C# 实现 Websocket通讯聊天 (管用、超好使,点个赞)
1、背景
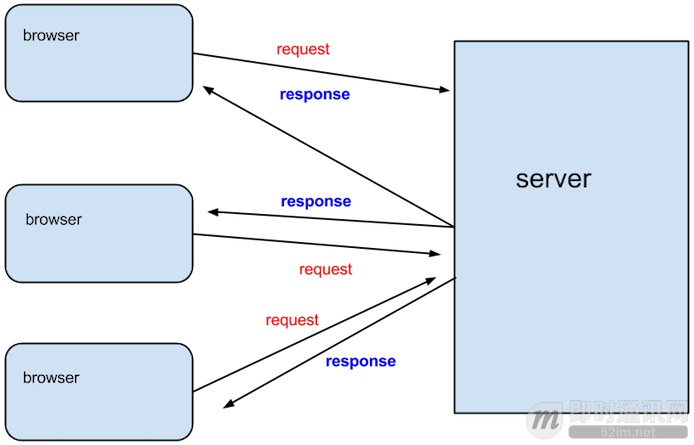
WebSocket出现之前,Web端为了实现即时通讯,所用的技术都是Ajax轮询(polling)。轮询是在特定的的时间间隔(如每1秒),由浏览器对服务器发出HTTP request,然后由服务器返回最新的数据给客服端的浏览器。这种传统的HTTP request 的模式带来很明显的缺点 – 浏览器需要不断的向服务器发出请求,然而HTTP request 的header是非常长的,里面包含的数据可能只是一个很小的值,这样会占用很多的带宽。而比较新的技术去做轮询的效果是Comet , 但这种技术虽然可达到全双工通信,依然需要发出请求。
2、介绍
Web Sockets没有什么神奇之处,首先要意识到该协议本质上是一个基本的双工TCP/IP套接字连接。连接从客户端连接到远程服务器并将HTTP标头文本发送到该服务器开始。标头文本要求Web服务器将连接升级为Web套接字连接。这是作为握手完成的,Web服务器使用适当的HTTP文本标头进行响应,从那时起,客户端和服务器将使用Web Socket语言。
3、WebSocket 技术概览
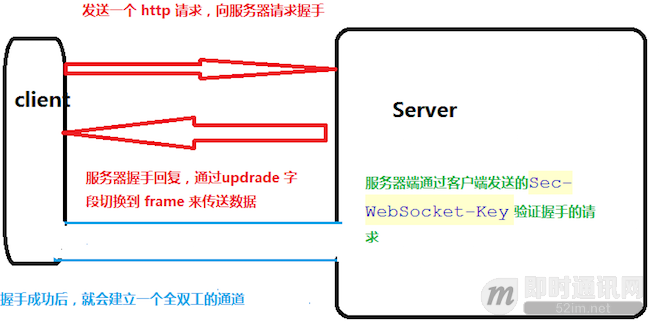
在 WebSocket API,浏览器和服务器只需要要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送,改变了原有的B/S模式。WebSocket的技术原理:

WebSocket的技术原理:

4、C# websocket及时通信协议的实现
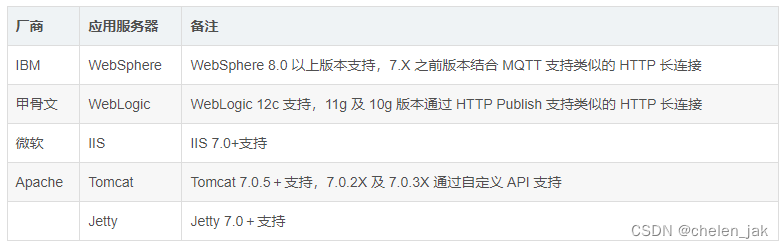
Websocket有java、nodejs、python、PHP、等版本 ,哪些浏览器支持websocket:


我现在使用的是C#版本,服务器端是Fleck。客户端和服务器端来使用websocket的,下面开始讲解如何使用:
接下来我们使用的是C#控制台程序来实现
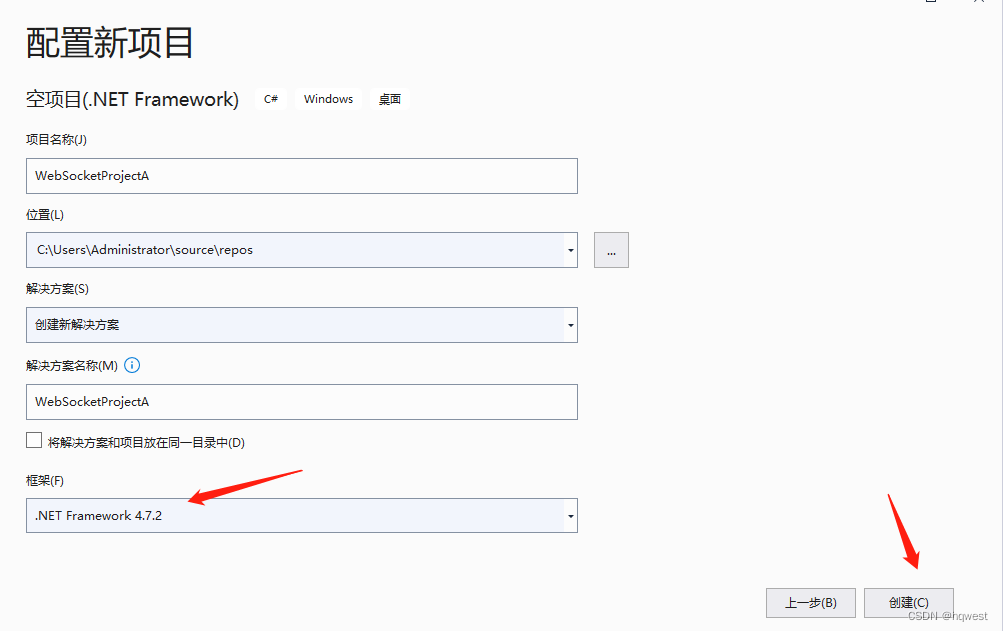
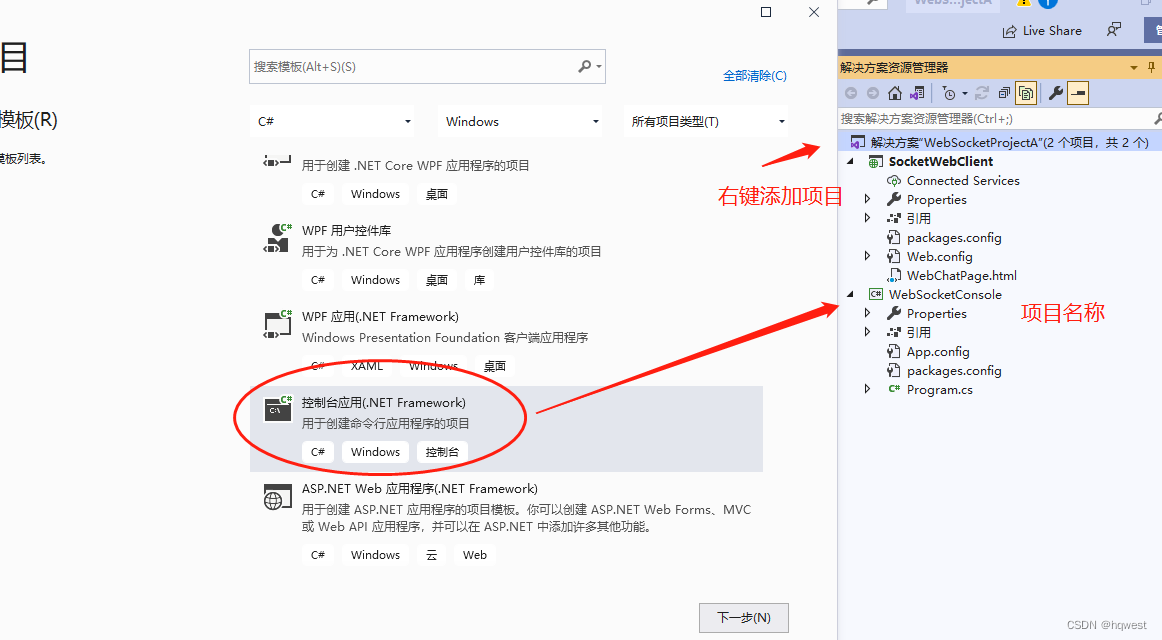
1、打开vs2019,创建空项目

