HTML预格式化文本pre标签
文章目录
- 参考
- white-space
- word-break
- font-family
参考
https://blog.csdn.net/weixin_44368963/article/details/120054949
https://www.zhangxinxu.com/wordpress/2017/03/css-font-family-chinese-english/
pre 元素可定义预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。
< pre > 标签的一个常见应用就是用来表示计算机的源代码。
我们经常会在要保持文本格式的时候使用pre标签,比如当我们要展示源代码的时候,只要放一个pre标签,然后把源代码直接复制,粘贴,然后在页面上就可以保持好格式。不会像放在其它标签里那样,把换行和空格都自动折叠了。
pre {word-wrap:break-word;white-space:pre;font-family:simsun;font-size:18px;overflow-x:scroll;word-break:break-all;
}
white-space
定义:用来设置如何处理元素中的 空白
white-space: normal; /*连续的空白符会被合并,换行符会被当作空白符来处理。填充line盒子时,必要的话会换行。 */
white-space: nowrap; /* 和 normal 一样,连续的空白符会被合并。但文本内的换行无效。*/
white-space: pre; /* 连续的空白符会被保留。在遇到换行符或者<br>元素时才会换行。*/
white-space: pre-wrap; /* 连续的空白符会被保留。在遇到换行符或者<br>元素,或者需要为了填充line盒子时才会换行。*/
white-space: pre-line; /* 连续的空白符会被合并。在遇到换行符或者<br>元素,或者需要为了填充line盒子时会换行。*/white-space: break-spaces;
/**与 pre-wrap的行为相同,除了:任何保留的空白序列总是占用空间,包括在行尾。每个保留的空格字符后都存在换行机会,包括空格字符之间。这样保留的空间占用空间而不会挂起,从而影响盒子的固有尺寸(最小内容大小和最大内容大小)。*/white-space: inherit;
white-space: initial;
white-space: unset;
word-break
定义: CSS 属性 word-break 指定了怎样在单词内断行
属性说明:
word-break: break-all /* 对于non-CJK (CJK 指中文/日文/韩文) 文本,可在任意字符间断行。*/
word-break: keep-all /*CJK 文本不断行。 Non-CJK 文本表现同 normal。 */
word-break: break-word; /* non-standard */
font-family
font-family:simsun
https://developer.mozilla.org/zh-CN/docs/Web/CSS/@font-face/font-family
https://developer.mozilla.org/zh-CN/docs/Web/CSS/@font-face
CSS font-family中文字体英文名称展示
windows常见内置中文字体
| 字体中文名 | 字体英文名 | 字体应用 |
|---|---|---|
| 宋体 | SimSun | |
| 黑体 | SimHei | |
| 微软雅黑 | Microsoft Yahei | |
| 微软正黑体 | Microsoft JhengHei | |
| 楷体 | KaiTi | |
