数据可视化工具 - ECharts以及柱状图的编写
1 快速上手
- 引入echarts 插件文件到html页面中
<head><meta charset="utf-8"/><title>ECharts</title><!-- step1 引入刚刚下载的 ECharts 文件 --><script src="./echarts.js"></script>
</head>
- 准备一个具备大小的DOM容器
<body><!-- 为 ECharts 准备一个定义了宽高的 DOM --><div id="main" style="width: 600px;height:400px;"></div>
</body>
- 初始化echarts实例对象
var myChart = echarts.init(document.getElementById('main'));
- 指定配置项和数据(option)
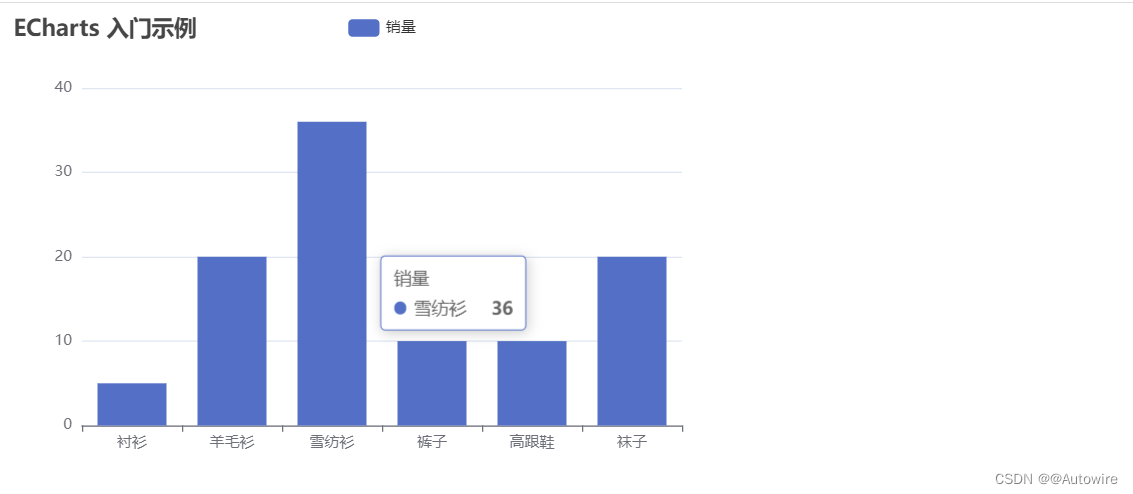
var option = {title: {text: 'ECharts 入门示例'},tooltip: {},legend: {data: ['销量']},xAxis: {data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']},yAxis: {},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10, 20]}]};
- 将配置项设置给echarts实例对象
myChart.setOption(option);
- 完整代码
<!DOCTYPE html>
<html>
<head><meta charset="utf-8" /><title>ECharts</title><!-- 引入刚刚下载的 ECharts 文件 --><script src="echarts.js"></script>
</head>
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('main'));// 指定图表的配置项和数据var option = {title: {text: 'ECharts 入门示例'},tooltip: {},legend: {data: ['销量']},xAxis: {data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']},yAxis: {},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10, 20]}]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);
</script>
</body>
</html>
2 Echarts-基础配置
需要了解的主要配置:series xAxis yAxis grid tooltip title legend color
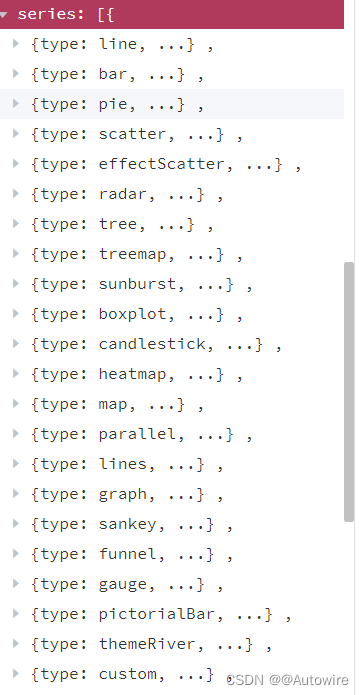
- series 系列列表 每个系列通过 type 决定自己的图表类型

