Melis4.0[D1s]:8.显示测试:图片格式和透明度
文章目录
- 1.准备素材图片
- 1.1 测试图片像素格式的软件RawViewer.exe
- 1.1.1 使用方法
- 1.2 自己生成测试图片
- 2.D1s显示引擎介绍(不保证正确)
- 2.1 D1s 可以有2个独立的display device输出(可以同时接2个显示器)
- 2.2 D1s 的 DISP0 有2个通道(channel),每个通道有4个图层(layer)
- 2.3 D1s每个通道有4个图层
- 2.4 每个图层有一个显示顺序参数zorder
- 3.测试透明度实例
- 3.1 vi图层设置为yuv格式,ui图层设置为RGB格式
- 3.2 透明度测试
- 3.3 改变图层透明度和显示顺序
- 3.3.1 修改源码增加测试参数
- 3.3.2 测试alpha参数
- 3.3.2.1 改变alpha值:disp_layer_alpha_test mode alpha=x zorder
- 3.3.3 测试zorder参数
- 4.完整测试代码
- 5. 测试cedar多媒体解码库,视频和lvgl混合显示
1.准备素材图片
D1s的显示引擎支持很多种像素格式,这里我只测试2种:
1.DISP_FORMAT_ARGB_8888 = 0x00
2.DISP_FORMAT_YUV420_SP_UVUV = 0x4c,
在 《D1s-Melis\ekernel\drivers\include\hal\sunxi_display2.h》 可以看到所有的格式,这里摘选部分:
enum disp_pixel_format {DISP_FORMAT_ARGB_8888 = 0x00,/* MSB A-R-G-B LSB */DISP_FORMAT_ABGR_8888 = 0x01,DISP_FORMAT_RGBA_8888 = 0x02,DISP_FORMAT_BGRA_8888 = 0x03,......DISP_FORMAT_YUV420_SP_UVUV = 0x4c,...... DISP_FORMAT_YUV411_SP_VUVU_10BIT = 0x60,DISP_FORMAT_MAX,
};
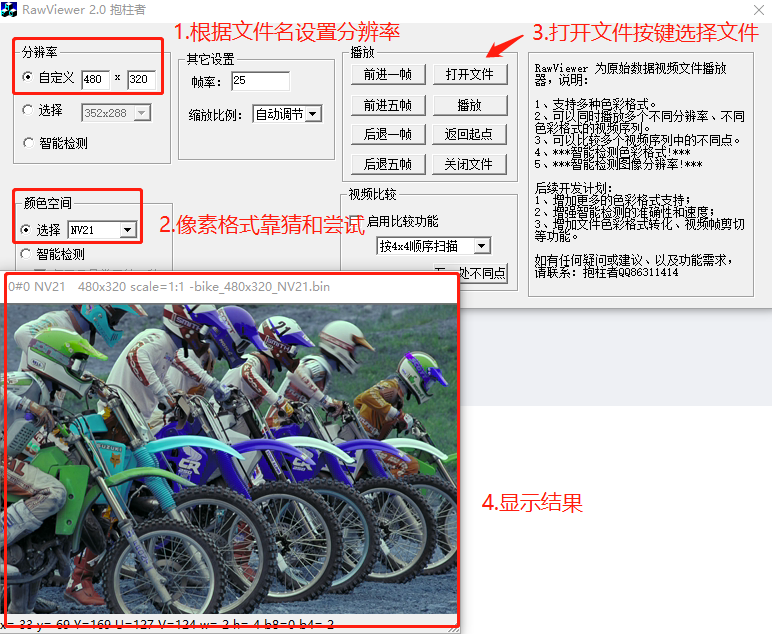
1.1 测试图片像素格式的软件RawViewer.exe
RawViewer.exe可以在《https://gitee.com/lindenis/lindenis-v833-rtos-melis-4.0/tree/master/document/user-docs/data_test/g2d-scale-test/software》这里下载。是官方v833-rtos-melis-4.0 SDK的一部分。当然这个链接不是官方的仓库。
软件所在的文件夹有一些图片素材:
《g2d-scale-test》
bike_320x240_020.bin
bike_480x320_220.bin
bike_960x640_221.bin
《g2d-blend-test》
333_333_rgb.bin
bike_480x320_150.bin
bike_480x320_220.bin
bike_720x480_150.bin
memin-800x480-220.bin
src2_800x480_rgb.bin
src_800x480_rgb.bin
1.1.1 使用方法
这里测试了 bike_480x320_220.bin ,颜色空间为NV21(对应的像素格式DISP_FORMAT_YUV420_SP_UVUV = 0x4c)

