【鸿蒙应用ArkTS开发系列】- http网络库使用讲解和封装
目录
- 前言
- http网络库组件介绍
- http网络库封装
- 创建Har Module
- 创建RequestOption 配置类
- 创建HttpCore核心类
- 创建HttpManager核心类
- 对外组件导出
- 添加网络权限
- http网络库依赖和使用
- 依赖http网络库(httpLibrary)
- 使用http网络库(httpLibrary)
前言
现在网上的应用,基本都是网络应用,需要进行联网获取数据,而常用的联网获取数据的方式有http、socket、websocket等。
在鸿蒙应用、服务中,stage模式开发下,鸿蒙官方为我们提供了一个网络组件库 http ,我们通过
import http from ‘@ohos.net.http’; 即可以完成引用。
http网络库组件介绍
@ohos.net.http (数据请求)
该组件提供HTTP数据请求能力。应用可以通过HTTP发起一个数据请求,支持常见的GET、POST、OPTIONS、HEAD、PUT、DELETE、TRACE、CONNECT方法。
具体查看官网
通过官网的介绍,可以很快上手该组件的使用,下面我们对该网络库进行简单的封装,方便我们的使用
http网络库封装
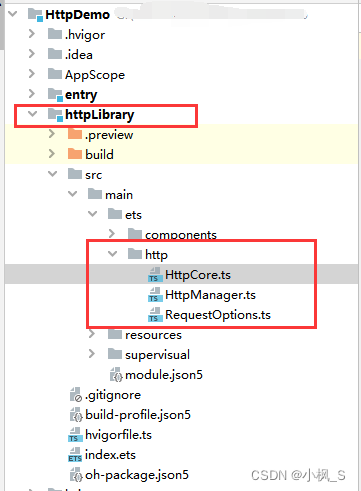
网络库工程结构如下图:

具体步骤如下:
- 创建Har Module
- 创建RequestOption请求配置类
- 创建HttpCore核心类
- 创建HttpManager对外管理类
- 对外组件导出
- 添加网络权限
创建Har Module
我们创建一个Module ,类型选择为Har,3.1Beta IDE选择 Visual Library,这里我们创建module名称为
httpLibrary。
创建RequestOption 配置类
代码如下:
/*** <pre>* @desc : 网络请求配置* </pre>*/
export interface RequestOptions {/*** Request url.*/url?: string;/*** Request method.*/method?: RequestMethod; // default is GET/*** Request url queryParams .*/queryParams ?: Record<string, string>;/*** Additional data of the request.* extraData can be a string or an Object (API 6) or an ArrayBuffer(API 8).*/extraData?: string | Object | ArrayBuffer;/*** HTTP request header.*/header?: Object; // default is 'content-type': 'application/json'}export enum RequestMethod {OPTIONS = "OPTIONS",GET = "GET",HEAD = "HEAD",POST = "POST",PUT = "PUT",DELETE = "DELETE",TRACE = "TRACE",CONNECT = "CONNECT"
}
这里字段大家可自行拓展,我这里简单添加了几个常用字段,包括url、urlParams、header、extraData、大家也可以增加一些诸如UserAgent之类的网络配置。
创建HttpCore核心类
该类使我们这个网络库的主要核心代码实现,主要封装’@ohos.net.http的API调用,提供便捷使用的API。
import http from '@ohos.net.http';
import { RequestOptions } from './RequestOptions';/*** Http请求器*/
export class HttpCore {/*** 发送请求* @param requestOption* @returns Promise*/request<T>(requestOption: RequestOptions): Promise<T> {return new Promise<T>((resolve, reject) => {this.sendRequest(requestOption).then((response) => {if (typeof response.result !== 'string') {reject(new Error('Invalid data type'));} else {let bean: T = JSON.parse(response.result);if (bean) {resolve(bean);} else {reject(new Error('Invalid data type,JSON to T failed'));}}}).catch((error) => {reject(error);});});}private sendRequest(requestOption: RequestOptions): Promise<http.HttpResponse> {// 每一个httpRequest对应一个HTTP请求任务,不可复用let httpRequest = http.createHttp();let resolveFunction, rejectFunction;const resultPromise = new Promise<http.HttpResponse>((resolve, reject) => {resolveFunction = resolve;rejectFunction = reject;});if (!this.isValidUrl(requestOption.url)) {return Promise.reject(new Error('url格式不合法.'));}let promise = httpRequest.request(this.appendQueryParams(requestOption.url, requestOption.queryParams), {method: requestOption.method,header: requestOption.header,extraData: requestOption.extraData, // 当使用POST请求时此字段用于传递内容expectDataType: http.HttpDataType.STRING // 可选,指定返回数据的类型});promise.then((response) => {console.info('Result:' + response.result);console.info('code:' + response.responseCode);console.info('header:' + JSON.stringify(response.header));if (http.ResponseCode.OK !== response.responseCode) {throw new Error('http responseCode !=200');}resolveFunction(response);}).catch((err) => {rejectFunction(err);}).finally(() => {// 当该请求使用完毕时,调用destroy方法主动销毁。httpRequest.destroy();})return resultPromise;}private appendQueryParams(url: string, queryParams: Record<string, string>): string {// todo 使用将参数拼接到url上return url;}private isValidUrl(url: string): boolean {//todo 实现URL格式判断return true;}
}export const httpCore = new HttpCore();代码讲解:
- expectDataType: http.HttpDataType.STRING,这里固定了返回数据为string,大家也可以通过RequestOptions中定义字段传入,这里定义为string只是方便后续的string转Bean;
- 定义sendRequest方法。
- 对请求配置进行处理,这里进行对Url进行格式判断,如果非正确格式,需要对外抛出错误;需要进行Url参数拼接;可对请求参数、请求结果进行日志打印;对Http响应码进行判断,按200和非200请求码进行分类返回。
- 定义 request 进行请求结果转Bean的处理(这里默认返回数据为JSON 字符串,其他类型自行拓展),该方法也是对外的唯一函数。
创建HttpManager核心类
import { RequestOptions } from './RequestOptions';
import { httpCore as HttpCore } from './HttpCore';
/*** <pre>* @desc : 对外管理器* </pre>*/
export class HttpManager {private static mInstance: HttpManager;// 防止实例化private constructor() {}static getInstance(): HttpManager {if (!HttpManager.mInstance) {HttpManager.mInstance = new HttpManager();}return HttpManager.mInstance;}request<T>(option: RequestOptions): Promise<T> {return HttpCore.request(option);}
}HttpManager 为对外API调用入口类,提供单例对象跟发送请求API。
对外组件导出
在httpLibrary模块的根目录下有一个 index.ets文件,在该文件中进行需要对外导出的组件定义
export { HttpManager } from './src/main/ets/http/HttpManager';
export { RequestMethod } from './src/main/ets/http/RequestOptions';到这里我们就完成了一个简易的网络库封装,我们可以将该module导出Har包对外提供,也可以直接在项目中使用该module。
添加网络权限
漏了一点,这里记得为该网络库添加上网络权限哦,在module.json5文件中
"requestPermissions": [{"name": 'ohos.permission.INTERNET'}]
http网络库依赖和使用
依赖http网络库(httpLibrary)
打开entry下的 oh-package.json5文件,增加如下依赖:
"dependencies": {'@ohos/http_library': 'file:../httpLibrary'}
使用http网络库(httpLibrary)
这里我们写一个例子,使用该网络库进行发送一个get请求

