Sass使用
前言:
这份记录,主要是记录学习sass的学习记录,用于记录一些本人认为可能以后会用到的比较常用的一些知识点,更详细的请看sass官网
功能1-嵌套规则
Sass 允许将一套 CSS 样式嵌套进另一套样式中,内层的样式将它外层的选择器作为父选择器,例如,这样写,css结构清晰,避免了重复输入父选择器,而且令复杂的 CSS 结构更易于管理
#main p {color: #00ff00;width: 97%;.redbox {background-color: #ff0000;color: #000000;}
}编译为
#main p {color: #00ff00;width: 97%;
}
#main p .redbox {background-color: #ff0000;color: #000000;
}父选择器 &
在嵌套 CSS 规则时,有时也需要直接使用嵌套外层的父选择器,例如,当给某个元素设定 hover 样式时,或者当 body 元素有某个 classname 时,可以用 & 代表嵌套规则外层的父选择器。
a {font-weight: bold;text-decoration: none;&:hover { text-decoration: underline; }body.firefox & { font-weight: normal; }
}编译为
a {font-weight: bold;text-decoration: none;
}
a:hover {text-decoration: underline;
}
body.firefox a {font-weight: normal;
}&与后缀组合选择器
& 必须作为选择器的第一个字符,其后可以跟随后缀生成复合的选择器,例如
#main {color: black;&-sidebar { border: 1px solid; }
}编译为
#main {color: black;
}#main-sidebar {border: 1px solid;
}命名空间 (namespace)
比如 font-family, font-size, font-weight 都以 font 作为属性的命名空间。为了便于管理这样的属性,同时也为了避免了重复输入,Sass 允许将属性嵌套在命名空间中,例如:
.funky {font: {family: fantasy;size: 30em;weight: bold;}
}编译为
.funky {font-family: fantasy;font-size: 30em;font-weight: bold;
}注释 /* */多行注释 与 //当行注释
Sass 支持标准的 CSS 多行注释 /* */,以及单行注释 //,前者会 被完整输出到编译后的 CSS 文件中,而后者则不会,例如:
/* This comment is* several lines long.* since it uses the CSS comment syntax,* it will appear in the CSS output. */
body { color: black; }// These comments are only one line long each.
// They won't appear in the CSS output,
// since they use the single-line comment syntax.
a { color: green; }编译为
/* This comment is* several lines long.* since it uses the CSS comment syntax,* it will appear in the CSS output. */
body {color: black; }a {color: green; }SassScript
变量 $
SassScript 最普遍的用法就是变量,变量以美元符号开头,赋值方法与 CSS 属性的写法一样:
定义变量
$width: 5em;直接调用
#main {width: $width;
}变量支持块级作用域,嵌套规则内定义的变量只能在嵌套规则内使用(局部变量),不在嵌套规则内定义的变量则可在任何地方使用(全局变量)。将局部变量转换为全局变量可以添加 !global 声明:
#main {// 下面这是定义全局变量 $width$width: 5em !global;width: $width;
}#sidebar {width: $width;
}数据类型
SassScript 支持 6 种主要的数据类型:
- 数字,
1, 2, 13, 10px - 字符串,有引号字符串与无引号字符串,
"foo", 'bar', baz - 颜色,
blue, #04a3f9, rgba(255,0,0,0.5) - 布尔型,
true, false - 空值,
null - 数组 (list),用空格或逗号作分隔符,
1.5em 1em 0 2em, Helvetica, Arial, sans-serif - maps, 相当于 JavaScript 的 object,
(key1: value1, key2: value2)
SassScript 也支持其他 CSS 属性值,比如 Unicode 字符集,或 !important 声明。然而Sass 不会特殊对待这些属性值,一律视为无引号字符串,他们的一些介绍说明详情看官网
运算
所有数据类型均支持相等运算 == 或 !=,此外,每种数据类型也有其各自支持的运算方式。
数字运算
SassScript 支持数字的加减乘除、取整等运算 (+, -, *, /, %),如果必要会在不同单位间转换值。
p {width: 1in + 8pt;
}编译为
p {width: 1.111in; }关系运算 <, >, <=, >= 也可用于数字运算,相等运算 ==, != 可用于所有数据类型。
除法运算
/ 在 CSS 中通常起到分隔数字的用途,SassScript 作为 CSS 语言的拓展当然也支持这个功能,同时也赋予了 / 除法运算的功能。也就是说,如果 / 在 SassScript 中把两个数字分隔,编译后的 CSS 文件中也是同样的作用。
以下三种情况 / 将被视为除法运算符号:
- 如果值,或值的一部分,是变量或者函数的返回值
- 如果值被圆括号包裹
- 如果值是算数表达式的一部分
p {font: 10px/8px; // 不执行除法$width: 1000px; // 定义局部变量width: $width/2; // 使用变量 / 执行除法width: round(1.5)/2; // 调用函数,执行除法height: (500px/2); // 使用括号,执行除法margin-left: 5px + 8px/2px; // 使用加号, 执行除法 }
