FE_Vue学习笔记 条件渲染[v-show v-if] 列表渲染[v-for] 列表过滤 列表排序
1 条件渲染 v-show v-if
使用template可以使其里面的内容在html的结构中不变。条件渲染:
- v-if
1)v-if=“表达式”
2)v-else-if=“表达式”
3)v-else {}
适用于:切换频率较低的场景。特点:不展示的DOM元素直接被移除。注意:v-if可以和v-else-if、v-else一起使用,但要求结构不能被“打断”。 - v-show
写法:v-show=“表达式”
适用于:切换频率较高的场景。特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉。 - 备注:使用v-if时,元素可能无法获取到,而使用v-show一定可以获取到
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title></title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body>
<div id="conditional-rendering"><!-- 使用v-show做条件渲染 切换频率高--><!-- <h1 v-show="judge">hello {{ name }}</h1>--><!-- 使用v-if做条件渲染 切换频率低--><!-- <h1 v-if="judge">hello {{ name }}</h1>--><h2>当前的n值是:{{ n }}</h2><button @click="n++">点我n+1</button><!-- v-if和v-else-if --><div v-if="n === 1">Angular</div><div v-else-if="n === 2">React</div><div v-else-if="n === 3">Vue</div><div v-else>other</div><!-- v-if与template结合 --><template v-if="n === 1"><h2>hello-zhaoshuai-lc</h2></template>
</div><script type="text/javascript">Vue.config.productionTip = falsenew Vue({el: '#conditional-rendering',data: {name: 'zhaoshuai-lc@inspur.com',judge: false,n: 1}})
</script>
</body>
</html>
2 列表渲染 v-for
- 用于展示列表数据
- 语法:v-for=“(item,index) in xxx” :key=“yyy”
- 可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body>
<div id="v-for"><ul><li v-for="item in personList" :key="item.id">{{ item.name }} - {{ item.age }}</li></ul>
</div>
<script type="text/javascript">new Vue({el: '#v-for',data: {personList: [{id: 1001, name: 'zhaoshuai-la', age: 101},{id: 1002, name: 'zhaoshuai-lb', age: 102},{id: 1003, name: 'zhaoshuai-lc', age: 103}]}})
</script>
</body>
</html>

<ul><li v-for="(a, b) in personList">{{ a }} - {{ b }}</li></ul>

上面的key可以做一个替换:
<ul><li v-for="(item, index) in personList" :key="index">{{ item.name }} - {{ item.age }}</li></ul>
in 也可以替换为 of:
<ul><li v-for="(item, index) of personList" :key="index">{{ item.name }} - {{ item.age }}</li></ul>
除了数组还可以遍历对象:
<body>
<div id="v-for"><ul><li v-for="(value, key) of car" :key="key">{{ key }} - {{ value }}</li></ul></div>
<script type="text/javascript">new Vue({el: '#v-for',data: {car: {name: '奥迪A8',price: '70万',color: '黑色'}}})
</script>
</body>
</html>
测试遍历字符串:
<ul><li v-for="(char, index) of str" :key="index">{{ index }} - {{ char }}</li></ul>
str: 'hello'

3 这里对于列表渲染的key的原理做一个说明
<body>
<div id="v-for"><button @click.once="add">添加一个 zhaoshuai-ld</button><ul><li v-for="(item, index) of personList" :key="index">{{ item.name }} - {{ item.age }}</li></ul></div>
<script type="text/javascript">new Vue({el: '#v-for',data: {personList: [{id: 1001, name: 'zhaoshuai-la', age: 101},{id: 1002, name: 'zhaoshuai-lb', age: 102},{id: 1003, name: 'zhaoshuai-lc', age: 103}]},methods: {add() {let person = {id: 1004, name: 'zhaoshuai-ld', age: 104}this.personList.unshift(person)}}})
</script>
</body>
</html>