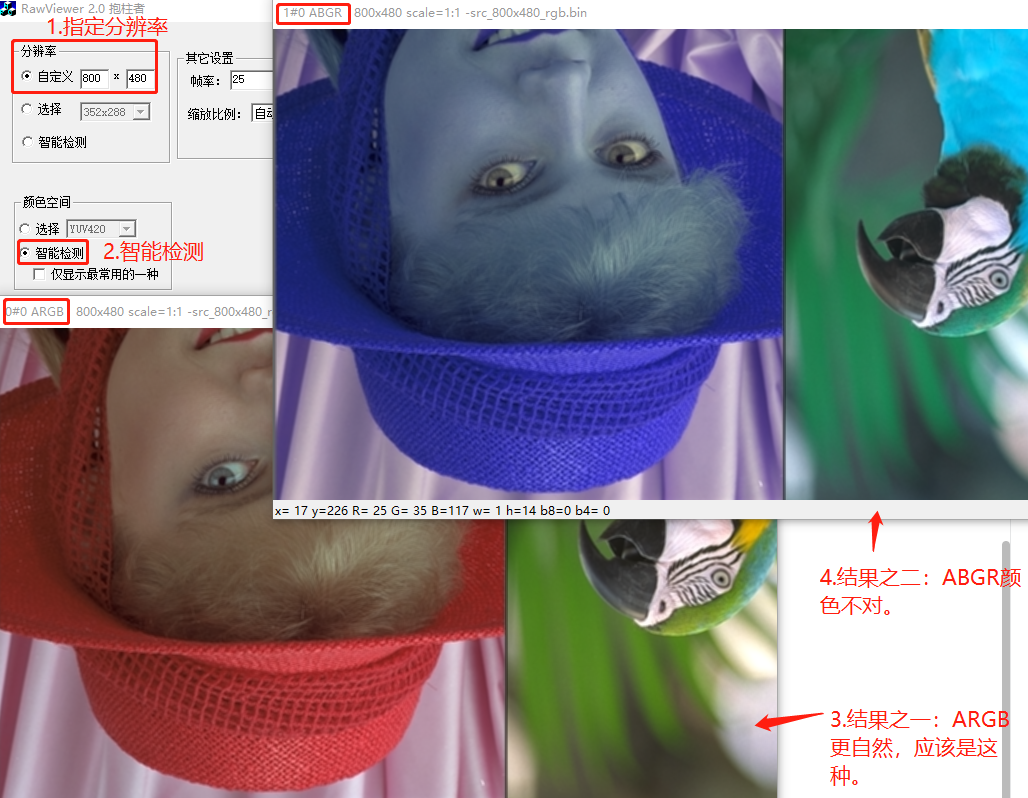
再测试 src_800x480_rgb.bin ,这次颜色空间选择“智能检测”:

被RawViewer.exe检测到颜色空间为ARGB的文件,在melis中使用像素格式 DISP_FORMAT_ARGB_8888 = 0x00 可以正确显示。
1.2 自己生成测试图片
如果想自己生成测试图片,可以使用ffmpeg。在ffmpeg官网下载下载windows平台的可执行文件使用下面的命令可以得到测试素材:
ffmpeg -i girl_800_480.jpg -vcodec rawvideo -pix_fmt bgra girl_800_480_argb.rgb
| 参数 | 取值 | 含义 |
|---|---|---|
| -i | girl_800_480.jpg | 输入文件名 |
| -pix_fmt | bgra | 输出格式 |
| 最后一个参数 | girl_800_480_argb.rgb | 输出文件名 |
使用以上命令,得到的文件《girl_800_480_argb.rgb》,使用RawViewer.exe智能识别得到两种格式ARGB和ABGR,其中 ARGB 为正确格式。
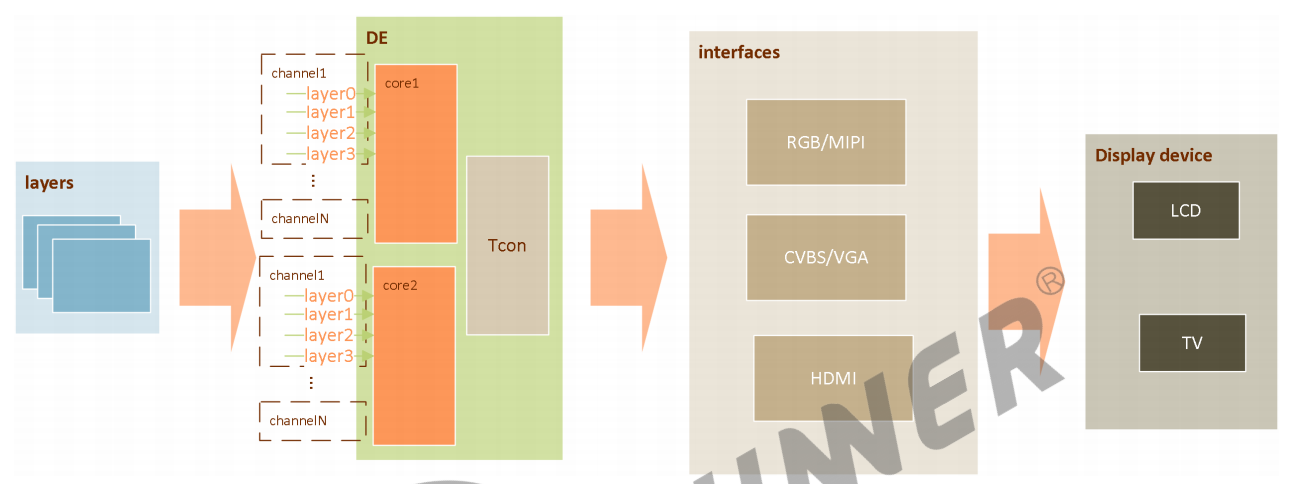
2.D1s显示引擎介绍(不保证正确)
官方文档 RTOS_Display_开发指南.pdf 介绍了显示引擎,可能由于本人没有相关的基础,看得云里雾里。
这里说说我自己的理解(有可能是错误的):