- xAxis:直角坐标系 grid 中的 x 轴,一般情况下单个 grid 组件最多只能放上下两个 x 轴,多于两个 x 轴需要通过配置
offset 属性防止同个位置多个 x 轴的重叠。
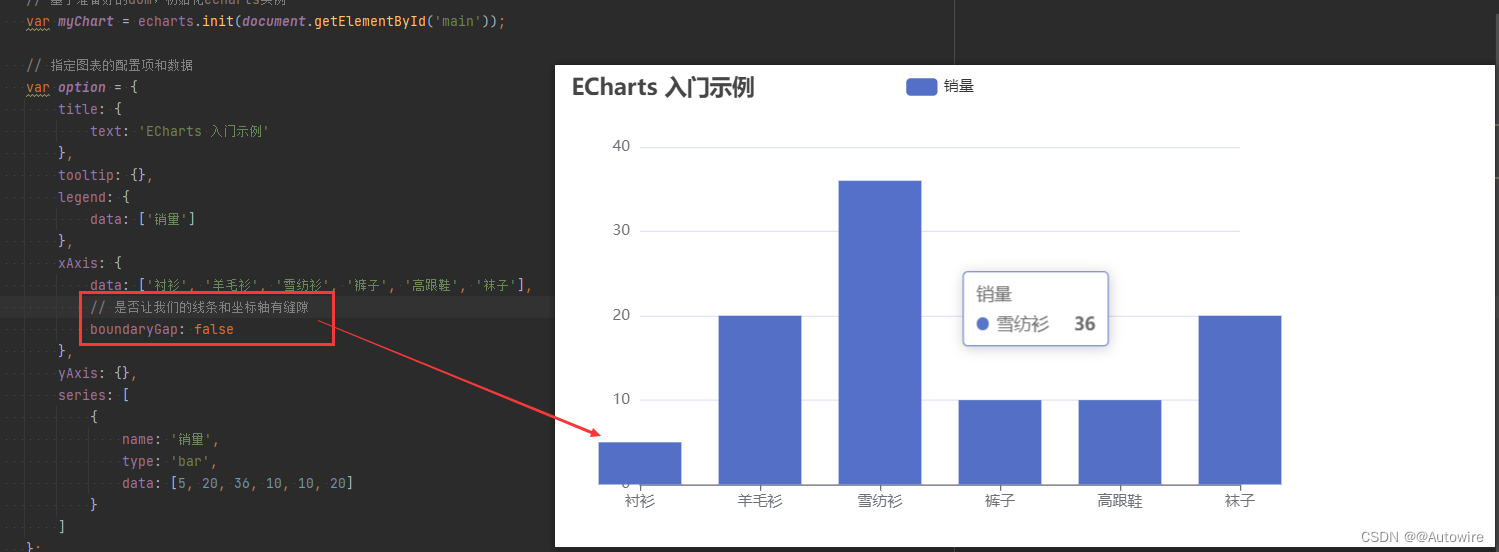
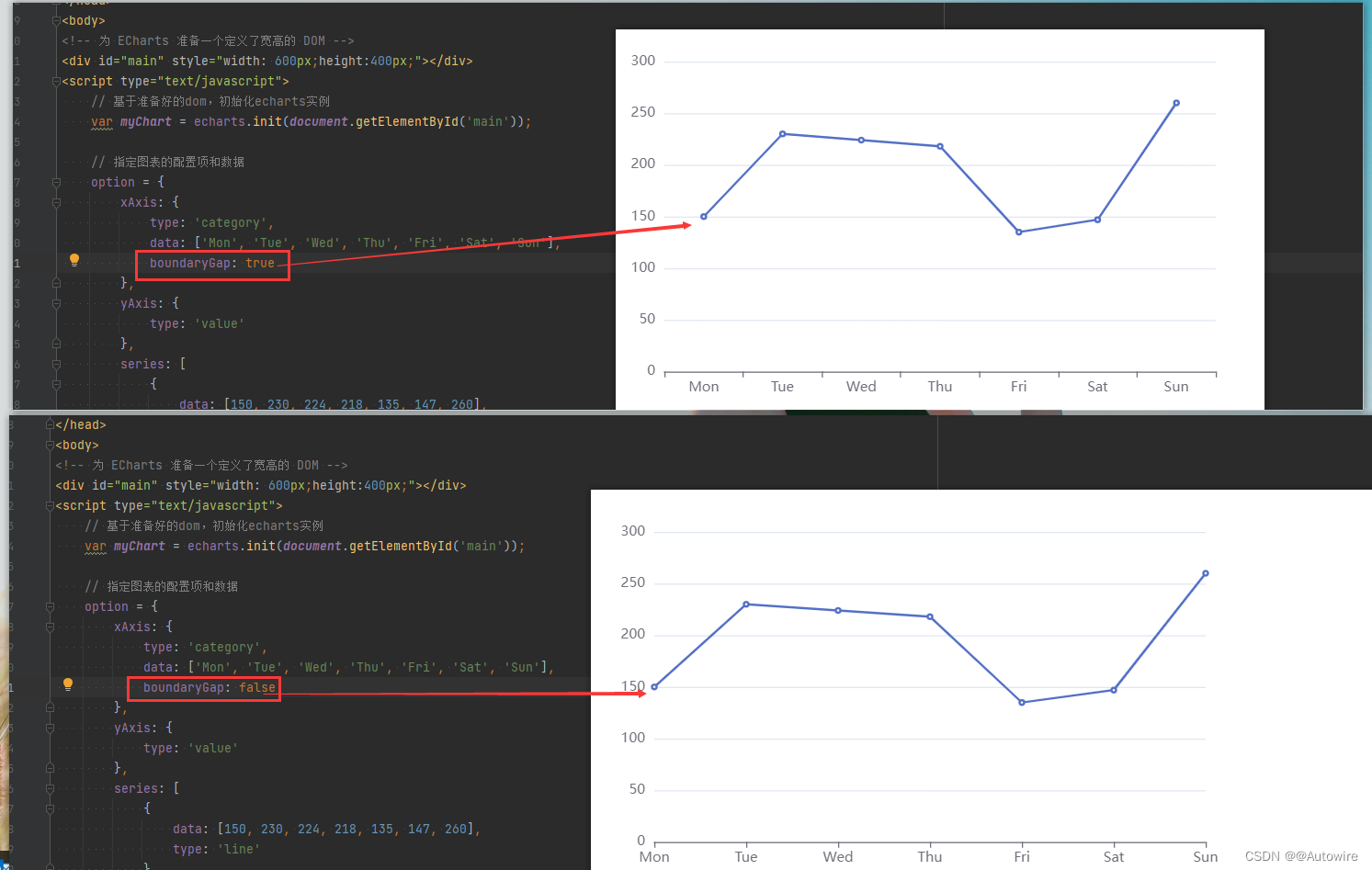
boundaryGap:坐标轴两边留白策略【是否让我们的线条和坐标轴有缝隙】,类目轴和非类目轴的设置和表现不一样。
类目轴中 boundaryGap 可以配置为 true false。默认为 true,这时候刻度只是作为分隔线,标签和数据点都会在两个刻度之间的带(band)中间。


非类目轴,包括时间,数值,对数轴,boundaryGap是一个两个值的数组,分别表示数据最小值和最大值的延伸范围,可以直接设置数值或者相对的百分比,在设置 min 和 max 后无效。 示例:boundaryGap: ['20%', '20%'] - yAxis:直角坐标系 grid 中的 y 轴
- grid:直角坐标系内绘图网格,单个 grid 内最多可以放置上下两个 X 轴,左右两个 Y轴。可以在网格上绘制折线图,柱状图,散点图(气泡图)。在 ECharts 2.x 里单个 echarts 实例中最多只能存在一个 grid组件,在 ECharts 3 中可以存在任意个 grid 组件。

- title:标题组件,包含主标题和副标题。title.textAlign 文本水平对齐(文本相对于文本框) title.textVerticalAlign 文本垂直对齐(文本相对于文本框)

title 相对于图表的对齐配置项:应该是 left,right,top,bottom,因此我们希望标题在图表中居中的话,应该设置这些选项。left:‘center’ 这样就可以让标题在 文本中图表中居中了
- tooltip:提示框组件
tooltip. trigger = 'item'触发类型:
- legend:图例组件。图例组件展现了不同系列的标记(symbol),颜色和名字。可以通过点击图例控制哪些系列不显示。

- color:调色盘颜色列表

通过一个案例详细解释配置:
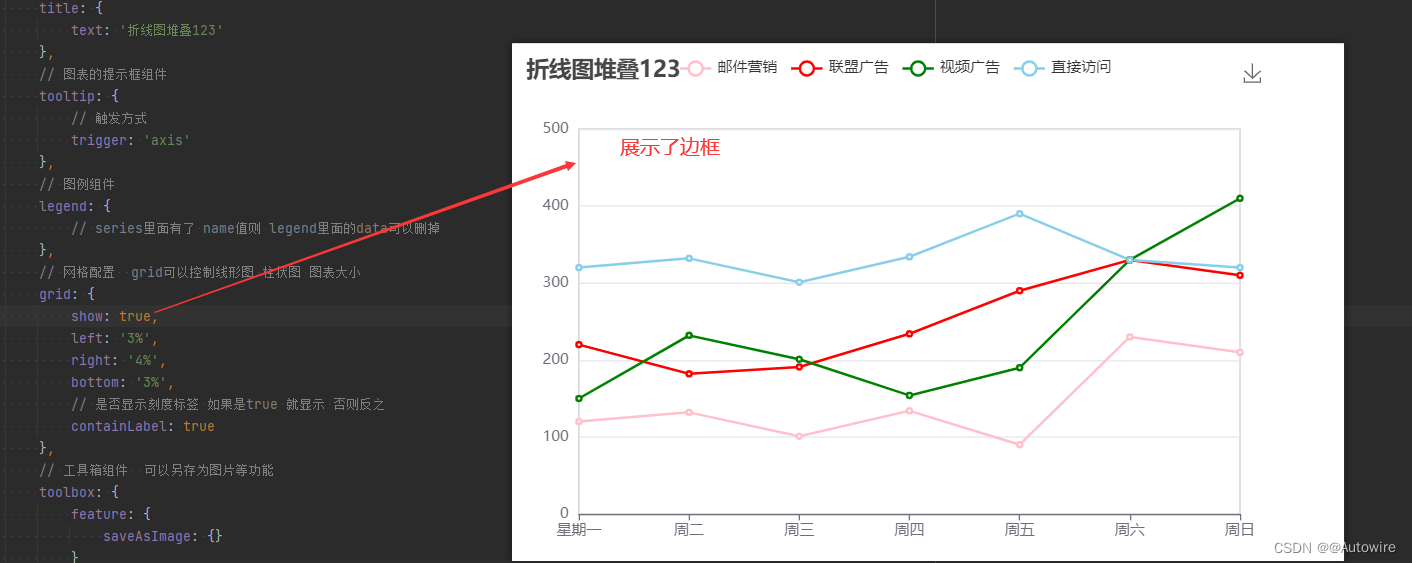
2.1 grid 的详细配置讲解
- grid. show 是否显示直角坐标系网格。

