如何使用HTML和CSS创建有方向感知的按钮
在互联网应用中,按钮是一种常见的控件,用户通过点击按钮来触发相应的操作。考虑到用户体验和交互设计,设计有方向感知的按钮可以使得用户更加易于理解按钮的功能和状态。
在本文中,我们将介绍如何使用HTML和CSS来创建具有方向感知的按钮。首先,我们来了解一下HTML和CSS的基础知识。
HTML
HTML是一种标记语言,用于创建网页。在HTML中,我们可以使用各种元素来构建网页,如标题、段落、图像等。下面是一个简单的HTML示例:
<!DOCTYPE html> <html> <head> <title>My Website</title> </head> <body> <h1>Welcome to my website!</h1> <p>This is a paragraph.</p> </body> </html>在HTML中,我们使用标记(或称为标签)来表示不同的元素。标记通常由“<”和“>”之间的字符组成。例如,“<html>”表示一个HTML文档的开始,而“</html>”表示HTML文档的结束。
CSS
CSS是用于样式化网页的语言。它可以描述HTML元素的外观和布局。例如,我们可以使用CSS来指定文本的字体、颜色和大小,以及页面的背景和边框。下面是一个简单的CSS示例:
body { background-color: #f2f2f2; } h1 { color: red; font-size: 36px; }在CSS中,我们使用选择器来选择要样式化的HTML元素。例如,“body”选择器表示整个网页的背景颜色,而“h1”选择器表示网页中所有的一级标题的颜色和字体大小。
创建有方向感知的按钮
现在我们来看看如何创建有方向感知的按钮。具有方向感知的按钮通常会包含一个箭头,并根据按钮的状态(例如,悬停或按下)指示箭头的方向。
首先,我们创建一个基本的HTML按钮:
<button>Click me</button>然后,我们使用CSS来添加箭头和方向感知功能:
button { background-color: #4CAF50; border: none; color: white; padding: 10px 20px; text-align: center; text-decoration: none; display: inline-block; font-size: 16px; margin: 4px 2px; cursor: pointer; } button:hover { background-color: #3e8e41; } button:active { background-color: #3e8e41; transform: translateY(4px); } button::before { content: ""; display: inline-block; border-style: solid; border-width: 0.25em 0.25em 0 0; margin-right: 0.5em; vertical-align: middle; transform: rotate(-45deg); } button:hover::before { border-color: white; } button:active::before { transform: translateY(4px) rotate(-45deg); }上述CSS代码定义了按钮的样式、悬停状态和按下状态。它还使用“::before”选择器添加箭头,并根据按钮的状态旋转箭头。
结论
通过HTML和CSS,我们可以创建具有方向感知的按钮,从而使用户更加易于理解按钮的功能和状态。在实际应用开发中,我们可以进一步优化按钮的样式和交互效果,以提升用户体验和应用的可用性。
相关文章:

如何使用HTML和CSS创建有方向感知的按钮
在互联网应用中,按钮是一种常见的控件,用户通过点击按钮来触发相应的操作。考虑到用户体验和交互设计,设计有方向感知的按钮可以使得用户更加易于理解按钮的功能和状态。 在本文中,我们将介绍如何使用HTML和CSS来创建具有方向感知…...

java 线程安全
内部锁 在 Java 中,每个对象都有一个内部锁,也称为监视器锁或对象锁。内部锁是通过在代码块或方法前加上 synchronized 关键字来实现的。当一个线程执行一个带有 synchronized 关键字的方法或代码块时,它必须先获得该对象的内部锁࿰…...

移动硬盘修复后文件丢失恢复方法
最近收到很多这样的咨询: 问1:移动硬盘目录损坏用chkdsk修复后,文件被删除,怎么才可以恢復文件? 问2:移动硬盘出错然后修复,然后文件都没有了怎么处理啊!!!&a…...

