CSS选择器的常见用法
目录
1、CSS编写方式
2.CSS选择器
1.标签选择器
2.类选择器
3.id选择器
4.后代选择器
3.CSS属性
CSS叫做"层叠样式表",作用就是装饰网页.类似于我们平时所说的化妆。
字体、大小、间距、颜色、位置、边框、背景等等统称为样式,用来描述一个网页。
针对一个html的元素/标签,同时可以有很多组CSS样式,一个字体是一个样式,描述一个颜色也是一个样式。
1、CSS编写方式
CSS在进行编写的时候有三种引入方式:
1.内部样式,把CSS嵌入到HTML中,通过style标签


2.外部样式,把CSS写成一个单独的文件,通过HTML的link标签引入
创建一个CSS文件:

通过link标签引入


3.内联样式:把CSS属性写到元素的style属性内


(一般来说,内联样式的优先级比较高,也比较方便)
2.CSS选择器
举个例子:

div:就是一个选择器,针对选择的内容进行属性设置
{}内:就是一些具体的CSS属性,描述各种样式。
好了,我们接下来详细说明一下CSS的几种常用选择器:
1.标签选择器
使用标签名,把页面中所有同名标签的元素全选中。
此时,我们选中了所有标签为div的元素,设置样式:
<body><div>陈宇</div><div>顾魏</div><div>琑儿</div><style>div{font-size: 23px;color: red;}</style>
</body>效果:

但是我们发现,这种选择器是有缺点的,无法针对某一个元素进行个性化设置。因此,我们引入了其他的选择器---类选择器以及id选择器。
2.类选择器
通过创建一个类,实现很多属性。设置元素样式时,就可以直接使用这个类,达到想要的效果。
比如,我们创建了一个类one,在里面实现了设置颜色为绿色。元素陈宇调用这个类,将字体颜色设置成了绿色。
<!-- s调用class时,去掉. --><div class="one">陈宇</div><div>顾魏</div><div>琑儿</div><style>/* CSS类使用.开头 */.one{color: green;}div{color: red;font-size: 23px;}</style>
我们还可以创建多个类,实现不一样的样式。
<!-- s调用class时,去掉. --><div class="one">陈宇</div><div class="two">顾魏</div><div class="three">琑儿</div><style>/* CSS类使用.开头 */.one{color: green;}.two{color: red;}.three{color:yellow;}div{color: red;font-size: 23px;}效果:

在一个标签中,使用不同类:
<div><span class="one">王</span><span class="two">一博</span></div>效果:
![]()
3.id选择器
id是这个元素的身份标识,我们使用id选择器可以将对应的元素设置样式
<div id="xiaozhan">肖战</div>
<style>/* id选择器使用#开头 */#xiaozhan{color: pink;}
}
效果:
![]()
以上都为基础选择器
4.后代选择器
是多种基础选择器的综合,
<div class="one"><h3>王一博</h3><h2>琑儿</h2></div><div class="two"><h3>肖战</h3></div><style>.one h3 {color: green;}.two h3{color:red;}</style>效果:

此时,先找实现的类的所有元素,再从这个类的后代(子标签/...)里查找指定的标签。
举例:
此时,我们的第一步就是找所有实现one这个类的元素,然后再从这些元素中查找标签为h3的元素,设置样式
3.CSS属性
常见的属性我们都可以在下面推荐的这个网站中找到:
CSS 参考手册 (w3school.com.cn)
我们简单实现几个属性:
<div class="one">哈哈哈</div>
<div class="two">嘻嘻嘻</div>
<style>.one {/* 设置字体家族*/font-family: '宋体';/* 设置字体大小 */font-size: 28px;/* 设置字体粗细 (100-900)数字越大,字体越粗*/font-weight: 300;/* 设置文字样式 倾斜 */font-style:italic;}.two {color:red;/* 水平对齐 */text-align: center;/* 文本装饰 */text-decoration: line-through;}
</style>效果