编译为
p {font: 10px/8px;width: 500px;height: 250px;margin-left: 9px; }如果需要使用变量,同时又要确保 / 不做除法运算而是完整地编译到 CSS 文件中,只需要用 #{} 插值语句将变量包裹。
p {$font-size: 12px;$line-height: 30px;font: #{$font-size}/#{$line-height};
}编译为
p {font: 12px/30px; }颜色值运算
颜色值的运算是分段计算进行的,也就是分别计算红色,绿色,以及蓝色的值:
p {color: #010203 + #040506;
}计算 01 + 04 = 05 02 + 05 = 07 03 + 06 = 09,然后编译为
编译为
p {color: #050709; }数字与颜色值之间也可以进行算数运算,同样也是分段计算的,比如
p {color: #010203 * 2;
}计算 01 * 2 = 02 02 * 2 = 04 03 * 2 = 06,然后编译为
p {color: #020406; }需要注意的是,如果颜色值包含 alpha channel(rgba 或 hsla 两种颜色值),必须拥有相等的 alpha 值才能进行运算,因为算术运算不会作用于 alpha 值。
p {color: rgba(255, 0, 0, 0.75) + rgba(0, 255, 0, 0.75);
}编译为
p {color: rgba(255, 255, 0, 0.75); }颜色值的 alpha channel 可以通过 opacify 或 transparentize 两个函数进行调整。
$translucent-red: rgba(255, 0, 0, 0.5);
p {color: opacify($translucent-red, 0.3);background-color: transparentize($translucent-red, 0.25);
}编译为
$translucent-red: rgba(255, 0, 0, 0.5);
p {color: opacify($translucent-red, 0.3);background-color: transparentize($translucent-red, 0.25);
}字符串运算
+ 可用于连接字符串
p {cursor: e + -resize;
}编译为
p {cursor: e-resize; }注意,如果有引号字符串(位于 + 左侧)连接无引号字符串,运算结果是有引号的,相反,无引号字符串(位于 + 左侧)连接有引号字符串,运算结果则没有引号。
p:before {content: "Foo " + Bar;font-family: sans- + "serif";
}编译为
p:before {content: "Foo Bar";font-family: sans-serif; }在有引号的文本字符串中使用 #{} 插值语句可以添加动态的值:
p:before {content: "I ate #{5 + 10} pies!";
}编译为
p:before {content: "I ate 15 pies!"; }
SassScript 支持布尔型的 and or 以及 not 运算。
数组不支持任何运算方式,只能使用 list functions 控制。
圆括号可以用来影响运算的顺序:
p {width: 1em + (2em * 3);
}编译后
p {width: 7em;
}函数
SassScript 定义了多种函数,有些甚至可以通过普通的 CSS 语句调用:
p {color: hsl(0, 100%, 50%);
}编译为
p {color: #ff0000; }Sass 函数允许使用关键词参数 (keyword arguments),上面的例子也可以写成:
p {color: hsl($hue: 0, $saturation: 100%, $lightness: 50%);
}虽然不够简明,但是阅读起来会更方便。关键词参数给函数提供了更灵活的接口,以及容易调用的参数。关键词参数可以打乱顺序使用,如果使用默认值也可以省缺,另外,参数名被视为变量名,下划线、短横线可以互换使用。
通过 Sass::Script::Functions 查看完整的 Sass 函数列表,参数名,以及如何自定义函数。
插值语句
通过 #{} 插值语句可以在选择器或属性名中使用变量:
$name: foo;
$attr: border;
p.#{$name} {#{$attr}-color: blue;
}
编译为
p.foo {border-color: blue; }#{} 插值语句也可以在属性值中插入 SassScript,大多数情况下,这样可能还不如使用变量方便,但是使用 #{} 可以避免 Sass 运行运算表达式,直接编译 CSS。
p {$font-size: 12px;$line-height: 30px;font: #{$font-size}/#{$line-height};
}编译为
p {font: 12px/30px; }默认值 !default
$content: "First content";
// 如果$content 未被赋值,则试用下面的值,因为上面已经赋值,所以不会用到下面这个值
$content: "Second content?" !default;
$new_content: "First time reference" !default;#main {content: $content;new-content: $new_content;
}编译为
#main {content: "First content";new-content: "First time reference"; }注意:变量是 null 空值时将视未赋值,会使用默认值。
指令
@import
Sass 拓展了 @import 的功能,允许其导入 SCSS 或 Sass 文件。被导入的文件将合并编译到同一个 CSS 文件中,另外,被导入的文件中所包含的变量或者混合指令 (mixin) 都可以在导入的文件中使用
通常,@import 寻找 Sass 文件并将其导入,但在以下情况下,@import 仅作为普通的 CSS 语句,不会导入任何 Sass 文件。
- 文件拓展名是
.css; - 文件名以
http://开头; - 文件名是
url(); @import包含 media queries。