2、
3、添加控制台项目
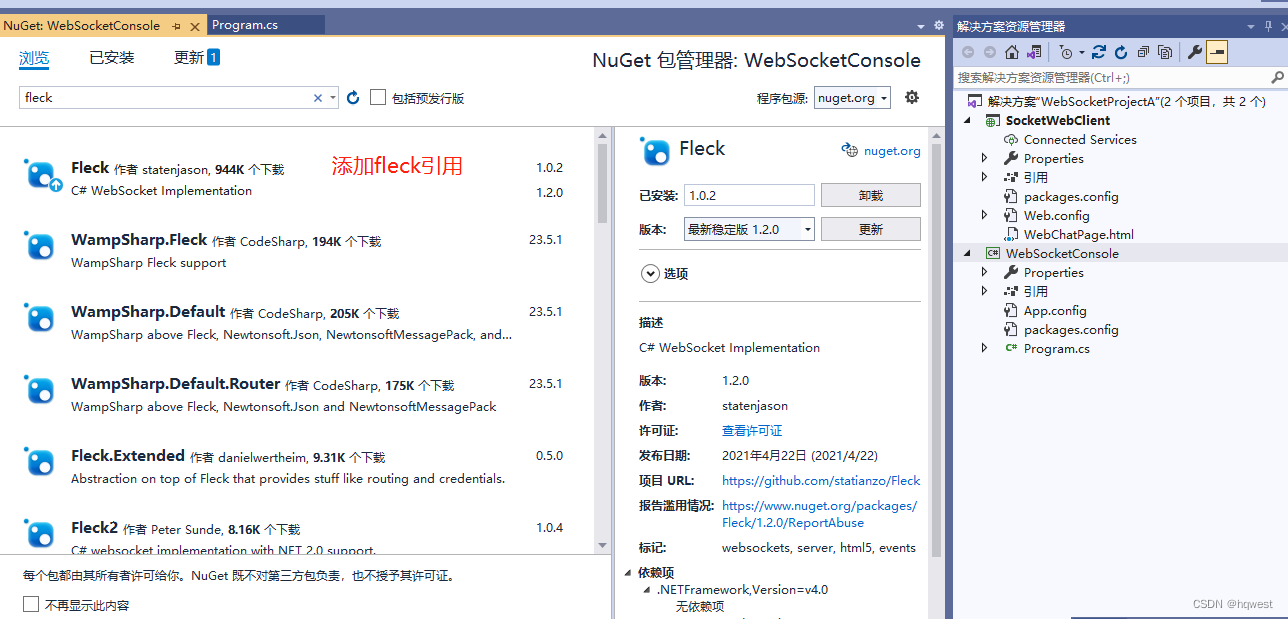
4、引入fleck

Fleck是C#中的一个WebSocket服务器实现。Program.cs代码如下:
using Fleck;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;namespace WebSocketConsole
{class Program{static void Main(string[] args){FleckLog.Level = LogLevel.Debug;var allSockets = new List<IWebSocketConnection>();var server = new WebSocketServer("ws://0.0.0.0:7080");server.Start(socket =>{socket.OnOpen = () =>{Console.WriteLine("客户端连接成功!");allSockets.Add(socket);Console.WriteLine("当前客户端数量:"+allSockets.ToList().Count);};socket.OnClose = () =>{Console.WriteLine("客户端已经关闭!");allSockets.Remove(socket);Console.WriteLine("当前客户端数量:" + allSockets.ToList().Count);};//收到消息时socket.OnMessage = message =>{Console.WriteLine(message);allSockets.ToList().ForEach(s => s.Send(message));};});//读取输入消息var input = Console.ReadLine();//当消息不为“exit"时,则进入死循环while (input != "exit"){//遍历所有的socket客户端,给每个客户端发送消息foreach (var socket in allSockets.ToList()){socket.Send(input);}input = Console.ReadLine();}}}
}
编译没有问题,成功,
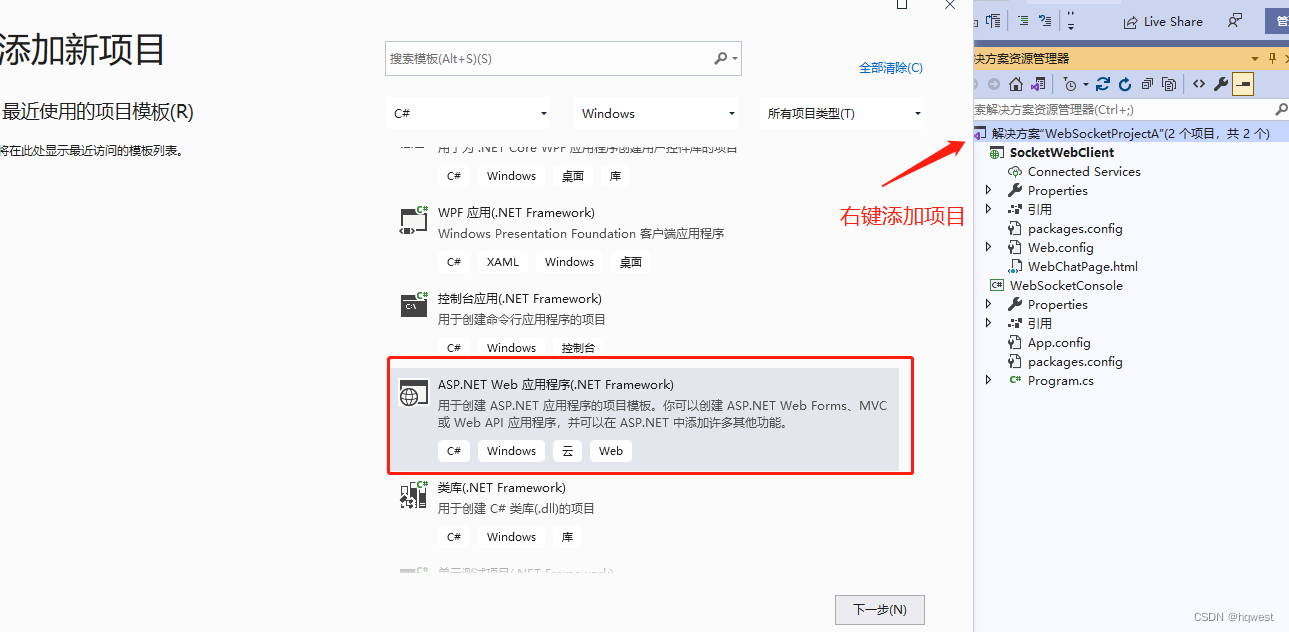
5、解决方案上添加新项目

