ajax请求
ajax的优点
- 可以无需刷新页面而与服务器进行通信
- 允许你根据用户事件来更新部分页面内容
ajax的缺点
- 没有浏览历史,不能回退
- 存在跨域问题
- SEO不友好
get请求
<button>点击发送请求</button><div id="result"></div><script>const btn = document.getElementsByTagName('button')[0];const result = document.getElementById('result');btn.onclick = function() {//创建对象const xhr = new XMLHttpRequest();//超时设置2s设置xhr.timeout = 2000;//超时回调xhr.ontimeout=function(){alert("网络异常,请稍后重试!!");}//网络异常回调xhr.onerror=function(){alert("你的网络似乎出了一点问题!");}//设置响应体数据的类型//xhr.responseType = 'json';//初始化 设置请求方法和urlxhr.open('GET', 'http://127.0.0.1:8000/server');//请求参数xhr.open('GET', 'http://127.0.0.1:8000/server?a=100&b=200');//设置请求头xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded');//发送xhr.send();//事件绑定 处理服务器返回的结果//readystate是xhr对象中的属性,表示状态 0 1 2 3 4//0表示未初始化 1表示open方法调用完毕 2表示send方法调用完毕//3表示服务端返回部分结果 4表示服务端返回所有结果xhr.onreadystatechange = function() {//判断(服务端返回了所有的结果)if (xhr.readyState === 4) {//判断响应状态码 200 404 500//2xx 2开头都代表成功if (xhr.status >= 200 && xhr.status < 300) {console.log(xhr.status); //状态码console.log(xhr.statusText); //状态字符串console.log(xhr.getAllResponseHeaders); //所有响应头console.log(xhr.response); //响应体result.innerHTML = xhr.response;}}}}
</script>
post请求和get请求差不多
post通过send()设置请求体,比如send(‘a=100&b=200’)
abort()方法可以手动取消ajax请求
相关文章:

ajax请求
ajax的优点 可以无需刷新页面而与服务器进行通信允许你根据用户事件来更新部分页面内容 ajax的缺点 没有浏览历史,不能回退存在跨域问题SEO不友好 get请求 <button>点击发送请求</button><div id"result"></div><script>…...

