Ajax + axios + 常用状态码(笔记)
Ajax
- 求关注😭

一、客户端与服务器相关的概念
1.1 客户端与服务器
1.1.1 服务器
- 服务器: 负责 存放 和 对外提供 资源 的 电脑
- 本质: 就是一台电脑,只不过 性能 要比别的电脑 高
1.1.2 客户端
- 客户端: 在上网过程中,负责 获取 和 消费 资源 的 电脑
- 个人电脑中,可以通过 安装浏览器 的形式,访问 服务器对外提供 的 各种 资源
1.2 URL地址
- URL: (UniformResourceLocator)统一资源定位符 ,用于标识互联网上每个资源的 唯一 存放位置。
- 浏览器只有通过URL地址,才能正确定位资源的存放位置,从而成功访问到对应的资源
- URL地址的组成部分:
- 1️⃣ 客户端与服务器之间的 通信协议
- 2️⃣ 存放该资源的 服务器名称
- 3️⃣ 当前资源在服务器上的 具体存放位置
-
1.3 网页的打开过程
- 客户端 与 服务器 的 通信过程:
- 1️⃣ 客户端 请求 - request 服务器 (前端)
- 打开浏览器
- 输入要访问的地址
- 回车,向服务器发起资源 请求
- 2️⃣ 服务器 处理 请求(后端)
- 服务器接收客户端发来的资源请求
- 服务器在 内部处理 这次请求,找到相关资源
- 3️⃣ 服务器 响应 - response 客户端(前端)
- 服务器把找到的资源,响应(发送)给客户端
-
- 1️⃣ 客户端 请求 - request 服务器 (前端)
- 注意:
- ⚠ 客户端 与 服务器 之间的 通信过程,分为 请求 - 处理 - 响应 三个步骤
- 网页中的每一个资源,都是通过 请求 - 处理 - 响应 的方式从服务器获取的
1.4 服务器对外提供的资源
- 网络中常见的资源:文字 、 图片 、 音频 、 视频 、 数据 …
- 数据: 也是 服务器 对外 提供的 一种资源,必然要通过 请求 - 处理 - 响应 的方式进行获取 (网页的灵魂)
-
- 如果要在 网页中 请求 服务器 上的 数据资源,则需要用到
XMLHtttpRequest对象XMLHtttpRequest(简称xhr)是 浏览器提供 的 JS对象,通过它,可以请求服务器上的数据资源- 语法:
const xhr = new XMLHttpRequest() // 创建 xhr 对象
- 🔻 资源的请求方式:(大小写都可以)
- 1️⃣ get 请求
- 获取 服务器 资源(向 服务器 要 资源)
- 2️⃣ post 请求
- 向 服务器 提交 数据 (往 服务器 发送 资源)
- 1️⃣ get 请求
1.5 Ajax
- 全称:
Asynchronous JavaScript And XML(异步 JavaScript 和 XML)- 简单理解:在网页中利用
XMLHtttpRequest对象 和 服务器 进行 数据交互 的 方式,就是 Ajax - 只要使用
XMLHtttpRequest对象就是 Ajax
- 简单理解:在网页中利用
- Ajax作用: 实现 网页(客户端) 与 服务器 之间 的 数据交互
-
- 应用场景:
- ① 用户名检测: 注册用户时,通过Ajax的形式,动态 检测用户名是否被占用
- ② 搜索提示: 当输入关键字时,通过Ajax的形式,动态 加载搜索提示列表
- ③ 数据的分页显示: 当点击页码值的时候,通过Ajax的形式,根据 页码值 动态 刷新 表格 的 数据
- ④ 数据的增删改查: 数据的添加、删除、修改、查询操作,都需要通过Ajax的形式,来实现数据的交互
1.6 ❌ jQuery 中的 Ajax
- 1️⃣
$.get()从 服务器 获取 数据- 语法:
$.get(url, [data], [callback]) -
data参数 是要 发送到服务器 的- 可以从
callback中 拿到 从 服务器 得到 的 数据 - ① 使用
$.get()函数发起不带参数的请求时,直接提供 请求的URL地址 和 请求成功之后的回调函数 即可- 代码展示:
$.get('http://www.liulongbin.top:3006/api/getbooks', function (res) {console.log(res); // res:从服务器响应得到的数据 });
- 代码展示:
- ② 使用
$.get()发起带参数的请求- ⚠ 注意: 第二个参数里面的每个数据之间是 并列关系
- 代码展示:
$.get('http://www.liulongbin.top:3006/api/getbooks', {id: 1}, function (res) {console.log(res); });
- 所有的 Ajax请求 都可以在 XHR 中查看
- 语法:
- 2️⃣
$.post()向 服务器 提交数据- 语法:
$.post(url, [data], [callback]) - 代码展示:
$('#btnPOST').on('click', function () {$.post('http://www.liulongbin.top:3006/api/addbook', { bookname: '哈哈', author: '哈哈', publisher: '哈哈出版社' }, function (res) {console.log(res);}); });
- 语法:
- 3️⃣
$.ajax()既能 获取 数据 也能 提交 数据- 语法:
$.ajax({type: '', // 请求的方式(GET / POST, type(jQ全版本可以使用)可以写成method(jQ版本1.9之后才可以使用))url: '', // 请求的 URL 地址data: {}, // 这次请求要携带的数据success: function (res) {} // 请求成功之后的回调函数 }); - 代码展示:
// get请求 $(function () {$('#btnGET').on('click', function () {$.ajax({type: 'GET',url: 'http://www.liulongbin.top:3006/api/getbooks',data: { id: 1 },success: function (res) {console.log(res);}});}); });// post请求 $(function () {$('#btnPOST').on('click', function () {$.ajax({type: 'POST',url: 'http://www.liulongbin.top:3006/api/addbook',data: {bookname: '嘻嘻',author: '嘻嘻',publisher: '嘻嘻出版社'},success: function (res) {console.log(res);}});}); });
- 语法:
1.7 接口
- 接口: 使用 Ajax 请求数据时,被请求的 URL地址(完整的URL地址),就称为 数据接口,每个接口 必须有 请求方式
1.7.1 分析接口的请求过程
- 1️⃣ 通过 GET 方式请求接口的过程
-
- 2️⃣ 通过 POST 方式请求接口的过程
-
1.7.2 ❌ 接口文档
- 接口文档: 接口 的 说明文档,调用接口 的 依据
- 组成部分:
- **接口名称:**用来标识各个接口的简单说明,如登陆接口,获取图书列接口等
- 接口URL: 接口的 调用地址
- 调用方式: 接口的 调用方式,如 GET 或 POST
- 参数格式: 接口需要 传递的参数,每个参数 必须包含 参数名称、参数类型、是否必选、参数说明 这4项内容
- 响应格式: 接口的返回值的详细描述,一般包含 数据名称、数据类型、**说明 **这三项内容
- 返回示例(可选):通过对象的形式,例举服务器返回数据的结构
