Group相关问题-组内节点限制移动范围
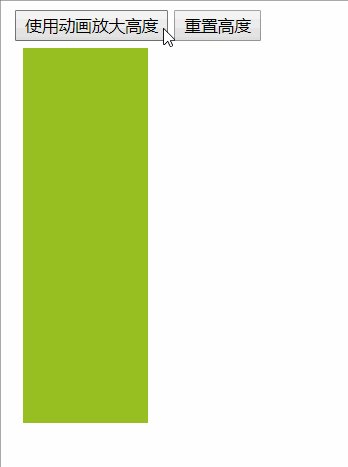
1.在节点中定义dragComputation,限制节点的移动范围
注意事项
- 组节点不定义go.Placeholder ,设置了占位符后组内节点移动将改变组节点位置
- dragComputation中自定义stayInGroup计算规则是根据groupNode的resizeObject计算
如果开启了resizable:true,建议指定其改变大的零部件resizeObjectName: “PH”,
<!DOCTYPE html>
<html><head lang="en"><meta charset="UTF-8"><title></title><style type="text/css">canvas {border: 0px;outline: none;}</style><script src="js/go-2.0.11.js"></script><script src="js/jquery-1.12.4.min.js"></script><script type="text/javascript">$(function() {gojsInit();});function gojsInit() {var $ = go.GraphObject.make; // for conciseness in defining templatesdiagram =$(go.Diagram, "myDiagram", // must name or refer to the DIV HTML element{initialContentAlignment: go.Spot.Center, //初始位置initialScale: 1.5, //初始比例});diagram.nodeTemplate =$(go.Node, {dragComputation: stayInGroup},new go.Binding("location", "loc", go.Point.parse).makeTwoWay(go.Point.stringify),$(go.TextBlock,new go.Binding("text", "key")));diagram.groupTemplate =$(go.Group, "Vertical", {selectionObjectName: "PH",locationObjectName: "PH",resizeObjectName: "PH",resizable:true},new go.Binding("location", "loc", go.Point.parse).makeTwoWay(go.Point.stringify),$(go.TextBlock, // group title{font: "Bold 12pt Sans-Serif"},new go.Binding("text", "key")),$(go.Shape, // using a Shape instead of a Placeholder{name: "PH",fill: "lightyellow"},new go.Binding("desiredSize", "size", go.Size.parse)));var nodeDataArray = [{key: "Alpha",loc: "0 0"},{key: "Beta",group: "Omega",loc: "75 75"},{key: "Gamma",group: "Omega",loc: "125 75"},{key: "Omega",isGroup: true,loc: "50 50",size: "150 50"},{key: "Delta",loc: "200 0"}];var linkDataArray = [{from: "Alpha",to: "Beta"}, // from outside the Group to inside it{from: "Beta",to: "Gamma"}, // this link is a member of the Group{from: "Omega",to: "Delta"} // from the Group to a Node];diagram.model = new go.GraphLinksModel(nodeDataArray, linkDataArray);function stayInGroup(part, pt, gridpt) {// 获取节点所在组const grp = part.containingGroup;if(grp === null) return pt;// 获取组节点访问const back = grp.resizeObject;if(back === null) return pt;// 如果按下Shift键,则允许将节点拖出组if(part.diagram.lastInput.shift) return pt;const r = back.getDocumentBounds();const b = part.actualBounds;const loc = part.location;// 限制节点移动范围const x = Math.max(r.x, Math.min(pt.x, r.right - b.width - 1)) + (loc.x - b.x);const y = Math.max(r.y, Math.min(pt.y, r.bottom - b.height - 1)) + (loc.y - b.y);return new go.Point(x, y);}}function save() {document.getElementById("mySavedModel").value = diagram.model.toJson();diagram.isModified = false;}function load() {diagram.model = go.Model.fromJson(document.getElementById("mySavedModel").value);}</script></head><body><div id="sample"><div style="width:100%; white-space:nowrap;"><span style="display: inline-block; vertical-align: top; padding: 5px; width:95%"><div id="myDiagram" style="border: solid 1px gray; height: 400px"></div><button id="saveModel" onclick="save()">Save</button><button id="loadModel" onclick="load()">Load</button></span></div><textarea id="mySavedModel" style="width:100%;height:300px"></textarea></div></body></html>
相关文章:

Group相关问题-组内节点限制移动范围
1.在节点中定义dragComputation,限制节点的移动范围 注意事项 组节点不定义go.Placeholder ,设置了占位符后组内节点移动将改变组节点位置dragComputation中自定义stayInGroup计算规则是根据groupNode的resizeObject计算 如果开启了resizable:true,建议指定其改变大的零部件r…...