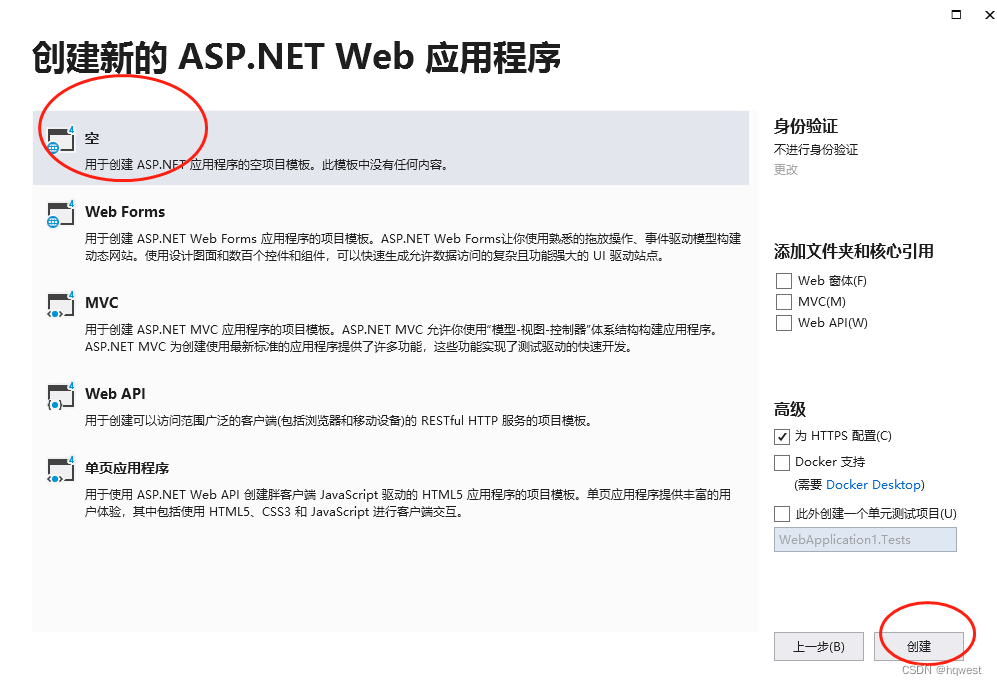
选择
项目名称取名为:SocketWebClient,然后添加html网页,名称WebChatPage.html,内容如下:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8" /><title></title>
</head>
<body> <div>发送消息:</div><input type="text" id="msgContent" /><input type="button" value="点我发送" onclick="CHAT.chat()" /> <div>接受消息:</div><div id="receiveMsg" style="background-color: gainsboro;"></div> <script type="application/javascript">window.CHAT = {socket: null,init: function() {if (window.WebSocket) {CHAT.socket = new WebSocket("ws://127.0.0.1:7080/ws");//websocket服务器地址及端口CHAT.socket.onopen = function() {console.log("连接建立成功...");},CHAT.socket.onclose = function() {console.log("连接关闭...");},CHAT.socket.onerror = function() {console.log("发生错误...");},CHAT.socket.onmessage = function(e) {console.log("接受到消息:" + e.data);var receiveMsg = document.getElementById("receiveMsg");var html = receiveMsg.innerHTML;receiveMsg.innerHTML = html + "<br/>" + e.data;}} else {alert("浏览器不支持websocket协议...");}},chat: function() {var msg = document.getElementById("msgContent");CHAT.socket.send(msg.value);}};CHAT.init();</script>
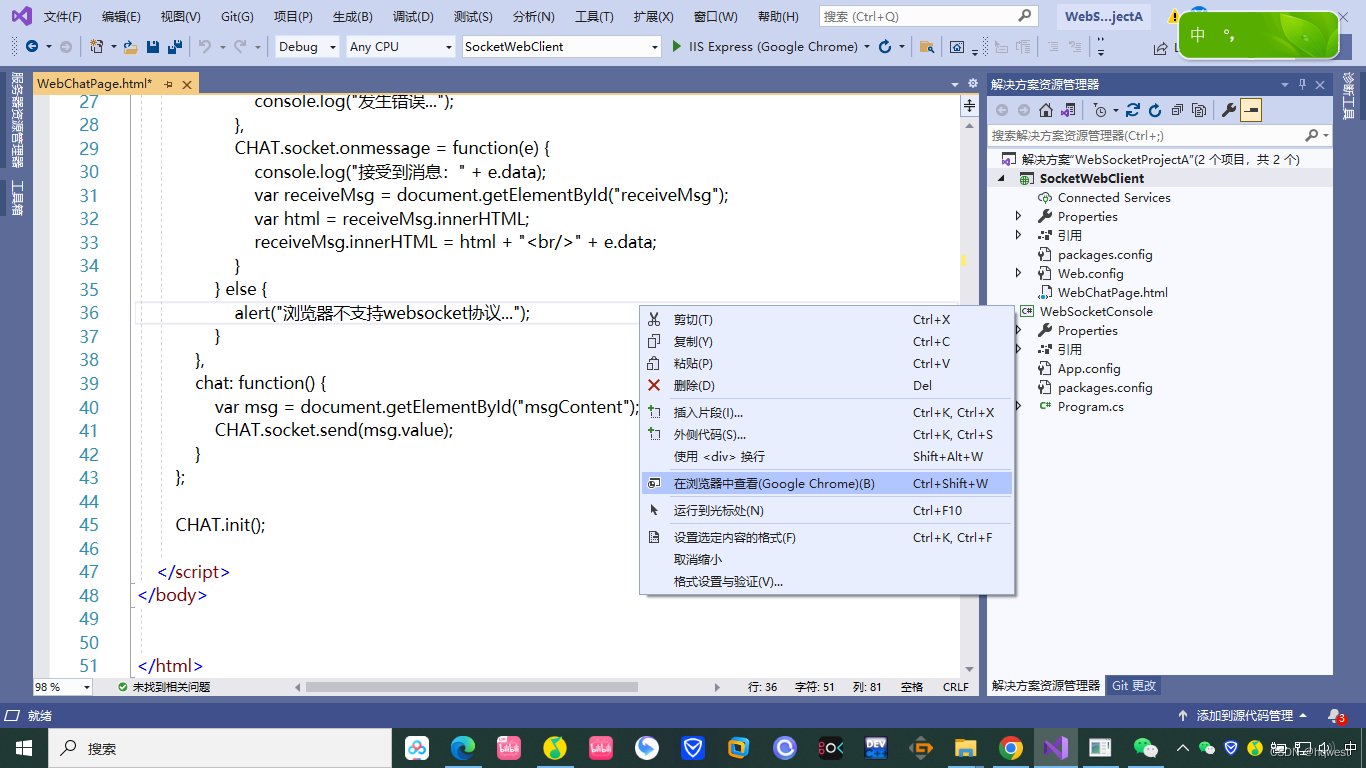
</body></html>6、在WebSocketConsole上找到生成的文件路径,即项目的debug目录


