。NO.1
在 双重NO.1 的加持下,Java重回巅峰,
Java的“人生”,可谓大起大落!
但是!虽然Java现在站上了巅峰,但并不意味Java一直就是巅峰。
目前,在服务器这边,Java最大的挑战者就是 Go。
java,这个语言虽然说发展了这么多年,已经是非常全面了。
但是!Java有一个最大的问题:比较繁琐。
(模式套模式,框架摞框架。美名其曰:为了处理高并发大数据,高可用…)
这件事是优点,也是缺点。
因为我们大部分情况下,涉及不到高并发,也涉及不到什么高可用。
这个时候,相比之下,这些东西反而成为了制约新人去学习java的加锁。
这样的缺点,也就逐渐的暴露出来了!
相比之下,Go 的 思路就很简单。
Java 通常会把一个简单的问题,该搞嘛烦了。
Go 里面就是用简单的方法来解决简单的问题。
Go 相当于是一个更现代的 C语言。
因为 Go的作者,正是C语言之父:“肯汤姆逊”,C语言之父还有一位叫做丹尼斯里奇,但是前几年去天堂了。
肯汤姆逊,仍然保持着高活力。
他现在人在谷歌,他的同时也都是很牛逼的大佬!
其中就有 JVM 第一代的设计者,反正都是知名大佬。
拉着几位大佬,创造出了 Go。
所以,在Go语言里面,其实看到的更多的是 C语言的影子。
所以,Go 语言解决问题也是非常的简单直观,因此,Go 非常受到业界的好评。
尤其是在 国内,Go语言的发展可以说是如日中天。
Go语言,尤其是在写一些短小精悍的服务器的时候,这时候开发者更倾向于使用 Go 代替 Java。
java,虽然在解决复杂问题上,更有优势。
但是,现在业界更流行的一种后端架构,称为“微服务架构”。
微服务架构:从业务逻辑的角度,天然把一个大的复杂的服务器,给拆分成多个小的更精简的服务器。每个服务器只做那么一两件事,做着单纯的工作,多个服务器之间去相互进行调用。
这就导致 Go 在解决复杂的问题,也是完全不虚Java。
现在的一些大厂和一部分其他的厂,很多都在广泛的使用 Go。
百度主要的语言:C++,PHP
腾讯:C++
阿里:Java
字节:Go,Python
但是,并不是说Java就不火了!
虽然Go发展的很多,但是Java现有的体量还是非常大的。
所以,Go 能够超越 Java,还是未知数。
Java自己 包括 Java 的杀手锏 Spring 也在不断进化。
所以,至于Java 和 Go 能打到什么样的程度,我们拭目以待。
但是在这个 鹬蚌相争的过程中,只有 C/C++ 是笑而不语的。
因为不论是 Java,还是 Go。
它们内部的运行时环境,仍然是 C / C++ 写的。
所以,不管谁赢了。 C / C++ 都是最后的赢家。
而且,Java在移动端也迎来了挑战者。
最开始,还是要从一场官司说起。
安卓是 Google 搞的,然后,Google 就使用了 Java 最为 开发的默认语言。
但是,Java后来被 Oracle 收购了。
于是,Oracle 看到 安卓这么火,它很眼红。
于是,Oracle搞了一个操作:
把Google 给 告了!要求Google想要使用我的Java,就必须给自己支付高额的授权费。
高到一个零头,够我们任意一个人活一辈子。
然后,Google 就跟 Oracle 打官司。
毕竟谁也不虚谁!
但是!最后Google 败诉了,就只能掏钱了。
Google 就非常恼火,就要在内部 革了 安卓的命!
既然你不让我用,我就干脆不用了!
所以,Google 在 布局下一代系统(Google自研的系统)。
下一代移动端系统上搭载的编程语言,是 谷歌自己原创的 Dart 语言。
搭载的开发框架 Flutter。
现在 Flutter已经发布了,能够支持全平台兼容。
全平台兼容:基于 Flutter 写一份代码,然后这一份代码就可以同时支持 安卓,iOS,Windows,Linux,Mac,网页端!!!!
其中 iOS 和 网页端,是 Java所不具备的。
最终,Flutter 这一套体系能走多远,我们只能拭目以待。
并且 Flutter,不经能支持这么多的平台,而且还非常的高效。
虽然我的java还处于巅峰,但是 Java 还是受到了冲击 和 影响。
具体我们的Java,至于Java还能够在 巅峰站多久?
还是一个未知数。
究竟是谁再次将Java打落神坛,以及 Java的未来 还会不会重新崛起?
我们只能走一步看一步。
说实话,博主还是挺慌的,毕竟博主是学习Java方向的。
不过也不怂,大不了转粉测开。
不过,Dart 这套体系,仍然是基于 C++ 实现的。
虽然话是这么说,但是 C/C++ 有没有竞争对手?
当然也有!
最近几年,有一个强力的挑战者,叫做 Rust。
但是,很遗憾, Rust 还不太能打。
虽然 Rust 有资格去挑战 C++,但是还不足以掀翻 C++的统治地位。
所以,未来是否会出现基于 Rust 思想,在引出一些更强的语言。
能够危险到 C++ 地位的语言,真正能够代替它们,在系统级开发的地位。
有待见证!
二、关于网站搭建
网站 == 前端 + 后端
在 JavaEE 初阶学习的是:
前端:HTML,CSS。JS
后端:ServletServlet,这一套机制,属于早起的开发方式、
现在再公司里也很少用到了。
在JavaEE 进阶中,才开始正式学习 Spring.
这个才是公司里的主流开发方式。
但是要想学好 Spring,对于Servlet的理解,也是非常必要的。
因为可以认为 Spring 就是基于Servlet的基础上,又进行了进一系列的封装。
这里面很多的东西都是相通的!
