第三十二章 React路由组件的简单使用
1、NavLink的使用
一个特殊版本的 Link,当它与当前 URL 匹配时,为其渲染元素添加样式属性
<NavLink className="list-group-item" to="/home">Home</NavLink>
<NavLink className="list-group-item" to="/about">About</NavLink>
以上代码有一个默认的特殊效果,就是当你选中该路由时会有一个默认的激活样式,默认的类名:active。
如果你要修改该激活样式,可以自定义样式:
.active1{background-color: orange !important;color: white !important;
}
添加一个属性activeClassName将类名active1填进去:
<NavLink className="list-group-item" activeClassName="active1" to="/home">Home</NavLink> <NavLink className="list-group-item" activeClassName="active1" to="/about">About</NavLink>

由于这里代码有些冗长,我们简单封装一下:
封装组件MyNavLink
import React, { Component } from 'react'
import { NavLink } from 'react-router-dom'
export default class MyNavLink extends Component {render() {return (<NavLink className="list-group-item" activeClassName="active1" {...this.props}/>)}
}
导入组件MyNavLink
import MyNavLink from './components/MyNavLink'
使用组件MyNavLink
<MyNavLink to="/home" children="Home"/>
<MyNavLink to="/about" children="About"/>
将标签属性to和children传入组件,其中to属性的内容就是路由路径,children就是标签体内容。
小总结
NavLink可以实现路由链接的高亮,通过activeClassName指定样式类名- 标签体内容是一个特殊的标签属性
- 通过
this.props.children可以获取标签体内容
2、Switch的使用
渲染与该地址匹配的第一个子节点<Route>或者<Redirect>。
import { Switch, Route } from 'react-router'<Switch><Route exact path="/" component={Home}/><Route path="/about" component={About}/><Route path="/:user" component={User}/><Route component={NoMatch}/>
</Switch>
-
通常情况下
path与component是一一对应的关系 -
Switch可以提高路由匹配的效率(单一匹配)
解决多级路径刷新样式丢失的问题
public/index.html中 引入样式时不写./写/(常用)public/index.html中 引入样式时不写./写%PUBLIC_URL%(常用)- 使用
HashRouter路由的严格匹配与模糊匹配
- 默认使用的是模糊匹配(简单记:【输入的路径】必须包含要【匹配的路径】,且顺序要一致)
