CSS面试题:30道含答案和代码示例的练习题
- 什么是 CSS?它的作用是什么?
CSS(层叠样式表)是一种用于描述网页样式的语言。它的作用是控制网页的布局、字体、颜色、背景等方面的样式。 - 如何在 HTML 页面中引入 CSS?
可以使用 标签将 CSS 文件引入到 HTML 页面中。例如:
<link rel="stylesheet" href="styles.css">- 什么是选择器?如何使用选择器来匹配 HTML 元素?
选择器是一种用于选择 HTML 元素的模式。可以使用标签名、类名、ID 等属性来匹配 HTML 元素。例如:
h1 { color: red; } // 选择所有的 <h1> 元素并将它们的颜色设置为红色
.my-class { font-size: 16px; } // 选择所有 class 属性为 "my-class" 的元素,并将它们的字体大小设置为 16px
#my-id { background-color: yellow; } // 选择 ID 属性为 "my-id" 的元素,并将它们的背景色设置为黄色- 什么是 CSS 盒模型?如何计算盒模型的宽度和高度?
CSS 盒模型是一种用于描述 HTML 元素的尺寸和布局的模型。它由四个部分组成:内容区域、内边距、边框和外边距。盒模型的宽度和高度可以通过计算内容区域、内边距、边框和外边距的值来得到。 - 如何设置 CSS 盒模型的尺寸?
可以使用 width 和 height 属性来设置盒模型的尺寸。例如:
div {width: 100px;height: 50px;
}- 如何设置 CSS 盒模型的边框?
可以使用 border 属性来设置盒模型的边框。例如:
div {border: 1px solid black;
}- 如何设置 CSS 盒模型的内边距和外边距?
可以使用 padding 和 margin 属性来设置盒模型的内边距和外边距。例如:
div {padding: 10px;margin: 20px;
}- 如何设置 CSS 盒模型的背景颜色和背景图片?
可以使用 background-color 和 background-image 属性来设置盒模型的背景颜色和背景图片。例如:
div {background-color: yellow;background-image: url("background.jpg");
}- 如何设置 CSS 文本的颜色、字体和大小?
可以使用 color、font-family 和 font-size 属性来设置文本的颜色、字体和大小。例如:
p {color: blue;font-family: Arial, sans-serif;font-size: 16px;
}- 如何设置 CSS 文本的对齐方式?
可以使用 text-align 属性来设置文本的对齐方式。例如:
p {text-align: center;
}- 如何设置 CSS 文本的行高和字间距?
可以使用 line-height 和 letter-spacing 属性来设置文本的行高和字间距。例如:
p {line-height: 1.5;letter-spacing: 2px;
}- 如何设置 CSS 列表的样式?
可以使用 list-style-type 和 list-style-image 属性来设置列表的样式。例如:
ul {list-style-type: square;list-style-image: url("bullet.png");
}- 如何设置 CSS 超链接的样式?
可以使用 a 标签和相关的伪类来设置超链接的样式。例如:
a {color: blue;text-decoration: none;
}
a:hover {text-decoration: underline;
}- 如何设置 CSS 图片的样式?
可以使用 img 标签和相关的属性来设置图片的样式。例如:
img {border: 1px solid black;width: 100px;height: 100px;
}- 如何设置 CSS 表格的样式?
可以使用 table、tr、td 等标签和相关的属性来设置表格的样式。例如:
table {border-collapse: collapse;
}
th, td {border: 1px solid black;padding: 5px;
}- 如何设置 CSS 浮动和清除浮动?
可以使用 float 和 clear 属性来设置浮动和清除浮动。例如:
.float-left {float: left;
}
.float-right {float: right;
}
.clearfix::after {content: "";display: table;clear: both;
}- 如何设置 CSS 定位?
可以使用 position、top、bottom、left 和 right 属性来设置定位。例如:
div {position: absolute;top: 50px;left: 50px;
}- 如何设置 CSS 动画?
可以使用 @keyframes 规则和 animation 属性来设置 CSS 动画。例如:
@keyframes rotate {from {transform: rotate(0deg);}to {transform: rotate(360deg);}
}
div {animation: rotate 2s linear infinite;
}- 如何设置 CSS 媒体查询?
可以使用 @media 规则来设置 CSS 媒体查询。例如:
@media (min-width: 768px) {body {font-size: 16px;}
}- 如何设置 CSS 伸缩盒子布局?
可以使用 display、flex、flex-direction、justify-content 和 align-items 属性来设置伸缩盒子布局。例如:
.container {display: flex;flex-direction: row;justify-content: center;align-items: center;
}- 如何设置 CSS 网格布局?
可以使用 display、grid-template-columns、grid-template-rows 和 grid-gap 属性来设置网格布局。例如:
.container {display: grid;grid-template-columns: 1fr 1fr 1fr;grid-template-rows: 100px 100px;grid-gap: 10px;
}- 如何设置 CSS 变量?
可以使用 --var-name 语法来定义 CSS 变量,使用 var(–var-name) 语法来引用 CSS 变量。例如:
:root {--primary-color: blue;--secondary-color: green;
}
div {color: var(--primary-color);background-color: var(--secondary-color);
}- 如何设置 CSS 滤镜效果?
可以使用 filter 属性来设置 CSS 滤镜效果。例如:
img {filter: grayscale(100%);
}- 如何设置 CSS 模糊效果?
可以使用 backdrop-filter 属性来设置 CSS 模糊效果。例如:
div {backdrop-filter: blur(5px);
}- 如何设置 CSS 框阴影效果?
可以使用 box-shadow 属性来设置 CSS 框阴影效果。例如:
div {box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.5);
}- 如何设置 CSS 文字阴影效果?
可以使用 text-shadow 属性来设置 CSS 文字阴影效果。例如:
h1 {text-shadow: 2px 2px 2px rgba(0, 0, 0, 0.5);
}- 如何设置 CSS 透明度?
可以使用 opacity 属性来设置 CSS 透明度。例如:
div {opacity: 0.5;
}- 如何设置 CSS 混合模式?
可以使用 mix-blend-mode 属性来设置 CSS 混合模式。例如:
div {mix-blend-mode: multiply;
}- 如何设置 CSS 3D 变换?
可以使用 transform 属性和相关的 3D 变换函数来设置 CSS 3D 变换。例如:
div {transform: perspective(1000px) rotateX(45deg) rotateY(45deg);
}- 如何设置 CSS 自定义光标?
可以使用 cursor 属性和相关的自定义光标值来设置 CSS 自定义光标。例如:
div {cursor: url("custom-cursor.png"), auto;
}相关文章:

CSS面试题:30道含答案和代码示例的练习题
什么是 CSS?它的作用是什么? CSS(层叠样式表)是一种用于描述网页样式的语言。它的作用是控制网页的布局、字体、颜色、背景等方面的样式。如何在 HTML 页面中引入 CSS? 可以使用 标签将 CSS 文件引入到 HTML 页面中。例…...

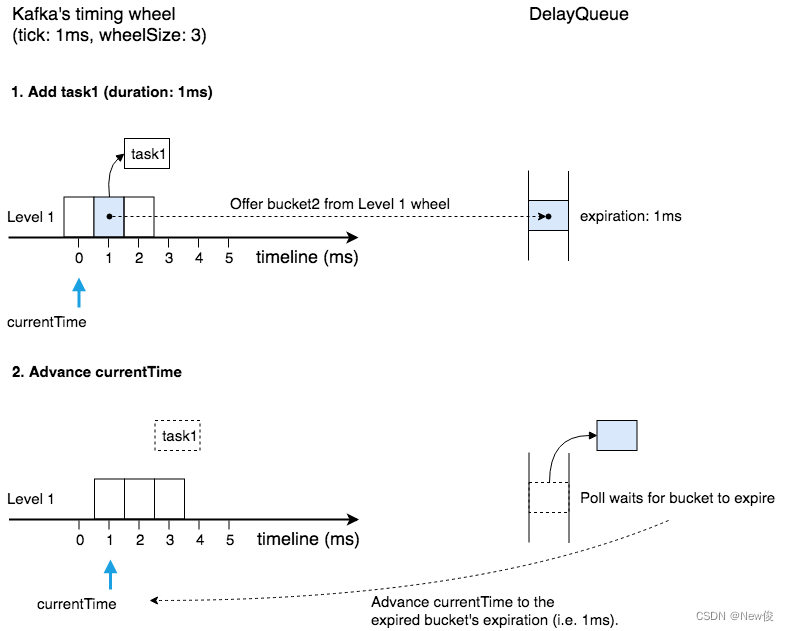
时间轮的golang实践浅析
引言 下列代码模仿一段RPC请求的执行过程,执行后会有哪些问题: RPC代码示例答案:因为超时控制后未阻断后续请求,导致并发读写产生Panic思考:客户端发起 HTTP 请求后,如果在指定时间内没有收到服务器的响应…...