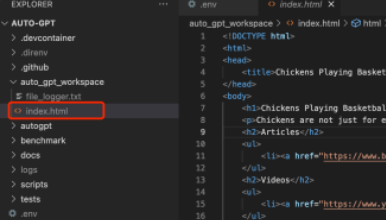
直线飙升到10万+star的AutoGpt,有多强?帮我写了个网页!
先来感受一下10万的star,到底有多强! 从4月2日开始,直线飙升到10万star Auto-GPT是一个实验性的开源应用程序,展示了GPT-4语言模型的功能。这个程序由GPT-4驱动,将LLM“思想”链接在一起,以自主实现您设定的…...

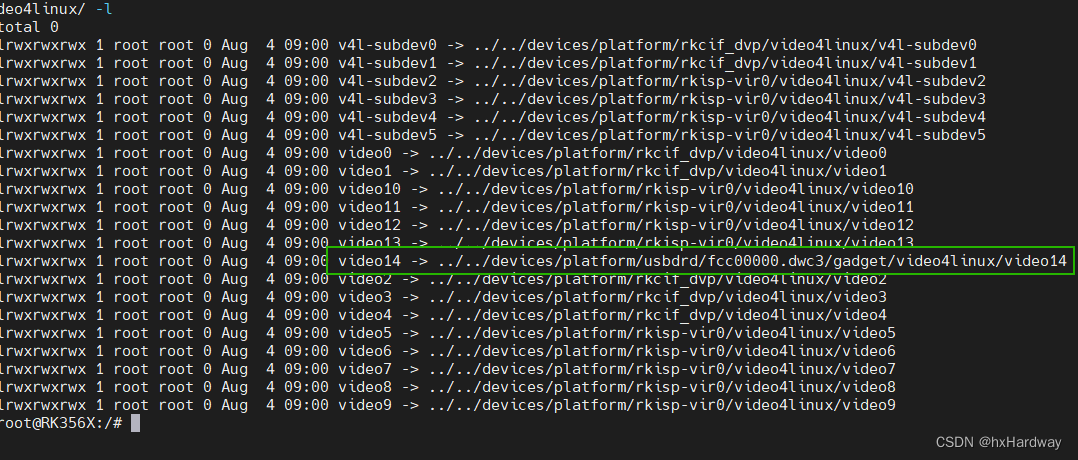
rk3568平台调试typec口实现uvc输出,网络共享等功能
一、修改kernel相关配置 注意:一定要知道主控接线,那个物理口是otg的,然后要找准与之所连接的phy和控制器。然后处理CC1 CC2识别芯片,fusb302。默认sdk自带有驱动,需要配上中断脚和提供VBUS 5V的脚。用来判断角色是DF…...

java基础知识——26.反射
这篇文章我们来讲一下java的代理与反射,这是很重要的一部分内容。 目录 1.什么是反射 2.获取class对象的三种方式 3.反射获取构造方法 4.利用反射来获取成员变量 5.利用反射来获取成员方法 6.反射的作用 7.反射小结 1.什么是反射 首先,我们来看…...

【容器化】Docker 简介和安装
【容器化】Docker 简介和安装 DockerDocker的应用场景Docker 的优点1、快速,一致地交付您的应用程序2、响应式部署和扩展3、在同一硬件上运行更多工作负载 Docker 架构Docker 安装Ubuntu Docker 、Debian Docker 安装使用官方安装脚本自动安装手动安装使用 Shell 脚…...