如果不在上述情况内,文件的拓展名是 .scss 或 .sass,则导入成功。没有指定拓展名,Sass 将会试着寻找文件名相同,拓展名为 .scss 或 .sass 的文件并将其导入。
@import "foo.scss";
或
@import "foo";Sass 允许同时导入多个文件,例如同时导入 rounded-corners 与 text-shadow 两个文件:
@import "rounded-corners", "text-shadow";导入文件也可以使用 #{ } 插值语句,但不是通过变量动态导入 Sass 文件,只能作用于 CSS 的 url() 导入方式:
$family: unquote("Droid+Sans");
@import url("http://fonts.googleapis.com/css?family=\#{$family}");编译为
@import url("http://fonts.googleapis.com/css?family=Droid+Sans");嵌套 @import
大多数情况下,一般在文件的最外层(不在嵌套规则内)使用 @import,其实,也可以将 @import 嵌套进 CSS 样式或者 @media 中,与平时的用法效果相同,只是这样导入的样式只能
假设exampple.scss文件内容是下面这样的
.example {color: red;
}然后导入到 #main 样式内
#main {@import "example";
}会被编译为
#main .example {color: red;
}注意: 不可以在混合指令 (mixin) 或控制指令 (control directives) 中嵌套 @import。
@media指令与css中的差不多,只不过增加了一些额外功能、比如允许在嵌套中使用
@extend指令
在设计网页的时候常常遇到这种情况:一个元素使用的样式与另一个元素完全相同,但又添加了额外的样式。通常会在 HTML 中给元素定义两个 class,一个通用样式,一个特殊样式。假设现在要设计一个普通错误样式与一个严重错误样式,一般会这样写:
<div class="error seriousError">Oh no! You've been hacked!
</div>// 样式如下
.error {border: 1px #f00;background-color: #fdd;
}
.seriousError {border-width: 3px;
}麻烦的是,这样做必须时刻记住使用 .seriousError 时需要参考 .error 的样式,带来了很多不变:智能比如加重维护负担,导致 bug,或者给 HTML 添加无语意的样式。使用 @extend 可以避免上述情况,告诉 Sass 将一个选择器下的所有样式继承给另一个选择器。
.error {border: 1px #f00;background-color: #fdd;
}
.seriousError {@extend .error;border-width: 3px;
}上面代码的意思是将 .error 下的所有样式继承给 .seriousError,border-width: 3px; 是单独给 .seriousError 设定特殊样式,这样,使用 .seriousError 的地方可以不再使用 .error。
其他使用到 .error 的样式也会同样继承给 .seriousError,例如,另一个样式 .error.intrusion 使用了 hacked.png 做背景,<div class="seriousError intrusion"> 也同样会使用 hacked.png 背景。
Class 选择器并不是唯一可以被延伸 (extend) 的,Sass 允许延伸任何定义给单个元素的选择器,比如 .special.cool,a:hover 或者 a.user[href^="http://"] 等,例如:
.hoverlink {@extend a:hover;
}
a:hover {text-decoration: underline;
}编译为
a:hover, .hoverlink {text-decoration: underline; }多重延申
.error {border: 1px #f00;background-color: #fdd;
}
.attention {font-size: 3em;background-color: #ff0;
}
.seriousError { @extend .error;@extend .attention;border-width: 3px;
}编译为
.error, .seriousError {border: 1px #f00;background-color: #fdd; }.attention, .seriousError {font-size: 3em;background-color: #ff0; }.seriousError {border-width: 3px; }控制指令
@if
当 @if 的表达式返回值不是 false 或者 null 时,条件成立,输出 {} 内的代码:
p {@if 1 + 1 == 2 { border: 1px solid; }@if 5 < 3 { border: 2px dotted; }@if null { border: 3px double; }
}编译为
p {border: 1px solid; }@if 声明后面可以跟多个 @else if 声明,或者一个 @else 声明。如果 @if 声明失败,Sass 将逐条执行 @else if 声明,如果全部失败,最后执行 @else 声明,例如
$type: monster;
p {@if $type == ocean {color: blue;} @else if $type == matador {color: red;} @else if $type == monster {color: green;} @else {color: black;}
}编译为
p {color: green; }@for
@for 指令可以在限制的范围内重复输出格式,每次按要求(变量的值)对输出结果做出变动。这个指令包含两种格式:@for $var from <start> through <end>,或者 @for $var from <start> to <end>,区别在于 through 与 to 的含义:当使用 through 时,条件范围包含 <start> 与 <end> 的值,而使用 to 时条件范围只包含 <start> 的值不包含 <end> 的值。另外,$var 可以是任何变量,比如 $i;<start> 和 <end> 必须是整数值。