程序员该如何学习技术
程序员该如何学习技术 前言 学习是第一生产力,我从来都是这么认为的,人只有只有不断地学习才能意识到自己的缺点和不足,身为程序员,我更认为人们应当抱着终身学习的想法实践下去,这是我所一直践行且相信的。 高处不胜寒…...

springboot+vue交流互动系统(源码+文档)
风定落花生,歌声逐流水,大家好我是风歌,混迹在java圈的辛苦码农。今天要和大家聊的是一款基于springboot的交流互动系统。项目源码以及部署相关请联系风歌,文末附上联系信息 。 💕💕作者:风歌&a…...

【2023华为OD笔试必会25题--C语言版】《01 预定酒店》——排序、二分查找
本专栏收录了华为OD 2022 Q4和2023Q1笔试题目,100分类别中的出现频率最高(至少出现100次)的25道,每篇文章包括原始题目 和 我亲自编写并在Visual Studio中运行成功的C语言代码。 仅供参考、启发使用,切不可照搬、照抄,查重倒是可以过,但后面的技术面试还是会暴露的。✨✨…...

C语言实现队列--数据结构
😶🌫️Take your time ! 😶🌫️ 💥个人主页:🔥🔥🔥大魔王🔥🔥🔥 💥代码仓库:🔥🔥魔…...

前端CSS经典面试题总结
前端CSS经典面试题总结 2.1 介绍一 下 CSS 的盒子模型?2.2 css 选择器优先级?2.3 垂直居中几种方式?2.4 简明说一下 CSS link 与 import 的区别和用法?2.5 rgba和opacity的透明效果有什么不同?2.6 display:none和visib…...

cookie、session、token的区别是什么
前言 今天就来说说session、cookie、token这三者之间的关系!最近这仨玩意搞得头有点大🤣 1.为什么会有它们三个? 我们都知道 HTTP 协议是无状态的,所谓的无状态就是客户端每次想要与服务端通信,都必须重新与服务端链接…...

leetcode分类刷题 -- 前缀和和哈希
力扣 class Solution { public int subarraySum(int[] nums, int k) { Map<Integer,Integer> map new HashMap<>(); int count0,sum0; map.put(0,1); for(int i:nums){ sum i; if(map.containsKey(sum-k)) count map.get(sum-k); map.compute(sum,(key,v)->…...