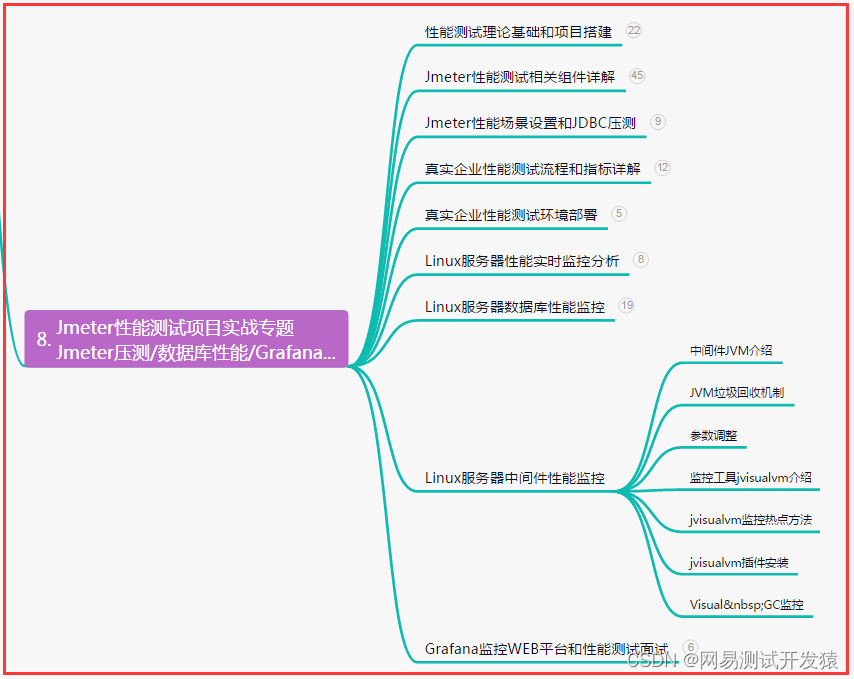
性能测试场景分析并设计?超细案例讲解,看这篇就够了
目录:导读 前言一、Python编程入门到精通二、接口自动化项目实战三、Web自动化项目实战四、App自动化项目实战五、一线大厂简历六、测试开发DevOps体系七、常用自动化测试工具八、JMeter性能测试九、总结(尾部小惊喜) 前言 性能测试场景&…...

JAVA9新特性
JAVA9新特性 概述 经过4次推迟,历经曲折的Java9最终在2017年9月21日发布。因为里面加入的模块化系统,在最初设想的时候并没有想过那么复杂,花费的时间超出预估时间。距离java8大约三年时间。 Java 9提供了超过150项新功能特性&#x…...

( 数组和矩阵) 645. 错误的集合 ——【Leetcode每日一题】
❓645. 错误的集合 难度:简单 集合 s 包含从 1 到 n 的整数。不幸的是,因为数据错误,导致集合里面某一个数字复制了成了集合里面的另外一个数字的值,导致集合 丢失了一个数字 并且 有一个数字重复 。 给定一个数组 nums 代表了…...

2023年全国最新道路运输从业人员精选真题及答案63
百分百题库提供道路运输安全员考试试题、道路运输从业人员考试预测题、道路安全员考试真题、道路运输从业人员证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 119.在危险货物道路运输过程中,(&#x…...

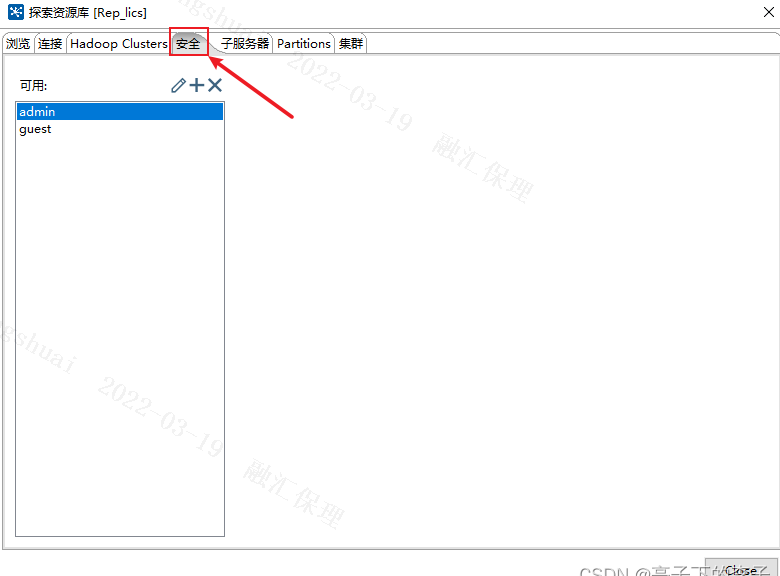
Kettle安装与使用
一、Kettle简介 Kettle最早是一个开源的ETL(Extract-Transform-Load的缩写)工具,全称为KDE Extraction, Transportation, Transformation and Loading Environment。后来Kettle重命名为Pentaho Data Integration 。它由Java开发,…...

