【NLP开发】Python实现聊天机器人(ChatterBot,集成前端页面)
🍺NLP开发系列相关文章编写如下🍺:
- 🎈【NLP开发】Python实现词云图🎈
- 🎈【NLP开发】Python实现图片文字识别🎈
- 🎈【NLP开发】Python实现中文、英文分词🎈
- 🎈【NLP开发】Python实现聊天机器人(ELIZA))🎈
- 🎈【NLP开发】Python实现聊天机器人(ALICE)🎈
- 🎈【NLP开发】Python实现聊天机器人(ChatterBot,代码示例)🎈
- 🎈【NLP开发】Python实现聊天机器人(ChatterBot,集成前端页面)🎈
- 🎈【NLP开发】Python实现聊天机器人(ChatterBot,集成web服务)🎈
- 🎈【NLP开发】Python实现聊天机器人(微软Azure)🎈
- 🎈【NLP开发】Python实现聊天机器人(微软小冰)🎈
- 🎈【NLP开发】Python实现聊天机器人(钉钉机器人)🎈
- 🎈【NLP开发】Python实现聊天机器人(微信机器人)🎈
文章目录
- 1、简介
- 1.1 ChatterBot
- 1.2 flask
- 1.3 vue
- 1.4 React
- 1.4.1 Next.js
- 1.4.2 create-react-app + npm
- 1.4.3 create-react-app + npx
- 2、技术实现
- 2.1 基于flask的示例
- 3、前端展示
- 3.1 chatterbot+flask+jquery
- 3.2 chatterbot+flask+react
- 3.3 chatterbot+flask+vue
- 3.4 chatterbot+flask+chatui
- 结语
1、简介
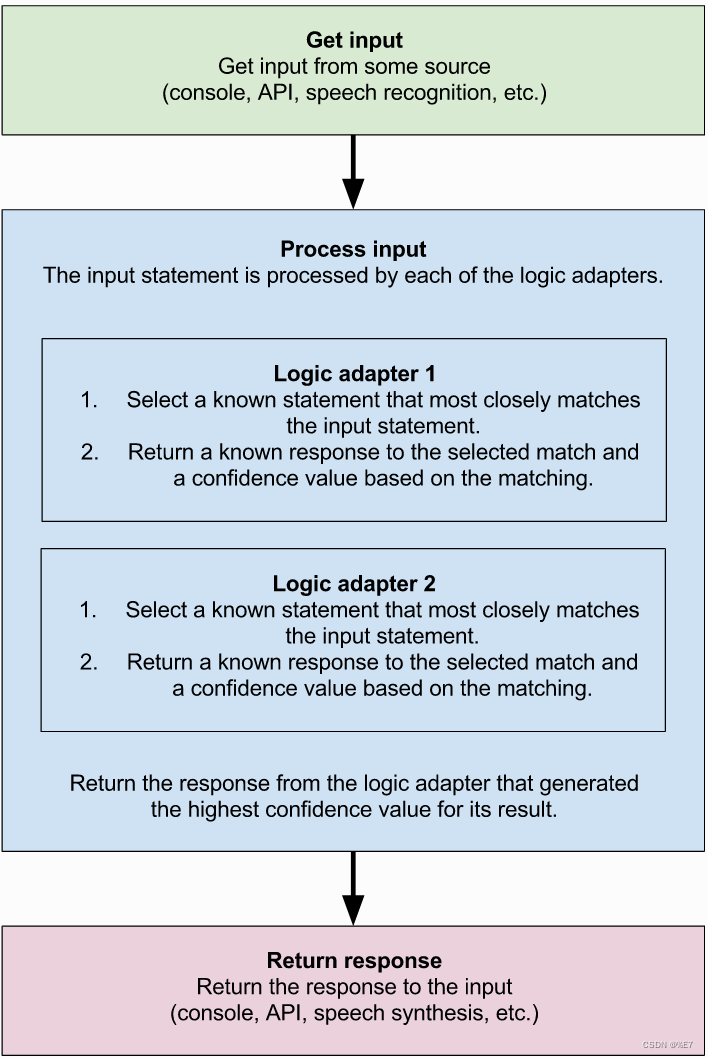
1.1 ChatterBot

ChatterBot是一个Python库,可以轻松生成自动化 对用户输入的响应。ChatterBot 使用一系列机器学习 产生不同类型响应的算法。这使得它很容易 开发人员创建聊天机器人并自动与用户对话。

1.2 flask
Flask相对于Django而言是轻量级的Web框架。和Django不同,Flask轻巧、简洁,通过定制第三方扩展来实现具体功能。
可定制性,通过扩展增加其功能,这是Flask最重要的特点。Flask的两个主要核心应用是Werkzeug和模板引擎Jinja.

一个最小的 Flask 应用程序如下所示:
from flask import Flaskapp = Flask(__name__)@app.route("/")
def hello_world():return "<p>Hello, World!</p>"
1.3 vue
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。

- 创建vue的工程
创建的项目将使用基于 Vite 的构建设置,并允许我们使用 Vue 的单文件组件 (SFC)。
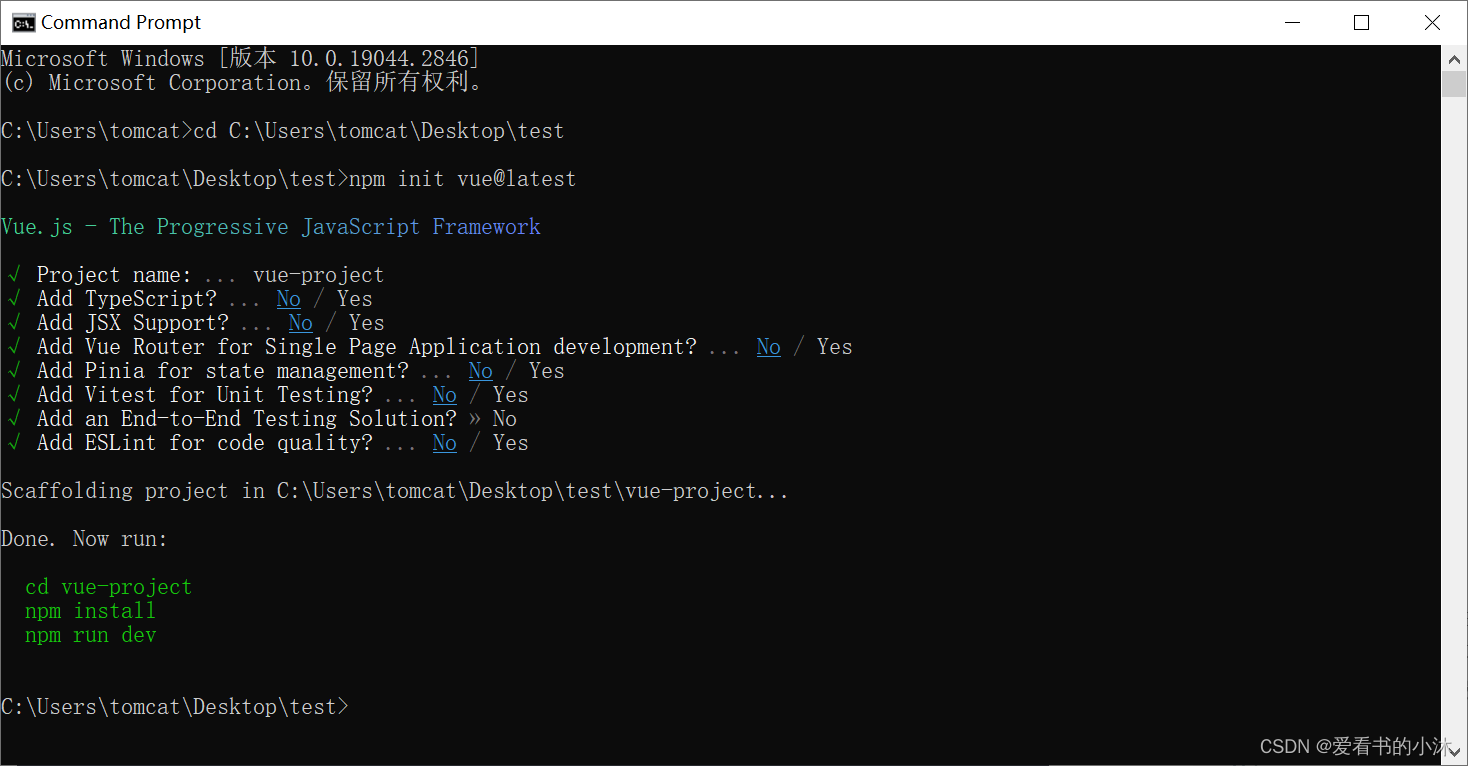
npm init vue@latest
这一指令将会安装并执行 create-vue,它是 Vue 官方的项目脚手架工具。你将会看到一些诸如 TypeScript 和测试支持之类的可选功能提示。如果不确定是否要开启某个功能,你可以直接按下回车键选择 No,使用默认选项。