| 新宋体 | NSimSun | |
| 仿宋 | FangSong |
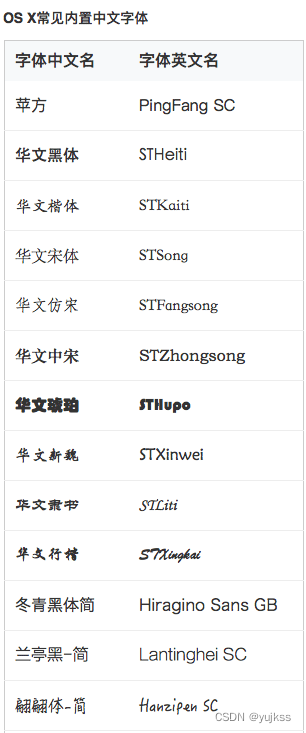
OS X常见内置中文字体
| 字体中文名 | 字体英文名 | 字体应用 |
|---|---|---|
| 苹方 | PingFang SC | |
| 华文黑体 | STHeiti | |
| 华文楷体 | STKaiti | |
| 华文宋体 | STSong | |
| 华文仿宋 | STFangsong | |
| 华文中宋 | STZhongsong | |
| 华文琥珀 | STHupo | |
| 华文新魏 | STXinwei | |
| 华文隶书 | STLiti | |
| 华文行楷 | STXingkai | |
| 冬青黑体简 | Hiragino Sans GB | |
| 兰亭黑-简 | Lantinghei SC | |
| 翩翩体-简 | Hanzipen SC | |
| 手札体-简 | Hannotate SC | |
| 宋体-简 | Songti SC | |
| 娃娃体-简 | Wawati SC | |
| 魏碑-简 | Weibei SC | |
| 行楷-简 | Xingkai SC | |
| 雅痞-简 | Yapi SC | |
| 圆体-简 | Yuanti SC |
office安装后新增字体
| 字体中文名 | 字体英文名 | 字体应用 |
|---|---|---|
| 幼圆 | YouYuan | |
| 隶书 | LiSu | |
| 华文细黑 | STXihei | |
| 华文楷体 | STKaiti | |
| 华文宋体 | STSong | |
| 华文仿宋 | STFangsong | |
| 华文中宋 | STZhongsong | |
| 华文彩云 | STCaiyun | |
| 华文琥珀 | STHupo | |
| 华文新魏 | STXinwei | |
| 华文隶书 | STLiti | |
| 华文行楷 | STXingkai | |
| 方正舒体 | FZShuTi | |
| 方正姚体 | FZYaoti |
开源字体
| 字体中文名 | 字体英文名 | 字体应用 |
|---|---|---|
| 思源黑体 | Source Han Sans CN | |
| 思源宋体 | Source Han Serif SC | |
| 文泉驿微米黑 | WenQuanYi Micro Hei |
版权字体(汉仪)
| 字体中文名 | 字体英文名 | 字体应用 |
|---|---|---|
| 汉仪旗黑 | HYQihei 40S | |
| 汉仪旗黑 | HYQihei 50S | |
| 汉仪旗黑 | HYQihei 60S | |
| 汉仪大宋简 | HYDaSongJ | |
| 汉仪楷体 | HYKaiti | |
| 汉仪家书简 | HYJiaShuJ | |
| 汉仪PP体简 | HYPPTiJ | |
| 汉仪乐喵体简 | HYLeMiaoTi | |
| 汉仪小麦体 | HYXiaoMaiTiJ | |
| 汉仪程行体 | HYChengXingJ | |
| 汉仪黑荔枝 | HYHeiLiZhiTiJ | |
| 汉仪雅酷黑W | HYYaKuHeiW | |
| 汉仪大黑简 | HYDaHeiJ | |
| 汉仪尚魏手书W | HYShangWeiShouShuW |
版权字体(方正)
| 字体中文名 | 字体英文名 | 字体应用 |
|---|---|---|
| 方正粗雅宋简体 | FZYaSongS-B-GB | |
| 方正报宋简体 | FZBaoSong-Z04S | |
| 方正粗圆简体 | FZCuYuan-M03S | |
| 方正大标宋简体 | FZDaBiaoSong-B06S | |
| 方正大黑简体 | FZDaHei-B02S | |