结合上图和《D1s-Melis\ekernel\drivers\hal\source\disp2\disp\de\lowlevel_v2x\de_feat.c》源文件,说说我的理解:
2.1 D1s 可以有2个独立的display device输出(可以同时接2个显示器)
分别是LCD和TV, 这里使用了DISP0,对应的是 LCD接口。
static const int sun20iw1_de_supported_output_types[] = {/* DISP0 */DE_OUTPUT_TYPE_LCD,/* DISP1 */DE_OUTPUT_TYPE_TV | DE_OUTPUT_TYPE_HDMI,
};
2.2 D1s 的 DISP0 有2个通道(channel),每个通道有4个图层(layer)
DISP0有2个通道,每个通道可以同时处理接受 4 个格式相同的图层,总共可以接受 2 x 4 =8个图层的输入数据,通过混合处理后,合并输出到LCD上。
• 支持多图层叠加混合处理
• 支持多种显示效果处理(alpha, colorkey, 图像增强,亮度/对比度/饱和度/色度调整)
• 支持多种图像数据格式输入 (argb,yuv)
• 支持图像缩放处理
static const int sun20iw1_de_num_chns[] = {/* DISP0 */2,/* DISP1 */1,
};
2.3 D1s每个通道有4个图层
上面说了DISP0有2个通道,这里怎么有3个通道?不理解。 下面的两点理解也不知道是否正确:
1----DISP0的通道0是视频通道。视频通道功能强大,可以支持YUV 格式和 RGB 图层。
2----DISP0的通道1是UI 通道,只支持 RGB 图层。
static const int sun20iw1_de_num_layers[] = {/* DISP0 CH0 */4,/* DISP0 CH1 */4,/* DISP0 CH2 */4,
};
2.4 每个图层有一个显示顺序参数zorder
当各个图层的透明度都是alpha=255时,图层会相互覆盖。zorder的范围是 0-15,数值越大,显示越靠前。比如我现在使用了 ch【0】layer【0】 图层显示视频,ch【1】layer【0】图层显示UI。把 ch【0】layer【0】的zorder固定为1,当ch【1】layer【0】的zorder设置为0时,显示视频;当ch【1】layer【0】的zorder设置为2时,显示UI。
3.测试透明度实例
有了上面的知识储备,下面我开始测试显示像素格式、透明度和显示顺序。
通过修改《D1s-Melis\ekernel\drivers\hal\test\disp2\disp_layer_alpha_test.c》源码来测试。
3.1 vi图层设置为yuv格式,ui图层设置为RGB格式
配置UI图层,channel = 0,layer = 0,format = 76(0x4C,DISP_FORMAT_YUV420_SP_UVUV),zorder = 1,
disp_mem(1, 480, 320, 0, "F:\\pic\\bike_480x320_220.bin");
static int show_vi_layer(struct test_layer_cfg *cfg, u32 alpha_mode, u32 alpha_value,bool isEnable)
{......cfg->layer_cfg.layer_id = 0;cfg->mem_id = 1;cfg->layer_cfg.channel = 0;cfg->layer_cfg.info.fb.format = 76; cfg->layer_cfg.info.fb.size[0].width = 480;cfg->layer_cfg.info.fb.size[0].height = 320;cfg->layer_cfg.info.fb.crop.x = 0;cfg->layer_cfg.info.fb.crop.y = 0;cfg->layer_cfg.info.fb.crop.width = 480;cfg->layer_cfg.info.fb.crop.height = 320;......
}
配置UI图层,channel = 1,layer = 0,format = 0(0x00,ARGB),zorder 可以改变。
disp_mem(0, 800, 480, 0, "F:\\pic\\girl_800_480_argb.bin");
static int show_ui_layer(struct test_layer_cfg *cfg,u32 ch, u32 alpha_mode, u32 alpha_value,unsigned char zorder)
{......cfg->mem_id = 0;cfg->layer_cfg.channel = 1;cfg->layer_cfg.info.fb.size[0].width = 800;cfg->layer_cfg.info.fb.size[0].height = 480;cfg->layer_cfg.info.fb.crop.x = 0;cfg->layer_cfg.info.fb.crop.y = 0;cfg->layer_cfg.info.fb.crop.width = 800;cfg->layer_cfg.info.fb.crop.height = 480;cfg->layer_cfg.info.alpha_mode = alpha_mode;cfg->layer_cfg.info.alpha_value = alpha_value;//cfg->layer_cfg.info.zorder = 0;cfg->layer_cfg.info.zorder = zorder;......
}
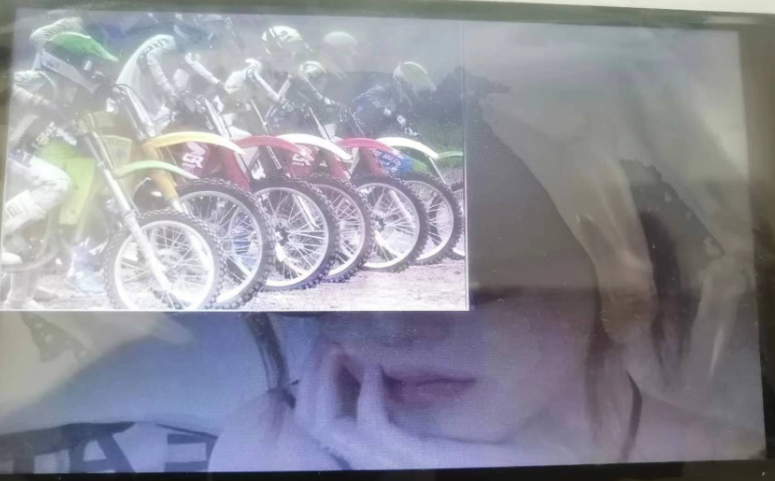
3.2 透明度测试
alpha_mode有3种模式,其中当ui图层设置为0(pixel alpha)时,无法和vi图层混合,故将该部分测试代码屏蔽。
0: pixel alpha;
1: global alpha;
2: global pixel alpha
#define DELAY_MS 300ch_index = 1;__log("set ui ch%d lyr0 to global_alpha=255.\n",ch_index);show_ui_layer(&test_cfg, ch_index, 1, 255,2);msleep(2000);msleep(DELAY_MS);/*pixel mode*/for (i = 0; i < 255; i+=25) {//show_ui_layer(*cfg,ch, alpha_mode, alpha_value, zorder)show_ui_layer(&test_cfg, ch_index, 1, i,2);msleep(DELAY_MS);}msleep(DELAY_MS);
#if 0 // 这部分代码没有效果,故注释__log("set ui ch%d lyr0 to pixel_alpha=255.\n",ch_index);show_ui_layer(&test_cfg, ch_index, 0, 255,1);msleep(2000);msleep(DELAY_MS);/*pixel mode*/for (i = 0; i < 255; i+=25) {show_ui_layer(&test_cfg, ch_index, 0, i,1);msleep(DELAY_MS);}
#endif /*global pixel mode*/msleep(2000);for (i = 0; i < 255; i+=25) {show_ui_layer(&test_cfg, ch_index, 2, i,2);msleep(DELAY_MS);}//msleep(2000);
这段代码的效果:

使用disp命令查看当前的图层参数:
msh />disp
screen 0:
de_rate 300000000 hz, ref_fps: 59
mgr0: 800x480 fmt[rgb] cs[0x204] range[full] eotf[0x4] bits[8bits] err[0] force_sync[0] unblank direct_show[false]
dmabuf: cache[0] cache max[0] umap skip[0] overflow[0]lcd output backlight(192) fps:58.4 800x 480err:0 skip:8 irq:26775 vsync:0 vsync_skip:0
# ch[0] lyr[0]是vi图层,zorder 为 1 BUF enable ch[0] lyr[0] z[1] prem[N] a[pixel 0] fmt[ 76] fb[ 480, 320; 240, 160; 240, 160] crop[ 0, 0, 480, 320] frame[ 0, 0, 480, 320] addr[0x41250000,0x41275800,0x4127ee00] flags[0x 0] trd[0,0]
# ch[1] lyr[0]是ui图层,zorder 为 2 BUF enable ch[1] lyr[0] z[2] prem[N] a[globl 250] fmt[ 0] fb[ 800, 480; 800, 480; 800, 480] crop[ 0, 0, 800, 480] frame[ 0, 0, 800, 480] addr[0x41457000,0x41476400,0x41495800] flags[0x 0] trd[0,0]
3.3 改变图层透明度和显示顺序
3.3.1 修改源码增加测试参数
在原有的基础上,增加[1]=mode [2]=alpha [3]=zorder 这3个参数。
int disp_layer_alpha_test(int argc, char **argv)
{ ......if(argc == 4){ // [1]=mode [2]=alpha [3]=zorder mode = atoi(argv[1]);alpha = atoi(argv[2]);i = atoi(argv[3]);show_ui_layer(&test_cfg, 1, mode, alpha,(unsigned char)i);return 0;} elseg_screen_index = 0;......
}
FINSH_FUNCTION_EXPORT_ALIAS(disp_layer_alpha_test, __cmd_disp_layer_alpha_test, disp_layer_alpha_test);
3.3.2 测试alpha参数
使用 disp_layer_alpha_test 命令后,图层参数如下:
# 不带参数
msh />disp_layer_alpha_test
msh />disp
# ch[0] lyr[0]是vi图层,alpha_mode = 0 (pixel alpha),alpha = 0,zorder 为 1 BUF enable ch[0] lyr[0] z[1] prem[N] a[pixel 0] fmt[ 76]
# ch[1] lyr[0]是ui图层,alpha_mode = 2 (global pixel alpha),alpha = 250,zorder 为 2BUF enable ch[1] lyr[0] z[2] prem[N] a[globl 250] fmt[ 0]
3.3.2.1 改变alpha值:disp_layer_alpha_test mode alpha=x zorder
只改变alpha = 30:
disp_layer_alpha_test 2 30 2
效果:

再改变alpha = 100:
disp_layer_alpha_test 2 100 2
效果:

最后改变alpha = 255:
disp_layer_alpha_test 2 255 2
效果:

3.3.3 测试zorder参数
如果图层不混合显示时,alpha值应该设置为最大255 。
接着上面的状态,使用disp命令查看图层参数(此时ui图层在vi图层的上面):
msh />disp
# ch[0] lyr[0]是vi图层,alpha_mode = 0 (pixel alpha),alpha = 0,zorder 为 1 BUF enable ch[0] lyr[0] z[1] prem[N] a[pixel 0] fmt[ 76] fb[ 480, 320; 240, 160; 240, 160] crop[ 0, 0, 480, 320] frame[ 0, 0, 480, 320] addr[0x41250000,0x41275800,0x4127ee00] flags[0x 0] trd[0,0]
# ch[1] lyr[0]是ui图层,alpha_mode = 2 (global pixel alpha),alpha = 255,zorder 为 2BUF enable ch[1] lyr[0] z[0] prem[N] a[globl 255] fmt[ 0] fb[ 800, 480; 800, 480; 800, 480] crop[ 0, 0, 800, 480] frame[ 0, 0, 800, 480] addr[0x41457000,0x41476400,0x41495800] flags[0x 0] trd[0,0]
使ui图层的zorder = 0:
disp_layer_alpha_test 2 255 0
效果(此时ui图层在vi图层的下面):

4.完整测试代码
#include <stdio.h>
#include <stdlib.h>
#include <stdint.h>
#include <string.h>
#include <rtthread.h>
#include <hal_mem.h>
#include <log.h>
#include <video/sunxi_display2.h>
#include "disp_layer_cfg.h"
#include "disp_mem.h"int msleep(unsigned int msecs);static u32 g_screen_index;
#define DELAY_MS 300static int show_vi_layer(struct test_layer_cfg *cfg, u32 alpha_mode, u32 alpha_value,bool isEnable)
{if (!cfg)return -1;cfg->mem_id = 1;cfg->screen_id = g_screen_index;cfg->layer_cfg.channel = 0;cfg->layer_id = 0;cfg->layer_cfg.layer_id = 0;cfg->layer_cfg.enable = isEnable;cfg->layer_cfg.info.fb.format = 76;cfg->layer_cfg.info.fb.size[0].width = 480;cfg->layer_cfg.info.fb.size[0].height = 320;cfg->layer_cfg.info.fb.crop.x = 0;cfg->layer_cfg.info.fb.crop.y = 0;cfg->layer_cfg.info.fb.crop.width = 480;cfg->layer_cfg.info.fb.crop.height = 320;cfg->layer_cfg.info.fb.align[0] = 4;cfg->layer_cfg.info.mode = 0;cfg->layer_cfg.info.alpha_mode = alpha_mode;cfg->layer_cfg.info.alpha_value = alpha_value;cfg->layer_cfg.info.zorder = 1;cfg->layer_cfg.info.screen_win.x = 0;cfg->layer_cfg.info.screen_win.y = 0;return disp_layer_cfg(cfg);
}//static int show_ui_layer(struct test_layer_cfg *cfg,u32 ch, u32 alpha_mode, u32 alpha_value)
static int show_ui_layer(struct test_layer_cfg *cfg,u32 ch, u32 alpha_mode, u32 alpha_value,unsigned char zorder)
{if (!cfg)return -1;cfg->mem_id = 0;cfg->screen_id = g_screen_index;cfg->layer_cfg.channel = ch;cfg->layer_id = 0;cfg->layer_cfg.layer_id = 0;cfg->layer_cfg.enable = 1;//cfg->layer_cfg.enable = isEnable;cfg->layer_cfg.info.fb.format = 0;cfg->layer_cfg.info.fb.size[0].width = 800;cfg->layer_cfg.info.fb.size[0].height = 480;cfg->layer_cfg.info.fb.crop.x = 0;cfg->layer_cfg.info.fb.crop.y = 0;cfg->layer_cfg.info.fb.crop.width = 800;cfg->layer_cfg.info.fb.crop.height = 480;cfg->layer_cfg.info.fb.align[0] = 4;cfg->layer_cfg.info.mode = 0;cfg->layer_cfg.info.alpha_mode = alpha_mode;cfg->layer_cfg.info.alpha_value = alpha_value;//cfg->layer_cfg.info.zorder = 0;cfg->layer_cfg.info.zorder = zorder;cfg->layer_cfg.info.screen_win.x = 0;cfg->layer_cfg.info.screen_win.y = 0;cfg->layer_cfg.info.screen_win.width = 800;cfg->layer_cfg.info.screen_win.height = 480;return disp_layer_cfg(cfg);
}int disp_layer_alpha_test(int argc, char **argv)
{struct test_layer_cfg test_cfg;int ch_index = 0, i , j;int ch_num = 3, vi_chn_num = 1;u32 mode,alpha;/*main test start*/memset(&test_cfg, 0, sizeof(struct test_layer_cfg));if (argc == 2) {//g_screen_index = atoi(argv[1]);// 如果带有一个参数,这个参数就是zorderi = atoi(argv[1]);show_ui_layer(&test_cfg, 1, 0, 0,(unsigned char)i);return 0;}else if(argc == 4){ // [1]=mode [2]=alpha [3]=zorder mode = atoi(argv[1]);alpha = atoi(argv[2]);i = atoi(argv[3]);show_ui_layer(&test_cfg, 1, mode, alpha,(unsigned char)i);return 0;} elseg_screen_index = 0;disp_layer_clear_all(g_screen_index);printf("request mem_id 0,800, 480,\n");disp_mem(0, 800, 480, 0, "F:\\pic\\girl_800_480_argb.bin");printf("request mem_id 1,480, 320,\n");disp_mem(1, 480, 320, 0, "F:\\pic\\bike_480x320_220.bin");printf("Start show layer\n");show_vi_layer(&test_cfg, 0, 0,1);memset(&test_cfg, 0, sizeof(struct test_layer_cfg));msleep(DELAY_MS);ch_index = vi_chn_num;__log("set ui ch%d lyr0 to global_alpha=255.\n",ch_index);show_ui_layer(&test_cfg, ch_index, 1, 255,2);msleep(2000);msleep(DELAY_MS);/*pixel mode*/for (i = 0; i < 255; i+=25) {show_ui_layer(&test_cfg, ch_index, 1, i,2);msleep(DELAY_MS);}msleep(DELAY_MS);
#if 0 __log("set ui ch%d lyr0 to pixel_alpha=255.\n",ch_index);show_ui_layer(&test_cfg, ch_index, 0, 255,1);msleep(2000);msleep(DELAY_MS);/*pixel mode*/for (i = 0; i < 255; i+=25) {show_ui_layer(&test_cfg, ch_index, 0, i,1);msleep(DELAY_MS);}
#endif /*global pixel mode*/__log("set ui ch%d lyr0 to global pixel=0.\n",ch_index);msleep(2000);for (i = 0; i < 255; i+=25) {show_ui_layer(&test_cfg, ch_index, 2, i,2);msleep(DELAY_MS);}//msleep(2000);__log("exit.\n");return 0;
}
FINSH_FUNCTION_EXPORT_ALIAS(disp_layer_alpha_test, __cmd_disp_layer_alpha_test, disp_layer_alpha_test);
5. 测试cedar多媒体解码库,视频和lvgl混合显示
请阅读下一篇文章:《Melis4.0[D1s]:9.测试cedar多媒体解码库,视频和lvgl混合显示》。
相关文章:

Melis4.0[D1s]:8.显示测试:图片格式和透明度
文章目录 1.准备素材图片1.1 测试图片像素格式的软件RawViewer.exe1.1.1 使用方法 1.2 自己生成测试图片 2.D1s显示引擎介绍(不保证正确)2.1 D1s 可以有2个独立的display device输出(可以同时接2个显示器)2.2 D1s 的 DISP0 有2个通…...

【论文阅读】Pseudo-Labeling and Confirmation Bias in Deep Semi-Supervised Learning
论文下载 GitHub bib: INPROCEEDINGS{,title {Pseudo-Labeling and Confirmation Bias in Deep Semi-Supervised Learning},author {Eric Arazo and Diego Ortego and Paul Albert and Noel E OConnor and Kevin McGuinness},booktitle {IJCNN},year {2020},pages …...

三次输错密码后,系统是怎么做到不让我继续尝试的?
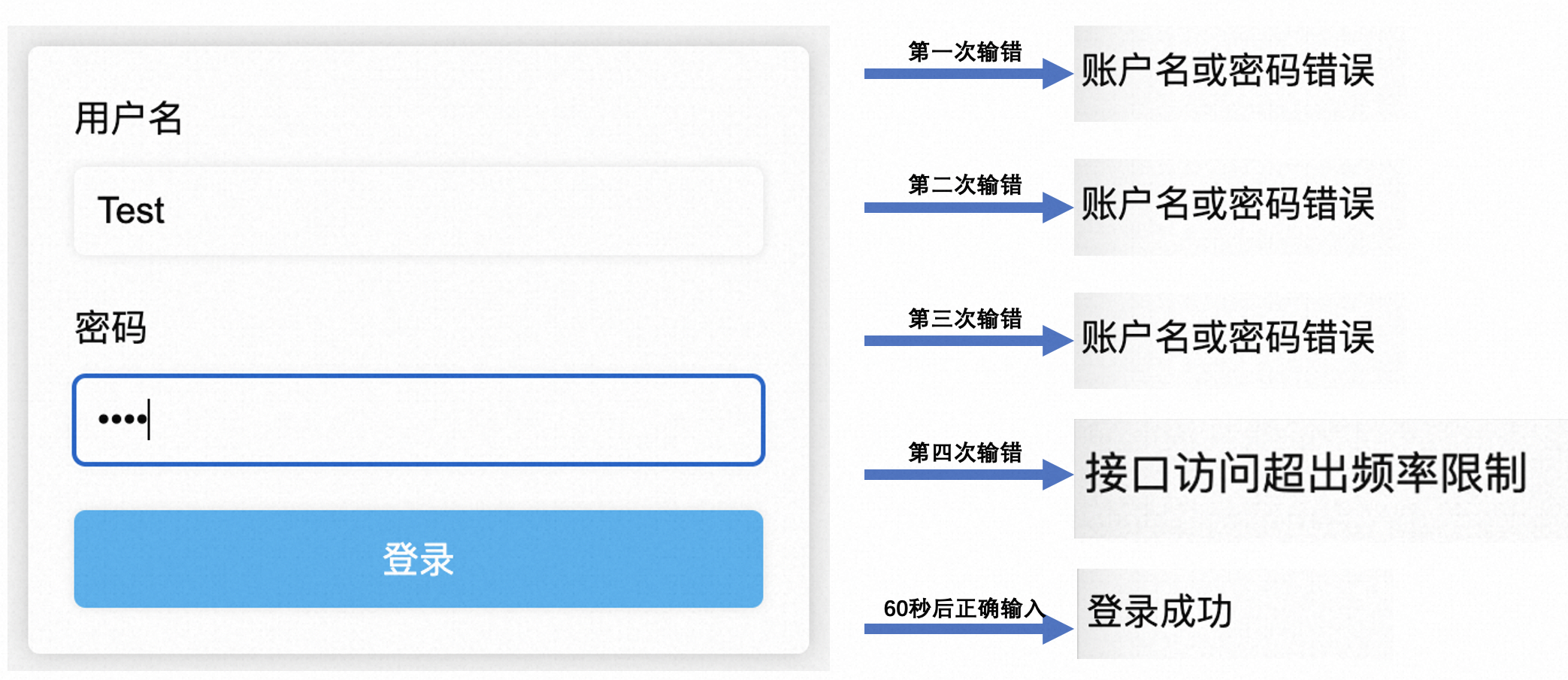
故事背景 忘记密码这件事,相信绝大多数人都遇到过,输一次错一次,错到几次以上,就不允许你继续尝试了。 但当你尝试重置密码,又发现新密码不能和原密码重复: 相信此刻心情只能用一张图形容: 虽…...