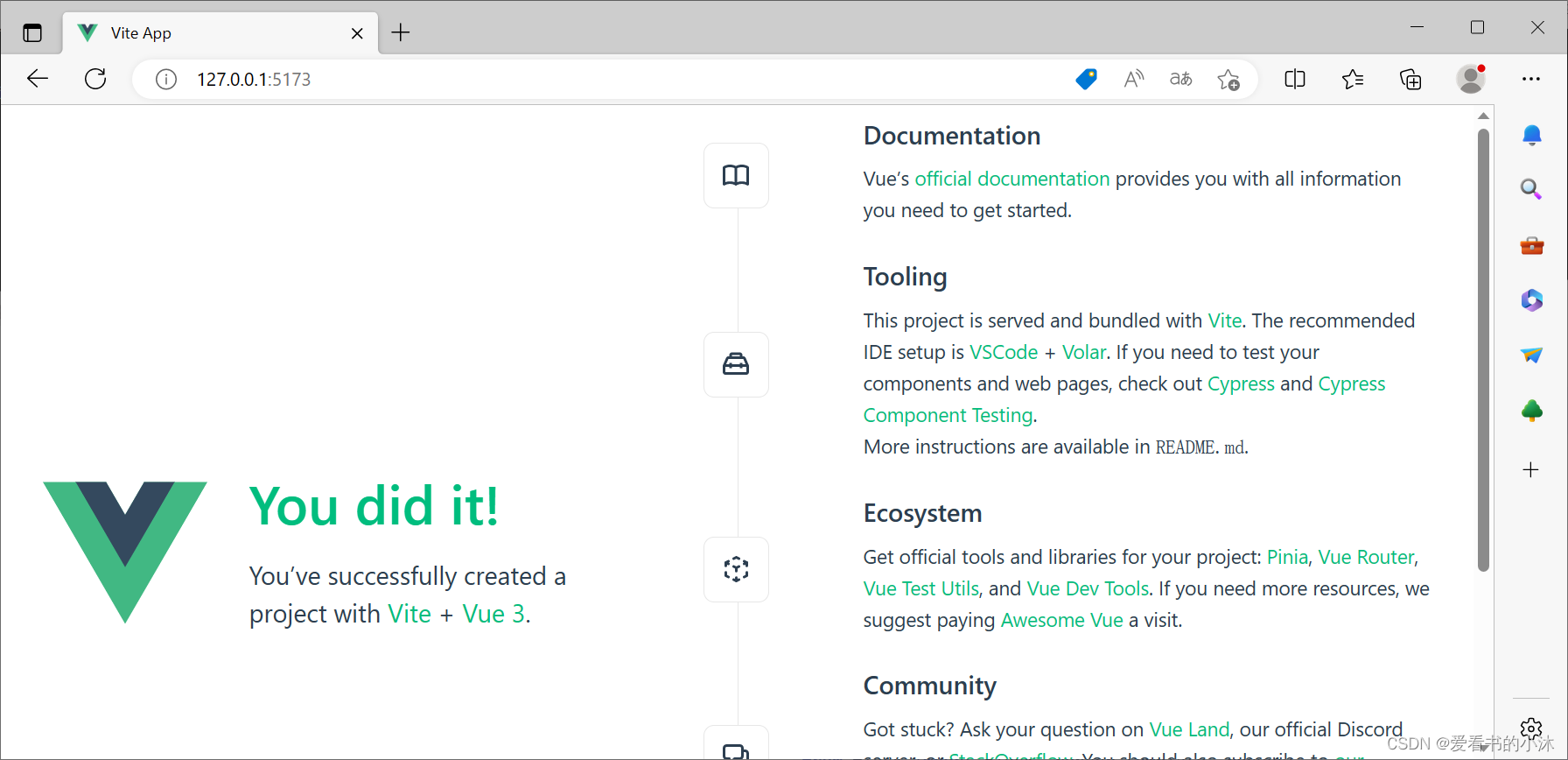
你现在应该已经运行起来了你的第一个 Vue 项目!请注意,生成的项目中的示例组件使用的是组合式 API 和
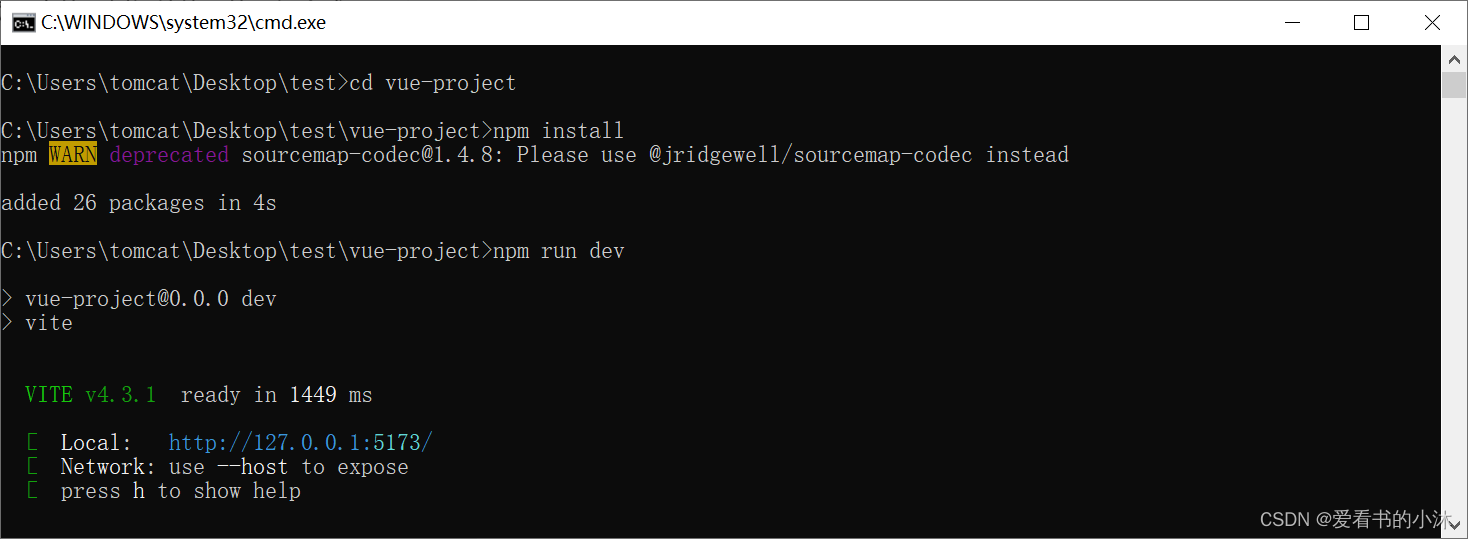
- 安装依赖并启动开发服务器
cd vue-project
npm install
npm run dev

