基于Web的6个完美3D图形WebGL库
现代前端、游戏和Web开发正是WebGL可以转化为数字杰作的东西。使用GPU绘制在浏览器屏幕上生成的矢量元素,WebGL创建交互式Web图形,从而获得用户体验。视觉元素的质量和复杂性使该工具在HTML或CSS等其他方法中脱颖而出。

WebGL基础
WebGL不是一个图形套件。相反,它利用代码绘制几何对象,利用客户端的 GPU 引擎在 HTML 画布上栅格化图形对象。
在 3D 场景中,每个点都是由其 x,y,z 坐标标识的顶点。然后将顶点连接起来形成一组三角形形状,称为基元。应用光源来创建阴影和深度的外观。然后将基元栅格化以将 3D 矢量图形创建为 2D 像素的投影,从而诱使大脑在 2D 计算机屏幕上看到 3D 对象。
WebGL代码中有两种类型的函数:
顶点着色器
片段着色器
它们用于告诉计算机如何在屏幕上绘制像素。虽然主程序代码是用JavaScript编写的,但着色器使用GL Shader语言,它与C / C++非常相似。
顶点着色器计算顶点的坐标,片段着色器负责计算像素颜色。着色过程需要计算机执行大量计算才能流畅地渲染图像。CPU 处理的工作负载通常太大。出于这个原因,WebGL利用GPU来更有效地分配计算。
从本质上讲,WebGL API就是自定义着色器状态,以控制在客户端屏幕上绘制的内容。幸运的是,无需手动创建程序即可添加 3D 图形。可以使用 Three.j、Unity WebGL构建选项等资源来快速设计 3D 体验,也可以用用像Sovit3D可视化编辑器来快速设计,无需太多的 WebGL 基础知识。
WebGL其他库
Web开发人员可以使用各种各样的WebGL框架和库来构建Web产品。应用预先编写的元素可以大大提高 Web 开发的速度。
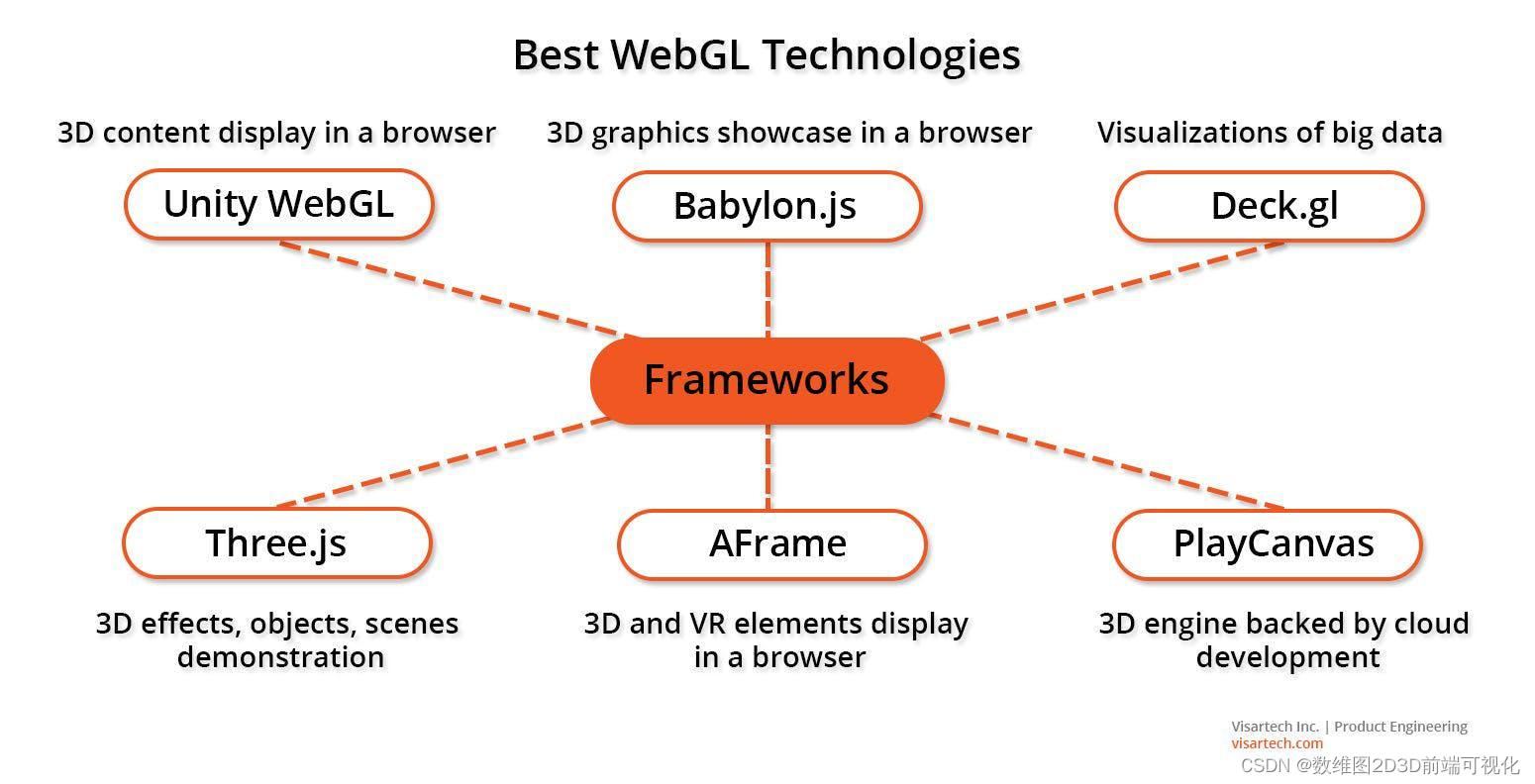
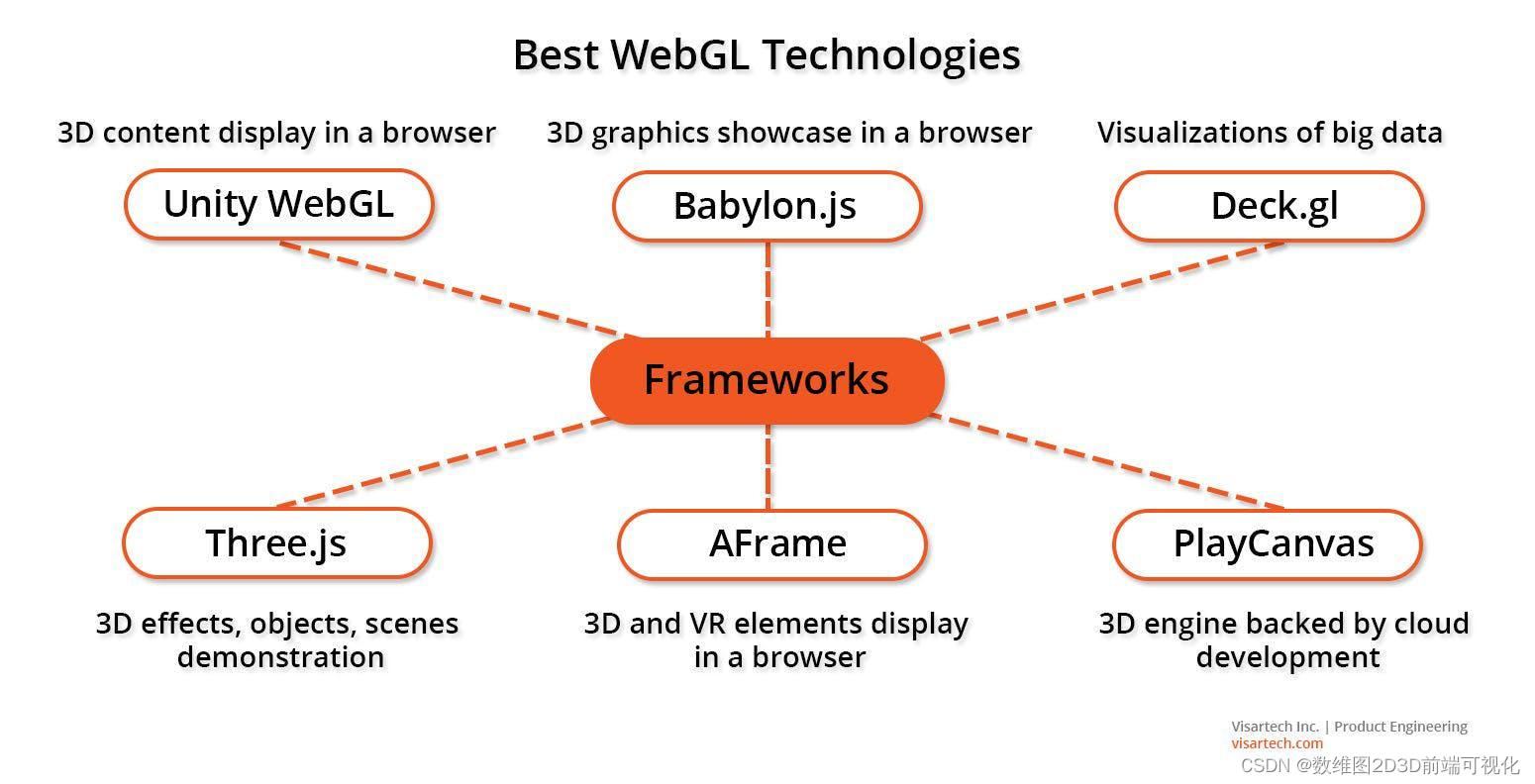
现在让我们快速概述一下一些用于使用 WebGL 开发应用程序的流行附加库。