@for $i from 1 through 3 {.item-#{$i} { width: 2em * $i; }
}编译为
.item-1 {width: 2em; }
.item-2 {width: 4em; }
.item-3 {width: 6em; }@each 与 for类似
@each $animal in puma, sea-slug, egret, salamander {.#{$animal}-icon {background-image: url('/images/#{$animal}.png');}
}编译为
.puma-icon {background-image: url('/images/puma.png'); }
.sea-slug-icon {background-image: url('/images/sea-slug.png'); }
.egret-icon {background-image: url('/images/egret.png'); }
.salamander-icon {background-image: url('/images/salamander.png'); }@mixin
混合指令的用法是在 @mixin 后添加名称与样式,比如名为 large-text 的混合通过下面的代码定义:
@mixin large-text {font: {family: Arial;size: 20px;weight: bold;}color: #ff0000;
}@mixin clearfix {display: inline-block;&:after {content: ".";display: block;height: 0;clear: both;visibility: hidden;}* html & { height: 1px }
}@include引用混合
使用 @include 指令引用混合样式,格式是在其后添加混合名称,以及需要的参数(可选):
.page-title {@include large-text;padding: 4px;margin-top: 10px;
}编译为
.page-title {font-family: Arial;font-size: 20px;font-weight: bold;color: #ff0000;padding: 4px;margin-top: 10px; }也可以在最外层引用混合样式,不会直接定义属性,也不可以使用父选择器
@mixin silly-links {a {color: blue;background-color: red;}
}
@include silly-links;编译为
a {color: blue;background-color: red; }混合样式中也可以包含其他混合样式,比如
@mixin compound {@include highlighted-background;@include header-text;
}
@mixin highlighted-background { background-color: #fc0; }
@mixin header-text { font-size: 20px; }混合样式中应该只定义后代选择器,这样可以安全的导入到文件的任何位置。
参数
参数用于给混合指令中的样式设定变量,并且赋值使用。在定义混合指令的时候,按照变量的格式,通过逗号分隔,将参数写进圆括号里。引用指令时,按照参数的顺序,再将所赋的值对应写进括号:
@mixin sexy-border($color, $width) {border: {color: $color;width: $width;style: dashed;}
}
p { @include sexy-border(blue, 1in); }编译为
p {border-color: blue;border-width: 1in;border-style: dashed; }有时,不能确定混合指令需要使用多少个参数,比如一个关于 box-shadow 的混合指令不能确定有多少个 'shadow' 会被用到。这时,可以使用参数变量 … 声明(写在参数的最后方)告诉 Sass 将这些参数视为值列表处理:
@mixin box-shadow($shadows...) {-moz-box-shadow: $shadows;-webkit-box-shadow: $shadows;box-shadow: $shadows;
}
.shadows {@include box-shadow(0px 4px 5px #666, 2px 6px 10px #999);
}编译为
.shadowed {-moz-box-shadow: 0px 4px 5px #666, 2px 6px 10px #999;-webkit-box-shadow: 0px 4px 5px #666, 2px 6px 10px #999;box-shadow: 0px 4px 5px #666, 2px 6px 10px #999;
}参数变量也可以用在引用混合指令的时候 (@include),与平时用法一样,将一串值列表中的值逐条作为参数引用:
@mixin colors($text, $background, $border) {color: $text;background-color: $background;border-color: $border;
}
$values: #ff0000, #00ff00, #0000ff;
.primary {@include colors($values...);
}编译为
.primary {color: #ff0000;background-color: #00ff00;border-color: #0000ff;
}函数指令
Sass 支持自定义函数,并能在任何属性值或 Sass script 中使用:
$grid-width: 40px;
$gutter-width: 10px;@function grid-width($n) {@return $n * $grid-width + ($n - 1) * $gutter-width;
}#sidebar { width: grid-width(5); }编译为
#sidebar {width: 240px; }与 mixin 相同,也可以传递若干个全局变量给函数作为参数。一个函数可以含有多条语句,需要调用 @return 输出结果。
总结:
以上便是,我认为关于sass的一些常用知识点,暂时就记录这些,以后如果有其他常用的再继续补充。
相关文章:

Sass使用
前言: 这份记录,主要是记录学习sass的学习记录,用于记录一些本人认为可能以后会用到的比较常用的一些知识点,更详细的请看sass官网 功能1-嵌套规则 Sass 允许将一套 CSS 样式嵌套进另一套样式中,内层的样式将它外层的…...

超大excel文件读,避免内存溢出
excel40M,但是用传统的读取excel方法,会报内存溢出的错误。 所以采用了下面的方式,能解决此问题: maven依赖 <dependency><groupId>org.apache.poi</groupId><artifactId>poi</artifactId><ve…...

第0章 学习之前的准备
突然想写点关于linux的东西,一是将自己几十年来零碎的知识作以串联,二是能为正在学习路上的新手作些指引。而恰好作者的孩子是一位初一的学生,我写的这些东西也正是我手把手教授他的,现在分享出来并且命名为《linux中学教程》&…...
方法)
数组排序sort()方法
sort() 方法对数组的项目进行排序。 排序顺序可以是按字母或数字,也可以是升序(向上)或降序(向下)。 默认情况下,sort() 方法将按字母和升序将值作为字符串进行排序。 一、语法 array.sort(compareFunct…...

【.NET AI Books 前言】Azure OpenAI Service 入门
本书是为 .NET 开发者而写的,让 .NET 开发者能快速掌握 Azure OpenAI Service 的使用技巧。 ChatGPT 的到来意味着我们已经置身于 AI 引起的全新变革中,作为开发者你可能将面临几种改变: GPT 模型到来后,如何去架构好企业解决方案…...
 题目编号:583)
散列查找实验(开散列) 题目编号:583
题目描述 请设计一个整型开散列表,散列函数为除留余数法,其中散列表的长度、除留余数法的模和关键码的个数由键盘输入,再根据输入由键盘输入所有的关键码。分别对三个待查值在散列表中进行查找,输出查找结果采用头插法。 输入描…...