医学影像系统源码,三维后处理和重建 PACS源码
医学影像系统源码,三维后处理和重建 PACS源码 医学影像系统由PACS系统、RIS系统组成,提供与HIS的接口(HL7或其他类型)。 主要功能介绍 信息预约登记 支持对患者、检查项目、申请医生、申请单据、设备等信息进行管理。且支持检查…...
)
golang汇编之函数(四)
基本语法 函数标识符通过TEXT汇编指令定义,表示该行开始的指令定义在TEXT内存段。TEXT语句后的指令一般对应函数的实现,但是对于TEXT指令本身来说并不关心后面是否有指令。我个人觉得TEXT和LABEL定义的符号是类似的,区别只是LABEL是用于跳转…...

成都爱尔李晓峰主任:眼睛干到发出求救信号,快注意!
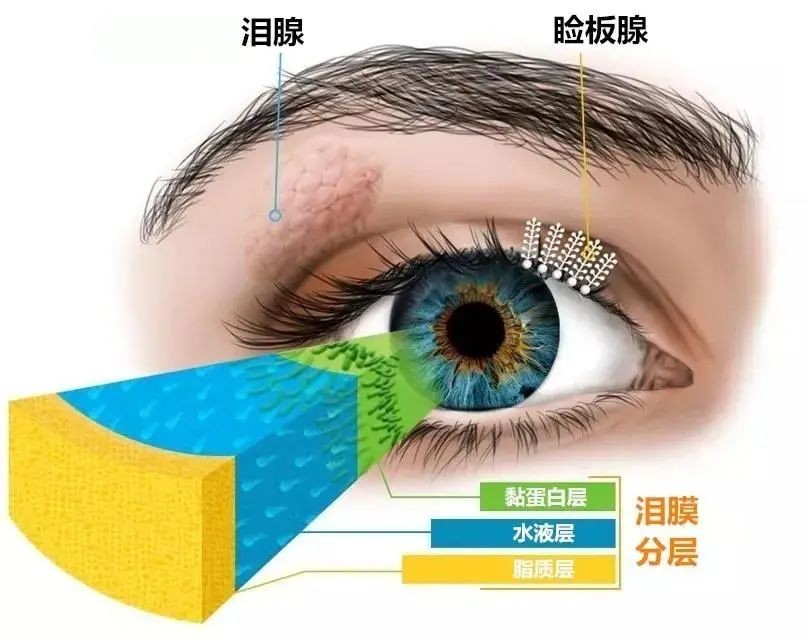
眼睛总感觉痒痒的,时不时干涩、酸胀、畏光? 它在提醒你,它太干了救救它! 干眼如何判断? 干眼症是由于泪液的质和量异常或者泪液的流体动力学障碍而导致眼表无法保持湿润的一种眼病。会发生眼睛干涩、酸胀、畏光、灼热感、异物感、看东西容易…...

HiEV独家 | 比亚迪高阶智驾终于来了 ,新款汉首发,多车型将搭载
作者 | 德新 编辑 | 马波 比亚迪上马高阶辅助驾驶,首先从高速NOA开始。 HiEV获悉,今年第三季度,比亚迪将在新的 汉车型 上,搭载高速领航辅助驾驶功能(俗称高速NOA)。继汉之后,王朝系列唐…...

全面解析Linux指令和权限管理
目录 一.指令再讲解1.时间相关的指令2.find等搜索指令与grep指令3.打包和压缩相关的指令4.一些其他指令与热键二.Linux权限1.Linux的权限管理2.文件类型与权限设置3.目录的权限与粘滞位 一.指令再讲解 1.时间相关的指令 date指令: date 用法:date [OPTION]… [FOR…...

