SASS的用法指南
一、什么是SASS
SASS是一种CSS的开发工具,提供了许多便利的写法,大大节省了设计者的时间,使得CSS的开发,变得简单和可维护。
本文总结了SASS的主要用法。我的目标是,有了这篇文章,日常的一般使用就不需要去看官方文档了。
二、安装和使用
2.1 安装
SASS是Ruby语言写的,但是两者的语法没有关系。不懂Ruby,照样使用。只是必须先安装Ruby,然后再安装SASS。
假定你已经安装好了Ruby,接着在命令行输入下面的命令:
gem install sass
然后,就可以使用了。
2.2 使用
SASS文件就是普通的文本文件,里面可以直接使用CSS语法。文件后缀名是.scss,意思为Sassy CSS。
下面的命令,可以在屏幕上显示.scss文件转化的css代码。(假设文件名为test。)
sass test.scss
如果要将显示结果保存成文件,后面再跟一个.css文件名。
sass test.scss test.css
SASS提供四个编译风格的选项:
* nested:嵌套缩进的css代码,它是默认值。* expanded:没有缩进的、扩展的css代码。* compact:简洁格式的css代码。* compressed:压缩后的css代码。
生产环境当中,一般使用最后一个选项。
sass --style compressed test.sass test.css
你也可以让SASS监听某个文件或目录,一旦源文件有变动,就自动生成编译后的版本。
// watch a file
sass --watch input.scss:output.css
// watch a directory
sass --watch app/sass:public/stylesheets
SASS的官方网站,提供了一个在线转换器。你可以在那里,试运行下面的各种例子。
三、基本用法
3.1 变量
SASS允许使用变量,所有变量以$开头。
$blue : #1875e7; div {color : $blue;
}
如果变量需要镶嵌在字符串之中,就必须需要写在#{}之中。
$side : left;.rounded {border-#{$side}-radius: 5px;
}
3.2 计算功能
SASS允许在代码中使用算式:
body {margin: (14px/2);top: 50px + 100px;right: $var * 10%;
}
3.3 嵌套
SASS允许选择器嵌套。比如,下面的CSS代码:
div h1 {color : red;
}
可以写成:
div {hi {color:red;}
}
属性也可以嵌套,比如border-color属性,可以写成:
p {border: {color: red;}
}
注意,border后面必须加上冒号。
在嵌套的代码块内,可以使用&引用父元素。比如a:hover伪类,可以写成:
a {&:hover { color: #ffb3ff; }
}
3.4 注释
SASS共有两种注释风格。
标准的CSS注释 /* comment */ ,会保留到编译后的文件。
单行注释 // comment,只保留在SASS源文件中,编译后被省略。
在/*后面加一个感叹号,表示这是"重要注释"。即使是压缩模式编译,也会保留这行注释,通常可以用于声明版权信息。
/*! 重要注释!*/
四、代码的重用
4.1 继承
SASS允许一个选择器,继承另一个选择器。比如,现有class1:
.class1 {border: 1px solid #ddd;
}
class2要继承class1,就要使用@extend命令:
.class2 {@extend .class1;font-size:120%;
}
4.2 Mixin
Mixin有点像C语言的宏(macro),是可以重用的代码块。
使用@mixin命令,定义一个代码块。
@mixin left {float: left;margin-left: 10px;
}
使用@include命令,调用这个mixin。
div {@include left;
}
mixin的强大之处,在于可以指定参数和缺省值。
@mixin left($value: 10px) {float: left;margin-right: $value;
}
使用的时候,根据需要加入参数:
div {@include left(20px);
}
下面是一个mixin的实例,用来生成浏览器前缀。
@mixin rounded($vert, $horz, $radius: 10px) {border-#{$vert}-#{$horz}-radius: $radius;-moz-border-radius-#{$vert}#{$horz}: $radius;-webkit-border-#{$vert}-#{$horz}-radius: $radius;
}
使用的时候,可以像下面这样调用:
#navbar li { @include rounded(top, left); }
#footer { @include rounded(top, left, 5px); }
4.3 颜色函数
SASS提供了一些内置的颜色函数,以便生成系列颜色。
lighten(#cc3, 10%) // #d6d65c
darken(#cc3, 10%) // #a3a329
grayscale(#cc3) // #808080
complement(#cc3) // #33c
4.4 插入文件
@import命令,用来插入外部文件。
@import "path/filename.scss";
如果插入的是.css文件,则等同于css的import命令。
@import "foo.css";
五、高级用法
5.1 条件语句
@if可以用来判断:
p {@if 1 + 1 == 2 { border: 1px solid; }@if 5 < 3 { border: 2px dotted; }
}
配套的还有@else命令:
@if lightness($color) > 30% {
} @else {background-color: #fff;
}
5.2 循环语句
SASS支持for循环:
@for $i from 1 to 10 {.border-#{$i} {border: #{$i}px solid blue;}
}
也支持while循环:
$i: 6;@while $i > 0 {.item-#{$i} { width: 2em * $i; }$i: $i - 2;
}
each命令,作用与for类似:
@each $member in a, b, c, d {.#{$member} {background-image: url("/image/#{$member}.jpg");}
}
5.3 自定义函数
SASS允许用户编写自己的函数。
@function double($n) {@return $n * 2;
}#sidebar {width: double(5px);
}
相关文章:

SASS的用法指南
一、什么是SASS SASS是一种CSS的开发工具,提供了许多便利的写法,大大节省了设计者的时间,使得CSS的开发,变得简单和可维护。 本文总结了SASS的主要用法。我的目标是,有了这篇文章,日常的一般使用就不需要去…...

MCSM面板一键搭建我的世界服务器-外网远程联机【内网穿透】
文章目录 前言1.Mcsmanager安装2.创建Minecraft服务器3.本地测试联机4. 内网穿透4.1 安装cpolar内网穿透4.2 创建隧道映射内网端口 5.远程联机测试6. 配置固定远程联机端口地址6.1 保留一个固定TCP地址6.2 配置固定TCP地址 7. 使用固定公网地址远程联机 转载自远程穿透文章&…...

( 数组和矩阵) 565. 数组嵌套 ——【Leetcode每日一题】
❓565. 数组嵌套 难度:中等 索引从 0 开始长度为N的数组 A,包含 0 到 N - 1 的所有整数。找到最大的集合 S并返回其大小,其中 S[i] {A[i], A[A[i]], A[A[A[i]]], ... } 且遵守以下的规则。 假设选择索引为 i 的元素 A[i] 为 S 的第一个元…...

linux内核网络子系统初探---概述
linux内核网络子系统初探—概述 一、网络模型 简单介绍 学习网络时,必定能在各种教材资料里见到以下三种网络模型: 三种模型间的差异: OSI七层模型是理论上的网络模型,从功能方面分成了相对独立的7个层次,由于太复…...

java版工程项目管理系统源代码-功能清单 图文解析
Java版工程项目管理系统 Spring CloudSpring BootMybatisVueElementUI前后端分离 功能清单如下: 首页 工作台:待办工作、消息通知、预警信息,点击可进入相应的列表 项目进度图表:选择(总体或单个)项目显示…...

【chapter30】【PyTorch】[动量与学习率衰减】
前言: SGD的不足: ①呈“之”字型,迂回前进,损失函数值在一些维度的改变得快(更新速度快),在一些维度改变得慢(速度慢)- 在高维空间更加普遍 ②容易陷入局部极小值和鞍点…...

