FE_Vue学习笔记 框架的执行流程详解
1 分析脚手架结构
(1)CLI就是 command line interface 的缩写。Vue CLI官网:Vue CLI
(2)安装过程:
(PS:
提前安装过node.js了,没有安装的可以打开这个:Download | Node.js
已经安装的可以检查node.js和npm版本及安装情况:
检查nodejs : node -v
检查npm : npm -v (这两个指令均出现版本号为安装成功)
)①配置npm淘宝镜像:npm config set registryhttps://registry.npm.taobao.org
(这一步可以让vue的安装更加快速,可有可无,但是建议还是安装一下)②第一步(仅第一次执行),全局安装@vue/cli : npm install -g @vue/cli③第二步,切换到你要创建项目的目录,然后使用命令创建项目 : vue create xxxx (xxxx为项目名,最好不要取vue、jQuery这种名字)④第三步,启动项目 : npm run serve
2 整个流程
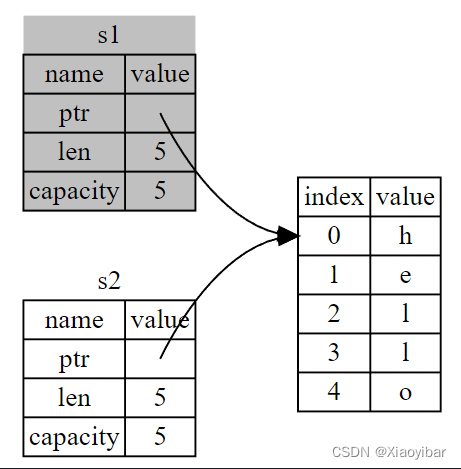
- 执行npm run serve,随后来到src中找到【整个项目的入口文件】main.js,这个js页面中引入了Vue、App.vue、关闭了提示等。
// ps: 该文件是整个项目的入口文件
// step1 引入Vue
import Vue from 'vue'
// step2 引入App组件-所有组件的父组件
import App from './App.vue'
// 关闭Vue的生产提示
Vue.config.productionTip = false
// step3 创建Vue实例对象 --- vm
new Vue({// step4 将App组件放入容器中render: h => h(App),
}).$mount('#app')
- 继续找到App.vue页面,看到这个页面中引入了HelloWorld,于是就到components文件夹中找到这个并执行,执行最终汇总到了App.vue页面。
**App.vue**
<template><div id="app"><HelloWorld msg="Welcome to Your Vue.js App"/></div>
</template><script>
import HelloWorld from './components/HelloWorld.vue'export default {name: 'App',components: {HelloWorld}
}
</script><style>
</style>**HelloWorld.vue**
<template><div class="hello"><h1>{{ msg }}</h1></div>
</template><script>
export default {name: 'HelloWorld',props: {msg: String}
}
</script><style scoped>
</style>- 再回到main.js页面,把App组件放入容器中。
- 再找到index.html(容器),把东西放到这个里面。
流程图如下所示:

3 针对 main.js 的 render函数 - 模板解析器
我们做一个demo来引入这个问题:

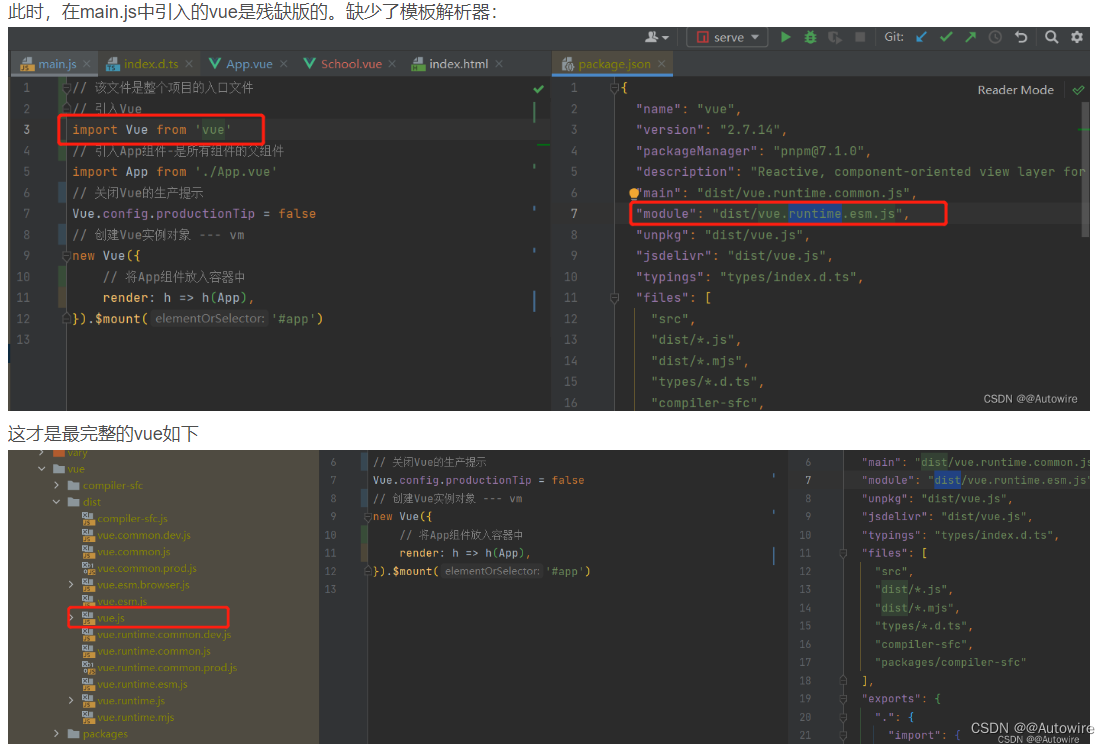
此时页面有问题:此时,在main.js中引入的vue是残缺版的。缺少了模板解析器:

解决方案一 :我们可以引入完整的vue
import Vue from 'vue/dist/vue'
import Vue from 'vue/dist/vue'
import App from './App'
new Vue({el: '#app',template: `<App></App>`,components: {App}
})
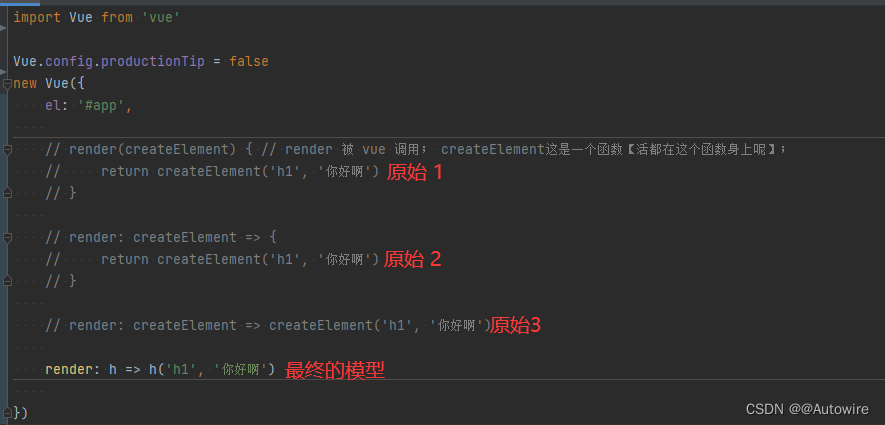
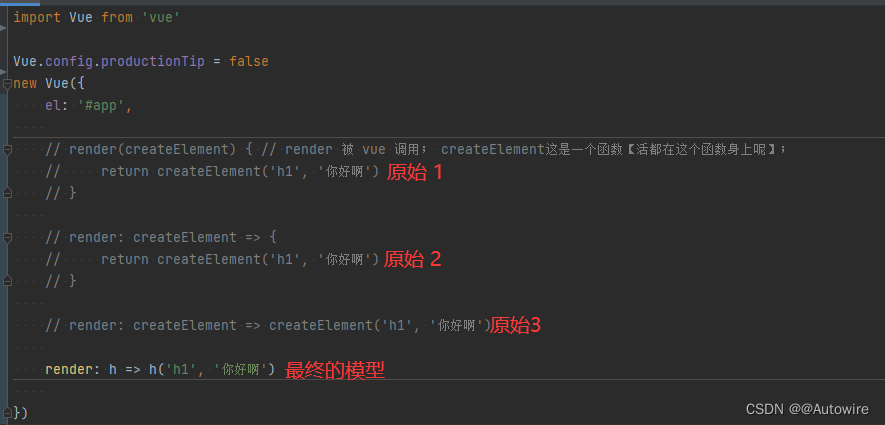
解决方案二 :render