Linux命令_stress 快速模拟CPU、内存、磁盘消耗
ping的安装命令:apt-get install -y inetutils-ping 会遇到Unable to locate package inetutils-ping问题 正确的操作是: ** 这时候需要敲:apt-get update,这个命令的作用是:同步 /etc/apt/sources.list 和 /etc/apt/…...
-生存曲线(LM曲线))
可视化绘图技巧100篇分析篇(二)-生存曲线(LM曲线)
目录 前言 几个高频面试题目 roc曲线和生存曲线区别 生存曲线模型 生存曲线组件讲解...

UP主发车啦!撩人仙侠文系列,谁来管管这个反派啊!
本人书龄4年,平时很爱看小说,阅遍无数经典修仙文,熬夜党的最爱啊!!!!我心中的仙侠top,都是我的心头爱。 一般我都会跟朋友说这六本五星级仙侠好文,如果她们不看…...

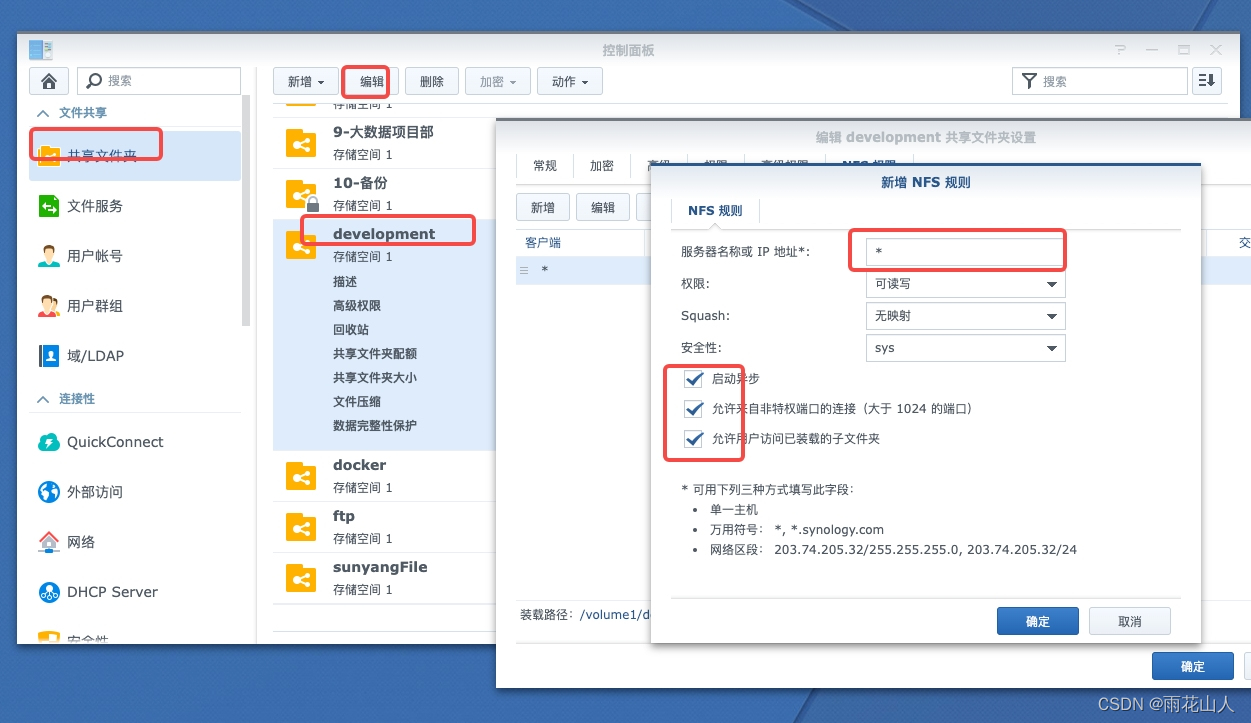
K8S使用持久化卷存储到NFS(NAS盘)
参考文章:K8S-v1.20中使用PVC持久卷 - 知乎 目录 1、概念: 1.1 基础概念 1.2 PV的配置 1.2.1 静态PV配置 1.2.2 动态PV配置 1.2.3 PVC与PV的绑定 1.2.4 PVC及PV的使用 2 部署PV及PVC 2.1 所有K8S机器都需要安装NFS程序 2.2 仅针对需要暴露文件…...