- RGB
光学三原色:Red Green Blue.
每个颜色,一个字节,8个比特位(0-255)
三种参数比例不同,展现的颜色也不同。
例如:(255,0,0)代表红色。
![]()
除此之外,我们还可以通过十六进制来表示rgb:
一个十六进制的数字站4个比特位,一个字节就是两个十六进制的数字。所以位面可以用6个十六进制的数字来表示rgb。(每两个十六进制是一个分量)
![]()
转换成二进制就是1111 1111,0000 0000, 0000 0000,转换成十进制就是255 ,0,0.
注:如果每个分类的十六进制一样,就可以简写。比如:#AABBCC==>#ABC
- 背景设置
1.设置背景颜色
background-color:
<div class="three">哭唧唧</div><style>.three{font-size: 50px;text-align: center;width: 400px;height: 600px;color: white;background-color:green;}</style>效果:

2.设置背景图片:
background-image:
background-image: url(cy.png);效果:

效果与我们想象的不同,这是由于,在默认情况下,图片是平铺的。就像我们的地砖一样。所以,为了美观,可以使用background-repeat禁止平铺。
只需添加一行代码即可:background-repeat: no-repeat;
效果:

3.设置背景大小:
background-size
如果发现图片不够背景大小,则使用background-size的cover,覆盖整个背景。

关于CSS的属性还有非常多,可以看上面给的链接,很全!!!
总结
CSS作为“层叠样式表”,可以通过实现多种样式,装饰一个网页,让网页变得更好看!!!
相关文章:

CSS选择器的常见用法
目录 1、CSS编写方式 2.CSS选择器 1.标签选择器 2.类选择器 3.id选择器 4.后代选择器 3.CSS属性 CSS叫做"层叠样式表",作用就是装饰网页.类似于我们平时所说的化妆。 字体、大小、间距、颜色、位置、边框、背景等等统称为样式,用来描述一个网页。 …...

Oracle EBS修改密码
FNDCPASS修改密码 用户名必须出现在FND_USER或FND_ORACLE_USERID表中。FNDCPASS实用程序和ALLRACLE功能是为应用程序用户/模式设计的。 对于FND_USER或FND_ORACLE_USERID中不存在的用户,可以使用alter命令更改密码。 查询用户是否存在FND_USER或FND_ORACLE_USERI…...

《花雕学AI》33:如何用XMind制作AI思维导图、鱼骨图和组织结构图
思维导图是一种有效的思维工具,它可以帮助我们整理信息,激发创意,提高效率。思维导图是一种以中心主题为核心,以分支结构为形式,以关键词和图像为内容的图形表示法。它可以让我们一目了然地看到知识的层次和逻辑&#…...

【rust】| 06——语言特性 | 所有权
系列文章目录 【rust】| 00——开发环境搭建 【rust】| 01——编译并运行第一个rust程序 【rust】| 02——语法基础 | 变量(不可变?)和常量 【rust】| 03——语法基础 | 数据类型 【rust】| 04——语法基础 | 函数 【rust】| 05——语法基础 | 流程控制 【rust】| 06——语言特…...

AUTOSAR入门
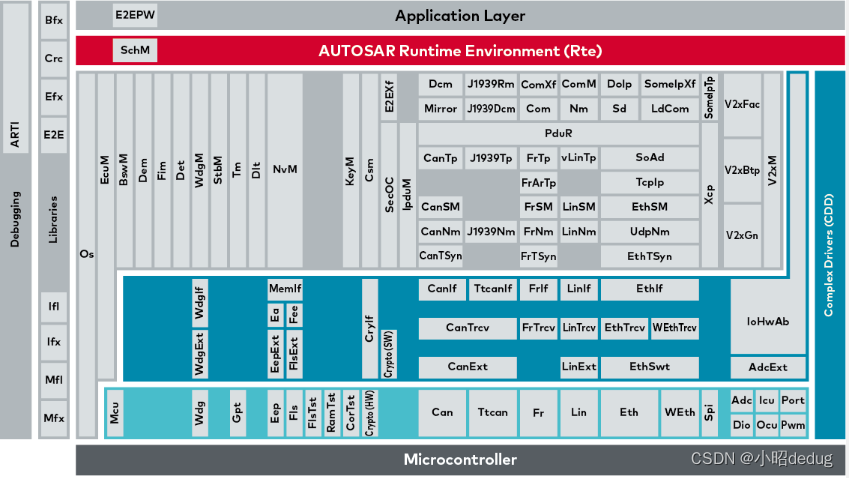
简介 AUTOSAR(AUTomotive Open System ARchitecture)是一种汽车软件架构标准,由德国大陆、博世、宝马等汽车及零部件制造商共同发起,拥有广泛的行业参与。其目标是为了解决汽车电子和软件系统日益复杂的问题,提高可重…...