最终得到:
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({// 将App组件放入容器中render: h => h(App),
}).$mount('#app')为什么不直接引入vue.js?
vue中包含了两种东西: 核心(比如说生命周期、处理事件等)和模板解析器。完整的vue中有三分之一都是模板解析器【vue -> js】,之后webpack打包完成后,会生成一个非常大的文件,这个时候vue的模板解析器就不适合出现在这里,没有作用【这里模板已经编译完成了,浏览器可以认识了】。vue文件中,带有runtime的都表示运行时的vue。简而言之,没有了模板解析器的vue体积很小,打包之后能够更加轻量,代价就是写的时候要用那行render去写。
关于不同版本的Vue:
1、 vue.js 与 vue.runtime.xxx.js 的区别:
- 1)vue.js 是完整版的Vue,包含:核心功能+模板解析器。
- 2)vue.runtime.xxx.js 是运行版的Vue,只包含核心功能,没有模板解析器。
2、因为 vue.runtime.xxx.js 没有模板解析器,所以不能使用template配置项,需要使用render函数接收到的createrElement函数去指定具体内容
相关文章:

FE_Vue学习笔记 框架的执行流程详解
1 分析脚手架结构 (1)CLI就是 command line interface 的缩写。Vue CLI官网:Vue CLI (2)安装过程: (PS: 提前安装过node.js了,没有安装的可以打开这个:Downl…...

KingbaseES V8R6 等待事件之LWLock Buffer_IO
等待事件含义 当进程同时尝试访问相同页面时,等待其他进程完成其输入/输出(I/O)操作时,会发生LWLock:BufferIO等待事件。其目的是将同一页读取到共享缓冲区中。 每个共享缓冲区都有一个与LWLock:BufferIO等待事件相关联的I/O锁,每次都必须在共…...

桂院导航小程序 静态项目 二次开发教程
Gitee代码仓库:桂院导航小程序 先 假装 大伙都成功安装了静态项目,并能在 微信开发者工具 和 手机 上正确运行。 接着就是 将项目 改成自己的学校。 代码里的注释我就不说明了,有提到 我的学校 的文字都改成你自己的就行 1. 全局 app.json…...

即时通讯APP开发费用成本多少?
移动互联网的发展,为人们的通讯交流提供了非常多的便利,一些即时通讯APP的出现,将人与人的距离再一次缩短。通过即时通讯APP软件,人们可以随时随地了解身边发生的新鲜事物,以及和朋友探讨各类趣事,甚至可以…...

女生学大数据好找工作么
好不好找工作和性别无关,无论你是男生还是女生,找工作的时候首先要看的都是学历,然后是个人能力,其中还有一定的面试经验和简历加分项~ 不要自己先把这个性别限定死,你有能力都能找到工作,不满足企业要求都…...

