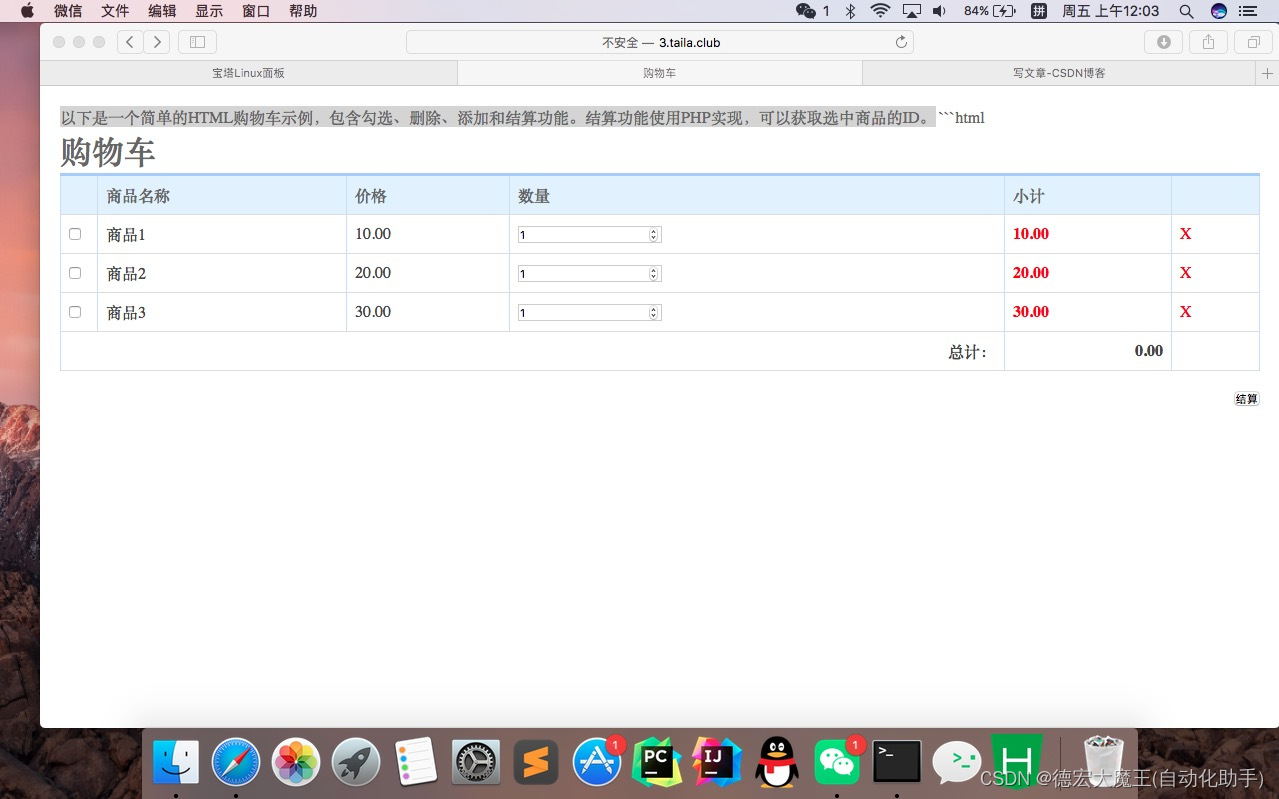
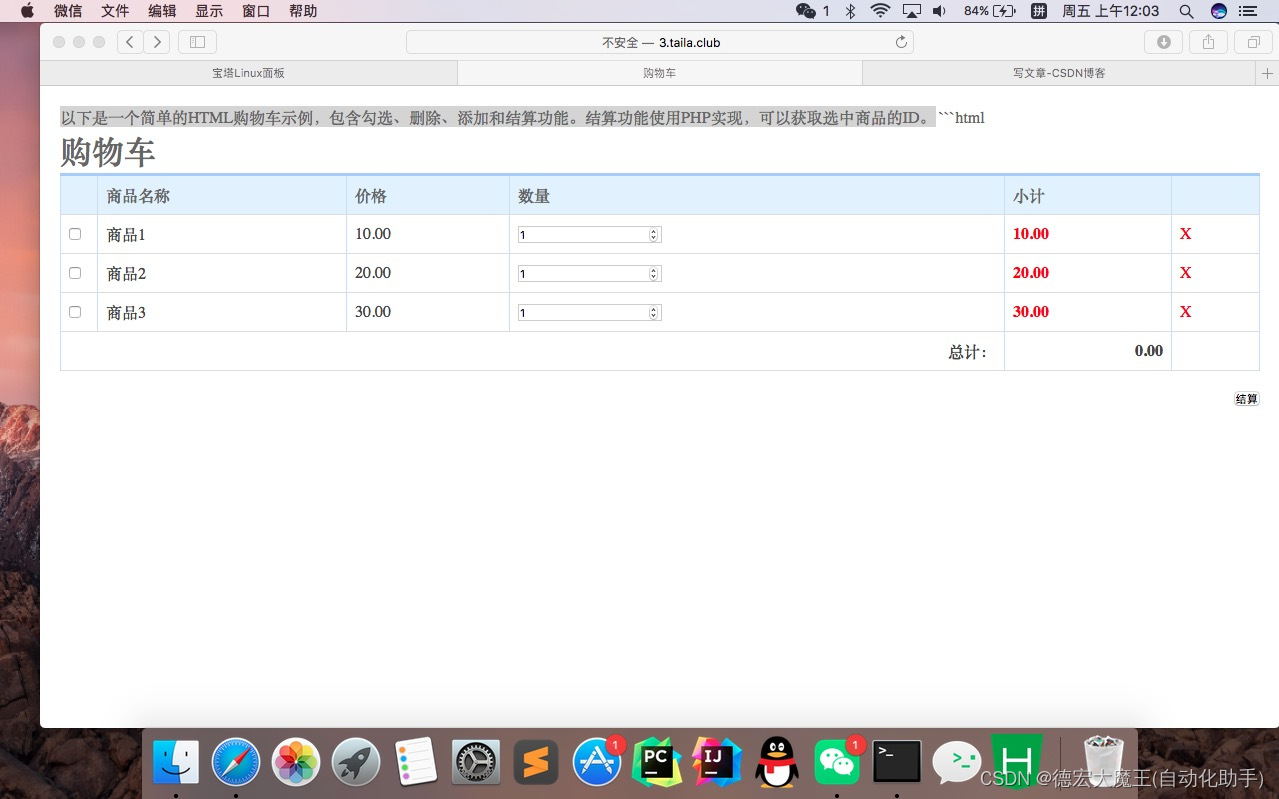
HTML购物车示例(勾选、删除、添加和结算功能)
以下是一个简单的HTML购物车示例,包含勾选、删除、添加和结算功能。结算功能使用PHP实现,可以获取选中商品的ID。

