javascript中的严格模式
认识严格模式:
在ECMAScript5标准中,JavaScript提出了严格模式的概念(Strict Mode):
严格模式很好理解,是一种具有限制性的JavaScript模式,从而是代码隐式的脱离了“懒散(sloppy)模式”;
支持严格模式的浏览器在检测到代码有严格模式时,会以更加严格的方式对代码进行检测和执行;
严格模式对正常的JavaScript语义进行了一些限制:
严格模式通过抛出错误来消除一些原有的静默(silent)错误;
严格模式让JS引擎在执行代码时可以进行更多的优化(不需要对一些特殊的语法进行处理);
严格模式禁用了在ECMAScript未来版本中可能会定义的一些语法(保留字等);
严格模式限制:
JavaScript被设计为新手开发者更容易上手,所以有时候本来语法错误,被认为也是可以正常被解析的;但是这种方式可能带来留下安全隐患;在严格模式下,这种失误就会被当作错误,以便可以快速的发现和修正
这里列一些相对比较常见的几个严格模式下的严格语法限制:
1. 无法意外的创建全局变量
什么是意外的创建变量?看下面这段儿代码:
message = 'Hello World'
console.log(message)function foo() {age = 18
}foo()
console.log(age)这是非严格模式下,都是可以打印出来的,严格来讲这种就是错误语法,我都没定义message和age,为什么能直接赋值。这就是意外创建了变量,这在严格模式下是不允许的:开启严格模式只需要在添加 “use strict” 就可以了,如下:
"use strict"message = 'Hello World'
console.log(message)function foo() {age = 18
}foo()
console.log(age)加上之后,再运行就会报错了:

2. 不允许函数有相同的参数名称
function foo(x, y, x) {console.log(x, y, x)
}foo(10, 20, 30)上面是非严格模式下,是可以正常执行的,且会打印 30 20 30,后面的x会把前面的x覆盖掉。但是在严格模式下是会抛出错误的,如下:
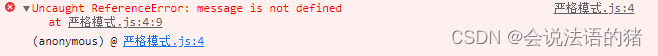
"use strict"function foo(x, y, x) {console.log(x, y, x)
}foo(10, 20, 30)这是严格模式,执行报错如下:
![]()
3. 严格模式下会使引起静默失效(silently fail:不报错也没有任何效果)的赋值操作抛出异常
看下下面代码示例:
true.name = '哈哈哈'NaN = '124'console.log(true.name)
console.log(NaN)这是非严格模式下,我们给布尔值添加name属性,对NaN进行赋值操作,当然平时开发中是不太可能写这种代码的,我们看下打印结果:
![]()
可以看到代码可以正常执行,且进行了打印,但我们代码种的赋值操作并没有任何效果
但是在严格模式下是不允许有这种操作的:
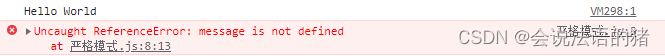
"use strict"true.name = '哈哈哈'NaN = '124'console.log(true.name)
console.log(NaN)直接报错:
![]()
4. 严格模式下视图删除不可删除的属性,或者视图修改不可修改的属性
测试代码如下(非严格模式):
var obj = {}Object.defineProperty(obj, 'name', {configurable: false,writable: false,value: 'wft'
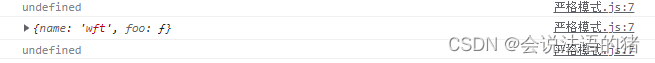
})obj.name = '小王'console.log(obj.name)delete obj.nameconsole.log(obj.name)看下控制台:
![]()
我们上面指定了obj中的name属性不可修改的,也不可删除的,但是我们尝试对其赋值、删除操作,发现运行并无报错,只不过是我们的操作并没有任何效果,但是在严格模式下会直接报错:
"use strict"var obj = {}Object.defineProperty(obj, 'name', {configurable: false,writable: false,value: 'wft'
})obj.name = '小王'console.log(obj.name)delete obj.nameconsole.log(obj.name)运行 报错如下:
![]()
5. 不允许0的八进制语法
在非严格模式下,我们可以使用 0123 来设置八进制的
"use strict"// 不允许使用原先的八进制格式 0123var num8 = 0o123 // 八进制
var num16 = 0x123 // 十六进制
var num2 = 0b100 // 二进制console.log(num8, num16, num2) // 83 291 46. 严格模式下,不允许使用with语句
说起with语句大多数小伙伴可能对这个不太熟悉啊,其实就是个语句,它可以有自己独立的作用域,我们平时在函数中用到一个变量时,会现在自己的作用域中找,找不到会接上去上层作用域找,直到找不到,但是使用了with语句,它不会像上层找了,直接就找自己的作用域,什么意思呢,看下面代码:
let obj = { name: 'WFT' }function foo() {const name = '小王'function bar() {with(obj) {console.log(name) // WFT}}bar()
}foo()然后这是非严格模式,with中的obj可不是形参哦! 会发现打印出来的name是‘WFT’,而不是‘小王’ ,可以理解为他把obj结构了,在with语句中可以直接访问其中的属性,上面例子中作用域就是直接会去obj中找name属性了,而不会去上层找foo中的name属性,这个也做个了解就好了,真是开发基本不会使用这个with语句的,况且这个在严格模式下是不允许使用with语句的:
严格模式(在编辑器中这么写with下面直接会有波浪线提示不允许这么写的):
"use strict"let obj = { name: 'WFT' }function foo() {const name = '小王'function bar() {with(obj) {console.log(name) // WFT}}bar()
}foo()运行代码也是直接报错:
![]()
7. 严格模式下,eval不再为上层引用变量
eval也是js中的一个自带的函数,可以直接调用 ,可以传入一个字符串,如果是js语句的话,它会直接执行这段儿代码,当然平时开发也不建议去使用它
非严格模式示例代码:
var jsString = 'var message = "Hello World"; console.log(message)'eval(jsString)console.log(message)我们可以看到控制台会打印两次的,下面的console.log也会打印出message的
![]()
但是在严格模式下,只会打印eval中的语句 ,不再为上层引用变量
"use strict"var jsString = 'var message = "Hello World"; console.log(message)'eval(jsString)console.log(message)控制台:

8. 严格模式下,this绑定不会默认转成对象(this指向有点儿区别)
看下下面的代码示例:
"use strict"// 在严格模式下,自执行函数会指向undefined
// 在非严格模式下,自执行函数 this会直接去引用window
function foo() {console.log(this)
}var obj = {name: 'wft',foo: foo
}foo()obj.foo() // 这样调用的话和非严格模式是一样的 都是会指向调用者 objvar bar = obj.foobar()控制台打印:
还有一种是 call apply调用函数的时候,如果在非严格模式下,我们第一个参数传递个null,或者undefined,this都会指向window的,但是在严格模式下,我们传入什么this就会指向什么,传入null,this就指向null,传入undefined,this就指向undefined。
"use strict"function foo() {console.log(this)
}foo.call(null) // null
foo.apply(null) // null
foo.call(undefined) // undefined
foo.apply(undefined) // undefined相关文章:

javascript中的严格模式
认识严格模式: 在ECMAScript5标准中,JavaScript提出了严格模式的概念(Strict Mode): 严格模式很好理解,是一种具有限制性的JavaScript模式,从而是代码隐式的脱离了“懒散(sloppy)模…...

(二)【平衡小车制作】电机驱动(超详解)
一、硬件设计 1.直流减速电机 直流减速电机,即齿轮减速电机,是在普通直流电机的基础上,加上配套齿轮减速箱。齿轮减速箱的作用是,提供较低的转速,较大的力矩。 简单的来说,STM32分配两个IO口给一个…...