【键入网址到网页显示】
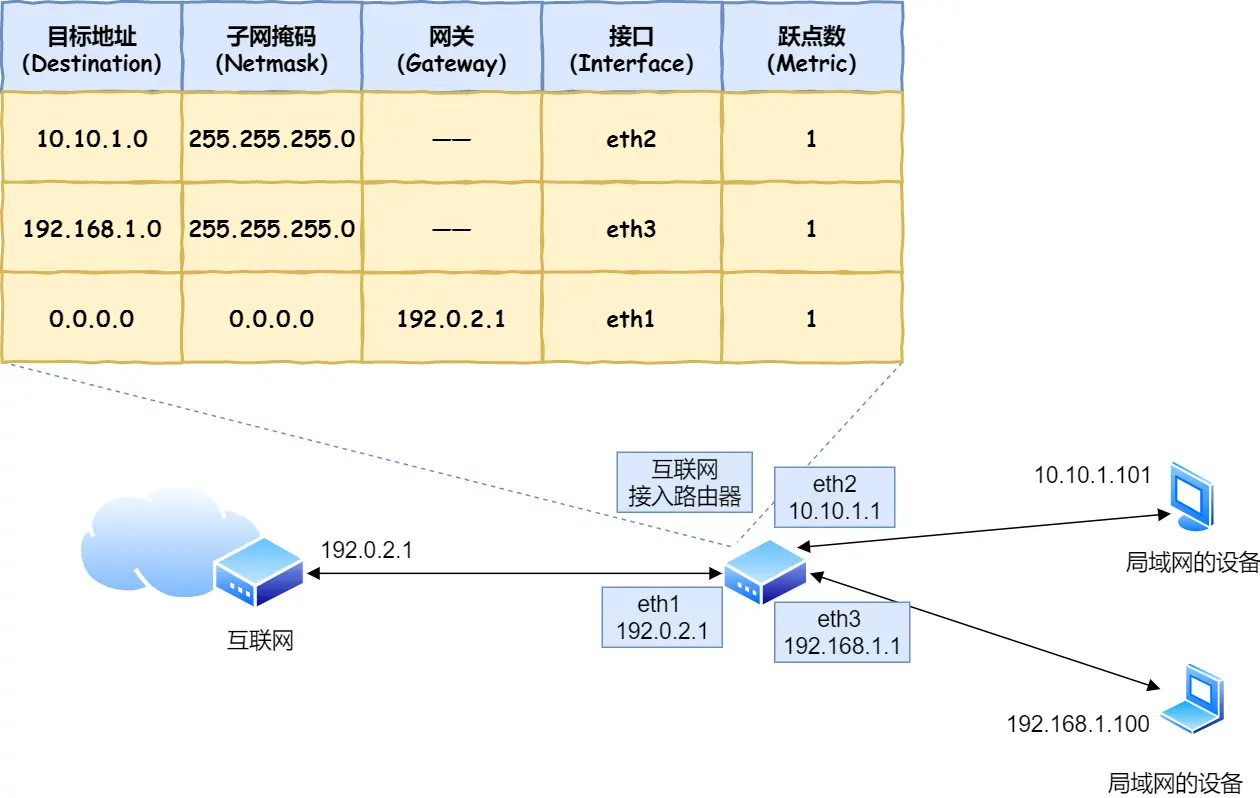
文章目录 HTTPDNS五层协议TCPIPMAC网卡(物理层)交换机路由器 HTTP 对 URL 进行解析之后,浏览器确定了 Web 服务器和文件名,接下来就是根据这些信息来生成 HTTP 请求消息了。 http://www.server.com/dir1/file1.html http:访问数…...

Nacos配置中心、配置热更新、及配置共享的记录
Nacos除了提供了注册中心的功能,同样也提供了配置中心的功能,用于管理一些叫常改动的配置 当微服务部署的实例越来越多,达到数十、数百时,逐个修改微服务配置就会让人抓狂,而且很容易出错。我们需要一种统一配置管理方案,可以集中…...