- 运行vue的web服务
http://127.0.0.1:5173/

提问:组合式 API 和选项式 API 的区别是什么呢?
- 应用发布
当你准备将应用发布到生产环境时,请运行:
> npm run build

1.4 React

1.4.1 Next.js
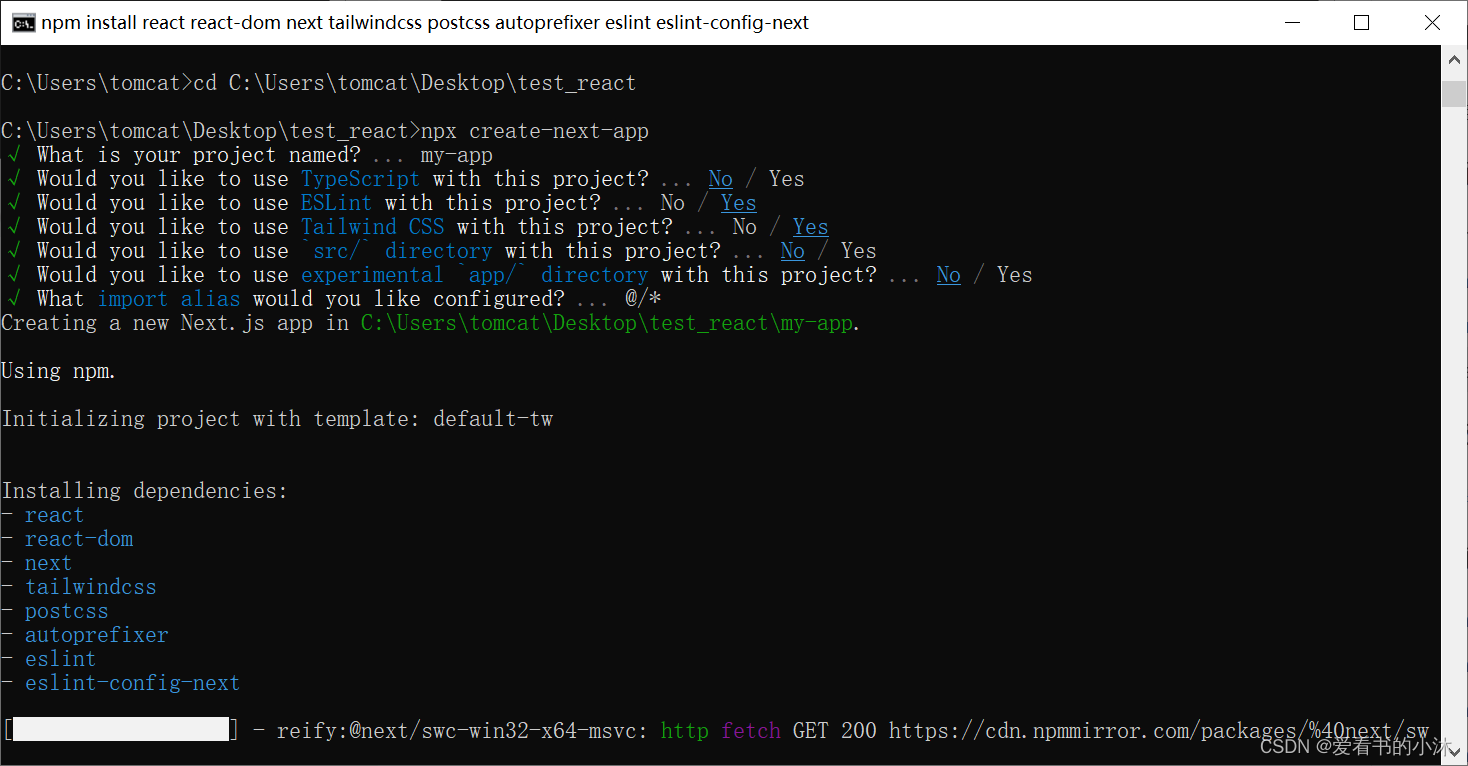
Next.js 是一个全栈式的 React 框架。它用途广泛,可以让你创建任意规模的 React 应用——可以是静态博客,也可以是复杂的动态应用。要创建一个新的 Next.js 项目,请在你的终端运行:
npx create-next-app

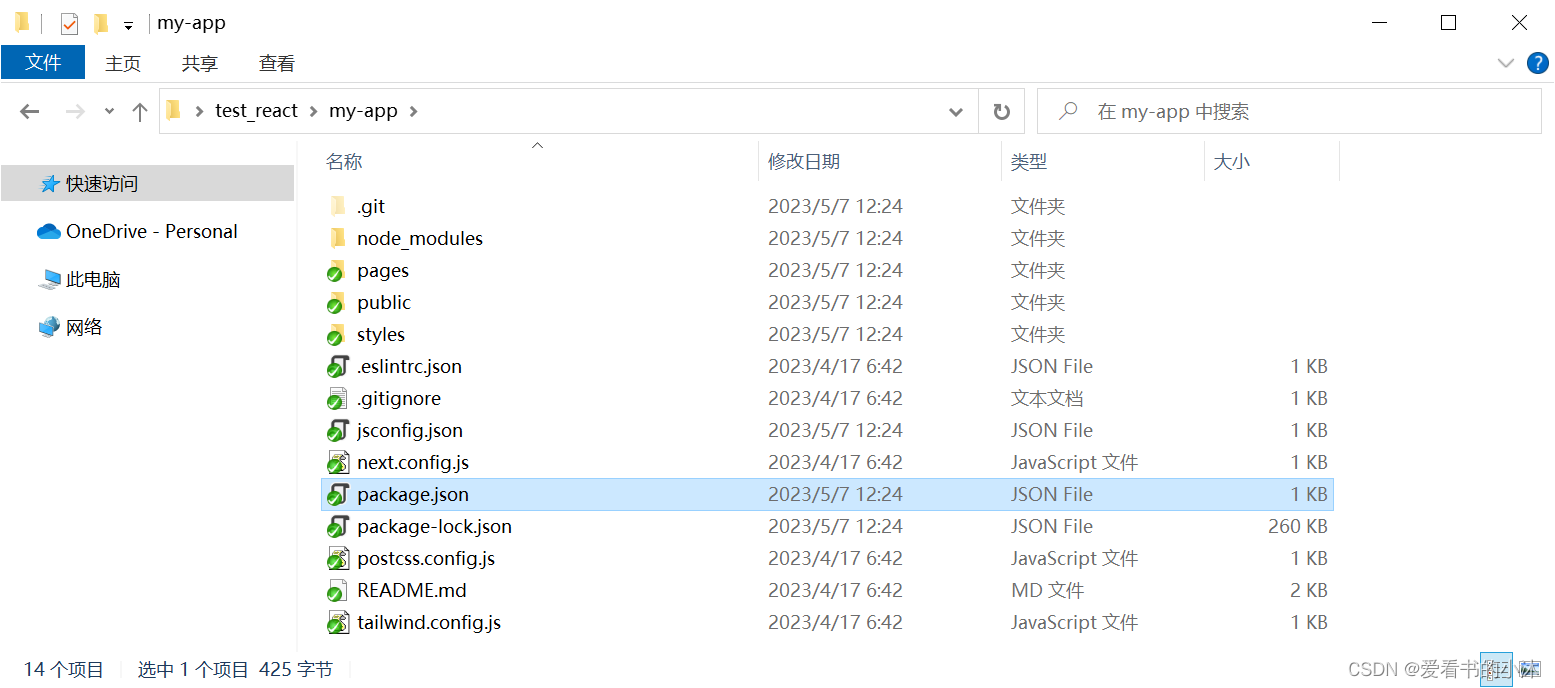
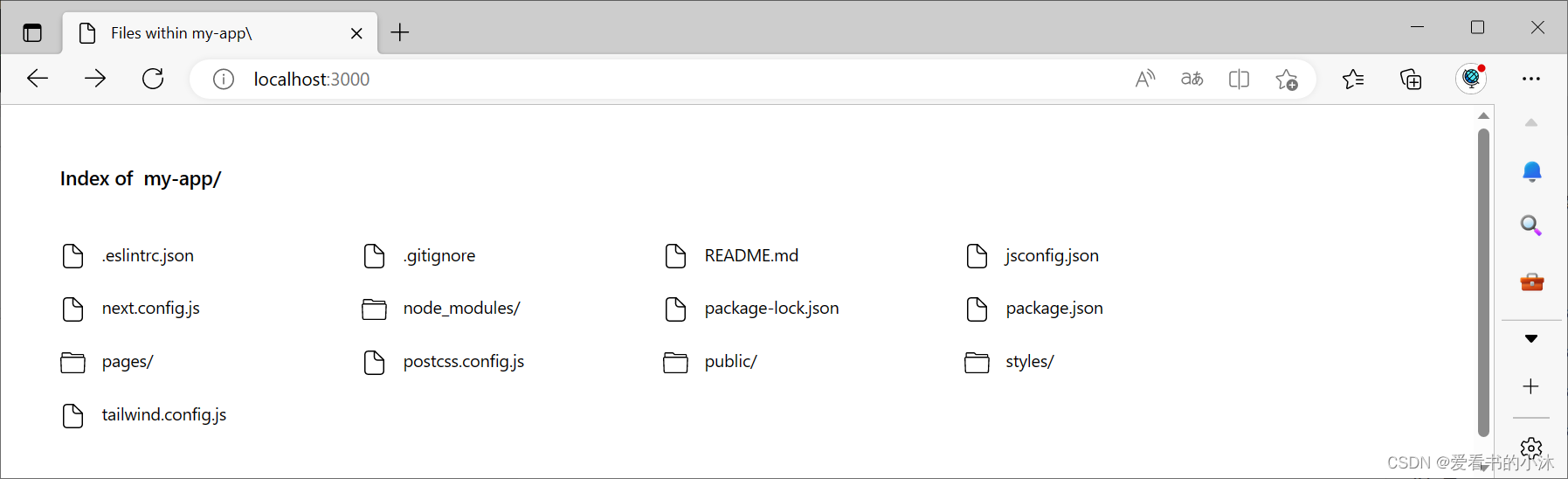
生成测试项目的代码文件夹如下:

运行测试项目:
npx serve

浏览器访问如下:

1.4.2 create-react-app + npm
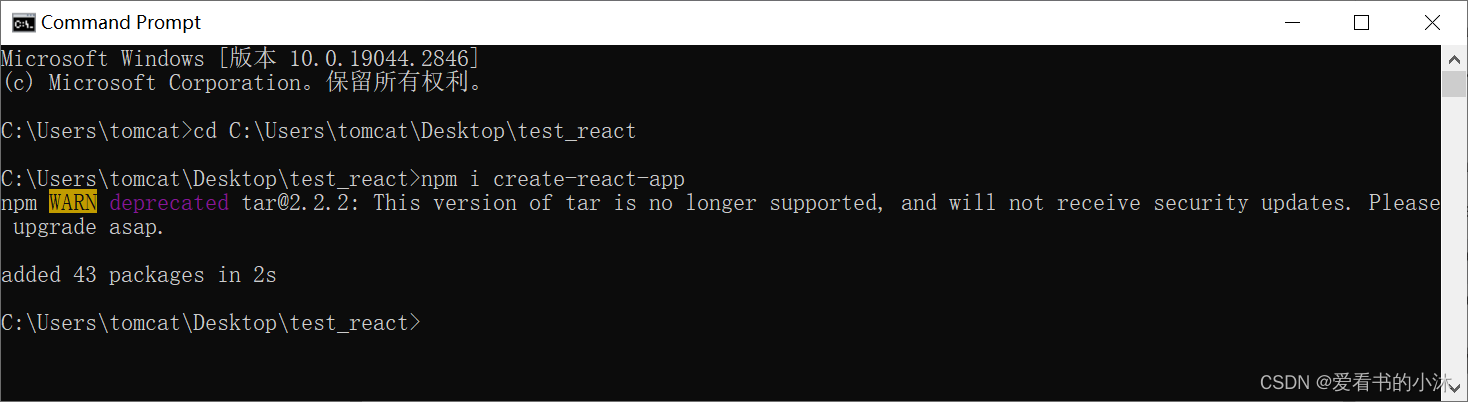
# 第一步
# cnpm install -g create-react-app
npm i create-react-app# 第二步
create-react-app my-react-app


npm参数解释如下:
npm i module_name # 安装模块到项目目录下
npm i module_name -g # -g 的意思是将模块安装到全局,具体安装到磁盘哪个位置,要看 npm config
npm i module_name -S(-save) # --save 的意思是将模块安装到项目目录下,并在package文件的dependencies节点写入依赖。
npm i module_name -D(--save-dev) # --save-dev 的意思是将模块安装到项目目录下,并在package文件的devDependencies节点写入依赖。
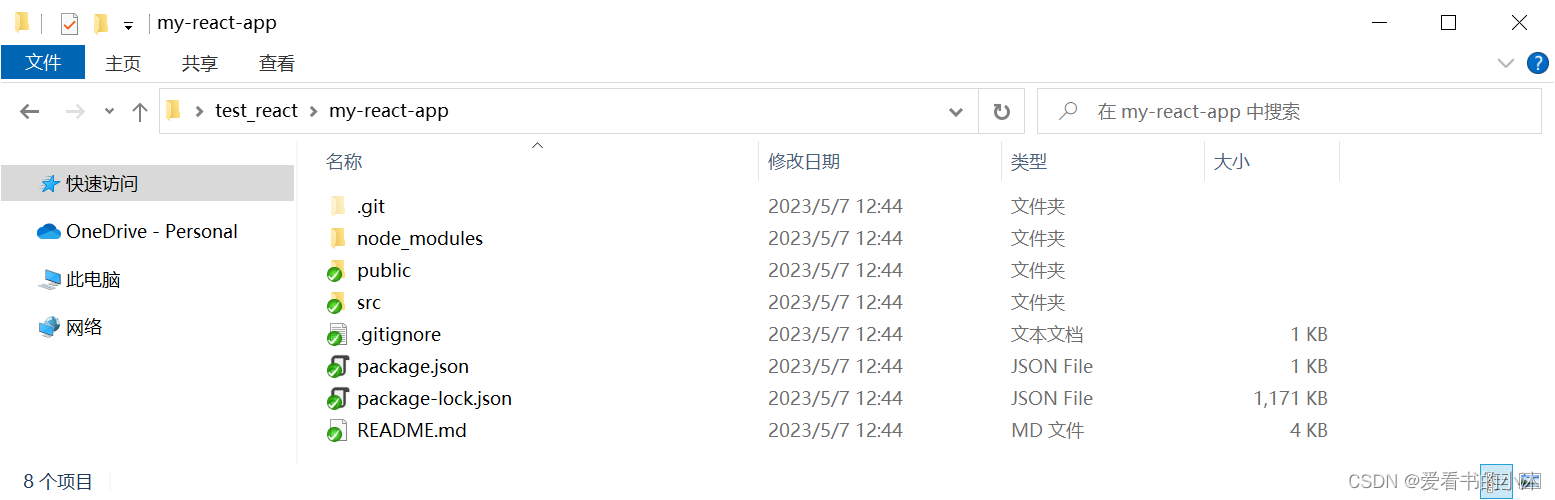
生成测试项目的代码文件夹如下:

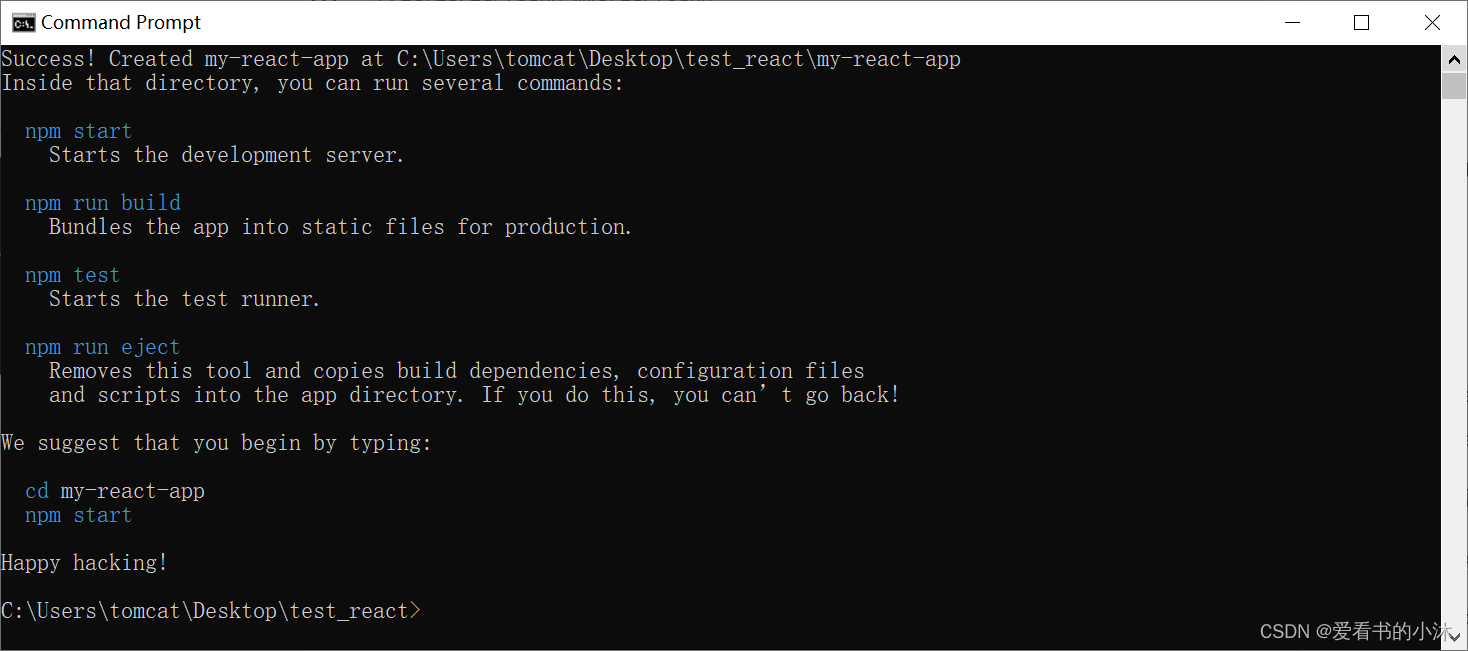
运行测试项目:
cd my-react-app
npm start

浏览器访问如下:

1.4.3 create-react-app + npx
有了 npx 后,我们可以省略安装 create-react-app 这一步。
# 使用npx
npx create-react-app my-react-app
# npx create-react-app my-app
# npx create-react-app my-app --template typescript
# npx create-next-app

