(详解)js中什么是宏任务、微任务?宏任务、微任务有哪些?又是怎么执行的?
目录
参考资料
必看强烈建议十分钟看完视频 ,即可学会
必看参考详解宏任务微任务
笔记
宏任务与微任务
定时器的任务编排
promise的微任务处理逻辑
DOM渲染任务
任务队列共享内存
进度条的实现
任务拆分成多个任务
promise复杂任务分割
img算同步还是异步?
参考资料
1 宏任务与微任务_哔哩哔哩_bilibili
什么是宏任务、微任务?宏任务、微任务有哪些?又是怎么执行的?_什么是宏任务和微任务_F N Janine的博客-CSDN博客
后盾人 宏任务微任务,任务调度流程课程笔记_哑山的博客-CSDN博客
必看强烈建议十分钟看完视频 ,即可学会
1 宏任务与微任务_哔哩哔哩_bilibili
必看参考详解宏任务微任务
什么是宏任务、微任务?宏任务、微任务有哪些?又是怎么执行的?_什么是宏任务和微任务_F N Janine的博客-CSDN博客
笔记
宏任务与微任务
问:js是否分同步与异步?具体是什么样子的?
答:js是单线程语言,分为主线程与任务队列。同步的在主线程里执行,当主线程的任务执行完毕,会轮询任务队列里的任务,有的话拿到主线程去执行,没有的话,就不做。
问:什么是微任务与宏任务?
答:微任务也是异步队列,遵循上述的机制。但是他的优先级比宏任务高,会优先被轮询并执行。
定时器的任务编排
问:定时器的时间在哪里计算的?
答:定时器模块里,在时间到的时候,把定时器任务(回调函数)放到任务队列里。
问:定时器的任务是时间到了立刻执行吗?或者是主线程任务执行完后才开始计时?
答:不是的,需要等到主线程里任务都执行干净后才会轮询任务队列,拿出任务并执行。并且,计时和执行任务是两部分。计时和主线程的任务无关。
promise的微任务处理逻辑
问:promise是同步还是异步?
答:promise的构造代码是同步,里面的函数会立刻执行。但是promise的.then或者被await的部分是异步执行的,放在微任务队列里的。
DOM渲染任务
问:DOM与JS互相阻塞么?
答:是的,DOM加载时会阻塞JS的内容。同理JS也会阻塞DOM。
问:那JS里的异步会在DOM加载后执行,还是中间就执行了?
答:既然只有一个主线程,肯定不能同时渲染DOM,没渲染完就再轮询个任务队列。所以DOM未渲染完的话,JS的任务队列应该会继续等待。
任务队列共享内存
问:既然是两个任务队列,那任务从宏队列的任务怎么拿到主线程的变量呢?
答:这个问题问得好,因为宏任务执行的前提条件是主线程去轮询并拿到任务。而拿到任务这个过程,其实就把任务从宏队列挪到了主线程,也就在进入到主线程的环境里,就拿到了主线程的变量。
进度条的实现
问:如何实现一个简易的进度条?
答:利用任务队列共享内存的机制。我们用一个有色长方形的当做进度条,当他的宽度不断增加时,就实现了进度条的效果。我们可以让一个函数不断的通过setTImeout调用它自己,时间在200ms左右,再定义一个计数器赋值为0。当计数器大于100时,就停止执行。
上代码
<div class="progressBar"></div><style>.progressBar {height: 40px;background: rgb(64, 143, 33);width: 0px;color: #fff;}</style><script>let i = 0;function run() {if (i >= 100) {return;} else {i++;let dom = document.querySelector(".jindu");dom.style.width = i + "px";dom.innerHTML = i + "%";setTimeout(run, 50);}}run();</script>
任务拆分成多个任务
问:为什么要拆分任务?
答:在js中,因为只有一个线程,如果某个任务过大的话,就会尝试阻塞其他任务,造成视觉的上卡顿,影响用户体验。
问:如何拆分任务?
答:很简单,将任务分块后扔到setTimeout里去执行就好。至于0块还是100块,看你的需求。多个任务的执行方法是递归。与上一个模块【进度条的实现】十分类似,都采用递归setTimeout自己的方法去做。
promise复杂任务分割
问:promise怎么分割?
答:思想和setTImeout一致,用promise把代码包起来,这样代码就到了微任务里,成了异步函数,从而无法阻塞后面的主线程的执行。
img算同步还是异步?
图片处理有专门的模块,当下载完成后,会被放进任务队列(onload这个方法),等待主线程来轮询
ps:加载文件的模块,没有先后顺序,是谁先加载完谁先跑,先进队列。这个是队列的一大区别。
相关文章:
js中什么是宏任务、微任务?宏任务、微任务有哪些?又是怎么执行的?)
(详解)js中什么是宏任务、微任务?宏任务、微任务有哪些?又是怎么执行的?
目录 参考资料 必看强烈建议十分钟看完视频 ,即可学会 必看参考详解宏任务微任务 笔记 宏任务与微任务 定时器的任务编排 promise的微任务处理逻辑 DOM渲染任务 任务队列共享内存 进度条的实现 任务拆分成多个任务 promise复杂任务分割 img算同步还是异步…...