- Postman使用:
- GET请求:
-
- POST请求:
-
- GET请求:
二、❗❗ Ajax进阶
2.1 XMLHttpRequest 的基本使用
XMLHttpRequest: (简称 xhr)是 浏览器 提供的 JavaScript 对象,通过它,可以 请求 服务器 上的 数据资源。
2.1.1 使用 xhr 发起不带参数的 GET 请求
- 步骤:
- 1️⃣ 创建
xhr对象-
const xhr = new XMLHttpRequest();
-
- 2️⃣ 调用
xhr.open()函数 (创建一个请求)- 实参:
- 请求方式:
GET - 接口
- 请求方式:
- 实参:
- 3️⃣ 调用
xhr.send()函数 (发起请求) - 4️⃣ 监听
xhr的readystatechange事件 (可以在这个事件中拿到服务器响应回来的数据)- ⚠🔻 从 服务器 获取到的 数据 是 JSON格式的字符串,需要使用
JSON.parse(xhr.responseText)转换为引用数据类型 - ⚠🔻
if语句 固定写法xhr.addEventListener('readystatechange', function () {// 监听 xhr 对象的 请求状态 readyState;与 服务器 的 响应状态 statusif (xhr.readyState === 4 && xhr.status === 200) {// 打印获取到的数据// console.log(xhr.responseText); // JSON格式字符串// 执行语句} }); - ⚠ 注意:
if中的status表示 服务器 的 响应状态- 数据 中的
status表示 数据 的 **一部分 **
- ⚠🔻 从 服务器 获取到的 数据 是 JSON格式的字符串,需要使用
- 代码展示:
// 创建 XHR 对象 const xhr = new XMLHttpRequest();// 调用 open 函数,创建请求,指定 请求方式 和 接口 xhr.open('GET', 'http://ajax-base-api-t.itheima.net/api/synthesize');// 调用 send 函数,发起 Ajax 请求 xhr.send();// 监听 readystatechange 事件,获取服务器响应的数据 //xhr.onreadystatechange = =function () { // if (xhr.readyState === 4 && xhr.status === 200) { // // 执行代码 // } //} xhr.addEventListener('readystatechange', function () {// 监听 xhr 对象 的 请求状态 readyState;与 服务器 的 响应状态 statusif (xhr.reanyState === 4 && xhr.status === 200) { // 固定写法// 执行代码// 打印服务器响应的数据// console.log(xhr.responseText);} });- 注意:
- 注意:
- 1️⃣ 创建
2.1.2 xhr 对象的 readyState 属性
readyState属性:表示 当前 Ajax请求 所处的状态。(每个Ajax请求必然处于以下状态的一个)-
2.1.3 使用 xhr 发起带参数的 GET 请求
- 使用 xhr 对象发起带参数的 GET 请求时,只需在调用 xhr.open 期间,为URL地址指定参数即可:
- 参数是以 键值对 的 形式 出现
xhr.open('GET', '接口?参数'); - 代码展示:
xhr.open('GET', 'http://www.liulongbing.top:3006/api/getbook?id=1'); // 多个参数使用 & 拼接 - 这种 在 URL地址 后面 拼接 的 参数,叫做 查询字符串
- 查询字符串(URL参数): 在 URL地址 的 末尾 加上 用与 向服务器 发送信息 的 字符串(变量)
- 格式:将英文的 ? 放在 URL地址 的 末尾,然后再加上 参数=值 ,想加上多个参数的话,使用 & 符合进行分隔。
- GET携带参数的本质: 将参数以查询字符产的形式,追加到URL地址的末尾,发送到服务器
- ❌ URL编码:
- URL地址中,只允许出现英文相关的字母、标点符号、数字,因此,在URL地址中不允许出现中文字符
- 如果URL地址中需要包含中文字符,则必须对中文字符进行 编码 (转义)
- URL地址编码的原则: 使用安全字符(没有特殊用途或者意义的可打印的字符)去表示那些不安全的字符
- 使用 英文字符 去表示 非英文字符
- 如何对URL地址进行编码和解码
encodeURI()编码 的 函数decodeURI()解码 的 函数
2.1.3 使用 xhr 发起 POST 请求
- 步骤:
-
1️⃣ 创建 xhr 对象
-
const xhr = new XMLHttpRequest()
-
-
2️⃣ 调用
xhr.open()函数 创建 Ajax请求-
xhr.open('POST', '接口') - 参数:
- 请求方式:
POST - 接口
- 请求方式:
-
-
3️⃣ 设置
Content-Type属性(⚠ 固定写法)-
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded') - ⚠ 注意:
- 必须放在open之后 ,send之前
- 并不是所有的 POST 请求都要写,使用 FormData 的时候,不需要设置 Content-Type 属性
-
-
4️⃣ 调用
xhr.send()函数, 同时 将数据 以 查询字符串(键值对) 的 形式 追加 到 URL地址 后面,多个数据之间使用 & 分隔-
xhr.send('向服务器发送的数据')
-
-
5️⃣ 监听
readystatechange事件- ⚠🔻 从 服务器 获取到的 数据 是 JSON格式的字符串,需要使用
JSON.parse(xhr.responseText)转换为引用数据类型 -
// 不推荐 (L0) xhr.onreadystatechange = function () {if (xhr.readyState === 4 && xhr.status === 200) {// 函数体} }// 推荐 (L2) xhr.addEventListener('readystatechange', function () {// 判断 xhr对象的请求状态 和 服务器的响应状态if (xhr.readyState === 4 && xhr.status === 200) {// 函数体 } });
- ⚠🔻 从 服务器 获取到的 数据 是 JSON格式的字符串,需要使用
-
代码展示:
// 创建 xhr 对象 const xhr = new XMLHttpRequest(); // 调用 open 函数,创建 Ajax请求 第一个参数:请求方式 第二个参数:接口 xhr.open('POST', 'http://www.liulongbin.top:3006/api/addbook'); // 设置 Content-Type 属性 xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded'); // 发起 Ajax请求,同时指定要发送的参数 xhr.send('bookname=水浒传&author=施耐庵&publisher=天津图书出版社'); // 监听 readystatechange 事件 xhr.addEventListener('readystatechange', () => {// xhr对象 的 请求状态 和 服务器 的 响应状态if (xhr.readyState === 4 && xhr.status === 200) {console.log(xhr.responseText);} });