运维高可用架构的 6 大常规方案
在介绍高可用架构的方案之前,先说一下什么是高可用架构,高可用架构应具备但不限于以下特征: 主从切换 很好理解,当其中一台机器的服务宕机后,对于服务调用者来说,能够迅速的切换到其他可用服务,…...

Java设计模式-桥接模式
简介 桥接模式(Bridge Pattern)是一种结构性设计模式,它的主要作用是将抽象部分和实现部分解耦,使它们可以独立变化而不会互相影响。桥接模式最早由GoF(Gang of Four)提出,在《设计模式》一书中…...

计及N-k安全约束的含光热电站电力系统优化调度模型【IEEE14节点、118节点】(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

欧拉函数详解
文章目录 欧拉函数定义性质计算公式求某个数欧拉函数值线性筛求区域内欧拉函数 欧拉函数 定义 在[1,n]的范围内所有与n互质的数字的个数。 我们用 φ ( n ) \varphi(n) φ(n)来表示数字n的欧拉函数的值,例如: φ ( 4 ) 2 \varphi(4)2 φ(4)2…...
手把手教你如何将安卓手机数据导入iPhone!【详解】
案例:安卓数据导入苹果手机 【大神们,刚换了新的苹果手机,原本的安卓手机数据怎么导入新手机?】 想要换用iPhone,但是又不想丢失安卓手机里的重要数据怎么办?如何将安卓手机数据导入iphone?本文…...

怎么轻松地搞定Win11系统备份任务?
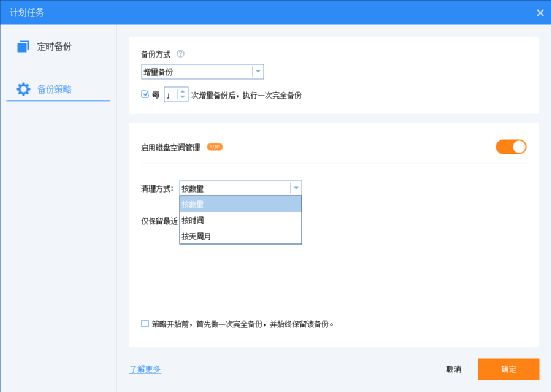
“我是一个电脑小白,不是很懂电脑的一些操作。我刚买了一台新电脑,它装的是Win11系统,我害怕它出现什么问题,听朋友说可以通过备份的方法保护系统,这是真的吗?有谁知道该怎么进行Win11系统备份吗࿱…...

MySQL集群
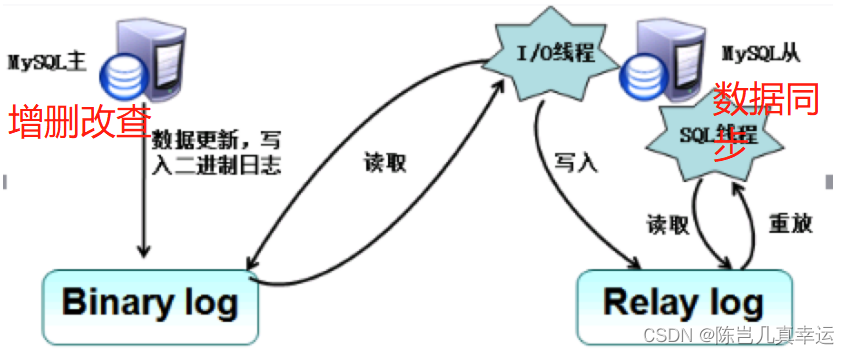
目录 主从复制 主从复制流程: 为什么要有relay log中继日志? 为什么要有主从复制,好处? 实际生产环境中。如果对MySQL数据库的读写都在一台数据库服务器中操作,无论是再安全性、高可用性,还是高并发性等…...