在entry下,任意页面中,进行请求调用。
handleClick() {HttpManager.getInstance().request<TestBean>({method: RequestMethod.GET,url: 'https://jsonplaceholder.typicode.com/todos/1' //公开的API}).then((result) => {console.info(JSON.stringify(result));}).catch((err) => {console.error(JSON.stringify(err));});}
https://jsonplaceholder.typicode.com/todos/1 是一个公开的get请求API(如果侵权,请联系我删除,谢谢!)
这里我们定一个了一个TestBean,进行数据解析
/*** <pre>* @desc : 测试Bean* </pre>*/
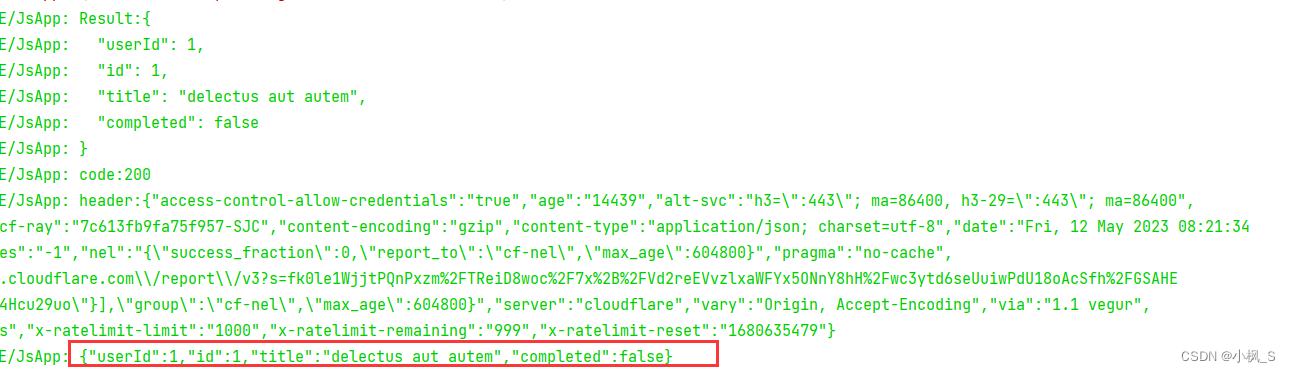
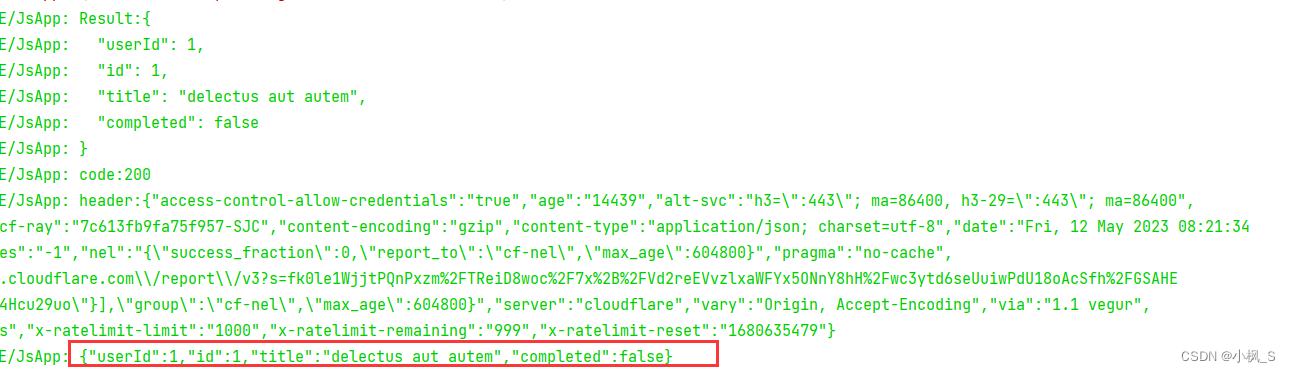
export interface TestBean {/*** {"userId": 1,"id": 1,"title": "delectus aut autem","completed": false}*/userId: number,id: number,title: string,completed: boolean}这样就完成了调用,接着我们将应用装机,点击获取数据按钮,可以在log面板看到如下输出:

文章到此结束,需要Demo的或者是有问题交流的,欢迎评论区留言。
相关文章:

【鸿蒙应用ArkTS开发系列】- http网络库使用讲解和封装
目录 前言http网络库组件介绍http网络库封装创建Har Module创建RequestOption 配置类创建HttpCore核心类创建HttpManager核心类对外组件导出添加网络权限 http网络库依赖和使用依赖http网络库(httpLibrary)使用http网络库(httpLibrary&#x…...