-
2.2 数据交换格式
- 数据交换格式: 服务器 与 客户端 之间进行 数据传输 与 交换 的 格式
- 两种数据格式:
- JSON
- XML
- 两种数据格式:
- XML 和 HTML 的 区别:
- HTML 被设计用来描述网页上的 内容,是 网页内容的载体
- XML 被设计用与 传输和存储数据,是 数据的载体
- 缺点:
- XML格式臃肿,和数据无关的代码多,体积大,传输效率低
- 在JavaScript中解析XML比较麻烦
- 缺点:
-
2.1.1 JSON
- JSON (JavaScript Object Notation)
- 是 JavaScript 对象 和 数组 的 字符串表示法,它使用 文本 表示一个 JS对象或数组 的信息
- JSON 的 本质 是 字符串
- ⚠ 注意: 是 对象 和 数组 的 字符串表示法,不能 表示函数
- 是 JavaScript 对象 和 数组 的 字符串表示法,它使用 文本 表示一个 JS对象或数组 的信息
- JOSN 的 两种结构
- 1️⃣ 对象结构: 在
JSON中表示为{}括起来的内容。数据结构 为{key: value, key1: value1, …}的键值对结构。其中,key 必须使用 英文的双引号包裹 的字符串,value 的 数据类型 可以是 数字、字符串、布尔值、null、数组、对象 6中类型。- ⚠ 注意: 如果属性值为空,不能使用
undefined,需用null表示 -
- ⚠ 注意: 如果属性值为空,不能使用
- 2️⃣ 数组结构: 在
JSON表示为[]括起来的内容。数据结构 为["java", "javascript", 30, true, …]。数组中 数据类型 可以是 数字、字符串、布尔值、null、数组、对象 -
- 1️⃣ 对象结构: 在
- ⚠ JSON 语法 注意事项:
- 属性名 必须使用 双引号包裹
- 字符串类型 的 值 必须使用 双引号包裹
- JSON 中 不允许使用 单引号 表示 字符串
- JSON中 不能写 注释
- JSON 的 最外层 必须是 对象 或 数组格式
- 不能使用 undefined 或 函数 作为JSON的值
- JSON 的 作用: 在 计算机 与 网络 之间 存储 和 传输数据
- JSON 的 本质: 用 字符串 来 表示 JavaScript 对象数据 或 数组数据
- 序列化 和 反序列化:
- 序列化: 数据对象 转换为 字符串,调用
JSON.stringify()函数的操作,称为 JSON序列化 - 反序列化: 字符串 转换为 数据对象,调用
JSON.parse()函数的操作,称为 JSON反序列化
- 序列化: 数据对象 转换为 字符串,调用
2.3 ❗❗ XMLHttpRequest Level2 的新特性
- ❌ 旧版缺点:
- 只支持文本数据的传输,无法用来读取和上传文件
- 传送和接收数据时,没有进度信息,只能提示有没有完成
- 新版特点:
- 可以设置 HTTP 请求的时限
- 可以使用
FormData对象管理表单数据 - 可以上传文件
- 可以获得数据传输的进度信息
2.3.1 可以设置 HTTP 请求的时限
2.3.2 可以使用 FormData 对象管理表单数据
FormData接口提供了一种表示表单数据的键值对key/value的构造方式,并且可以轻松的将数据通过XMLHttpRequest.send()方法发送出去。- Ajax 操作往往用来提交表单数据。为了方便表单处理,HTML5 新增了一个 FormData 对象,可以模拟表单操作:
// 创建 FormData 对象 const fd = new FormData(); // 为 FormData 添加表单项 fd.append('uname', 'zs'); fd.append('upwd', '123456'); // 创建 xhr对象 const xhr = new XMLHttpRequest(); // 设置请求时限 xhr.timeout = 200; // 超出请求时限 xhr.addEventListener('timeout', () => alert('超出请求时限!')); // 调用 open函数,创建 Ajax请求 xhr.open('POST', 'http://www.liulongbin.top:3006/api/formdata'); // 如果使用 FormData 不需要设置 Content-Type 属性 // 调用 send函数,发起Ajax请求 // 直接将 FormData的实例对象 传入服务器 xhr.send(fd); // 监听xhr对象的readystatechange事件 xhr.addEventListener('readystatechange', () => {// 判断 xhr对象的请求状态 和 服务器的响应状态if (xhr.readyState === 4 && xhr.status === 200) {console.log(JSON.parse(xhr.responseText));} }); FormData详细介绍与方法:https://developer.mozilla.org/zh-CN/docs/Web/API/FormDataFormData对象也可以用来 获取 网页表单 的 值 :-
const form = document.querySelector('form'); // 监听表单元素的 submit 事件 form.addEventListener('submit', function (e) {// 阻止表单的默认提交行为e.preventDefault();// 创建 FormData 对象const fd = new FormData(form);// 创建xhr对象const xhr = new XMLHttpRequest();// 设置请求时限xhr.timeout = 200;// 超出请求时限xhr.addEventListener('timeout', () => alert('请求失败!'));// 调用 open函数,创建 Ajax请求xhr.open('POST', 'http://www.liulongbin.top:3006/api/formdata');// 使用 FormData 对象,不需要设置 Content-Type 属性// 调用 send函数,发起Ajax请求xhr.send(fd);// 监听 xhr对象的 readystatechange 事件xhr.addEventListener('readystatechange', () => {// 判断:xhr对象的额请求状态 和 服务器的响应状态if (xhr.readyState === 4 && xhr.status === 200) {console.log(JSON.parse(xhr.responseText));}}); });
-
2.3.3 可以上传文件
- 新版
XMLHttprequest对象,不仅可以发送文本消息,还可以上传文件 - 实现步骤:
- ① 定义 UI 结构
- ② 验证是否选择了文件
- ③ 向
FormData中追加文件 - ④ 使用
xhr发起上传文件的请求 - ⑤ 监听
readystatechange事件
- 代码展示