- grid. left = ‘10%’ grid 组件离容器左侧的距离。left 的值可以是像 20 这样的具体像素值,可以是像 ‘20%’ 这样相对于容器高宽的百分比,也可以是 ‘left’, ‘center’, ‘right’。如果 left 的值为’left’, ‘center’, ‘right’,组件会根据相应的位置自动对齐。

- grid. containLabel

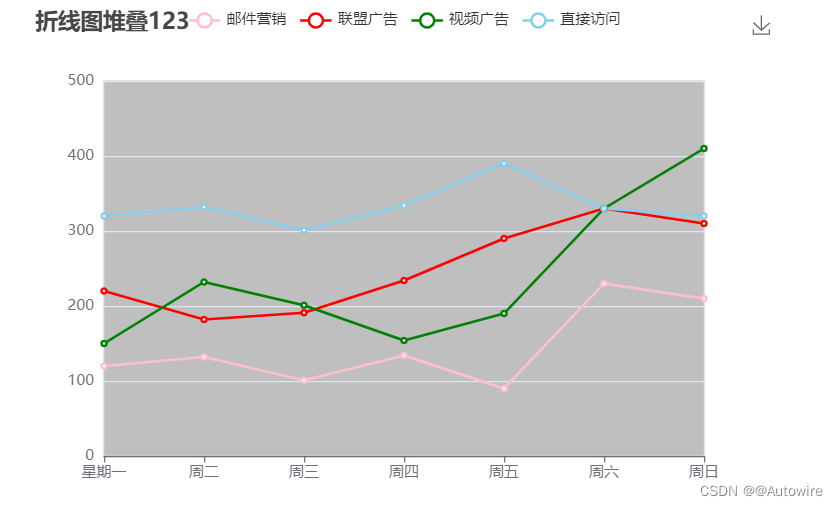
- grid. backgroundColor = ‘transparent’ 网格背景色,默认透明。颜色可以使用 RGB 表示,比如 ‘rgb(128, 128, 128)’ ,如果想要加上 alpha 通道,可以使用 RGBA,比如 ‘rgba(128, 128, 128, 0.5)’,也可以使用十六进制格式,比如 ‘#ccc’ 注意:此配置项生效的前提是,设置了 show: true。

- grid. borderColor = ‘#ccc’ 网格的边框颜色。支持的颜色格式同 backgroundColor。注意:此配置项生效的前提是,设置了 show: true。
2.2 toolbox 的详细配置讲解
工具栏。内置有导出图片,数据视图,动态类型切换,数据区域缩放,重置五个工具。
- toolbox. show = true 是否显示工具栏组件。
- toolbox. orient = ‘horizontal’ 工具栏 icon 的布局朝向。可选:‘horizontal’ ‘vertical’
- toolbox. itemSize = 15 工具栏 icon 的大小。
- toolbox. itemGap = 8 工具栏 icon 每项之间的间隔。横向布局时为水平间隔,纵向布局时为纵向间隔。
- toolbox. showTitle = true 是否在鼠标 hover 的时候显示每个工具 icon 的标题。
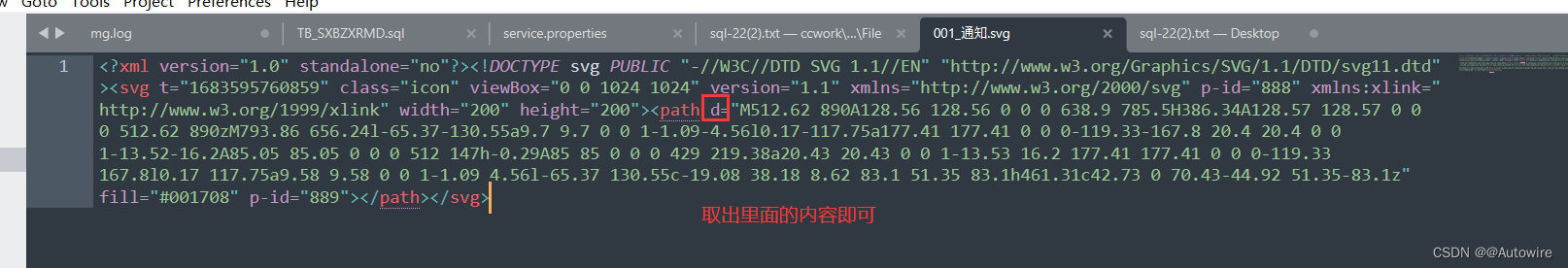
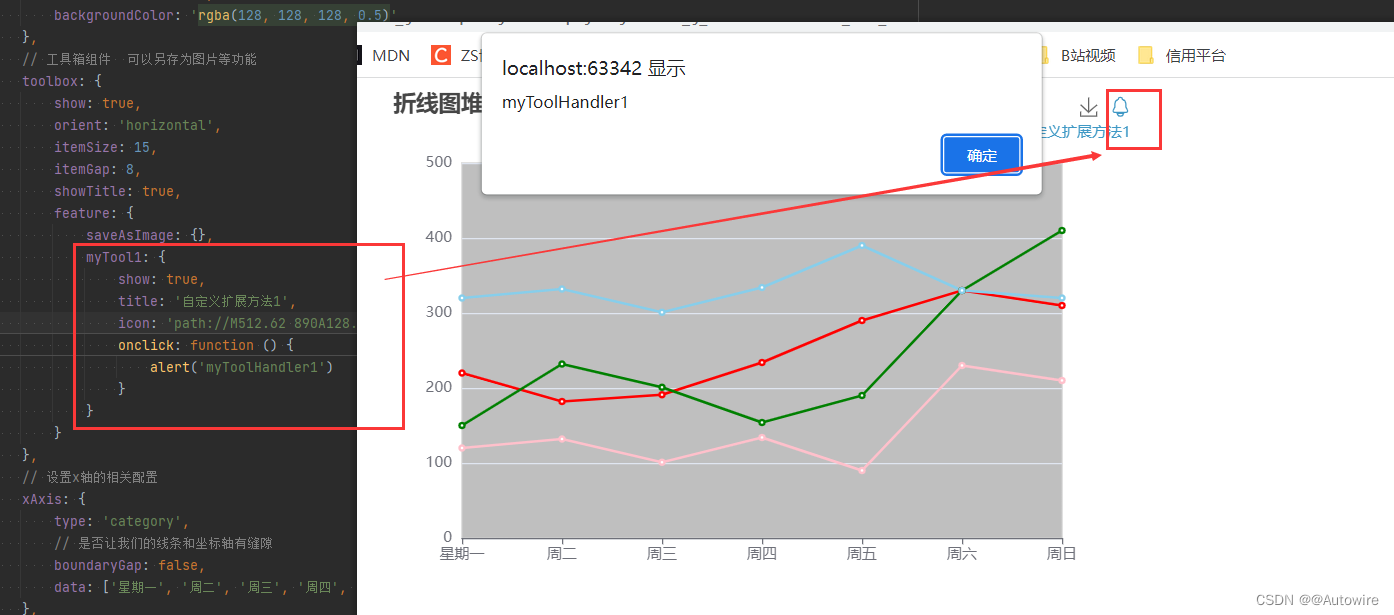
- toolbox. feature 各工具配置项。除了各个内置的工具按钮外,还可以自定义工具按钮。注意,自定义的工具名字,只能以 my 开头,例如下例中的 myTool1,myTool2:https://www.iconfont.cn/collections/index?spm=a313x.7781069.1998910419.44