Okta 即代码:云原生时代的身份管理
我们为什么应该将 Okta 配置作为代码进行管理? 对于需要跨多个应用程序和环境管理对其数字资源的访问的组织来说,Okta 可能是最受欢迎的选择,因为它提供了一系列使其在身份验证和授权方面很受欢迎的功能,例如: 单点登…...

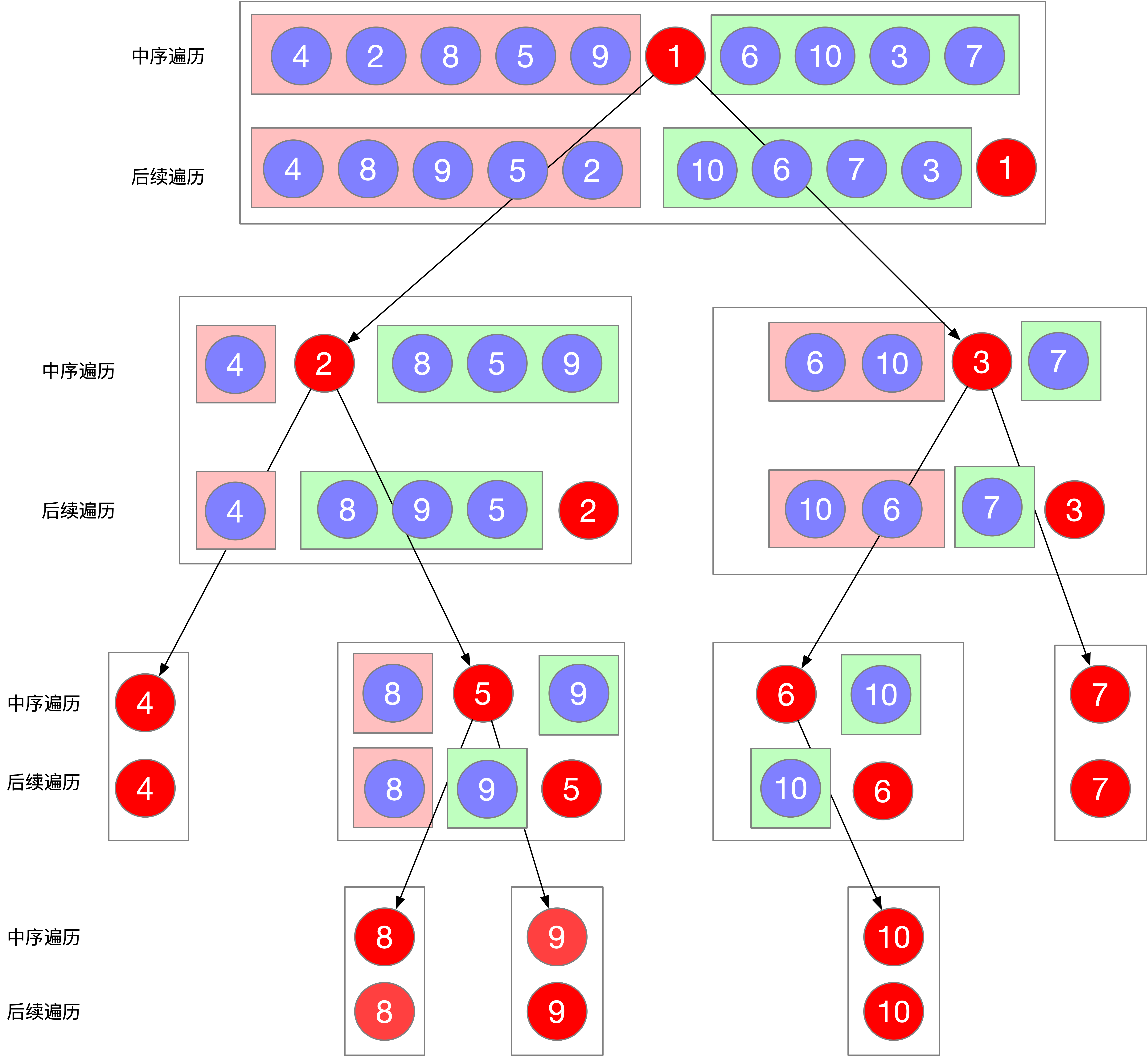
数据结构(六)—— 二叉树(7)构建二叉树
文章目录 如何使用递归构建二叉树1、创建一颗全新树(题1-5)2、在原有的树上新增东西(题6) 1 106 从 后序 与 中序 遍历序列构造二叉树2 105 从 前序 与 中序 遍历序列构造二叉树3 108 将有序数组转换为二叉搜索树(输入…...