const btn = document.querySelector('#btnUpload'); btn.addEventListener('click', () => {// files 是个位数组,里面存放的是对象,每个对象里面存放的是与上传文件相关的信息const files = btn.previousElementSibling.files;// 判断是否选择了文件if (files.length <= 0) return alert('请选择需要上传的文件!');// console.log(files);// 利用 FormData 对象,将文件上传到服务器const fd = new FormData();// 调用 append方法,向fd添加文件for (let item of files) {fd.append(item.name, item);console.log(fd.get(item.name));}const xhr = new XMLHttpRequest();xhr.open('POST', 'http://www.liulongbin.top:3006/api/upload/avatar');xhr.send(fd);xhr.addEventListener('readystatechange', () => {// 判断:xhr对象的请求状态 和 服务器的响应状态if (xhr.readyState === 4 && xhr.status === 200) {const data = JSON.parse(xhr.responseText);// 判断文件是否上传成功if (data.status === 200) {document.querySelector('img').src = `http://www.liulongbin.top:3006${data.url}`;}}}); });
2.3.4 可以获得数据传输的进度信息
- 监听
xhr.upload的progress事件,来获取文件上传的进度 -
2.4 ✔❗❗ Axios 基础
- Axios官网:https://www.axios-http.cn/
Axios专注于 网络 数据 请求 的库- 特性:
- 从浏览器创建
XMLHttpRequest - 从
Node.js创建http - 支持
PromiseAPI - 拦截请求和响应
- 转换请求和响应数据
- 取消请求
- 自动转换JSON数据
- 客户端支持防御
XSRF
- 从浏览器创建
2.4.1 axios 发起 GET 请求
- 语法:
axios.get('url', { params: { /* 参数 */ } }).then(callback) // 回调函数 - 代码展示:
const url = 'http://www.liulongbin.top:3006/api/get'; const paramsObj = { uname: 'zs', age: 22 }; document.querySelector('#btn1').addEventListener('click', () => {axios.get(url, { params: paramsObj }).then(function (res) {console.log(res);// res.data 是 服务器 返回的 真正的数据const result = res.data;console.log(result);}); });
2.4.2 axios 发起 POST 请求
- 语法:
axios.post('url', { /* 参数 */ }).then(callback) // 回调函数 - 代码展示:
document.querySelector('#btn2').addEventListener('click', () => {const url = 'http://www.liulongbin.top:3006/api/post';const dataObj = { address: '北京', location: '顺义区' };axios.post(url, dataObj).then(res => {console.log(res);// res.data 是 服务器 返回的 数据console.log(res.data);}); });
2.4.3 ✔ 直接 使用 axios() 发起 GET 请求
- 语法:
axios({method: 'GET', // GET请求可以省略z代码url: '请求的URL地址',params: { /* GET参数 */ }, }).then(callback) // callback - 回调函数 - ⚠ 注意:
GET请求使用params携带参数 - 代码展示:
document.querySelector('#btn3').addEventListener('click', () => {axios({method: 'GET',url: 'http://www.liulongbin.top:3006/api/get',params: {uname: '嘻嘻',age: 33}}).then(res => {console.log(res);console.log(res.data);}); });
2.4.4 ✔ 直接 使用 axios() 发起 POST 请求
- 语法:
axios.post({method: 'POST',url: '请求的URL地址',data: { /* POST数据 */ }, }).then(callback) // callback - 回调函数 - ⚠ 注意:
POST请求使用data携带数据 - 代码展示:
document.querySelector('#btn4').addEventListener('click', () => {axios({method: 'POST',url: 'http://www.liulongbin.top:3006/api/post',data: {address: '北京',location: '顺义区'}}).then(res => {console.log(res);console.log(res.data);}); });
三、❗❗ 跨域与JSONP
3.1 同源策略
- 同源: 两个页面的 协议、域名、端口 都相同(三者缺一不可),则两个页面具有 相同的源
- 如果 http协议 没有标明端口,则 默认 是 80 端口
- 如果 **https协议 ** 没有标明端口,则 默认 是 443 端口
-
- 同源策略: (Same origin policy)是 浏览器 提供 的一个 安全机制
- 官方:同源策略限制了从同一个源加载的文件或脚本如何与来自于另一个源的资源进行交互,这是一个用与隔离潜在恶意文件的重要安全机制
- 简单理解:浏览器规定,A网站的JavaScript,不允许和非同源的网站C之间,进行资源的交互
- 无法读取非同源网页的 Cookie、LocalStorage、IndexeDB
- 无法接触非同源网页的DOM
- 无法向非同源地址发送Ajax请求
3.2 跨域
- 跨域: 协议、域名、端口 不一致 就是 跨域(只要有一个不一样就是跨域)
- 出现跨域的根本原因:
- 浏览器的同源策略不允许非同源的 URL 之间进行资源的交互
- 受到同源策略的限制
- 浏览器对跨域请求的拦截:
-
- ⚠ 注意: 浏览器 允许发起跨域请求,但是,跨域请求 回来的 数据,会被浏览器 (同源策略) 拦截,无法被页面获取到!
-
- 跨域请求报错信息:
-
Access to XMLHttpRequest at 'http://ajax-base-api-t.itheima.net/api/jsonp?name=zs&age=12' from origin 'http://127.0.0.1:54584' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
-
- 如何实现跨域请求? (主要解决方案)