【Java零基础入门篇】第 ⑥ 期 - 异常处理
博主:命运之光 专栏:Java零基础入门 学习目标 掌握异常的概念,Java中的常见异常类; 掌握Java中如何捕获和处理异常; 掌握自定义异常类及其使用; 目录 异常概述 异常体系 常见的异常 Java的异常处理机制…...

计算职工工资
目录 问题描述 程序设计 问题描述 【问题描述】 给定N个职员的信息,包括姓名、基本工资、浮动工资和支出,要求编写程序顺序输出每位职员的姓名和实发工资(实发工资=基本工资+浮动工资-支出)。 【输入形式】 输入在一行中给出正整数N。随后N行,每行给出一位职员的信息,…...

2019年上半年软件设计师下午试题
试题四(共 15 分) 阅读下列说明和 C 代码,回答问题 1 至 3,将解答写在答题纸的对应栏内 【说明】 n 皇后问题描述为:在一个 n*n 的棋盘上摆放 n 个皇后,要求任意两个皇后不能冲突, 即任意两个皇后不在同一行、同一列或者同一斜…...

IS200TPROH1BCB用于工业应用和电力分配等。高压型隔离开关用于变电站
IS200TPROH1BCB用于工业应用和电力分配等。高压型隔离开关用于变电站 什么是隔离器,它与断路器有何不同 什么是隔离器,为什么要使用隔离器 隔离器是一种开关装置,它可以手动或自动操作,隔离一部分电能。隔离器可用于在无负载情…...

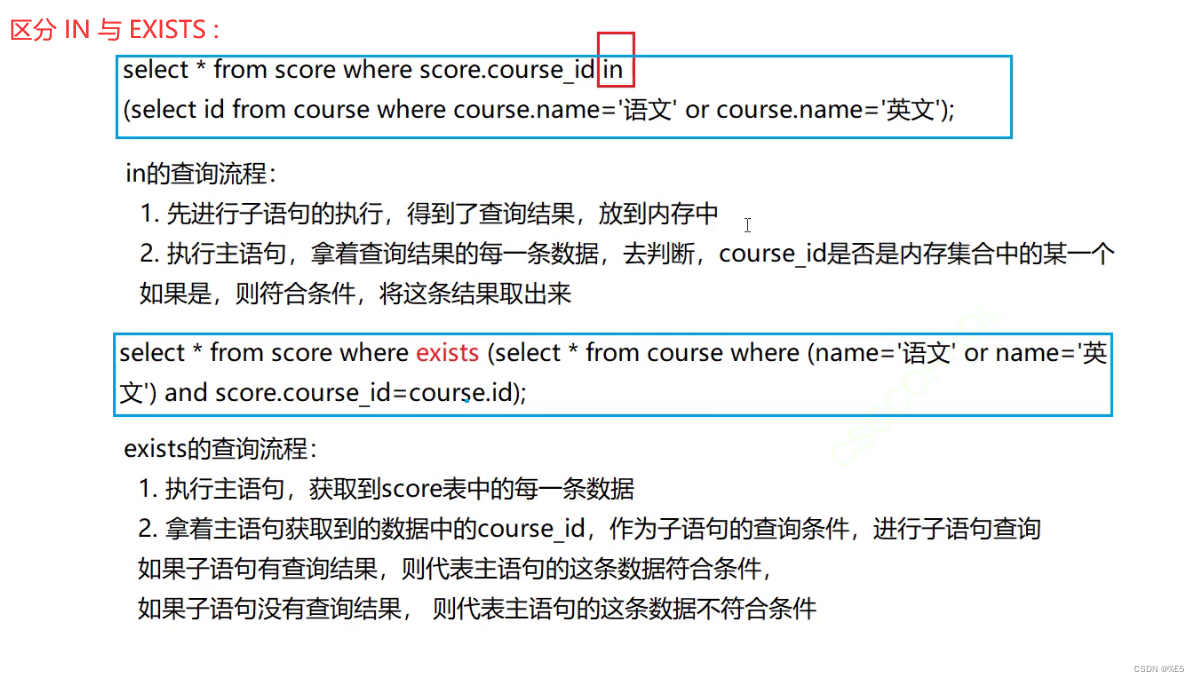
【MySql】数据库 select 进阶
数据库 数据库表的设计ER 关系图三大范式 聚合函数与分组查询聚合函数 (count、sum、avg、max、min)分组查询 group by fields....having....(条件) 多表联查内连接外连接(左连接,右连接)自连接子查询合并查询 UNION 数据库表的设计 ER 关系…...