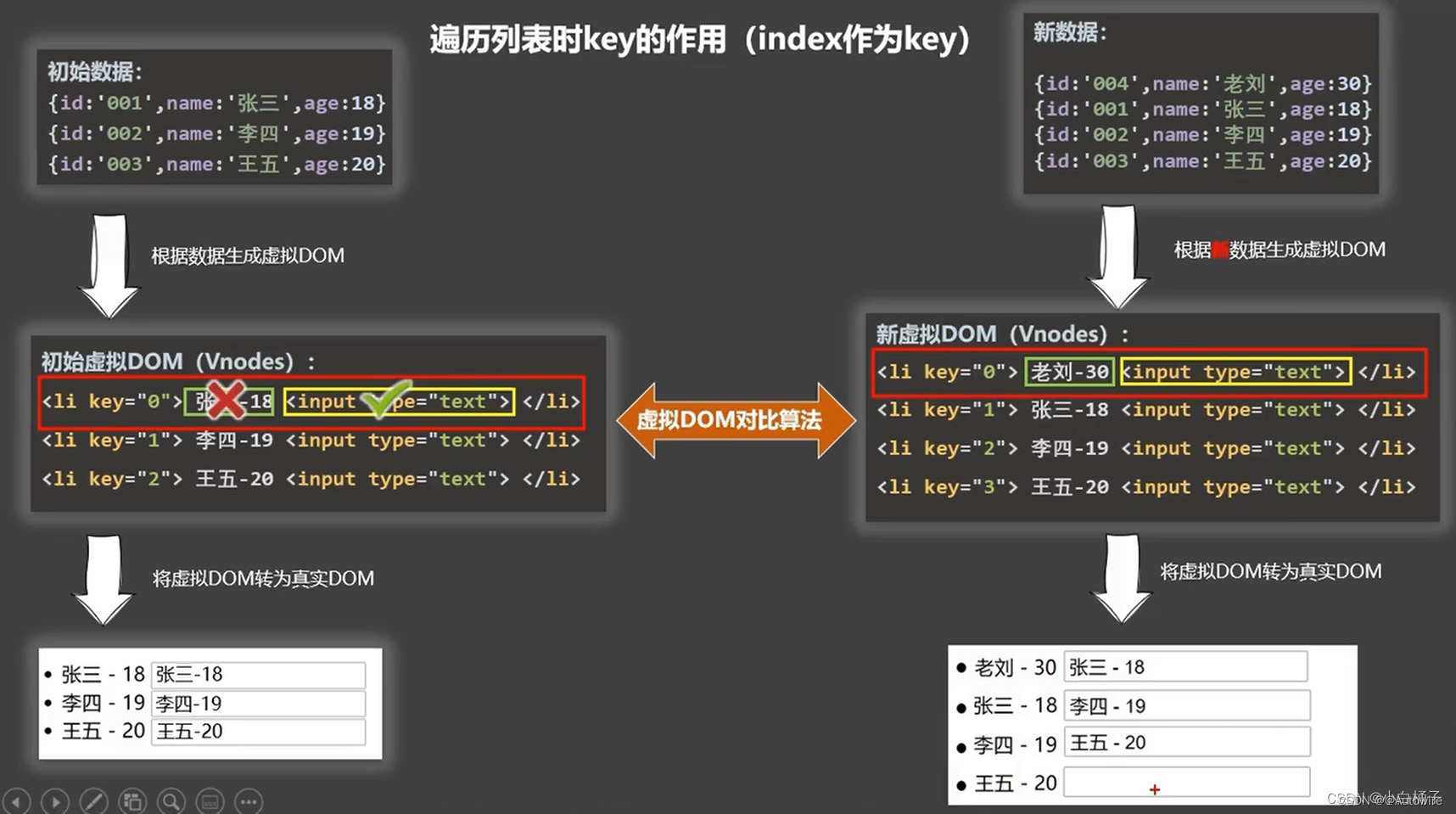
看似没有问题,其实问题很大,如下:遍历列表时key的作用(index作为key)
<body>
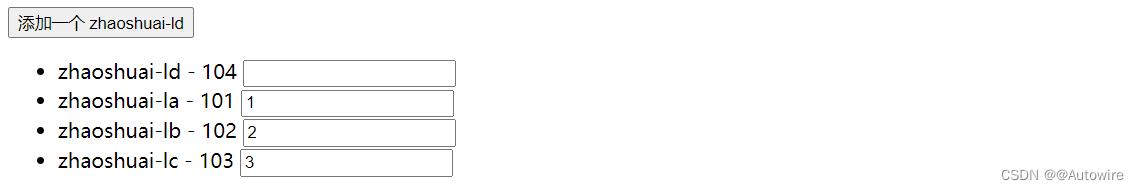
<div id="v-for"><button @click.once="add">添加一个 zhaoshuai-ld</button><ul><li v-for="(item, index) of personList" :key="index">{{ item.name }} - {{ item.age }}<input type="text"></li></ul></div>
<script type="text/javascript">new Vue({el: '#v-for',data: {personList: [{id: 1001, name: 'zhaoshuai-la', age: 101},{id: 1002, name: 'zhaoshuai-lb', age: 102},{id: 1003, name: 'zhaoshuai-lc', age: 103}]},methods: {add() {let person = {id: 1004, name: 'zhaoshuai-ld', age: 104}this.personList.unshift(person)}}})
</script>
</body>
</html>