- 1️⃣ JSONP:
- 出现的早,兼容性好(兼容低版本IE)。是前端程序员为了解决跨域问题,被迫想出来的一种临时解决方案。缺点是 只支持 GET 请求,不支持 POST 请求。
- 2️⃣ CORS: (见 [Node.js](D:\Table top\黑马培训\Notes\06-Node.md))
- 出现的较晚,它是 W3C 标准,属于跨域 Ajax 请求的 根本解决方案。支持 GET 和 POST 请求。缺点是 不兼容低版本浏览器。
- 3️⃣ 反向代理 (见 [Vue.js](D:\Table top\黑马培训\Notes\07-Vue.md))
- 1️⃣ JSONP:
3.3 JSONP
- JSONP: (JOSN with Padding)
- 是 JSON 的一种 ”使用模式“ ,可用于解决主流浏览器的跨域数据访问的问题
- JSONP的实现原理:
- 由于 浏览器同源策略 的限制,网页中 无法通过Ajax请求非同源的接口数据。但是。
<script>标签不受浏览器同源策略的影响,可以通过src属性,请求非同源的js脚本 - JSONP的实现原理: 通过
<script>标签的src属性,请求跨域的数据接口,并通过 函数调用 的形式。接收跨域接口响应回来的数据
- 由于 浏览器同源策略 的限制,网页中 无法通过Ajax请求非同源的接口数据。但是。
- JOSNP的缺点:
- 由于 JSONP 是通过
script标签的src属性,来实现跨域数据获取的,所以,JSONP 只支持 GET 数据请求,不支持 POST 请求 - ⚠ 注意: JSONP 和 Ajax 没有任何关系,不能把 JSONP 请求数据的方式叫做 Ajax,因为 JSONP 没有用到
XMLHttpRequest对象
- 由于 JSONP 是通过
3.4 ❌ jQuery中的JSONP
-
- 自定义参数及回调函数名称:
-
- jQuery中JOSNP的实现过程:
-
四、❗❗ HTTP协议加强
4.1 HTTP协议简介
4.1.1 通信
- 通信: 就是 信息 的 传递 和 交换
- 通信三要素:
- 通信的 主体 (谁与谁进行通信)
- 通信的 内容 (传递的内容)
- 通信的 方式 (用什么方式进行通信)
4.1.2 通信协议
- 通信协议: (Communication Protocol)
- 通信的双方完成通信所 必须遵守 的 规则和约定
- 通俗理解:通信双方 采用约定好的格式 来发送和接收消息,这种 事先约定好的通信格式,称为通信协议
- 互联网中的通信协议:
- 客户端与服务器之间要实现 网页内容 的传输,则通信的双方必须遵守 网页内容的传输协议
- 网页内容 又叫做 超文本,因此网页内容的传输协议 又叫做 超文本传输协议(HyperText Transfer Protocol),简称 HTTP协议
4.1.3 HTTP
- HTTP协议 既超文本传输协议,它规定了 客户端 与 服务器 之间进行 网页内容传输时,所必须遵守的 传输格式
- 客户端 要以 HTTP协议 要求的格式把数据 提交 到 服务器
- 服务器 要以 HTTP协议 要求的格式把内容 响应 给 客户端
- HTTP协议的交互模型:
-
4.2 HTTP请求消息 及 组成
- 由于 HTTP协议 属于 客户端 与 服务器 之间的 通信协议。因此,客户端发起的请求 叫做 HTTP请求,客户端发送到服务器的消息,叫做 HTTP请求消息
- ⚠ 注意: HTTP 请求消息 又叫做 HTTP 请求报文
- 组成部分:
- 1️⃣ 请求行
- 2️⃣ 请求头部
- 3️⃣ 空行
- 4️⃣ 请求行
-
4.2.1 请求行
- 组成: (相互之间使用 空格隔开)
- 1️⃣ 请求方式
- 2️⃣ URL
- 3️⃣ HTTP协议版本
-
-
4.2.2 请求头部
- 请求头部: 用来描述 客户端的基本信息 ,从而 把客户端相关的信息告知服务器
- 组成:
- 由多行 键/值对 组成,每行的 键 和 值 之间用 英文冒号分隔
-
- 请求行后面的都是请求头:
- 常见的请求头字段:
-
4.2.3 空行
- 最后一个请求头字段的后面是一个 空行,通知服务器 请求头至此结束
- 作用: 用来分隔 请求头部 和 请求体
-
4.2.4 请求体
- 请求体中存在的,是要通过 POST请求 提交到 服务器 的数据
-
- ⚠ 注意:
- 只有 POST请求 才 有请求体,GET请求 没有请求体
- GTE请求 和 POST请求的区别:
- GET:
- 从服务器获取资源
- 没有请求体
- URL地址里面参数可见
- 数据可以缓存
- 安全性低
- 页面回退没有影响
- POST:
- 向服务器发送资源
- 有请求体
- URL地址里面参数不可见
- 数据不能缓存
- 安全性高
- 页面回退后需要重新发起请求
- GET:
4.3 HTTP响应消息 及 组成
- 响应消息:
- 服务器 响应给 客户端 的 消息内容,也叫做 响应报文
- 组成部分:
- 1️⃣ 状态行
- 2️⃣ 响应头部
- 3️⃣ 空行
- 4️⃣ 响应体
-
4.3.1 状态行
- 组成: (相互之间用 空格 隔开)
- 1️⃣ HTTP协议版本
- 2️⃣ 状态码
- 3️⃣ 状态码的描述文本
-
-
4.3.2 响应头部
- 组成:
- 多行 键/值对 组成,每行 的 键和值 之间用 英文 的 冒号 分隔
-
- 状态行之后的都是响应头
-
4.3.3 空行
- 在最后一个响应头部字段结束之后,会紧跟一个 空行,用来通知客户端 响应头部至此结束
- 作用: 用来分隔 响应头部 和 响应体
-
4.3.4 响应体
- 响应体中存放的,是 服务器 响应 给 客户端 的 资源内容
-
4.4 HTTP请求方法
- HTTP 请求方法,属于 HTTP 协议中的一部分
- 请求方法的作用: 用来表明要 对服务器上的资源执行的操作。最常用的请求方法是 GET 和 POST。
-
4.5 ❗❗ HTTP响应状态代码
- HTTP 响应状态码(HTTP Status Code),也属于 HTTP 协议的一部分,用来 标识响应的状态
- 响应状态码的描述文本:跟在响应状态码后面的文本
- 响应状态码会随着响应消息一起被发送至客户端浏览器,浏览器根据服务器返回的响应状态码,就能知道这次 HTTP 请求的结果是成功还是失败了。
-
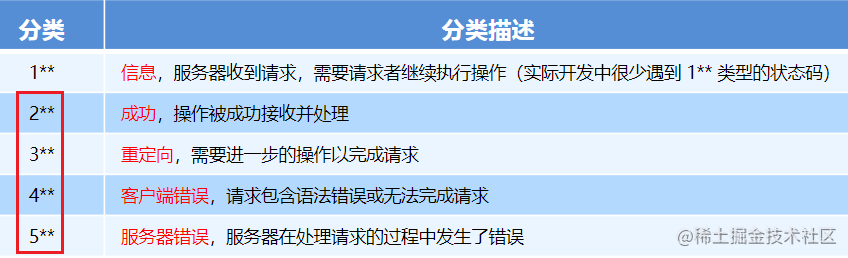
4.5.1 HTTP响应状态码的组成及分类
- HTTP状态码由 三个十进制数字 组成
- 第一个十进制数字:定义了状态码的类型
- 后两个数字:对状态码进行细分
- HTTP码 共分为 5类:
4.5.2 常见的HTTP响应状态码
- 2** - 成功 相关的 响应状态码
- **
2**** 范围的状态码,表示 服务器 已 成功 接收到请求 并进行处理。 - 常见的 2** 类型的状态码:
-
- 3** - 重定向 相关的 响应状态码
3**范围的状态码。表示 服务器 要求 客户端 重定向,需要 客户端 进一步的操作 以完成 资源的请求。- 常见的 3** 类型的状态码:
-
- 4** - 客户端错误 相关的 响应状态码
4**范围的状态码,表示 客户端 的 请求 有非法内容,从而导致这次请求失败- 常见的 4** 类型的状态码:
-
- 5** - 服务端错误 相关的 响应状态码
5**范围的状态码,表示 服务器 未能 正常处理 客户端 的 请求 而出现以外错误- 常见的 5** 类型的状态码:
-
相关文章:
Ajax + axios + 常用状态码(笔记)
Ajax 求关注😭 一、客户端与服务器相关的概念 1.1 客户端与服务器 1.1.1 服务器 服务器: 负责 存放 和 对外提供 资源 的 电脑本质: 就是一台电脑,只不过 性能 要比别的电脑 高 1.1.2 客户端 客户端: 在上网过程…...