以下是一个简单的HTML购物车示例,包含勾选、删除、添加和结算功能。结算功能使用PHP实现,可以获取选中商品的ID`以下是一个简单的HTML购物车示例,包含勾选、删除、添加和结算功能。结算功能使用PHP实现,可以获取选中商品的ID。
<!DOCTYPE html>
<html>
<head><link rel="stylesheet" href="css/style.css" /><title>购物车</title><style>table {border-collapse: collapse;width: 100%;}th, td {text-align: left;padding: 8px;border-bottom: 1px solid #ddd;}tr:hover {background-color: #f5f5f5;}.check {width: 20px;}.delete {color: red;cursor: pointer;}.total {font-weight: bold;text-align: right;}#checkout {margin-top: 20px;text-align: right;}</style>
</head>
<body><h1>购物车</h1><table><thead><tr><th class="check"></th><th>商品名称</th><th>价格</th><th>数量</th><th>小计</th><th class="delete"></th></tr></thead><tbody><tr class="item-row" data-id="1"><td class="check"><input type="checkbox" name="item[]" value="1"></td><td>商品1</td><td>10.00</td><td><input type="number" name="quantity[]" value="1"></td><td class="subtotal">10.00</td><td class="delete">X</td></tr><tr class="item-row" data-id="2"><td class="check"><input type="checkbox" name="item[]" value="2"></td><td>商品2</td><td>20.00</td><td><input type="number" name="quantity[]" value="1"></td><td class="subtotal">20.00</td><td class="delete">X</td></tr><tr class="item-row" data-id="3"><td class="check"><input type="checkbox" name="item[]" value="3"></td><td>商品3</td><td>30.00</td><td><input type="number" name="quantity[]" value="1"></td><td class="subtotal">30.00</td><td class="delete">X</td></tr></tbody><tfoot><tr><td colspan="4" class="total">总计:</td><td class="total" id="total">0.00</td><td></td></tr></tfoot></table><div id="checkout"><button onclick="checkout()">结算</button></div><script>// 计算小计和总计function updateSubtotal() {var rows = document.querySelectorAll('.item-row');var total = 0;for (var i = 0; i < rows.length; i++) {var row = rows[i];var price = parseFloat(row.querySelector('td:nth-child(3)').textContent);var quantity = parseInt(row.querySelector('input[name="quantity[]"]').value);var subtotal = price * quantity;row.querySelector('.subtotal').textContent = subtotal.toFixed(2);total += subtotal;}document.querySelector('#total').textContent = total.toFixed(2);}// 删除商品function deleteItem() {var row = this.parentNode;row.parentNode.removeChild(row);updateSubtotal();}// 添加商品function addItem() {var table = document.querySelector('table');var row = table.insertRow(-1);row.classList.add('item-row');row.dataset.id = Date.now(); // 生成一个随机IDrow.innerHTML = `<td class="check"><input type="checkbox" name="item[]" value="${row.dataset.id}"></td><td><input type="text" name="name[]"></td><td><input type="number" name="price[]" step="0.01"></td><td><input type="number" name="quantity[]" value="1"></td><td class="subtotal">0.00</td><td class="delete">X</td>`;row.querySelector('.delete').addEventListener('click', deleteItem);row.querySelector('input[name="quantity[]"]').addEventListener('input', updateSubtotal);row.querySelector('input[name="price[]"]').addEventListener('input', updateSubtotal);}// 结算选中的商品function checkout() {var items = document.querySelectorAll('input[name="item[]"]:checked');var ids = [];for (var i = 0; i < items.length; i++) {ids.push(items[i].value);}if (ids.length > 0) {window.location.href = 'checkout.php?ids=' + ids.join(',');} else {alert('请选择要结算的商品');}}// 绑定事件var deleteButtons = document.querySelectorAll('.delete');for (var i = 0; i < deleteButtons.length; i++) {deleteButtons[i].addEventListener('click', deleteItem);}var addBtn = document.querySelector('#add');addBtn.addEventListener('click', addItem);var quantityInputs = document.querySelectorAll('input[name="quantity[]"]');for (var i = 0; i < quantityInputs.length; i++) {quantityInputs[i].addEventListener('input', updateSubtotal);}var priceInputs = document.querySelectorAll('input[name="price[]"]');for (var i = 0; i < priceInputs.length; i++) {priceInputs[i].addEventListener('input', updateSubtotal);}</script>
</body>
</html>
`
相关文章:

HTML购物车示例(勾选、删除、添加和结算功能)
以下是一个简单的HTML购物车示例,包含勾选、删除、添加和结算功能。结算功能使用PHP实现,可以获取选中商品的ID。 以下是一个简单的HTML购物车示例,包含勾选、删除、添加和结算功能。结算功能使用PHP实现,可以获取选中商品的ID以下…...

MySQL原理(十):主从架构
前言 上一篇介绍了 MySQL 的表分区和分库分表,这一篇将介绍主从架构相关的内容。 主从架构 常见的主从架构模式有四种: 一主多从架构:适用于读大于写的场景,采用多个从库来分担数据库系统的读压力。多主架构:适用于…...

一文了解Moonbeam智能合约
智能合约:区块链交易的基石 20世纪90年代,Nick Szabo首次提出智能合约的概念,这是一个建立在自动化、加密安全世界之上的数字化市场。在这种数字化市场中,交易和业务可以在无需信任的情况下进行,无需中间人。 以太坊…...

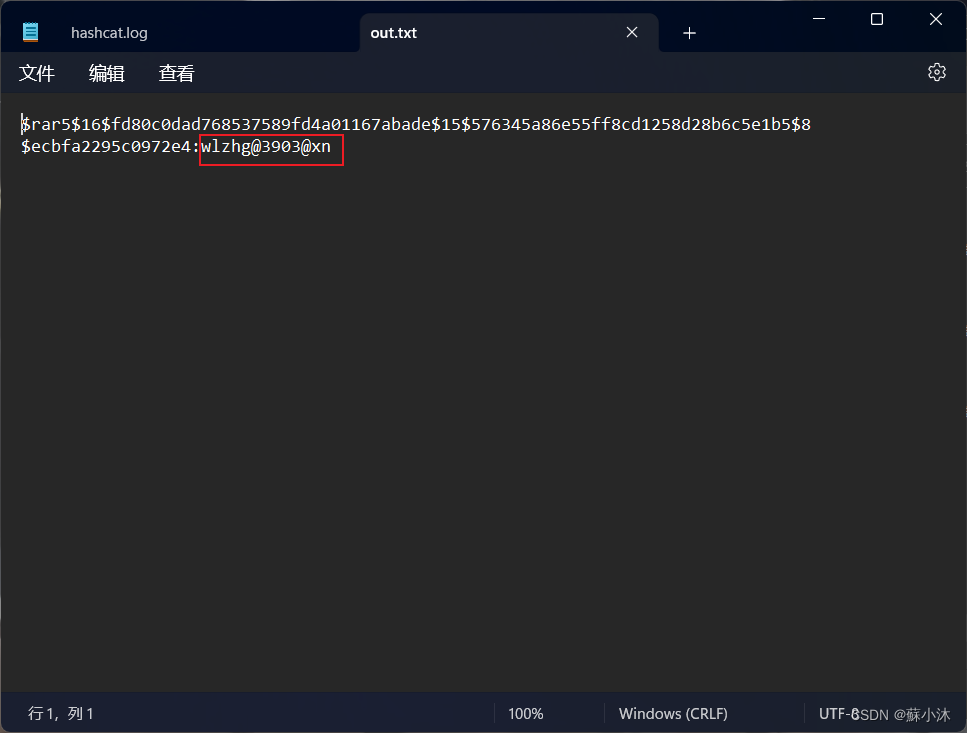
【加解密篇】利用HashCat破解RAR压缩包加密文件详细教程
【加解密篇】利用HashCat解密RAR压缩包加密文件 在取证知识里挖呀挖呀挖—【蘇小沐】 文章目录 【加解密篇】利用HashCat解密RAR压缩包加密文件1.实验环境2.RAR加密压缩包 (一)john软件1.使用CMD命令: run\rar2john.exe (二&…...
React面试题汇总1
1.React的严格模式如何使用,有什么用处? React中StrictMode严格模式_react.strictmode_前端精髓的博客-CSDN博客当我们使用 npx create-react-app my-app 创建一个项目的时候。项目中有一段如下所示的代码:ReactDOM.render( <React.Stric…...