- toolbox.feature. saveAsImage 保存为图片。
- toolbox.feature. restore 配置项还原。
- toolbox.feature. dataView 数据视图工具,可以展现当前图表所用的数据,编辑后可以动态更新。
- toolbox.feature. dataZoom 数据区域缩放。目前只支持直角坐标系的缩放。
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"/><title>ECharts</title><!-- 引入刚刚下载的 ECharts 文件 --><script src="echarts.js"></script>
</head>
<style>
</style>
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;margin: 0 auto;"></div>
<script type="text/javascript">// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('main'));// 指定图表的配置项和数据option = {// color设置我们线条的颜色 注意后面是个数组color: ['pink', 'red', 'green', 'skyblue'],// 设置图表的标题title: {text: '折线图堆叠123'},// 图表的提示框组件tooltip: {// 触发方式trigger: 'axis'},// 图例组件legend: {// series里面有了 name值则 legend里面的data可以删掉},// 网格配置 grid可以控制线形图 柱状图 图表大小grid: {show: true,left: '10%',right: '10%',bottom: '10%',/*** grid 区域是否包含坐标轴的刻度标签。containLabel 为 false 的时候:grid.left grid.right grid.top grid.bottom grid.width grid.height 决定的是由坐标轴形成的矩形的尺寸和位置。这比较适用于多个 grid 进行对齐的场景,因为往往多个 grid 对齐的时候,是依据坐标轴来对齐的。containLabel 为 true 的时候:grid.left grid.right grid.top grid.bottom grid.width grid.height 决定的是包括了坐标轴标签在内的所有内容所形成的矩形的位置。这常用于『防止标签溢出』的场景,标签溢出指的是,标签长度动态变化时,可能会溢出容器或者覆盖其他组件。*/containLabel: false,backgroundColor: 'rgba(128, 128, 128, 0.5)'},// 工具箱组件 可以另存为图片等功能toolbox: {show: true,orient: 'horizontal',itemSize: 15,itemGap: 8,showTitle: true,feature: {saveAsImage: {},myTool1: {show: true,title: '自定义扩展方法1',icon: 'path://M512.62 890A128.56 128.56 0 0 0 638.9 785.5H386.34A128.57 128.57 0 0 0 512.62 890zM793.86 656.24l-65.37-130.55a9.7 9.7 0 0 1-1.09-4.56l0.17-117.75a177.41 177.41 0 0 0-119.33-167.8 20.4 20.4 0 0 1-13.52-16.2A85.05 85.05 0 0 0 512 147h-0.29A85 85 0 0 0 429 219.38a20.43 20.43 0 0 1-13.53 16.2 177.41 177.41 0 0 0-119.33 167.8l0.17 117.75a9.58 9.58 0 0 1-1.09 4.56l-65.37 130.55c-19.08 38.18 8.62 83.1 51.35 83.1h461.31c42.73 0 70.43-44.92 51.35-83.1z',onclick: function () {alert('myToolHandler1')}}}},// 设置x轴的相关配置xAxis: {type: 'category',// 是否让我们的线条和坐标轴有缝隙boundaryGap: false,data: ['星期一', '周二', '周三', '周四', '周五', '周六', '周日']},// 设置y轴的相关配置yAxis: {type: 'value'},// 系列图表配置 它决定着显示那种类型的图表series: [{name: '邮件营销',type: 'line',data: [120, 132, 101, 134, 90, 230, 210]},{name: '联盟广告',type: 'line',data: [220, 182, 191, 234, 290, 330, 310]},{name: '视频广告',type: 'line',data: [150, 232, 201, 154, 190, 330, 410]},{name: '直接访问',type: 'line',data: [320, 332, 301, 334, 390, 330, 320]}]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);
</script>
</body>
</html>3 柱状图图表(两大步骤)
- 官网找到类似实例, 适当分析,并且引入到HTML页面中
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"/><title>ECharts</title><!-- 引入刚刚下载的 ECharts 文件 --><script src="echarts.js"></script>
</head>
<style>
</style>
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;margin: 0 auto;"></div>
<script type="text/javascript">// 基于准备好的dom,初始化echarts实例var myChart = echarts.init(document.getElementById('main'));// 指定图表的配置项和数据option = {color: ["#3398DB"],tooltip: {trigger: "axis",axisPointer: {// 坐标轴指示器,坐标轴触发有效type: "shadow" // 默认为直线,可选为:'line' | 'shadow'}},grid: {left: "3%",right: "4%",bottom: "3%",containLabel: true},xAxis: [{type: "category",data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],axisTick: {alignWithLabel: true}}],yAxis: [{type: "value"}],series: [{name: "直接访问",type: "bar",barWidth: "60%",data: [10, 52, 200, 334, 390, 330, 220]}]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);
</script>
</body>
</html>- 根据需求定制图表
3.1 修改图表柱形颜色 大小 【grid决定我们的柱状图的大小】
修改图表大小 top 为 10px bottom 为 4% grid决定我们的柱状图的大小
color: ["#2f89cf"],
grid: {left: "0%",top: "10px",right: "0%",bottom: "4%",containLabel: true
},
X轴相关设置 xAxis:
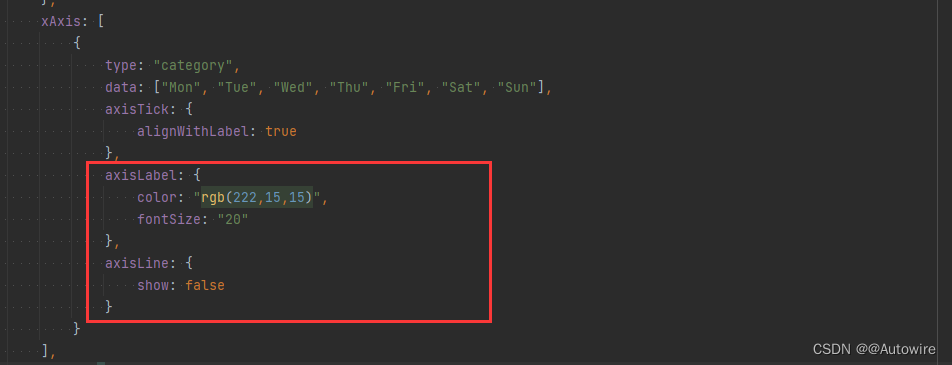
3.2 X轴文本颜色 字体大小 X轴线的样式

3.3 单独设置x轴的样式
axisLine: {show: true,lineStyle: {color: "pink",width: 1,type: "solid"}}
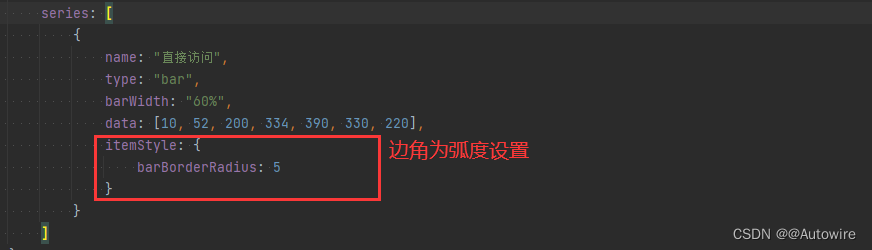
3.4 修改柱形为圆角以及柱子宽度 series

