Axios概述
一、Json-server
获得零编码的完整伪造 REST API zero coding 在不到 30 秒的时间内 (认真)。
使用 <3 创建,适用于需要快速后端进行原型设计和模拟的前端开发人员,模拟后端发送过来json数据。
1.安装
npm install -g json-server2.创建一个 db.json 包含一些数据的文件
{"posts": [{ "id": 1, "title": "json-server", "author": "typicode" }],"comments": [{ "id": 1, "body": "some comment", "postId": 1 }],"profile": { "name": "typicode" }
}3.json-server --watch db.json
二、Axios
2.1概念
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。
2.2特性
从浏览器中创建 XMLHttpRequests
从 node.js 创建 http 请求
支持 Promise API
拦截请求和响应
转换请求数据和响应数据
取消请求
自动转换 JSON 数据
客户端支持防御 XSRF
下述代码获得axios对象


三、axios API
axios(config)
发送GET请求,查询
aa.onclick = ()=>{//发送AJAX请求axios({//请求类型method:'GET',url:'http://localhost:3000/posts',}).then(response =>{console.log(response);});}发送post请求,添加
bb.onclick = ()=>{//发送AJAX请求axios({//请求类型method:'POST',url:'http://localhost:3000/posts',data:{title:"是秀秀呀!",author:"魔镜魔镜谁是世界上最乖的宝宝"}}).then(response =>{console.log(response);});}发送put请求,修改
cc.onclick = ()=>{//发送AJAX请求axios({//请求类型method:'PUT',url:'http://localhost:3000/posts/4',data:{title:"是秀秀呀! \{^_^}/ hi!",author:"魔镜魔镜谁是世界上最乖的宝宝"}}).then(response =>{console.log(response);});}
发送delete请求,删除
dd.onclick = ()=>{//发送AJAX请求axios({//请求类型method:'DELETE',url:'http://localhost:3000/posts/1',}).then(response =>{console.log(response);});}axios(url[, config])
// 发送 GET 请求(默认的方法)
axios('/user/12345');四、axios通过其他方式发送请求
axios.request(config)
axios.get(url[, config])
axios.delete(url[, config])
axios.head(url[, config])
axios.options(url[, config])
axios.post(url[, data[, config]])
axios.put(url[, data[, config]])
axios.patch(url[, data[, config]])
注意
在使用别名方法时,
url、method、data这些属性都不必在配置中指定。
axios.request请求
const aa = document.getElementById("aa");aa.onclick = function(){axios.request({method:'GET',url:'http://localhost:3000/comments'}).then(response=>{console.log(response);})}
axios.post请求
const bb = document.getElementById("bb");bb.onclick = function(){axios.post('http://localhost:3000/comments',{"body":"喜羊羊美羊羊","postid":2}).then(response =>{console.log(response);})}
五、创建axios实例
axios.create([config])
<script>const instance = axios.create({baseURL:'https://api.apiopen.top/api',//超时时间timeout:1000,});实例的方法
axios#request(config)axios#get(url[, config])axios#delete(url[, config])axios#head(url[, config])axios#options(url[, config])axios#post(url[, data[, config]])axios#put(url[, data[, config]])axios#patch(url[, data[, config]])方法示例
instance({url:'/getImages?type=comic&page=10&size=20',}).then(response=>{console.log(response);}) instance.get('/getImages?type=comic&page=10&size=20').then(Response=>{console.log(Response);})六、axios拦截器
在请求或响应被 then 或 catch 处理前拦截它们。
<script>// 添加请求拦截器
axios.interceptors.request.use(function (config) {// 在发送请求之前做些什么// console.log('请求拦截器成功');throw '失败';return config;}, function (error) {console.log('请求拦截器失败');// 对请求错误做些什么return Promise.reject(error);});// 添加响应拦截器
axios.interceptors.response.use(function (response) {console.log('响应拦截器成功');// 对响应数据做点什么return response;}, function (error) {console.log('响应拦截器失败');// 对响应错误做点什么return Promise.reject(error);});axios({method:'GET',url:'http://localhost:3000/posts'}).then(response=>{console.log("自定义回调方法成功")}).catch(reason=>{console.log('自定义失败回调');})</script>如果请求拦截器失败,那么响应拦截器也失败,走的时失败回调。响应拦截器成功,但是抛出异常走的也时失败拦截器跟失败回调。
七、请求配置