Unity WebGL
如果你正在寻找WebGL开发的资源,这可能是你会遇到的第一个库。在网页中创建内容时,Unity WebGL允许Web开发人员直接与浏览器的JavaScript引擎交互。这样,网页上的所有元素都可以相互通信。Unity WebGL提供了不同的方法来做到这一点:从Unity脚本调用Javascript或C函数,甚至从浏览器的JavaScript向Unity脚本发送一些数据。目前,大多数主流桌面浏览器都支持Unity WebGL内容。但是,它尚不提供对移动设备的支持。
Three.js
Three.js 是一个专门为 WebGL 准备的 JavaScript 元素库。该库具有大量效果、对象、摄像机、场景、材质、着色器和其他实用程序。这些手册仍在编写中,但网络上的庞大开发人员社区运行论坛和讨论。
Babylon.js
Github上的另一个开源库,Babylon.js通常被描述为在浏览器中显示3D图形的引擎。它的原始语言是Typescript,但它的代码由所有支持WebGL和HTML5的浏览器本地解释。Babylon.js具有广泛的应用,包括游戏、犯罪数据可视化、时尚、医疗保健教育和军事训练。
PlayCanvas
PlayCanvas 专门用于游戏,是一个由专有的基于云的开发平台支持的 3D 引擎,允许 Web 开发团队从多台计算机实时编辑 Web 项目。这些功能包括 3D 动画、刚体物理模拟和声音设计。该引擎于 2014 年开源,在 Github 上也有一个免费的存储库。
AFrame
此框架适用于 XR 开发(AR/VR 和混合现实体验)以及在浏览器中显示 3D 和 VR 元素。AFrame本质上是一个VR插件,它具有一系列组件,如动画、几何图形、光标、控件等。
AFrame生成的代码可以在大多数流行的VR耳机上运行,也可以在桌面和移动设备上显示图形。这使得AFrame成为使浏览器游戏能够在任何设备上运行的完美库。免费存储库也可以在Github上找到。
Deck.gl
Deck.gl 主要用于地理空间数据的可视化,非常适合使用 WebGL 处理大型数据集,并根据分析数据创建复杂的可视化。它与 React 集成良好,当与 MapboxGL 结合使用时可提供出色的结果,在 Mapbox 地图上创建引人注目的 2D 或 3D 图形叠加层。可以使用 Deck.gl Github存储库来创建WebGL地理空间可视化。
结语
WebGL用于3D网页设计、交互式应用程序、游戏、物理模拟、数据可视化等,被认为是创造引人入胜的交互式用户体验的创新技术之一。该技术由KhronosGroup创建,是OpenGL ES的直系后代,用于游戏和VR中的3D可视化。
延伸
Sovit3D是基于HTML5的3D可视化场景编辑器,平台采用B/S架构,基于WebGL绘图技术标准,提供基于Web浏览器的3D可视化行业组件,支持HTML5/SVG等最新技术,可方便的在浏览器上进行浏览和调试。 帮助软件开发公司、解决方案提供商轻松搭建3D可视化界面。平台聚焦工业数字孪生的生产管控、智慧城市的监控运维等可视化应用领域,产品的模块组态化形式可以满足全要素智慧场景的构建。广泛应用于电力能源、水利、物联网、工业互联网、智慧城市、智慧医疗、智慧农业、IT运维等各行业多领域。
如果正在寻找跨平台和跨浏览器的兼容性,与HTML的集成以及与所有元素的无缝交互,WebGL无疑是最好的选择。
相关文章:

基于Web的6个完美3D图形WebGL库
现代前端、游戏和Web开发正是WebGL可以转化为数字杰作的东西。使用GPU绘制在浏览器屏幕上生成的矢量元素,WebGL创建交互式Web图形,从而获得用户体验。视觉元素的质量和复杂性使该工具在HTML或CSS等其他方法中脱颖而出。WebGL基础WebGL不是一个图形套件。…...

界面组件DevExpress Reporting v22.2 - 增强的Web报表组件UI
DevExpress Reporting是.NET Framework下功能完善的报表平台,它附带了易于使用的Visual Studio报表设计器和丰富的报表控件集,包括数据透视表、图表,因此您可以构建无与伦比、信息清晰的报表。DevExpress Reporting v22.2版本已正式发布&…...

初学vector
目录 string的收尾 拷贝构造的现代写法: 浅拷贝: 拷贝构造的现代写法: swap函数: 内置类型有拷贝构造和赋值重载吗? 完善拷贝构造的现代写法: 赋值重载的现代写法: 更精简的现代写法&…...

Windows10 安装wsl2、Ubuntu相关操作
Windows10 安装wsl2、Ubuntu相关操作 安装wsl2 查看本机windows版本: 键盘上按下winr,输入winver,查看系统版本。必须运行 windows 10 版本 2004 及更高版本(内部版本 19041 及更高版本)或 windows 11。满足版本要求后…...

SpringBoot简单使用MongoDB
MongoDB介绍 SpringBoot简单使用MongoDB 一、配置步骤 1、application.yml 2、pom 3、entity 4、mapper 二、案例代码使用 1、库 前期准备上一篇安装MongoDB地址http://t.csdn.cn/G4oYJ 跟关系型数据库概念对比 Mysql MongoDB Database(数据库) Datab…...

Oracle Data Guard 角色转换(Role Transitions)
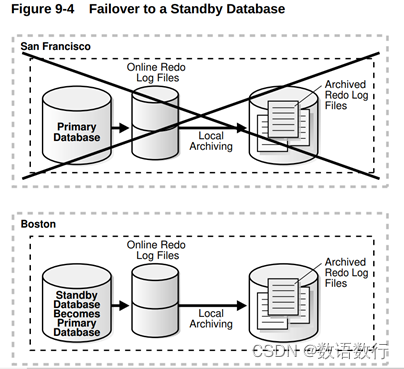
查询视图V$DATABASE的DATABASE_ROLE列可以看到数据库当前的角色。 1.角色转换介绍 Oracle Data Guard让你可以使用SQL语句或者通过Oracle Data Guard broker界面来动态更改数据库的角色,Oracle Data Guard支持以下的角色转换: 1࿰…...

opencv的TrackBar控件
大家好,我是csdn的博主:lqj_本人 这是我的个人博客主页: lqj_本人的博客_CSDN博客-微信小程序,前端,python领域博主lqj_本人擅长微信小程序,前端,python,等方面的知识https://blog.csdn.net/lbcyllqj?spm1011.2415.3001.5343哔哩哔哩欢迎关注…...

关于基线长度对双天线GNSS测姿精度的影响
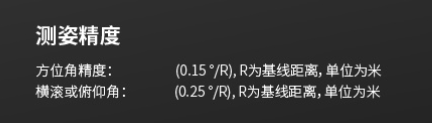
文章目录一、GNSS测姿原理1. 载波相位双差求解基线向量2. GNSS姿态角表示二、基线长度对GNSS测姿精度的影响三、GNSS定向产品精度描述实例四、参考文献在GNSS定向模块或者板卡的指标参数中,我们一般会看到航向的测量精度和基线的长度相关。在实际使用,用…...