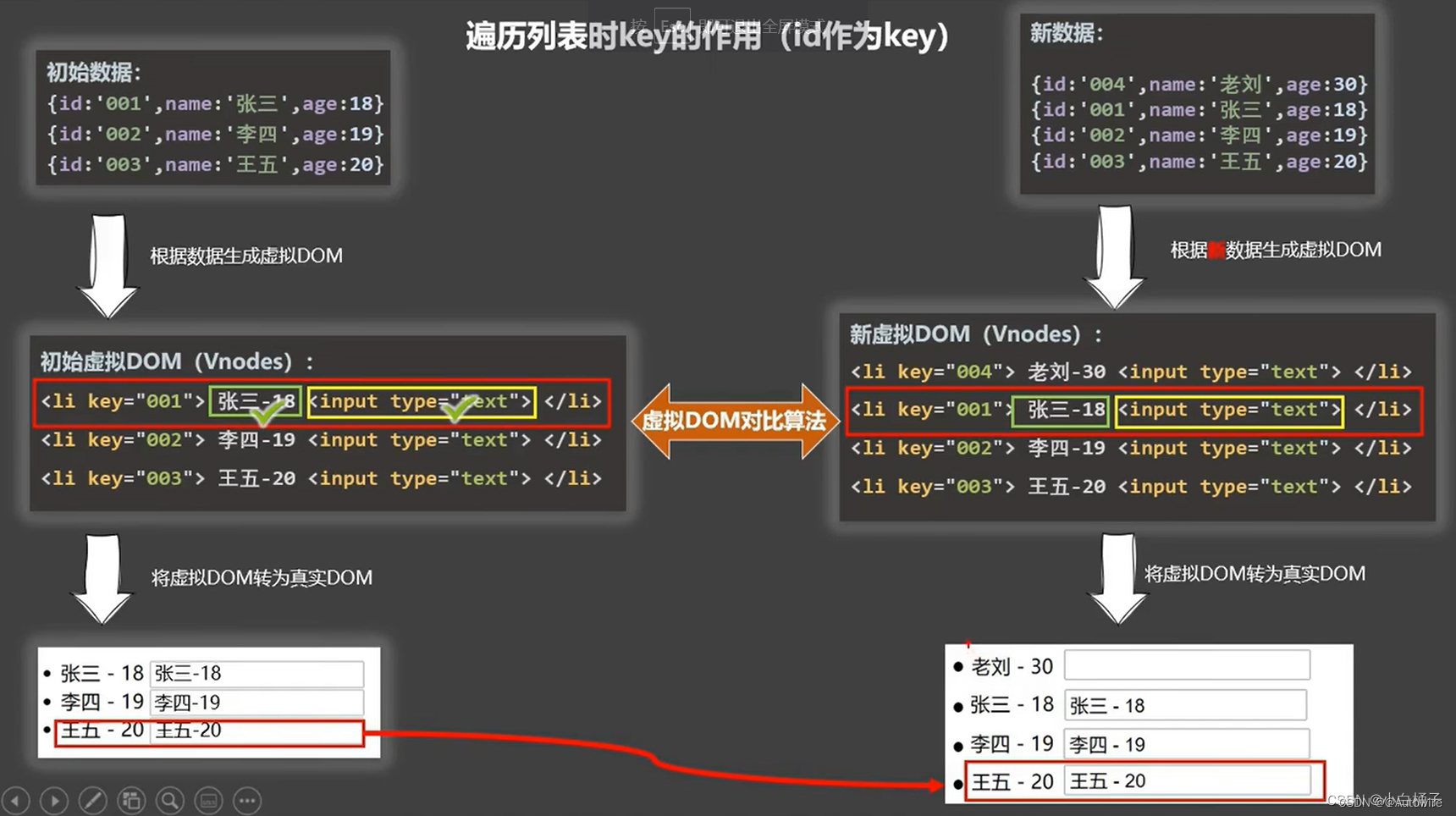
遍历列表时key的作用(id作为key)
<ul><li v-for="(item, index) of personList" :key="item.id">{{ item.name }} - {{ item.age }}<input type="text"></li></ul>