{// `url` 是用于请求的服务器 URLurl: '/user',// `method` 是创建请求时使用的方法method: 'get', // default// `baseURL` 将自动加在 `url` 前面,除非 `url` 是一个绝对 URL。// 它可以通过设置一个 `baseURL` 便于为 axios 实例的方法传递相对 URLbaseURL: 'https://some-domain.com/api/',// `transformRequest` 允许在向服务器发送前,修改请求数据// 只能用在 'PUT', 'POST' 和 'PATCH' 这几个请求方法// 后面数组中的函数必须返回一个字符串,或 ArrayBuffer,或 StreamtransformRequest: [function (data, headers) {// 对 data 进行任意转换处理return data;}],// `transformResponse` 在传递给 then/catch 前,允许修改响应数据transformResponse: [function (data) {// 对 data 进行任意转换处理return data;}],// `headers` 是即将被发送的自定义请求头headers: {'X-Requested-With': 'XMLHttpRequest'},// `params` 是即将与请求一起发送的 URL 参数// 必须是一个无格式对象(plain object)或 URLSearchParams 对象params: {ID: 12345},// `paramsSerializer` 是一个负责 `params` 序列化的函数// (e.g. https://www.npmjs.com/package/qs, http://api.jquery.com/jquery.param/)paramsSerializer: function(params) {return Qs.stringify(params, {arrayFormat: 'brackets'})},// `data` 是作为请求主体被发送的数据// 只适用于这些请求方法 'PUT', 'POST', 和 'PATCH'// 在没有设置 `transformRequest` 时,必须是以下类型之一:// - string, plain object, ArrayBuffer, ArrayBufferView, URLSearchParams// - 浏览器专属:FormData, File, Blob// - Node 专属: Streamdata: {firstName: 'Fred'},// `timeout` 指定请求超时的毫秒数(0 表示无超时时间)// 如果请求话费了超过 `timeout` 的时间,请求将被中断timeout: 1000,// `withCredentials` 表示跨域请求时是否需要使用凭证withCredentials: false, // default// `adapter` 允许自定义处理请求,以使测试更轻松// 返回一个 promise 并应用一个有效的响应 (查阅 [response docs](#response-api)).adapter: function (config) {/* ... */},// `auth` 表示应该使用 HTTP 基础验证,并提供凭据// 这将设置一个 `Authorization` 头,覆写掉现有的任意使用 `headers` 设置的自定义 `Authorization`头auth: {username: 'janedoe',password: 's00pers3cret'},// `responseType` 表示服务器响应的数据类型,可以是 'arraybuffer', 'blob', 'document', 'json', 'text', 'stream'responseType: 'json', // default// `responseEncoding` indicates encoding to use for decoding responses// Note: Ignored for `responseType` of 'stream' or client-side requestsresponseEncoding: 'utf8', // default// `xsrfCookieName` 是用作 xsrf token 的值的cookie的名称xsrfCookieName: 'XSRF-TOKEN', // default// `xsrfHeaderName` is the name of the http header that carries the xsrf token valuexsrfHeaderName: 'X-XSRF-TOKEN', // default// `onUploadProgress` 允许为上传处理进度事件onUploadProgress: function (progressEvent) {// Do whatever you want with the native progress event},// `onDownloadProgress` 允许为下载处理进度事件onDownloadProgress: function (progressEvent) {// 对原生进度事件的处理},// `maxContentLength` 定义允许的响应内容的最大尺寸maxContentLength: 2000,// `validateStatus` 定义对于给定的HTTP 响应状态码是 resolve 或 reject promise 。如果 `validateStatus` 返回 `true` (或者设置为 `null` 或 `undefined`),promise 将被 resolve; 否则,promise 将被 rejectevalidateStatus: function (status) {return status >= 200 && status < 300; // default},// `maxRedirects` 定义在 node.js 中 follow 的最大重定向数目// 如果设置为0,将不会 follow 任何重定向maxRedirects: 5, // default// `socketPath` defines a UNIX Socket to be used in node.js.// e.g. '/var/run/docker.sock' to send requests to the docker daemon.// Only either `socketPath` or `proxy` can be specified.// If both are specified, `socketPath` is used.socketPath: null, // default// `httpAgent` 和 `httpsAgent` 分别在 node.js 中用于定义在执行 http 和 https 时使用的自定义代理。允许像这样配置选项:// `keepAlive` 默认没有启用httpAgent: new http.Agent({ keepAlive: true }),httpsAgent: new https.Agent({ keepAlive: true }),// 'proxy' 定义代理服务器的主机名称和端口// `auth` 表示 HTTP 基础验证应当用于连接代理,并提供凭据// 这将会设置一个 `Proxy-Authorization` 头,覆写掉已有的通过使用 `header` 设置的自定义 `Proxy-Authorization` 头。proxy: {host: '127.0.0.1',port: 9000,auth: {username: 'mikeymike',password: 'rapunz3l'}},// `cancelToken` 指定用于取消请求的 cancel token// (查看后面的 Cancellation 这节了解更多)cancelToken: new CancelToken(function (cancel) {})
}八、响应结构
{// `data` 由服务器提供的响应data: {},// `status` 来自服务器响应的 HTTP 状态码status: 200,// `statusText` 来自服务器响应的 HTTP 状态信息statusText: 'OK',// `headers` 服务器响应的头headers: {},// `config` 是为请求提供的配置信息config: {},// 'request'// `request` is the request that generated this response// It is the last ClientRequest instance in node.js (in redirects)// and an XMLHttpRequest instance the browserrequest: {}
}相关文章:

Axios概述
一、Json-server 获得零编码的完整伪造 REST API zero coding 在不到 30 秒的时间内 (认真)。 使用 <3 创建,适用于需要快速后端进行原型设计和模拟的前端开发人员,模拟后端发送过来json数据。 1.安装 npm install -g jso…...

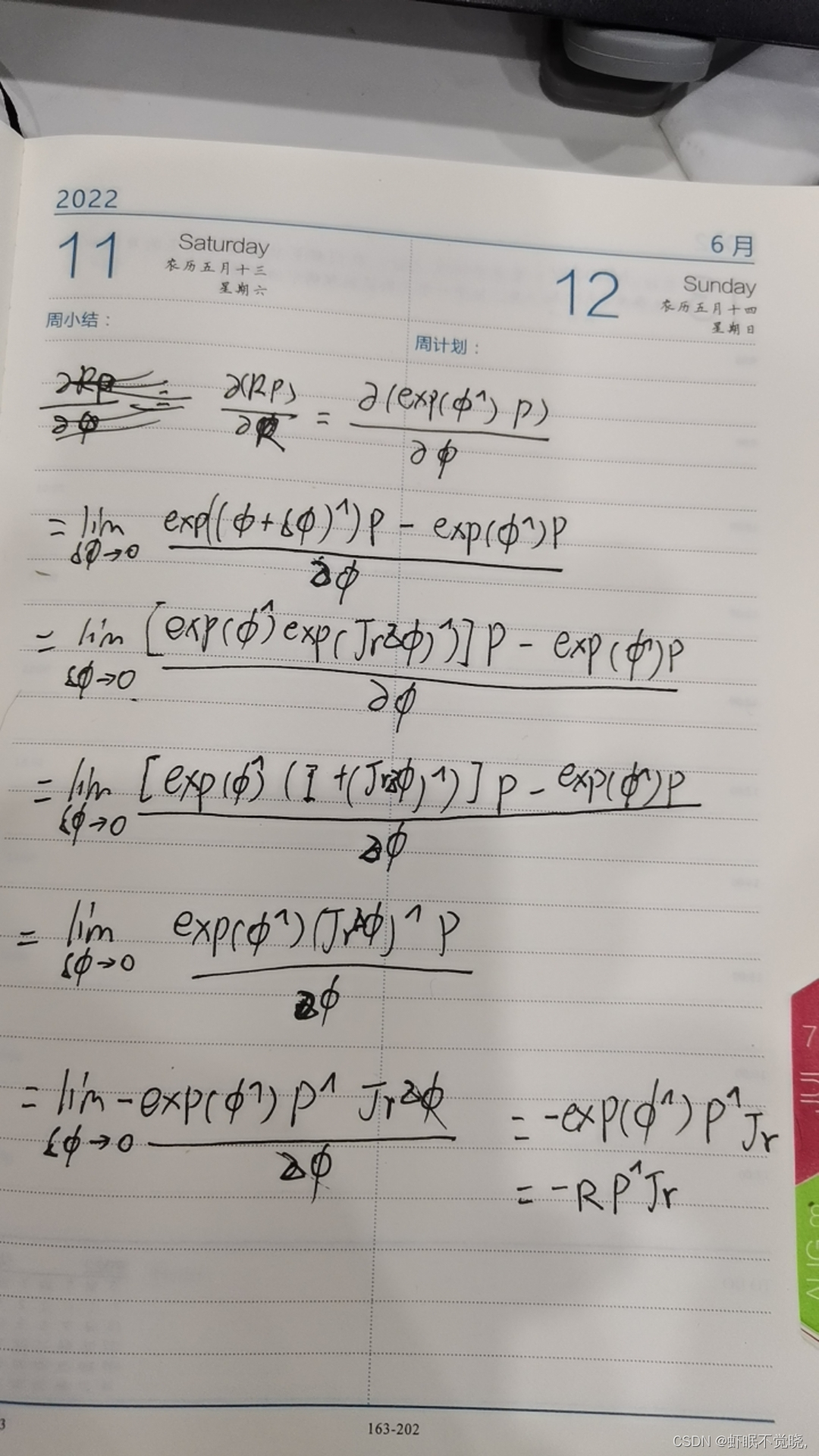
用右雅克比对旋转矩阵进行求导
考虑一个向量 a \bold{a} a对其进行旋转, 旋转用旋转矩阵 R \bold{R} R表示, 用朴素的倒数定义进行求导而不是用扰动模型, 我得到了这个过程与结果 和高博的新书结果 − R J r a ∧ -\bold{R}\bold{J}_{r}\bold{a}^{\wedge} −RJra∧结果不一样, 雅克比矩阵位置不同, 是不是…...

