JavaScript全解析——express

express 的基本使用
●express 是什么?
○是一个 node 的第三方开发框架
■把启动服务器包括操作的一系列内容进行的完整的封装
■在使用之前, 需要下载第三方
■指令: npm install express
1.基本搭建
// 0. 下载: npm install express// 0. 导入
const express = express();// 1. 创建服务器
const server = express();// 2. 给服务器配置监听端口号
server.listen(8080, () => {console.log("服务器启动成功");
});复制代码文章底部扫码领取前端学习大礼包!
2.配置静态资源
a.之前:
i.约定:
1.所有静态资源以 /static 开头
2.按照后面给出的文件名自己去组装的路径
ii.组装:
1.准备了初始目录 './client/'
2.按照后缀去添加二级目录
3.按照文件名去查找内容
iii.例子: /static/index.html
1.自动去 './client/views/index.html'
b.现在:
i.约定:
1.所有静态资源以 /static 开头
2.按照 /static 后面的路径去访问指定文件
3.要求: 在 /static 以后的内容需要按照 二级路径的正确方式书写
a. 假设你需要请求的是 './client/views/index.html' 文件
b.你的请求地址需要书写 '/static/views/index.html'
c.语法:
i. express.static('开放的静态目录地址')
ii.server.use('访问这个地址的时候', 去到开放的静态目录地址)
// 0. 下载: npm install express
// 0. 导入
// 1. 创建服务器// 1.1 配置静态资源
server.use("/static", express.static("./client/"));// 2. 给服务器配置监听端口号复制代码3.配置接口服务器
// 0. 下载: npm install express
// 0. 导入
// 1. 创建服务器
// 1.1 配置静态资源// 1.2 配置服务器接口
server.get("/goods/list", (req, res) => {/*** req(request): 本次请求的相关信息* res(response): 本次响应的相关信息** req.query: 对 GET 请求体请求参数的解析* 如果有参数, req.query 就是 {a:xxx, b:yyy}* 如果没有参数, req.query 就是 {}*/console.log(req.query);// res.end(JSON.stringify({code: 1, msg: '成功'}))res.send({ code: 1, msg: "成功" });
});server.post("/users/login", (req, res) => {console.log(req.query);// 注意! express 不会自动解析 post 请求的 请求体res.send({code: 1,msg: "接收 POST 请求成功, 但是还没有解析请求体, 参数暂时不能带回",});
});// 2. 给服务器配置监听端口号复制代码文章底部扫码领取前端学习大礼包!
express 的路由
●express 提供了一个方法能够让我们制作一张 "路由表"
●目的就是为了帮助我们简化 服务器index.js 内部的代码量
●服务器根目录/router/goods.js
// 专门存放于 goods 相关的路由表
const express = require("express");// 创建一个路由表
const Router = express.Router();// 向表上添加内容, 添加内容的语法, 向服务上添加的语法一样
Router.get("/info", (req, res) => {res.send({code: 1,message: "您请求 /goods/list 成功",});
});// 导出当前路由表
module.exports.goodsRouter = Router复制代码●服务器根目录/router/index.js
const express = require("express");// 0. 导入处理函数
const { goodsRouter } = require("./goods");// 创建路由总表
const Router = express.Router();// 向路由总表上添加路由分表
Router.use("/goods", goodsRouter);// 导出路由总表
module.exports = Router复制代码●服务器根目录/index.js
// 0. 下载并导入 express
const express = require("express");const router = require("./router"); // 相当于 ./router/index.js// 1. 创建服务器
const server = express();// 1.1 配置静态资源
server.use("/static", express.static("./client"));// 1.2 配置接口
server.use("/api", router);// 2. 给服务器监听端口号
server.listen(8080, () => {console.log("服务启动成功, 端口号8080~~~");
});复制代码express 的中间件
●概念
○在任意两个环节之间添加的一个环节, 就叫做中间件
●分类
○全局中间件
■语法: server.use(以什么开头, 函数)
●server: 创建的服务器, 一个变量而已
●以什么开头: 可以不写, 写的话需要是字符串
●函数: 你这个中间件需要做什么事
// 0. 下载并导入第三方模块
const express = require("express");
// 0. 引入路由总表
const router = require("./router");
// 0. 引入内置的 fs 模块
const fs = require("fs");// 1. 开启服务器
const app = express();// 1.1 开启静态资源
app.use("/static", express.static("./client/"));// 1.2 添加一个 中间件, 让所有请求进来的时候, 记录一下时间与请求地址
app.use(function (req, res, next) {fs.appendFile("./index.txt", `${new Date()} --- ${req.url} \n`, () => {});next(); // 运行完毕后, 去到下一个中间件
});// 1.3 开启路由表
app.use("/api", router);// 2. 给服务添加监听
app.listen(8080, () => console.log("服务器开启成功, 端口号8080~"));复制代码文章底部扫码领取前端学习大礼包!
○路由级中间件
■语法: router.use(以什么开头, 函数)
●router: 创建的路由表, 一个变量而已
●以什么开头: 可以不写, 写的话需要是字符串