Golang每日一练(leetDay0066) 有效电话号码、转置文件
目录 193. 有效电话号码 Valid Phone Numbers 🌟 194. 转置文件 Transpose File 🌟🌟 🌟 每日一练刷题专栏 🌟 Golang每日一练 专栏 Python每日一练 专栏 C/C每日一练 专栏 Java每日一练 专栏 193. 有效电话号…...

前端 之 FormData对象浅谈
一、简介 通常情况下,前端在使用post请求提交数据的时候,请求都是采用application/json 或 application/x-www-form-urlencoded编码类型,分别是借助JSON字符串来传递参数或者keyvalue格式字符串(多参数通过&进行连接&…...

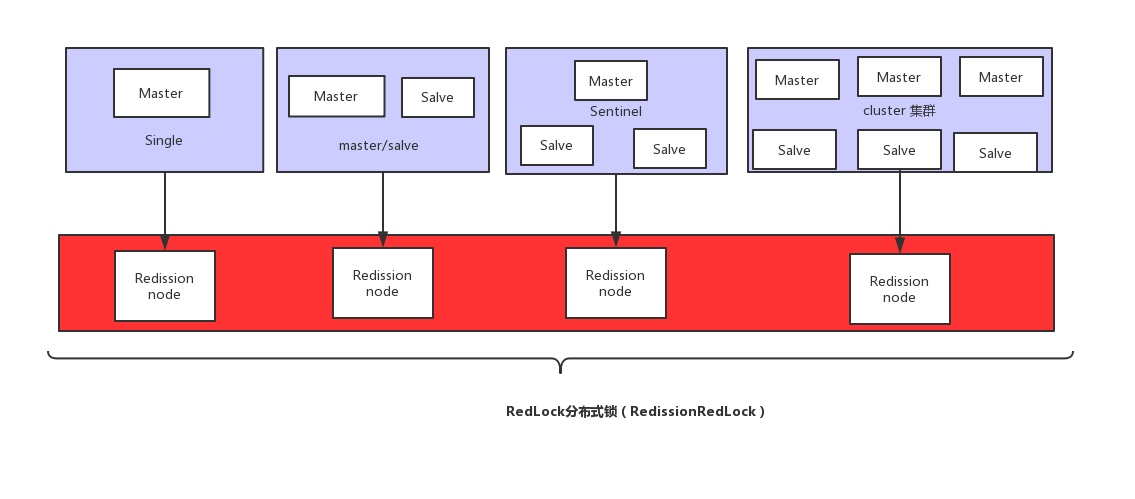
【分布式锁】Redisson分布式锁的使用(推荐使用)
文章目录 前言一、常见分布式锁方案对比二、分布式锁需满足四个条件三、什么是Redisson?官网和官方文档Redisson使用 四、Redisson 分布式重入锁用法Redisson 支持单点模式、主从模式、哨兵模式、集群模式自己先思考下,如果要手写一个分布式锁组件,怎么做ÿ…...
)
创建XML的三种方式(二)
文章目录 1 使用XmlDocument创建XML文档2 使用XmlTextWriter写XML文档3 使用LINQ to XML 的XDocument类4 小结 本文介绍了在winform中使用C#开发语言来创建XML文档的三种方式,并介绍了各自的优缺点。 方法1是使用 XmlDocument创建XML文档,方法2是使用 …...