3.1 面试题:react、Vue中的key有什么作用?(key的内部原理)
- 虚拟DOM中key的作用:
key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】,随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下:
1)旧虚拟DOM中找到了与新虚拟DOM相同的key:
若虚拟DOM中内容没变,直接使用之前的真实DOM若虚拟DOM中内容变了,则生成新的真实DOM,随后替换掉页面中之前的真实DOM
2)旧虚拟DOM中未找到与新虚拟DOM相同的key:
创建新的真实DOM,随后渲染到页面
- 用index作为key可能会引发的问题:
1)若对数据进行逆序添加、逆序删除等破坏顺序操作:会产生没有必要的真实DOM更新 > 界面效果没问题,但效率低。
2)如果结构中还包含输入类的DOM:会产生错误DOM更新 > 界面有问题。
- 开发中如何选择key?
1)最好使用每条数据的唯一标识作为key,比如说id、手机号、身份证号、学号等唯一值。
2)如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表中用于展示,使用index作为key是没有问题的。
4 列表过滤
4.1 用watch实现列表过滤
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body>
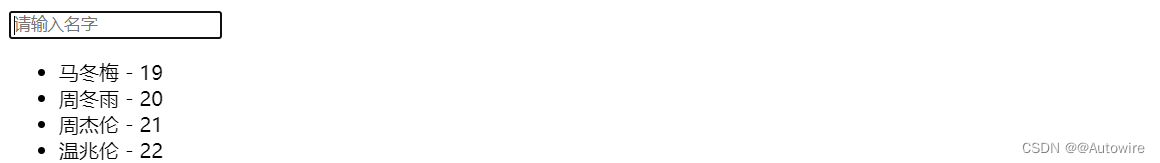
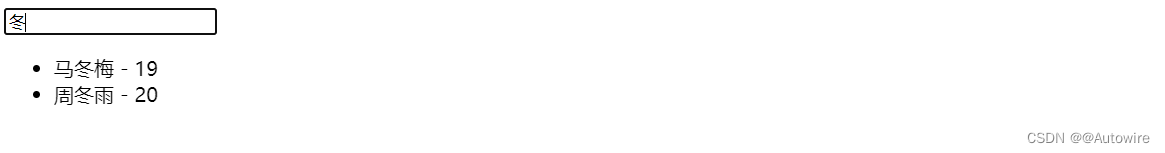
<div id="v-for"><input type="text" placeholder="请输入名字" v-model="keyWorld"><ul><li v-for="(item, index) of filterPersonList" :key="item.id">{{ item.name }} - {{ item.age }}</li></ul>
</div>
<script type="text/javascript">new Vue({el: '#v-for',data: {keyWorld: '',personList: [{id: '001', name: '马冬梅', age: 19, sex: '女'},{id: '002', name: '周冬雨', age: 20, sex: '女'},{id: '003', name: '周杰伦', age: 21, sex: '男'},{id: '004', name: '温兆伦', age: 22, sex: '男'}],filterPersonList: []},watch: {keyWorld: {immediate: true,handler(newValue, oldValue) {this.filterPersonList = this.personList.filter((item) => {return item.name.indexOf(newValue) !== -1})}}}})
</script>
</body>
</html>


4.2 用computed实现列表过滤
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body>
<div id="v-for"><input type="text" placeholder="请输入名字" v-model="keyWorld"><ul><li v-for="(item, index) of filterPersonList" :key="item.id">{{ item.name }} - {{ item.age }}</li></ul></div>
<script type="text/javascript">new Vue({el: '#v-for',data: {keyWorld: '',personList: [{id: '001', name: '马冬梅', age: 19, sex: '女'},{id: '002', name: '周冬雨', age: 20, sex: '女'},{id: '003', name: '周杰伦', age: 21, sex: '男'},{id: '004', name: '温兆伦', age: 22, sex: '男'}]},computed: {filterPersonList() {return this.personList.filter((item) => {return item.name.indexOf(this.keyWorld) !== -1})}}})
</script>
</body>
</html>5 列表排序
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript" src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.1/vue.js"></script>
</head>
<body>
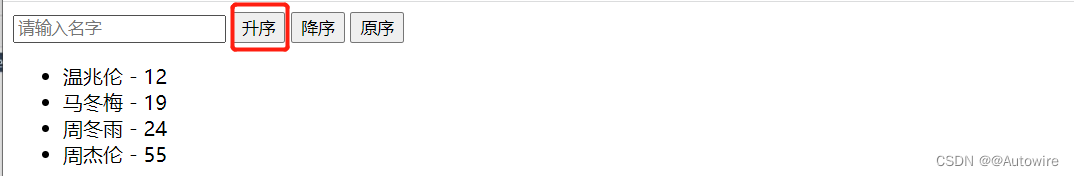
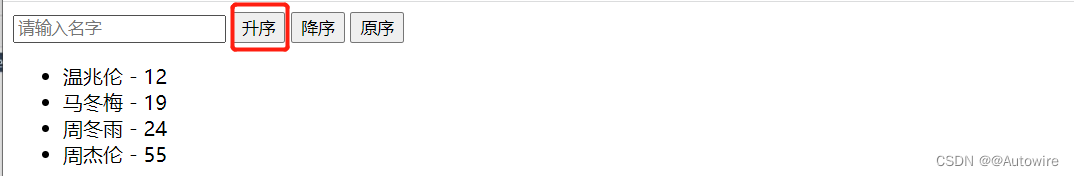
<div id="v-for"><input type="text" placeholder="请输入名字" v-model="keyWorld"><button @click="sortType = 2">升序</button><button @click="sortType = 1">降序</button><button @click="sortType = 0">原序</button><ul><li v-for="(item, index) of filterPersonList" :key="item.id">{{ item.name }} - {{ item.age }}</li></ul></div>
<script type="text/javascript">new Vue({el: '#v-for',data: {keyWorld: '',sortType: 0, // 0-原顺序 1-降序 2-升序personList: [{id: '001', name: '马冬梅', age: 19, sex: '女'},{id: '002', name: '周冬雨', age: 24, sex: '女'},{id: '003', name: '周杰伦', age: 55, sex: '男'},{id: '004', name: '温兆伦', age: 12, sex: '男'}]},computed: {filterPersonList() {let filterList = this.personList.filter((item) => {return item.name.indexOf(this.keyWorld) !== -1})// 判断是否需要排序if (this.sortType) {filterList.sort((a, b) => {return this.sortType === 1 ? b.age - a.age : a.age - b.age})}return filterList}}})
</script>
</body>
</html>