●函数: 你这个中间件需要做什么事
// 路由分表
const router = require("express").Router();// 导入 cart 中间件
const cartMidd = require("../middleware/cart");// 添加路由级中间件
router.use(function (req, res, next) {/*** 1. 验证 token 存在并且没有过期才可以* 规定: 请求头内必须有 authorization 字段携带 token 信息*/const token = req.headers.authorization;if (!token) {res.send({code: 0,msg: "没有 token, 不能进行 该操作",});}next();
});router.get("/list", cartMidd.cartlist, (req, res) => {res.send({code: 1,msg: "请求 /cart/list 接口成功",});
});router.get("/add", (req, res) => {res.send({code: 1,msg: "请求 /cart/add 接口成功",});
});module.exports.cartRouter = router;复制代码○请求级中间件
■直接在请求路由上, 在路由处理函数之前书写函数即可
// 路由分表
const router = require("express").Router();
// 导入 cart 中间件
const cartMidd = require("../middleware/cart");router.get("/list", cartMidd.cartlist, (req, res) => {res.send({code: 1,msg: "请求 /cart/list 接口成功",});
});router.get("/add", (req, res) => {res.send({code: 1,msg: "请求 /cart/add 接口成功",});
});module.exports.cartRouter = router;// ../middleware/cart.js
const cartlist = (req, res, next) => {// 1. 判断参数是否传递const { current, pagesize } = req.query;if (!current || !pagesize) {res.send({code: 0,msg: "参数current或者参数pagesize没有传递",});return;}if (isNaN(current) || isNaN(pagesize)) {res.send({code: 0,msg: "参数current或者参数pagesize 不是 数字类型的, 请处理",});return;}next();
};module.exports.cartlist = cartlist复制代码○错误中间件
■本质上就是一个全局中间件, 只不过处理的内容
// 0. 下载并导入第三方模块
const express = require("express");
// 0. 引入路由总表
const router = require("./router");
// 0. 引入内置的 fs 模块
const fs = require("fs");// 1. 开启服务器
const app = express();// 1.1 开启静态资源
app.use("/static", express.static("./client/"));// 1.2 开启路由表
app.use("/api", router);// 1.3 注册全局错误中间件(必须接收四个参数)
app.use(function (err, req, res, next) {if (err === 2) {res.send({code: 0,msg: "参数current或者参数pagesize没有传递",});} else if (err === 3) {res.send({code: 0,msg: "参数current或者参数pagesize 不是 数字类型的, 请处理",});} else if (err === 4) {res.send({code: 0,msg: "没有 token, 不能进行 该操作",});}
});// 2. 给服务添加监听
app.listen(8080, () => console.log("服务器开启成功, 端口号8080~"));
/** 4. 错误中间件* 为了统一进行错误处理** 例子:* 接口参数少* 请求 /goods/list 参数少* 请求 /cart/list 参数少* 请求 /news/list 参数少* res.send({code: 0, msg: '参数数量不对'})* 接口参数格式不对* 请求 /users/login 格式不对* 请求 /goods/list 格式不对* res.send({code: 0, msg: '参数格式不对})** 思考:* 正确的时候, 直接返回结果给前端* 只要出现了错误, 统一回到全局路径上** 操作:* 当你在任何一个环节的中间件内* => 调用 next() 的时候, 表示的都是去到下一个环节* => 调用 next(参数) 的时候, 表示去到的都是全局错误环节* 参数:* 参数的传递需要自己和自己约定一些暗号* 2: 表示 接口参数少* 3: 表示 接口参数格式不对* 4: 表示没有token* 5: XXXX....*/复制代码token 的使用
●token 的使用分为两步
○加密
■比如用户登陆成功后, 将一段信息加密生成一段 token, 然后返回给前端
○解密
■比如用户需要访问一些需要登陆后才能访问的接口, 就可以把登录时返回的token保存下来
■在访问这些接口时, 携带上token即可
■而我们接收到token后, 需要解密token, 验证是否为正确的 token 或者 过期的 token
1.加密
/*** 使用一个 第三方包 jsonwebtoken
*/
const jwt = require("jsonwebtoken");/*** 1. 加密* 语法: jwt.sign(你要存储的信息, '密钥', {配置信息})*/
const info = { id: 1, nickname: "肠旺面" };
const token = jwt.sign(info, "XXX", { expiresIn: 60 });// console.log(token);
/*eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpZCI6MSwibmlja25hbWUiOiLogqDml7rpnaLliqDnjKrohJoiLCJpYXQiOjE2NzAxNTYwMDgsImV4cCI6MTY3MDE1NjA2OH0.12-87hSrMYmpwXRMuYAbf08G7RDSXM2rEI49jaK5wMw
*/复制代码2.解密
jwt.verify(token, "XXX", (err, data) => {if (err) return console.log(err); // JsonWebTokenError: invalid signatureconsole.log(data);
});更多精彩文章请B站搜索“千锋教育”
相关文章:

JavaScript全解析——express
express 的基本使用 ●express 是什么? ○是一个 node 的第三方开发框架 ■把启动服务器包括操作的一系列内容进行的完整的封装 ■在使用之前, 需要下载第三方 ■指令: npm install express 1.基本搭建 // 0. 下载: npm install express// 0. 导入 const express express()…...

【JavaScript数据结构与算法】字符串类(计算二进制子串)
个人简介 👀个人主页: 前端杂货铺 🙋♂️学习方向: 主攻前端方向,也会涉及到服务端(Node.js) 📃个人状态: 在校大学生一枚,已拿多个前端 offer(…...

TCP连接不释放,应用产生大量CLOSE_WAIT状态TCP
一、起源 23年元旦期间,大家都沉浸在一片祥和的过节气氛当中。 “滴滴滴”,这头同事的电话响起,具体说些什么我也没太在意,但见同事接完电话之后展现出了一副懊恼夹杂着些许不耐烦的表情。 我不解问道:“怎么了&…...
)
Spring基础核心概念理解(常见面试题:什么是IoC?什么是DI?什么是Spring?)
目录 IoC 和 SpringIoC DI Spring IoC 和 SpringIoC IoC是控制反转的意思,它意味着控制权(依赖对象)的反转,将控制权进行反转,它是一种思想. 举个例子,理解一下什么是控制反转 现在有三个对象A,B,C. A的创建依赖于B,B的创建依赖于C,当我们想要创建A的时候创建B,同理也要…...

牛客小白月赛 D.遗迹探险 - DP
题目描述 小Z是一名探险家。有一天,小Z误入了一个魔法遗迹。以下是该遗迹的具体组成: 1. 在 x 轴和 y 轴构成的平面上,满足在 1≤x≤n,1≤y≤m 的区域中(坐标(x,y)表示平面上的第x行的第y列),每个整数坐标 (x,y) 都有…...

前端架构师-week6-require源码解析
require 源码解析——彻底搞懂 npm 模块加载原理 require 的使用场景 加载模块类型 加载内置模块:require(fs)加载 node_modules 模块:require(ejs)加载本地模块:require(./utils)支持文件类型 加载 .js 文件加载 .mjs 文件加载 .json 文件…...

作为 IT 行业的过来人,你有什么话想对后辈说的?
作为 IT 行业的过来人,我想对后辈们说,要不断学习和探索新技术,但同时也要注意保持专注和耐心。在这个快速变化的时代,技术更新换代太快,可能会让人感到焦虑和无助,但只要有耐心并专注于自己所做的事情&…...
)
表数据编辑(数据库)
目录 一、插入数据 1.插入单个元组: INSERT…VALUES语句 2.插入子查询的结果: INSERT…SELECT语句 3.使用SELECT…INTO语句进行数据插入 二、修改数据 1、数据修改语句:UPDATE 2、修改给定表的所有行 3、基于给定表修改某…...