| 方正仿宋简体 | FZFangSong-Z02S | |
| 方正黑体简体 | FZHei-B01S | |
| 方正琥珀简体 | FZHuPo-M04S | |
| 方正楷体简体 | FZKai-Z03S | |
| 方正隶变简体 | FZLiBian-S02S | |
| 方正隶书简体 | FZLiShu-S01S | |
| 方正美黑简体 | FZMeiHei-M07S | |
| 方正书宋简体 | FZShuSong-Z01S | |
| 方正舒体简体 | FZShuTi-S05S | |
| 方正水柱简体 | FZShuiZhu-M08S | |
| 方正宋黑简体 | FZSongHei-B07S | |
| 方正宋三简体 | FZSong | |
| 方正魏碑简体 | FZWeiBei-S03S | |
| 方正细等线简体 | FZXiDengXian-Z06S | |
| 方正细黑一简体 | FZXiHei I-Z08S | |
| 方正细圆简体 | FZXiYuan-M01S | |
| 方正小标宋简体 | FZXiaoBiaoSong-B05S | |
| 方正行楷简体 | FZXingKai-S04S | |
| 方正姚体简体 | FZYaoTi-M06S | |
| 方正中等线简体 | FZZhongDengXian-Z07S | |
| 方正准圆简体 | FZZhunYuan-M02S | |
| 方正综艺简体 | FZZongYi-M05S | |
| 方正彩云简体 | FZCaiYun-M09S | |
| 方正隶二简体 | FZLiShu II-S06S | |
| 方正康体简体 | FZKangTi-S07S | |
| 方正超粗黑简体 | FZChaoCuHei-M10S | |
| 方正新报宋简体 | FZNew BaoSong-Z12S | |
| 方正新舒体简体 | FZNew ShuTi-S08S | |
| 方正黄草简体 | FZHuangCao-S09S | |
| 方正少儿简体 | FZShaoEr-M11S | |
| 方正稚艺简体 | FZZhiYi-M12S | |
| 方正细珊瑚简体 | FZXiShanHu-M13S | |
| 方正粗宋简体 | FZCuSong-B09S | |
| 方正平和简体 | FZPingHe-S11S | |
| 方正华隶简体 | FZHuaLi-M14S | |
| 方正瘦金书简体 | FZShouJinShu-S10S | |
| 方正细倩简体 | FZXiQian-M15S | |
| 方正中倩简体 | FZZhongQian-M16S | |
| 方正粗倩简体 | FZCuQian-M17S | |
| 方正胖娃简体 | FZPangWa-M18S | |
| 方正宋一简体 | FZSongYi-Z13S | |
| 方正剪纸简体 | FZJianZhi-M23S | |
| 方正流行体简体 | FZLiuXingTi-M26S | |
| 方正祥隶简体 | FZXiangLi-S17S | |
| 方正粗活意简体 | FZCuHuoYi-M25S | |
| 方正胖头鱼简体 | FZPangTouYu-M24S | |
| 方正卡通简体 | FZKaTong-M19S | |
| 方正艺黑简体 | FZYiHei-M20S | |
| 方正水黑简体 | FZShuiHei-M21S | |
| 方正古隶简体 | FZGuLi-S12S | |
| 方正幼线简体 | FZYouXian-Z09S | |
| 方正启体简体 | FZQiTi-S14S | |
| 方正小篆体 | FZXiaoZhuanTi-S13T | |
| 方正硬笔楷书简体 | FZYingBiKaiShu-S15S | |
| 方正毡笔黑简体 | FZZhanBiHei-M22S | |
| 方正硬笔行书简体 | FZYingBiXingShu-S16S |