我们把这一块理解了,基础打扎实了!
才能更好的去理解 Spring!
至于前端这里:HTML,CSS。JS
这种原生的开发方式也是比较少见的。
本篇博客学的是原生的开发方式。
但是在实际的开发中,现在前端开发也衍生出了一些相关的框架。
前端的三大框架:Angular,React,Vue
因此,目前公司里进行前端开发,主要就是通过这三大框架的方式来进行开发的。
这和我们原生的开发,又有很大的差别。
因为博主是偏后端的,所以前端的,就不讲太多。
本文主要给大家讲解原生的前端知识,就是一个简单用法。
【HTML 和 CSS 在本文讲,JavaScript单独拎出来,写一篇博客,不过也不会讲的太深,主要就是讲解一个基本的知识】
另外,说一些题外话。
Angular 是 谷歌做的。
React 是 Facebook的。
Vue,不一样!它是中国的大佬尤雨溪,自己搞的开源项目。
如果大家平时多逛一下技术论坛,你们大概率就能见到他言论。
比如知乎上,就能经常看到他的一些回复和留言。
以一己之力,就能抗衡这些大厂的框架,而且 Vue 非常 火,隐隐有赶上 React 的节奏。
至于 Angular,在国内用的很少。
国内主要就是 React 和 Vue,当前 React 份额更高,但是 Vue 也不甘示弱。
估计很快就能赶上 React,乃至超过 React 也是非常困难的。
三、HTML
首先,我们先来学习 HTML。 HTML,本省的语法比较简单,语法风格 和 Java 之类的差别很大。
它不像一个表达逻辑的语言,而只是一个叫做 标记的语言。 就是说:HTML 并不能表达一些逻辑,而只是能表达“有哪些东西”的一种信息。
所以,HTML 不是用来表达逻辑的,而是用来表达信息的。
以上转载于「Dark And Grey」的文章 原文链接:https://blog.csdn.net/DarkAndGrey/article/details/124390460
3.1、如何编写一个HTML代码
编写HTML代码很简单
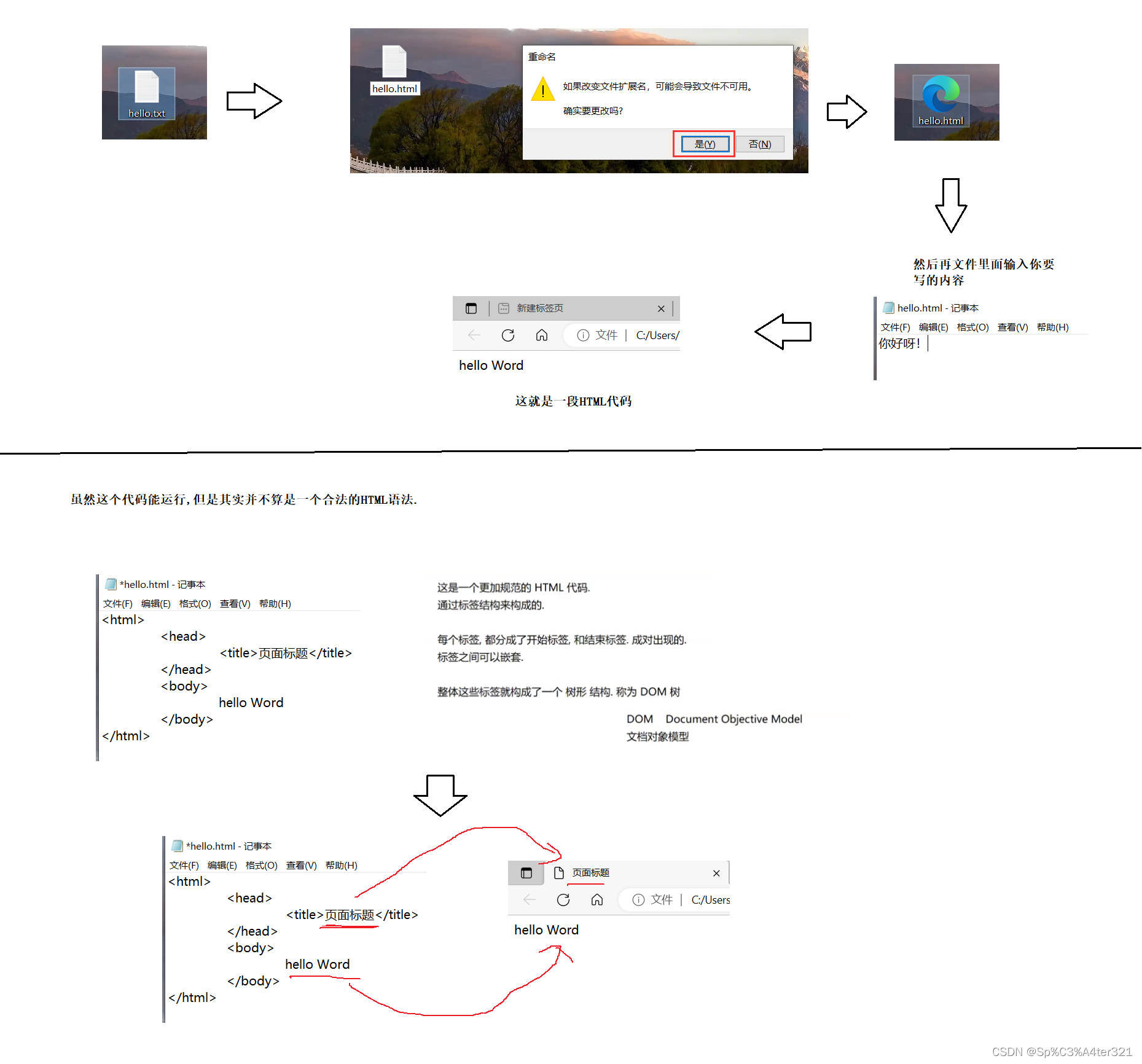
1、创建一个文本文档
2、将后缀名改成 .html 即可
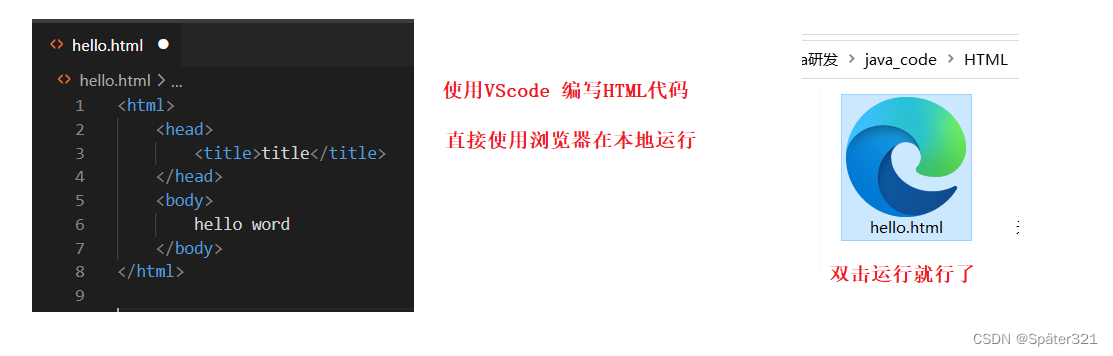
这栋最好的特点就是:如果我们想要运行 html 也不需要额外的编译器什么的,直接有浏览器就行、
这种前端开发的学习,就要比我们的 C,Java等等…要省事很多!
像我们学习Java,要装jdk,编译 器idea,搭建环境…
很多新手,都在这里栽过跟头。
但如果你要学习前端的话,直接一上来,拿着记事本就能写,有浏览器就能运行。
根本就不需要去安装额外的东西!
这对新手来说:非常友好!
虽然,我们完成一个最简单的HTML代码,但是有一个很大的问题!
就是用记事本去写代码,是在是太麻烦了。
记事本就不适合用来写代码
但是在我们编写HTML代码的时候,一直都要敲这些标签,这样就很麻烦
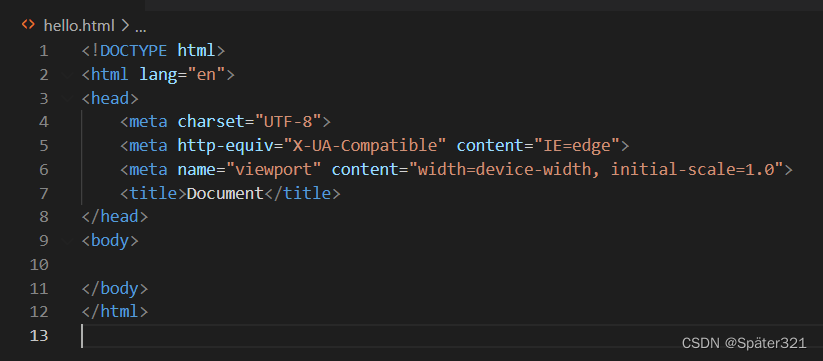
这里有快捷键 !+ tab 键
或者 ! + enter 键
这样就会生成一个HTML 代码的模板
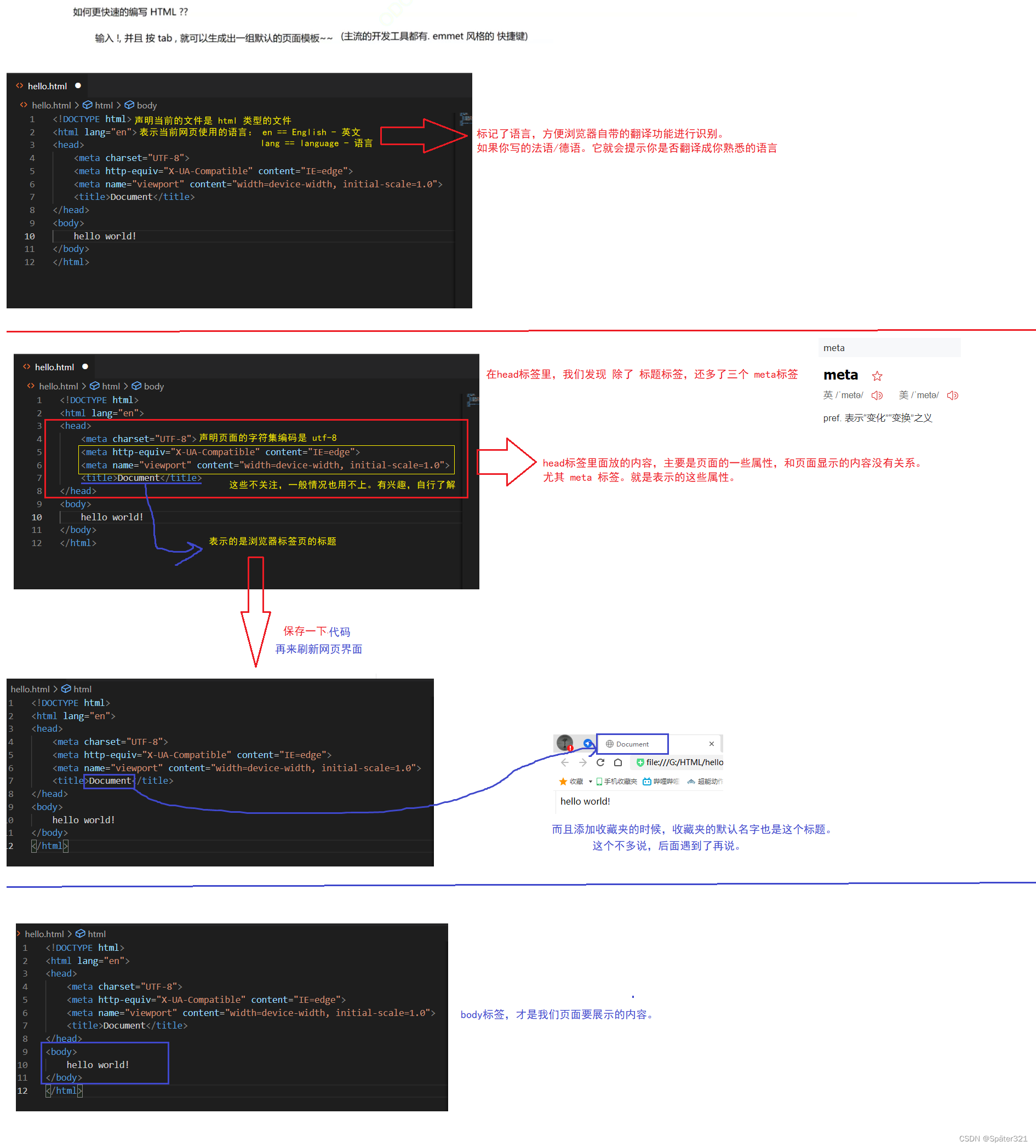
下面我们解释一下这里面的内容代表啥意思
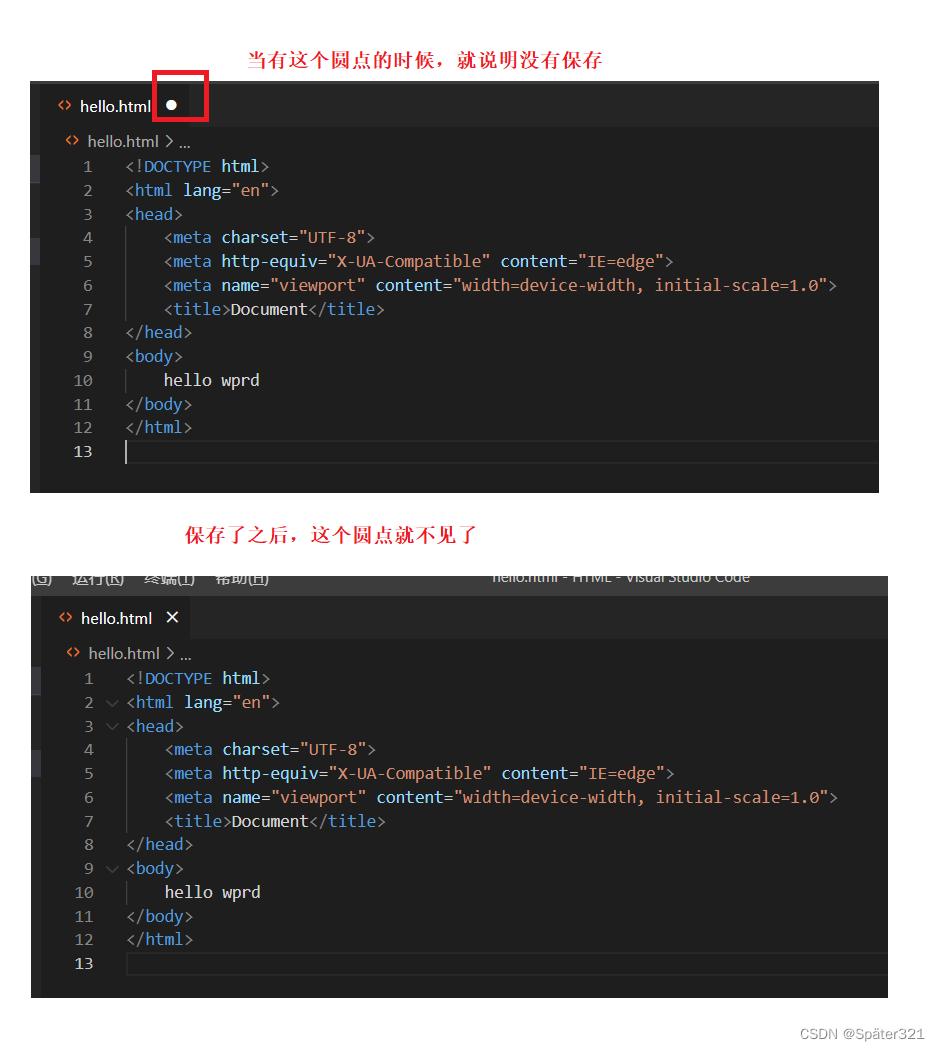
我们在编写完HTML代码的时候就要保存一下,不然运行就看不到想要的结果
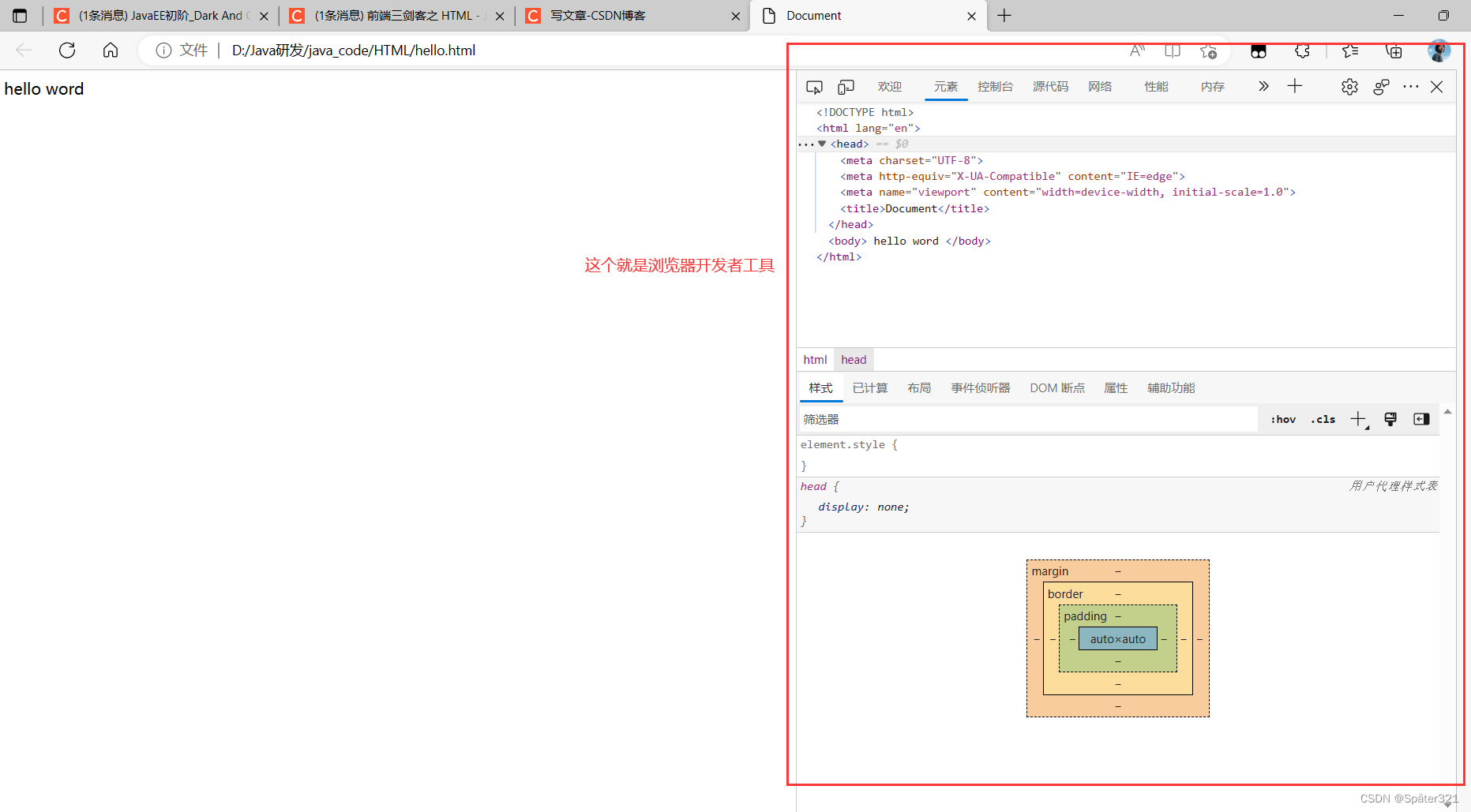
3.2、浏览器开发者工具
当页面显示内容成功之后,如果在浏览器里面看到 页面的详细结构呢?
在浏览器中,有一个非常非常重要的组件:开发者工具!
通过这个开发者工具,就可以观察到页面的基本结构!!
按下快捷键 F12.
如果你使用的是笔记本: FN 加 F12.
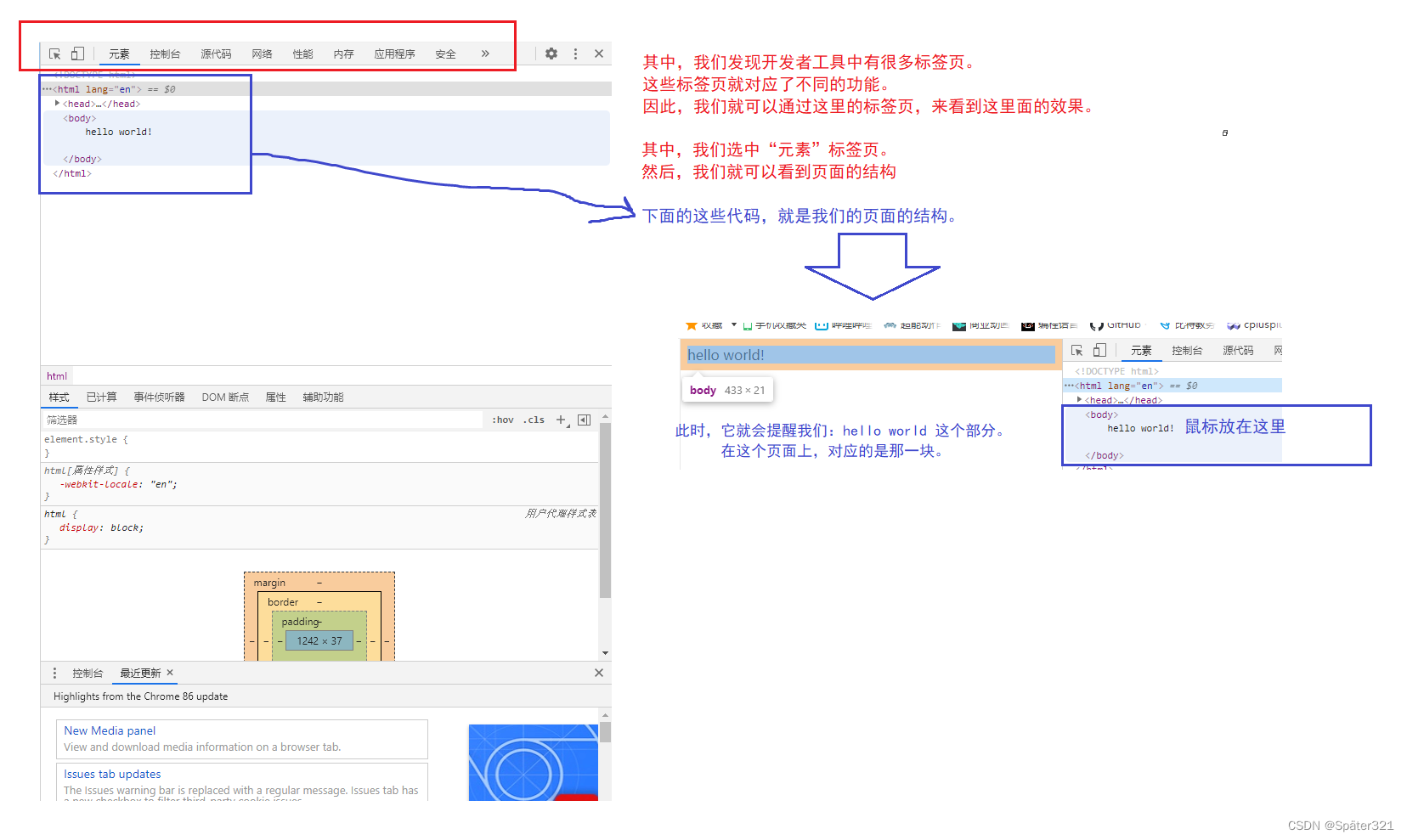
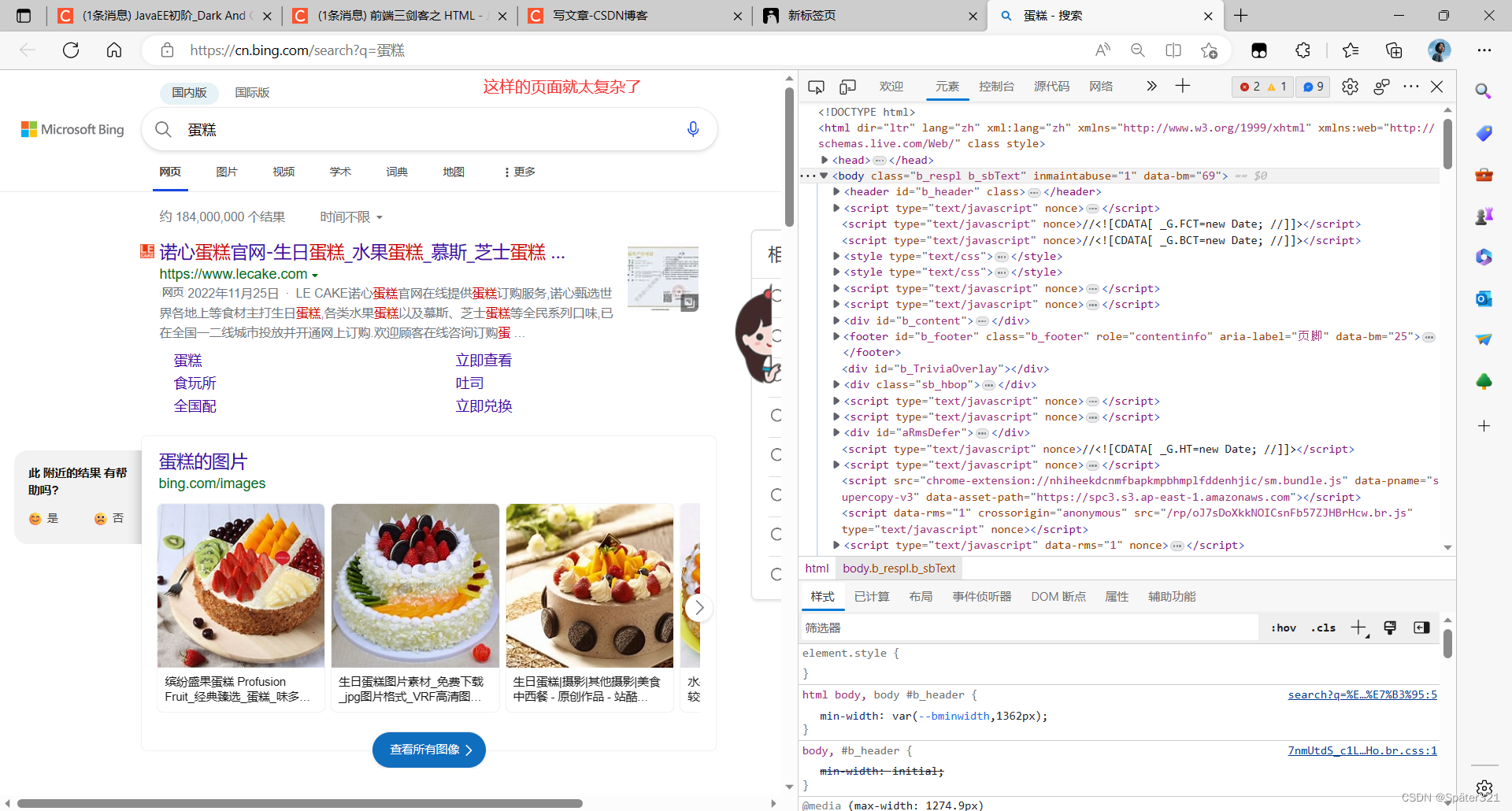
我们这个界面太简单了,可能朋友们印象不深。
我来看个复杂的。
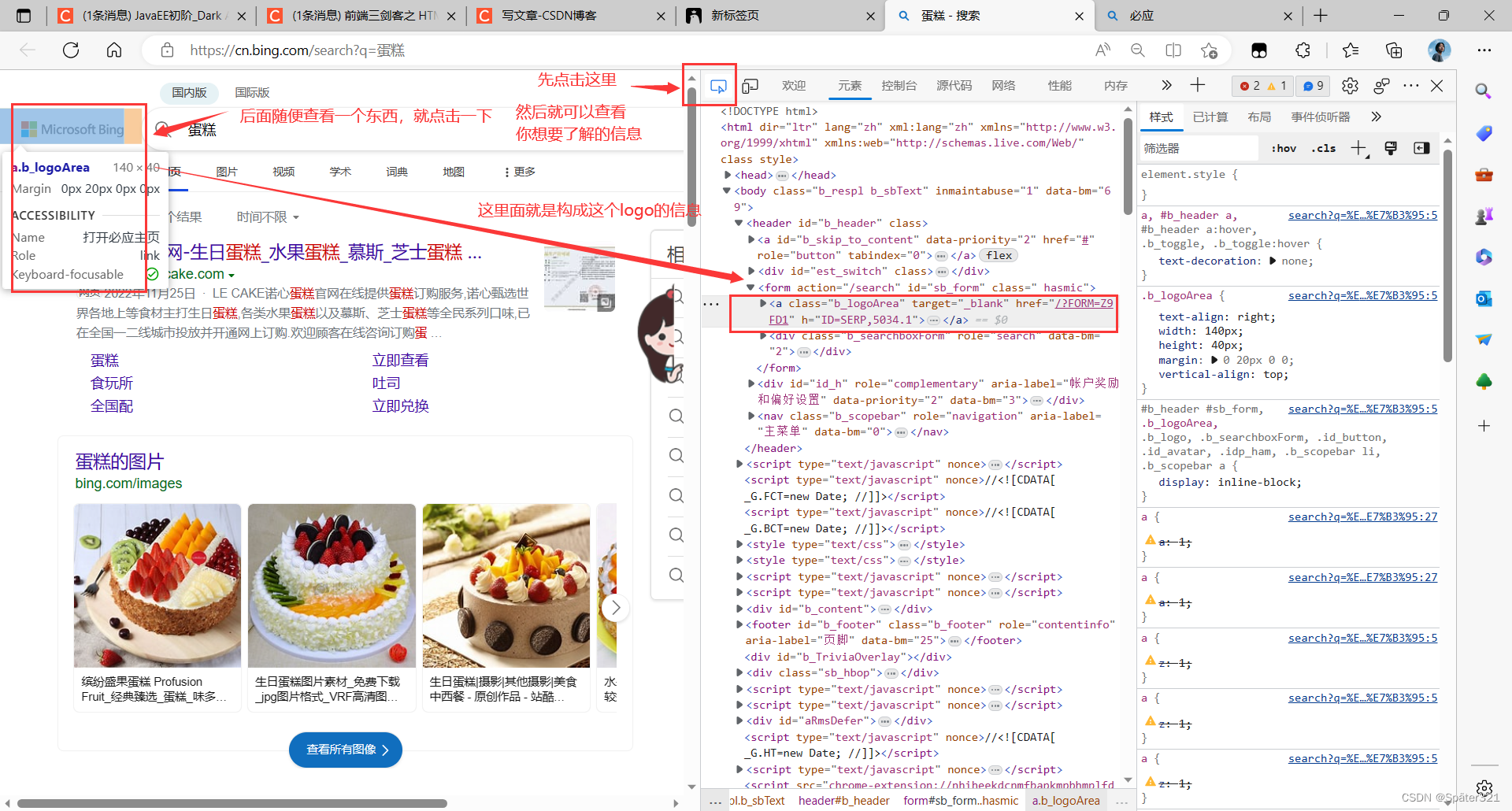
由于页面太复杂了,我们想要看一下页面上的logo怎么办??
我们已经了解了 HTML基本开发方式,也了解了浏览器如何查看页面结构。
接下来,就开始具体学习 HTML 中的语法细节。
说是语法细节,实际上学习的是 HTML 中的各种标签。
一个网页上可能有连接,文本,按钮,输入框,图片等等…很多不同的元素。
这些页面上不同的元素,就对应到 HTML 的标签。
所以,我们学习 HTML 就是在学习各种标签,以及它们的用法 和 使用时的注意事项。
换个说法:如果我们把这些常用的标签掌握了,HTML也就是掌握了!
首先。要明白 HTML 描述了 页面上都有什么东西,它不表达逻辑。
比如:java中的变量,条件,循环,方法,类,集合类等等…
这些 HTML 都没有。
HTML有的只是 标签。
到了这里,其实大家就可以放宽心了。
前端这里虽然是要学习 HTML,CSS,JS,这三个语言。
但是实际上,只有 JS 是一个正经语言。
另外两个都只是表示信息,语法规则都非常简单。
四、HTML 常见标签
4.1、注释标签
这个和Java中的注释是有区别的
注意,HTML中的注释是不能嵌套的
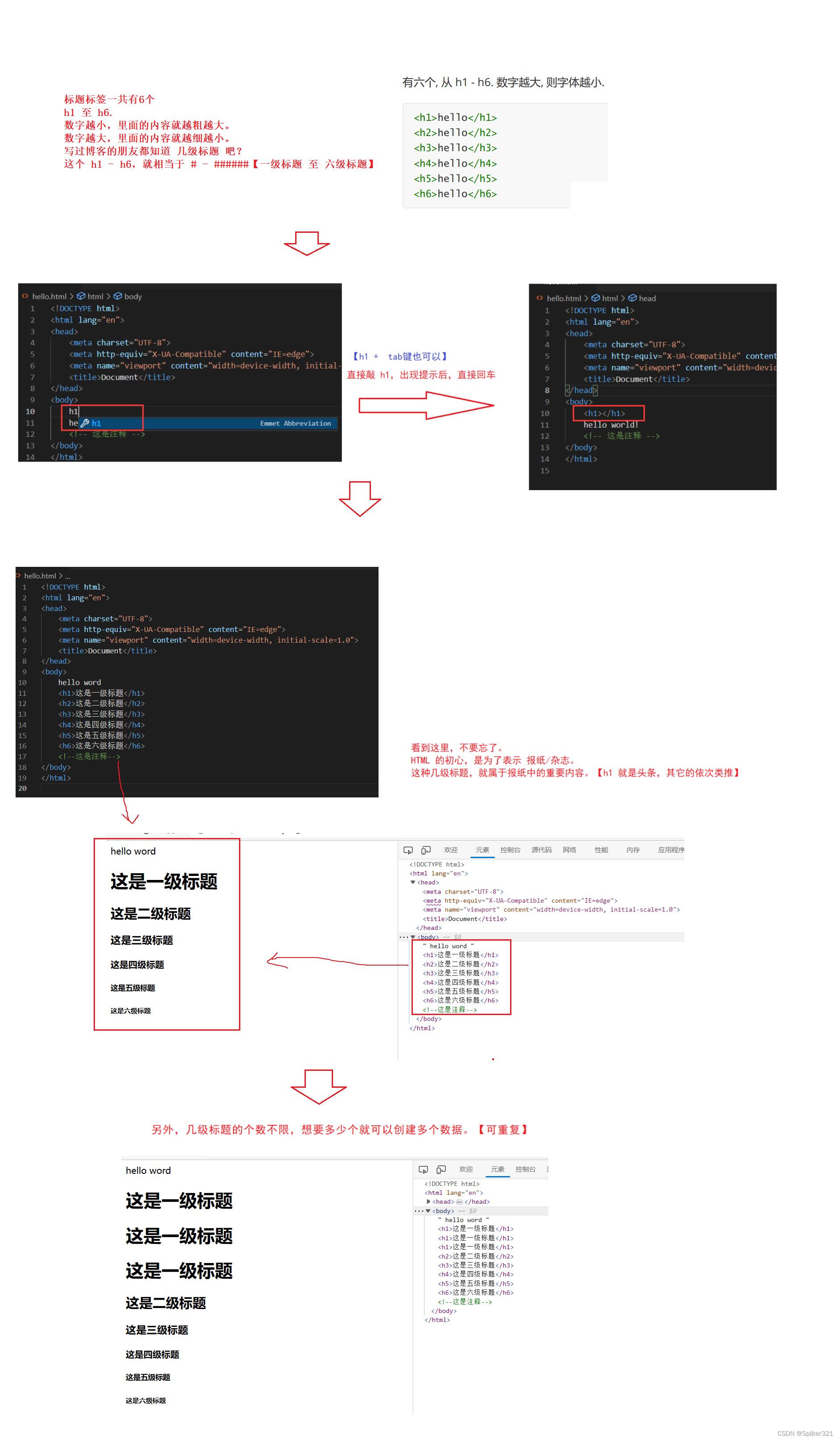
4.2、标题标签