快速了解车联网V2X通信
自动驾驶拥有极其巨大的潜力,有可能改变我们的出行方式。它不仅有望永远改变车辆的设计和制造,还会永远改变汽车的所有权乃至整个交通运输业务。要实现全自动驾驶的目标,开发人员需要开发极为复杂的软件,软件中融入的人工智能(AI)…...

「Codeforces」D. Infinite Set
D. Infinite Set https://codeforces.com/contest/1635/problem/D 题目描述 你有一个由不同正整数组成的数组和一个无限集 S,现在你需要往集合 S 中塞入所有符合 x x x 条件的数。 x x x 的条件(满足其中任意一个即可): x a i …...

项目---基于TCP的高并发聊天系统
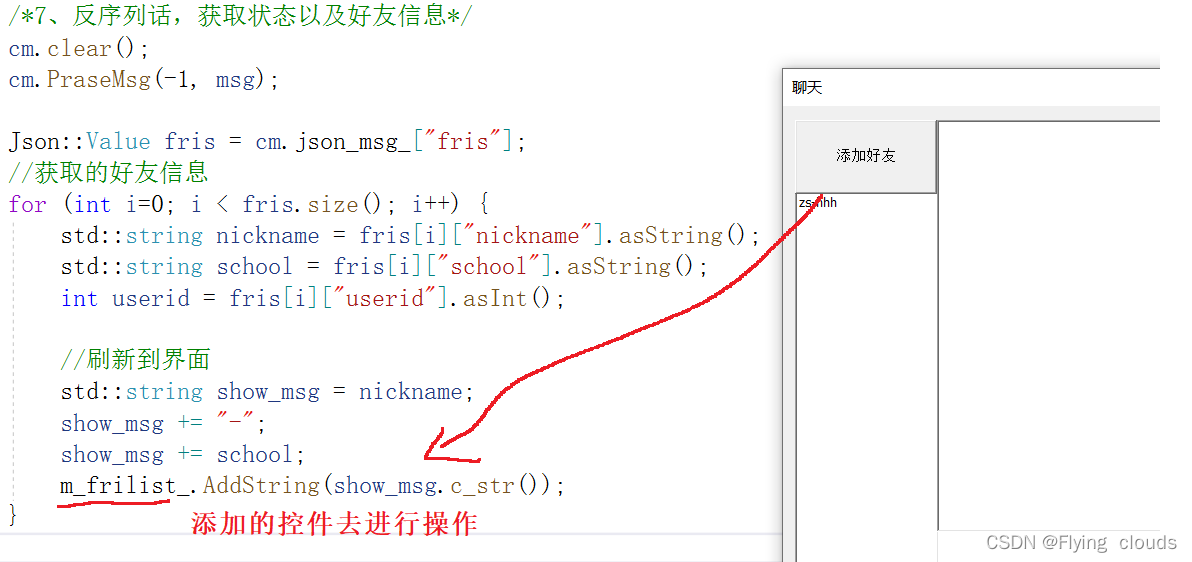
目录 服务端 服务端视角下的流程图 一、数据库管理模块 1.1 数据库表的创建 1.2 .对于数据库的操作 1.2.1首先得连接数据库 1.2.2执行数据库语句 1.2.3 返回数据库中存放的所有用户的信息 1.2.4返回数据库中存放的所有用户的好友信息 二、用户管理模块 2.1、UserInfo类&…...

iOS热更新-8种实现方式
一、JSPatch 热更新时,从服务器拉去js脚本。理论上可以修改和新建所有的模块,但是不建议这样做。 建议 用来做紧急的小需求和 修复严重的线上bug。 二、lua脚本 比如: wax。热更新时,从服务器拉去lua脚本。游戏开发经常用到。…...