相关文章:

HTML预格式化文本pre标签
文章目录参考white-spaceword-breakfont-family参考 https://blog.csdn.net/weixin_44368963/article/details/120054949 https://www.zhangxinxu.com/wordpress/2017/03/css-font-family-chinese-english/ pre 元素可定义预格式化的文本。被包围在 pre 元素中的文本通常会保留…...
——梯度提升机(GBM))
基于机器学习的心脏病预测方法(11)——梯度提升机(GBM)
一、梯度提升机介绍 GBM(Gradient Boosting Machine)算法是Boosting(提升)算法的一种。主要思想是,串行地生成多个弱学习器,每个弱学习器的目标是拟合先前累加模型的损失函数的负梯度, 使加上该弱学习器后的累积模型损失往负梯度的方向减少。 且它用不同的权重将基学习器…...

Linux多版本python切换以及多版本pip对应 (cloud studio Ubuntu16.04)
linux && cloud studio && Ubuntu16.04 简单解决多版本python切换以及多版本pip对应问题 1.python2切换成python 多版本python: 更改前先查看版本号 $ python -V Python 2.7.12 $ python2 -V Python 2.7.12 $ python3 -V Python 3.5.2 通过下面的命令看到py…...

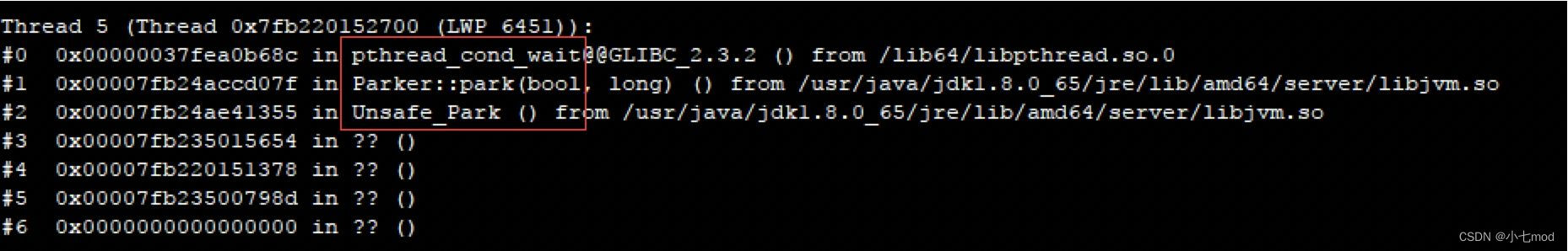
【并发编程】LockSupport源码详解
目录 一、前言 1.1 简介 1.2 为什么说LockSupport是Java并发的基石? 二、LockSupport的用途 2.1 LockSupport的主要方法 2.2 使用案例 2.3 总结 三、LockSupport 源码分析 3.1 学习原理前的前置知识 3.1.1 Unsafe.park()和Unsafe.unpark() 3.1.2wait和notify/notify…...

元宇宙之声:新鸿基公司
在本期节目中,新鸿基团队讲述了他们在农历新年季中展示的元宇宙最新创作! 为什么将体验命名为「乘风启航」?什么是 「Scallywag」? 香港专业离岸帆船队新鸿基 Scallywag 队由新鸿基公司赞助,其团队精神与公司的精神相呼…...

Linux中定时监控Tomcat服务器进程并在进程结束时重启Tomcat服务器
目录一、问题二、解决方法1、创建定时任务文件2、修改Tomcat的部分文件3、添加系统的定时调度4、执行monitor.sh文件5、查看脚本执行的日志文件一、问题 当我们的Tomcat配置完成后投入使用后,在用户使用一定时间后,Tomcat可能会出现一些问题导致进程结束…...

快速部署私有云笔记,免费享受多端同步
一、老Q笔记之一路坎坷 市面上的笔记软件非常多,有些是本地编辑功能特别强大但是不支持云同步,有些是支持上云但是编辑功能不够完善。选择一款合适的云笔记软件,无疑能让我们工、学习的时候更加顺心、顺手。 这么多年来老Q使用过很多云笔记…...

python生成 2048位随机质数 Miller-Rabin质数测试算法
Miller-Rabin质数测试算法是一种基于随机化的算法,用于判断一个数是否为质数。该算法具有高效性和强健性,通常被用于加密算法中生成大素数。 该算法基于以下两个事实:对于质数ppp和任意整数aaa,有ap−1≡1(modp)a^{p-1} \equiv 1…...

♡ — MySQL 查询缓存
MySQL 查询缓存 执行查询语句的时候,会先查询缓存。MySQL 8.0 版本后移除,因为这个功能不太实用。 my.cnf 加入以下配置,重启 MySQL 开启查询缓存: query_cache_type1 query_cache_size600000MySQL 执行以下命令也可以开启查询缓…...