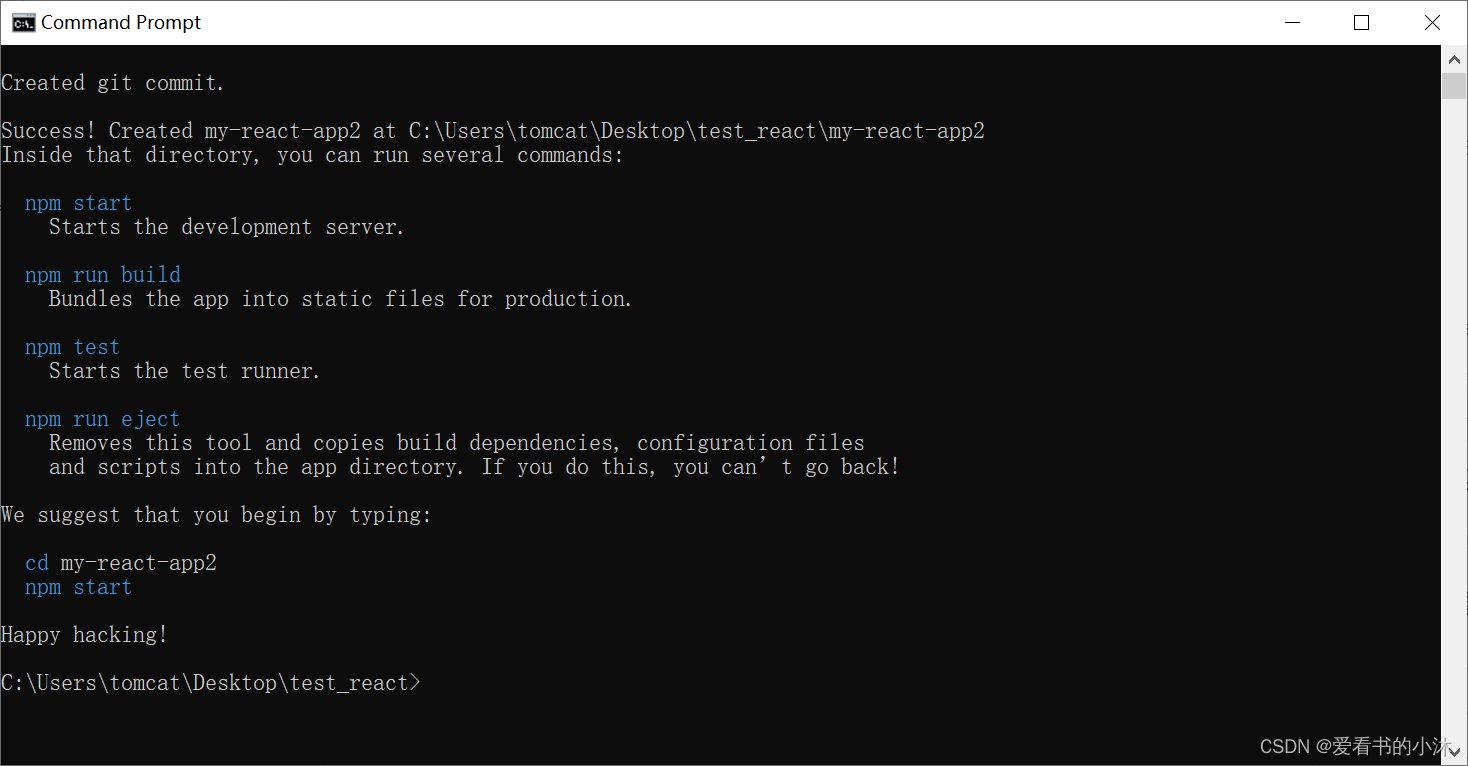
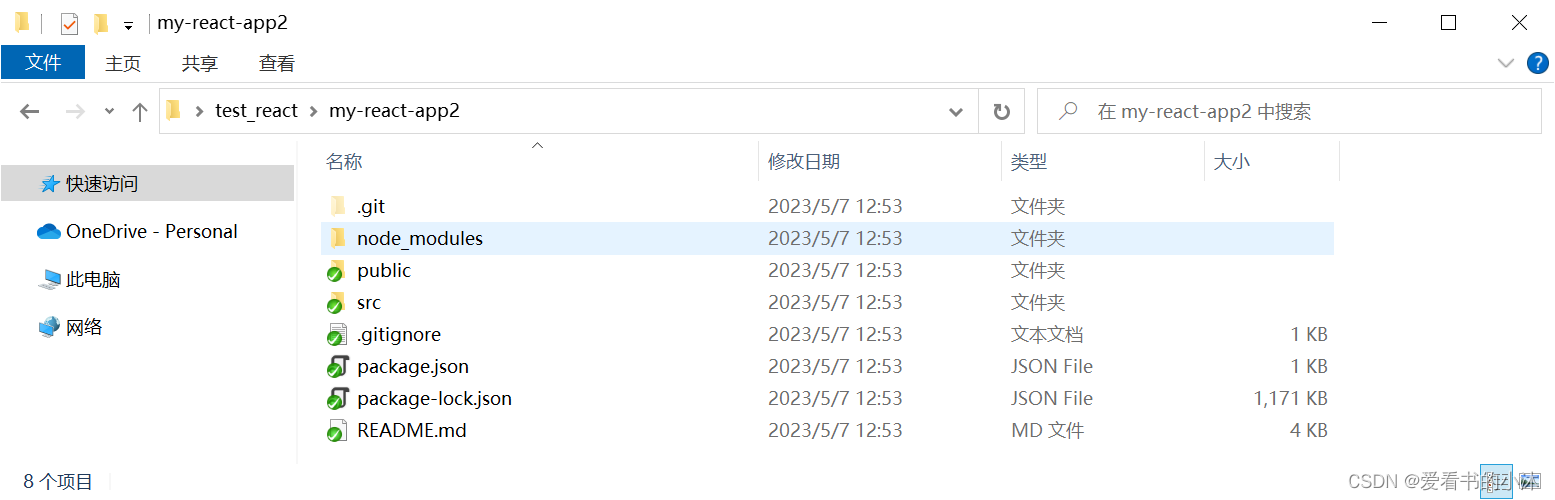
生成测试项目的代码文件夹如下:

运行测试项目:
cd my-react-app2
npm start
# npx serve

浏览器访问如下:

npm install --save bootstrap
npm install --save reactstrap react react-dom
npm install react-router-dom --save
2、技术实现
2.1 基于flask的示例
- app.py:
from flask import Flask, render_template, request
from chatterbot import ChatBot
from chatterbot.trainers import ChatterBotCorpusTrainerapp = Flask(__name__)english_bot = ChatBot("Chatterbot", storage_adapter="chatterbot.storage.SQLStorageAdapter")
trainer = ChatterBotCorpusTrainer(english_bot)
trainer.train("chatterbot.corpus.english")@app.route("/")
def home():return render_template("index.html")@app.route("/get")
def get_bot_response():userText = request.args.get('msg')return str(english_bot.get_response(userText))if __name__ == "__main__":app.run()
3、前端展示
3.1 chatterbot+flask+jquery
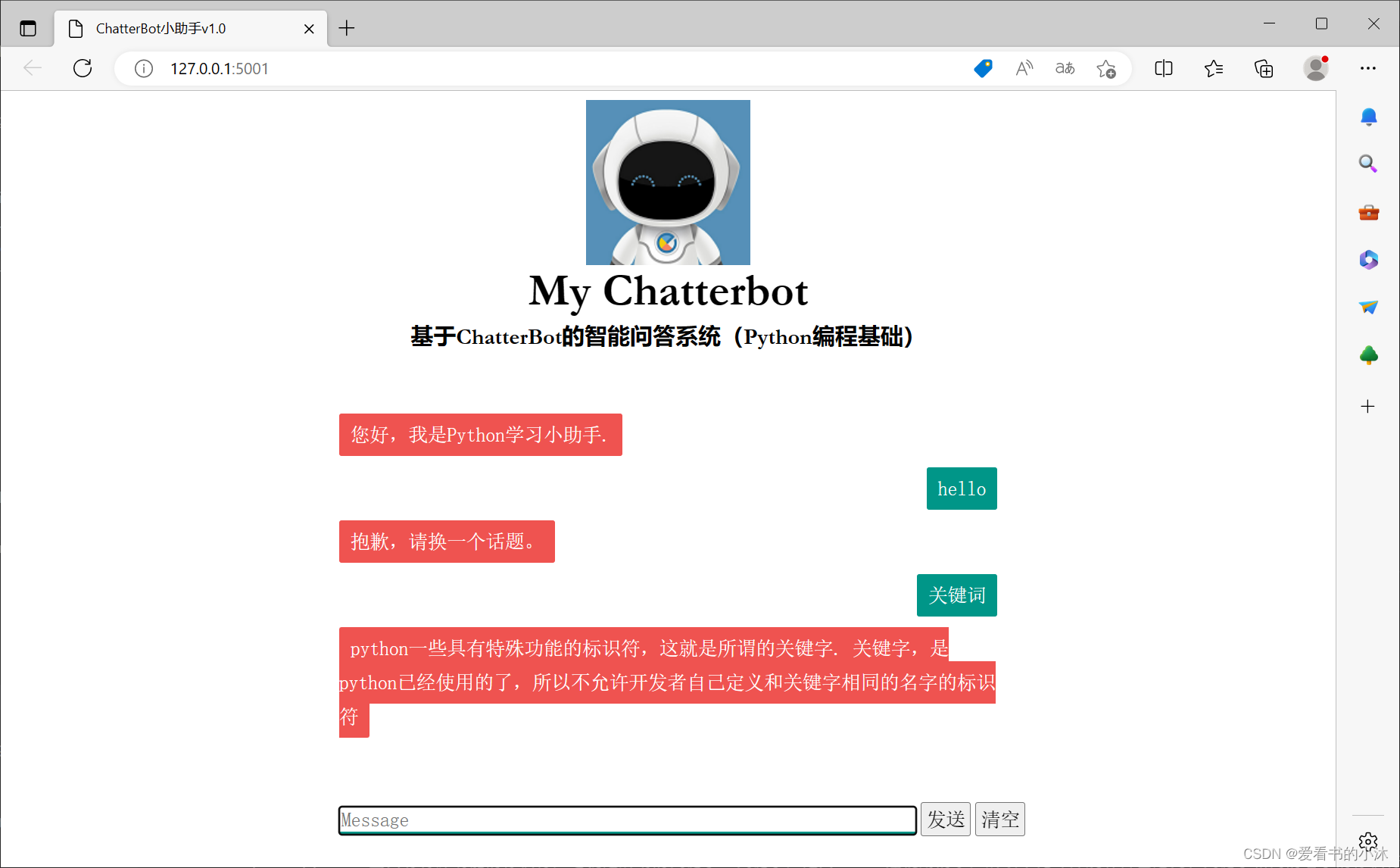
运行结果如下:
-
chatterbot+flask+jquery,版本v1.0

-
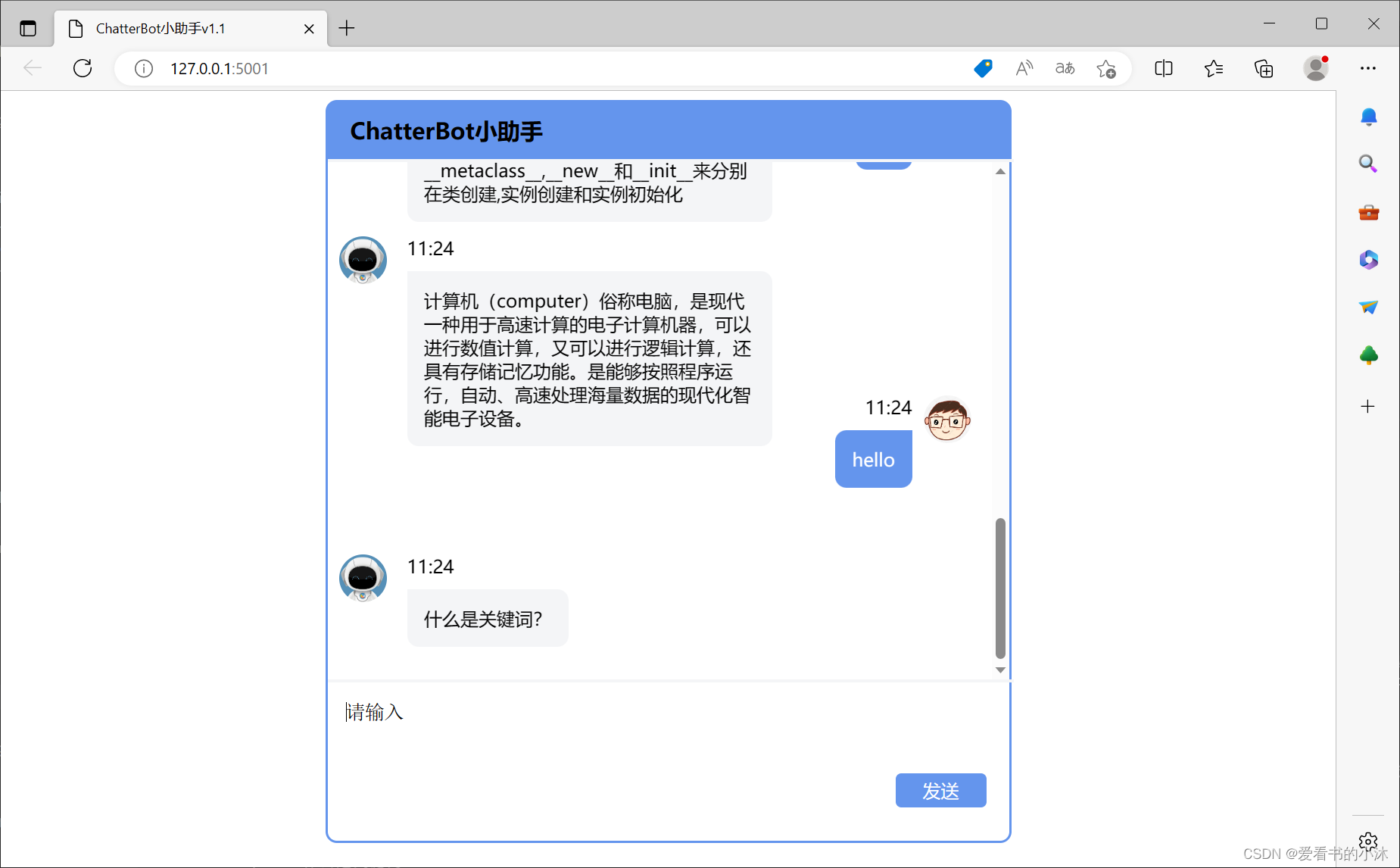
chatterbot+flask+jquery,版本v1.1

-
chatterbot+flask+jquery,版本v1.2

-
chatterbot+flask+jquery,版本v1.3

3.2 chatterbot+flask+react
- chatterbot+flask+react,版本v3.0

3.3 chatterbot+flask+vue

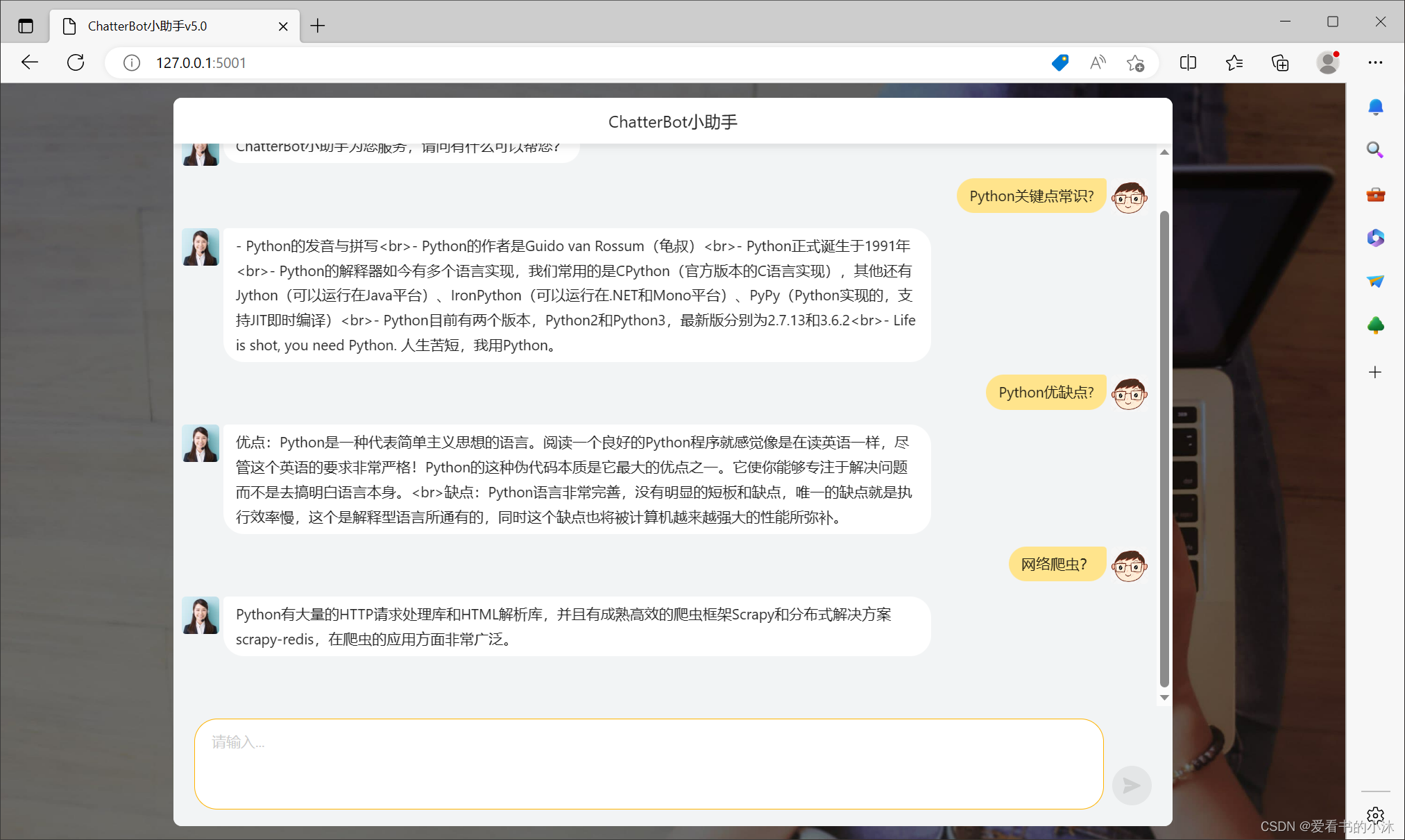
3.4 chatterbot+flask+chatui
- chatterbot+flask+chatui+js,版本v5.0
- chatterbot+flask+chatui+react,版本v5.1