R语言 | 编写自己的函数
目录 一、正式编写程序 二、设计第一个函数 三、函数也是一个对象 四、程序代码的简化 五、return()函数的功能 六、省略函数的大括号 七、传递多个参数函数的应用 7.1 设计可传递2个参数的函数 7.2 函数参数的默认值 7.3 3点参数“…”的使用 八、函数也可以作为参数 …...

【Java校招面试】基础知识(七)——数据库
目录 前言一、数据库索引二、数据库锁三、数据库事务四、数据库连接池后记 前言 本篇主要介绍数据库的相关内容。 “基础知识”是本专栏的第一个部分,本篇博文是第六篇博文,如有需要,可: 点击这里,返回本专栏的索引文…...

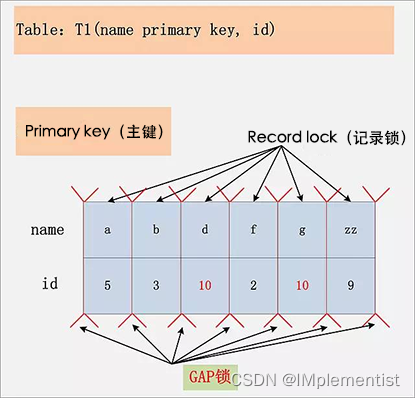
MySQL高级--锁
一、锁 锁是计算机协调多个进程或线程并发访问某一资源的机制。在数据库中,除传统的计算资源(CPU、RAM、I/O)的争用以外,数据也是一种供许多用户共享的资源。如何保证数据并发访问的一致性、有效性是所有数据库必须解决的一个问题…...

Maven(六):Maven的使用——继承与聚合
Maven(六):Maven的使用——继承与聚合 前言一、实验九:继承1、概念2、作用3、举例4、操作4.1 创建父工程4.2 创建模块工程4.3 查看被添加新内容的父工程 pom.xml4.4 解读子工程的pom.xml4.5 在父工程中配置依赖的统一管理4.6 子工…...

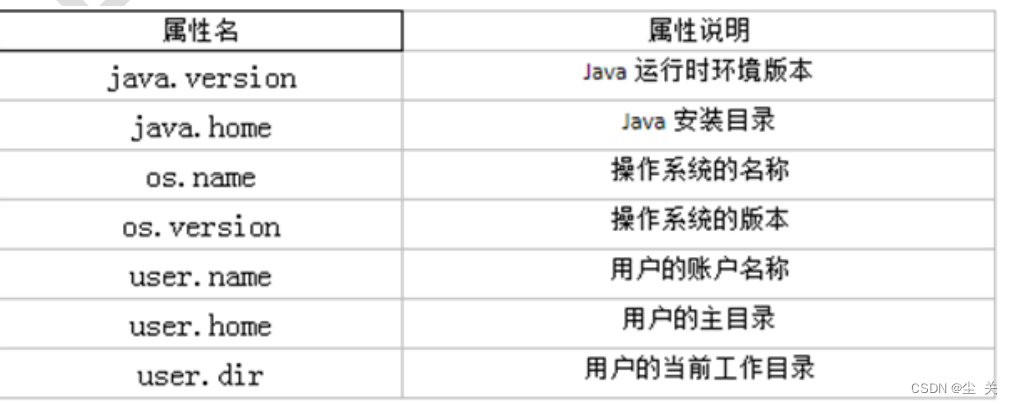
Java ---System类
System 类位于 java.lang 包,代表当前 Java 程序的运行平台,系统级的很多属性和控制方法都放置在该类的内部。由于该类的构造方法是 private 的,所以无法创建该类的对象,也就是无法实例化该类。 System 类提供了一些类变量和类方…...

代码随想录_贪心_leetcode 406 452
leetcode 406. 根据身高重建队列 406. 根据身高重建队列 假设有打乱顺序的一群人站成一个队列,数组 people 表示队列中一些人的属性(不一定按顺序)。每个 people[i] [hi, ki] 表示第 i 个人的身高为 hi ,前面 正好 有 ki 个身高…...