python运算符
本章目的在于帮助大家了解 python中的常用的 算数运算符和赋值运算符 其实 算数运算符就是一些简单运算公式 我们可以编写代码如下 print("1 1 ",11) print("2 - 1 ",2 - 1) print("3 * 3 ",3 * 3) print("4 / 2 ",4 / 2) print(&…...
)
Python 列表(List)
Python中的列表(List)是一种有序的集合,可以包含任意数量的元素,元素可以是数字、字符串或其他对象,甚至包含其他列表。 以下是一些常见的列表操作: 1. 创建列表: 要创建一个列表,可以使用方括号 [] 将元…...

Java设计模式-装饰模式
简介 装饰模式在Java领域是一种常见的设计模式,它能够在不改变对象原有结构的情况下,动态地为对象添加新的功能。它通过封装原有对象,在运行时动态地为对象添加新的行为或者修改原有行为,以扩展对象的功能。这种方式避免了继承的…...

桐乡学历提升-学历到底有什么用呢?
造成“学历和能力,哪个更重要?”的问题,主要是现在有很多人,学历高,而其他方面的能力很差,甚至连基本的生活能力都没有,而更多的人则把有学历就看成有能力,对此现象弄不明白了&#…...

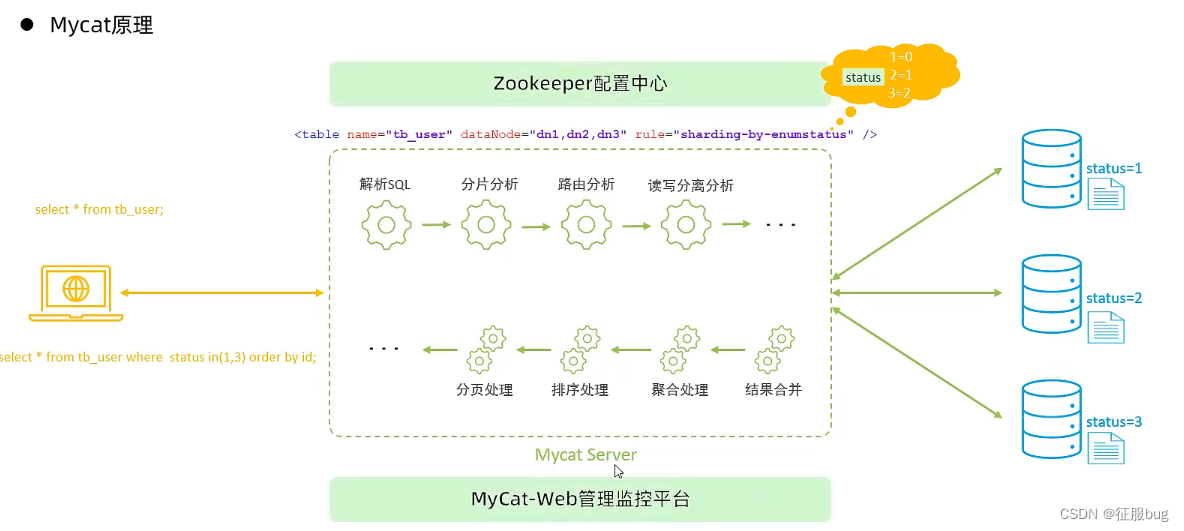
15天学习MySQL计划(运维篇)分库分表-监控-第十四天
15天学习MySQL计划分库分表-监控-第十四天 1.介绍 1.问题分析 随着互联网及移动互联网的发展,应用系统的数据量也是成指数式增加,若采用但数据进行数据存储,存在以下性能瓶颈: IO瓶颈:热点数据太多,数…...