安装适用于Linux的Windows11子系统(WSL2)
1. 主板BIOS开启虚拟化 开启虚拟化需要在BIOS中进行设置,进入主板BIOS→找到虚拟化设置→开启。 2. 检验是否开启虚拟化 打开Windows命令行,并运行 systeminfo固件中已启用虚拟化为是,代表主板BIOS已经开启虚拟化。 3. 启用Windows功能…...

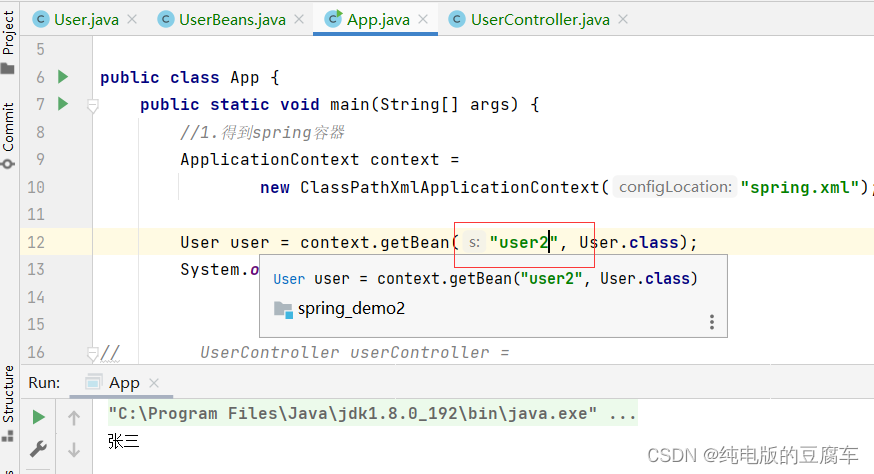
使用Spring的五大类注解读取和存储Bean
目录 1.存储Bean对象的注解 1.1 五大类注解 1.2 方法注解 1.3添加注解的依赖 2.注解的使用 2.1 controller注解 2. 2Service注解 2.3.Resopsitory注解 2.4Component注解 2.5Configuration注解 2.6 注解之间的关系 3.方法注解 3.1 方法注解要配合类注解来使用。 3.2…...

Vue3通透教程【十一】初探TypeScript
文章目录 🌟 写在前面🌟 TypeScript是什么?🌟TypeScript 增加了什么?🌟TypeScript 初体验🌟 写在最后🌟 写在前面 专栏介绍: 凉哥作为 Vue 的忠实 粉丝输出过大量的 Vue 文章,应粉丝要求开始更新 Vue3 的相关技术文章,Vue 框架目前的地位大家应该都晓得,所谓…...