02-mysql升级篇(rpm方式+压缩包升级)
文章目录 升级方式一、二进制方式安装1、下载mysql-5.7.42安装包(mysql-5.7.37升级mysql-5.7.42)2、备份数据库、my.cnf文件,停止mysql服务(重要)3、查看当前数据库版本3、上传 mysql-5.7.42-1.el7.x86_64.rpm-bundle.…...

【Java零基础入门篇】第 ④ 期 - 继承(三)
【Java零基础入门篇】第 ④ 期 - 继承(三) 博主:命运之光专栏:Java零基础入门 学习目标 1.掌握继承性的主要作用、实现、使用限制; 2.掌握this和super的含义及其用法; 3.掌握方法覆写的操作; 4.…...

Python Selenium搭建UI自动化测试框架
自动化测试是软件测试中非常重要的一部分,可以提高测试效率和测试覆盖率。在UI自动化测试中,Selenium是非常流行的工具。本文将介绍如何使用Python和Selenium搭建UI自动化测试框架。 一、环境准备 在开始搭建UI自动化测试框架之前,需要先安装…...

开发大语言模型需要数据?算法?算力?
开发大语言模型的关键是什么。最近看到不少文章为了流量,甚至连 5G 通讯都说成了是开发大语言模型的关键 其实从前面的原理介绍,不难看出,大语言模型的其中一个关键点是数据。 关键一:数据 训练数据主要是所谓的语料库。今天的很多语言模型的语料库主要有以下几种: …...

CSS选择器的常见用法
目录 1、CSS编写方式 2.CSS选择器 1.标签选择器 2.类选择器 3.id选择器 4.后代选择器 3.CSS属性 CSS叫做"层叠样式表",作用就是装饰网页.类似于我们平时所说的化妆。 字体、大小、间距、颜色、位置、边框、背景等等统称为样式,用来描述一个网页。 …...

Oracle EBS修改密码
FNDCPASS修改密码 用户名必须出现在FND_USER或FND_ORACLE_USERID表中。FNDCPASS实用程序和ALLRACLE功能是为应用程序用户/模式设计的。 对于FND_USER或FND_ORACLE_USERID中不存在的用户,可以使用alter命令更改密码。 查询用户是否存在FND_USER或FND_ORACLE_USERI…...

《花雕学AI》33:如何用XMind制作AI思维导图、鱼骨图和组织结构图
思维导图是一种有效的思维工具,它可以帮助我们整理信息,激发创意,提高效率。思维导图是一种以中心主题为核心,以分支结构为形式,以关键词和图像为内容的图形表示法。它可以让我们一目了然地看到知识的层次和逻辑&#…...

【rust】| 06——语言特性 | 所有权
系列文章目录 【rust】| 00——开发环境搭建 【rust】| 01——编译并运行第一个rust程序 【rust】| 02——语法基础 | 变量(不可变?)和常量 【rust】| 03——语法基础 | 数据类型 【rust】| 04——语法基础 | 函数 【rust】| 05——语法基础 | 流程控制 【rust】| 06——语言特…...

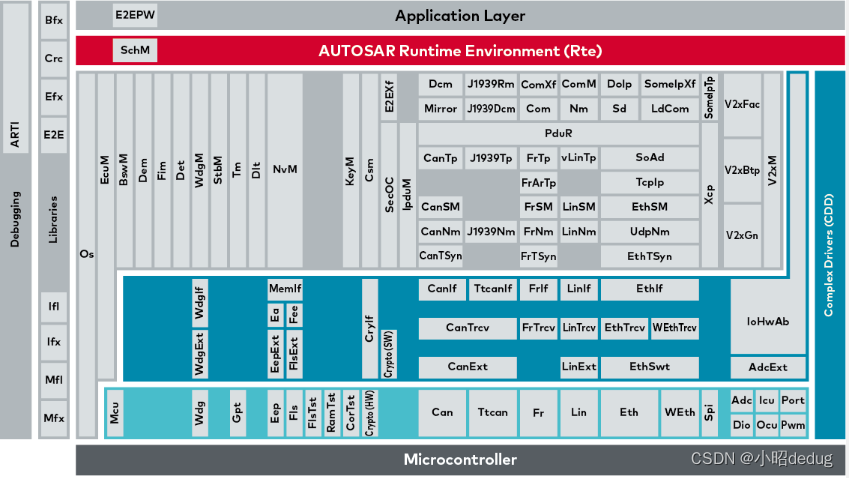
AUTOSAR入门
简介 AUTOSAR(AUTomotive Open System ARchitecture)是一种汽车软件架构标准,由德国大陆、博世、宝马等汽车及零部件制造商共同发起,拥有广泛的行业参与。其目标是为了解决汽车电子和软件系统日益复杂的问题,提高可重…...