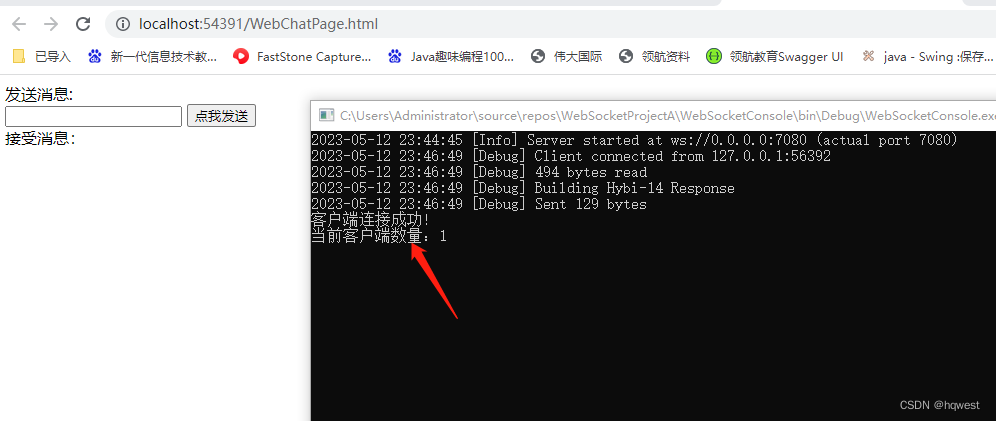
7、将SocketWebClient设为启动项目,运行html页面
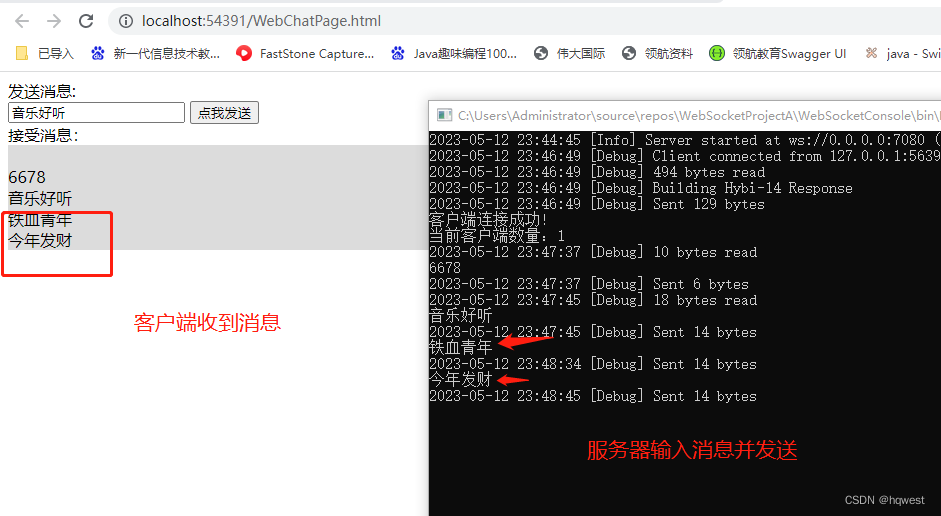
8、
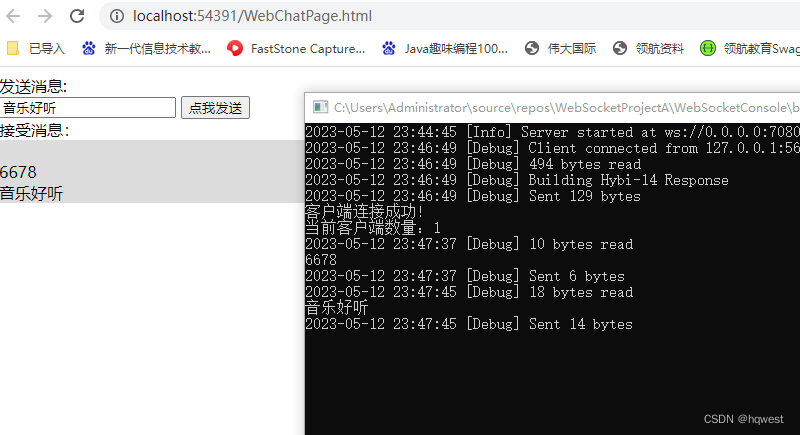
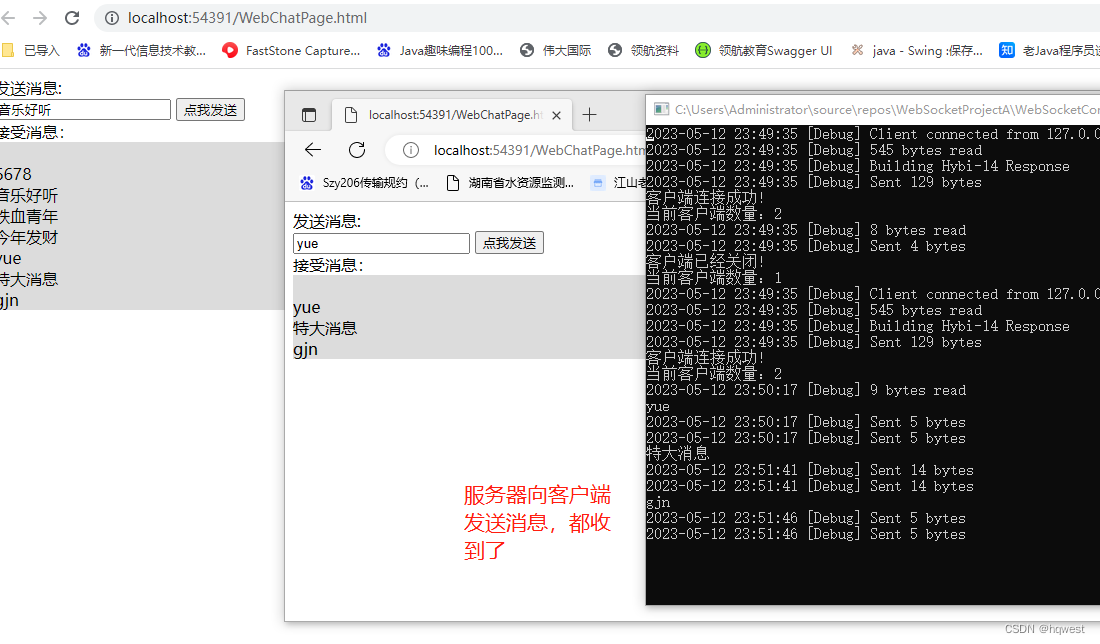
网页输入消息


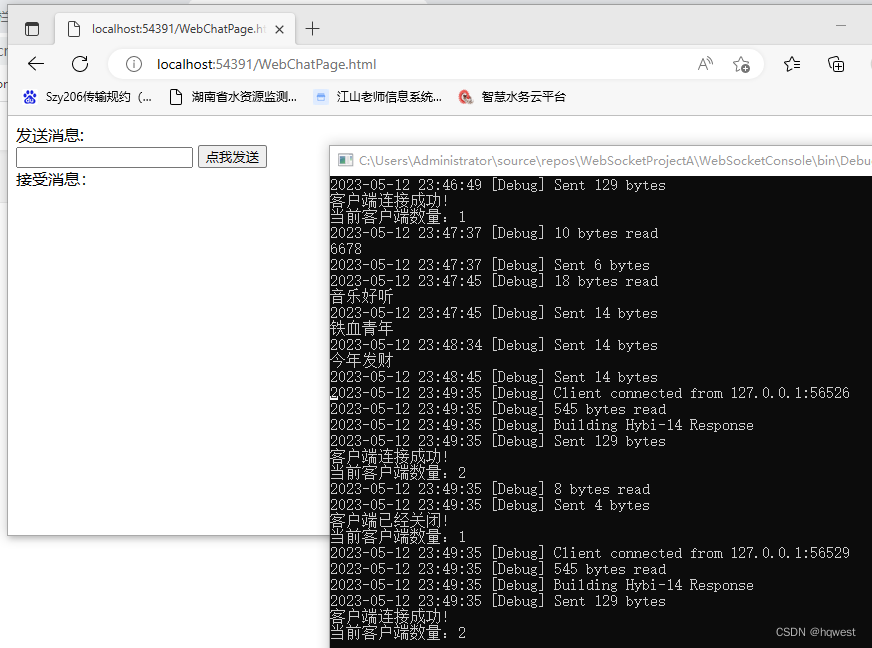
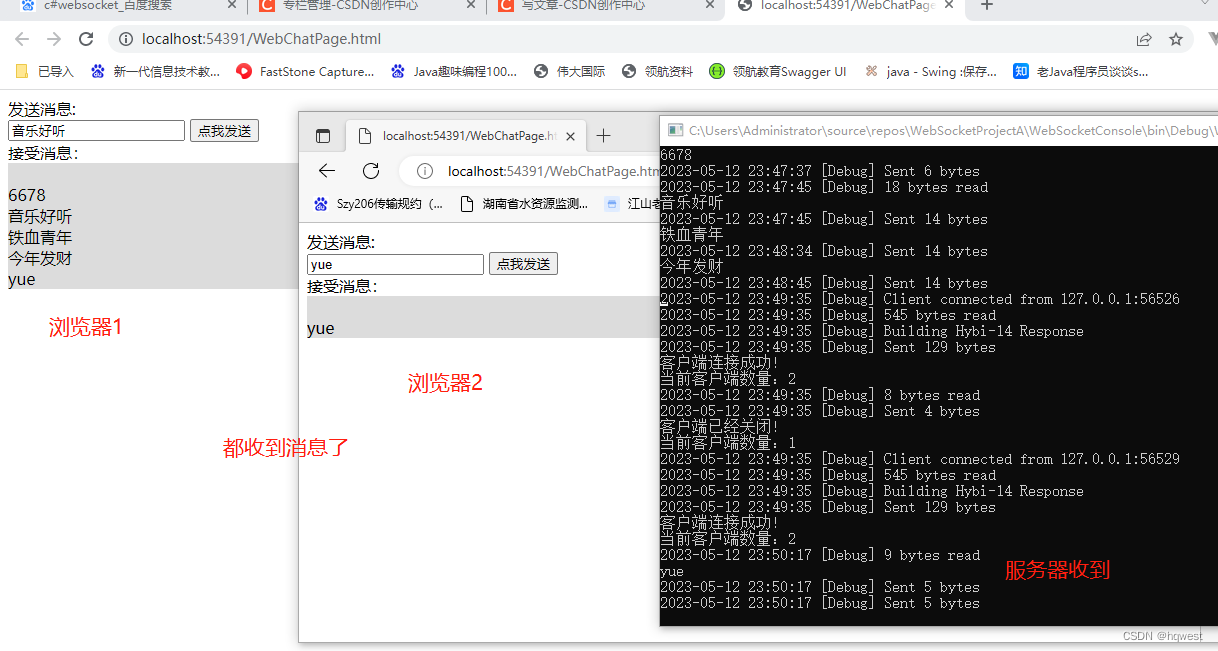
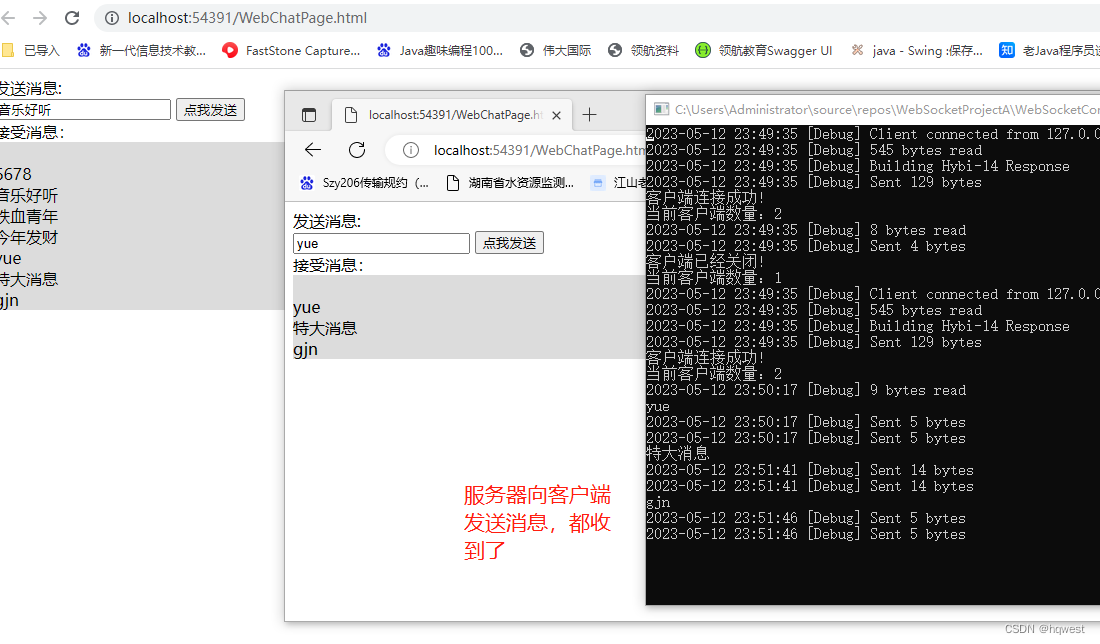
9、再用另一个浏览器edge打开网页,输入消息