相关文章:

FE_Vue学习笔记 条件渲染[v-show v-if] 列表渲染[v-for] 列表过滤 列表排序
1 条件渲染 v-show v-if 使用template可以使其里面的内容在html的结构中不变。条件渲染: v-if 1)v-if“表达式” 2)v-else-if“表达式” 3)v-else {} 适用于:切换频率较低的场景。特点:不展示的DOM元素直…...

基于C++实现旅行线路设计
访问【WRITE-BUG数字空间】_[内附完整源码和文档] 系统根据风险评估,为旅客设计一条符合旅行策略的旅行线路并输出,系统能查询当前时刻旅客所处的地点和状态(停留城市/所在交通工具)。 实验内容和实验环境描述 1.1 实验内容 城…...

Lenovo m93 mini 电脑 Hackintosh 黑苹果efi引导文件
原文来源于黑果魏叔官网,转载需注明出处。(下载请直接百度黑果魏叔) 硬件型号驱动情况 主板Lenovo m93 mini 处理器Intel i5-4590T 2.20GHz (35w) 4-core/4-thread已驱动 内存8GB (2x4) DDR3 1600MHz已驱动 硬盘2.5" SSD Samsung 8…...

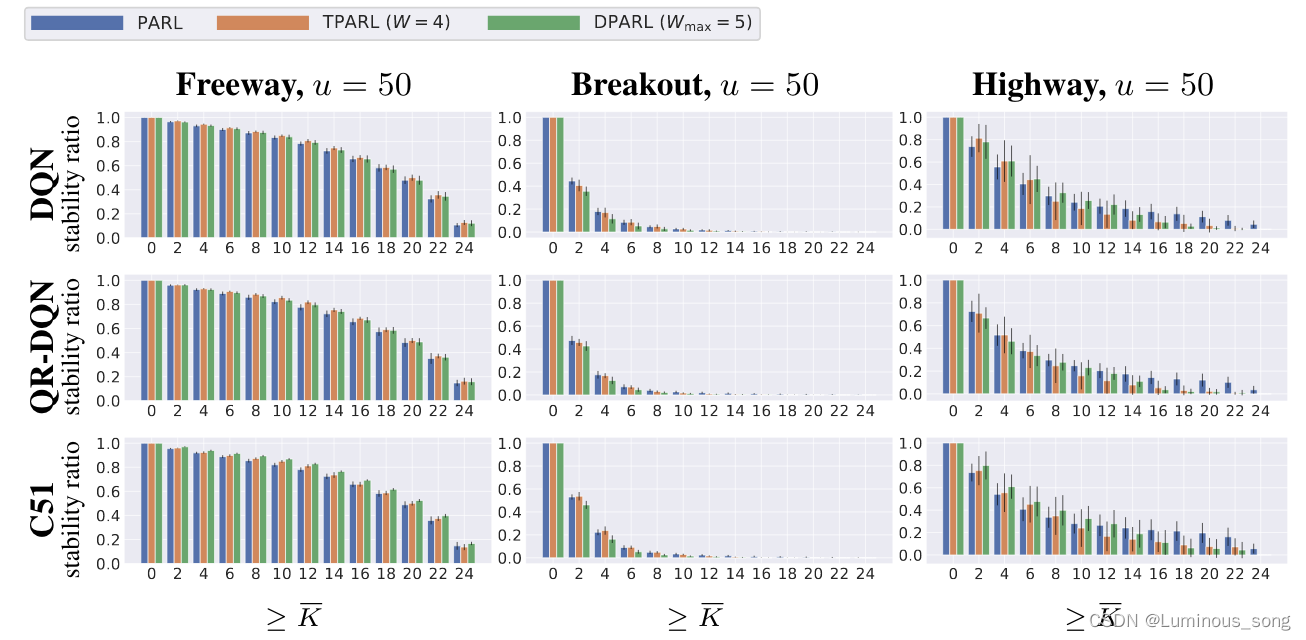
【论文阅读】COPA:验证针对中毒攻击的离线强化学习的稳健策略
COPA: Certifying Robust Policies for Offline Reinforcement Learning against Poisoning Attacks 作者:Fan Wu, Linyi Li, Chejian Xu 发表会议:2022ICRL 摘要 目前强化学习完成任务的水平已经和人类相接近,因此研究人员的目光开始转向…...