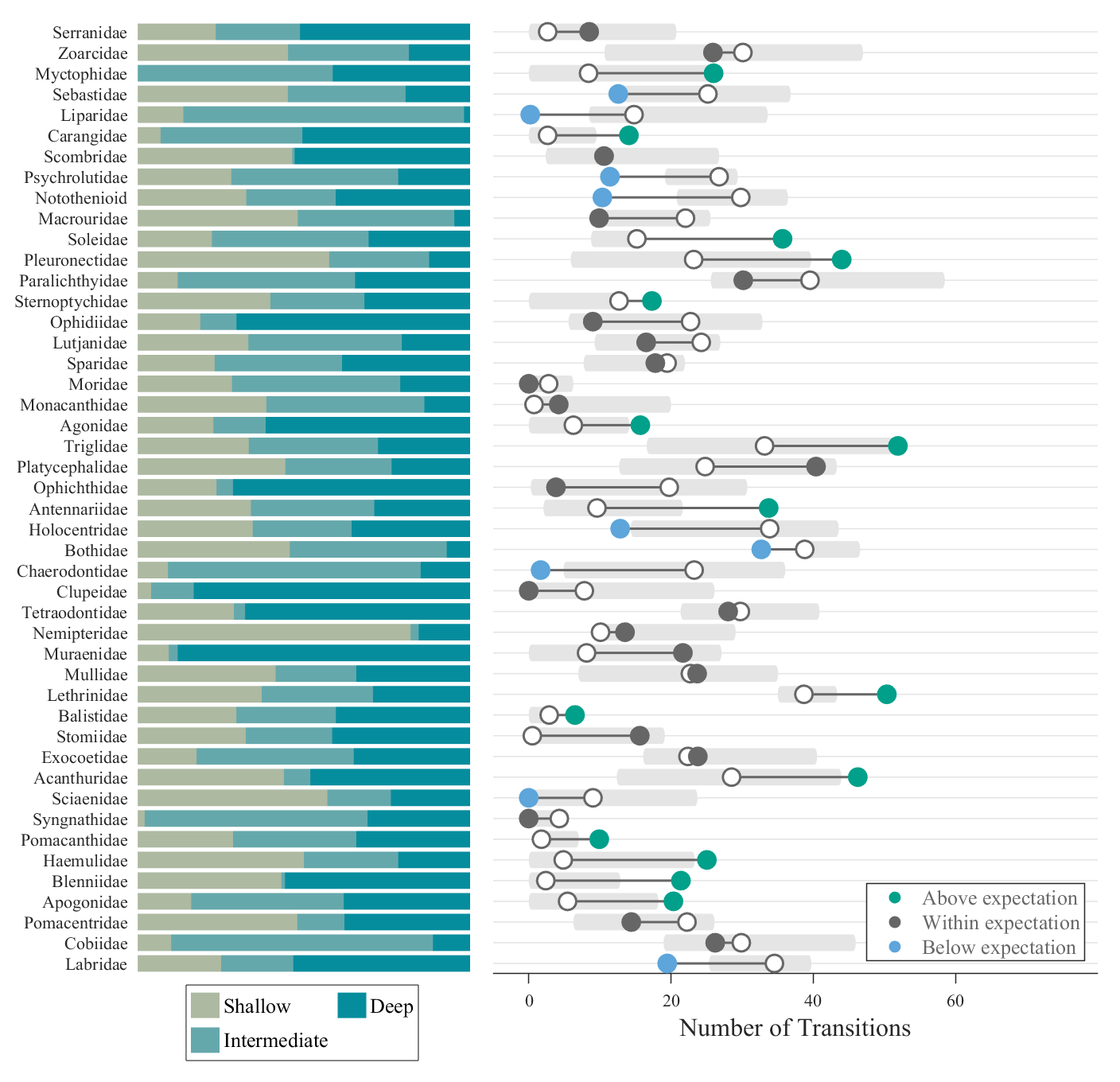
MATLAB | 绘图复刻(八) | 堆叠柱状图+哑铃图
本次复刻的是Nature Communications中Friedman, S.T., Muoz, M.M. A latitudinal gradient of deep-sea invasions for marine fishes. Nat Commun 14, 773 (2023). https://doi.org/10.1038/s41467-023-36501-4的Fig1图像: 复刻效果: 文章可在如下网站下…...

Scala之集合(2)
目录 集合基本函数: (1)获取集合长度 (2)获取集合大小 (3)循环遍历 (4)迭代器 (5)生成字符串 (6)是否包含 衍生集合…...