口交换机睿易 RG-NBS1826GC 24 口
接口形态不将就,标配光纤接口传输性能不将就,标配千兆上联口和大缓存设计端口数量不将就,8/16/24 三种选择楼宇对讲交换机不将就,保证开锁指令品质服务不将就,监控专用交换机接口形态不将就,标配光纤接口非…...

如何在Excel中向下拉列表中添加条件
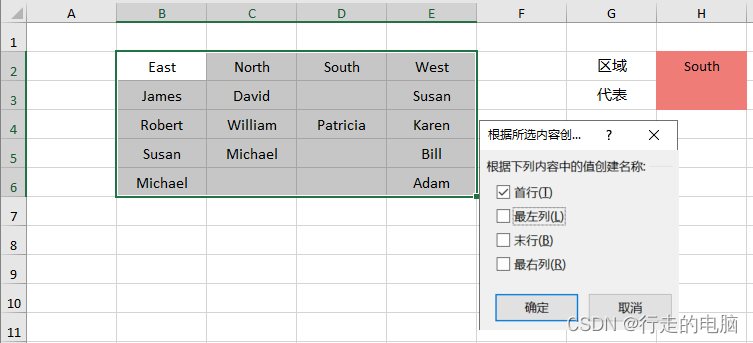
在Excel中向下拉列表中添加条件 创建矩阵型数据集创建下拉列表创建第一个下拉列表创建第二个下拉列表你可以使用Microsoft Excel下拉列表来显示一个简单的列表,尽管有时需要更多的控制。假设你的人员分散在四个地区:北部、南部、东部和西部。你希望按地区与人员合作,而不是与…...

自定义bean 加载到spring IOC容器中
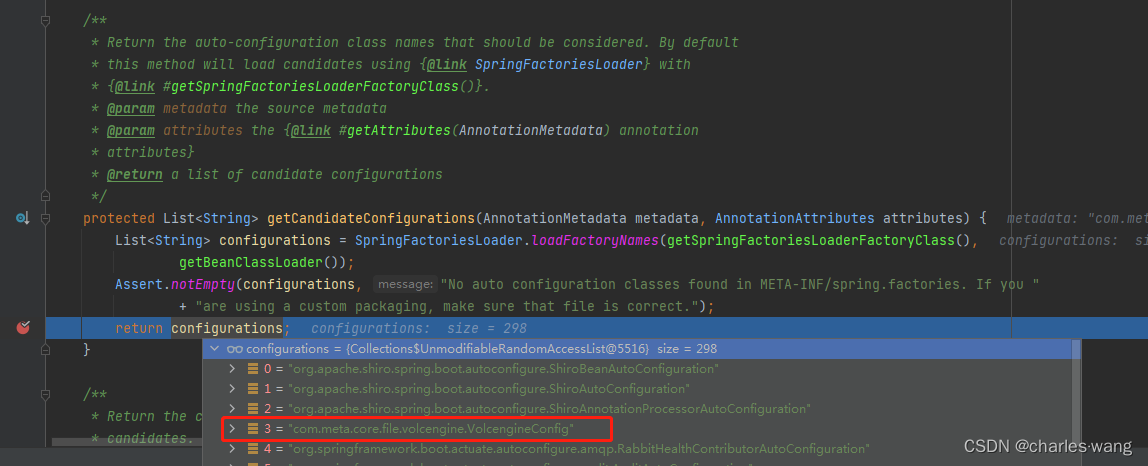
自定义bean加载到spring容器中的两种方式: 1.在类上添加注解Controller、RestController(本质是Controller)、Service、Repository、Component2.使用Configuration和Bean 这篇文章主要介绍第二种方式原理(因为在实际使用中&#…...

[python入门㊻] - python装饰器和类的装饰器
目录 ❤ python装饰器介绍 ❤ 什么是装饰器 ❤ 装饰器的流程 ❤ 定义装饰器时通常会涉及以下3个函数 无参装饰器 有参装饰器 多重装饰器 ❤ 装饰器的用法(闭包) ❤ 装饰器语法糖 ❤ 时间计时器 ❤ 装饰器中wraps作用 不使用wraps装饰器 使用wraps装饰器解…...

企业级信息系统开发学习1.1 初识Spring——采用Spring配置文件管理Bean
文章目录一、Spring容器演示——采用Spring配置文件管理Bean(一)创建Maven项目(二)添加Spring依赖(三)创建杀龙任务类(四)创建勇敢骑士类(五)采用传统方式让勇…...