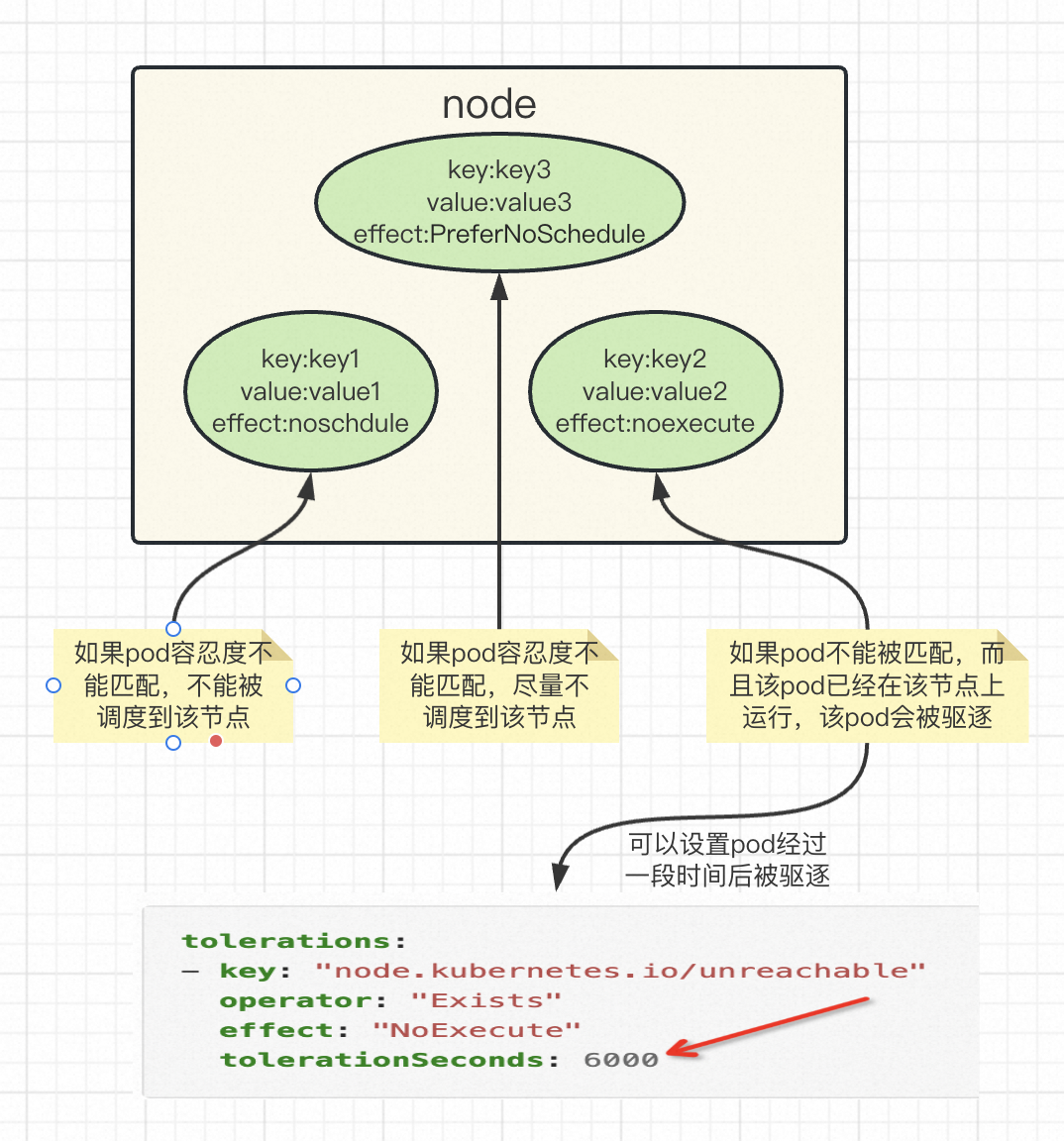
K8S系列之污点和容忍度详细分析
架构图 本篇文档主要介绍污点和容忍度的关系。 污点和容忍度 污点顾名思义就是脏的东西,给节点添加污点来限制pod调度到该节点上,如果pod可以容忍这种污点就可以被调度到有污点的节点上,如果不能容忍就不能被调度到该节点上。 污点作用于节…...

【算法】Minimum Moves to Move a Box to Their Target Location 推箱子
文章目录 Minimum Moves to Move a Box to Their Target Location 推箱子问题描述:分析代码 Tag Minimum Moves to Move a Box to Their Target Location 推箱子 问题描述: 问题 「推箱子」是一款风靡全球的益智小游戏,玩家需要将箱子推到仓…...

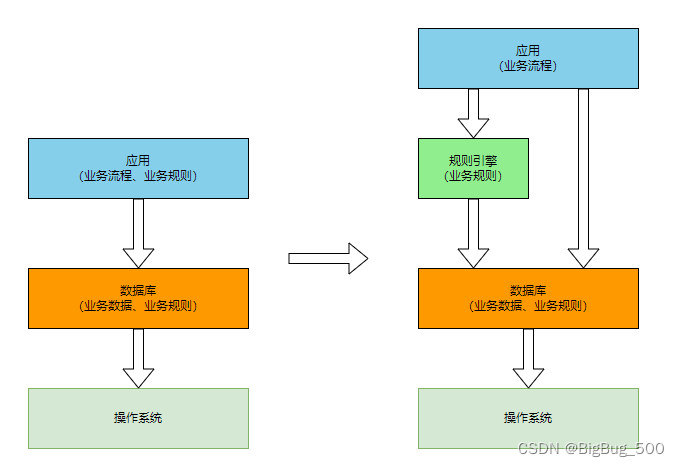
决策引擎平台建设方案
文档修订历史 时间版本主要内容2023.05.12v1.0.0初始化 1. 概述 1.1 需求 1.1.1 需求背景 当同一个业务场景中,有非常多的业务分支后,需要有非常多的 if 判断,来承载这些简单的业务逻辑,但随着业务的发展,业务逐渐…...