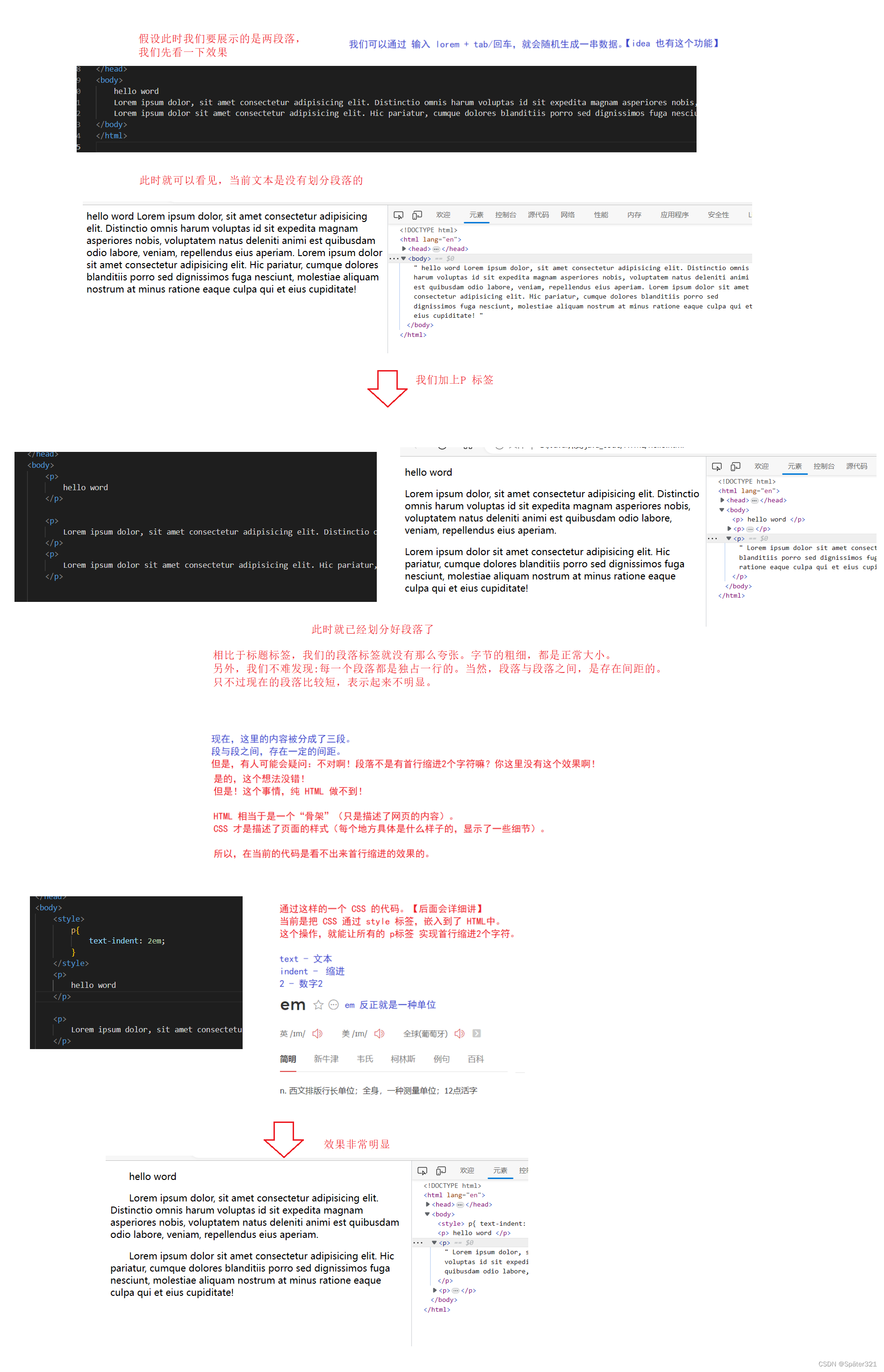
4.3、段落标签: p
把一段比较长的文本粘贴到 html 中, 会发现并没有分成段落.