websocket管用,好使,拈,扛把子。
相关文章:

C# 实现 Websocket通讯聊天 (管用、超好使,点个赞)
1、背景 WebSocket出现之前,Web端为了实现即时通讯,所用的技术都是Ajax轮询(polling)。轮询是在特定的的时间间隔(如每1秒),由浏览器对服务器发出HTTP request,然后由服务器返回最新的数据给客服端的浏览器…...

知识点回顾(一)
1.final,finally ,finalize final?修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final&…...

verflow属性的常用值详解
什么是overflow 在CSS中,overflow是“溢出”的意思,该属性规定当内容溢出元素框时发生的事情,设置内容是否会被修剪,溢出部分是否会被隐藏;例如当属性值设置为“visible”则内容不会被修剪,为“hidden”则内…...

算法怎么算:贪心算法
总有人在小白面前说:我是搞算法的,不是码农。又或者在想要进阶的时候,有人问你:你懂算法吗? 所有,算法到底是什么? 从目的性来说:它是计算方法,用来达到自己目的的方式…...

【UDS】ISO15765-2之网络时间参数
文章目录 简介分类1. N_As2. N_Ar3. N_Bs4. N_Br5. N_Cs5. N_Cr 总结 ->返回总目录<- 简介 网络层定时参数定义了N_As、N_Ar、N_Bs、N_Br、N_Cs、N_Cr六个参数。 这些时间参数在多帧传输中可以定义在下图的过程中 分类 1. N_As 方向: 发送方->接收方 …...

Mybatis 动态SQL
注解作用SelectProvider动态查询SQLInsertProvider动态新增SQLUpdateProvider动态更新SQLDeleteProvider动态删除SQL Select 与 SelectProvider 只是在定义注解的方式上有所不同, 一个是静态SQL, 一个是动态SQL 。 SelectProvider 是 MyBatis 中的一个注解,用于指定…...

普通二本院校计算机专业应届生,我来分享java后端开发的自学java经历
当我找到实习的时候,就决定要把自己的经验分享给大家。我会分享一下自己的真实经验。当然了,以下内容仅代表我的个人看法,如有不完善的地方还请见谅。接下来我就以下几个方面进行讲解。下面是兴哥的一位粉丝朋友的经历。 1.自我介绍 首先呢…...

windows系统常见的操作命令及用法
来源:用ChatGPT搜索出来的 目录操作命令: dir:查看当前目录下的文件列表。 用法:dir [路径] [/w] [/p] [/a] [/o] cd:切换当前目录到指定路径。 用法:cd [路径] md/mkdir:创建新的目录。 用法…...

【计算机网络】网络命令的使用
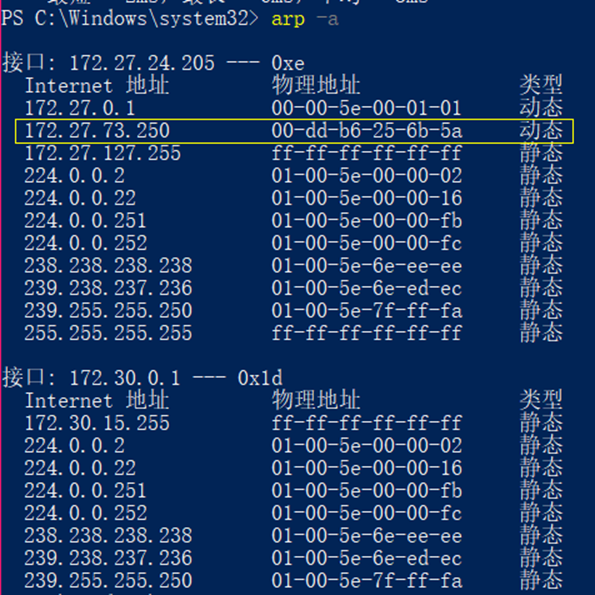
文章目录 一、实验目的二、实验工具三、实验要求四、实验过程01 ping 命令的使用应用1:验证本地计算机上是否正确安装了 TCP/IP 协议应用2:测试某个目的主机可达性应用3:键入 ping,查看 ping 的其他参数含义 02 netstat 命令的典型…...

当互联网与产业的融合成为一种必然,平台化和商业化不再是必然
当互联网与产业的融合成为一种必然,我们在互联网时代司空见惯的平台化、中心化的发展模式便开始被瓦解。更为确切地说,经典意义上的平台化和中心化的商业模式不再有存在的必要。因为供求两端的对接不再是依靠平台和中心的撮合和中介来实现的,…...