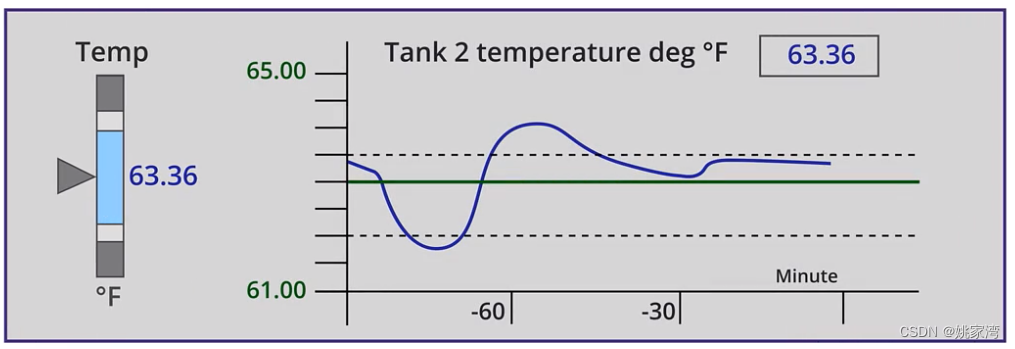
高性能HMI 走向扁平化
个人计算机作为图形用户界面(GUI)在自动化中已经使用了30多年。在那段时间里,从技术、术语、功能到用于创建接口的标准和指南,发生了许多变化。 PC 技术的飞速发展,特别是图形显示,用户界面的技术发展导致了…...

虚幻引擎配置物体水面浮力的简便方法
虚幻引擎配置物体水面浮力的简便方法 目录 虚幻引擎配置物体水面浮力的简便方法前言前期工作配置水面浮力针对一个立方体的水面浮力配置针对船3D模型的水面浮力配置 小结 前言 在使用虚幻引擎配置导入的3D模型时,如何快速地将水面浮力配置正确,从而使得…...

WatchGuard 防火墙策略、配置和日志分析器
获取 Internet 活动见解并及时了解安全事件是一项具有挑战性的任务,因为安全设备会生成大量的安全和流量日志。Firewall Analyzer 针对 WatchGuard 防火墙设备的报告功能具有一系列功能,使您能够增强网络安全。WatchGuard 日志分析器软件,可让…...