CSS盒子模型
盒子模型 CSS三大特性 继承性、层叠性、优先级 优先级比较 继承 < 通配符选择器 < 标签选择器 < 类选择器 < id选择器 < 行内样式 < !important 注意:!important不能提升继承的优先级,只要是继承优先级最低 复合选择器权重叠加计…...

Python基础学习笔记 —— 数据结构与算法
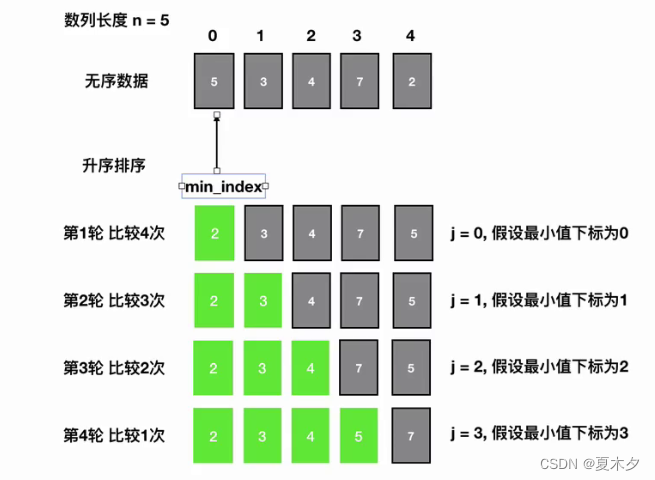
数据结构与算法1 数据结构基础1.1 数组1.2 链表1.3 队列1.4 栈1.5 二叉树2 排序算法2.1 冒泡排序2.2 快速排序2.3 (简单)选择排序2.4 堆排序2.5 (直接)插入排序3 查找3.1 二分查找1 数据结构基础 本章所需相关基础知识:…...

笔记本连接wifi,浏览器访问页面,显示访问被拒绝
打开chrome、edge浏览器访问第1个第2个页面正常,后面再打开页面显示异常。 但手机连接正常,笔记本连接异常,起初完全没有怀疑是wifi问题 以为用了vpn软件问题,认为中了病毒。杀毒,并没有中毒。 1、关闭vpn代理&#…...

36个物联网专业毕业论文选题推荐
物联网技术在智能家居系统中的应用研究物联网在智慧城市建设中的作用物联网在工业4.0中的实现与发展 物联网与智能物流系统的结合物联网与医疗健康领域的融合研究物联网与环境监测系统的集成物联网与农业生产的结合研究物联网技术对汽车行业的影响与发展物联网在智能安防领域的…...