【图像分割】视觉大模型SEEM(Segment Everything Everywhere All at Once)原理解读
文章目录 摘要(效果)二、前言三、相关工作四、method4.1 多用途4.2 组合性4.3 交互式。4.4 语义感知 五、实验 论文地址:https://arxiv.org/abs/2304.06718 测试代码:https://github.com/UX-Decoder/Segment-Everything-Everywher…...

Linux: command: ibstat; infiniband
文章目录 如何在Linux上安装infiniband相关的软件。ibstat相关资料 如何在Linux上安装infiniband相关的软件。 https://access.redhat.com/solutions/301643 https://docs.oracle.com/cd/E19436-01/820-3522-10/ch3-linux.html yum groupinstall “Infiniband Support” Pack…...

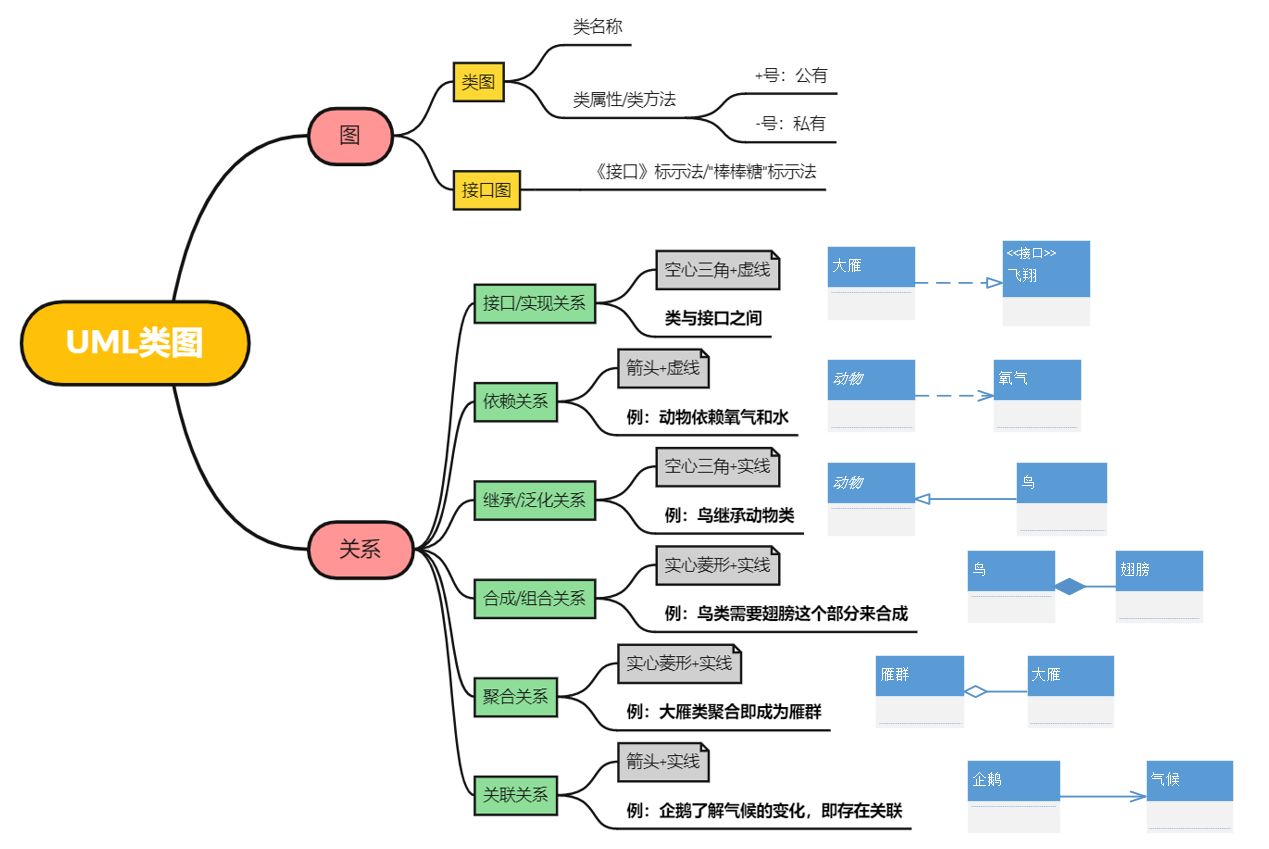
UML简介与类图详解
1 UML简介 1.1 UML是什么 UML,全称为Unified Model Language,即统一建模语言,是由一整套图表组成的,为面向对象系统的产品进行说明、可视化和编制文档的一种标准语言。UML 代表了一组最佳工程实践,这些实践已被证明在…...