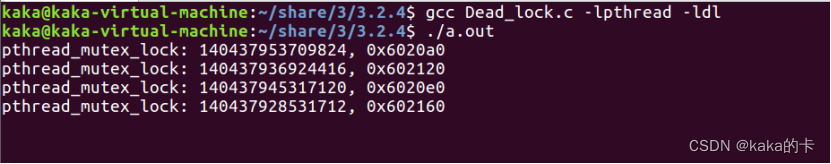
死锁检测组件 -- 使用hook检测死锁
目录 hook hook是什么 dlsym()函数 hook的实现步骤 加入hook的demo C/CLinux服务器开发/后台架构师【零声教育】-学习视频教程-腾讯课堂 hook hook可以把系统或第三方库提供的函数,替换成我们写的同名函数。会调用我们实现的函数。 hook是什么 hook提供了两…...

第2集丨Java中的数据类型汇总
目录一、数据类型分类二、基本数据类型取值范围数据类型的转换byte和char的关系三、包装类一、数据类型分类 二、基本数据类型 取值范围 比特(bit位) : 数据运算得最小存储单位字节(byte) : 数据最小存储单位bit和byte可以互相转换得,1 byte 8 bit位默认情况下&am…...

【基础篇】7 # 队列:队列在线程池等有限资源池中的应用
说明 【数据结构与算法之美】专栏学习笔记 什么是队列? 队列是一种操作受限的线性表数据结构,特点是先进先出,最基本的操作有:入队 enqueue(),放一个数据到队列尾部;出队 dequeue(),从队列头…...

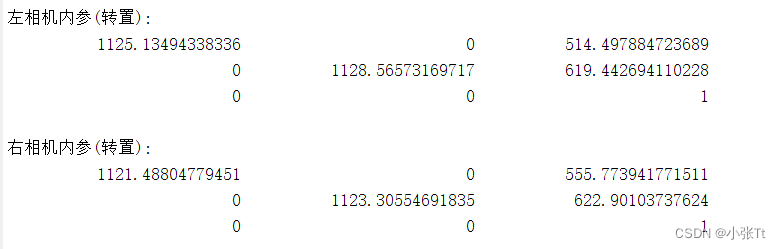
matlab进行双目标定获取双目参数并打印教程
文章目录前言1.打开matlab进行双目标定2.获取想要的参数前言 在相同的标定算法和标定参数下,Python和Matlab的标定精度是相同的。因为标定精度主要取决于标定算法和标定参数的质量,而不是编程语言的选择。 不同的编程语言可能使用不同的库或实现细节&…...

JVM类加载机制
回到2018年的抖音哈哈. 回顾下: java开发环境: java编译运行过程: 1) 编译期:.java源文件,经过编译,生成.class字节码文件 2) 运行期:JVM加载.class并运行.class(0和1) 特点: 跨平台、一次编程,处处报错 名词解释: 1…...

8.1 优化概述
数据库性能取决于数据库级别的几个因素,例如表、查询和配置设置。这些软件结构导致了硬件级别的 CPU 和 I/O 操作,您必须将其最小化并尽可能提高效率。在研究数据库性能时,首先要学习软件端的高级规则和准则,然后使用墙上的时钟时…...

从0到1一步一步玩转openEuler--14 openEuler DNF(YUM)配置管理
文章目录14.1 DNF配置文件14.1.1 配置main部分14.1.2 配置repository部分14.1.3 显示当前配置14.2 创建本地软件源仓库14.3 添加、启用和禁用软件源14.3.1 添加软件源14.3.2 禁用软件源14.3.3 启用软件源DNF是一款Linux软件包管理工具,用于管理RPM软件包。DNF可以查…...