Web自动化测试——XAPTH高级定位
XAPTH高级定位 一、xpath 基本概念二、xpath 使用场景三、xpath 相对定位的优点四、xpath 定位的调试方法五、xpath 基础语法(包含关系)六、xpath 顺序关系(索引)七、xpath 高级用法1、[last()]: 选取最后一个2、[属性名属性值 an…...

CentOS 7 安装 Nginx
前言 最近,在公司经常会进行项目的部署,但是服务器环境都是导师已经搭建好了的,我就是将项目文件放到特定目录。于是,周末在家就进行了 Nginx 的安装学习。之前,在 Windows 上使用过 Nginx,但是在 Linux 环…...

Databend 开源周报第 91 期
Databend 是一款现代云数仓。专为弹性和高效设计,为您的大规模分析需求保驾护航。自由且开源。即刻体验云服务:https://app.databend.cn 。 Whats On In Databend 探索 Databend 本周新进展,遇到更贴近你心意的 Databend 。 新数据类型&…...

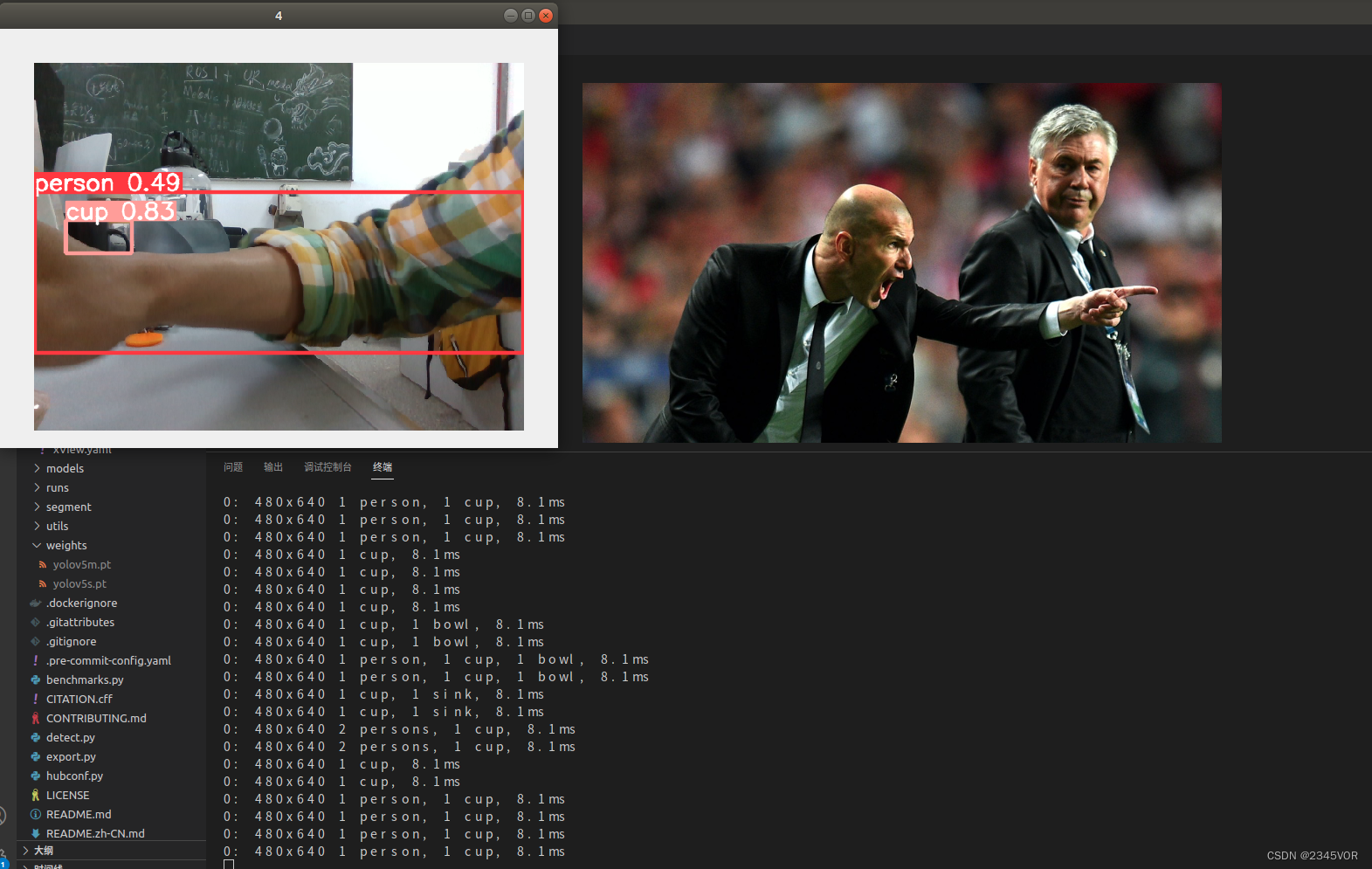
【Ubuntu18.04使用yolov5教程】
欢迎大家阅读2345VOR的博客【Ubuntu18.04使用yolov5教程】🥳🥳🥳2345VOR鹏鹏主页: 已获得CSDN《嵌入式领域优质创作者》称号👻👻👻,座右铭:脚踏实地,仰望星空…...