Melis4.0[D1s]:8.显示测试:图片格式和透明度
文章目录 1.准备素材图片1.1 测试图片像素格式的软件RawViewer.exe1.1.1 使用方法 1.2 自己生成测试图片 2.D1s显示引擎介绍(不保证正确)2.1 D1s 可以有2个独立的display device输出(可以同时接2个显示器)2.2 D1s 的 DISP0 有2个通…...

【论文阅读】Pseudo-Labeling and Confirmation Bias in Deep Semi-Supervised Learning
论文下载 GitHub bib: INPROCEEDINGS{,title {Pseudo-Labeling and Confirmation Bias in Deep Semi-Supervised Learning},author {Eric Arazo and Diego Ortego and Paul Albert and Noel E OConnor and Kevin McGuinness},booktitle {IJCNN},year {2020},pages …...

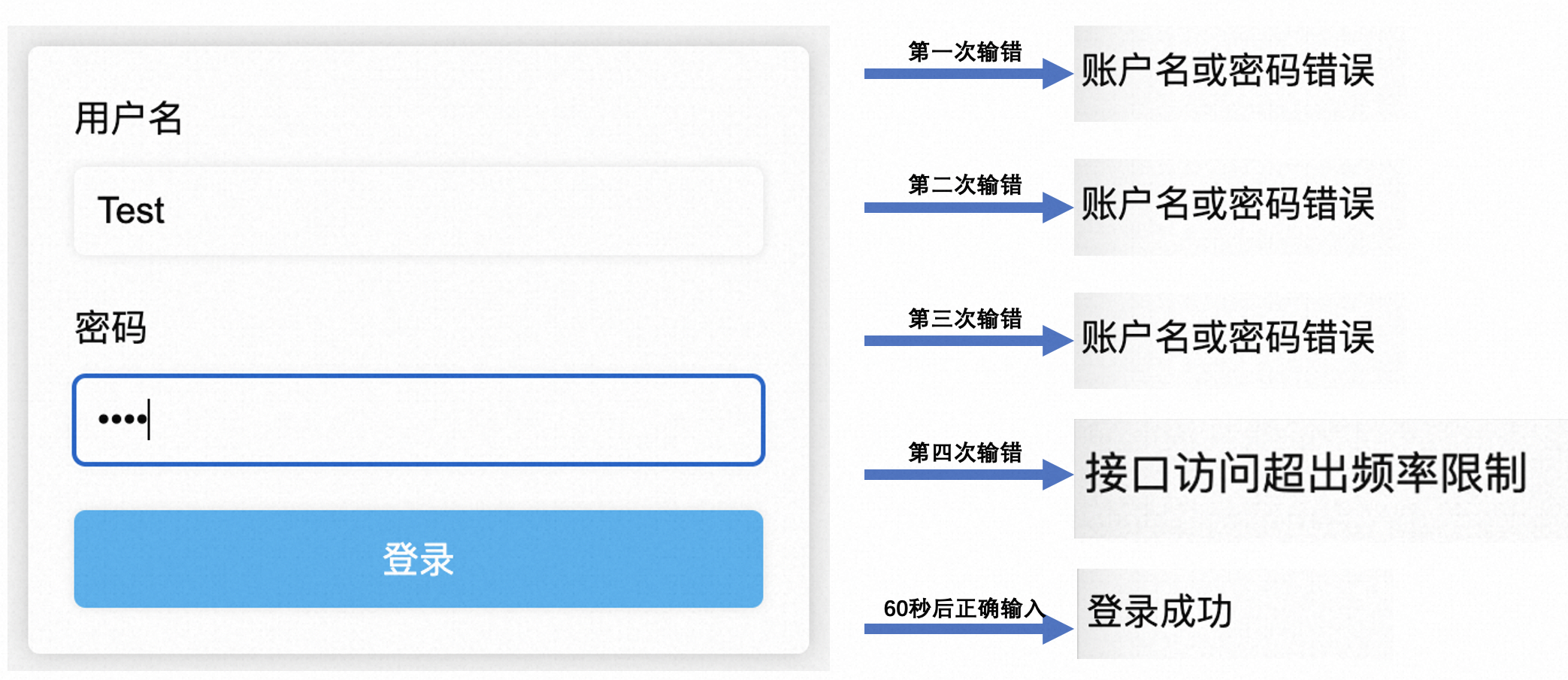
三次输错密码后,系统是怎么做到不让我继续尝试的?
故事背景 忘记密码这件事,相信绝大多数人都遇到过,输一次错一次,错到几次以上,就不允许你继续尝试了。 但当你尝试重置密码,又发现新密码不能和原密码重复: 相信此刻心情只能用一张图形容: 虽…...

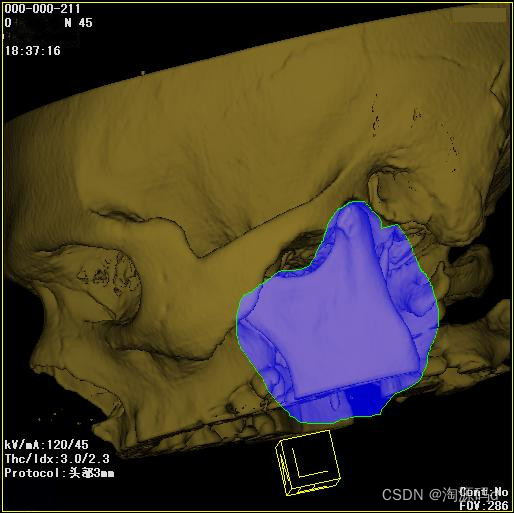
医学影像系统源码,三维后处理和重建 PACS源码
医学影像系统源码,三维后处理和重建 PACS源码 医学影像系统由PACS系统、RIS系统组成,提供与HIS的接口(HL7或其他类型)。 主要功能介绍 信息预约登记 支持对患者、检查项目、申请医生、申请单据、设备等信息进行管理。且支持检查…...
)
golang汇编之函数(四)
基本语法 函数标识符通过TEXT汇编指令定义,表示该行开始的指令定义在TEXT内存段。TEXT语句后的指令一般对应函数的实现,但是对于TEXT指令本身来说并不关心后面是否有指令。我个人觉得TEXT和LABEL定义的符号是类似的,区别只是LABEL是用于跳转…...