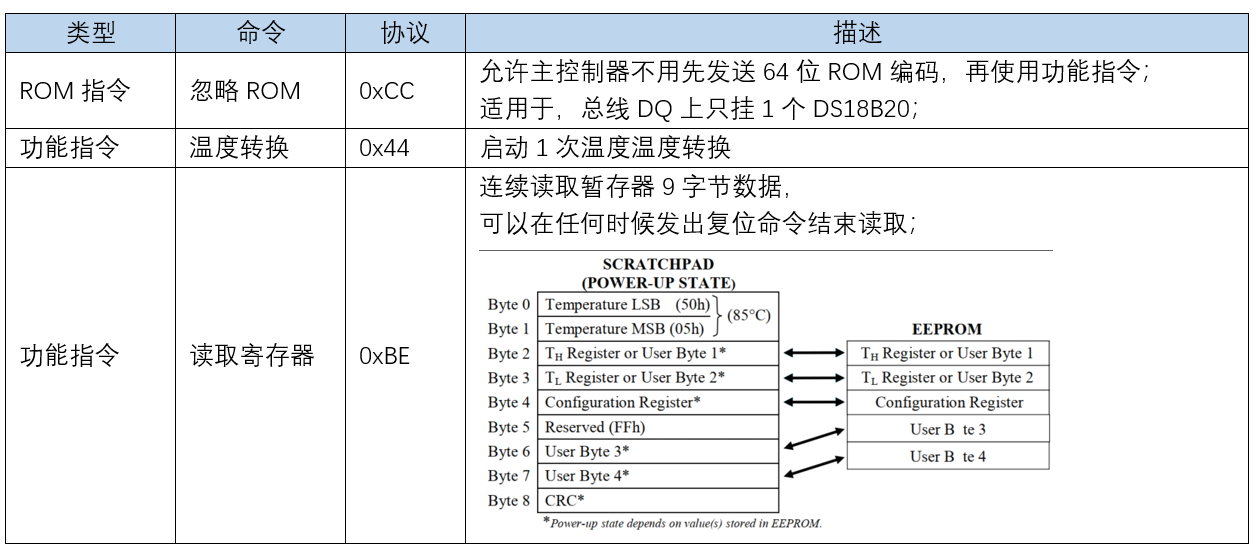
C51 - DS18B20
Thermometer 1> 实验概述2> 硬件设计3> DS18B203.1> 原理框图3.2> 数据格式 4> 单总线(1-Wire)通讯协议4.1> 初始化(复位)时序4.2> 写-DS18B20时序4.3> 读-DS18B20时序4.4> 命令 5> 程序设计5.1…...