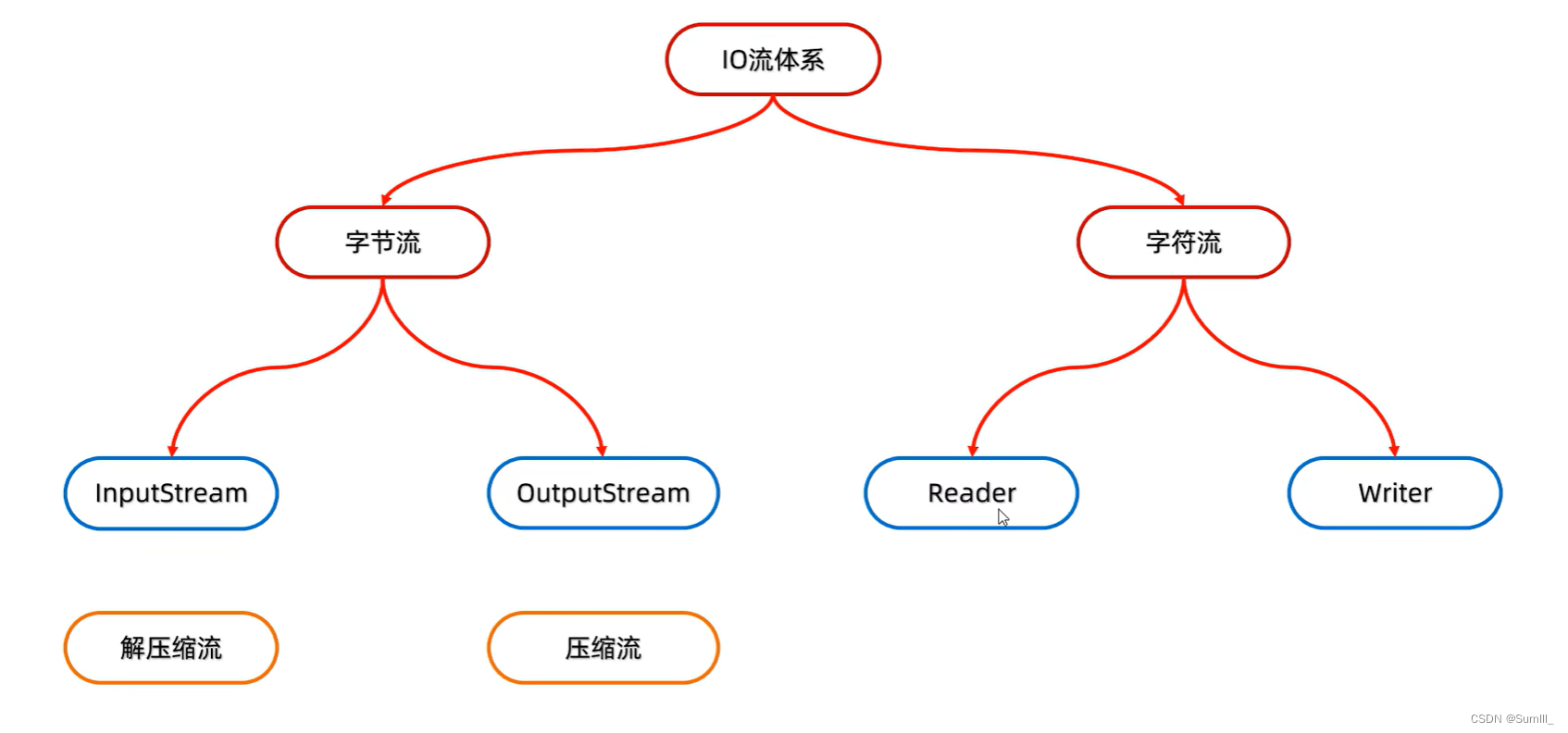
Java笔记_18(IO流)
Java笔记_18 一、IO流1.1、IO流的概述1.2、IO流的体系1.3、字节输出流基本用法1.4、字节输入流基本用法1.5、文件拷贝1.6、IO流中不同JDK版本捕获异常的方式 二、字符集2.1、GBK、ASCII字符集2.2、Unicode字符集2.3、为什么会有乱码2.4、Java中编码和解码的代码实现2.5、字符输…...

前端vue3一键打包发布
一键打包发布可以分为两种,一是本地代码,编译打包后发布至服务器,二是直接在服务器上拉去代码打包发布至指定目录中。 两种各有使用场景,第一种是前端开发自己调试发布用的比较多,第二种是测试或者其他人员用的多&…...