【每日一题】1994.好子集的数目
1994.好子集的数目 题目描述解决方案:状态压缩动态规划代码:Python 题目来源:LeetCode 原文链接:https://mp.weixin.qq.com/s/myI7_ZwJM7kizrwUtWgAZQ 难度级别:困难 题目描述 给你一个整数数组 nums。如果 nums 的一…...

坚持伙伴优先,共创数据存储新生态
4 月 26 日,2023 阿里云合作伙伴大会上,阿里巴巴集团董事会主席兼 CEO、阿里云智能集团 CEO 张勇表示,阿里云的核心定位是一家云计算产品公司,生态是阿里云的根基。让被集成说到做到的核心,是要坚定走向“产品被集成”…...

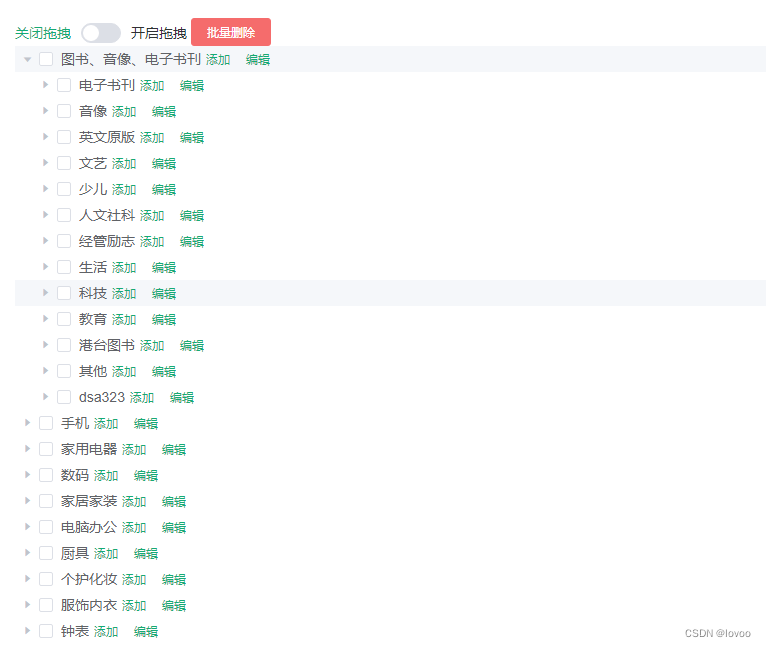
树形结构的三级分类如何实现?
概述: 本三级联动分类服务端使用的是: Springboot MyBatis-plus,前端使用的是:VueElementUI,树形控件使用的是el-tree。本三级联动分类可以把任一子项拖拽到其它目录,可以添加、编辑、删除分类。 效果图:…...

SSM整合完整流程
🏠个人主页:shark-Gao 🧑个人简介:大家好,我是shark-Gao,一个想要与大家共同进步的男人😉😉 🎉目前状况:23届毕业生,目前在某公司实习…...

虹科方案 | 助力高性能视频存储解决方案-2
上篇文章《虹科方案 | 助力高性能视频存储解决方案-1》我们分享了虹科&ATTO 和 Avid 共同创建协作解决方案,助力高性能视频存储,今天我们再深入介绍一下我们的案例详情。 一、行业挑战 从高端广播设施到小型独立工作室的媒体后期制作环境都需要允许多…...

java版深圳 工程管理系统软件 自主研发,工程行业适用 软件源码
Java版工程项目管理系统 Spring CloudSpring BootMybatisVueElementUI前后端分离 功能清单如下: 首页 工作台:待办工作、消息通知、预警信息,点击可进入相应的列表 项目进度图表:选择(总体或单个)项目显示…...