C++类的静态成员详解:成员函数非静态成员函数的非法调用
在C中,静态成员是属于整个类的而不是某个对象,静态成员变量只存储一份供所有对象共用。所以在所有对象中都可以共享它。使用静态成员变量实现多个对象之间的数据共享不会破坏隐藏的原则,保证了安全性还可以节省内存。 静态成员的定义或声明要…...

Qt之滑动条和进度条(QSlider、QProgressBar)
文章目录 前言一、QSliderQSlider的常用API信号与槽 二、QProgressBar滑动条和滚动条的常用API 总结 前言 在用户界面设计中,滑动条和进度条是常见的控件。Qt中提供了QProgressBar和QSlider两个类来实现滚动条和滑动条。 一、QSlider 在Qt中,QSlider是…...

Flutter之插件开发plugin
目的:适用于独立业务模块,或者与原生页面交互频繁的地方。 基于flutter3.x , IDE :androidStudio demo:https://download.csdn.net/download/SHTLoveXX/87751845 步骤: 1.新建flutter project 【New flutter project】. 2. 在新建工程面板记得切换 …...

asp.net基于web的音乐管理网站dzkf17A9程序
本系统主要包含了等系统用户管理、公告信息管理、音乐资讯管理、音乐类型管理多个功能模块。下面分别简单阐述一下这几个功能模块需求。 管理员的登录模块:管理员登录系统对本系统其他管理模块进行管理。 用户的登录模块:用户登录本系统,对个…...

itop-3568开发板驱动学习笔记(25)设备树(四)GPIO 实例分析
《【北京迅为】itop-3568开发板驱动开发指南.pdf》 学习笔记 文章目录 GPIO 控制器必要属性其他属性 指定 GPIO 引脚 和时钟类似,GPIO 在设备树中也存在两层定义,首先是 GPIO 控制器,这部分由芯片原厂工程师编写,相当于 GPIO 底层…...
)
函数(定义、返回值、调用、参数)
目录 ❤ 无参函数 ❤ 有参函数 ❤ 空函数 ❤ 什么是返回值? ❤ 为什么要有返回值? ❤ 什么是函数调用? ❤ 为何用调用函数? ❤ 函数调用的三种形式 ❤ 形参和实参 形参 实参 ❤ 位置参数 位置形参 位置实…...

28. Kubernetes 核心组件讲解——API Server
本章讲解知识点 Kubernetes API Server 概述etcd 简介API Server 架构解析API Server 的 List-Watch 机制独特的 Kubernetes Proxy API 接口集群功能模板之间的通信1. Kubernetes API Server 概述 1.1 基本概念 Kubernetes API Server(API Server)是 Kubernetes 的核心组件…...