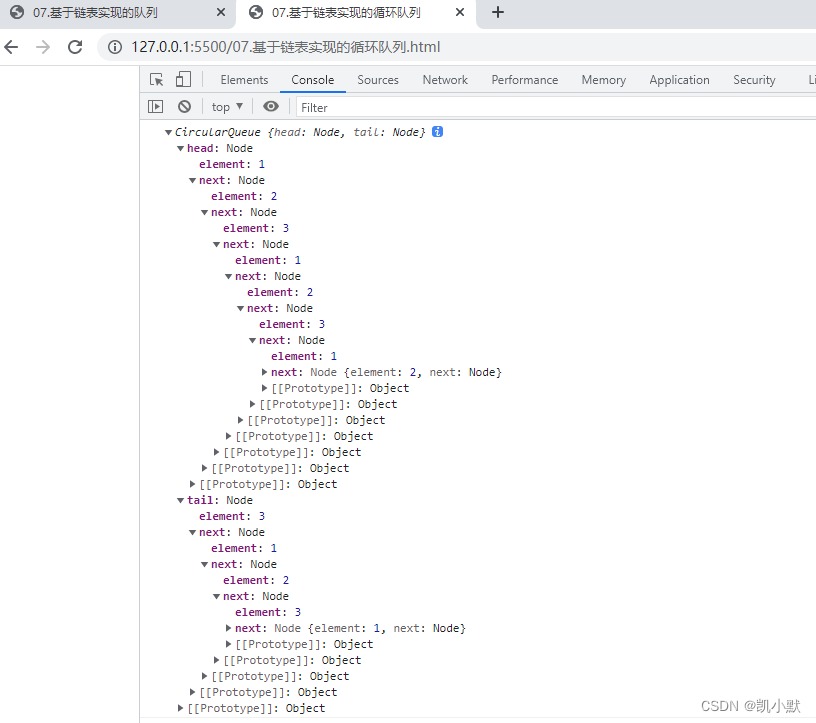
leetcode707 设计链表 带有输入和输出的
题目: 设计链表的实现。您可以选择使用单链表或双链表。单链表中的节点应该具有两个属性:val 和 next。val 是当前节点的值,next 是指向下一个节点的指针/引用。如果要使用双向链表,则还需要一个属性 prev 以指示链表中的上一个节…...

100种思维模型之非sr思维模型-012
什么是sr? sr是stimulus-response的缩写,意思是刺激反应。 那么非sr思维模型就是非刺激反应思维模型的意思。 今天我们来聊聊非sr思维模型——一个提醒我们思考,提醒我们任何时刻都有选择权的思维模型。 本文依然从三个方面进行介绍,何谓…...

绿竹生物再冲刺港交所上市:暂未商业化,孔健夫妇为实控人
近日,北京绿竹生物技术股份有限公司(下称“绿竹生物”)在港交所递交招股书,准备在港交所主板上市,中金公司为其独家保荐人。据贝多财经了解,绿竹生物曾于2022年6月28日在港交所递表。 相较于此前招股书&am…...

加拿大MSB金融牌照申请方案
什么是加拿大MSB金融牌照? 根据犯罪所得(洗钱)和恐怖主义融资法案,您的企业必须在加拿大金融交易和报告分析中心 (FINTRAC) 注册成为货币服务企业。自 2020 年 6 月 1 日起,外国货币服务企业也必须在 FINTRAC 注册&…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

网络编程(UDP编程)
思维导图 UDP基础编程(单播) 1.流程图 服务器:短信的接收方 创建套接字 (socket)-----------------------------------------》有手机指定网络信息-----------------------------------------------》有号码绑定套接字 (bind)--------------…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...
的打车小程序)
基于鸿蒙(HarmonyOS5)的打车小程序
1. 开发环境准备 安装DevEco Studio (鸿蒙官方IDE)配置HarmonyOS SDK申请开发者账号和必要的API密钥 2. 项目结构设计 ├── entry │ ├── src │ │ ├── main │ │ │ ├── ets │ │ │ │ ├── pages │ │ │ │ │ ├── H…...