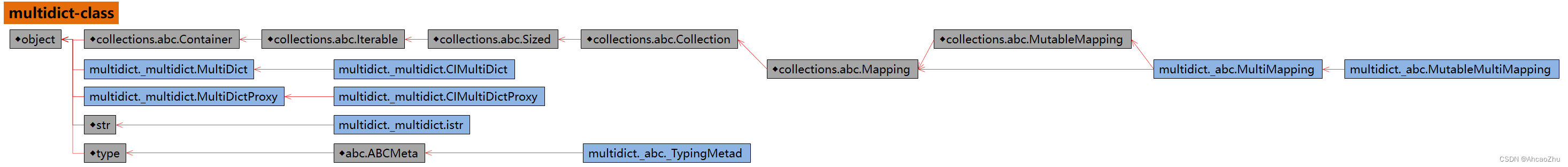
一图看懂 multidict 模块:类似于字典的键值对集合,键可以多次出现,资料整理+笔记(大全)
本文由 大侠(AhcaoZhu)原创,转载请声明。 链接: https://blog.csdn.net/Ahcao2008 一图看懂 multidict 模块:类似于字典的键值对集合,键可以多次出现,资料整理笔记(大全) 🧊摘要🧊模…...

django CBV 与 DRF APIView源码分析
django CBV源码分析 在django框架中,视图层中的逻辑即可以使用函数处理也可以使用类进行处理,如果在视图层中使用函数处理请求,就是FBV(function base views),如果在视图层中使用类处理请求,就是CBV(class base views…...

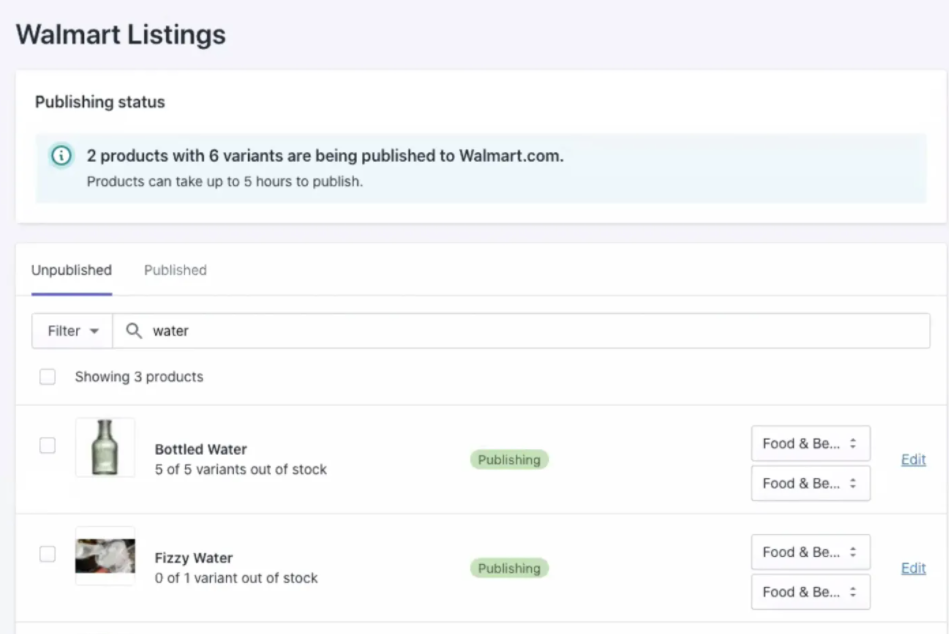
沃尔玛入驻教程:中国卖家如何免费、快速入驻沃尔玛walmart.com?
作为一家全球知名的零售巨头,沃尔玛(Walmart)的在线商城walmart.com拥有庞大的消费者基础和巨大的商机。对于中国的卖家来说,入驻沃尔玛的平台是一个很好的机会,但是有没有什么方法可以免费、快速入驻呢?有…...