CVPR 2023 | VoxelNeXt实现全稀疏3D检测跟踪,还能结合Seg Anything
在本文中,研究者提出了一个完全稀疏且以体素为基础的3D物体检测和跟踪框架VoxelNeXt。它采用简单的技术,运行快速,没有太多额外的成本,并且可以在没有NMS后处理的情况下以优雅的方式工作。VoxelNeXt在大规模数据集nuScenes、Waymo…...

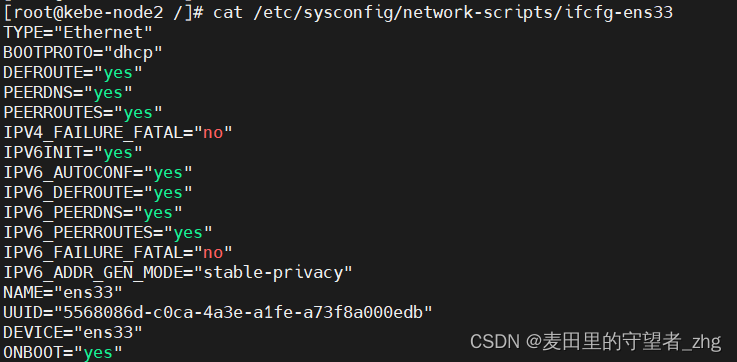
本地使用3台centos7虚拟机搭建K8S集群教程
第一步 准备3台centos7虚拟机 3台虚拟机与主机的网络模式都是桥接的模式,也就是他们都是一台独立的“主机” (1)kebe-master的配置 虚拟机配置: 网络配置: (2)kebe-node1的配置 虚拟机配…...

NVIDIA CUDA驱动安装
1 引言 因为笔记本电脑上运行Milvus图像检索代码,需要安装CUDA驱动。电脑显卡型号是NVIDIA GeForce GTX 1050 Ti Mobile, 操作系统是Ubuntu 20.04,内核版本为Linux 5.15.0-72-generic。 2 CUDA驱动测试 参考网上的资料:https://blog.csdn.…...

python 从excel中获取需要执行的用例
classmethod def get_excel_data(cls, excel_name, sheet_name, case_numNone):"""读取excel文件的方法:param excel_name: 文件名称:param sheet_name: sheet页的名称:param case_name: 执行的case名称:return:"""def get_row_data(table, row)…...

Web3中文|乱花渐欲meme人眼,BRC-20总市值逼近10亿美元
现在的Web3加密市场,用“乱花渐欲meme人眼”来形容再合适不过了。 何为meme? “meme”这个词大概很多人都不知道如何正确发音,并且一看到它就会和狗狗币Dogecoin等联系在一起。那它究竟从何而来呢? Meme:[mi:m]&#x…...