更换对应数据:
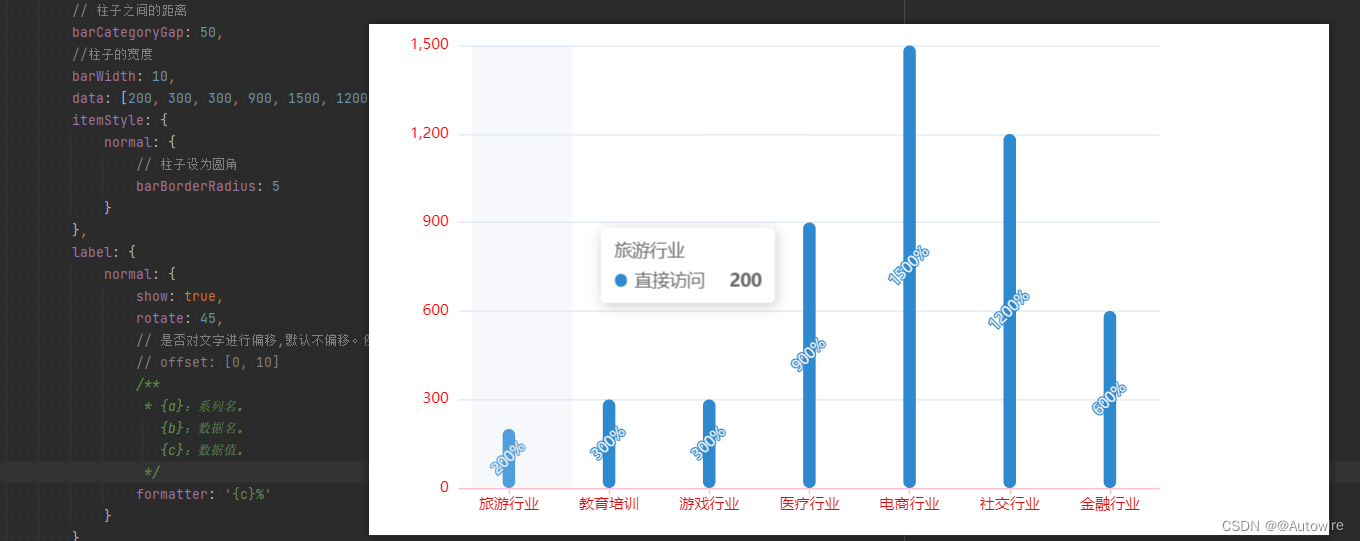
// x轴中更换data数据data: [ "旅游行业","教育培训", "游戏行业", "医疗行业", "电商行业", "社交行业", "金融行业" ],
// series 更换数据data: [200, 300, 300, 900, 1500, 1200, 600]
3.5 让图表跟随屏幕自适应
window.addEventListener("resize", function() {myChart.resize();});
y轴相关定制:
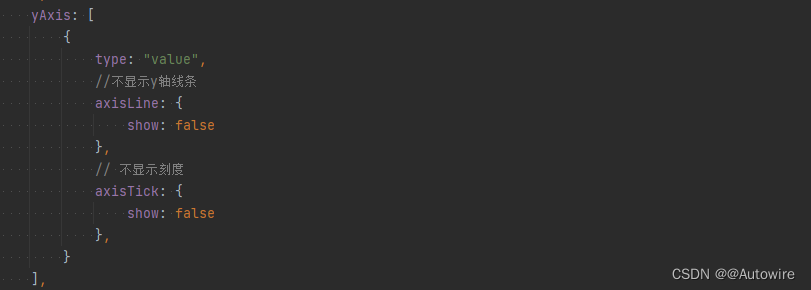
3.6 不显示y轴线和相关刻度

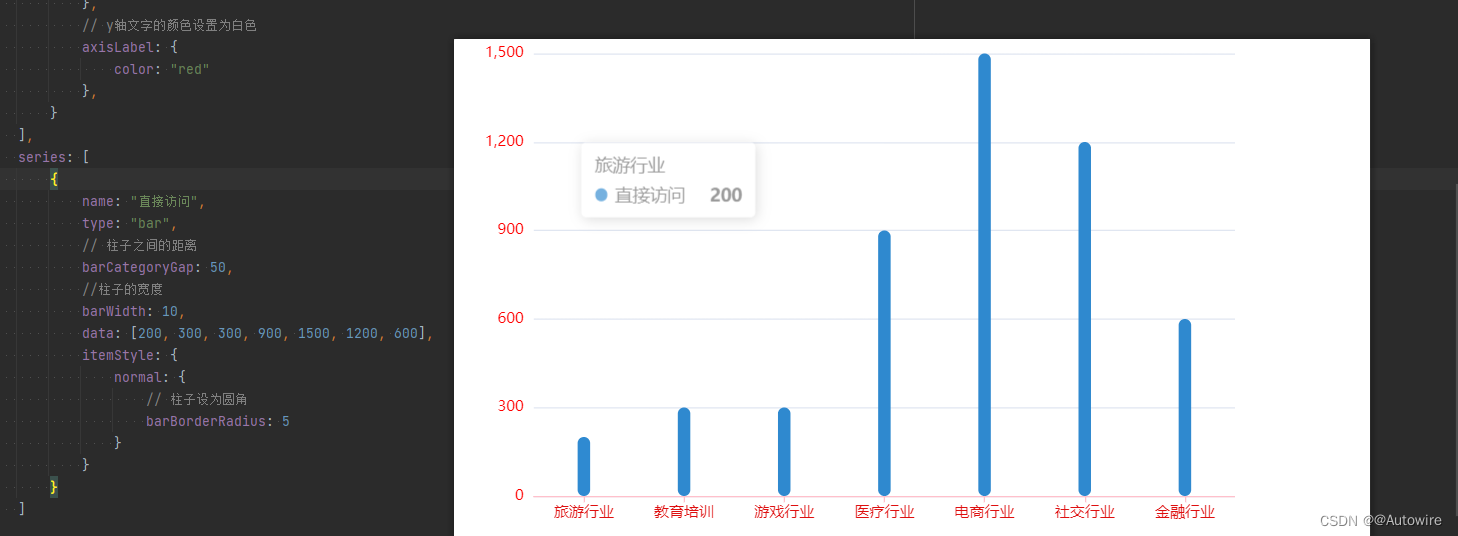
3.7 y轴文字的颜色设置为red色
// y轴文字的颜色设置为red色axisLabel: {color: "red"},
3.8 修改第一组柱子相关样式(条状)