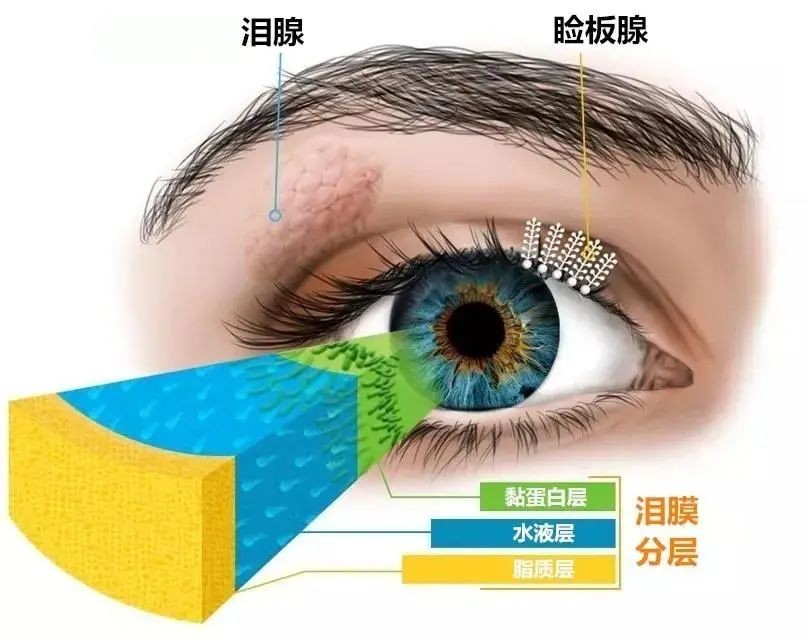
成都爱尔李晓峰主任:眼睛干到发出求救信号,快注意!
眼睛总感觉痒痒的,时不时干涩、酸胀、畏光? 它在提醒你,它太干了救救它! 干眼如何判断? 干眼症是由于泪液的质和量异常或者泪液的流体动力学障碍而导致眼表无法保持湿润的一种眼病。会发生眼睛干涩、酸胀、畏光、灼热感、异物感、看东西容易…...

HiEV独家 | 比亚迪高阶智驾终于来了 ,新款汉首发,多车型将搭载
作者 | 德新 编辑 | 马波 比亚迪上马高阶辅助驾驶,首先从高速NOA开始。 HiEV获悉,今年第三季度,比亚迪将在新的 汉车型 上,搭载高速领航辅助驾驶功能(俗称高速NOA)。继汉之后,王朝系列唐…...

全面解析Linux指令和权限管理
目录 一.指令再讲解1.时间相关的指令2.find等搜索指令与grep指令3.打包和压缩相关的指令4.一些其他指令与热键二.Linux权限1.Linux的权限管理2.文件类型与权限设置3.目录的权限与粘滞位 一.指令再讲解 1.时间相关的指令 date指令: date 用法:date [OPTION]… [FOR…...

C++ enum 和enum class
文章目录 C enum 和 enum class共同点区别 C enum 和 enum class 在C中, enum 是一种定义枚举类型的方法。 一个枚举是一个整数值的命名集合。 可以通过以下方式创建一个枚举类型: enum Color {RED,GREEN,BLUE };这里我们定义了一个名为 Color 的枚举类…...

设计模式之中介者模式
参考资料 曾探《JavaScript设计模式与开发实践》;「设计模式 JavaScript 描述」中介者模式JavaScript 设计模式之中介者模式 定义 在我们生活的世界中,每个人每个物体之间都会产生一些错综复杂的联系。在应用程序里也是一样,程序由大大小小…...

DJ5-8 磁盘存储器的性能和调度
目录 5.8.1 磁盘性能简述 1、磁盘的结构和布局 2、磁盘的类型 3、磁盘数据的组织和格式 4、磁盘的访问过程 5、磁盘访问时间 5.8.2 磁盘调度算法 1、先来先服务 FCFS 2、最短寻道时间优先 SSTF 3、扫描算法(电梯算法)SCAN 4、循环扫描算法 …...

springboot+vue留守儿童爱心网站(源码+文档)
风定落花生,歌声逐流水,大家好我是风歌,混迹在java圈的辛苦码农。今天要和大家聊的是一款基于springboot的留守儿童爱心网站。项目源码以及部署相关请联系风歌,文末附上联系信息 。 💕💕作者:风…...

数字设计小思 - 谈谈非理想时钟的时钟偏差
写在前面 本系列整理数字系统设计的相关知识体系架构,为了方便后续自己查阅与求职准备。在FPGA和ASIC设计中,时钟信号的好坏很大程度上影响了整个系统的稳定性,本文主要介绍了数字设计中的非理想时钟的偏差来源与影响。 (本文长…...

智慧厕所引导系统的应用
智慧公厕引导系统是一种基于智能化技术的公厕管理系统,可以为如厕者提供更加便捷、舒适、安全的如厕环境和服务,同时也可以引导如厕者文明如厕,营造文明公厕的氛围。智慧公厕引导系统可以通过智能引导屏、手机小程序等方式,为如厕…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

抽象类和接口(全)
一、抽象类 1.概念:如果⼀个类中没有包含⾜够的信息来描绘⼀个具体的对象,这样的类就是抽象类。 像是没有实际⼯作的⽅法,我们可以把它设计成⼀个抽象⽅法,包含抽象⽅法的类我们称为抽象类。 2.语法 在Java中,⼀个类如果被 abs…...

Django RBAC项目后端实战 - 03 DRF权限控制实现
项目背景 在上一篇文章中,我们完成了JWT认证系统的集成。本篇文章将实现基于Redis的RBAC权限控制系统,为系统提供细粒度的权限控制。 开发目标 实现基于Redis的权限缓存机制开发DRF权限控制类实现权限管理API配置权限白名单 前置配置 在开始开发权限…...

表单设计器拖拽对象时添加属性
背景:因为项目需要。自写设计器。遇到的坑在此记录 使用的拖拽组件时vuedraggable。下面放上局部示例截图。 坑1。draggable标签在拖拽时可以获取到被拖拽的对象属性定义 要使用 :clone, 而不是clone。我想应该是因为draggable标签比较特。另外在使用**:clone时要将…...