盖雅案例入选「首届人力资源服务国际贸易交流合作大会20项创新经验」
近日,首届人力资源服务国际贸易交流合作大会顺利召开。为激励企业在人力资源服务贸易领域不断创新,加快培育对外贸易新业态、新模式,形成人力资源服务领域国际竞争新优势,大会评选出了「首届人力资源服务国际贸易交流合作大会20项…...

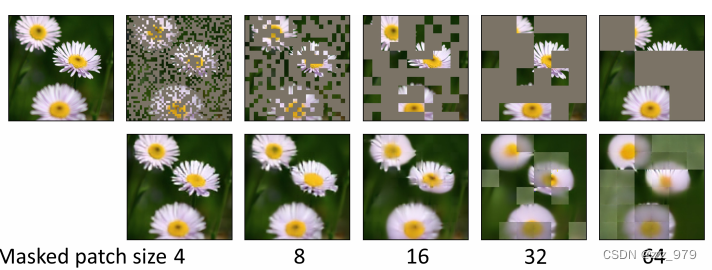
[论文笔记]SimMIM:a Simple Framework for Masked Image Modeling
文章地址:https://arxiv.org/abs/2111.09886 代码地址:https://github.com/microsoft/SimMIM 文章目录 摘要文章思路创新点文章框架Masking strategyPrediction headPrediction targetEvaluation protocols 性能实验实验设置Mask 策略预测头目标分辨率预…...
----索引/视图/范式)
mysql从零开始(4)----索引/视图/范式
接上文 mysql从零开始(3) 索引 索引是在数据库表的字段上添加的,是为了提高查询效率存在的一种机制。一张表的一个字段可以添加一个索引,也可以多个字段联合起来添加索引。索引相当于一本书的目录,是为了缩小扫描范围…...