考虑多能负荷不确定性的区域综合能源系统鲁棒规划(Python代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

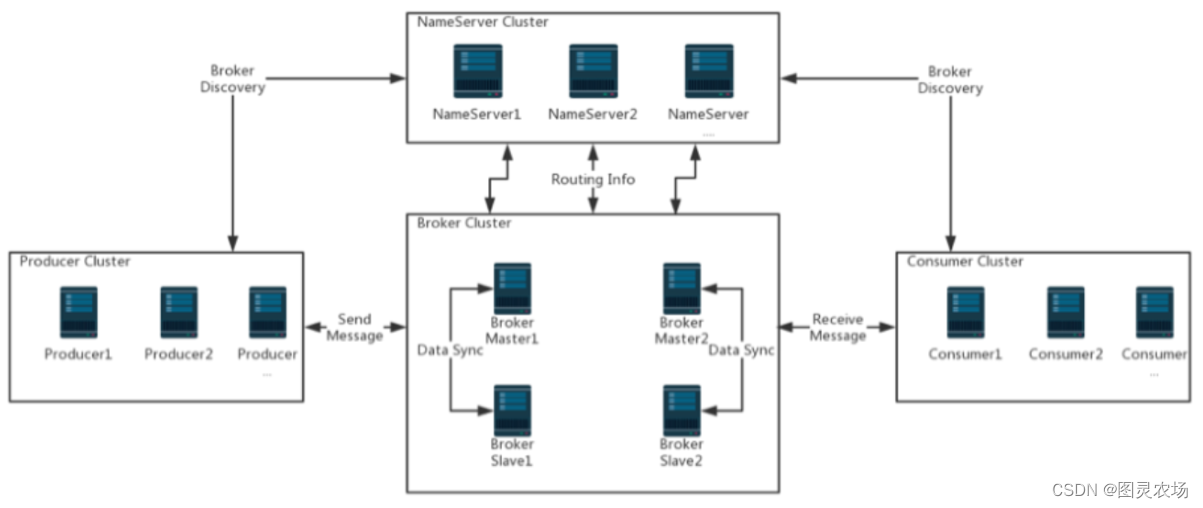
RocketMQ整理
RocketMQ在阿里云上的商业版本,集成了阿里内部一些更深层次的功能及运维定制。开源版本,功能上略有缺失,但大体上是一样的。 使用Java开发,便于深度定制。最早叫MetaQ。消息吞吐量虽然依然不如Kafka,但是却比RabbitMQ高很多。在阿里内部,RocketMQ集群每天处理的请求数超过…...

Springboot +Flowable,会签、或签简单使用(二)
一.简介 **会签:**在一个流程中的某一个 Task 上,这个 Task 需要多个用户审批,当多个用户全部审批通过,或者多个用户中的某几个用户审批通过,就算通过。 例如:之前的请假流程,假设这个请假流程…...

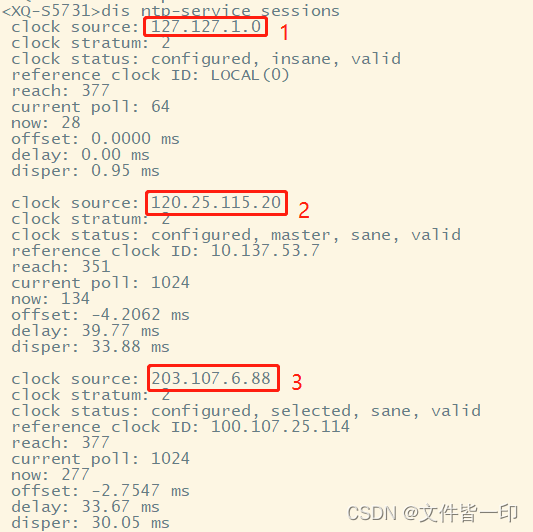
将核心交换机配置为NTP服务器
AR配置外源NTP 1.配置ntp <XQ-R1220>sys [XQ-R1220]ntp-service unicast-server 120.25.115.20 #阿里云ntp [XQ-R1220]ntp-service unicast-server 203.107.6.88 #阿里云ntp 2.查看ntp状态 <XQ-R1220>display ntp status clock sta…...

application.properties文件注释
这是一个常用的Spring Boot配置文件 在这里,我们可以配置应用程序的各种属性 服务器端口号 server.port8080 数据库配置 spring.datasource.urljdbc:mysql://localhost:3306/test spring.datasource.usernameroot spring.datasource.password123456 spring.datasou…...