【linux】冯诺依曼体系+操作系统
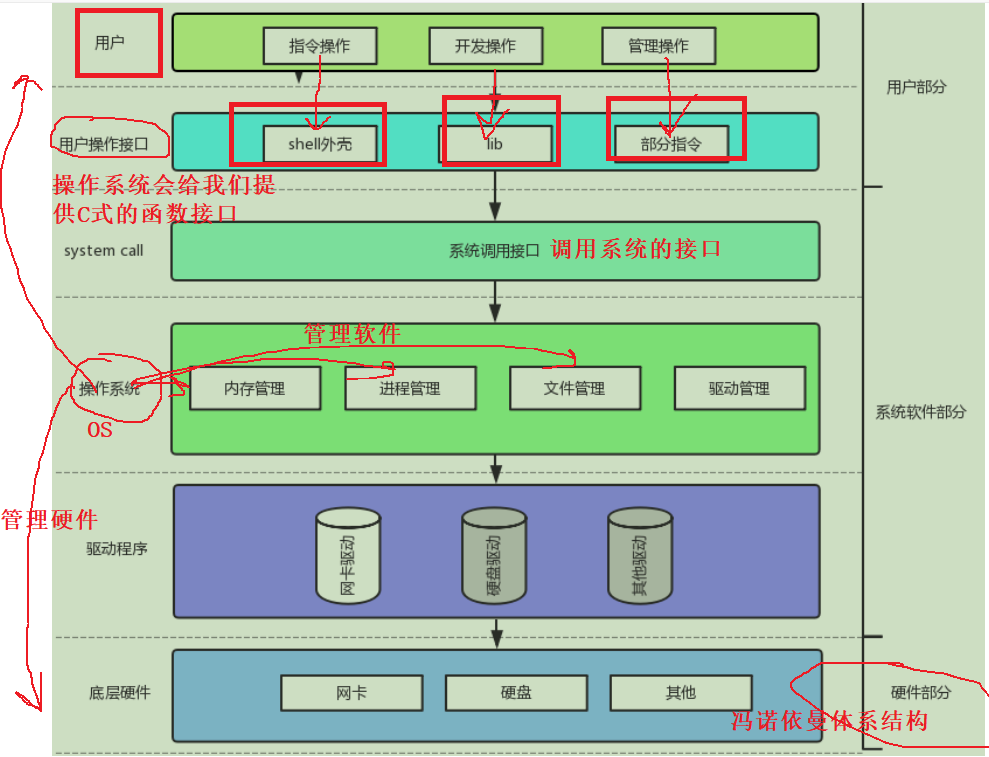
我们使用的计算机都是由一个个硬件所组成的,那么如何有条不紊的运行呢?那是因为有冯诺依曼体系约束着硬件,而操作系统来管理着他们,从而使得计算机的硬件和软件完美结合。 一、冯诺依曼体系 首先我们得了解什么是冯诺依曼体系结构…...

从0开始 莫比乌斯函数和反演 学习笔记
莫比乌斯 0 前言 建议先看这篇比较简略的文章(有大概了解) 莫比乌斯函数_为最后的荣光的博客-CSDN博客 再根据个人情况食用本篇博客 1 莫比乌斯函数 1 1 定义 首先对 n n n 唯一分解: 唯一分解: 唯一分解定理一篇就够了_求…...