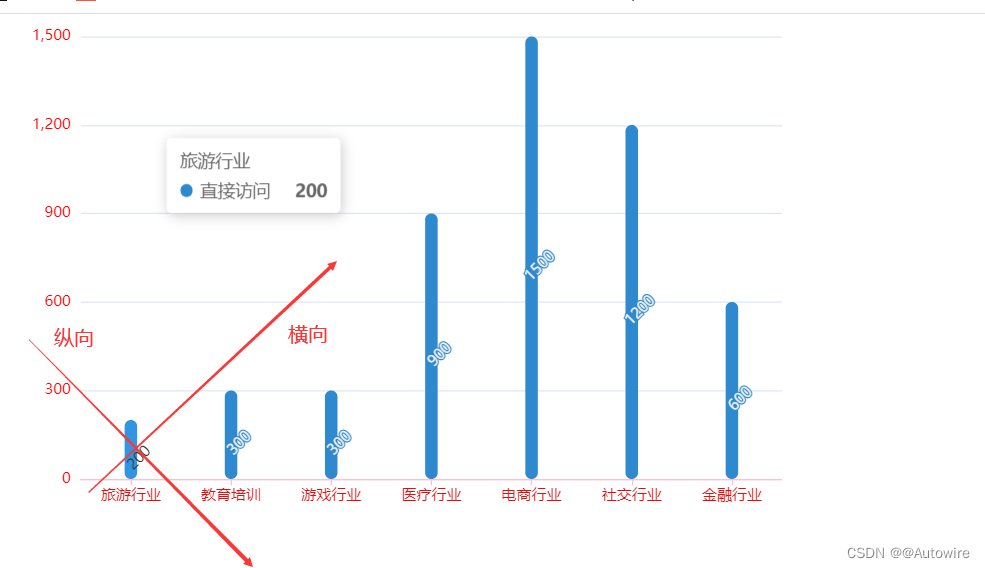
设置第一组柱子内百分比显示数据:
- series-bar. label 图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称等。
- series-bar.label. show 是否显示标签。
- series-bar.label. distance = 5 距离图形元素的距离。
- series-bar.label. rotate 标签旋转。从 -90 度到 90 度。正值是逆时针。
- series-bar.label. offset 是否对文字进行偏移。默认不偏移。例如:[30, 40] 表示文字在横向上偏移 30,纵向上偏移 40。

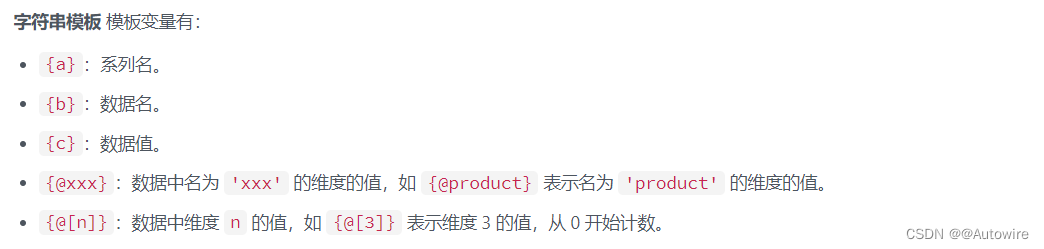
- series-bar.label. formatter 标签内容格式器,支持字符串模板和回调函数两种形式,字符串模板与回调函数返回的字符串均支持用 \n 换行。


- 设置第一组柱子不同颜色
var myColor = ["#1089E7", "#F57474", "#56D0E3", "#F8B448", "#8B78F6", "#8B78F6", "#8B78F6"];
itemStyle: {normal: {// 柱子设为圆角barBorderRadius: 5,color: (params) => {return myColor[params.dataIndex]}}
}
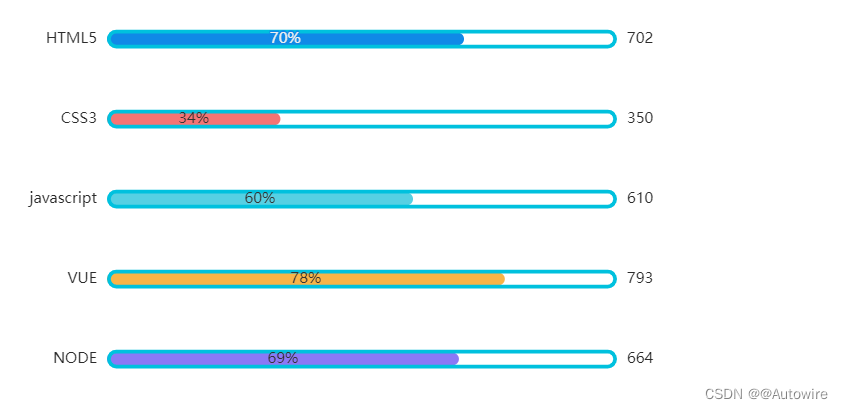
-
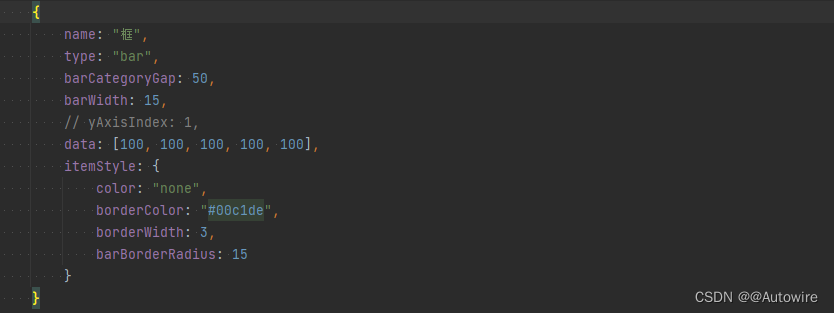
修改第二组柱子的相关配置(框状)