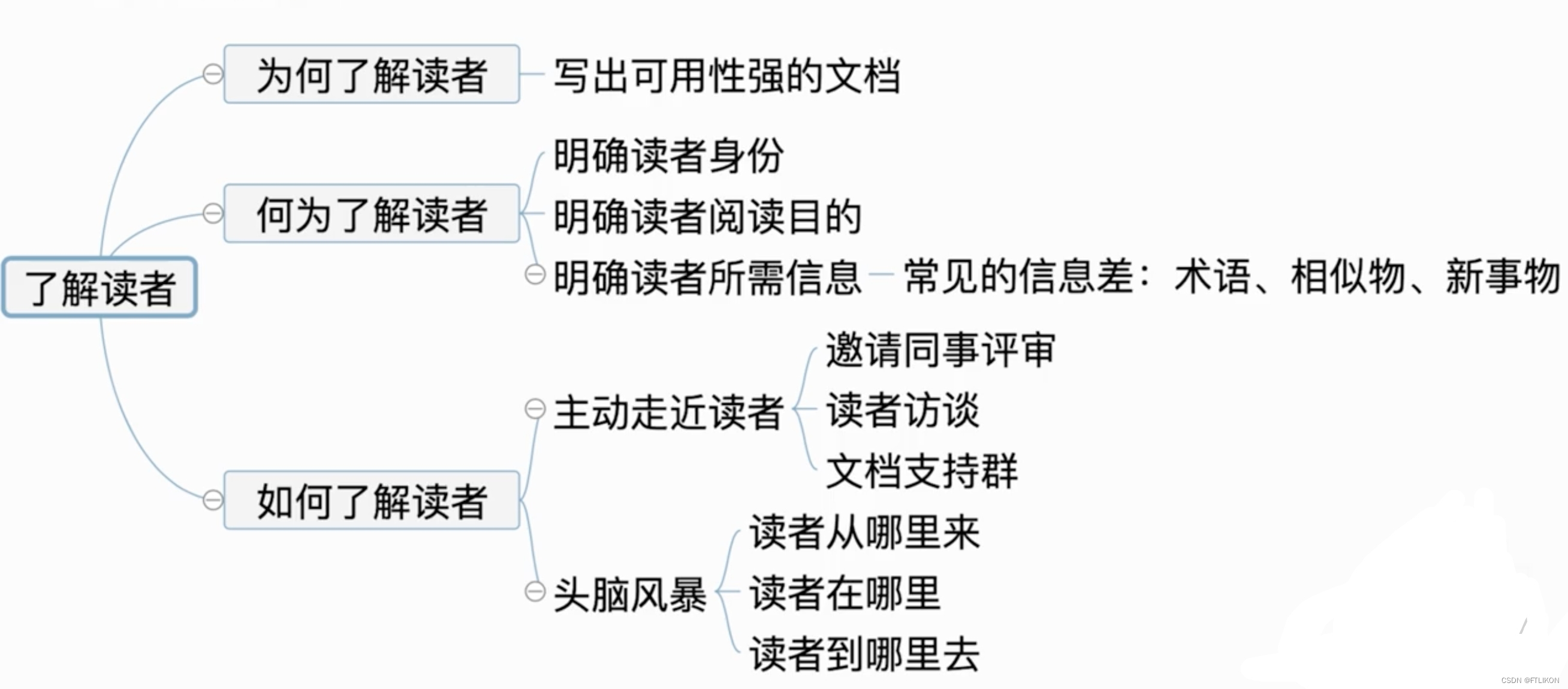
浅谈作为程序员如何写好文档:了解读者
我作为从一名懵懂的实习生转变为工程师的工作经历中,伴随着技术经验的成长,也逐渐意识到了编写文档是知识和经验传递给其他人的最有效方式。通过文档,可以分享我的技术知识和最佳实践,使其他人更好地理解我的工作。在这里…...

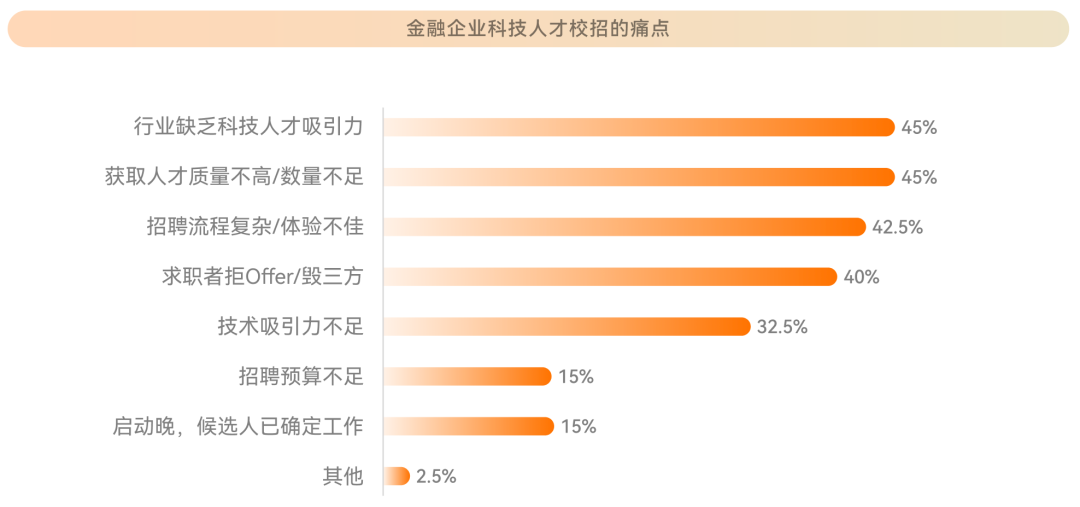
一文读懂国内首本《牛客2023金融科技校园招聘白皮书》
金融科技人才作为金融数字化转型的关键支撑,但当下金融科技人才培养体系尚未形成,优秀的金融科技人才供不应求,目前存在严重的人才供给问题。 据调研数据统计,96.8%的金融机构存在金融科技人才缺口,54.8%的机构认为新…...