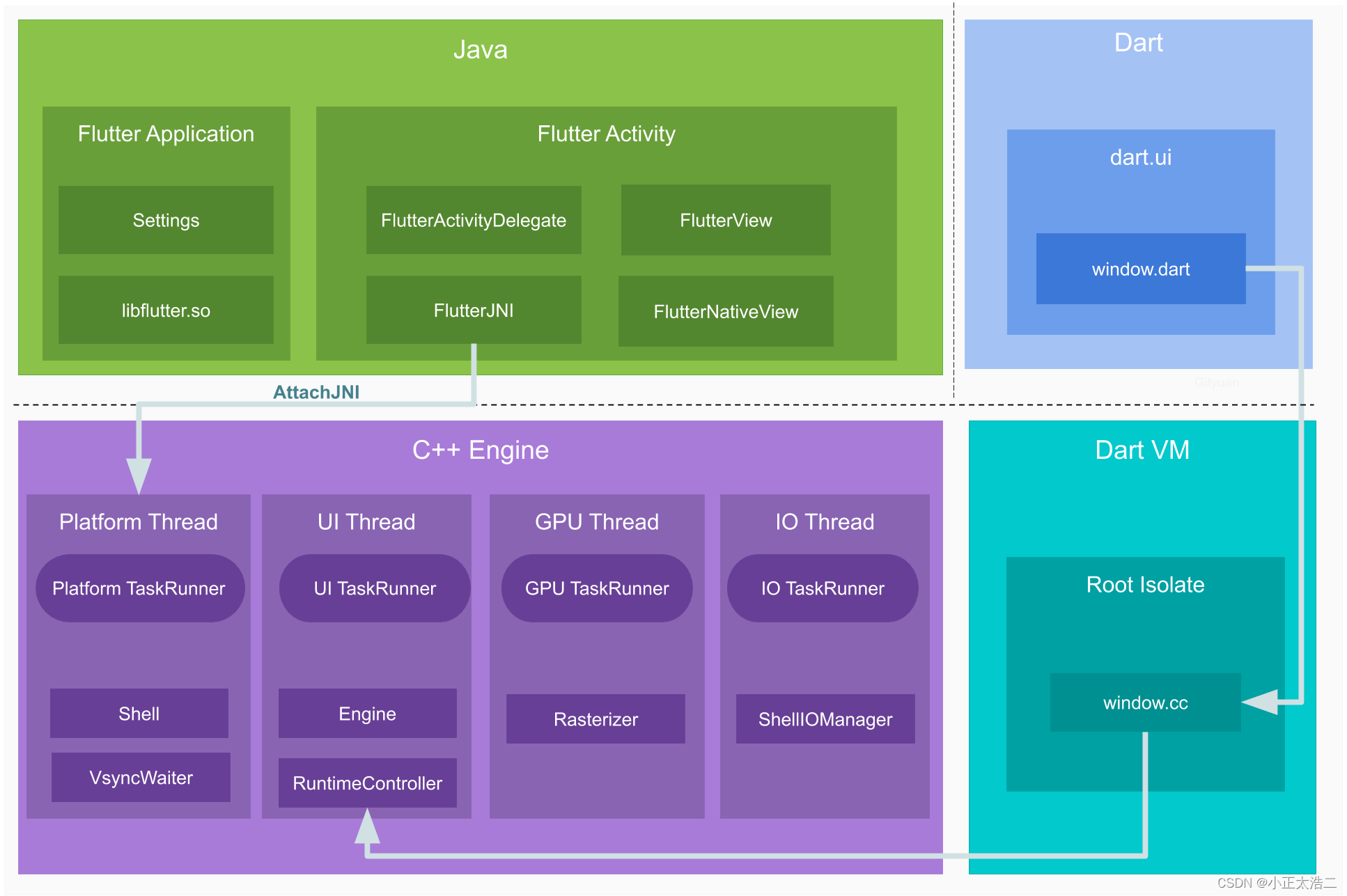
Flutter框架:从入门到实战,构建跨平台移动应用的全流程解析
第一章:Flutter框架介绍 Flutter框架是由Google推出的一款跨平台移动应用开发框架。相比其他跨平台框架,Flutter具有更高的性能和更好的用户体验。本章将介绍Flutter框架的概念、特点以及与其他跨平台框架的比较,以及Flutter开发环境的搭建和…...

Spring AOP+注解方式实现系统日志记录
一、前言 在上篇文章中,我们使用了AOP思想实现日志记录的功能,代码中采用了指定连接点方式(Pointcut(“execution(* com.nowcoder.community.controller..(…))”)),指定后不需要在进行任何操作就可以记录日志了&…...

OpenGL 4.0的Tessellation Shader(细分曲面着色器)
细分曲面着色器(Tessellation Shader)处于顶点着色器阶段的下一个阶段,我们可以看以下链接的OpenGL渲染流水线的图:Rendering Pipeline Overview。它是由ATI在2001年率先设计出来的。 目录 细分曲面着色器细分曲面Patch细分曲面控…...

项目经理如何及时掌控项目进度?
延迟是指超出计划的时间,而无法掌控则意味着管理者对实际情况一无所知。 为了解决这些问题,我们需要建立好的制度和沟通机制。例如使用项目管理软件来跟踪进度、定期开会并避免沟通障碍等。 管理者可以建立相关制度: 1、建立进度记录制度。…...

HTML <applet> 标签
HTML5 中不支持 <applet> 标签在 HTML 4 中用于定义嵌入式小程序(插件)。 实例 一个嵌入的 Java applet: <applet code="Bubbles.class" width="350" height="350"> Java applet that draws animated bubbles. </applet&g…...

加密与解密
加密与解密 加密方式分类 加密方式主要分为两种 一种是对称加密一种是非对称加密 对称加密 对称和非对称两种方式主要说的是加密和解密两个过程。 如果对数据用一个钥匙进行了加密,那么, 你想成功读取到这个加密了的数据的话,就必须对这…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...