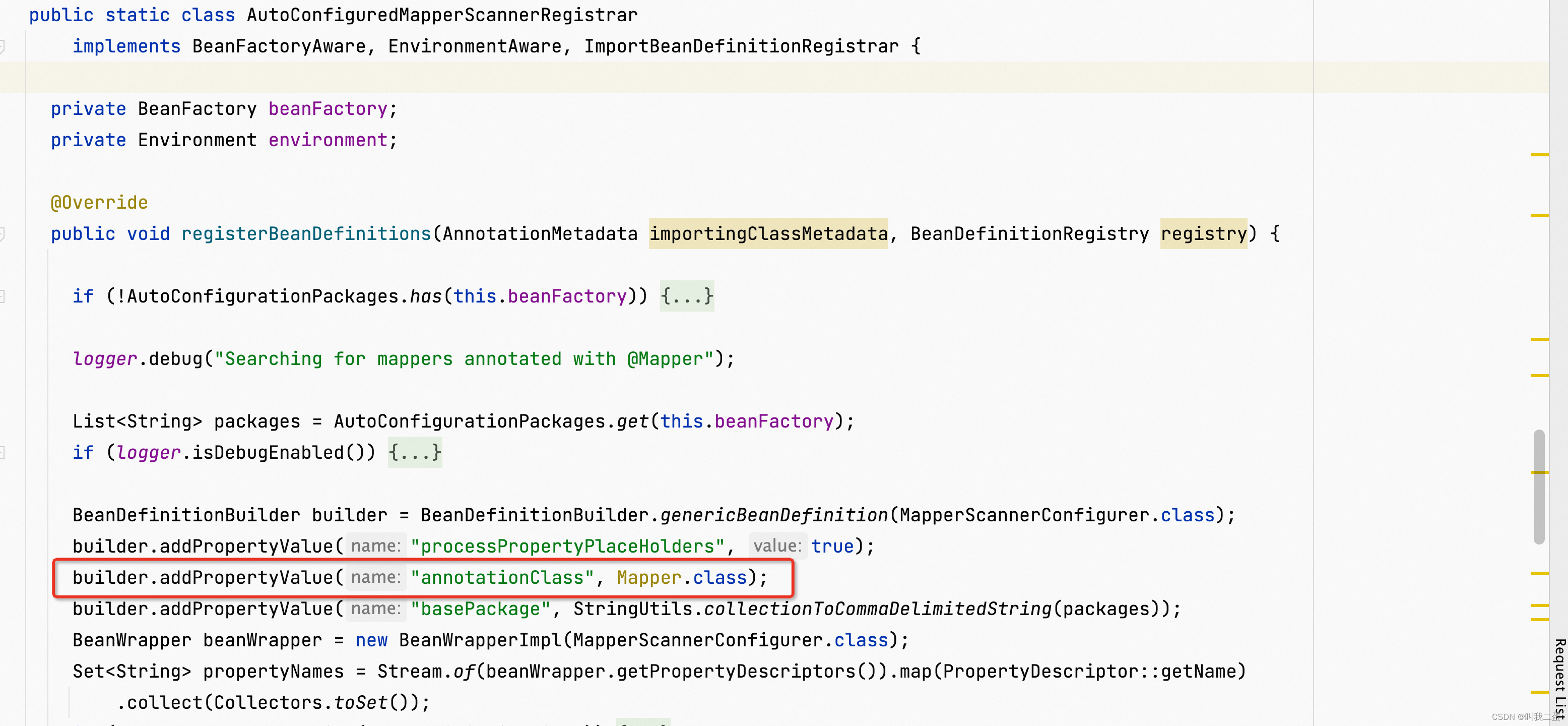
SpringBoot Starter 作用及原理
本文会以 mybatis 为例,通过对比 mybatis-spring 和 mybatis-spring-boot-starter 代码示例,了解 Starter 的作用。并对 mybatis-spring-boot-starter 进行简单剖析,了解 Starter 原理。 下面还有投票,一起参与进来吧👍…...