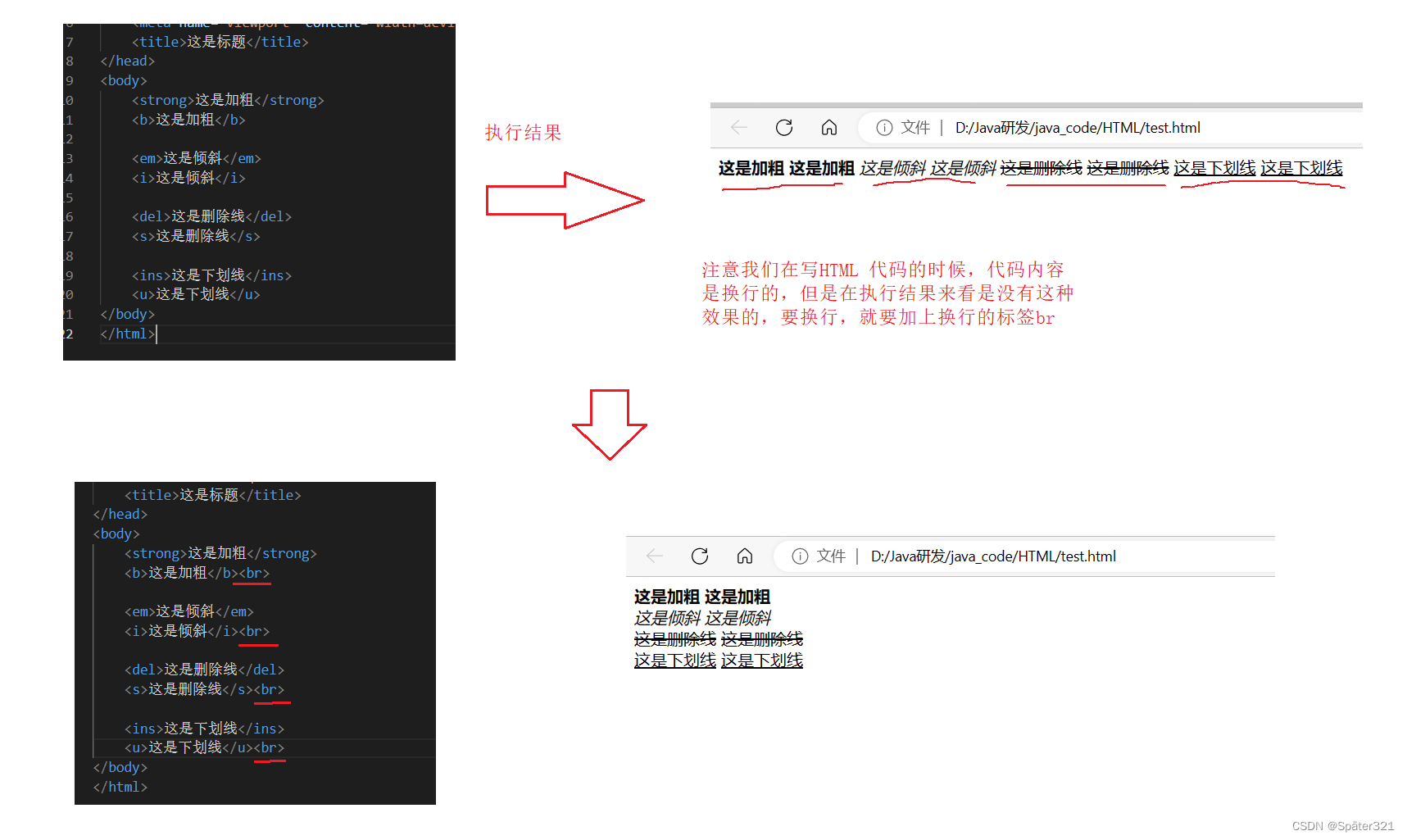
4.4、换行标签 - br 和 转义字符

4.5、格式化标签
- 加粗: strong 标签 和 b 标签
- 倾斜: em 标签 和 i 标签
- 删除线: del 标签 和 s 标签
- 下划线: ins 标签 和 u 标签

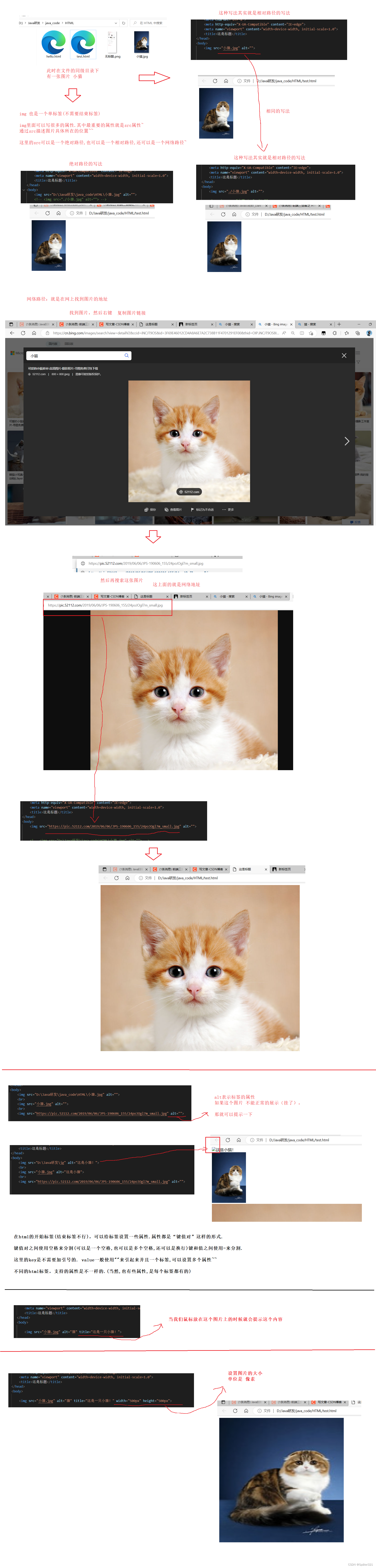
4.6、图签标签 - img
img 标签必须带有 src 属性. 表示图片的路径
img 标签的其他属性
- alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字.
- title: 提示文本. 鼠标放到图片上, 就会有提示.
- width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片失衡.
- border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定.

注意:
- 属性可以有多个, 不能写到标签之前
- 属性之间用空格分割, 可以是多个空格, 也可以是换行
- 属性之间不分先后顺序
- 属性使用 “键值对” 的格式来表示.
4.7、超链接标签 - a
href: 必须具备, 表示点击后会跳转到哪个页面.
target: 打开方式. 默认是 _self. 如果是 _blank 则用新的标签页打开.
链接的几种形式
- 外部链接: href 引用其他网站的地址

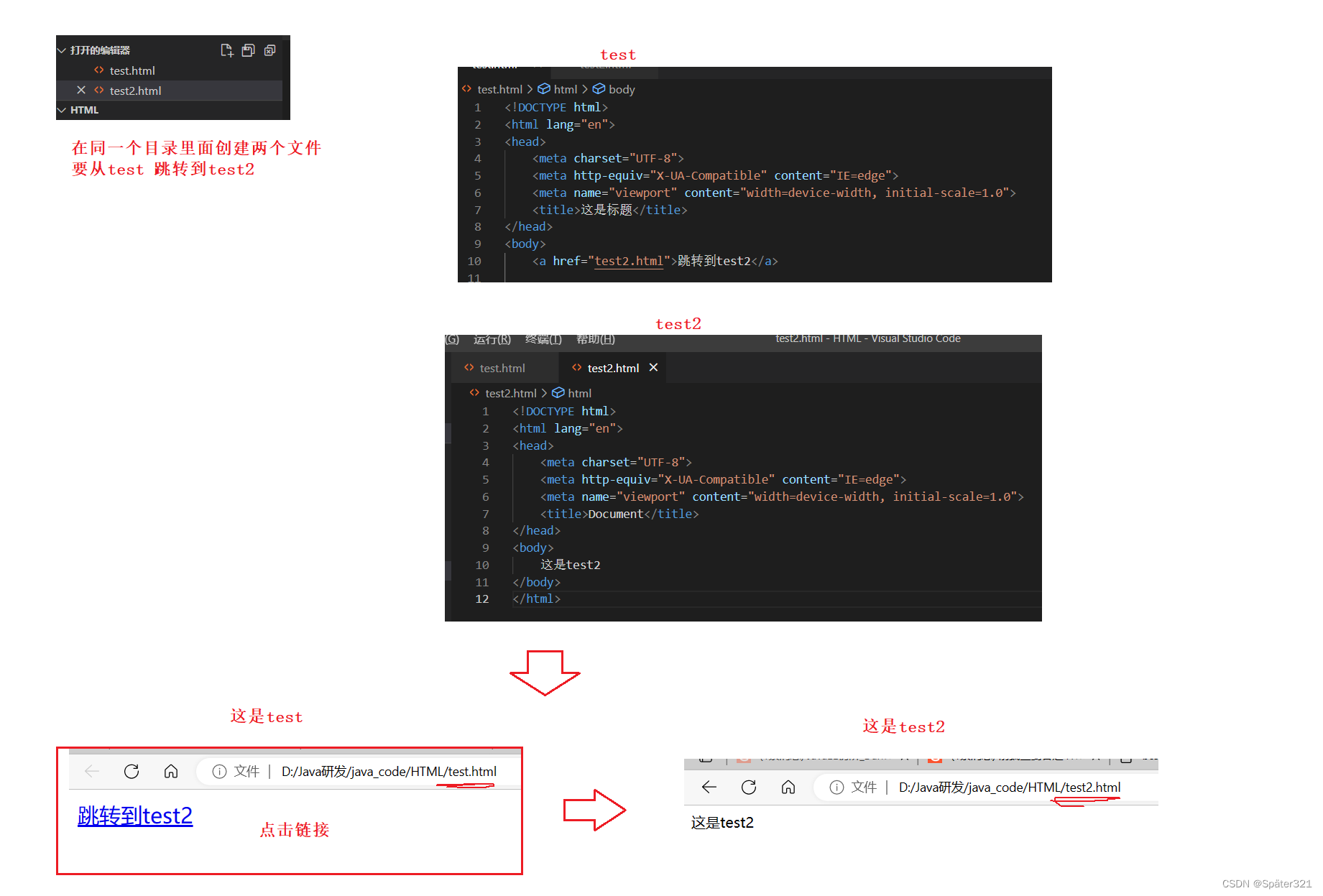
- 内部链接: 网站内部页面之间的链接. 写相对路径即可.

- 空链接: 使用 # 在 href 中占位.