MySql查询报错this is incompatible with sql_mode=only_full_group_by
错误示例 Expression #1 of SELECT list is not in GROUP BY clause and contains nonaggregated column ‘yiliaohaocai_new.a.id’ which is not functionally dependent on columns in GROUP BY clause; this is incompatible with sql_modeonly_full_group_by 原因 SQL …...

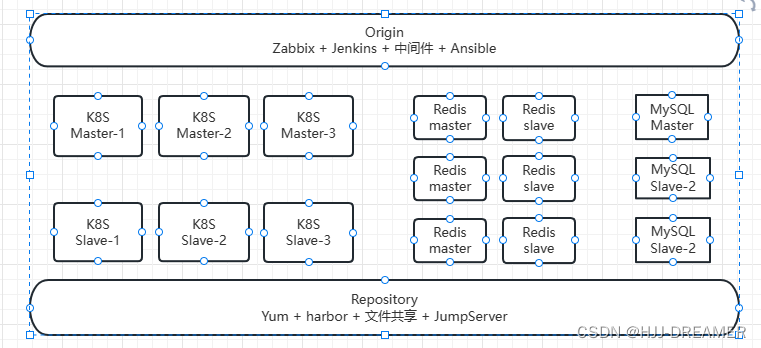
VMware Workstation 网络备忘 + 集群规模
概述 在虚拟机中部署服务,进行IP规划,进行相关的前期准备 3 张网卡 2个不同的网段 1个NAT 概述截图 NAT 截图 VMnet0 截图 VMnet1 截图 总结: 网卡(网络适配器)名称IP网段备注NATens33192.168.139.0VMnet0ens34VMne…...

被裁现状,给找工作的同学一些建议
2022 到 2023 国内知名互联网公司腾讯、阿里、百度、快手、滴滴、京东、阿里、爱奇艺、知乎、字节跳动、小米等公司均有裁员,其中有不少公司,在过去年的一整年,进行了多轮裁员,以下是网传的一张 “2022 年裁员企业名单”。 这些裁…...

编程到底难在哪里?
编程是一门非常有挑战性的技术,能够让人们使用计算机来完成各种任务。它不仅需要掌握各种计算机语言和框架,还需要在实际应用中充分发挥自己的专业知识和创造力。 然而,对于初学者来说,在编程过程中遇到的难点可能是多方面的。以…...

C++ 仿函数(一)
目录 一、仿函数是什么? 二、仿函数的特点 1.仿函数在使用时,可以像普通函数那样调用, 可以有参数,可以有返回值 2.仿函数超出普通函数的概念,可以有自己的状态 编辑3.仿函数可以作为参数传递。 三、谓词 一元谓词示例&a…...

MATLAB连续LTI系统的时域分析(十)
目录 1、实验目的: 2、实验内容: 1、实验目的: 1)掌握利用MATLAB对系统进行时域分析的方法; 2)掌握连续时间系统零输入响应的求解方法; 3)掌握连续时间系统零状态响应、冲激响应和…...

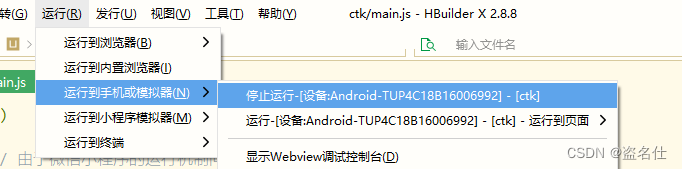
HBuilderX使用
HBuilderX使用(Vue前后端分离) 概述:DCloud开发者后台 DAccount Service 1、官网下载开发工具:HBuilderX-高效极客技巧 注意:安装目录路径中不能出现中文特殊字符,否则会造成项目无法编译。比如C:/Progr…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...