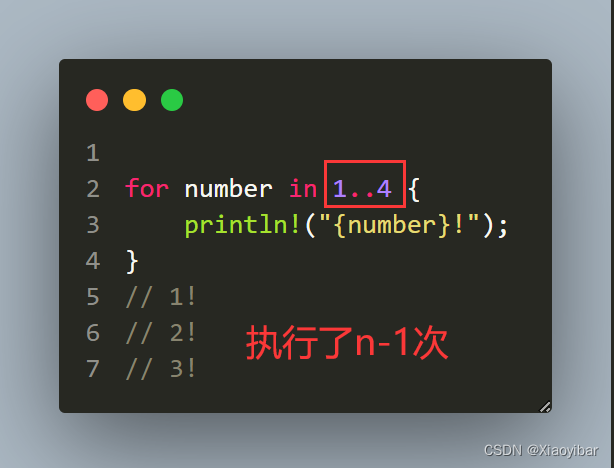
【rust】| 05——语法基础 | 流程控制
系列文章目录 【rust】| 00——开发环境搭建 【rust】| 01——编译并运行第一个rust程序 【rust】| 02——语法基础 | 变量(不可变?)和常量 【rust】| 03——语法基础 | 数据类型 【rust】| 04——语法基础 | 函数 【rust】| 05——语法基础 | 流程控制 文章目录 流程控制1. 条…...

解决Makefile: recipe for target ‘xxx‘ failed
author daisy.skye的博客_CSDN博客-嵌入式,Qt,Linux领域博主 问题 在android编译Kernel调用makefile引起的recipe for target 很多文章写的是由于编译文件路径引起或者是makefile代码中的空格引起的 分析 但是如果makefile文件不是手动配置的而且源代码提供的,…...

小黑子—多媒体技术与运用基础知识三:数字图形图像处理技术
多媒体技术与运用3.0 多媒体系列第三章1. 颜色科学1.1 颜色的性质1.1.1 颜色的物理性质1.1.2颜色三特性1.1.3三原色与三补色 1.2 颜色空间1.2.1 与设备无关的颜色空间1.2.1 与设备相关的颜色空间 1.3 常见的多媒体系统颜色空间1.3.1 RGB颜色空间1.3.2 CMYK颜色模型1.3.3 HSB颜色…...

Nginx实现ChatGPT API代理
文章目录 一、前言说明二、前置准备三、nginx配置三、代理域名用途 一、前言说明 本篇文章可以直接用于公司生产级的使用,所需要的资源直接改为公司级的即可平替使用文章均已通过实践应用,保证文章准确性,但因不同环境的不同可能效果不一致可…...

FileNotFoundError: [Errno 2] No such file or directory: ‘dot‘
FileNotFoundError: [Errno 2] No such file or directory: ‘dot’ 在绘制树形结构图的时候出现上述报错:已安装环境为ubuntu,python3.9 解决方案: 1、在终端输入sudo apt-get install graphviz,按回车键,输入密码&a…...

【分布族谱】正态分布和二项分布的关系
文章目录 正态分布二项分布验证 正态分布 正态分布,最早由棣莫弗在二项分布的渐近公式中得到,而真正奠定其地位的,应是高斯对测量误差的研究,故而又称Gauss分布。测量是人类定量认识自然界的基础,测量误差的普遍性&am…...

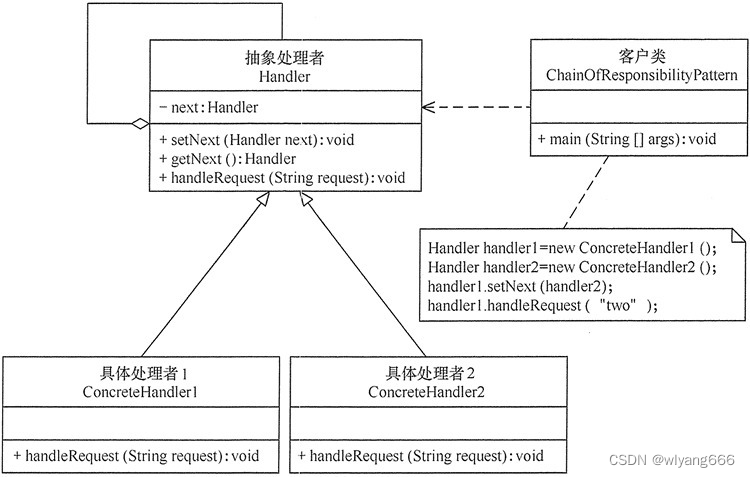
7.设计模式之责任链模式
前言 责任链,即将能够处理同一类请求的对象连成一条链,所提交的请求沿着链传递, 链上的对象逐个判断是否有能力处理该请求,如果能则处理,如果不能则传递给链上的下一个对象。为了避免请求发送者与多个请求处理者耦合在…...