《花雕学AI》Poe 上的四种 AI 机器人,你该怎么选?ChatGPT、Sage、Claude 和 Dragonfly对比
虽然 ChatGPT 是一项革命性的技术,但它作为一个消费产品却有点失败。你可能会花很长时间等待 OpenAI 的聊天机器人加载,或者根本无法使用它,因为它太大了。就算你能用上它,它也很缓慢,而且它的界面也很丑陋。它甚至没有…...

localStorage
目录 localStorage与sessionStorage localStorage的Set与Get localStorage传递参数 localStorage与sessionStorage 现代浏览器提供了一种被称为"Web Storage APIs"(Web 存储接口)的机制,允许在同一浏览器的不同标签页之间共享数…...

二十五、SQL 数据分析实战(9个中等难度的SQL题目)
文章目录 题目1: App 使用频率分析题目2: App 下载情况统计题目3: 寻找活跃学习者题目4: 商品分类整理题目5: 商品销售分析题目6: 网约车司机收益统计题目7: 网站登录时间间隔统计题目8: 不同区域商品收入统计题目9: 信贷逾期情况统计 题目1: App 使用频率分析 现有一张用户使…...

JavaSE_02基本语法-编程单词词汇
boolean [bʊlɪən] 变量的基本数据类型之一:布尔型const [kɒnst] n. 常量,常数constant [kɒnst(ə)nt] n. [数] 常数;恒量continue [kən’tɪnjuː] vi. 继续,连续;default [dɪ’fɔːlt; diːfɔːlt] 默认的,缺…...

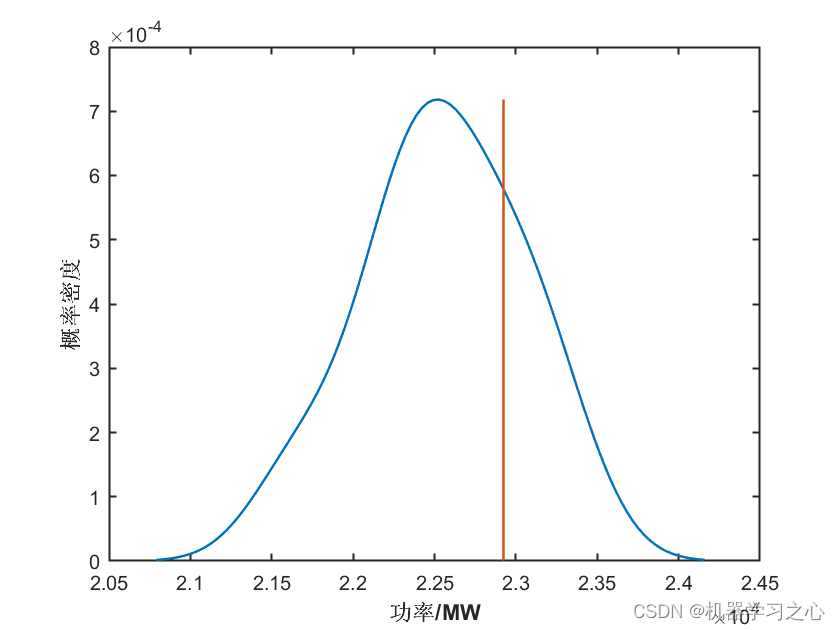
区间预测 | MATLAB实现QRDNN深度神经网络分位数回归时间序列区间预测
区间预测 | MATLAB实现QRDNN深度神经网络分位数回归时间序列区间预测 目录 区间预测 | MATLAB实现QRDNN深度神经网络分位数回归时间序列区间预测效果一览基本介绍模型描述程序设计参考资料 效果一览 基本介绍 MATLAB实现QRDNN深度神经网络分位数回归时间序列区间预测。QRDNN模型…...