- 开启严格匹配:
<Route exact={true} path="/about" component={About}/>- 严格匹配不要随便开启,需要再开,有些时候开启会导致无法继续匹配二级路由
3、Redirect组件的使用
页面重定向:一般写在所有路由注册的最下方,当所有路由都无法匹配时,跳转到Redirect指定的路由
<Switch><Route path="/about" component={About}/><Route path="/home" component={Home}/><Redirect to="/about"/>
</Switch>
详情参见:React路由之Redirect
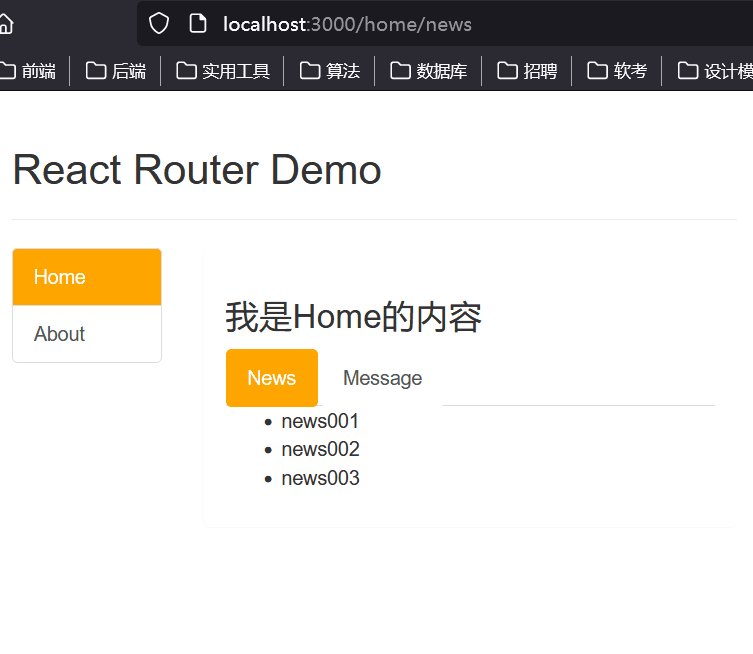
4、路由嵌套
News组件:
import React, { Component } from 'react'export default class News extends Component {render() {return (<ul><li>news001</li><li>news002</li><li>news003</li></ul>)}
}
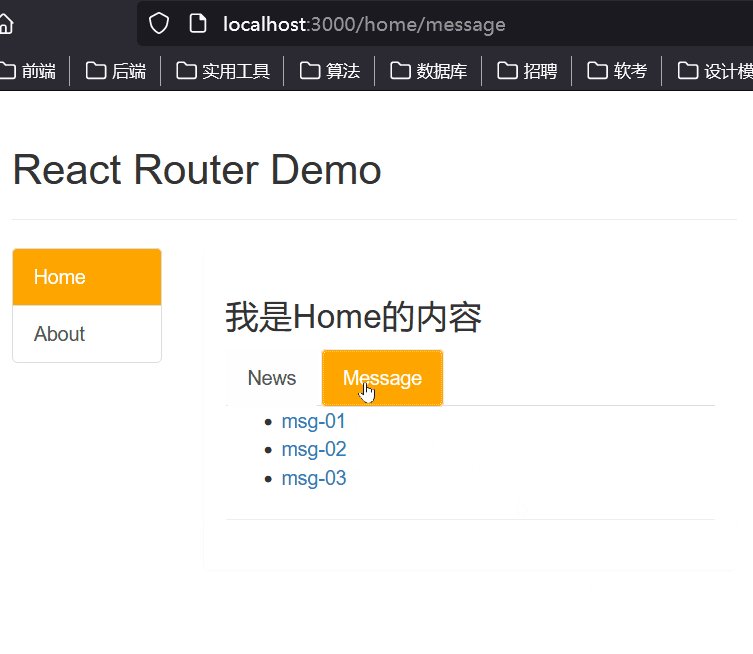
Message组件:
import React, { Component } from 'react'export default class Message extends Component {render() {return (<div><ul><li><a href="/message1">message001</a> </li><li><a href="/message2">message002</a> </li><li><a href="/message/3">message003</a> </li></ul></div>)}
}
Home组件:
import React, { Component } from 'react'
import { Switch, Route, Redirect } from 'react-router-dom'
import MyNavLink from '../MyNavLink'
import News from './News'
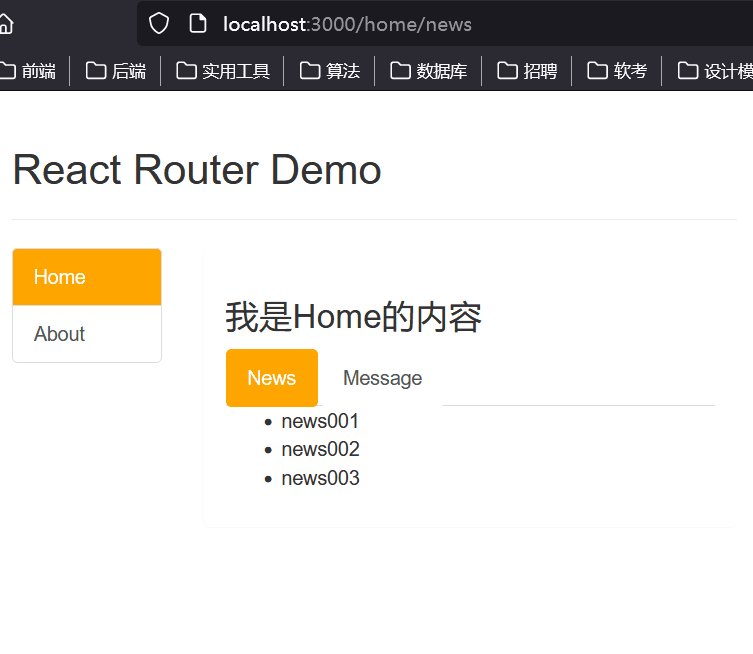
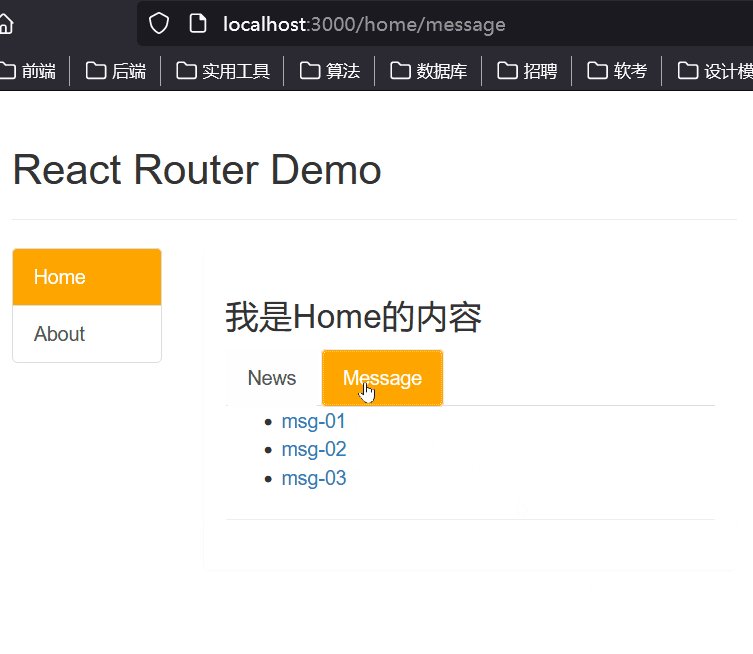
import Message from './Message'export default class Home extends Component {render() {// console.log('这是Home组件的Props',this.props)return (<div><h3>我是Home的内容</h3><div><ul className="nav nav-tabs"><li>{/* 注册子路由时要写上父路由的path值 */}<MyNavLink to="/home/news">News</MyNavLink></li><li><MyNavLink to="/home/message">Message</MyNavLink></li></ul>{/* 注册路由 */}<Switch>{/* 注册子路由时要写上父路由的path值 */}<Route path="/home/news" component={News} /><Route path="/home/message" component={Message} /><Redirect to="/home/news" /></Switch></div></div>)}
}
整体效果:

注意点:
1.注册子路由时要写上父路由的path值
2.路由的匹配是按照注册路由的顺序进行的
5、向路由组件传递params参数
组件目录结构
src
|--components
| |--Home
| |--News
| |--Message
| |--Detail
| |--About
| |--Header
|--App.jsx
|--index.js主要组件Message
import React, { Component } from 'react'
import {Link,Route} from 'react-router-dom'
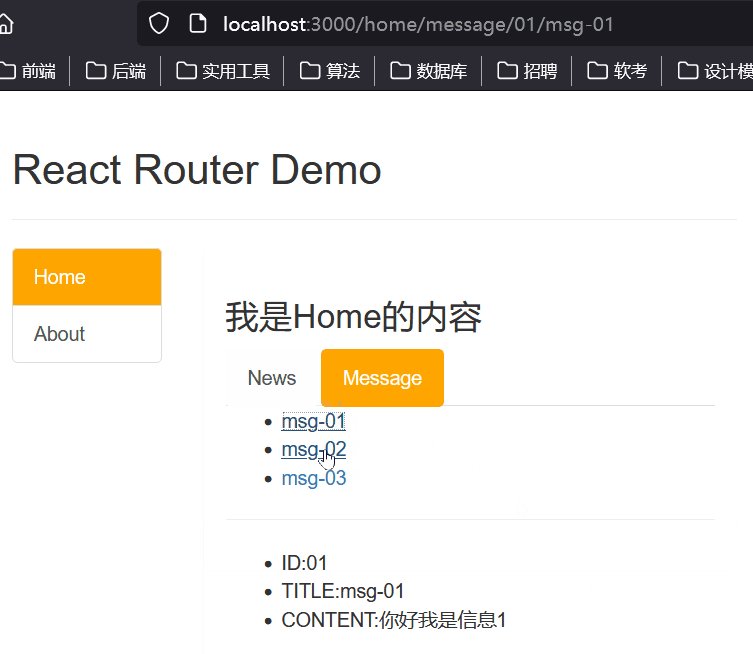
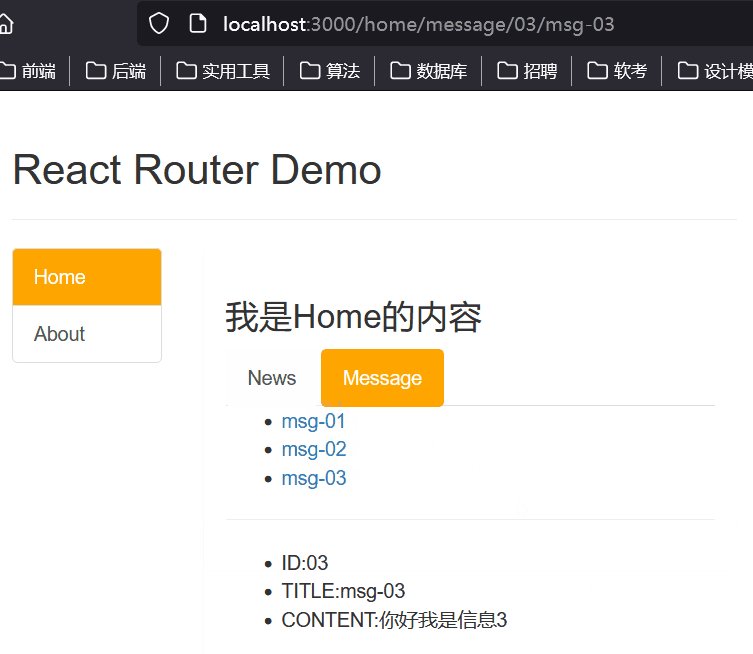
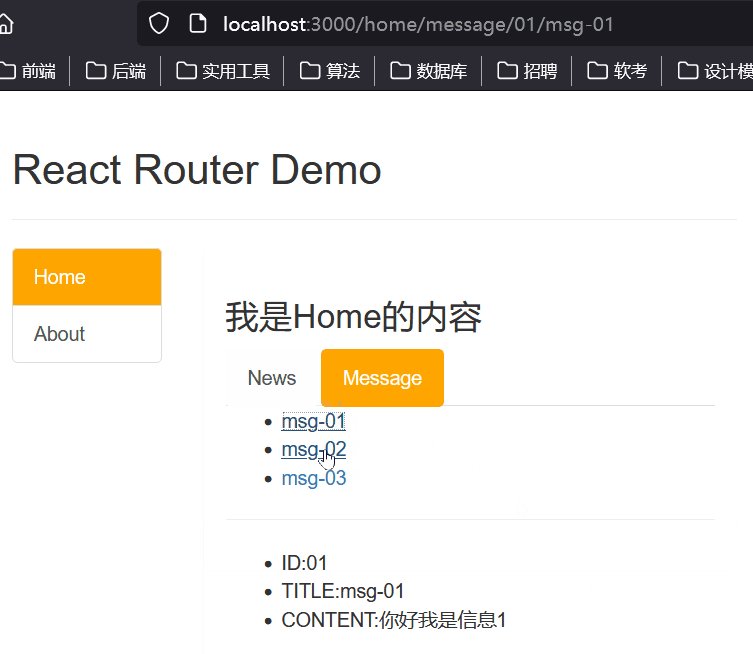
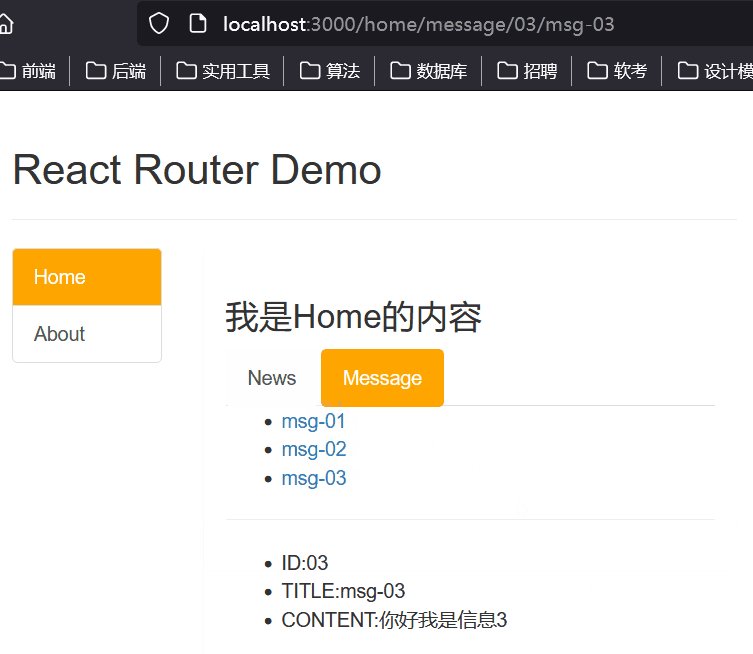
import Detail from './Detail'export default class Message extends Component {state = {msgArr: [{ id: '01', title: 'msg-01' },{ id: '02', title: 'msg-02' },{ id: '03', title: 'msg-03' },],}render() {const { msgArr } = this.statereturn (<div><ul>{msgArr.map((msgObj) => {return (<li key={msgObj.id}><Link to={`/home/message/detail/${msgObj.id}/${msgObj.title}`}>{msgObj.title}</Link> </li>)})}</ul><hr /><Route path="/home/message/detail/:id/:title" component={Detail}/></div>)}
}
URL匹配路径/home/message/:id/:title时渲染的组件。:id是一个参数,可以通过props.match.params.id访问。:title也是一样。
主要组件Detail
import React, { Component } from 'react'export default class Detail extends Component {state = {info:[{id:'01',content:'你好我是信息1'},{id:'02',content:'你好我是信息2'},{id:'03',content:'你好我是信息3'},]}render() {console.log(this.props)const {info} = this.stateconst {id,title} = this.props.match.paramsconst res = info.find(infoObj=>{return infoObj.id === id})return (<ul><li>ID:{id}</li> <li>TITLE:{title}</li> <li>CONTENT:{res.content}</li> </ul>)}
}
在这里我们通过解构this.props.match.params获得参数id和title。以下是我们打印的标签属性:
history: Object { length: 44, action: "PUSH", location: {…}, … }location: Object { pathname: "/home/message/detail/01/msg-01", search: "", key: "5ugqcd", … }match: isExact: trueparams: Object { id: "01", title: "msg-01" }id: "01"title: "msg-01"path: "/home/message/:id/:title"url: "/home/message/01/msg-01"
从以上打印结果中,我们可以清晰的看到我们的参数位置:match.params
整体效果