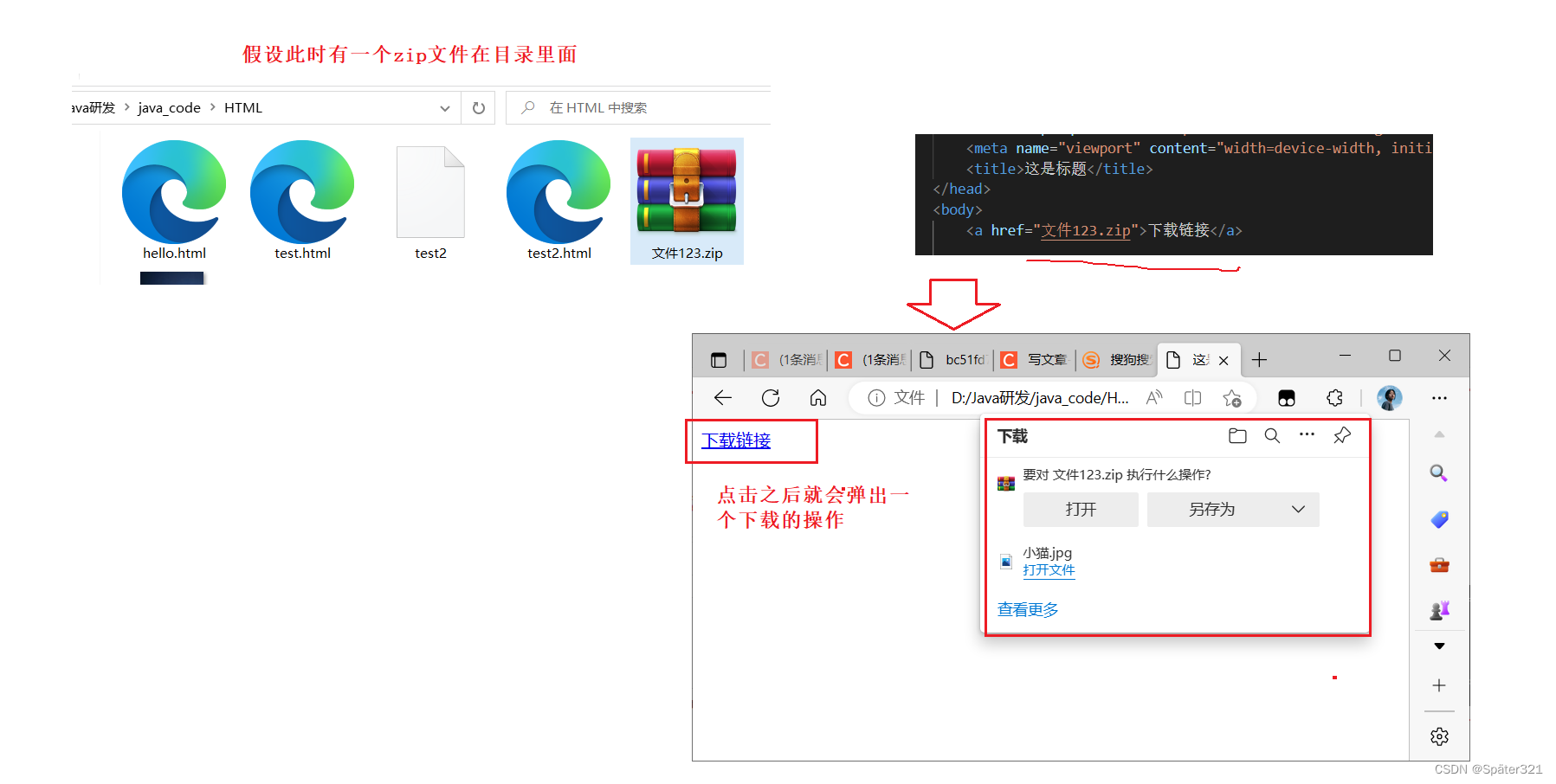
- 下载链接: href 对应的路径是一个文件. (可以使用 zip 文件)

-
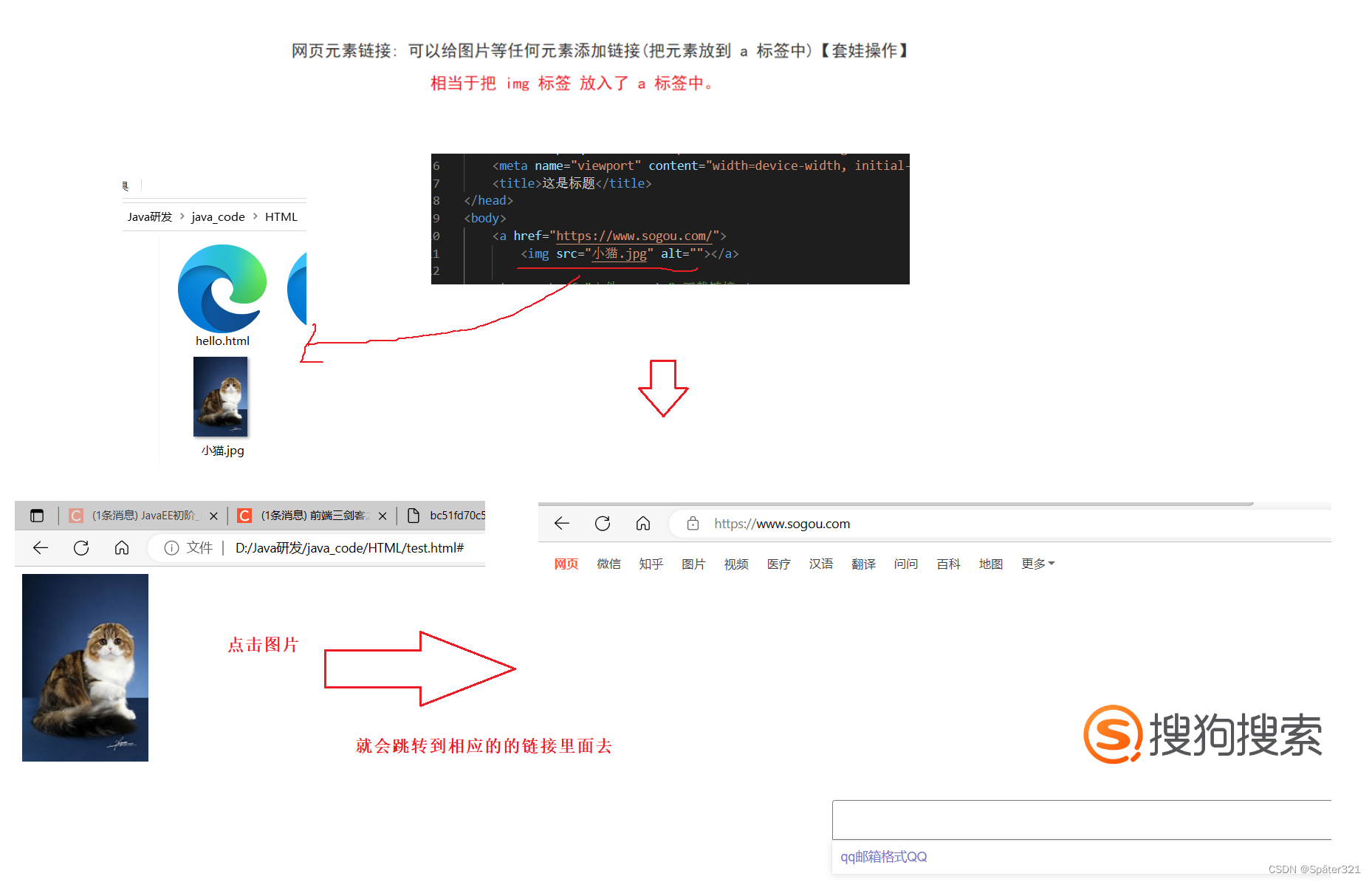
网页元素链接: 可以给图片等任何元素添加链接(把元素放到 a 标签中)

-
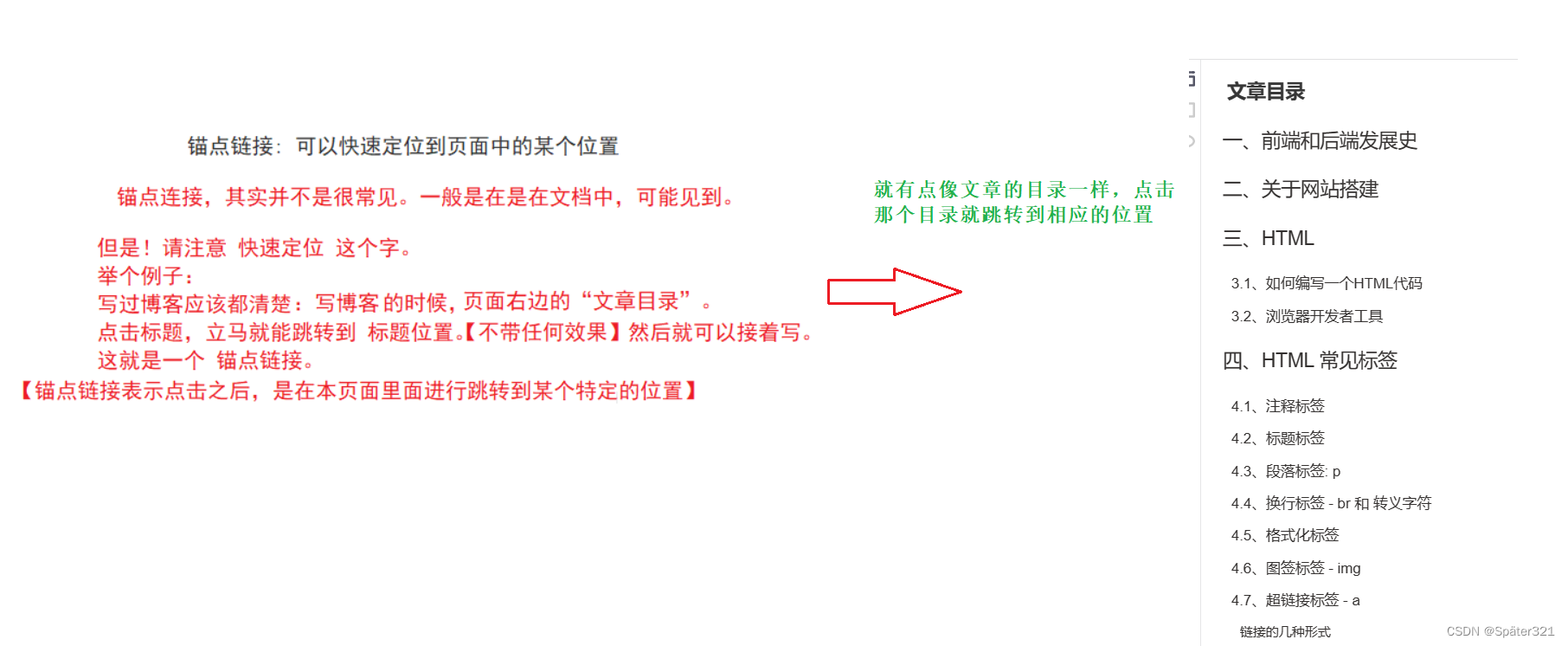
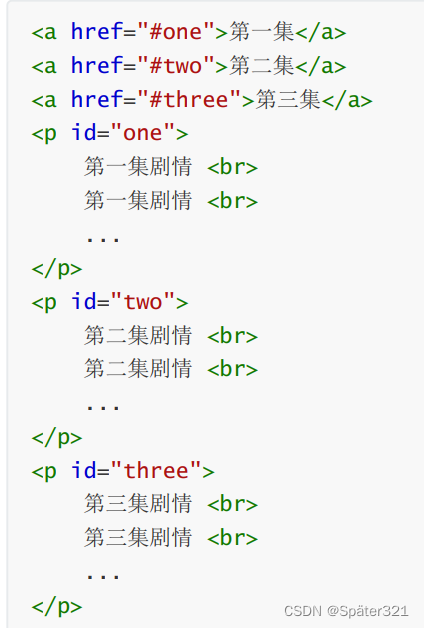
锚点链接: 可以快速定位到页面中的某个位置


4.8、表格标签
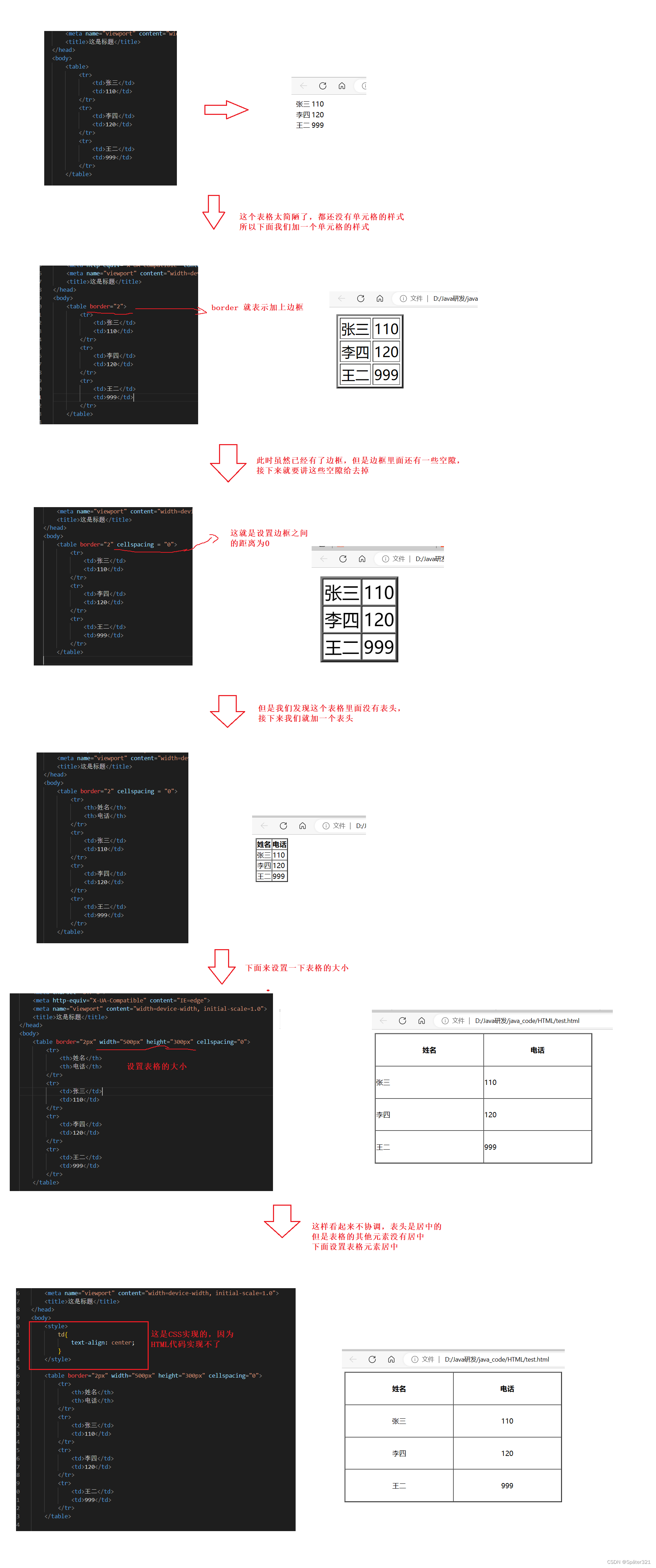
- table 标签: 表示整个表格
- tr: 表示表格的一行
- td: 表示一个单元格
- th: 表示表头单元格. 会居中加粗
- thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
- tbody: 表格得到主体区域.
table 包含 tr , tr 包含 td 或者 th
表格标签有一些属性, 可以用于设置大小边框等. 但是一般使用 CSS 方式来设置,这些属性都要放到 table 标签中.
align 是表格相对于周围元素的对齐方式. align=“center” (不是内部元素的对齐方式)
border 表示边框. 1 表示有边框(数字越大, 边框越粗), “” 表示没边框.
cellpadding: 内容距离边框的距离, 默认 1 像素
cellspacing: 单元格之间的距离. 默认为 2 像素
width / height: 设置尺寸.
注意, 这几个属性, vscode 都提示不出来