如何使用aframe.js构建一个简单的VR播放器
在当今这个信息化的时代,虚拟现实(VR)已经开始逐渐成为一种新的生活方式。作为一名前端开发工程师,在学习和探索VR技术方面,aframe.js是一个非常有趣和有用的工具。在本文中,我将介绍如何使用aframe.js构建…...

Fiddler抓包工具常见功能介绍,还不会的进来看
目录 Fiddler的功能面板 一、Statistics数据统计面板,性能分析 二、Inspectors查看请求与响应 三、Filters过滤器 1、User Filters启用 2、Action 3、过滤器实际应用 四、AutoResponder请求重定向 1、什么是请求重定向? 2、为什么要用这个功能&…...

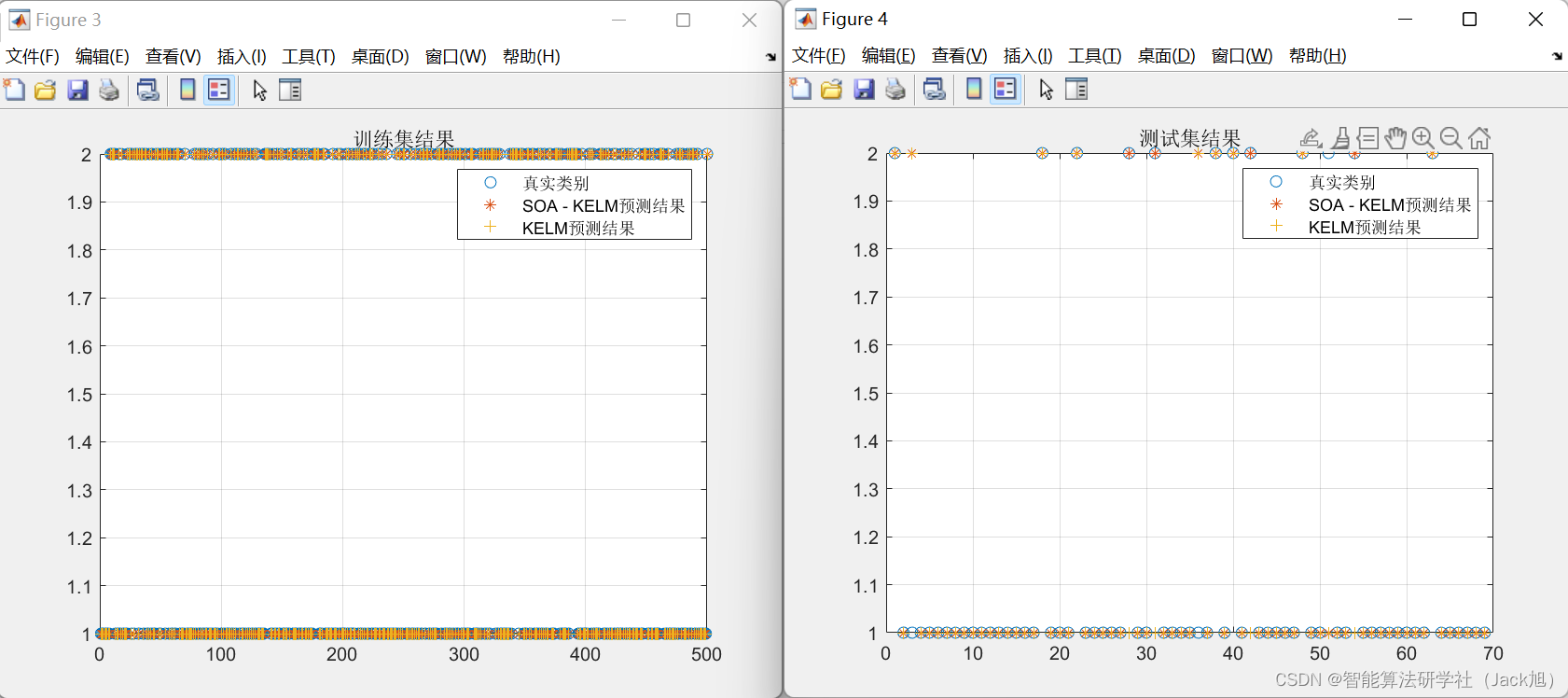
基于海鸥算法优化的核极限学习机(KELM)分类算法-附代码
基于海鸥算法优化的核极限学习机(KELM)分类算法 文章目录 基于海鸥算法优化的核极限学习机(KELM)分类算法1.KELM理论基础2.分类问题3.基于海鸥算法优化的KELM4.测试结果5.Matlab代码 摘要:本文利用海鸥算法对核极限学习机(KELM)进行优化,并用于分类 1.KE…...