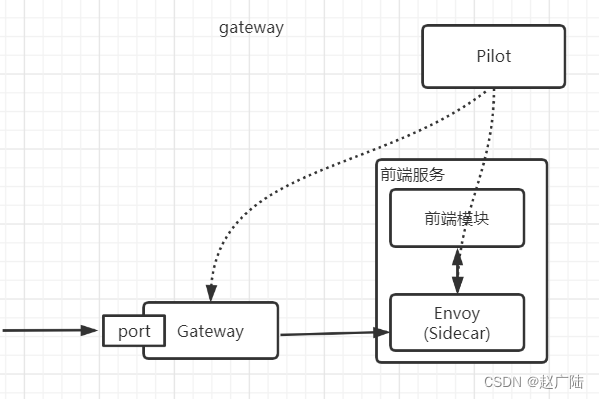
云原生Istio架构和组件介绍
目录 1 Istio 架构2 Istio组件介绍2.1 Pilot2.2 Mixer2.3 Citadel2.4 Galley2.5 Sidecar-injector2.6 Proxy(Envoy)2.7 Ingressgateway2.8 其他组件 1 Istio 架构 Istio的架构,分为控制平面和数据面平两部分。 - 数据平面:由一组智能代理([En…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

C++--string的模拟实现
一,引言 string的模拟实现是只对string对象中给的主要功能经行模拟实现,其目的是加强对string的底层了解,以便于在以后的学习或者工作中更加熟练的使用string。本文中的代码仅供参考并不唯一。 二,默认成员函数 string主要有三个成员变量,…...

用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法
用神经网络读懂你的“心情”:揭秘情绪识别系统背后的AI魔法 大家好,我是Echo_Wish。最近刷短视频、看直播,有没有发现,越来越多的应用都开始“懂你”了——它们能感知你的情绪,推荐更合适的内容,甚至帮客服识别用户情绪,提升服务体验。这背后,神经网络在悄悄发力,撑起…...

中科院1区顶刊|IF14+:多组学MR联合单细胞时空分析,锁定心血管代谢疾病的免疫治疗新靶点
中科院1区顶刊|IF14:多组学MR联合单细胞时空分析,锁定心血管代谢疾病的免疫治疗新靶点 当下,免疫与代谢性疾病的关联研究已成为生命科学领域的前沿热点。随着研究的深入,我们愈发清晰地认识到免疫系统与代谢系统之间存在着极为复…...

运动控制--BLDC电机
一、电机的分类 按照供电电源 1.直流电机 1.1 有刷直流电机(BDC) 通过电刷与换向器实现电流方向切换,典型应用于电动工具、玩具等 1.2 无刷直流电机(BLDC) 电子换向替代机械电刷,具有高可靠性,常用于无人机、高端家电…...

Vue项目PDF目录功能集成【一】——方案深度思考
文章目录 项目背景一、方案一:数据透传 外部开发模式二、方案二:内置组件 黑盒模式三、方案三:激活官方实现 可控定制总结 项目背景 本项目是Vue 3 项目,需要使用文件预览组件(pdfjs 当前是作为sdk二次封装引入&am…...

【如何做好应用架构?】
一、应用架构定义 应用架构描述了各种用于支持业务架构并对数据架构所定义的各种数据进行出来的应用功能。这些应该功能指的是用来管理在数据架构中定义的数据,并对业务架构中定义的各项业务功能进行支持的能力。 其核心目标是确保应用系统高效、灵活、安全的支撑…...

【汇编逆向系列】三、函数调用包含单个参数之float类型-xmm0寄存器,sub,rep,stos,movss,mulss,addss指令
一、汇编代码 single_float_param:0000000000000060: F3 0F 11 44 24 08 movss dword ptr [rsp8],xmm00000000000000066: 57 push rdi0000000000000067: 48 83 EC 10 sub rsp,10h000000000000006B: 48 8B FC mov …...