Pytorch复习笔记--torch.nn.functional.interpolate()和cv2.resize()的使用与比较
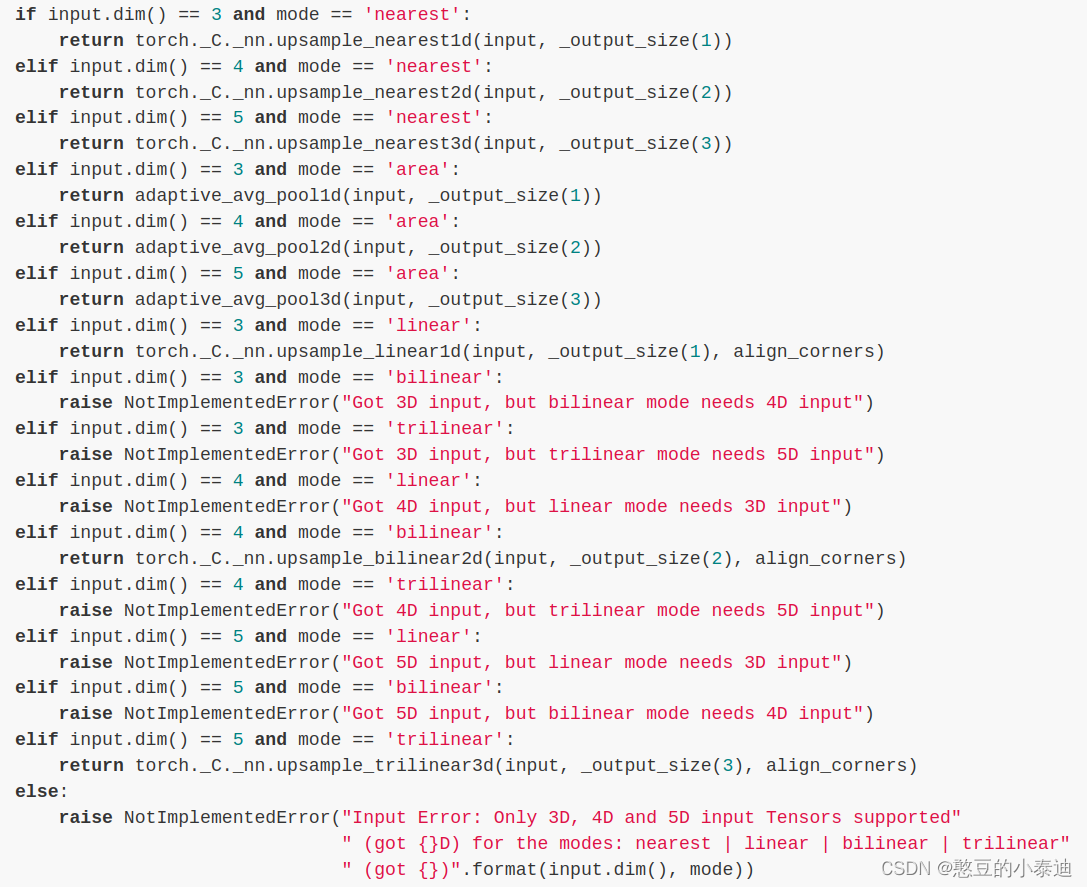
1--前言 博主在处理图片尺度问题时,习惯使用 cv2.resize() 函数;但当图片数据需用显卡加速运算时,数据需要在 GPU 和 CPU 之间不断迁移,导致程序运行效率降低; Pytorch 提供了一个类似于 cv2.resize() 的采样函数&…...

ASP.NET Core MVC 项目 AOP之ActionFilterAttribute
目录 一:说明 二:实现ActionFilterAttribute父类 一:说明 ActionFilterAttribute比前两者简单方便,易于扩展,不易产生代码冗余。 ActionFilterAttribute过滤器执行顺序: 1:执行控制器中的构造函数,实例化控制器 2:执行ActionFilterAttribute.OnActionExecutionA…...

浅析EasyCVR安防视频能力在智慧小区建设场景中的应用及意义
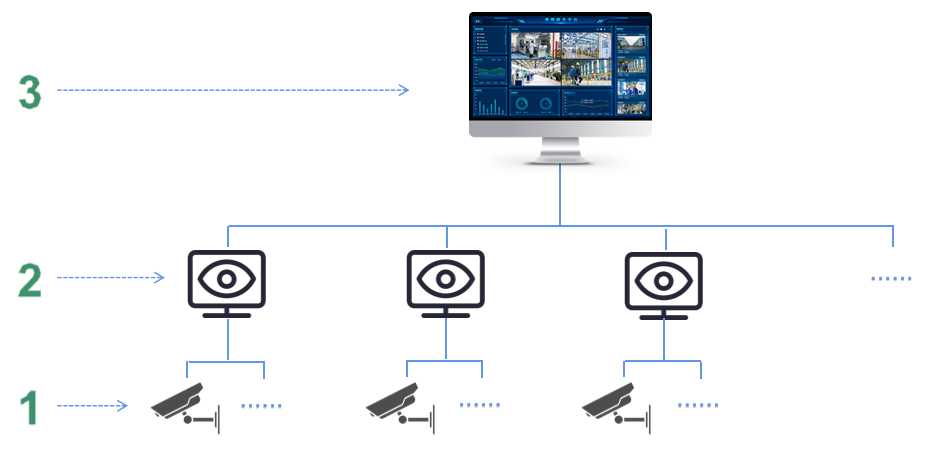
一、行业需求 城市的发展创造了大量工作机会,人口的聚集也推动了居民住宅建设率的增长。人民生活旨在安居乐业,能否住得“踏实”是很多劳动工作者最关心的问题。但目前随着住宅小区规模的不断扩大、人口逐渐密集,在保证居住环境舒适整洁的同…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...