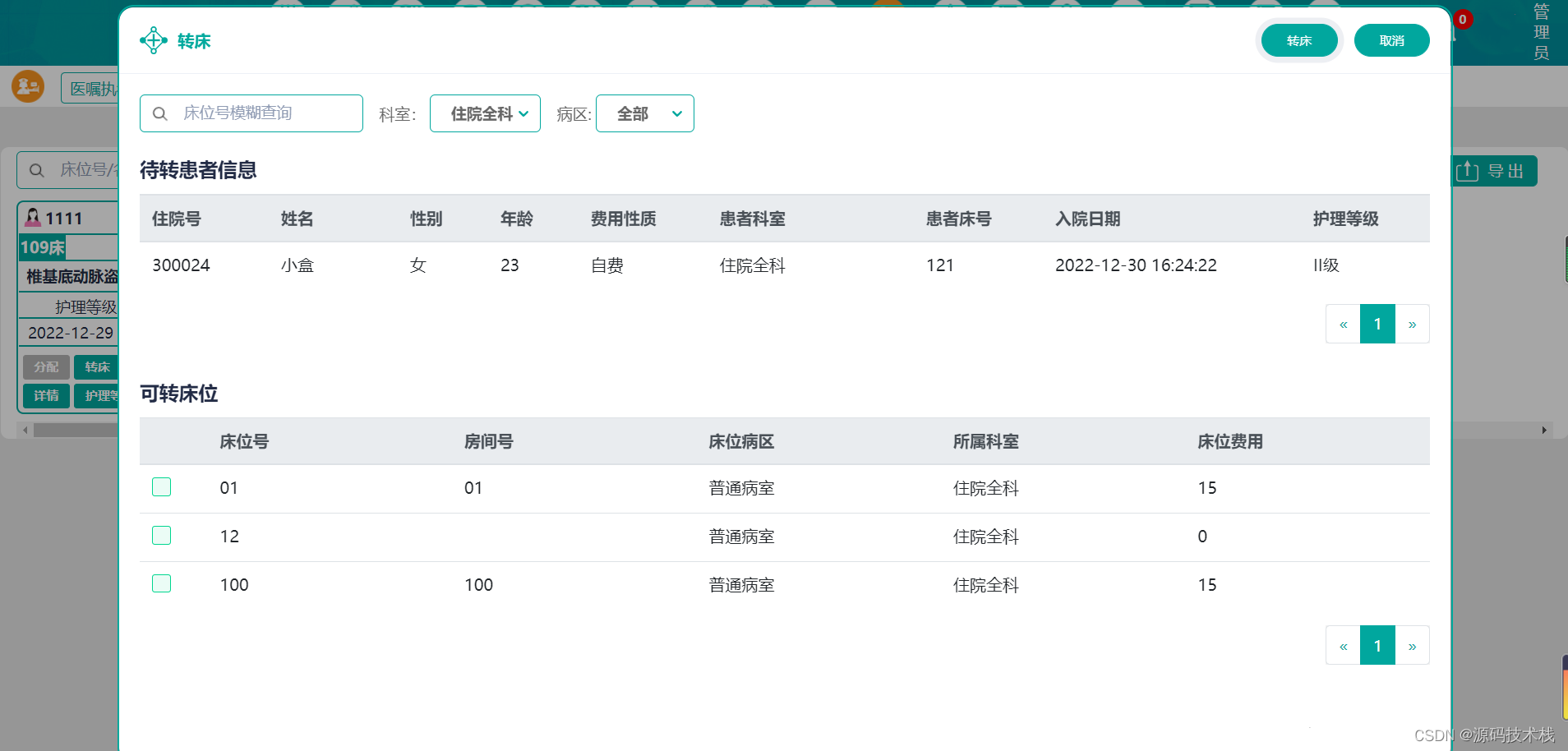
springboot框架开发医院云HIS 住院医生站、住院护士站功能实现
住院医生站主模块:包括医嘱管理、病案首页、分配入科、住院清单、我的质控等子模块 (1)医嘱管理功能简介 ①住院患者开立医嘱、支持医嘱复制、停止、作废等操作; ②医嘱类型含药品、项目、材料、嘱托; ③支持住院各…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

医疗AI模型可解释性编程研究:基于SHAP、LIME与Anchor
1 医疗树模型与可解释人工智能基础 医疗领域的人工智能应用正迅速从理论研究转向临床实践,在这一过程中,模型可解释性已成为确保AI系统被医疗专业人员接受和信任的关键因素。基于树模型的集成算法(如RandomForest、XGBoost、LightGBM)因其卓越的预测性能和相对良好的解释性…...

Java中HashMap底层原理深度解析:从数据结构到红黑树优化
一、HashMap概述与核心特性 HashMap作为Java集合框架中最常用的数据结构之一,是基于哈希表的Map接口非同步实现。它允许使用null键和null值(但只能有一个null键),并且不保证映射顺序的恒久不变。与Hashtable相比,Hash…...

比较数据迁移后MySQL数据库和ClickHouse数据仓库中的表
设计一个MySQL数据库和Clickhouse数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...