13 | visual studio与Qt的结合
1 前提 Qt 5.15.2 visual studio 2019 vsaddin 2.8 2 具体操作 2.1 visual studio tool 2.1.1 下载 https://visualstudio.microsoft.com/zh-hans/downloads/2.1.2 安装 开发...

纯手动搭建大数据集群架构_记录019_集群机器硬盘爆满了_从搭建虚拟机开始_做个200G的虚拟机---大数据之Hadoop3.x工作笔记0179
今天突然就发现,使用nifi的时候集群满了...气死了.. 而在vmware中给centos去扩容,给根目录扩容,做的时候,弄了一天...最后还是报错, 算了从头搭建一个200G的,希望这次够用吧.后面再研究一下扩容的问题. 2023-05-12 11:06:48 原来的集群的机器,硬盘太小了,扩容不知道怎么回事…...

变量大小:—揭开不同类型的字节数
变量大小:一一揭开不同类型的字节数 在编程中,我们会使用各种类型的变量来存储数据,但是你是否知道这些变量在内存中所占用的字节数是多少呢?随着不同编程语言和不同的操作系统,这些变量的字节数可能会有所不同。在本…...

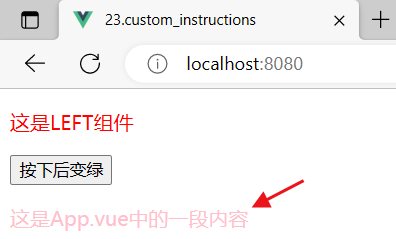
23.自定义指令
像是 v-if,v-for,v-model 这些是官方指令,vue允许开发者自定义指令 目录 1 mounted 1.1 基本使用 1.2 第一个形参 1.3 第二个形参 2 updated 3 函数简写 4 全局自定义指令 1 mounted 当指令绑定到元素身上的时候,就会自动触发mounted()…...

OPNET Modeler 例程——停等协议的建模和仿真
文章目录 一、概述二、链路模型和包格式创建三、进程模型1.src 进程模型2.sink 进程模型 四、节点模型五、网络模型六、仿真结果 一、概述 本例程是在 OPNET Modeler 中对停等协议的建模和仿真,其中停等协议的操作过程如下: (1)发…...
JavaScript - 基础+WebAPI(笔记)
前言: 求关注😭 本篇文章主要记录以下几部分: 基础: 输入输出语法;数据类型;运算符;流程控制 - 分支语句;流程控制 - 循环语句;数组 - 基础;函数 - 基础&…...

API调用的注意事项及好处!
API调用是指一个软件系统通过预定格式、协议和框架,向另一个软件系统发送请求并获得响应的过程。 在进行API调用时需要注意以下事项: 1. 认真阅读API文档:在调用API前,一定要认真仔细地阅读相关的API文档,了解API接口…...

ros2中常用命令,与ros1的区别
文章目录 1. ros1 中的rosrun tf tf_echo 在ros2中使用办法2. rqt 中 tf 树的查看3. roscd 在ros2中使用办法4. ros2获取时间的方法: 1. ros1 中的rosrun tf tf_echo 在ros2中使用办法 # ros2 run tf2_ros tf2_echo [reference_frame] [target_frame] ros2 run tf2…...

利用MySQL语句批量替换指定wordpress文章中的图片路径
很多时间我们将服务器中的图片下载到本地,然后删掉,但是有一个问题就是,所有文章中的图片路径还是以前的,没有根据域名来。导致下午某些时间段图片都是无法显示的,后来想到用MySQL直接批量替换,执行才不到1…...

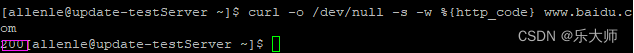
Linux必会100个命令(六十)curl
在Linux中curl是一个利用URL规则在命令行下工作的文件传输工具,可以说是一款很强大的http命令行工具。它支持文件的上传和下载,是综合传输工具。 curl选项比较多,使用man curl或者curl -h获取帮助信息。 -a/--append …...
)
物联网硬件安全与整改梳理(1)
物联网安全工作梳理(0)_luozhonghua2000的博客-CSDN博客 上篇讲了物联网总体安全知识框架和工作梳理,这篇单独讲下硬件安全方面的问题和整改知识技能点。硬件安全主要分5个方面来讲:硬件安全现状,硬件安全技术分析,典型案例,安全架构整改,安全整改措施。 智能硬件安全总…...