C++ enum 和enum class
文章目录 C enum 和 enum class共同点区别 C enum 和 enum class 在C中, enum 是一种定义枚举类型的方法。 一个枚举是一个整数值的命名集合。 可以通过以下方式创建一个枚举类型: enum Color {RED,GREEN,BLUE };这里我们定义了一个名为 Color 的枚举类…...

设计模式之中介者模式
参考资料 曾探《JavaScript设计模式与开发实践》;「设计模式 JavaScript 描述」中介者模式JavaScript 设计模式之中介者模式 定义 在我们生活的世界中,每个人每个物体之间都会产生一些错综复杂的联系。在应用程序里也是一样,程序由大大小小…...

DJ5-8 磁盘存储器的性能和调度
目录 5.8.1 磁盘性能简述 1、磁盘的结构和布局 2、磁盘的类型 3、磁盘数据的组织和格式 4、磁盘的访问过程 5、磁盘访问时间 5.8.2 磁盘调度算法 1、先来先服务 FCFS 2、最短寻道时间优先 SSTF 3、扫描算法(电梯算法)SCAN 4、循环扫描算法 …...

springboot+vue留守儿童爱心网站(源码+文档)
风定落花生,歌声逐流水,大家好我是风歌,混迹在java圈的辛苦码农。今天要和大家聊的是一款基于springboot的留守儿童爱心网站。项目源码以及部署相关请联系风歌,文末附上联系信息 。 💕💕作者:风…...

数字设计小思 - 谈谈非理想时钟的时钟偏差
写在前面 本系列整理数字系统设计的相关知识体系架构,为了方便后续自己查阅与求职准备。在FPGA和ASIC设计中,时钟信号的好坏很大程度上影响了整个系统的稳定性,本文主要介绍了数字设计中的非理想时钟的偏差来源与影响。 (本文长…...

智慧厕所引导系统的应用
智慧公厕引导系统是一种基于智能化技术的公厕管理系统,可以为如厕者提供更加便捷、舒适、安全的如厕环境和服务,同时也可以引导如厕者文明如厕,营造文明公厕的氛围。智慧公厕引导系统可以通过智能引导屏、手机小程序等方式,为如厕…...

眼球追踪、HDR、VST,从代码挖掘Valve下一代VR头显
擅长爆料、挖掘线索的Brad Lynch,此前发布了Quest Pro等设备的线索文章引发关注。近期,又公布一系列与“Valve Deckard”VR头显相关消息,比如支持眼球追踪、HDR、VST透视、Wi-Fi网络等等。在SteamVR 1.26.1测试版更新、Steam用户端、Gamesc…...

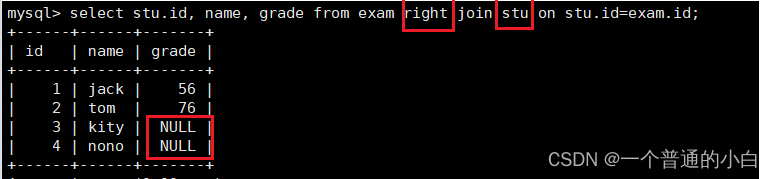
【MYSQL】聚合函数和单表/多表查询练习、子查询、内外连接
目录 1.聚合函数 1.1.group by子句 1.2.having语句 2.单表查询 2.2单表查询 3.多表查询 3.2.子查询 5.内链接 6.外连接 1.聚合函数 函数说明count返回查询到的数据的数量sum返回查询到的数据的总和avg返回查询到的数据的平均值max返回查询到的数据的最大值min返回查询…...

分布式数据库集成解决方案
分布式数据库集成解决方案 分析访问部署扩展.1 以界面方式创建数据库(采用DBCA) # 背景 由于公司业务的发展,要求在其它三个城市设立货仓,处理发货业务。公司本部运行着一套用Sybase数据库的MIS系统可以实现发货,该系统…...

如何配置静态路由?这个实例详解交换机的静态路由配置
一、什么是静态路由 静态路由是一种路由的方式,它需要通过手动配置。静态路由与动态路由不同,静态路由是固定的,不会改变。一般来说,静态路由是由网络管理员逐项加入路由表,简单来说,就是需要手动添加的。…...

OpenCV教程——图像操作。读写像素值,与/或/非/异或操作,ROI
1.读取像素值 我们可以通过mat.ptr<uchar>()获取图像某一行像素数组的指针。因此如果想要读取点(x50,y0)(⚠️即(row0,col50))的像素值,可以这样做:mat.ptr<uchar>(0)[50]。 在本节将介绍另外几种直接读…...

Winforms不可见组件开发
Winforms不可见组件开发 首先介绍基本知识,有很多的朋友搞不清楚Component与Control之间的区别,比较简单形象的区别有下面两点: 1、Component在运行时不能呈现UI,而Control可以在运行时呈现UI。 2、Component是贴在容器Container上的,而Control则是贴…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...

保姆级【快数学会Android端“动画“】+ 实现补间动画和逐帧动画!!!
目录 补间动画 1.创建资源文件夹 2.设置文件夹类型 3.创建.xml文件 4.样式设计 5.动画设置 6.动画的实现 内容拓展 7.在原基础上继续添加.xml文件 8.xml代码编写 (1)rotate_anim (2)scale_anim (3)translate_anim 9.MainActivity.java代码汇总 10.效果展示 逐帧…...