结语
如果您觉得该方法或代码有一点点用处,可以给作者点个赞,或打赏杯咖啡;╮( ̄▽ ̄)╭
如果您感觉方法或代码不咋地//(ㄒoㄒ)//,就在评论处留言,作者继续改进;o_O???
如果您需要相关功能的代码定制化开发,可以留言私信作者;(✿◡‿◡)
感谢各位大佬童鞋们的支持!( ´ ▽´ )ノ ( ´ ▽´)っ!!!

相关文章:

【NLP开发】Python实现聊天机器人(ChatterBot,集成前端页面)
🍺NLP开发系列相关文章编写如下🍺: 🎈【NLP开发】Python实现词云图🎈🎈【NLP开发】Python实现图片文字识别🎈🎈【NLP开发】Python实现中文、英文分词🎈🎈【N…...

Python 操作 Excel,如何又快又好?
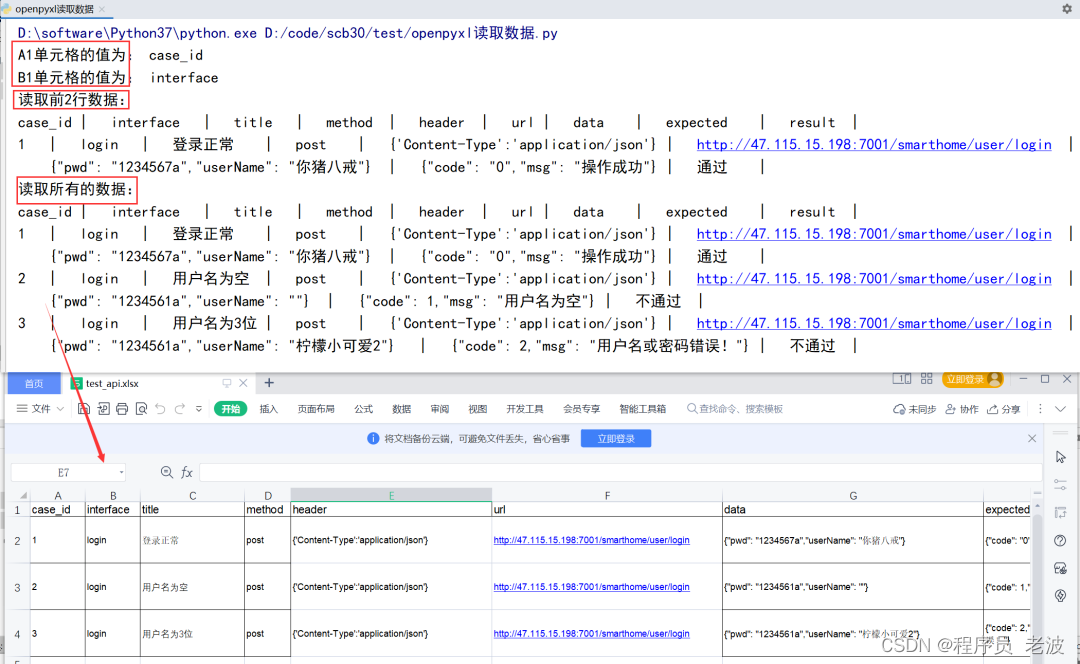
➤数据处理是 Python 的一大应用场景,而 Excel 则是最流行的数据处理软件。因此用 Python 进行数据相关的工作时,难免要和 Excel 打交道。Python处理Excel 常用的系列库有:xlrd、xlwt、xlutils、openpyxl ◈xlrd - 用于读取 Exce…...

Spring Redis 启用TLS配置支持(踩坑解决)
由于线上Redis要启用TLS,搜遍了google百度也没一个标准的解决方案,要不这个方法没有,要不那个类找不到...要不就是配置了还是一直连不上redis.... 本文基于 spring-data-redis-2.1.9.RELEASE 版本来提供一个解决方案: 1.运维那边提供过来三个文件,分别是redis.crt redis.key …...

centOS7忘记登录密码该如何重新修改登录密码
文章目录 前言一、重新修改登录密码1.1、第一步1.2、第二步1.3、第三步1.4、第四步1.5、第五步1.6、第六步1.7、第七步1.8、第八步 前言 忘记密码并不可怕,只要学会方法,密码随时都可以找回。 一、重新修改登录密码 1.1、第一步 当打开centOS7之后忘记…...

揭开基于 AI 的推荐系统的神秘面纱:深入分析
人工智能 (AI) 以多种方式渗透到我们的生活中,使日常任务更轻松、更高效、更个性化。人工智能最重要的应用之一是推荐系统,它已成为我们数字体验不可或缺的一部分。从在流媒体平台上推荐电影到在电子商务网站上推荐产品࿰…...

MySQL的事务特性、事务特性保证和事务隔离级别
事务是指要么所有的操作都成功执行,要么所有的操作都不执行的一组数据库操作。 一、MySQL提供了四个事务特性,即ACID: 1. 原子性(Atomicity):一个事务中的所有操作要么全部提交成功,要么全部回…...

shell脚本----函数
文章目录 一、函数的定义1.1 shell函数:1.2函数如何定义 二、函数的返回值三、函数的传参四、函数变量的作用范围五、函数的递归六、函数库 一、函数的定义 1.1 shell函数: 使用函数可以避免代码重复使用函数可以将大的工程分割为若干小的功能模块,代码的可读性更…...

( 位运算 ) 693. 交替位二进制数 ——【Leetcode每日一题】
❓693. 交替位二进制数 难度:简单 给定一个正整数,检查它的二进制表示是否总是 0、1 交替出现:换句话说,就是二进制表示中相邻两位的数字永不相同。 示例 1: 输入:n 5 输出:true 解释&#…...

http简述
HTTP(Hypertext Transfer Protocol)是一种用于在Web上传输数据的协议。它是Web的基础,使得我们能够在互联网上访问和共享信息。本文将介绍HTTP的基本概念、工作原理、请求和响应、状态码、安全性和未来发展等方面。 一、HTTP的基本概念 HTT…...

一顿饭的事儿,搞懂了Linux5种IO模型
大家好,我是老三,人生有三大难题,事业、爱情,和 ——这顿吃什么! 人在家中躺,肚子饿得响,又到了不得不吃的时候,这顿饭该怎么吃?吃什么呢? Linux里有五种I…...

C#面向对象的概念
C#面向对象的概念 C#是一种面向对象的编程语言,面向对象编程的核心是将程序中的数据和操作封装在一个对象中。下面是一些面向对象的概念: 类(Class):类是用来描述一类对象的属性和方法的模板或蓝图,它定义…...