Java版spring cloud 企业工程项目管理系统平台源码(三控:进度组织、质量安全、预算资金成本、二平台:招采、设计管理)
工程项目管理软件(工程项目管理系统)对建设工程项目管理组织建设、项目策划决策、规划设计、施工建设到竣工交付、总结评估、运维运营,全过程、全方位的对项目进行综合管理 工程项目各模块及其功能点清单 一、系统管理 1、数据字典&#…...

Go type关键字定义新类型和类型别名的区别
type关键字再定义类型和类型别名有很大的区别,前者是新定义一个数据类型,后者是对类型的重命名。 type NewString stringtype OldString stringtype NewString string声明了一个NewString类型,和string具有完全一致的数据结构,确…...

Neural Network学习笔记2
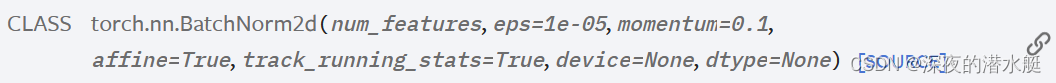
torch.nn: Containers: 神经网络骨架 Convolution Layers 卷积层 Pooling Layers 池化层 Normalization Layers 正则化层 Non-linear Activations (weighted sum, nonlinearity) 非线性激活 Convolution Layers Conv2d torch.nn.Conv2d(in_channels, out_channels, ke…...

用@Value注解为bean的属性赋值
1.Value注解 Value注解的源码,如下所示 Target({ElementType.FIELD, ElementType.METHOD, ElementType.PARAMETER, ElementType.ANNOTATION_TYPE}) Retention(RetentionPolicy.RUNTIME) Documented public interface Value {String value(); }从Value注解的源码中…...

拨云见日:深入理解 HTML 解析器与有限状态机
文章目录 参考描述状态机状态机有限状态机与无限状态机有限状态机与自动售货机无限状态机与计算器 HTML 解析器HTML 解析器HTML 与有限状态机 HTML 解析器的常见状态初始状态DOCTYPE 状态注释状态标签状态开始标签状态属性状态属性名状态属性值状态 结束标签状态自闭和标签状态…...

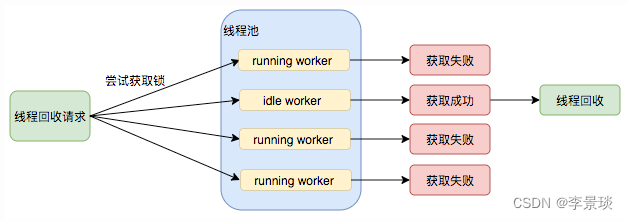
Java线程池及其实现原理
线程池概述 线程池(Thread Pool)是一种基于池化思想管理线程的工具,经常出现在多线程服务器中,如MySQL。 线程过多会带来额外的开销,其中包括创建销毁线程的开销、调度线程的开销等等,同时也降低了计算机…...