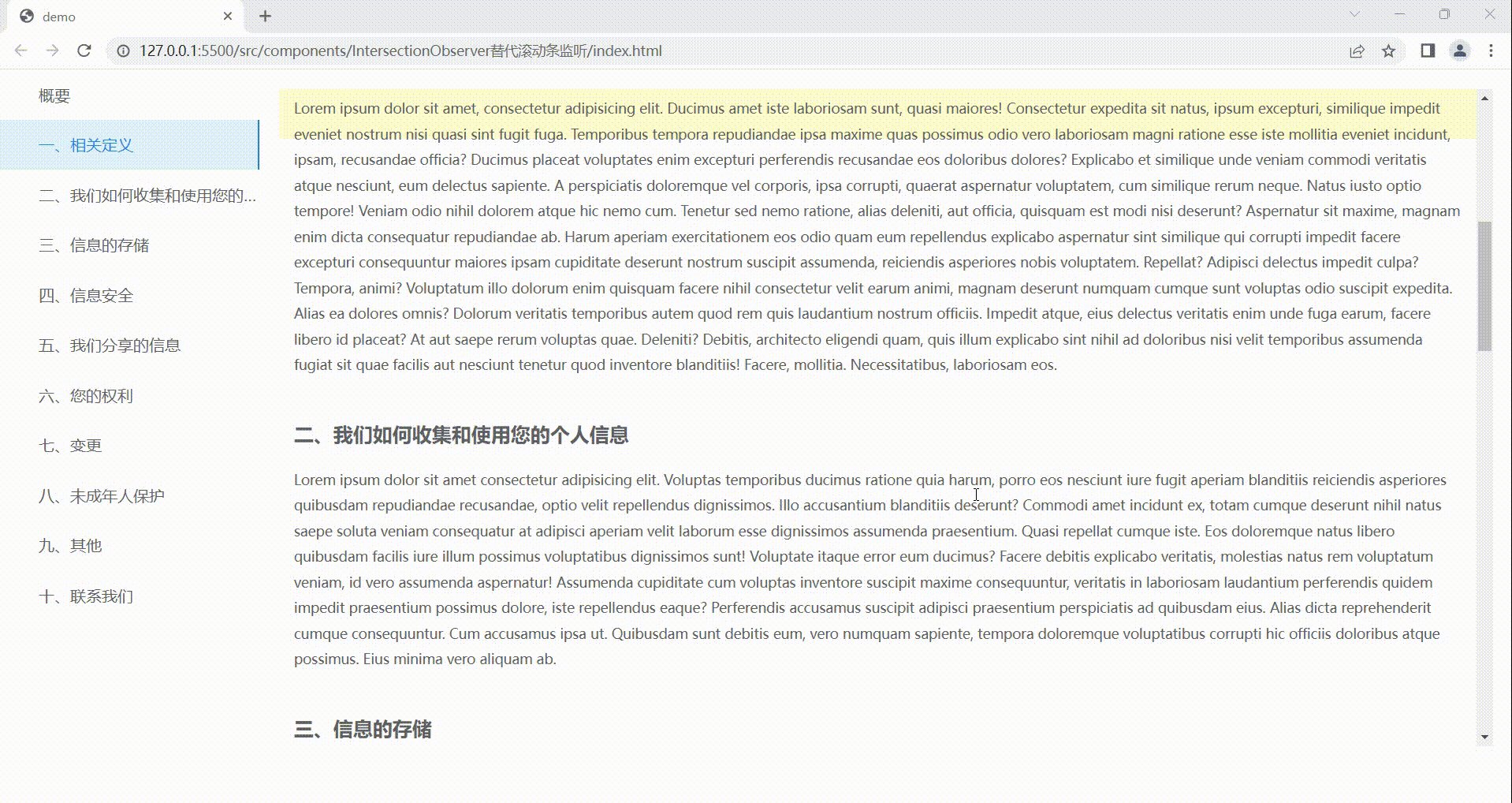
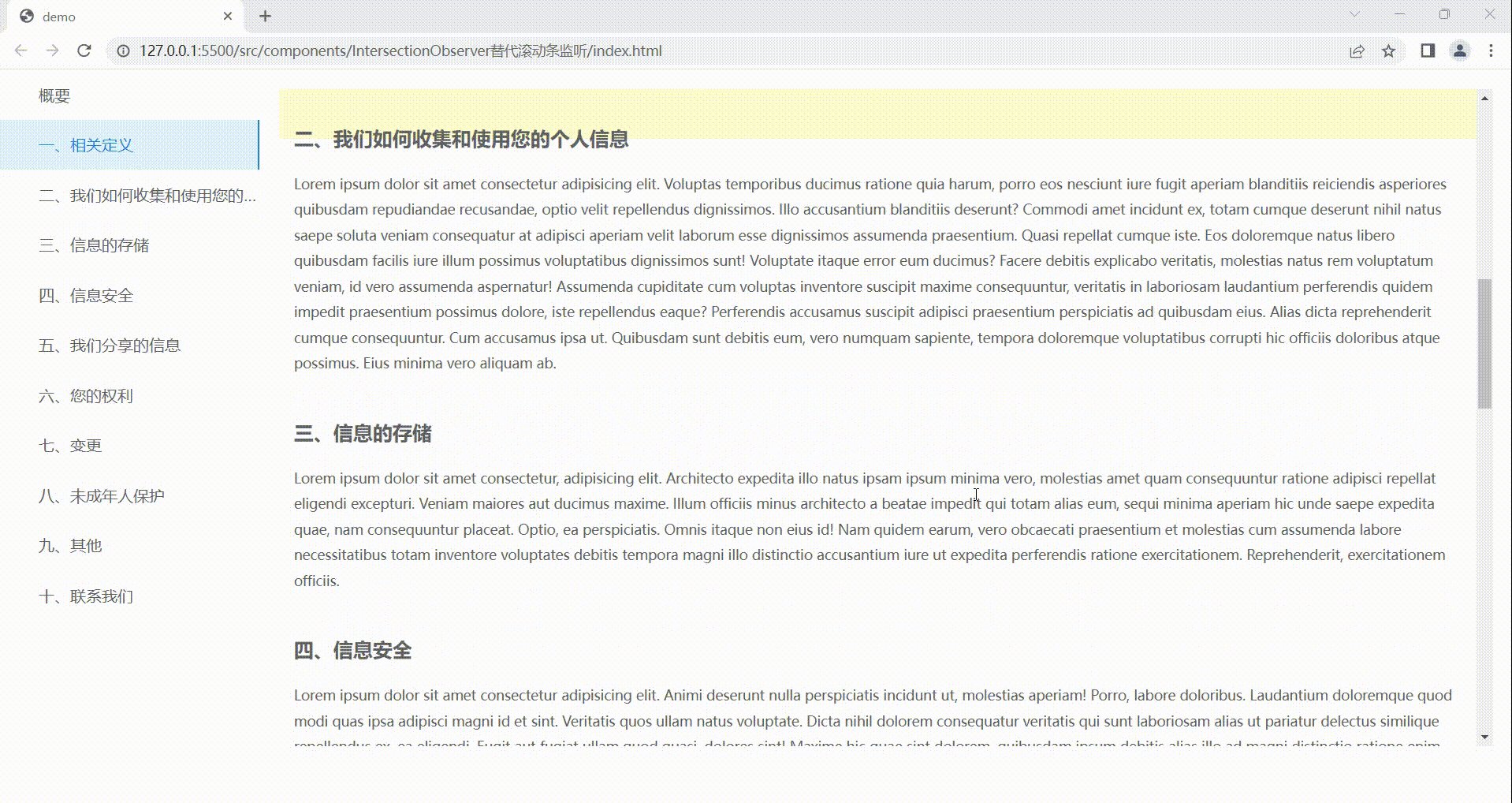
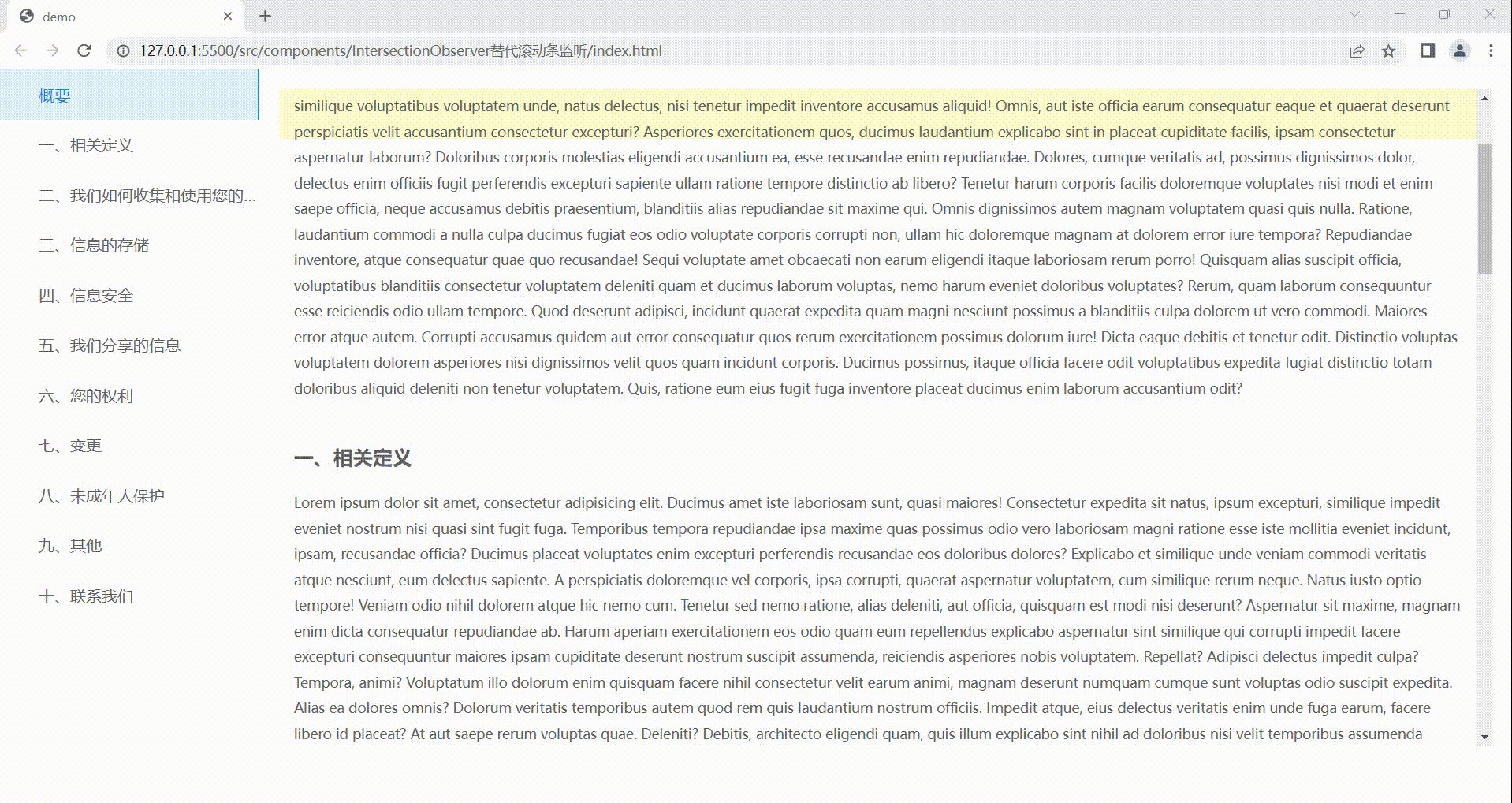
IntersectionObserver“替代”滚动条监听
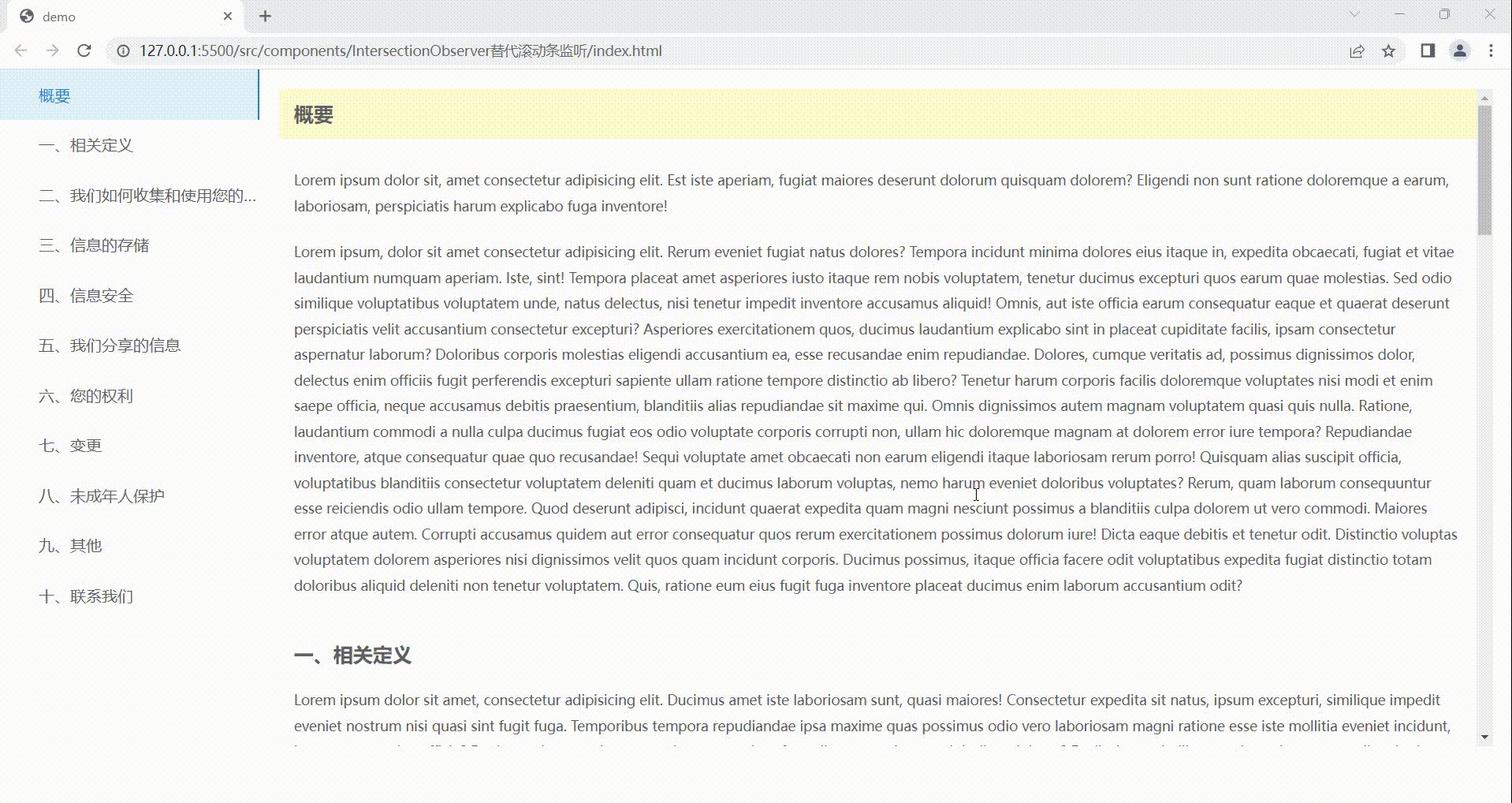
概要 IntersectionObserver 接口提供了一种异步观察目标元素与其祖先元素或顶级文档视口(viewport)交叉状态的方法。其祖先元素或视口被称为根(root)。 当一个 IntersectionObserver 对象被创建时,其被配置为监听根中…...