4.9、列表标签
主要使用来布局的. 整齐好看.
- 无序列表[重要] ul li , .
- 有序列表[用的不多] ol li
- 自定义列表[重要] dl (总标签) dt (小标题) dd (围绕标题来说明) 上面有个小标题, 下面有几个围绕
着标题来展开的
注意
- 元素之间是并列关系
- ul/ol 中只能放 li 不能放其他标签, dl 中只能放 dt 和 dd
- li 中可以放其他标签.
- 列表带有自己的样式, 可以使用 CSS 来修改. (例如前面的小圆点都会去掉)

4.10、表单标签
表单是让用户输入信息的重要途径
分成两个部分:
- 表单域: 包含表单元素的区域. 重点是 form 标签.
- 表单控件: 输入框, 提交按钮等. 重点是 input 标签
form 标签
- 描述了要把数据按照什么方式, 提交到哪个页面中.
关于 form 需要结合 服务器 & 网络编程 来进一步理解. 后面再详细研究
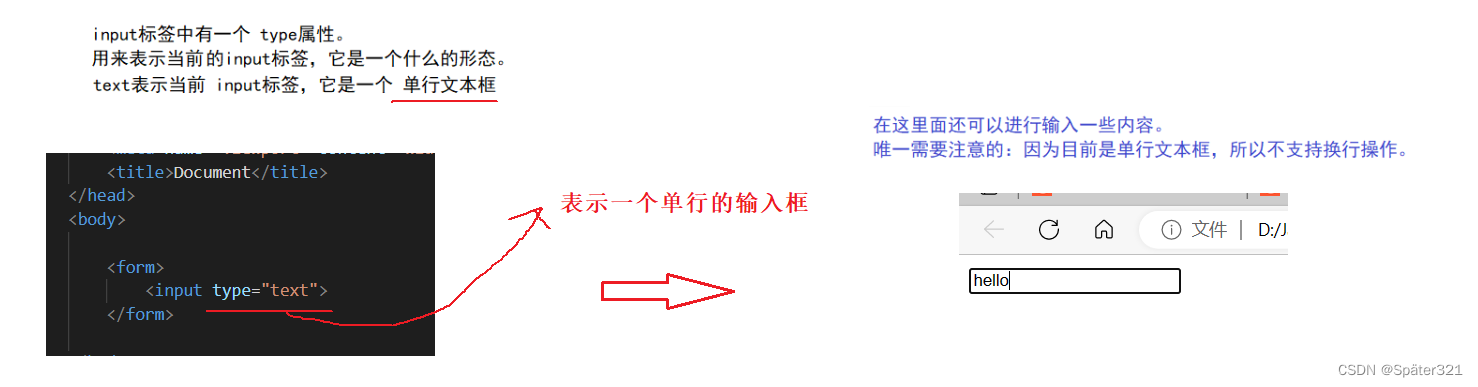
input 标签
- 各种输入控件, 单行文本框, 按钮, 单选框, 复选框.
- type(必须有), 取值种类很多多, button, checkbox, text, file, image, password, radio 等.
- name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一.
- value: input 中的默认值.
- checked: 默认被选中. (用于单选按钮和多选按钮)
- maxlength: 设定最大长度
像有些页面带有输入框,这其实就是通过表单标签来实现的。 比如:b站
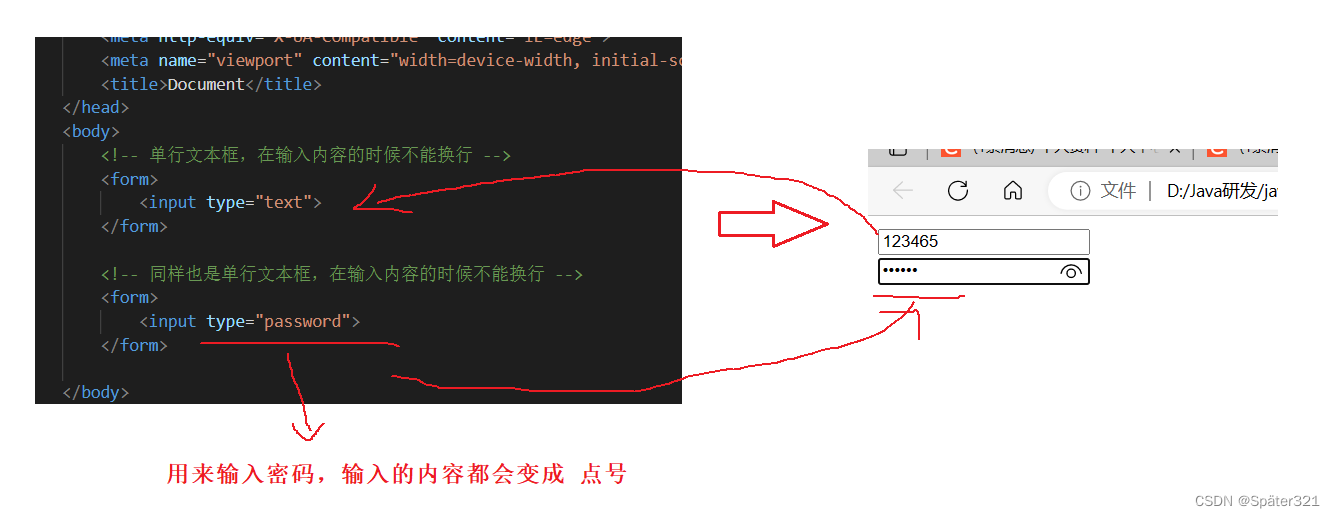
1) 文本框

2) 密码框

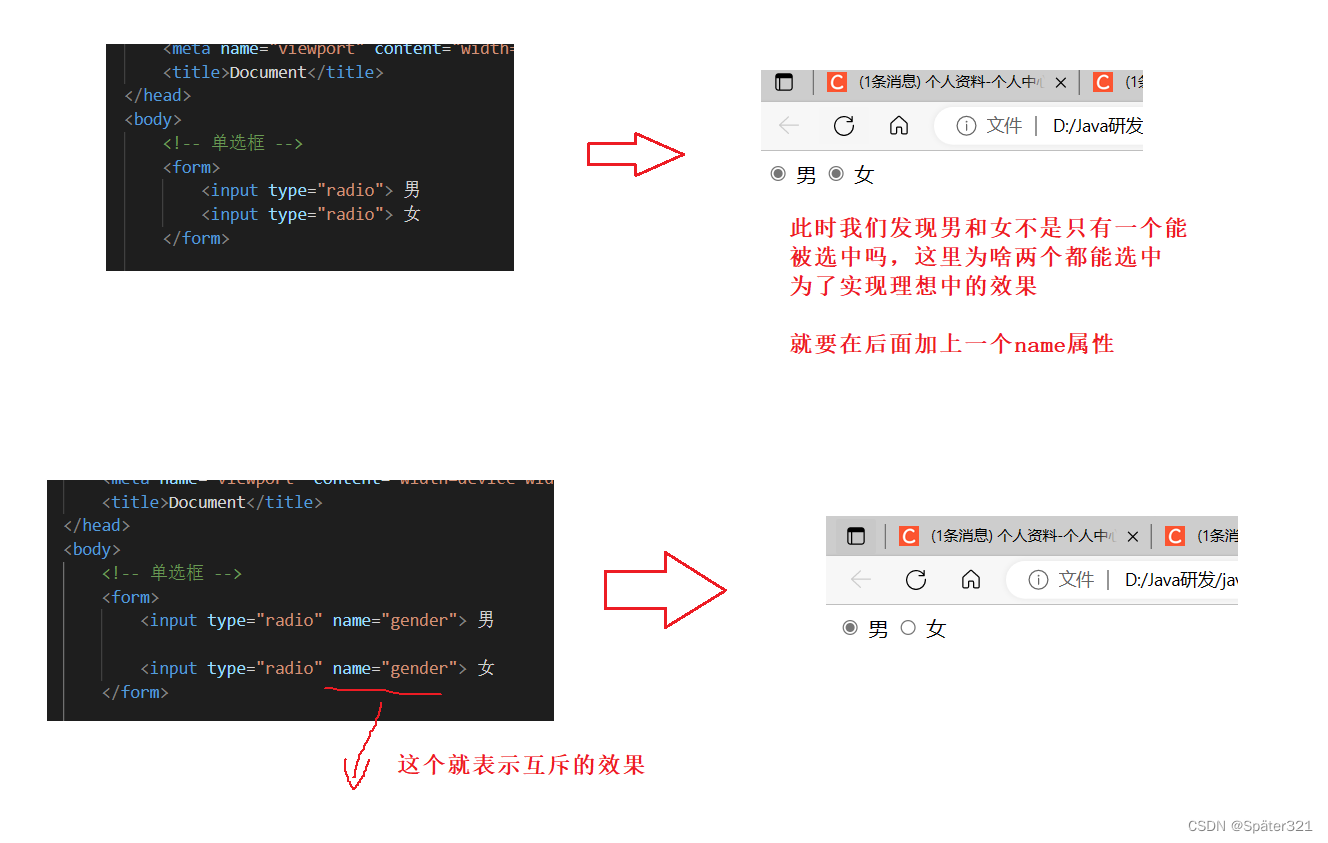
3) 单选框

注意: 单选框之间必须具备相同的 name 属性, 才能实现 多选一 效果
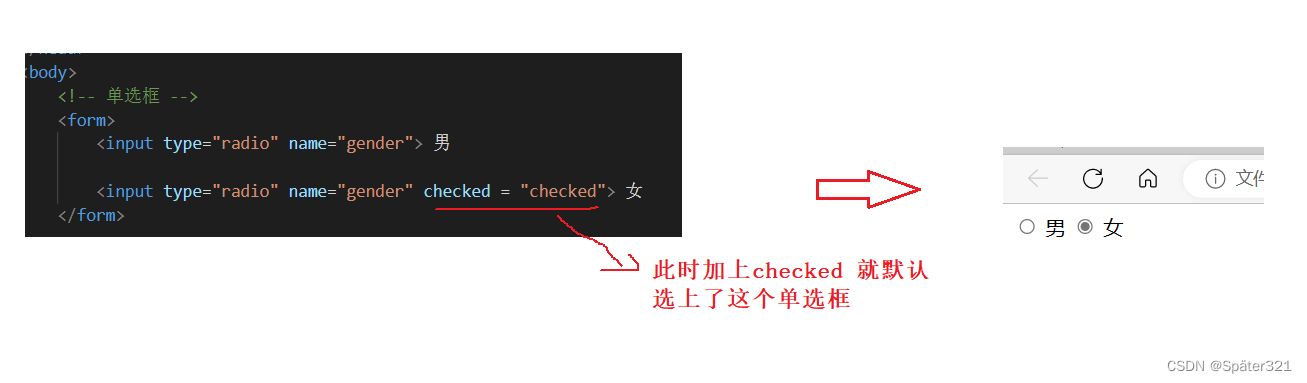
加上checked属性

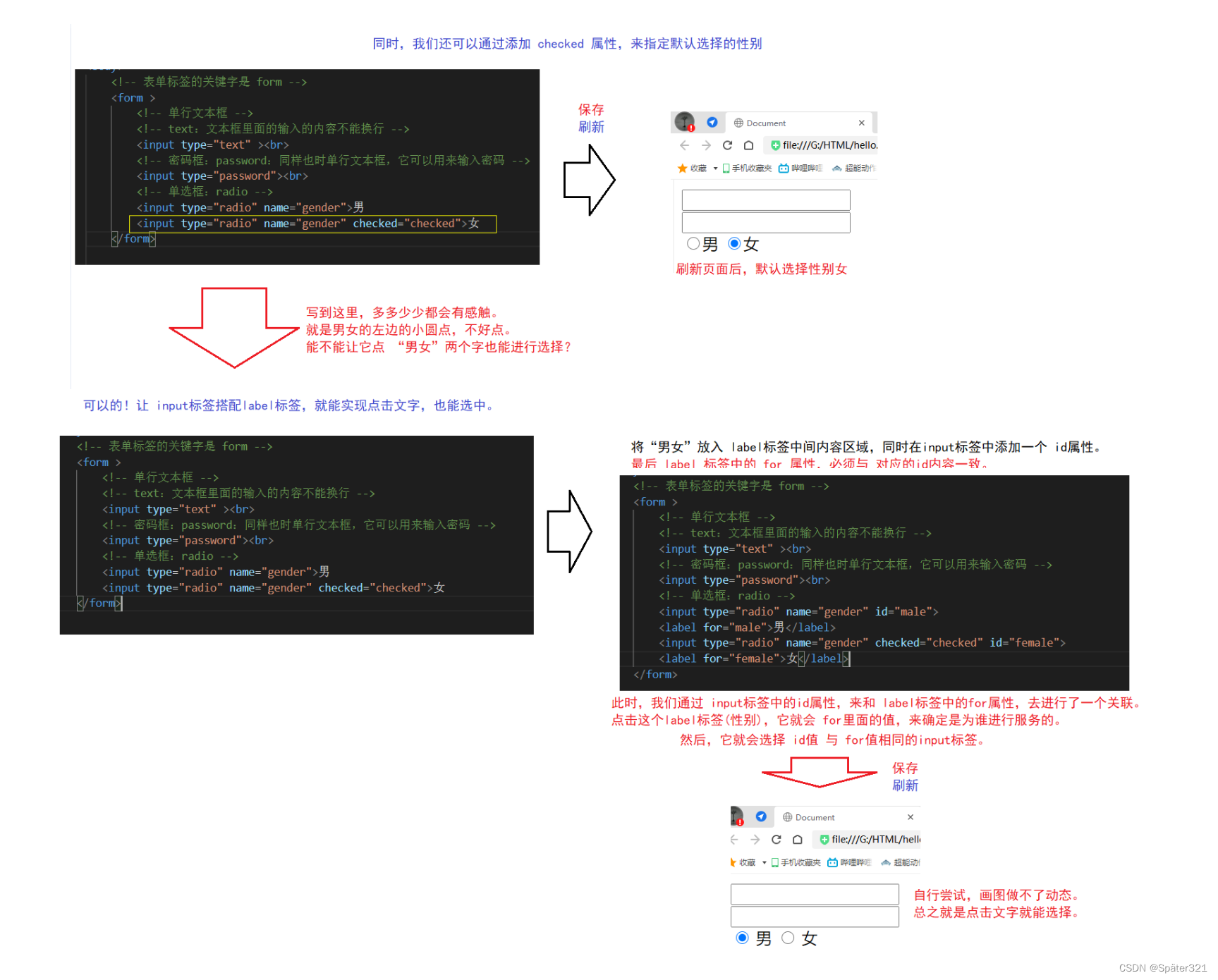
可以通过点击文字来进行选择

4) 复选框

5) 普通按钮


6)选择文件

4.11、select 标签

4.12、textarea 标签
textarea 标签,表示 多行编辑框。
前面的 input 标签,虽然也能让我们进行编辑,但是 input 只能编译一行,不能换行的。