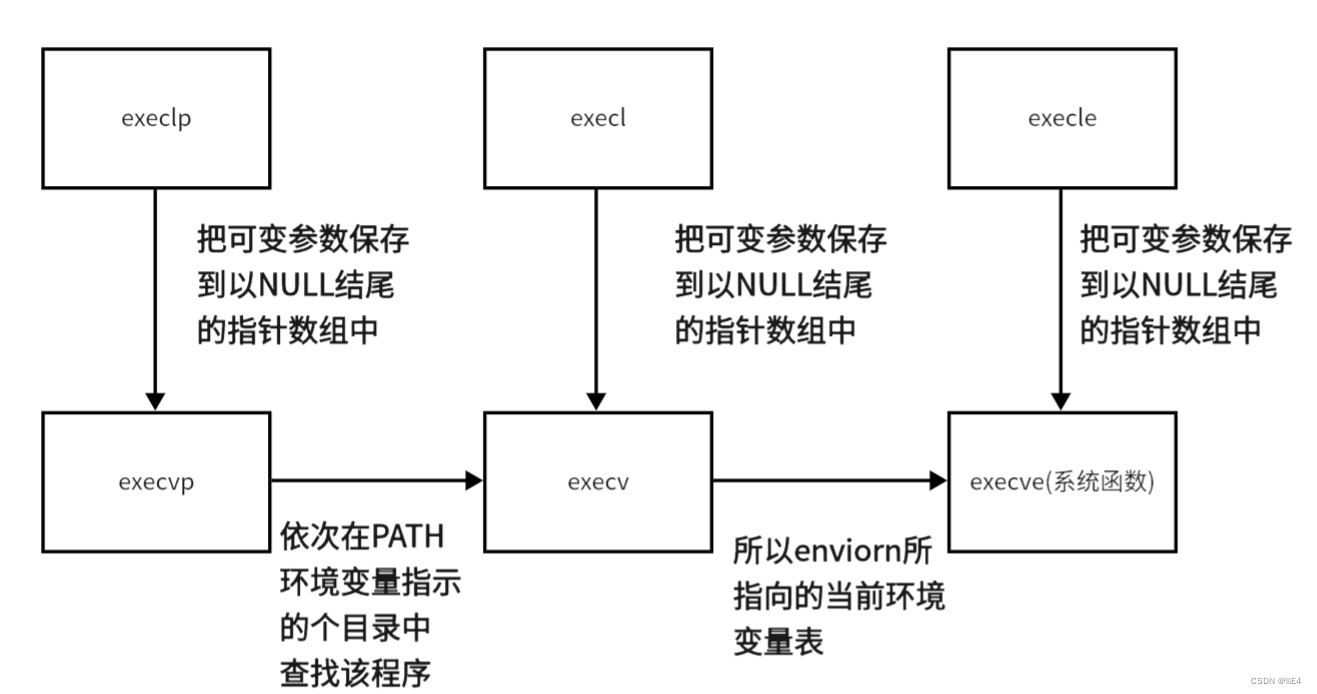
进程替换函数组介绍exec*
目录 前述 execl execlp execle execv execvp execvpe 前述 介绍后缀的意义: l (list):表示参数采用列表。 v(vector):参数同数组表示。 p(path):自…...