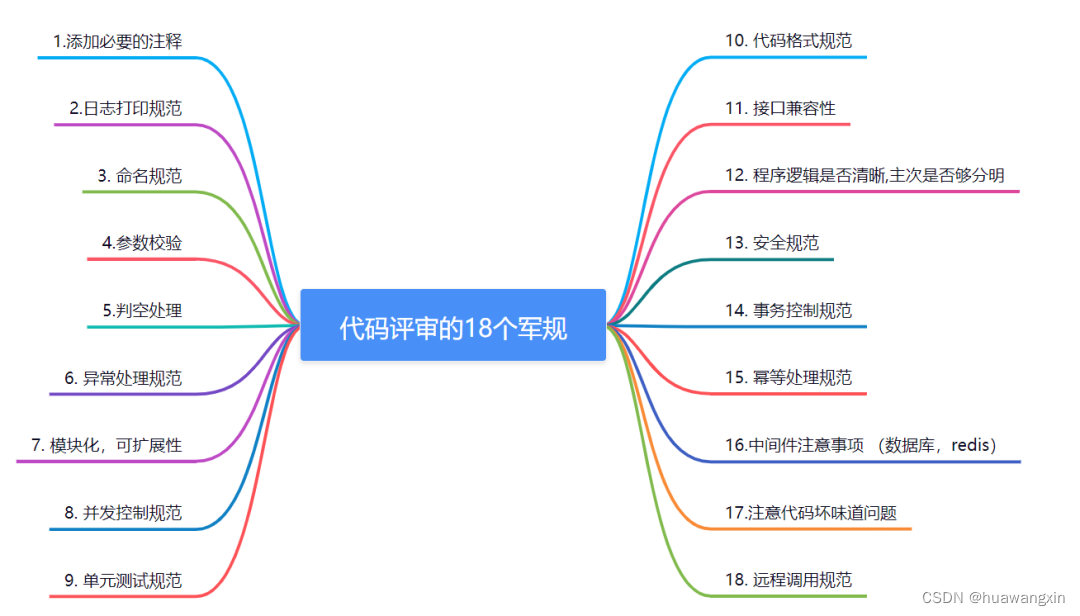
JAVA代码规范审查
JAVA代码规范审查 1. 添加必要的注释 所有的类都必须添加创建者和创建日期,以及简单的注释描述 方法内部的复杂业务逻辑或者算法,需要添加清楚的注释 一般情况下,注释描述类、方法、变量的作用 任何需要提醒的警告或TODO,也要注…...

Centos8安装redis7
1.下载: 官网下载:Download | Redis 把安装包上传至服务器: 2.安装: 解压redis: [rootnode202 ~]# cd /usr/local/soft/ [rootnode202 soft]# tar -zxvf redis-7.0.11.tar.gz 安装: 进入redis-7.0.1…...

RabbitMQ详解(一):Linux安装
消息队列概念 消息队列是在消息的传输过程中保存消息的容器。队列的主要目的是提供路由并保证消息的传递;如果发送消息时接收者不可用,消息队列会保留消息,直到可以成功地传递它。 常见的消息队列 RabbitMQ 基于AMQP(高级消息队列协议)基础上…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...