CocoaPods如何发布新版本的Pod Library
当我们修改了一个Pod Library中的代码时,如何让依赖该库的项目能更新到最新代码,步骤如下: 假设现在修改了SamplePod(Pod名称)的代码,希望将最新版本更新到1.0.1,目前版本是1.0.0 修改SamplePo…...

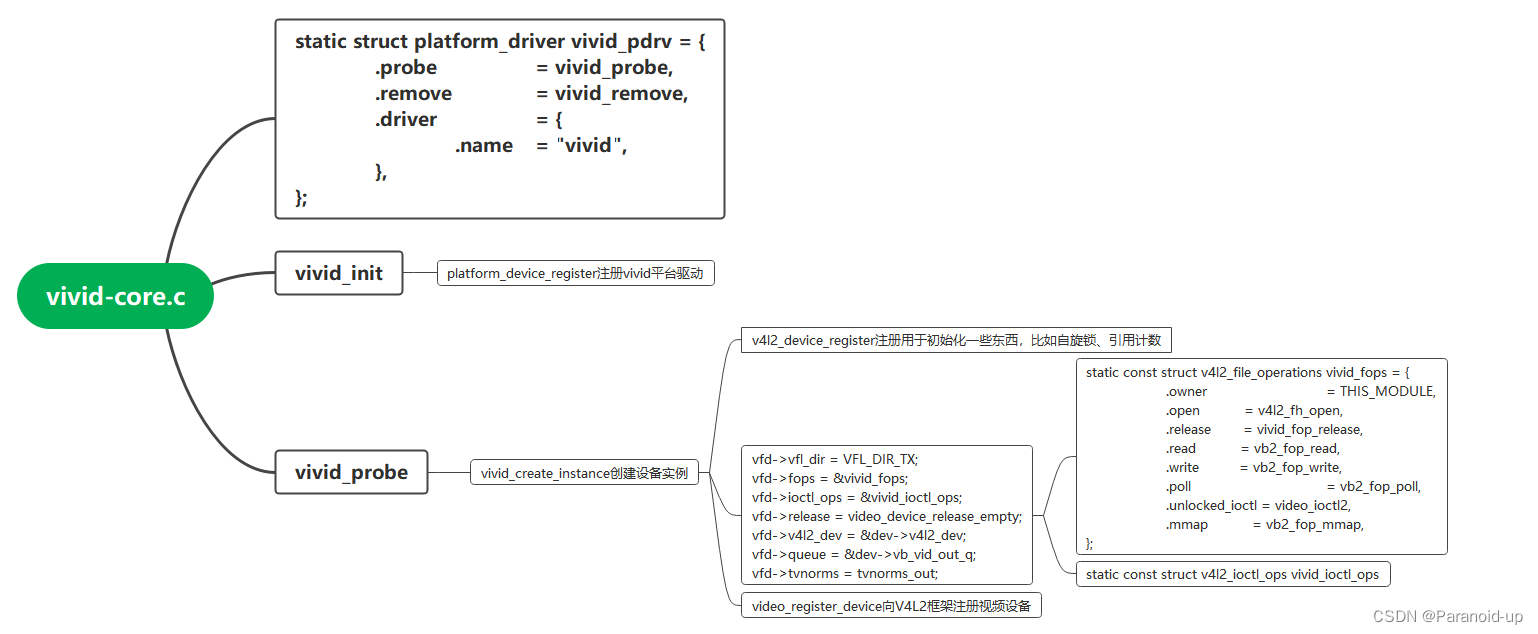
v4l2框架
v4l2框架 文章目录 v4l2框架框架1.硬件相关层uvc_probeuvc_register_chainsuvc_register_termsuvc_register_video 2.核心层__video_register_device 3.虚拟视频驱动vivid分析入口vivid_init注册vivid平台驱动vivid_probevivid_create_instance 框架 1.硬件相关层 driver/medi…...