Linux环境安装iperf3(网络性能测试工具)
[rootlocalhost ]# yum search iperf 已加载插件:fastestmirror Loading mirror speeds from cached hostfile* base: mirrors.tuna.tsinghua.edu.cn* extras: mirrors.huaweicloud.com* updates: mirrors.tuna.tsinghua.edu.cnN/S matched: iperf iperf3-devel.i6…...

回顾第一章
回顾 Shell脚本中的$虚函数虚函数和纯虚函数 git merge/rebasegit merge特点git rebase特点 Linux内核调试——coredump获取core dump 深度测试和模板测试2D游戏的制作思路C11特性 Shell脚本中的$ $0: 脚本自身的名称; $1: 传入脚本的第一个参数; $2…...

Jupyter Notebook入门教程
Jupyter Notebook(又称Python Notebook)是一个交互式的笔记本,支持运行超过40种编程语言。本文中我们将介绍Jupyter Notebook的主要特点,了解为什么它能成为人们创造优美的可交互式文档和教育资源的一个强大工具。 首先ÿ…...

独立按键识别
项目文件 文件 关于项目的内容知识点可以见专栏单片机原理及应用 的第四章 IO口编写 参考图电路编写程序,要求实现如下功能: 开始时LED均为熄灭状态,随后根据按键动作点亮相应LED(在按键释放后能继续保持该亮灯状态,直至新的按键压下时为止…...

【论文阅读】AlphaFold2阅读笔记
摘要 给一串氨基酸的序列,去预测他的结构是什么样的 蛋白质的折叠问题 alphaFold精度不够 这里可以达到原子精度的预测 CASP14 精度 这个是什么问题是不是解决了问题 模型的结果并不重要 导论 摘要故事的详细版本 在写论文的时候,可以这样写&a…...

机器学习基础知识之数据归一化
文章目录 归一化的原因1、最大最小归一化2、Z-score标准化3、不同方法的应用 归一化的原因 在进行机器学习训练时,通常一个数据集中包含多个不同的特征,例如在土壤重金属数据集中,每一个样本代表一个采样点,其包含的特征有经度、…...

QCC51XX---pydbg_cmd集合
目录 common pydbg_cmd headset pydbg_cmd earbud pydbg_cmd common pydbg_cmd log apps1.log_level() apps1.fw.gbl.debug_log_level__global 查看log等级apps1.fw.gbl.debug_log_level__global.value = 5 设置log等级 apps1.log()...

camx 马达的MSM_ACTUATOR_WRITE_DAC 操作
camx 马达的MSM_ACTUATOR_WRITE_DAC操作 为什么要分析 MSM_ACTUATOR_WRITE_DACmm-camera MSM_ACTUATOR_WRITE_DACcamx MSM_ACTUATOR_WRITE_DAC总结 为什么要分析 MSM_ACTUATOR_WRITE_DAC 目前的camx源码 省略了hw_mask 的处理。 一般来说 hw_mask 是0 ,但是对于非0…...

【无人机】无人机平台的非移动 GPS 干扰器进行位置估计的多种传感器融合算法的性能分析(Matlab代码实现)
💥 💥 💞 💞 欢迎来到本博客 ❤️ ❤️ 💥 💥 🏆 博主优势: 🌞 🌞 🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 …...