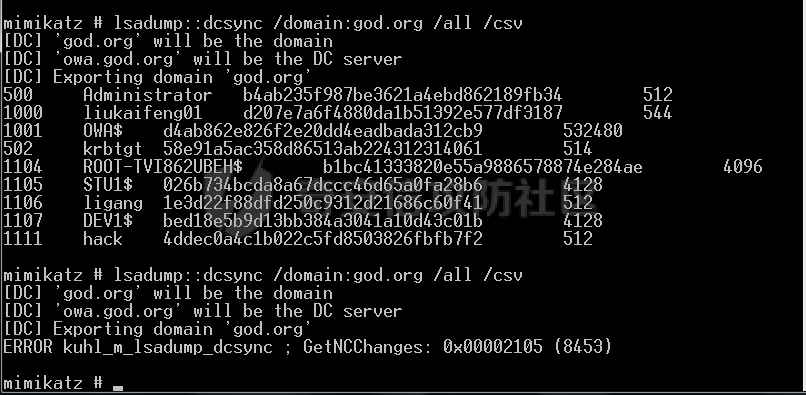
关于Kerberos认证的一些攻击手法学习总结
Kerberos认证流程 前言 本文主要分享最近学习的关于域内Kerberos认证的一些攻击手法,以自我的理解为主,从原理理解切入到基本工具利用来阐述,个人的理解分析较为啰嗦,嫌太兀长的可以跳着看就好,还请各位谅解。如有错误…...

STL-deque容器
双端数组,可以对头端进行插入删除操作 deque 容器和 vecotr 容器有很多相似之处,比如: deque 容器也擅长在序列尾部添加或删除元素(时间复杂度为O(1)),而不擅长在序列中间添加或删除元素。deque 容器也可…...

❤ go语言和java语言的优缺点
❤ go语言和java语言的优缺点对比 对比GOJAVA介绍Java是一种流行的面向对象的编程语言,它的语法类似于C,并且具有丰富的类库和工具。Java的可移植性很好,可以在多种平台上运行。Go是一种新兴的编程语言,它比Java更加简洁和易学&a…...

安全成就未来|Fortinet Accelerate 2023·中国区巡展首站启幕
Fortinet Accelerate 2023中国区巡展 年度网络安全盛会 Fortinet Accelerate 2023中国区巡展,昨日在深圳拉开帷幕,开启15城巡展的“首城之站”。本年度巡展主题“安全成就未来”,Fortinet与中企通信、亚马逊云科技等生态合作伙伴,…...