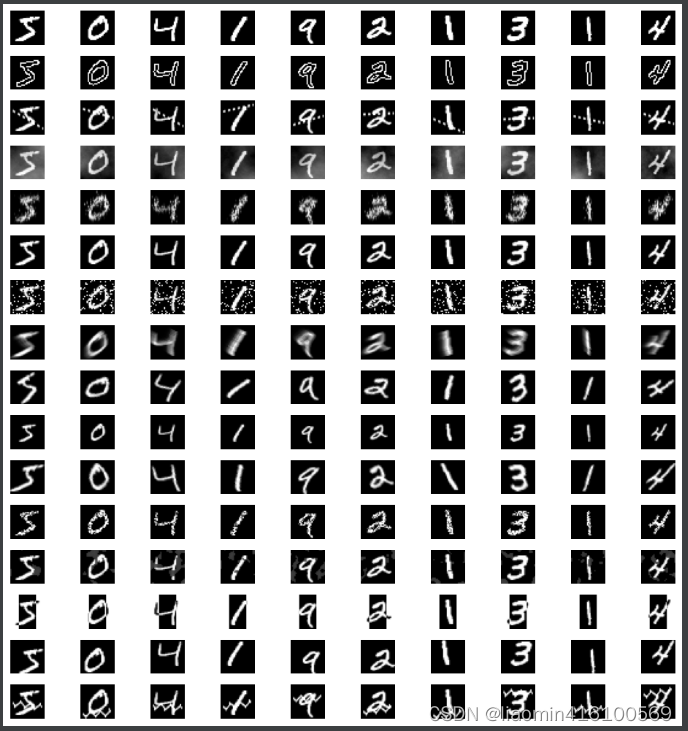
深度学习03-卷积神经网络(CNN)
简介 CNN,即卷积神经网络(Convolutional Neural Network),是一种常用于图像和视频处理的深度学习模型。与传统神经网络相比,CNN 有着更好的处理图像和序列数据的能力,因为它能够自动学习图像中的特征&…...

你真正知道什么是品牌营销么?颠覆你旧有认知
什么是品牌营销,新时代也需要新时代的定义和诠释! 尤其这次疫情加剧了行业竞争,让很多企业都开始重新重视品牌建设,以此实现对产品的价格保护,脱离同质化恶性竞争;提高品牌知名度,实现更高价值…...

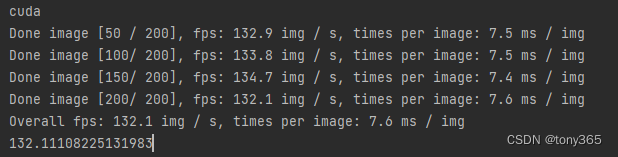
pytorch 测量模型运行时间,GPU时间和CPU时间,model.eval()介绍
文章目录 1. 测量时间的方式2. model.eval(), model.train(), torch.no_grad()方法介绍2.1 model.train()和model.eval()2.2 model.eval()和torch.no_grad() 3. 模型推理时间方式4. 一个完整的测试模型推理时间的代码5. 参考: 1. 测量时间的方式 time.time() time.…...