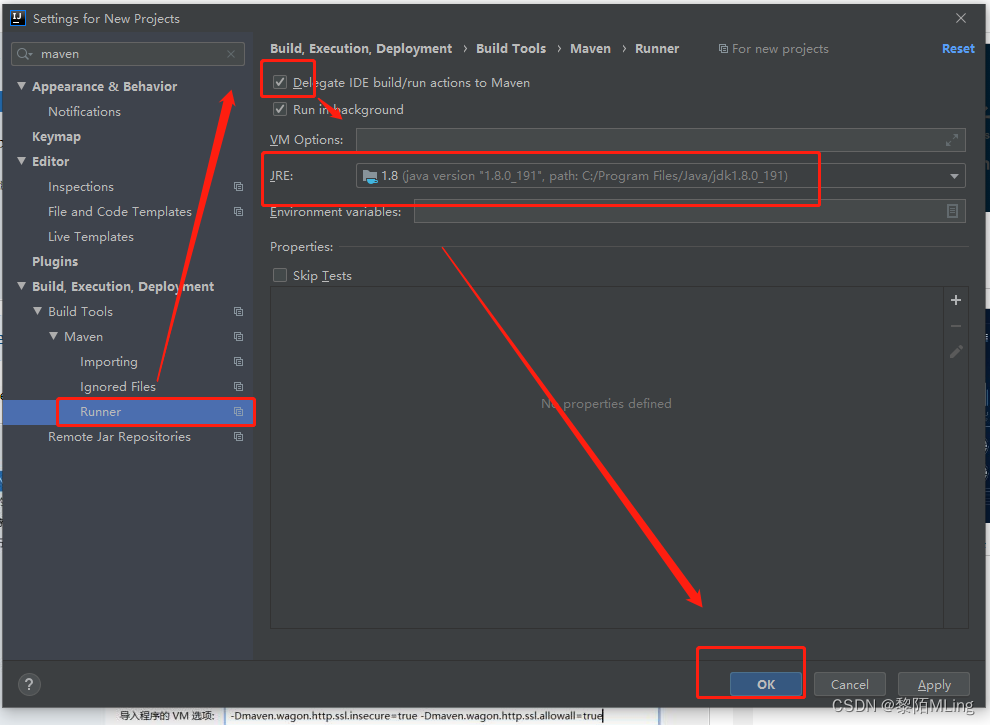
Maven下载安装及IDEA配置Maven的超详细教程
Maven下载安装及IDEA配置Maven的超详细教程 1、IntelliJ IDEA 下载、安装及配置过程2、maven下载、安装、配置过程2.1 mavan下载2.2 安装2.3 配置 3、在IDEA中配置Maven3.1 进入设置界面3.2 maven配置 4、IDEAmaven创建工程示例 Maven是一个能使我们的java程序开发节省时间和精…...

【JAVAEE】线程池基础知识⭐
目录 1.什么是线程池 2.为什么要使用线程池 3.怎么使用线程池 4.自定义一个线程池 5.为什么不推荐使用系统自带的线程池 5.1线程池构造方法的参数和含义 5.1.1拒绝策略 5.2线程池的工作原理 5.3为什么不适用系统自带的线程池 补充:工厂模式 1.什么是线程池…...

【源码解析】@ControllerAdvice实现异常捕获与响应增强处理的原理解析
全局异常处理 demo展示 Slf4j RestControllerAdvice public class GlobalExceptionAdvice {ExceptionHandler(RuntimeException.class)public R<Void> handleNotPermissionException(RuntimeException e, HttpServletRequest request) {String requestURI request.get…...

Visual Studio Code 插件的开发、调试及发布完整详细教程
本篇文章主要讲解:Vscode的拓展插件,从环境安装到生成项目文件再到调试及部署发布的完整开发教程。 日期:2023年5月10日 vscode 1.78.1 一、准备node环境及安装yo 项目初始化,优先安装yo、再通过yo创建code及插件项目。 基础条件 需要先安装node,且node环境已经正确安装…...

Qt音视频开发38-ffmpeg视频暂停录制的设计
一、前言 基本上各种播放器提供的录制视频接口,都是只有开始录制和结束录制两个,当然一般用的最多的也是这两个接口,但是实际使用过程中,还有一种可能需要中途暂停录制,暂停以后再次继续录制,将中间部分视频不需要录制,跳过这部分不需要的视频,而且录制的视频文件必须…...

bat脚本、dos命令
bat脚本 bat脚本就是DOS批处理脚本,就是将一系列DOS命令按照一定顺序排列而形成的集合,运行在windows命令行环境上。这个文件的每一行都是一条DOS命令 在命令提示下键入批处理文件的名称,或者双击该批处理文件,系统就会调用Cmd.…...

【星戈瑞】Sulfo-Cyanine5 mal红色荧光Cy5-maleimide
Sulfo-Cyanine5 mal是一种具有强荧光信号的染料,主要应用于生物荧光成像领域。它的化学式为C38H43KN4O9S2,分子量为803.00。这种染料具有良好的水溶性,可在水溶液中稳定存在。它的光学特性包括吸收峰位于646 nm和发射峰位于662 nm,…...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...

面试高频问题
文章目录 🚀 消息队列核心技术揭秘:从入门到秒杀面试官1️⃣ Kafka为何能"吞云吐雾"?性能背后的秘密1.1 顺序写入与零拷贝:性能的双引擎1.2 分区并行:数据的"八车道高速公路"1.3 页缓存与批量处理…...

拟合问题处理
在机器学习中,核心任务通常围绕模型训练和性能提升展开,但你提到的 “优化训练数据解决过拟合” 和 “提升泛化性能解决欠拟合” 需要结合更准确的概念进行梳理。以下是对机器学习核心任务的系统复习和修正: 一、机器学习的核心任务框架 机…...

CppCon 2015 学习:Reactive Stream Processing in Industrial IoT using DDS and Rx
“Reactive Stream Processing in Industrial IoT using DDS and Rx” 是指在工业物联网(IIoT)场景中,结合 DDS(Data Distribution Service) 和 Rx(Reactive Extensions) 技术,实现 …...

项目进度管理软件是什么?项目进度管理软件有哪些核心功能?
无论是建筑施工、软件开发,还是市场营销活动,项目往往涉及多个团队、大量资源和严格的时间表。如果没有一个系统化的工具来跟踪和管理这些元素,项目很容易陷入混乱,导致进度延误、成本超支,甚至失败。 项目进度管理软…...