4.13、无语义标签
div 标签 - division - 含义是 分割
span 标签 - 含义是跨度
这两个标签,其实是出厂频率最高的标签。
前面的标签,都是“有语义”的标签,每个标签都有一个明确的角色。
比如:
p:表示一个段落
input:表示单行的输入框
a:表示超链接
依次类推。
它们都是有着自己明确的角色。
这些就叫做“有语义的标签”。
之所以有这么多“有语义标签”,是因为 HTML 诞生的初衷就是为了去表示“报纸/杂志”这样的媒体。
想想看,既然是表现“报纸/杂志”,就肯定会有标题,段落,换行,选项,图标,列表等等、、、
这是HTML的最终目的,但是随着时间推移,对于前端的要求在不断的提高。
还是拿b栈来说,你能说它的页面想报纸吗?
这个东西,就和我们所谓的传统媒体已经有很大的区别了!
这些页面已经变得非常丰富多彩了!
里面有很多丰富的动态交互效果。
现在我们所看到的页面,已经不能单单的认为是一张报纸了。
而得认为是一个“应用程序”。
页面上显示的东西更加复杂,交互的效果更加丰富。
正式因为网页变成了一个“应用程序”,那还需要说什么标题,段落,超链接吗?
这个时候,其实这些概念就越来越弱化了,
相比于 有语义标签,无语义标签更适合于“应用程序”的场景。
一个应用程序是多变的。
比如:我们现在要显示一个什么什么东西,这个东西已经没有办法把它套入什么标题,段落,这样的框架里。
因此,这个时候我们也就不用去管标题,段落什么的!
我们就直接使用这种无语义标签来去表示就可以了!
其实我们这里的 div 和 span,它们的功能就可以代替上面绝大部分的有语义标签!
图片,超链接,各种标题什么的,这种都是可以代替的。
只要通过 CSS 设计成一些不同的样式,就可以做到 让 div 和 span “长得”和我们原有的那些标签一摸一样。
唯一无法代替的是 form 这一系列的标签。
极端来讲:
我们的一个网页,可以 90%的标签都是 div / span,这是完全可行的!
但是这种做法并不常见。
具体无语义标签是什么?
它就没有任何语义!可以用来表示任何标签!
div 和 span 有什么区别?
唯一的区别:
div 默认是一个块级元素(独占一行)
span 默认是一个行内元素(不独占一行)
其实块级元素和行内元素,这两个元素的特性,不止这一个。
还有一些其他的,这点后面在讲CSS里面的一些细节的时候,再来去详细的展开。
总结
介绍到这里,其实HTML的标签还没有全部认识到。
但是常用的 HTML 标签就这么多,我们的学习任务,就是熟悉这些常用标签。
如果你想了解的更多,你可以去查询 MDN 文档
是一个mozilla 开源的组织创建的,该开源组织,最大的一个产品就是 firebox(火狐) 浏览器。
当前最主流的浏览器是 Chrome(edge),在这之前是 IE。
而firebox 一直都没能登上巅峰,但是也没有被落下。
注意!我说的浏览器指的是 内核,内核是浏览器最核心的功能部分。
但是,市面上看到的大部分浏览器,其实都是没有自主研发内容,都是在现有的内核基础上,套了皮。
比如:搜索浏览器,360浏览器,猎豹浏览器,2345浏览器…这些都是套壳的产物。
【这些都是拿着比较古老的 Chrome 来套皮的】
真正的浏览器内核,那也就是 IE,Chrome,Firefox。这些都是有着自研内核的浏览器。
我建议:咱们以后参加在线面试的时候,最好就用 Chrome。
浏览器之间的差别是非常大的,很可能一个页面在 A浏览器下正常,在B浏览器下就有bug。
但是不管怎么样!这个页面对于Chrome一定是支持最好的!!!
像国内的一些浏览器打一个双核的名号,其实 双核 == Chrome + IE。
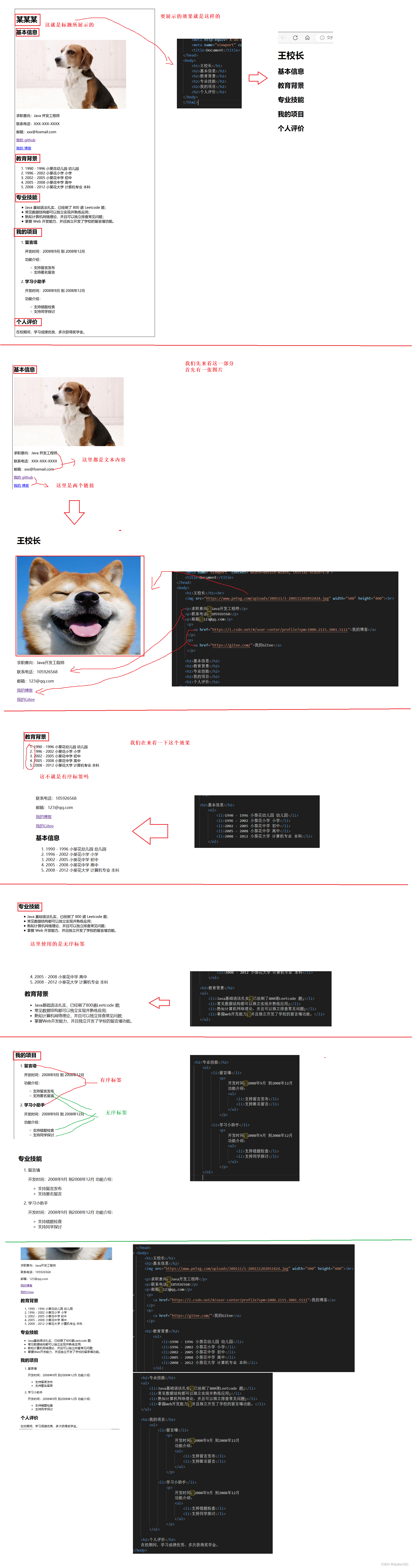
综合案例: 展示简历信息

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><h1>王校长</h1><h2>基本信息</h2><img src="https://www.petxg.com/uploads/200111/1-200111202052424.jpg" width="500" height="400"><br><p>求职意向:Java开发工程师</p><p>联系电话:105926568</p><p>邮箱:123@qq.com</p><p><a href="https://i.csdn.net/#/user-center/profile?spm=1000.2115.3001.5111">我的博客</a></p><p><a href="https://gitee.com/">我的Gitee</a></p><h2>教育背景</h2><ol><li>1990 - 1996 小葵花幼儿园 幼儿园</li><li>1996 - 2002 小葵花小学 小学</li><li>2002 - 2005 小葵花中学 初中</li><li>2005 - 2008 小葵花中学 高中</li><li>2008 - 2012 小葵花大学 计算机专业 本科</li></ol><h2>专业技能</h2><ul><li>Java基础语法扎实,已经刷了800道Leetcode 题;</li><li>常见数据结构都可以独立实现并熟练应用;</li><li>熟知计算机网络理论,并且可以独立排查常见问题;</li><li>掌握Web开发能力,并且独立开发了学校的留言墙功能。</li></ul><h2>我的项目</h2><ol><li>留言墙</li><p>开发时间:2008年9月 到2008年12月功能介绍:<ul><li>支持留言发布</li><li>支持匿名留言</li></ul></p><li>学习小助手</li><p>开发时间:2008年9月 到2008年12月功能介绍:<ul><li>支持错题检查</li><li>支持同学探讨</li></ul></p></ol><h2>个人评价</h2>在校期间,学习成绩优秀,多次获得奖学金。
</body>
</html>
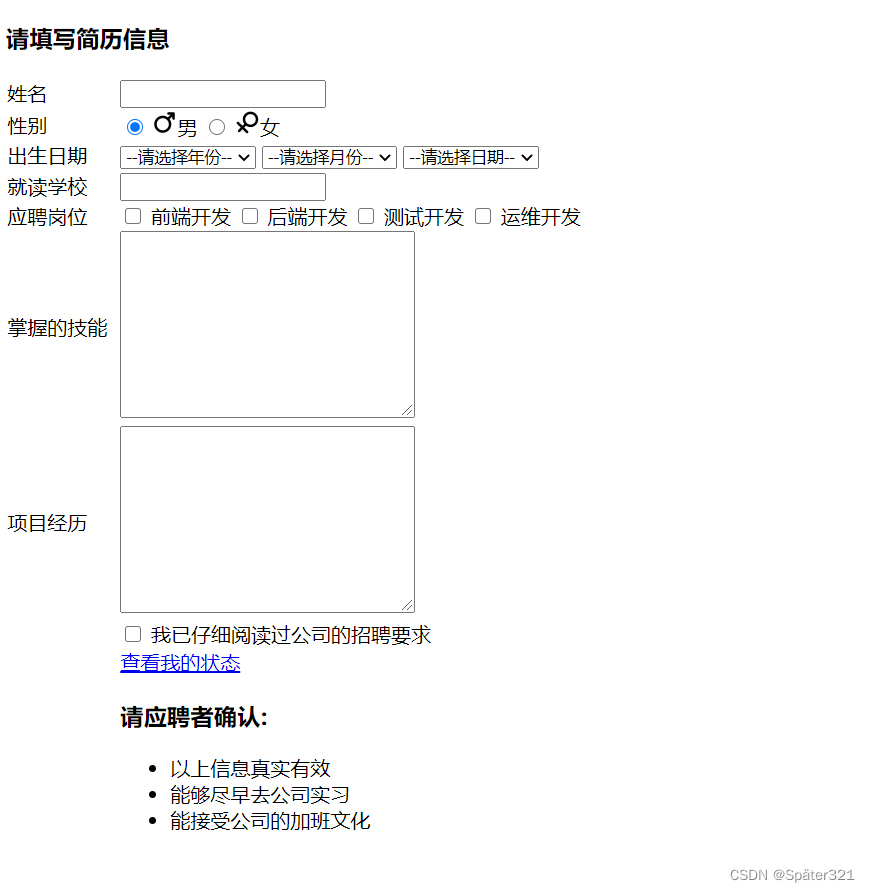
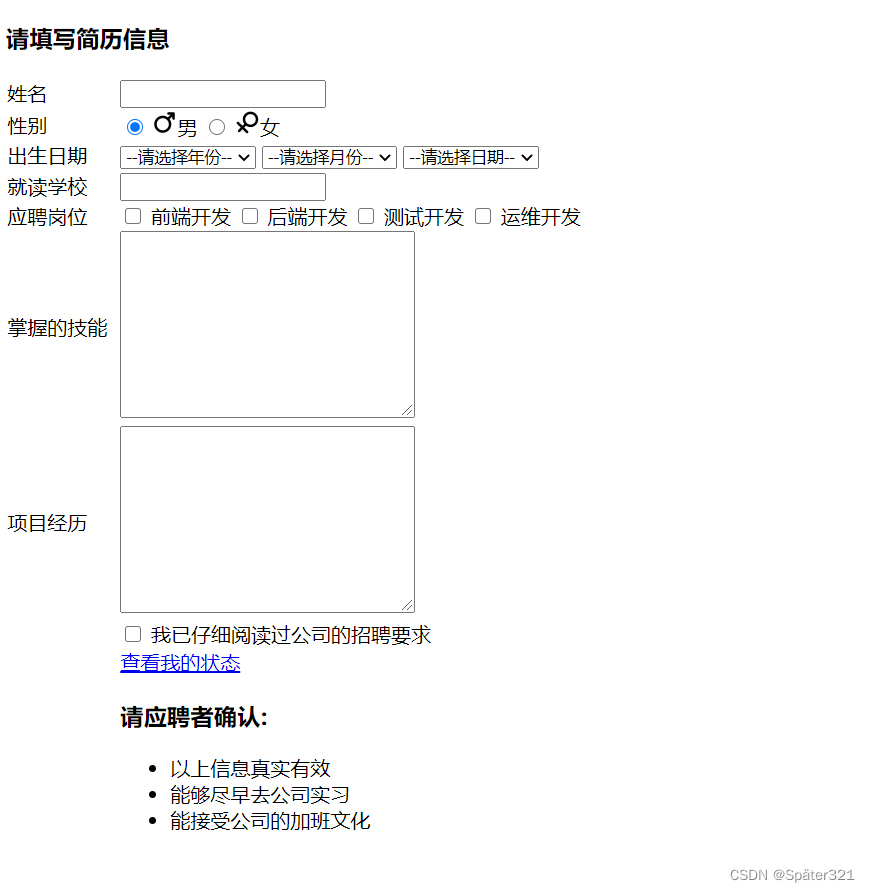
综合案例: 填写简历信息

将这个整体看做是一个表格
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>填写简历信息</title>
</head>
<body><h3>请填写简历信息</h3><table><!-- 姓名 --><tr><td>姓名</td><td><form><input type="text"></form></td></tr><tr><td>姓别</td><td><form><input type="radio"> 男<input type="radio"> 女</form></td></tr><tr><td>出生日期</td><td><select><option>-- 请选择年份 --</option><option>2000</option><option>2001</option><option>2002</option></select><select><option>-- 请选择月份 --</option><option>1</option><option>2</option><option>3</option><option>4</option><option>5</option><option>6</option><option>7</option><option>8</option><option>9</option></select><select><option>-- 请选日期 --</option><option>1</option><option>2</option><option>3</option><option>4</option><option>5</option><option>6</option><option>7</option><option>8</option><option>9</option></select></td></tr><tr><td>就读学校</td><td><form><input type="text"></form></td></tr><tr><td>应聘岗位</td><td><form><input type="checkbox"> 前端开发<input type="checkbox"> 后端开发<input type="checkbox"> 测试开发<input type="checkbox"> 运维开发</form></td></tr><tr><td>掌握的技能</td><td><textarea name="" id="" cols="30" rows="10"></textarea></td></tr><tr><td>项目的经历</td><td><textarea name="" id="" cols="30" rows="10"></textarea></td></tr><tr><td></td><td><form><input type="checkbox"> 我已仔细阅读过公司的招聘要求</form></td></tr><tr><td></td><td><a href="https://www.bilibili.com/"><u>查看我的状态</u> </a></td></tr><tr><td></td><td><h3>请应聘者确认:</h3><ul><li>以上信息真实有效</li><li>能够尽早去公司实习</li><li>能接受公司的加班文化</li></ul></td></tr></table>
</body>
</html>
相关文章:

前端三剑客 - HTML
前言 前面都是一些基础的铺垫,现在就正式进入到web开发环节了。 我们的目标就是通过学习 JavaEE初阶,搭建出一个网站出来。 一个网站分成两个部分: 前端(客户端) 后端(服务器) 通常这里的客户端…...