十三、超时重试机制
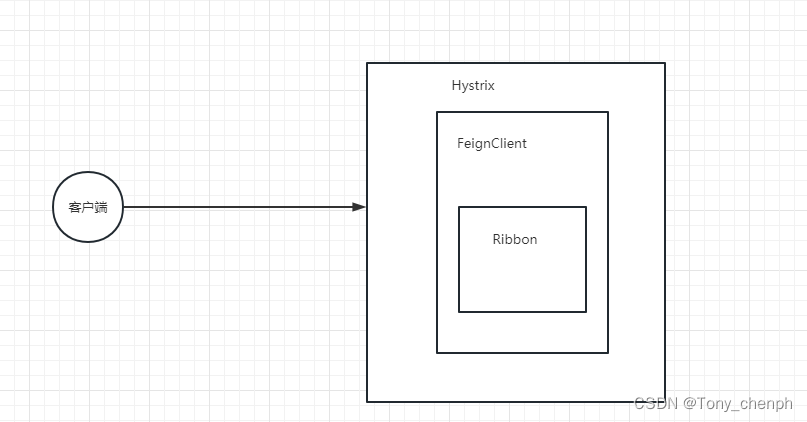
目录 超时配置和重试机制 FeignClient 、Ribbon 、 Hystrix三个之间配置优先级的关系 配置常用属性 Ribbon超时和重试配置: Ribbon重试次数计算公式: FeignClient 超时配置: Hystrix超时配置: Hystrix超时计算公式: 超时配…...

JAVA常用API - Runtime和System
文章目录 前言 大家好,我是最爱吃兽奶,今天给大家带来JAVA常用API中的Runtime类和System类 那么就让我们一起去看看吧! 一、Rubtime 1.Rubtime是什么? 2.Runtime常用方法 Runtime提供了很多方法,在这里演示两个 public static Runtime getRuntime(): 返回当前运行时环境的…...

ANR实战案例 - FCM拉活启动优化
系列文章目录 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 例如:第一章 Python 机器学习入门之pandas的使用 文章目录 系列文章目录前言一、Trace日志分析二、业务分析1.Firebase源码分析2.Firebase官方查看官方文档Dem…...
Kali-linux查看打开的端口
对一个大范围的网络或活跃的主机进行渗透测试,必须要了解这些主机上所打开的端口号。在Kali Linux中默认提供了Nmap和Zenmap两个扫描端口工具。为了访问目标系统中打开的TCP和UDP端口,本节将介绍Nmap和Zenmap工具的使用。 4.4.1 TCP端口扫描工具Nmap 使…...

判断浏览器是否支持webp图片
.WebP是谷歌主导的开放免费的网络图像格式,其核心编码来自VP8也就是同时支持WebP图片和WebM视频等。 这种图像格式追求的并不是无损画质,而是在有损画质的情况下尽可能的压缩图像体积但也尽量降低清晰度下降。 谷歌资助和发展该图像格式最主要的目的就是…...

【Qt编程之Widgets模块】-007:QTextStream类及QDataStream类
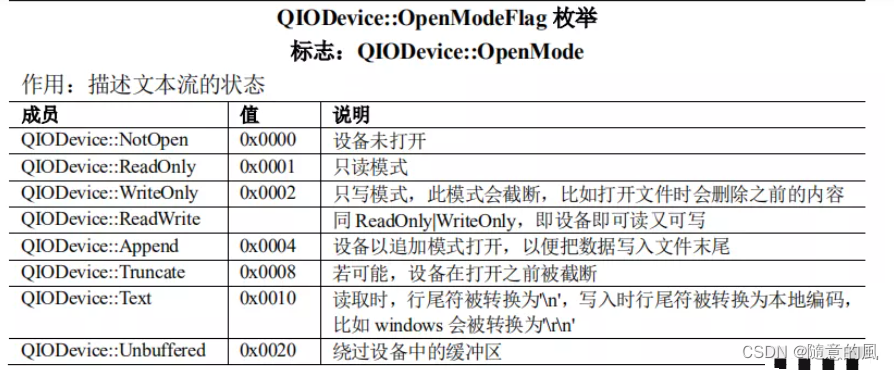
1 概述 QTextStream和QDataStream都是对流进行操作 QTextStream只能普通类型的流操作像QChar、QString、int…,其实就很类似我们c或者c中读写文件的感觉, QDataStream就厉害了,无论是QTextStream的普通类型的流操作还是一些特殊类型的流操作…...

js对map排序,后端返回有序的LinkedHashMap类型时前端获取后顺序依旧从小到大的解决方法
js对map排序,后端返回有序的LinkedHashMap类型时前端获取后顺序依旧从小到大的解决方法 js对map排序,后端返回有序的LinkedHashMap类型时前端获取后顺序依旧从小到大的解决方法 [{"2020": [{"id": 39,"createTime": &quo…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...