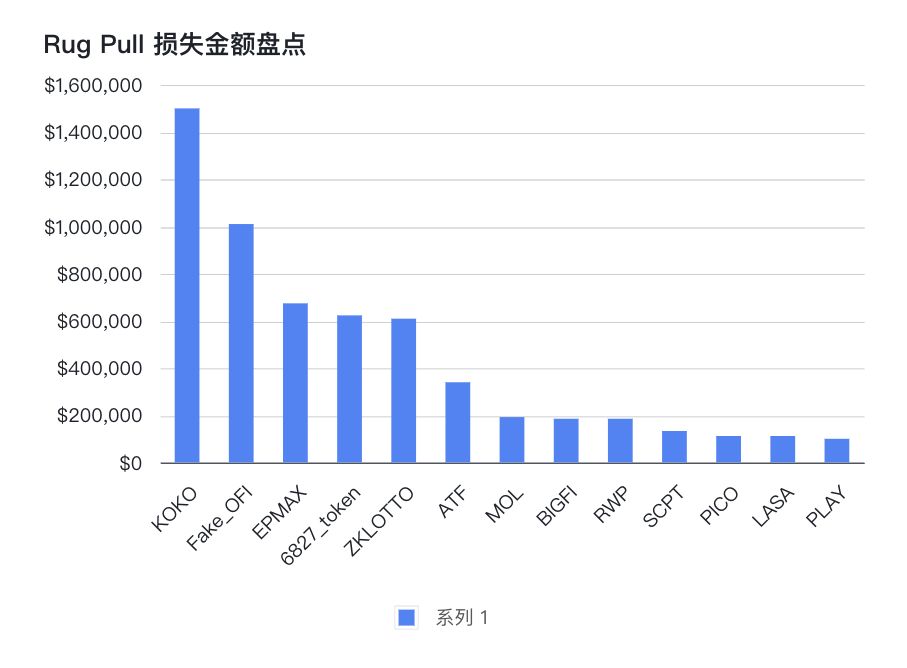
欧科云链OKLink:2023年4月安全事件盘点
一、基本信息 2023年4月安全事件共造约6000万美金的损失,与上个月相比,损失金额有所降落,但安全事件数量依旧不减。其中,Yearn Finance因参数配置错误,导致了1000多万美金的损失。同时,有一些已经出现过的…...

KubeVirt备份与还原方案【翻译】
KubeVirt备份与还原方案【翻译】 ref:https://github.com/kubevirt/kubevirt/blob/main/docs/backup-restore-integration.md 备份 为所有必需的k8s资源构建依赖关系图冻结应用程序pvc数据快照解冻应用程序将所有必需的k8s资源定义拷贝到一个共享的存储位置(可选…...

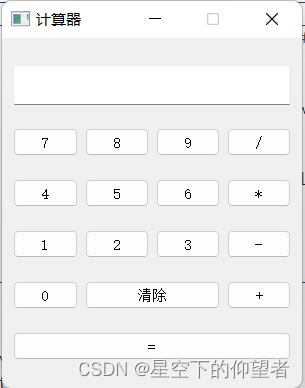
使用PyQt5设计一款简单的计算器
目录 一、环境配置: 二、代码实现 三、主程序 四、总结 本文使用PyQt5设计一款简单的计算器,可以通过界面交互实现加减乘除的功能,希望能够给初学者一些帮助。主要涉及的知识点有类的定义与初始化、类的成员函数、pyqt5的信号与槽函数等。…...

Htop使用说明
目录 引言 什么是htop htop安装 htop界面介绍 htop功能介绍 引言 我们使用服务器的时候常常需要关注下自己的程序资源占用情况,htop就是一种互动式的进程查查看器,整齐用下来感觉比top的逼格高,造作可视化都更方便些,我觉得还…...

PostgreSQL Linux安装
安装依赖: sudo yum -y install readline-devel zlib-devel 安装Postgres: ssh hadoophadoop001 #下载Postgres wget https://ftp.postgresql.org/pub/source/v14.2/postgresql-14.2.tar.gz tar -zxvf postgresql-14.2.tar.gz -C /data #编译前准备 /dat…...

亚商投资顾问 早餐FM/0509车辆电动化
01/亚商投资顾问 早间导读 1.上交所拟于5月11日举办“发现央企投资价值,促进央企估值回归”交流会 2.监管部门十方面举措加强房地产经纪行业管理 3.广东:推动城市公共服务及货运配送车辆电动化替代 4.昆山两楼盘因大幅降价被暂停网签:降幅…...

AI绘画天花板——Midjourney注册使用保姆级教程(5月5日验证有效)
大家好,我是可夫小子,关注AIGC、读书和自媒体。解锁更多ChatGPT、AI绘画玩法。加我,备注:aigc,拉你进群。 现在市面上AI绘图大概有三大阵营:Midjourney、Stable Diffusion,还有一个就是OpenAI实…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...