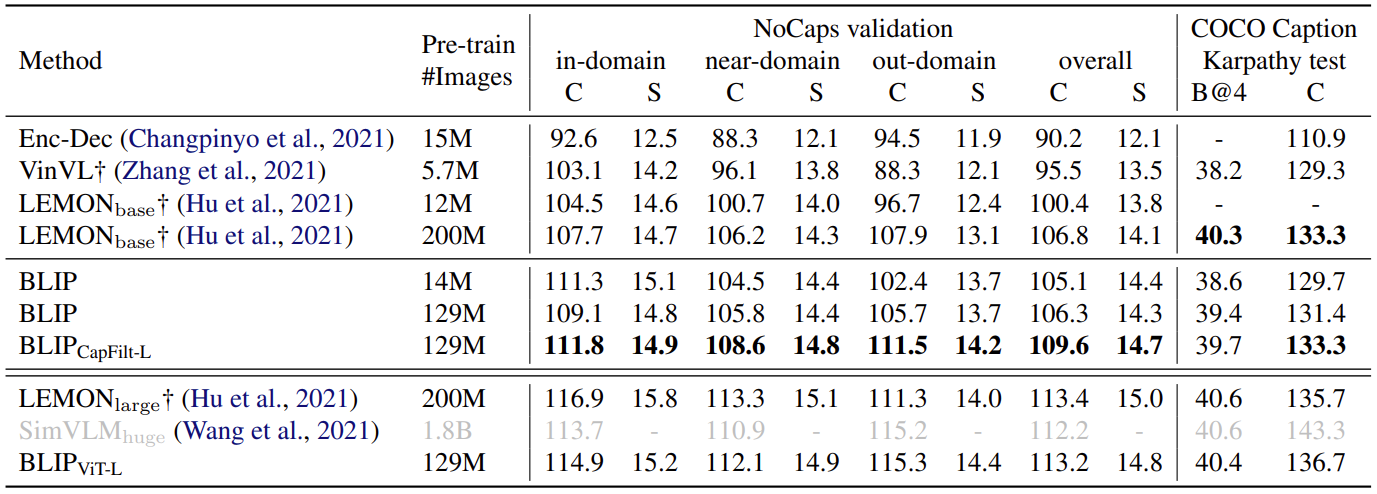
【计算机视觉 | 自然语言处理】BLIP:统一视觉—语言理解和生成任务(论文讲解)
文章目录 一、前言二、试玩效果三、研究背景四、模型结构五、Pre-training objectives六、CapFilt架构七、Experiment八、结论 一、前言 今天我们要介绍的论文是 BLIP,论文全名为 Bootstrapping Language-Image Pre-training for Unified Vision-Language Understa…...

c++基础-运算符
目录 1关系运算符 2运算符优先级 3关系表达式的书写 代码实例: 下面是面试中可能遇到的问题: 1关系运算符 C中有6个关系运算符,用于比较两个值的大小关系,它们分别是: 运算符描述等于!不等于<小于>大于<…...

美术馆c++
题目: 杜老师非常喜欢玩一种叫做“美术馆”的数字游戏,蜗蜗看了之后决定也来试一试,他改编了这个游戏,规则如下: 有一个 n� 行 m� 列的方格,每一个格子中有一个数,数字…...

浅谈MySQL索引以及执行计划
MySQL索引及执行计划 🐪索引的作用🐫索引的分类(算法)🦙BTREE索引算法演变🦒Btree索引功能上的分类4.1 辅助索引4.2 聚集索引4.3 辅助索引和聚集索引的区别 🐘辅助索引分类🦏索引树高…...

在c++项目中使用rapidjson(有具体的步骤,十分详细) windows10系统
具体的步骤: 先下载rapidjson的依赖包 方式1:直接使用git去下载 地址:git clone https://github.com/miloyip/rapidjson.git 方式2:下载我上传的依赖包 将依赖包引入到项目中 1 将解压后的文件放在你c项目中 2 将rapidjson文…...

编译方式汇总:Makefile\configure\autogen.sh\configure.ac、Makefile.am文件
一、前言 文章目的:针对各种开源项目,由于部分项目文档写的不够详细,(或者是我太菜了),没有进行详细的介绍怎么编译该项目,导致花费过多时间在查找如何编译该项目上。因此该篇文章针对目前遇到的…...

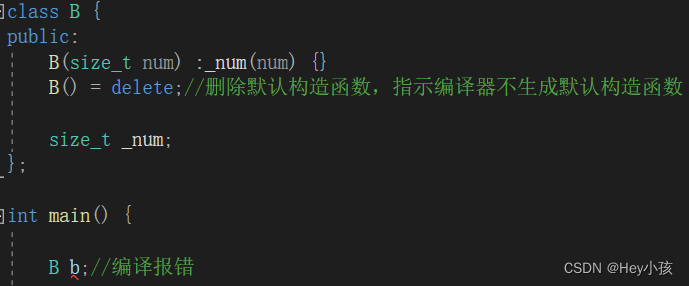
explicit关键字
explicit关键字只能用来修饰构造函数。使用explicit可以禁止编译器自动调用拷贝初始化,还可以禁止编译器对拷贝函数的参数进行隐式转换。 那么什么是隐式转换呢? 类 命名 参数; //有参构造类 命名 命名对象; //拷贝构造&#x…...

[优雅的面试] 你了解python的对象吗
前情提要:小编面试,结果面试官着急去吃饭~又约了这次来面,不晓得又会问什么问题呢? 面试官大佬:小伙子来的挺准时的(赞赏的表情~),今天咱们接着聊哈,小伙子,你有对象了没?…...

【hello Linux】线程概念
目录 1. 线程概念的铺设 2. Linux线程概念 2.1 什么是线程 2.2 线程的优点 2.3 线程的缺点 2.4 线程异常 2.5 线程用途 3. Linux进程VS线程 4. Linux线程控制 4.1 POSIX线程库 4.2 创建线程 4.3 进程ID和线程ID 4.4 线程终止 4.5 线程等待 4.6 分离线程 Linux🌷 1…...

JavaWeb07(MVC应用01[家居商城]连接数据库)
目录 一.什么是MVC设计模式? 1.2 MVC设计模式有什么优点? 二.MVC运用(家居商城) 2.1 实现登录 2.2 绑定轮播【随机三个商品】 2.2.1 效果预览 index.jsp 2.3 绑定最新上架&热门家居 2.3.1 效果预览 2.3.2 代码实现 数据…...

如何使用电商API接口API接口如何应用
使用API接口 API(应用程序接口)是现代软件开发中必不可少的一部分,它通常允许软件与其他软件或服务进行交互。使用API可以大大提高软件的灵活性和可扩展性,并允许您轻松添加新的功能和服务,因此,API接口的…...

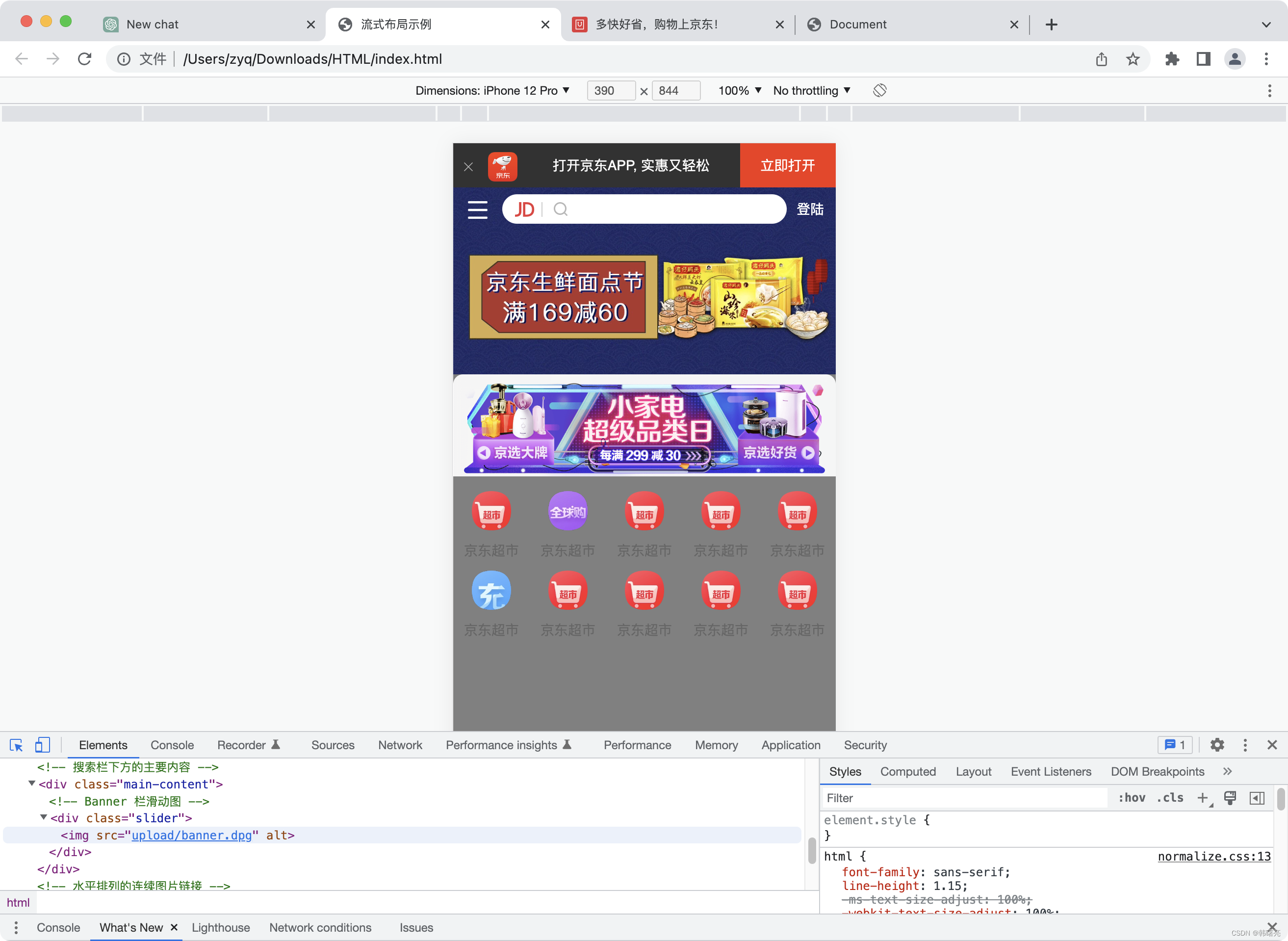
【移动端网页布局】流式布局案例 ⑥ ( 多排按钮导航栏 | 设置浮动及宽度 | 设置图片样式 | 设置文本 )
文章目录 一、多排按钮导航栏样式及核心要点1、实现效果2、总体布局设计3、设置浮动及宽度4、设置图片样式5、设置文本 二、完整代码实例1、HTML 标签结构2、CSS 样式3、展示效果 一、多排按钮导航栏样式及核心要点 1、实现效果 要实现下面的导航栏效果 ; 2、总体布局设计 该导…...

1. 先从云计算讲起
本章讲解知识点 什么是云计算? 为什么要用云计算? 物理服务器与云服务器对比 云计算服务类型 云计算部署类型 1. 什么是云计算? 云计算是一种通过计算机网络以服务的方式提供动态可伸缩的虚拟化资源的计算模式。按照服务层次分为IaaS、…...

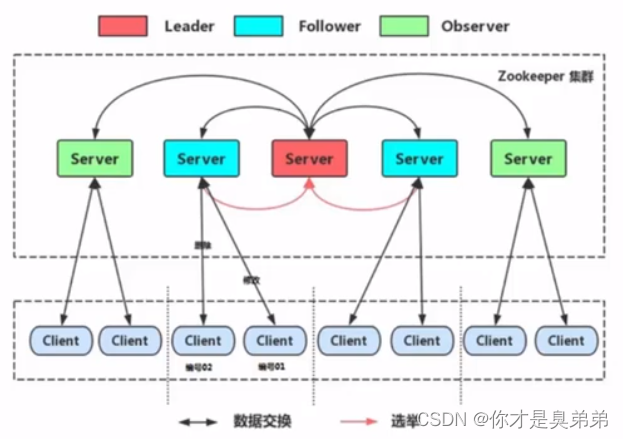
ZooKeeper安装与配置集群
简介: ZooKeeper是一个分布式的,开放源码的分布式应用程序协调服务,是Hadoop和Hbase的重要组件。它是一个为分布式应用提供一致性服务的软件,它提供了一个分布式环境中的高可用性、高性能、有序访问的数据存储,可以让分布式应用程…...

浅谈Mysql的RR和RC隔离级别的主要区别
MySQL默认为RR级别 首先默认RR是因为mysql为了保证在主从同步过程中数据的安全的问题(涉及到binlog三种格式)。 就是说两个并发事务数AB,A先开启事物最后提交也是最后,事务B开启和提交都在A内部,由于隔离级别不同&…...

Build生成器模式
设计模式简述 设计模式的核心在于提供了相关问题的解决方案,使得人们可以更加简单方便地复用成功的设计和体系结构。 生成器模式(创建型设计模式) 意图:将一个复杂对象的构建与它的表示分离,使得同样的构建过程可以…...

C++程序设计——常见C++11新特性
一、列表初始化 1.C98中{}的初始化问题 在C98中,允许使用花括号{}对数组元素进行统一的列表初始化值设定,比如: 但是对于一些自定义类型,就无法使用这样的方式进行初始化了,比如: 就无法通过编译ÿ…...

Rust main 函数返回值类型不能是 String
是的,Rust 的 main 函数返回值类型不能是 String。 Rust 的 main 函数只能返回以下几种类型之一: ():表示空类型,不返回任何值。i32:表示程序的退出码,通常非零值表示执行失败,0 表示执行成功…...

视频里的音乐怎么转换成mp3格式?
视频里的音乐怎么转换成mp3格式?视频里的音乐转换为mp3的原因有很多,主要是因为mp3格式是一种音频格式,文件大小较小,更易于存储和传输。相比之下,视频格式则是一种视频文件格式,虽然包含音频,但…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...