-
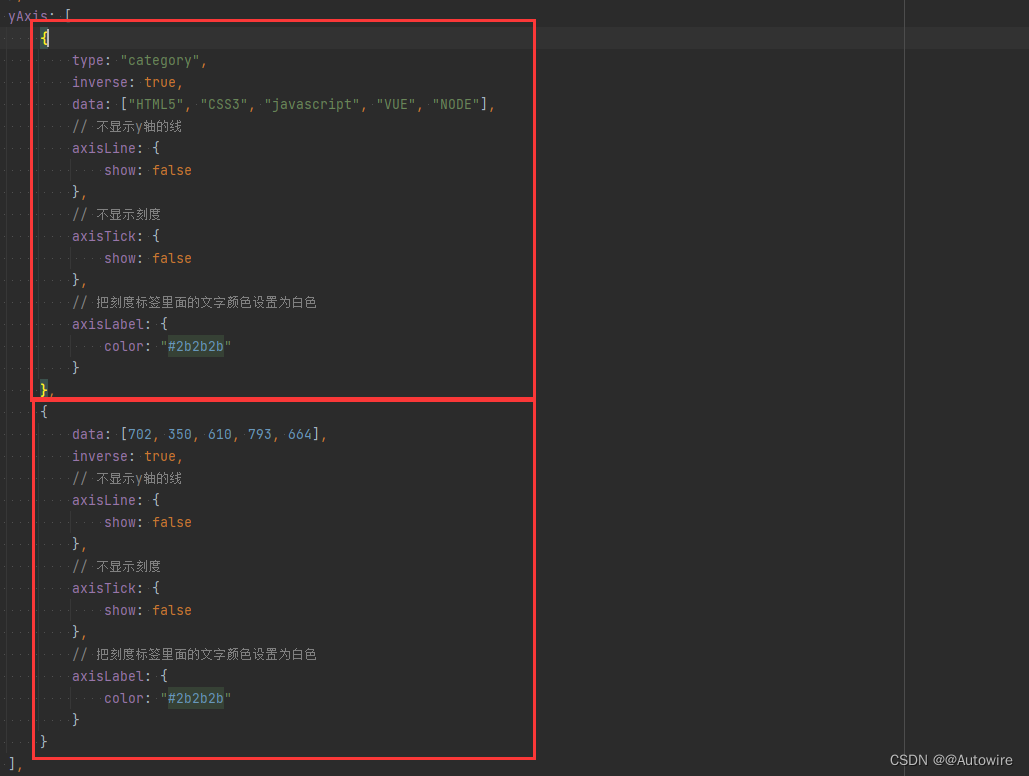
给y轴添加第二组数据

-
设置两组柱子层叠以及更换数据
// 给series 第一个对象里面的 添加
yAxisIndex: 0,
// 给series 第二个对象里面的 添加
yAxisIndex: 1,
// series 第一个对象里面的data
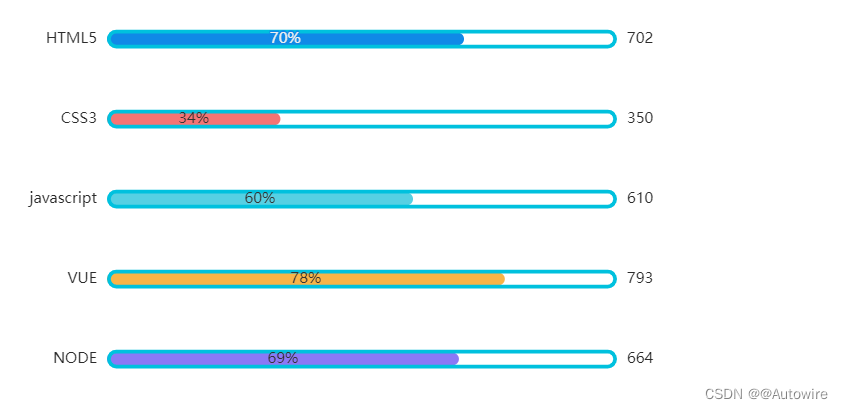
data: [70, 34, 60, 78, 69],
// series 第二个对象里面的data
data: [100, 100, 100, 100, 100],
// y轴更换第一个对象更换data数据
data: ["HTML5", "CSS3", "javascript", "VUE", "NODE"],
// y轴更换第二个对象更换data数据
data:[702, 350, 610, 793, 664],

<!DOCTYPE html>
<html>
<head><meta charset="utf-8"/><title>ECharts</title><!-- 引入刚刚下载的 ECharts 文件 --><script src="echarts.js"></script>
</head>
<style>
</style>
<body>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div id="main" style="width: 600px;height:400px;margin: 0 auto;"></div>
<script type="text/javascript">var myColor = ["#1089E7", "#F57474", "#56D0E3", "#F8B448", "#8B78F6"];// 1. 实例化对象var myChart = echarts.init(document.getElementById("main"));// 2. 指定配置和数据var option = {grid: {top: "10%",left: "22%",bottom: "10%"// containLabel: true},// 不显示x轴的相关信息xAxis: {show: false},yAxis: [{type: "category",inverse: true,data: ["HTML5", "CSS3", "javascript", "VUE", "NODE"],// 不显示y轴的线axisLine: {show: false},// 不显示刻度axisTick: {show: false},// 把刻度标签里面的文字颜色设置为白色axisLabel: {color: "#2b2b2b"}},{data: [702, 350, 610, 793, 664],inverse: true,// 不显示y轴的线axisLine: {show: false},// 不显示刻度axisTick: {show: false},// 把刻度标签里面的文字颜色设置为白色axisLabel: {color: "#2b2b2b"}}],series: [{name: "条",type: "bar",data: [70, 34, 60, 78, 69],yAxisIndex: 0,// 修改第一组柱子的圆角itemStyle: {barBorderRadius: 20,// 此时的color 可以修改柱子的颜色color: function (params) {// params 传进来的是柱子对象console.log(params);// dataIndex 是当前柱子的索引号return myColor[params.dataIndex];}},// 柱子之间的距离barCategoryGap: 50,//柱子的宽度barWidth: 10,// 显示柱子内的文字label: {show: true,position: "inside",// {c} 会自动的解析为 数据 data里面的数据formatter: "{c}%"}},{name: "框",type: "bar",barCategoryGap: 50,barWidth: 15,yAxisIndex: 1,data: [100, 100, 100, 100, 100],itemStyle: {color: "none",borderColor: "#00c1de",borderWidth: 3,barBorderRadius: 15}}]};// 使用刚指定的配置项和数据显示图表。myChart.setOption(option);
</script>
</body>
</html>相关文章:

数据可视化工具 - ECharts以及柱状图的编写
1 快速上手 引入echarts 插件文件到html页面中 <head><meta charset"utf-8"/><title>ECharts</title><!-- step1 引入刚刚下载的 ECharts 文件 --><script src"./echarts.js"></script> </head>准备一个…...

【AI绘画】——Midjourney关键词格式解析(常用参数分享)
目前在AI绘画模型中,Midjourney的效果是公认的top级别,但同时也是相对较难使用的,对小白来说比较难上手,主要就在于Mj没有webui,不能选择参数,怎么找到这些隐藏参数并且触发它是用好Mj的第一步。 今天就来…...

操作符知识点大全(简洁,全面,含使用场景,演示,代码)
目录 一.算术操作符 1.要点: 二.负数原码,反码,补码的互推 1.按位取反操作符:~(二进制位) 2.原反补互推演示 三.进制位的表示 1.不同进制位的特征: 2.二进制位表示 3.整型的二进制表…...

华工研究生语音课
这门课讲啥 语音蕴含的信息、语音识别的目的 语音的准平稳性、分帧、预加重、时域特征分析(能量和过零率)、端点检测(双门限法) 语音的基频及检测(主要是自相关法、野点的处理) 声音的产生过程…...

KingbaseES 原生XML系列二 -- XML数据操作函数
KingbaseES 原生XML系列二--XML数据操作函数(DELETEXML,APPENDCHILDXML,INSERTCHILDXML,INSERTCHILDXMLAFTER,INSERTCHILDXMLBEFORE,INSERTXMLAFTER,INSERTXMLBEFORE,UPDATEXML) XML的简单使其易于在任何应用程序中读写数据,这使XML很快成为数据交换的一种公共语言。…...

【Flink】DataStream API使用之源算子(Source)
源算子 创建环境之后,就可以构建数据的业务处理逻辑了,Flink可以从各种来源获取数据,然后构建DataStream进项转换。一般将数据的输入来源称为数据源(data source),而读取数据的算子就叫做源算子(…...

树莓派硬件介绍及配件选择
目录 树莓派Datasheet下载地址: Raspberry 4B 外观图: 技术规格书: 性能介绍: 树莓派配件选用 电源的选用: 树莓派外壳选用: 内存卡/U盘选用 树莓派Datasheet下载地址: Raspberry Pi …...

O2OA (翱途) 平台 V8.0 发布新增数据台账能力
亲爱的小伙伴们,O2OA (翱途) 平台开发团队经过几个月的持续努力,实现功能的新增、优化以及问题的修复。2023 年度 V8.0 版本已正式发布。欢迎大家到 O2OA 的官网上下载进行体验,也希望大家在藕粉社区里多提宝贵建议。本篇我们先为大家介绍应用…...

数控解锁怎么解 数控系统解锁解密
Amazon Fargate 在中国区正式落地,因 数控解锁使用 Serverless 架构,更加适合对性能要求不敏感的服务使用,Pyroscope 是一款基于 Golang 开发的应用程序性能分析工具,Pyroscope 的服务端为无状态服务且性能要求不敏感,…...