小总结
- 路由链接(携带参数):
<link to='/demo/test/tom/19'>详情</Link> - 注册路由(声明接收):
<Route path='/demo/test/:name/:age' component={Test} /> - 接收参数:
const {name,age} = this.props.match.params
6、向路由组件传递search参数
修改Message组件
import React, { Component } from 'react'
import {Link,Route} from 'react-router-dom'
import Detail from './Detail'export default class Message extends Component {state = {msgArr: [{ id: '01', title: 'msg-01' },{ id: '02', title: 'msg-02' },{ id: '03', title: 'msg-03' },],}render() {const { msgArr } = this.statereturn (<div><ul>{msgArr.map((msgObj) => {return (<li key={msgObj.id}>{/* 传递params参数 */}{/* <Link to={`/home/message/${msgObj.id}/${msgObj.title}`}>{msgObj.title}</Link> */}{/* 传递search参数 */}<Link to={`/home/message/detail?id=${msgObj.id}&title=${msgObj.title}`}>{msgObj.title}</Link> </li>)})}</ul><hr /><Route path="/home/message/detail" component={Detail}/></div>)}
}
这里的路由链接的参数需要使用?key=value&key=value的格式,也叫urlencode格式。路由注册照常即可,不需要声明参数。
修改Detail组件
import React, { Component } from 'react'
import qs from 'qs'
export default class Detail extends Component {state = {info:[{id:'01',content:'你好我是信息1'},{id:'02',content:'你好我是信息2'},{id:'03',content:'你好我是信息3'},]}render() {console.log(this.props)const {info} = this.stateconst {search} = this.props.locationconst {id,title} = qs.parse(search.slice(1))const res = info.find(infoObj=>{return infoObj.id === id})return (<ul><li>ID:{id}</li> <li>TITLE:{title}</li> <li>CONTENT:{res.content}</li> </ul>)}
}
这里引入了一个库qs,无需安装,直接引入即可,它有两个方法可以使得urlencode格式的数据与object格式的数据进行转换。
qs.stringify(): 将{a:'1',b:2}转换>a=1&b=2qs.parse(): 将a=1&b=2转换>{a:"1",b:"2"}
查看标签属性:
history: Object { length: 7, action: "PUSH", location: {…}, … }
location: hash: ""key: "0wurd0"pathname: "/home/message/detail"search: "?id=01&title=msg-01"state: undefinedmatch: Object { path: "/home/message/detail", url: "/home/message/detail/", isExact: true, … }我们可以看到search参数是一个字符串在location对象里面,所以我们只需要将它解构取出值,即可进行后续操作。
小总结
- 路由链接(携带参数):
<link to='/demo/test?name=tom&age=19'>详情</Link> - 注册路由(无需声明,正常注册即可):
<Route path='/demo/test' component={Test} /> - 接收参数:
const {search} = this.props.location - 解析参数:获取到的
search是urlencode编码字符串,需要借助qs解析。
7、向路由组件传递state参数
修改Message组件
import React, { Component } from 'react'
import {Link,Route} from 'react-router-dom'
import Detail from './Detail'export default class Message extends Component {state = {msgArr: [{ id: '01', title: 'msg-01' },{ id: '02', title: 'msg-02' },{ id: '03', title: 'msg-03' },],}render() {const { msgArr } = this.statereturn (<div><ul>{msgArr.map((msgObj) => {return (<li key={msgObj.id}>{/* 传递params参数 */}{/* <Link to={`/home/message/${msgObj.id}/${msgObj.title}`}>{msgObj.title}</Link> */}{/* 传递search参数 */}{/* <Link to={`/home/message/detail?id=${msgObj.id}&title=${msgObj.title}`}>{msgObj.title}</Link> */}{/* 传递state参数 */}<Link to={{pathname:'/home/message/detail',state:{id:msgObj.id,title:msgObj.title}}}>{msgObj.title}</Link> </li>)})}</ul><hr /><Route path="/home/message/detail" component={Detail}/></div>)}
}
以对象的形式将state参数放在路由链接里面。
修改的Detail组件
import React, { Component } from 'react'
// import qs from 'qs'
export default class Detail extends Component {state = {info:[{id:'01',content:'你好我是信息1'},{id:'02',content:'你好我是信息2'},{id:'03',content:'你好我是信息3'},]}render() {console.log(this.props)const {info} = this.stateconst {id,title} = this.props.location.state || {}// const {id,title} = qs.parse(search.slice(1))const res = info.find(infoObj=>{return infoObj.id === id}) || {}return (<ul><li>ID:{id}</li> <li>TITLE:{title}</li> <li>CONTENT:{res.content}</li> </ul>)}
}
获取state参数也是在location里面获取,我们可以看看标签属性的结构:
history: Object { length: 11, action: "REPLACE", location: {…}, … }
location: hash: ""key: "o47hxa"pathname: "/home/message/detail"search: ""state: Object { id: "01", title: "msg-01" }match: Object { path: "/home/message/detail", url: "/home/message/detail", isExact: true, … }
我们可以从打印结果里面清晰的看到state的参数
小总结
- 路由链接(携带参数):
<link to={{pathname:'/demo/test',state:{name:'tom',age:19}}}>详情</Link> - 注册路由(无需声明,正常注册即可):
<Route path='/demo/test' component={Test} /> - 接收参数:
const {state} = this.props.location - 解析参数:刷新也可以保留住参数。
8、编程式路由导航
传递params参数
- 注册事件
<button onClick={() => this.pushRoute(msgObj.id, msgObj.title)}>push路由</button>
<button onClick={() => this.replaceRoute(msgObj.id, msgObj.title)}>replace路由</button>
- 事件逻辑
pushRoute = (id, title) => {// push路由跳转===>params参数this.props.history.push(`/home/message/detail/${id}/${title}`)}replaceRoute = (id, title) => {// replace路由跳转===>params参数this.props.history.replace(`/home/message/detail/${id}/${title}`)}
- 注册路由
<Route path="/home/message/detail/:id/:title" component={Detail} />
- 接收参数
const {id,title} = this.props.match.params
传递search参数
- 注册事件
<button onClick={() => this.pushRoute(msgObj.id, msgObj.title)}>push路由</button>
<button onClick={() => this.replaceRoute(msgObj.id, msgObj.title)}>replace路由</button>
- 事件逻辑
pushRoute = (id, title) => {// push路由跳转===>search参数this.props.history.push(`/home/message/detail?id=${id}&title=${title}`)}replaceRoute = (id, title) => {// replace路由跳转===>search参数this.props.history.replace(`/home/message/detail?id=${id}&title=${title}`)}
- 注册路由
<Route path="/home/message/detail" component={Detail} />
- 接收参数
const {search} = this.props.location
const {id,title} = qs.parse(search.slice(1))
传递state参数
- 注册事件
<button onClick={() => this.pushRoute(msgObj.id, msgObj.title)}>push路由</button>
<button onClick={() => this.replaceRoute(msgObj.id, msgObj.title)}>replace路由</button>
- 事件逻辑
pushRoute = (id, title) => {// push路由跳转===>state参数this.props.history.push('/home/message/detail', { id, title })}replaceRoute = (id, title) => {// replace路由跳转this.props.history.replace('/home/message/detail', { id, title })}
- 注册路由
<Route path="/home/message/detail" component={Detail} />
- 接收参数
const {id,title} = this.props.location.state || {}
小总结
编程式路由导航就是借助this.props.history身上的几个API进行路由的前进、后退、跳转、替换。
this.props.history.go()this.props.history.goBack()this.props.history.goForward()this.props.history.push()this.props.history.replace()
9、withRouter的使用
我们知道一般组件,如果不传标签属性,接收的props是一个空对象,是没有那些路由属性和API的,那么一般组件里面如何使用路由进行跳转呢?那就要使用withRouter对一般组件进行改造了。
import React, { Component } from 'react'
import {withRouter} from 'react-router-dom'class Header extends Component {back = () => {this.props.history.goBack()}forward = () => {this.props.history.goForward()}go1 = () => {this.props.history.go(-2)}render() {console.log('这是Header组件的Props',this.props)return (<div className="col-xs-offset-2 col-xs-8"><div className="page-header"><h2>React Router Demo</h2></div><button onClick={this.back}>后退</button><button onClick={this.forward}>前进</button><button onClick={this.go1}>go</button></div>)}
}export default withRouter(Header)
以上是对一般组件Header进行改造,使得它拥有路由的属性和API,这样我们就可以使用路由的前进、后退、跳转等API操作路由了。
小总结
withRouter可以加工一般组件,使得它拥有路由组件的属性和APIwithRouter的返回值是一个新的组件
10、BrowserRouter与HashRouter的区别
1、底层原理不一样
BrowserRouter使用的是H5的history API,不兼容IE9及以下版本
HashRouter使用的是URL的哈希值
2、path表现形式不一样
BrowserRouter的路径中没有#,例如:localhost:3000/demo/test
HashRouter的路径包含#,例如:localhost:3000/#/demo/test
3、刷新后对路由state参数的影响
(1)BrowserRouter没有任何影响,因为state保存在history对象中
(2)HashRouter刷新后会导致路由state参数的丢失
4、备注:HashRouter可以用于解决一些路径错误相关的问题
相关文章:

第三十二章 React路由组件的简单使用
1、NavLink的使用 一个特殊版本的 Link,当它与当前 URL 匹配时,为其渲染元素添加样式属性 <NavLink className"list-group-item" to"/home">Home</NavLink> <NavLink className"list-group-item" to&quo…...

“裸奔”时代下,我们该如何保护网络隐私?
当我们在互联网上进行各种活动时,我们的个人信息和数据可能会被攻击者窃取或盗用。为了保护我们的隐私和数据安全,以下是一些实用的技巧和工具,可以帮助您应对网络攻击、数据泄露和隐私侵犯的问题: 使用强密码:使用独特…...

c#笔记-方法
方法 方法定义 方法可以将一组复杂的代码进行打包。 声明方法的语法是返回类型 方法名 括号 方法体。 void Hello1() {for (int i 0; i < 10; i){Console.WriteLine("Hello");} }调用方法 方法的主要特征就是他的括号。 调用方法的语法是方法名括号。 He…...
)
054、牛客网算法面试必刷TOP101--堆/栈/队列(230509)
文章目录 前言堆/栈/队列1、BM42 用两个栈实现队列2、BM43 包含min函数的栈3、BM44 有效括号序列4、BM45 滑动窗口的最大值5、BM46 最小的K个数6、BM47 寻找第K大7、BM48 数据流中的中位数8、BM49 表达式求值 其它1、se基础 前言 提示:这里可以添加本文要记录的大概…...

怎么让chatGTP写论文-chatGTP写论文工具
chatGTP如何写论文 ChatGPT是一个使用深度学习技术训练的自然语言处理模型,可以用于生成自然语言文本,例如对话、摘要、文章等。作为一个人工智能技术,ChatGPT可以帮助你处理一些文字内容,但并不能代替人类的创造性思考和判断。以…...

springboot 断点上传、续传、秒传实现
文章目录 前言一、实现思路二、数据库表对象二、业务入参对象三、本地上传实现三、minio上传实现总结 前言 springboot 断点上传、续传、秒传实现。 保存方式提供本地上传(单机)和minio上传(可集群) 本文主要是后端实现方案&…...
2023河南省赛vp题解
目录 A题: B题 C题 D题 E题 F题 G题 H题 I题 J题 K题 L题 A题: 1.思路:考虑暴力枚举和双hash,可以在O(n)做完。 2.代码实现: #include<bits/stdc.h> #define sz(x) (int) x.size() #define rep(i,z,…...