JAVA8的新特性——Stream
JAVA8的新特性——Stream 在这个深夜写下这篇笔记,窗外很安静,耳机里是《季节更替》,我感触还不是很多,当我选择封面图片的时候才发现我们已经渐渐远去,我们都已经奔赴生活,都在拼命想着去换一个活法&#…...

alias设置快捷键vim使用说明(解决服务器上输入长指令太麻烦的问题)
1. vi ~/.bashrc打开 2. (watch -n 1 gpustat 查看gpu使用情况 太麻烦)输入i进行编辑,最后一行输入 alias watchgpuwatch -n 1 gpustat alias gpuwatch -n 1 gpustat alias torch180source activate torch180 3. 按esc,然后输入:wq保存退出 4. source…...

英语基础句型之旅:从基础到高级
英语句型之旅:从基础到高级 一、起步:掌握英语基础句型 (Getting Started: Mastering Basic English Sentence Structures)1.1 英语句子的基本构成 (The Basic Components of English Sentences)1.2 五大基本句型解析 (Analysis of the Five Basic Sente…...

十四、Zuul网关
目录 一、API网关作用: 二、网关主要功能: 2.1、统一服务入口 2.2、接口鉴权 2.3、智能路由 2.4、API接口进行统一管理 2.5、限流保护 三、 新建一个项目作为网关服务器 3.1、项目中引入Zuul网关依赖 3.2、在项目application.yml中配置网关路由…...

5项目五:W1R3S-1(思路为主!)
特别注明:本文章只用于学习交流,不可用来从事违法犯罪活动,如使用者用来从事违法犯罪行为,一切与作者无关。 目录 前言 一、信息收集 二、网页信息的收集 三、提权 总结 前言 思路清晰: 1.信息收集,…...

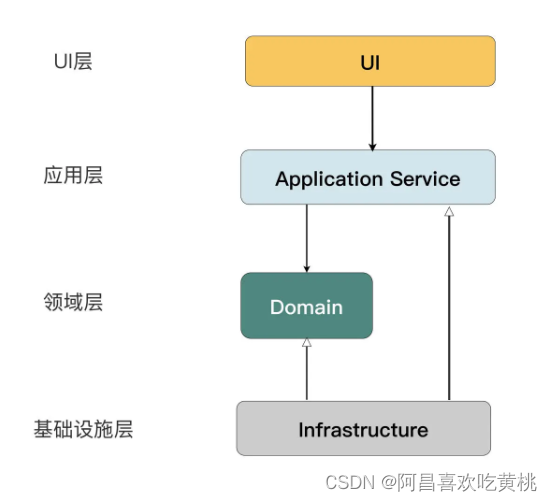
Day958.代码的分层重构 -遗留系统现代化实战
代码的分层重构 Hi,我是阿昌,今天学习记录的是关于代码的分层重构的内容。 来看看如何重构整体的代码,也就是如何对代码分层。 一、遗留系统中常见的模式 一个学校图书馆的借书系统。当时的做法十分“朴素”,在点击“借阅”按钮…...

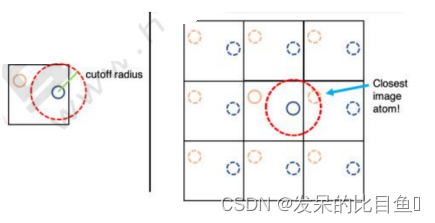
分子模拟力场
分子模拟力场 AMBER力场是在生物大分子的模拟计算领域有着广泛应用的一个分子力场。开发这个力场的是Peter Kollman课题组,最初AMBER力场是专门为了计算蛋白质和核酸体系而开发的,计算其力场参数的数据均来自实验值,后来随着AMBER力场的广泛…...

ERP 系统在集团化企业财务管理中的应用
(一)集团统一会计核算平台的构建原理及功能 第一,搭建集中统一会计核算平台的基础是确定财务组 织及岗位,在此基础上制定统一的会计核算政策、规范集中 基础数据、落实内控管理制度。 第二,具备了以上建立集中统一会计…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...