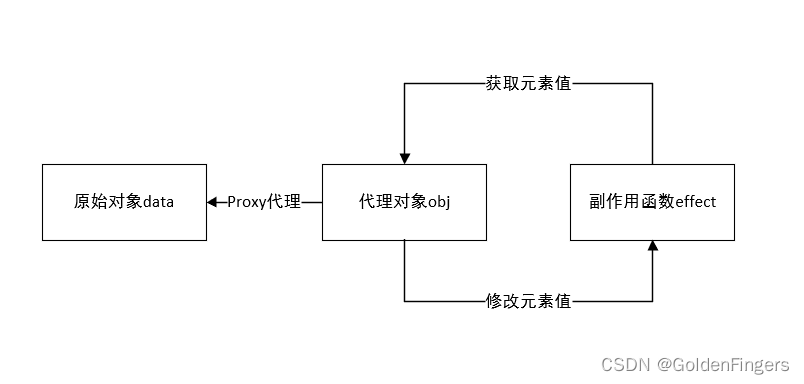
3.0 响应式系统的设计与实现
1、Proxy代理对象 Proxy用于对一个普通对象代理,实现对象的拦截和自定义,如拦截其赋值、枚举、函数调用等。里面包含了很多组捕获器(trap),在代理对象执行相应的操作时捕获,然后在内部实现自定义。 const…...
Rust 快速入门60分① 看完这篇就能写代码了
Rust 一门赋予每个人构建可靠且高效软件能力的语言https://hannyang.blog.csdn.net/article/details/130467813?spm1001.2014.3001.5502关于Rust安装等内容请参考上文链接,写完上文就在考虑写点关于Rust的入门文章,本专辑将直接从Rust基础入门内容开始讲…...

【5.JS基础-JavaScript的DOM操作】
1 认识DOM和BOM 所以我们学习DOM,就是在学习如何通过JavaScript对文档进行操作的; DOM Tree的理解 DOM的学习顺序 DOM的继承关系图 2 document对象 3 节点(Node)之间的导航(navigator) 4 元素࿰…...

【大数据之Hadoop】二十九、HDFS存储优化
纠删码和异构存储测试需要5台虚拟机。准备另外一套5台服务器集群。 环境准备: (1)克隆hadoop105为hadoop106,修改ip地址和hostname,然后重启。 vim /etc/sysconfig/network-scripts/ifcfg-ens33 vim /etc/hostname r…...

SuperMap GIS基础产品组件GIS FAQ集锦(2)
SuperMap GIS基础产品组件GIS FAQ集锦(2) 【iObjects for Spark】读取GDB参数该如何填写? 【解决办法】可参考以下示例: val GDB_params new util.HashMapString, java.io.Serializable GDB_params.put(FeatureRDDProviderParam…...
函数中整型格式说明符详解)
C语言printf()函数中整型格式说明符详解
每个整型在printf()函数中对应不同的格式说明符,以实现该整型的打印输出。格式说明符必须使用小写。现在让我们看看各个整型及其格式说明符: 短整型(short) 10进制:%hd16进制:无负数格式,正数使用%hx8进制:无负数格式,正数使用%ho c short s 34; printf("%hd", s…...

阿里云服务器地域和可用区怎么选择合适?
阿里云服务器地域和可用区怎么选择?地域是指云服务器所在物理数据中心的位置,地域选择就近选择,访客距离地域所在城市越近网络延迟越低,速度就越快;可用区是指同一个地域下,网络和电力相互独立的区域&#…...

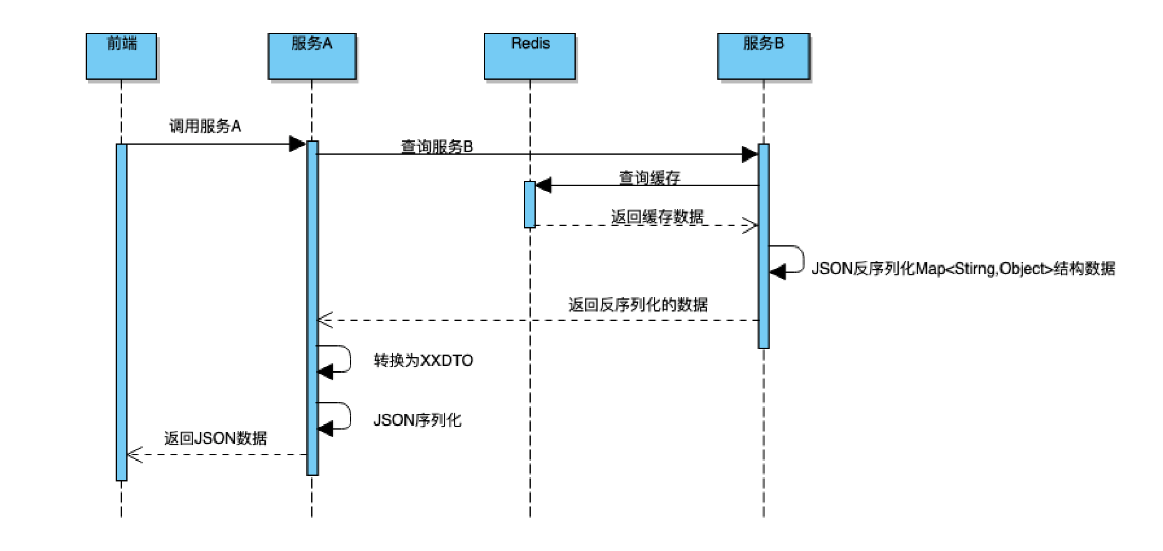
Java序列化引发的血案
1、引言 阿里巴巴Java开发手册在第一章节,编程规约中OOP规约的第15条提到: **【强制】**序列化类新增属性时,请不要修改serialVersionUID字段,避免反序列失败;如果完全不兼容升级,避免反序列化混乱&#x…...

为Linux系统添加一块新硬盘,并扩展根目录容量
我的原来ubuntu20.04系统装的时候不是LVM格式的分区, 所以先将新硬盘转成LVM,再将原来的系统dd到新硬盘,从新硬盘的分区启动,之后再将原来的分区转成LVM,在融入进来 1:将新硬盘制作成 LVM分区 我的新硬盘…...

树莓派Opencv调用摄像头(Raspberry Pi 11)
前言:本人初玩树莓派opencv,使用的是树莓派Raspberry Pi OS 11,系统若不一致请慎用,本文主要记录在树莓派上通过Opencv打开摄像头的经验。 1、系统版本 进入树莓派,打开终端输入以下代码(查看系统的版本&…...

国产ChatGPT命名图鉴
很久不见这般热闹的春天。 随着ChatGPT的威名席卷全球,大洋对岸的中国厂商也纷纷亮剑,各式本土大模型你方唱罢我登场,声势浩大的发布会排满日程表。 有趣的是,在这些大模型产品初入历史舞台之时,带给世人的第一印象其…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

相关类相关的可视化图像总结
目录 一、散点图 二、气泡图 三、相关图 四、热力图 五、二维密度图 六、多模态二维密度图 七、雷达图 八、桑基图 九、总结 一、散点图 特点 通过点的位置展示两个连续变量之间的关系,可直观判断线性相关、非线性相关或无相关关系,点的分布密…...

【Qt】控件 QWidget
控件 QWidget 一. 控件概述二. QWidget 的核心属性可用状态:enabled几何:geometrywindows frame 窗口框架的影响 窗口标题:windowTitle窗口图标:windowIconqrc 机制 窗口不透明度:windowOpacity光标:cursor…...

【Zephyr 系列 16】构建 BLE + LoRa 协同通信系统:网关转发与混合调度实战
🧠关键词:Zephyr、BLE、LoRa、混合通信、事件驱动、网关中继、低功耗调度 📌面向读者:希望将 BLE 和 LoRa 结合应用于资产追踪、环境监测、远程数据采集等场景的开发者 📊篇幅预计:5300+ 字 🧭 背景与需求 在许多 IoT 项目中,单一通信方式往往难以兼顾近场数据采集…...