vue项目中生成LICENSE文件
vue项目中生成LICENSE文件 简介 LICENSE 文件是一个文本文件,它包含了你的项目所使用的开源软件的许可证信息。 在开发过程中,我们经常会使用到各种各样的第三方开源软件,这些软件是有版权和许可证的,我们在使用时需要遵循它们的…...

NewBing最新更新使用体验(无需等待人人可用)
NewBing最新更新使用体验 微软Bing爆炸级更新!无需等待人人可用! 今天,微软突然官宣全面开放BingChat: 无需任何等待。只需注册一个账户,首页即可体验。 NewBing最新更新新特性官方文档 https://www.microsoft.com/en-…...

欧拉奔赴品牌2.0时代,女性汽车真实用户需求被定义?
每年的上海国际汽车工业展览会,不仅是各大汽车品牌的技术“秀场”,也是品牌的营销“修罗场”。今年上海车展出圈的营销事件特别多,热度甚至一再蔓延到汽车行业外,其中欧拉也贡献了不少流量。 据了解,在2023上海车展欧…...

机器视觉工程师,听我一句劝,别去外包,干了三年,废了....对女人没了兴趣
外包三年,干了就废,最后只会安装软件。 对于年轻人来说,需要工作,更需要生活。 对于年轻人来说,需要努力,更需要“面包”。 对于年轻人来说,需要规划,更需要发展。 对于外包,虽说废的不是很彻底,但那三年几乎是出差了三年、玩了三年、荒废了三年,那三年,技术…...
)
PBDB Data Service:Special parameters(特殊参数)
Special parameters(特殊参数) 描述参数1:下列参数在大部分请求中可用2:以下参数只与文本格式(.csv, .tsv, .txt)相关 描述 本文将介绍一组特殊参数,它们几乎可以在此数据服务的任何请求中使用…...

腾讯云轻量应用服务器使用限制说明(十大限制)
腾讯云轻量应用服务器和云服务器CVM相比具有一些限制,比如轻量服务器不支持更换内网IP地址,轻量服务器只能套餐整体升级且不支持降配,轻量不支持用户自定义配置私有网络VPC,还有如实例配额、云硬盘配额、备案限制和内网连通性等限…...

Python每日一练(20230507) 丑数I\II\III、超级丑数
目录 1. 丑数 Ugly Number I 2. 丑数 Ugly Number II 3. 丑数 Ugly Number III 4. 超级丑数 Super Ugly Number 🌟 每日一练刷题专栏 🌟 Golang每日一练 专栏 Python每日一练 专栏 C/C每日一练 专栏 Java每日一练 专栏 1. 丑数 Ugly Number I …...

K8S常见异常事件与解决方案
集群相关 Coredns容器或local-dns容器重启 集群中的coredns组件发生重启(重新创建),一般是由于coredns组件压力较大导致oom,请检查业务是否异常,是否存在应用容器无法解析域名的异常。 如果是local-dns重启,说明local-dns的性能…...

测试5年从中兴 15K 跳槽去腾讯 32K+16,啃完这份笔记你也可以
粉丝小王转行做测试已经是第5个年头,一直是一个不温不火的小职员,本本分分做着自己的事情,觉得自己的工作已经遇到了瓶颈,一个偶然的机会,获得了一份软件测试全栈知识点学习笔记,通过几个月的学习ÿ…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

Unit 1 深度强化学习简介
Deep RL Course ——Unit 1 Introduction 从理论和实践层面深入学习深度强化学习。学会使用知名的深度强化学习库,例如 Stable Baselines3、RL Baselines3 Zoo、Sample Factory 和 CleanRL。在独特的环境中训练智能体,比如 SnowballFight、Huggy the Do…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...