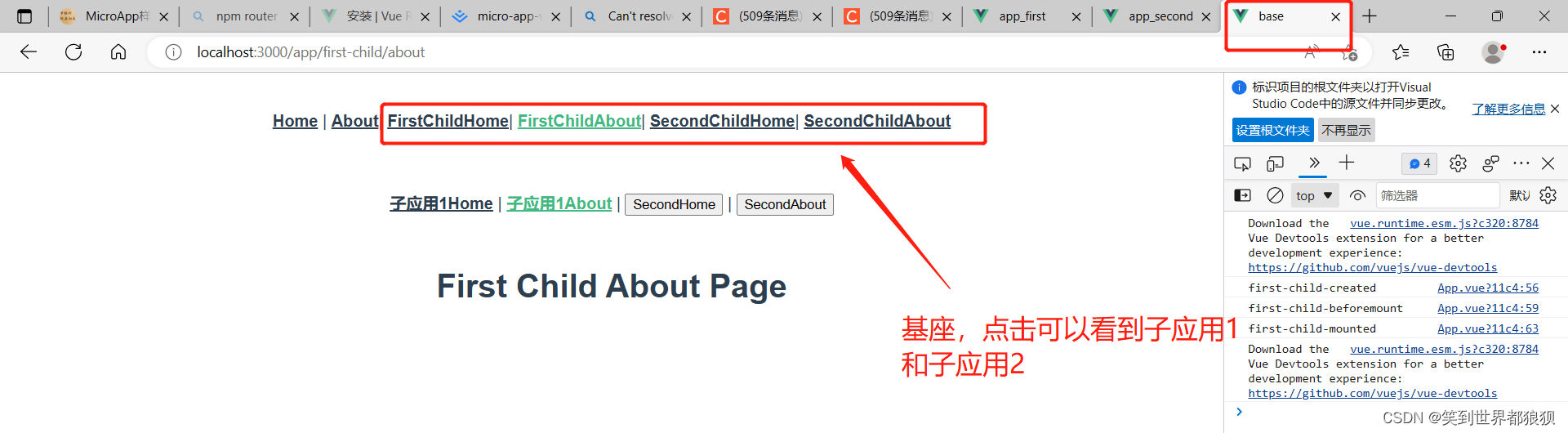
手把手教你使用vue2搭建微前端micro-app
简述 本文主要讲述新手小白怎么搭建micro-app,几乎是每一步都有截图说明。上手应该很简单。 研究背景 这段时间在网上找了很多有关微前端相关的知识,起初本来是想着先搭建一个single-spa,但是奈何网上能找到的内容都是千篇一律。我也是…...

DDR3(MIG核配置官方demoFPGA代码实现及仿真)
由于直接对 DDR3 进行控制很复杂,因此一般使用 MIG IP 来实现,同时为了更简单地使用 MIG IP,我们采用 AXI4 总线协议进行控制。下面首先介绍 MIG IP 的配置,然后看看官方 demo (里面包含一个仿真要用到的 DDR3 模型&am…...

传奇人物《周兴和》书连载之67 不辱神圣的使命
不辱神圣的使命 这里,先前还是一个十分神秘的地方。 外人和车辆要想进入这片区域,那是绝对不允许的。这片区域隐于群山之中,且戒备森严,外人若想进入,那是要经过好几道政治审查和随身检查的。近年来,随着…...

Spring框架中的单例Beans是线程安全的么?
在Spring框架中,单例Beans默认是线程安全的。 当你在Spring框架中声明一个单例Bean并配置为默认的单例作用域时,Spring会确保对该Bean的并发访问是线程安全的。以下是一个简单的代码演示: 假设我们有一个名为 SingletonBean 的单例 Bean 类…...

AI脚本插件开发-链接图自动建立档名-插件制作源码-illustrator插件开发
文章目录 1.illustrator1.1.app.activeDocument1.2.selection2.模块分析3.源码工程4.功能描述5.作者答疑本文主要分析一款插件的源码,链接图自动建立档名,代码一般较长,读者耐心阅读,对于学习插件开发具有不小的帮助。先介绍了一下基础资料,如有不懂的地方,就去这些资料里…...

rust智能指针
智能指针 智能指针虽然也号称指针,但是它是一个复杂的家伙:通过比引用更复杂的数据结构,包含比引用更多的信息,例如元数据,当前长度,最大可用长度等。引用和智能指针的另一个不同在于前者仅仅是借用了数据…...

Git、Gitee、Github、Gitlab区别与联系
Git:本地软件,无需联网即可使用,实现本地代码的管理。 分布式版本控制系统,是一种工具,用于代码的存储和版本控制。 将本地文件通过一定的操作将其同步上传到Github或Gitee Gitee:是一家中…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...