港科夜闻|香港科大与香港资管通有限公司签署校企合作备忘录,成立校企合作基金促科研成果落地...
关注并星标 每周阅读港科夜闻 建立新视野 开启新思维 1、香港科大与香港资管通有限公司签署校企合作备忘录,成立校企合作基金促科研成果落地。“港科资管通领航基金”28日在香港成立,将致力于推动高校科研成果转化,助力香港国际创科中心建设。…...

Neo4j 笔记
启动命令 neo4j console Cypher句法由四个不同的部分组成, 每一部分都有一个特殊的规则: start——查找图形中的起始节点。 match——匹配图形模式, 可以定位感兴趣数据的子图形。 where——基于某些标准过滤数据。 return——返回感兴趣的…...

数据库基础应用——概念模型
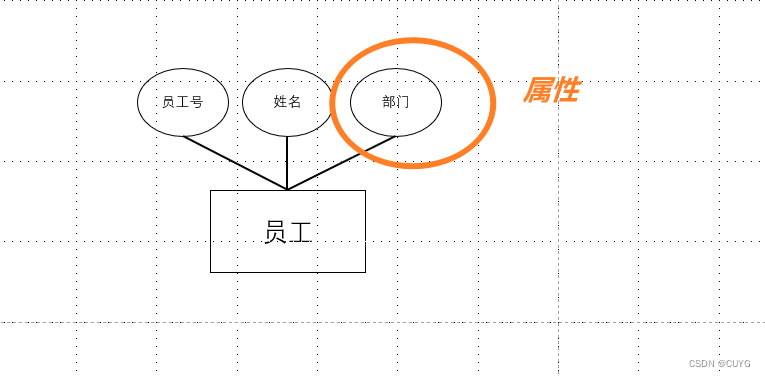
1、实体(Entity) 客观存在并可相互区别的事物称为实体。实体可以是人、物、对象、概念、事物本身、事物之间的联系。(例如一名员工、一个部门、一辆汽车等等。) 2、属性(Attributre) 实体所具有的每个特性称为属性。(例如:员工由员…...

【学姐面试宝典】前端基础篇Ⅴ——JS深浅拷贝、箭头函数、事件监听等
前言 博主主页👉🏻蜡笔雏田学代码 专栏链接👉🏻【前端面试专栏】 今天继续学习前端面试题相关的知识! 感兴趣的小伙伴一起来看看吧~🤞 文章目录 什么是事件监听事件委托以及冒泡原理介绍一下 promise&#…...

最新研究,GPT-4暴露了缺点!无法完全理解语言歧义!
夕小瑶科技说 原创作者 |智商掉了一地、Python自然语言推理(Natural Language Inference,NLI)是自然语言处理中一项重要任务,其目标是根据给定的前提和假设,来判断假设是否可以从前提中推断出来。然而,由于…...

商业数据挖掘-第一章-数据探索式分析-1
数据探索最基本的步骤之一是获取对数据的基本描述,通过获取对数据的基本描述从而获得对数据的基本感觉。下面的一些方法用于帮助我们认识数据。 我们使用波士顿房价预测的数据集进行实验 DataFrame.describe():查看数据的基本分布,具体是对每列数据进行统计,统计值包含频…...

MybatisPlus是否防止SQL注入?
问 如果我希望使用mybatisplus同时也进行防SQL注入操作,应该怎么处理? 答 如果你想在使用 MyBatis-Plus 进行数据库操作的同时也进行防 SQL 注入处理,可以采用以下两种方式: 使用 #{} 占位符:在 QueryWrapper 或 Up…...

5月第1周榜单丨飞瓜数据B站UP主排行榜(哔哩哔哩平台)发布!
飞瓜轻数发布2023年5月1日-5月7日飞瓜数据UP主排行榜(B站平台),通过充电数、涨粉数、成长指数三个维度来体现UP主账号成长的情况,为用户提供B站号综合价值的数据参考,根据UP主成长情况用户能够快速找到运营能力强的B站…...

数据的插入删除和更新
在之前我们就已经学过了数据的插入,在这里再进行一点内容的补充: 在insert语句中,value子句中参数的顺序与表中各个列的顺序是一一对应的。 mysql> insert into first_table(second_column, first_column) values(aaa, 1); Query OK, 1 r…...

C# byte[] 与 int 类型互转
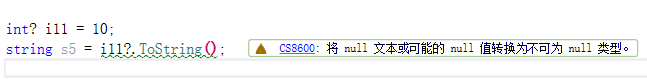
本文讲述在C#中,怎样使用 BitConverter 类将字节数组转换为 int 然后又转换回字节数组的过程。 为什么需要这样呢?这是因为,比如说,在从网络读取字节之后,可能需要将字节转换为内置数据类型。 除了示例中的 ToInt32(Byte[], Int32) 方法之外…...

MySQL---多表联合查询(上)(多表关系、外键约束、学生成绩多表关系、交叉连接查询)
1. 多表关系 MySQL多表之间的关系可以概括为: 一对一: 比如:一个学生只有一张身份证;一张身份证只能对应一学生。 实现原则:在任一表中添加唯一外键,指向另一方主键,确保一对一关系。 一般一对…...