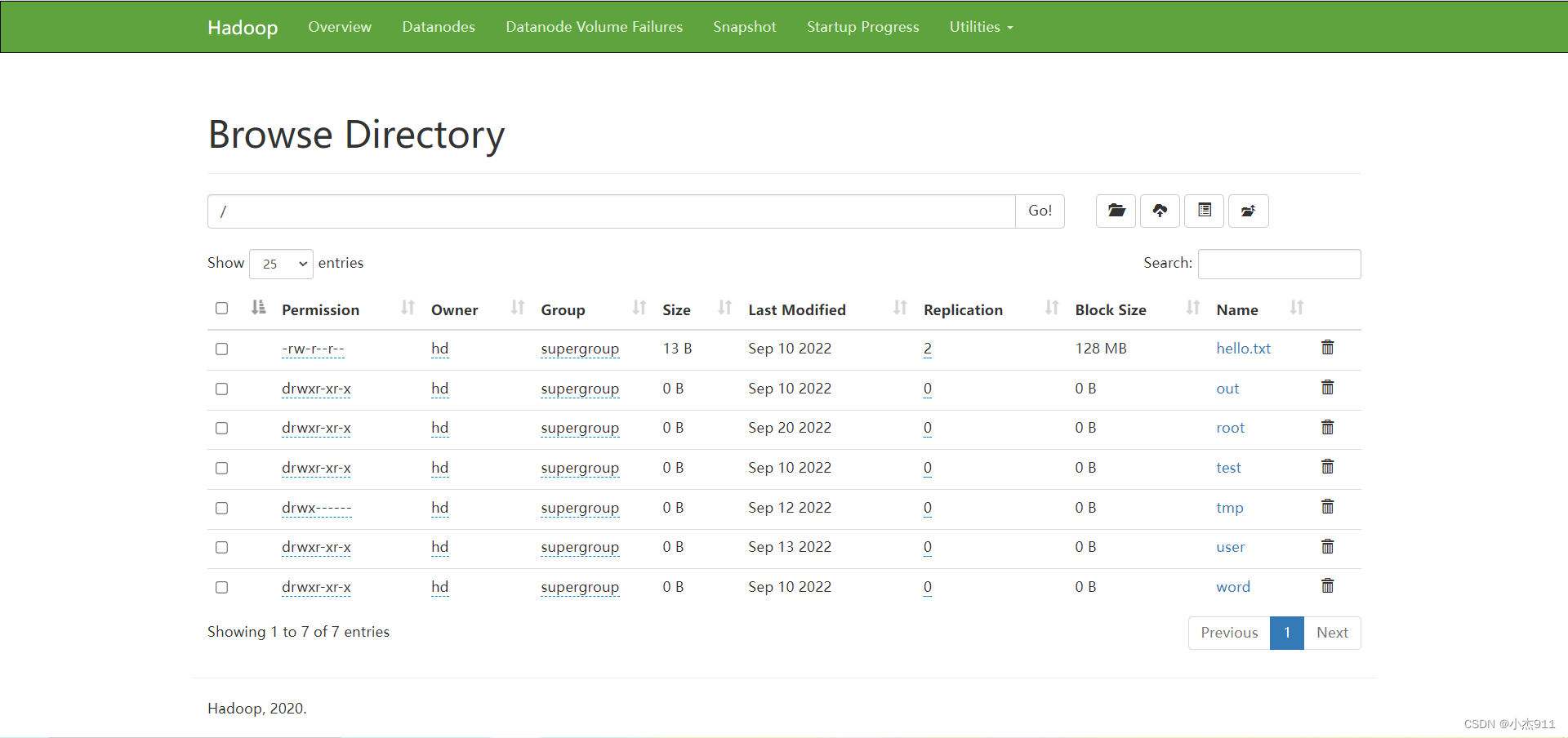
【大数据学习篇3】HDFS命令操作与MR单词统计
1. HDFS命令使用 [rootmaster bin]# su hd[hdmaster bin]$ #查看/目录[hdmaster bin]$ hdfs dfs -ls / 5 #在/目录创建一个为test名字的文件夹[hdmaster bin]$ hdfs dfs -mkdir /test#查看/目录[hdmaster bin]$ hdfs dfs -ls Found 1 itemsdrwxr-xr-x - hd supergroup …...

java中设计模式总结
设计模式是实际工作中写的各种代码进行高层次抽象的总结,其中最出名的当属 Gang of Four (GoF) 的分类了,他们将设计模式分类为 23 种经典的模式,根据用途又可以分为三大类,分别为创建型模式、结构型模式和行为型模式。 有一些重…...

ChatGPT不到1分钟生成全部代码,你就说慌不慌吧?
生成过程视频: 如何使用ChatGPT快速生成代码 (qq.com) 如何使用ChatGPT快速生成SpringBoot集成Dubbo的完整案例 1、Dubbo最新版本有哪些新特性 Dubbo最新版本是2.7.9,于2021年6月发布。以下是该版本的一些新特性: 1)增加Dubbo-go…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...