十分钟教你搭建类似ChatGPT的安卓应用程序
大家好,我是易安! Chat GPT 是当今著名的人工智能工具,就像聊天机器人一样。Chat GPT会回答发送给它的所有查询。今天,我将通过集成 OpenAI API (ChatGPT)构建一个简单的类似 ChatGPT 的 android 应用程序,我们可以在其…...
(二分查找))
问题 E: 起止位置(C++)(二分查找)
目录 1.题目描述 2.AC 1.题目描述 问题 E: 起止位置 时间限制: 1.000 Sec 内存限制: 128 MB提交 状态 题目描述 有n位同学按照年龄从小到大排好队。 王老师想要查询,年龄为x的同学,在队伍中首次出现的位置和最后一次出现的位置;如果队…...

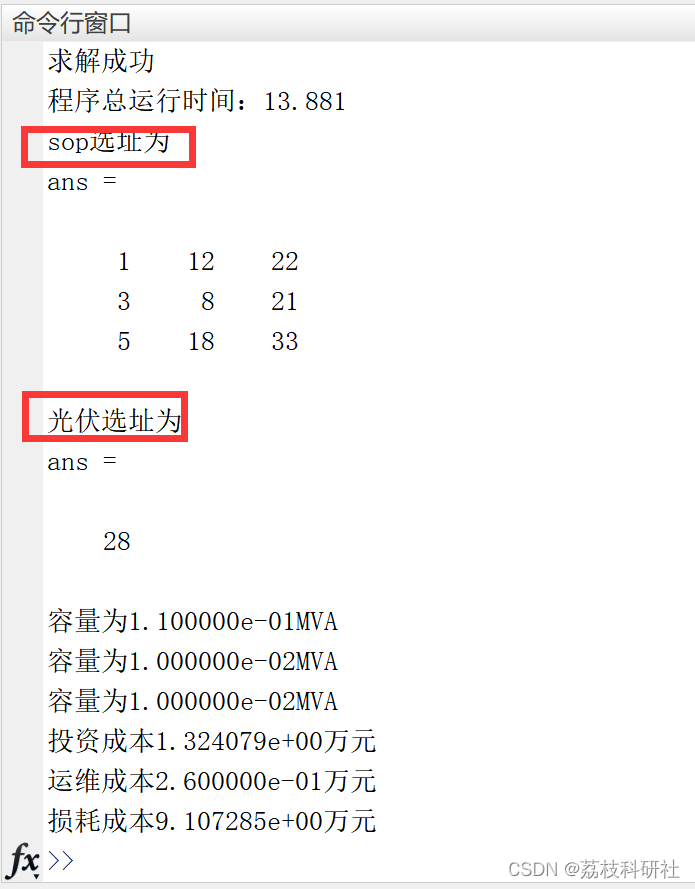
【sop】基于灵敏度分析的有源配电网智能软开关优化配置[升级1](Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...
)
LeetCode周赛复盘(第345场周赛)
文章目录 1、找出转圈游戏输家1.1 题目链接1.2 题目描述1.3 解题代码1.4 解题思路 2、相邻值的按位异或2.1 题目链接2.2 题目描述2.3 解题代码2.4 解题思路 3、 矩阵中移动的最大次数3.1 题目链接3.2 题目描述3.3 解题代码3.4 解题思路 4、 统计完全连通分量的数量4.1 题目链接…...

Call for Papers丨第三届GLB@KDD‘23 Workshop
鉴于介绍新数据集和Benchmark研究往往需要不同于常规论文的评审标准,计算机视觉和自然语言处理领域,以及最近的NeurIPS会议,都有专门致力于建立新Benchmark数据集和任务的Conference Track。然而在图机器学习领域,我们还没有类似的…...