【iOS】—— RunLoop线程常驻和线程保活
文章目录 没有线程常驻会怎么样? 线程常驻线程保活 没有线程常驻会怎么样? 我们一般写一个子线程,子线程执行完分配的任务后就会自动销毁,比如下面这个情况: 我们先重写一下NSThread里面的dealloc方法,打印…...

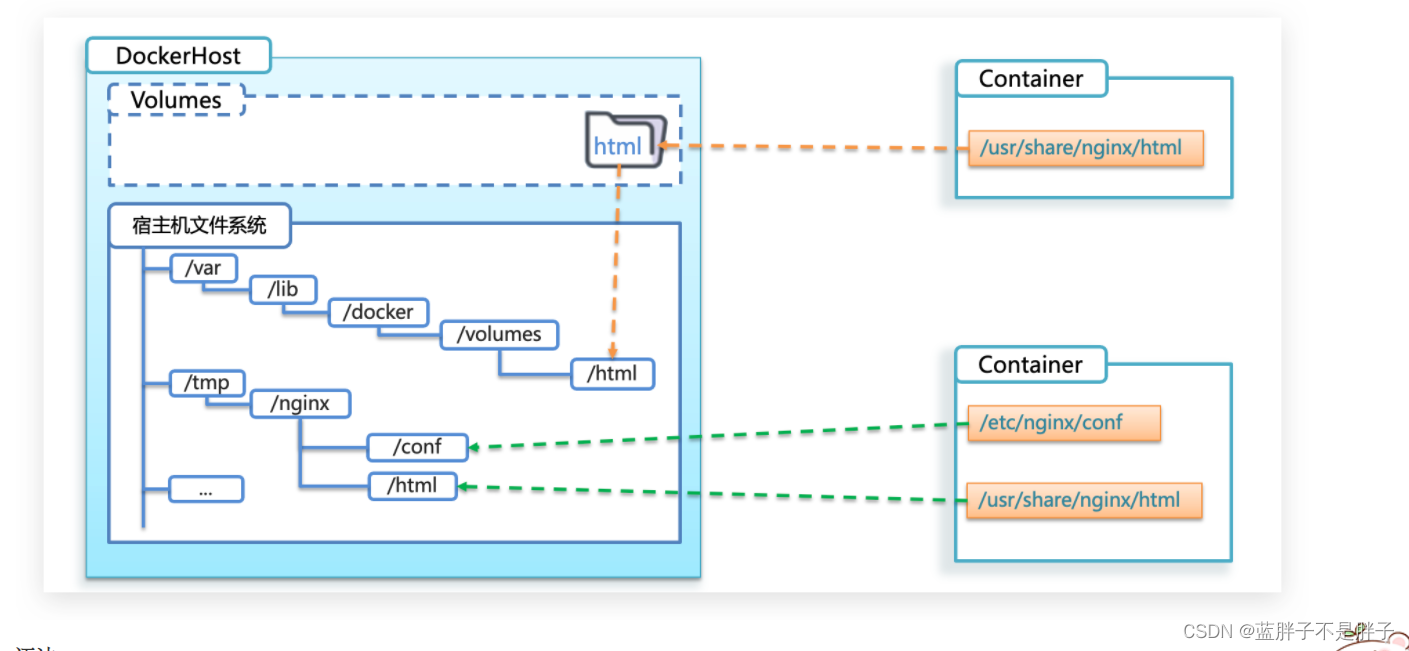
Springcloud--docker快速入门
认识docker docker相关操作 1.初识Docker 1.1.什么是Docker 微服务虽然具备各种各样的优势,但服务的拆分通用给部署带来了很大的麻烦。 分布式系统中,依赖的组件非常多,不同组件之间部署时往往会产生一些冲突。在数百上千台服务中重复部署…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

Ray框架:分布式AI训练与调参实践
Ray框架:分布式AI训练与调参实践 系统化学习人工智能网站(收藏):https://www.captainbed.cn/flu 文章目录 Ray框架:分布式AI训练与调参实践摘要引言框架架构解析1. 核心组件设计2. 关键技术实现2.1 动态资源调度2.2 …...

AT模式下的全局锁冲突如何解决?
一、全局锁冲突解决方案 1. 业务层重试机制(推荐方案) Service public class OrderService {GlobalTransactionalRetryable(maxAttempts 3, backoff Backoff(delay 100))public void createOrder(OrderDTO order) {// 库存扣减(自动加全…...

React、Git、计网、发展趋势等内容——前端面试宝典(字节、小红书和美团)
React React Hook实现架构、.Hook不能在循环嵌套语句中使用 , 为什么,Fiber架构,面试向面试官介绍,详细解释 用户: React Hook实现架构、.Hook不能在循环嵌套语句中使用 , 为什么,Fiber架构,面试向面试官介绍&#x…...

多模态大语言模型arxiv论文略读(112)
Assessing Modality Bias in Video Question Answering Benchmarks with Multimodal Large Language Models ➡️ 论文标题:Assessing Modality Bias in Video Question Answering Benchmarks with Multimodal Large Language Models ➡️ 论文作者:Jea…...