运维高可用架构的 6 大常规方案
在介绍高可用架构的方案之前,先说一下什么是高可用架构,高可用架构应具备但不限于以下特征: 主从切换 很好理解,当其中一台机器的服务宕机后,对于服务调用者来说,能够迅速的切换到其他可用服务,…...

Java设计模式-桥接模式
简介 桥接模式(Bridge Pattern)是一种结构性设计模式,它的主要作用是将抽象部分和实现部分解耦,使它们可以独立变化而不会互相影响。桥接模式最早由GoF(Gang of Four)提出,在《设计模式》一书中…...

计及N-k安全约束的含光热电站电力系统优化调度模型【IEEE14节点、118节点】(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

欧拉函数详解
文章目录 欧拉函数定义性质计算公式求某个数欧拉函数值线性筛求区域内欧拉函数 欧拉函数 定义 在[1,n]的范围内所有与n互质的数字的个数。 我们用 φ ( n ) \varphi(n) φ(n)来表示数字n的欧拉函数的值,例如: φ ( 4 ) 2 \varphi(4)2 φ(4)2…...
手把手教你如何将安卓手机数据导入iPhone!【详解】
案例:安卓数据导入苹果手机 【大神们,刚换了新的苹果手机,原本的安卓手机数据怎么导入新手机?】 想要换用iPhone,但是又不想丢失安卓手机里的重要数据怎么办?如何将安卓手机数据导入iphone?本文…...

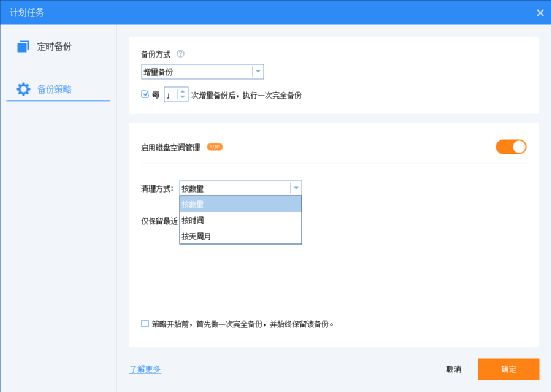
怎么轻松地搞定Win11系统备份任务?
“我是一个电脑小白,不是很懂电脑的一些操作。我刚买了一台新电脑,它装的是Win11系统,我害怕它出现什么问题,听朋友说可以通过备份的方法保护系统,这是真的吗?有谁知道该怎么进行Win11系统备份吗࿱…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

在 Spring Boot 项目里,MYSQL中json类型字段使用
前言: 因为程序特殊需求导致,需要mysql数据库存储json类型数据,因此记录一下使用流程 1.java实体中新增字段 private List<User> users 2.增加mybatis-plus注解 TableField(typeHandler FastjsonTypeHandler.class) private Lis…...

消息队列系统设计与实践全解析
文章目录 🚀 消息队列系统设计与实践全解析🔍 一、消息队列选型1.1 业务场景匹配矩阵1.2 吞吐量/延迟/可靠性权衡💡 权衡决策框架 1.3 运维复杂度评估🔧 运维成本降低策略 🏗️ 二、典型架构设计2.1 分布式事务最终一致…...