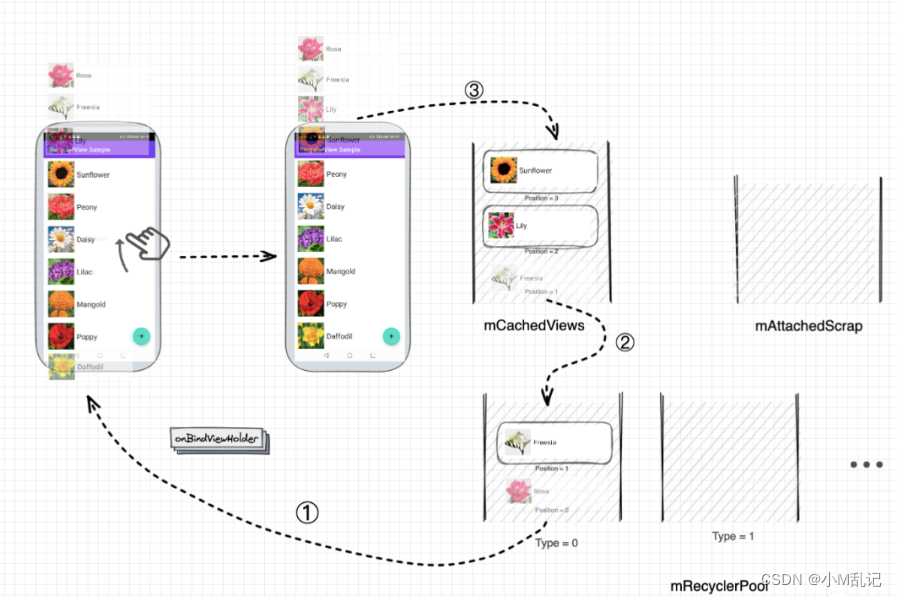
一篇文章搞定《RecyclerView缓存复用机制》
------《RecyclerView缓存复用机制》 前言零、为什么要缓存一、RecyclerView如何构建我们的列表视图二、缓存过程三、缓存结构1、mChangedScrap/mAttachedScrap2、mCachedViews3、mViewCacheExtension4、mRecyclerPool 四、总结 前言 本篇文章,暂时不加入预加载进行…...

Elasticsearch概述
1.Elasticsearch干啥的? Elasticsearch 是一个开源的分布式搜索和分析引擎,用于实时搜索、分析和存储大规模数据。它可以帮助用户在海量数据中快速进行全文搜索、聚合分析、地理空间分析等操作,并支持水平扩展以应对高并发访问需求。 Elasti…...

停车场收费系统
1.系统的开发工具 1.1 AppServe集成应用 Mysql:MySQL 是一款安全、跨平台、高效的,并与 PHP、Java 等主流编程语言紧密结合的数据库系统。该数据库系统是由瑞典的 MySQL AB 公司开发、发布并支持,由 MySQL 的初始开发人员 David Axmark 和 Mi…...

nodejs+vue+elementui学生毕业生离校系统
学生毕业离校系统的开发过程中。该学生毕业离校系统包括管理员、学生和教师。其主要功能包括管理员:首页、个人中心、学生管理、教师管理、离校信息管理、费用结算管理、论文审核管理、管理员管理、留言板管理、系统管理等,前台首页;首页、离…...

儿童用灯哪个品牌好?推荐专业的儿童护眼台灯
一款好的儿童台灯,主要是从5个方面决定,照度及均匀度,蓝光,色温,显指,频闪 ① 照度及均匀度最高是国AA级,其次就是国A级 ② 蓝光一定要选择RG0无危险级,蓝光能量最强,…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

从物理机到云原生:全面解析计算虚拟化技术的演进与应用
前言:我的虚拟化技术探索之旅 我最早接触"虚拟机"的概念是从Java开始的——JVM(Java Virtual Machine)让"一次编写,到处运行"成为可能。这个软件层面的虚拟化让我着迷,但直到后来接触VMware和Doc…...

快速排序算法改进:随机快排-荷兰国旗划分详解
随机快速排序-荷兰国旗划分算法详解 一、基础知识回顾1.1 快速排序简介1.2 荷兰国旗问题 二、随机快排 - 荷兰国旗划分原理2.1 随机化枢轴选择2.2 荷兰国旗划分过程2.3 结合随机快排与荷兰国旗划分 三、代码实现3.1 Python实现3.2 Java实现3.3 C实现 四、性能分析4.1 时间复杂度…...

node.js的初步学习
那什么是node.js呢? 和JavaScript又是什么关系呢? node.js 提供了 JavaScript的运行环境。当JavaScript作为后端开发语言来说, 需要在node.js的环境上进行当JavaScript作为前端开发语言来说,需要在浏览器的环境上进行 Node.js 可…...

跨平台商品数据接口的标准化与规范化发展路径:淘宝京东拼多多的最新实践
在电商行业蓬勃发展的当下,多平台运营已成为众多商家的必然选择。然而,不同电商平台在商品数据接口方面存在差异,导致商家在跨平台运营时面临诸多挑战,如数据对接困难、运营效率低下、用户体验不一致等。跨平台商品数据接口的标准…...