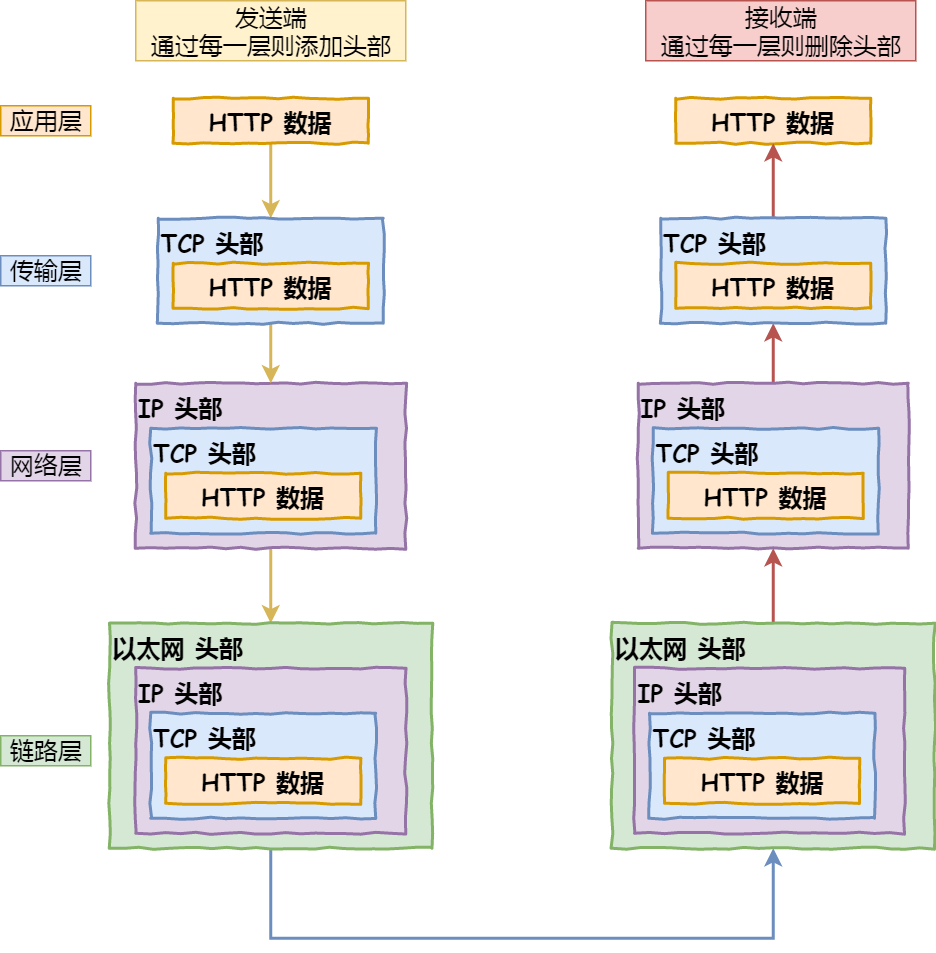
输入URL到显示界面的整个过程
以如下这个比较简单的网络拓扑模型作为例子,探究中间发生的整个过程: 1 HTTP 浏览器做的第一步工作就是要对 URL 进行解析,从而生成发送给 Web 服务器的请求信息。下图展示了一条长长的URL里各个元素代表什么: 所以整个长长的URL…...

BetaFlight飞控启动运行过程简介
BetaFlight飞控启动&运行过程简介 1. 源由2. 启动过程2.1 main(主程序)2.2 init (初始化)2.3 run 3. 任务调度3.1 任务定义3.2 scheduler (调度器) 4. 总结5. 参考资料6. 附录 -- 问题汇总6.1 Why desiredPeriodCycles is so …...

智能汽车实验二(视觉传感器标定)
实验二 视觉传感器标定(实验报告) 【实验目的】 1、了解开源图像处理库OpenCV的结构,掌握OpenCV的基本使用方法。 2、了解开源图像处理库OpenCV的基本模块功能,掌握常用图像处理方法。 3、掌握摄像机标定算法,学会使用…...

计算机网络:HTTP
目录 HTTP 是什么?HTTP 常见的状态码有哪些HTTP 常见字段有哪些参考资料 HTTP 是什么? HTTP 是超文本传输协议,也就是HyperText Transfer Protocol。 1. 「协议」 「协」字,代表的意思是必须有两个以上的参与者。「议」字&…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...
 + 力扣解决)
LRU 缓存机制详解与实现(Java版) + 力扣解决
📌 LRU 缓存机制详解与实现(Java版) 一、📖 问题背景 在日常开发中,我们经常会使用 缓存(Cache) 来提升性能。但由于内存有限,缓存不可能无限增长,于是需要策略决定&am…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...