探索学习和入门使用GitHub Copilot:提升代码开发的新利器
目录 引言1. 什么是GitHub Copilot?2. 入门使用GitHub Copilot3. GitHub Copilot的基础知识4. GitHub Copilot的应用场景结论 在最近的开发工作中,发现了一个比较实用的工具,github copilot,这是一款基于人工智能的代码助手工具&a…...

在字节跳动做了6年软件测试,4月无情被辞,想给划水的兄弟提个醒
先简单交代一下背景吧,某不知名 985 的本硕,17 年毕业加入字节,以“人员优化”的名义无情被裁员,之后跳槽到了有赞,一直从事软件测试的工作。之前没有实习经历,算是6年的工作经验吧。 这6年之间完成了一次…...

常见信号质量问题、危害及其解决方法-信号完整性-过冲、噪声、回勾、边沿缓慢
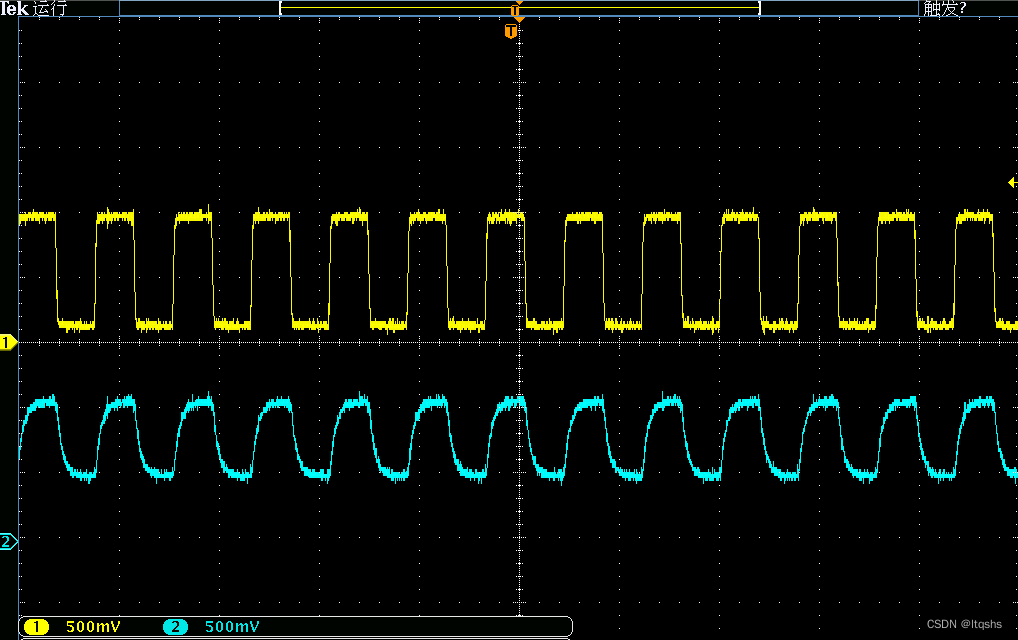
概述 在电路设计中,“信号”始终是工程师无法绕开的一个知识点。不管是在设计之初,还是在测试环节中,信号质量问题都值得关注。在本文中,主要介绍信号相关的四类问题:信号过冲、毛刺(噪声)、回…...

Java 自定义注解及使用
目录 一、自定义注解1.使用 interface 来定义你的注解2.使用 Retention 注解来声明自定义注解的生命周期3.使用 Target 注解来声明注解的使用范围4.添加注解的属性 二、使用自定义的注解1.将注解注在其允许的使用范围2.使用反射获取类成员变量上的所有注解3.反射获取成员变量上…...

ChatGPT的强化学习部分介绍——PPO算法实战LunarLander-v2
PPO算法 近线策略优化算法(Proximal Policy Optimization Algorithms) 即属于AC框架下的算法,在采样策略梯度算法训练方法的同时,重复利用历史采样的数据进行网络参数更新,提升了策略梯度方法的学习效率。 PPO重要的突…...

JavaWeb ( 八 ) 过滤器与监听器
2.6.过滤器 Filter Filter过滤器能够对匹配的请求到达目标之前或返回响应之后增加一些处理代码 常用来做 全局转码 ,session有效性判断 2.6.1.过滤器声明 在 web.xml 中声明Filter的匹配过滤特征及对应的类路径 , 3.0版本后可以在类上使用 WebFilter 注解来声明 filter-cla…...

Notion Ai中文指令使用技巧
Notion AI 是一种智能技术,可以自动处理大量数据,并从中提取有用的信息。它能够 智能搜索:通过搜索文本和查询结果进行快速访问 自动归档:可以根据关键字和日期自动将内容归档 内容分类:可以根据内容的标签和内容的…...

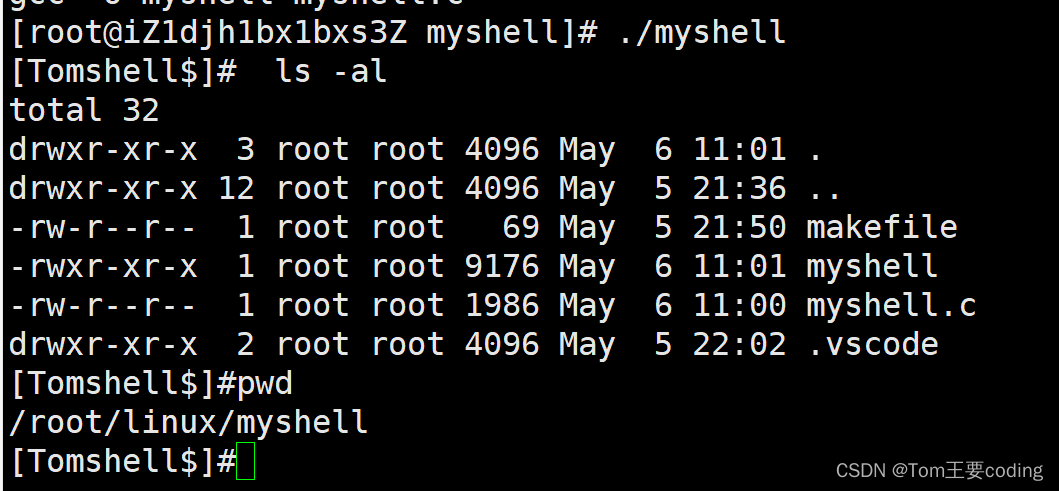
Linux一学就会——编写自己的shell
编写自己的shell 进程程序替换 替换原理 用fork创建子进程后执行的是和父进程相同的程序(但有可能执行不同的代码分支),子进程往往要调用一种exec函数 以执行另一个程序。当进程调用一种exec函数时,该进程的用户空间代码和数据完全被新程序替换,从新程序的启动 例程开始执行…...

编程练习【有效的括号】
给定一个只包括 (,),{,},[,] 的字符串 s ,判断字符串是否有效。 有效字符串需满足: 左括号必须用相同类型的右括号闭合。 左括号必须以正确的顺序闭合。 每个右括号都有一个对应的相同类型的左…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...

渗透实战PortSwigger靶场:lab13存储型DOM XSS详解
进来是需要留言的,先用做简单的 html 标签测试 发现面的</h1>不见了 数据包中找到了一个loadCommentsWithVulnerableEscapeHtml.js 他是把用户输入的<>进行 html 编码,输入的<>当成字符串处理回显到页面中,看来只是把用户输…...

goreplay
1.github地址 https://github.com/buger/goreplay 2.简单介绍 GoReplay 是一个开源的网络监控工具,可以记录用户的实时流量并将其用于镜像、负载测试、监控和详细分析。 3.出现背景 随着应用程序的增长,测试它所需的工作量也会呈指数级增长。GoRepl…...

CTF show 数学不及格
拿到题目先查一下壳,看一下信息 发现是一个ELF文件,64位的 用IDA Pro 64 打开这个文件 然后点击F5进行伪代码转换 可以看到有五个if判断,第一个argc ! 5这个判断并没有起太大作用,主要是下面四个if判断 根据题目…...

网页端 js 读取发票里的二维码信息(图片和PDF格式)
起因 为了实现在报销流程中,发票不能重用的限制,发票上传后,希望能读出发票号,并记录发票号已用,下次不再可用于报销。 基于上面的需求,研究了OCR 的方式和读PDF的方式,实际是可行的ÿ…...

开疆智能Ethernet/IP转Modbus网关连接鸣志步进电机驱动器配置案例
在工业自动化控制系统中,常常会遇到不同品牌和通信协议的设备需要协同工作的情况。本案例中,客户现场采用了 罗克韦尔PLC,但需要控制的变频器仅支持 ModbusRTU 协议。为了实现PLC 对变频器的有效控制与监控,引入了开疆智能Etherne…...