【多线程】单例模式
目录 饿汉模式 懒汉模式-单线程版 懒汉模式-多线程版 懒汉模式-多线程版(改进) 单例是一种设计模式。 啥是设计模式 ? 设计模式好比象棋中的 " 棋谱 ". 红方当头炮 , 黑方马来跳 . 针对红方的一些走法 , 黑方应招的时候有一些固定的套路. 按照套路来走局势…...

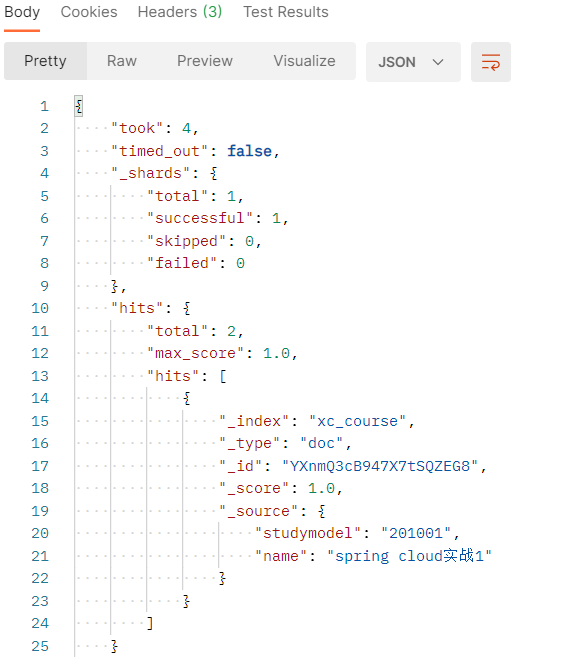
7搜索管理
7搜索管理 7.1 准备环境 7.1.1 创建映射 创建xc_course索引库。 创建如下映射 post:http://localhost:9200/xc_course/doc/_mapping 参考 “资料”–》搜索测试-初始化数据.txt { "properties": { "description": { "type": &…...

在Pytorch中使用Tensorboard
Tensorboard是一款深度学习可视化软件,目前主要使用了它的可视化模型, 可视化模型权重和可视化损失函数功能。 x.1 tensorboard初始化 tensorboard初始化需要导入SummaryWriter包并指定存储位置和开放端口号。 from torch.utils.tensorboard import SummaryWrite…...

[笔记]深入解析Windows操作系统《四》管理机制
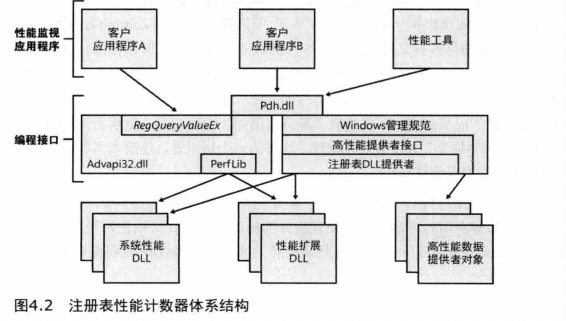
文章目录 前言4.1注册表查看和修改注册表注册表用法注册表数据类型注册表逻辑结构HKEY_CURRENT_USERHKEY_USERS 实验:观察轮廓加载和卸载HKEY_CLASSES_ROOTHKEY_LOCAL_MACHINE 实验:离线方式或远程编辑BCDHKEY_CURRENT_CONFIGHKEY_PERFORMANCE_DATA 前言 本章讲述了…...

【小沐学Python】Python实现在线英语翻译功能
文章目录 1、简介2、在线翻译接口2.1 Google Translate API2.2 Microsoft Translator API2.2.1 开发简介2.2.2 开发费用2.2.3 开发API 2.3 百度翻译开放平台 API2.3.1 开发简介2.3.2 开发费用2.3.3 开发API 2.4 Tencent AI 开放平台的翻译 API2.4.1 开发简介2.4.2 开发API 2.5 …...

k8s中pod使用详解
一、前言 在之前k8s组件一篇中,我们谈到了pod这个组件,了解到pod是k8s中资源管理的最小单位,可以说Pod是整个k8s对外提供服务的最基础的个体,有必要对Pod做深入的学习和探究。 二、再看k8s架构图 为了加深对k8s中pod的理解,再来回顾下k8s的完整架构 三、pod特点 结合上面这…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...
