前端web入门-HTML-day01
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹)

目录
HTML初体验
HTML 定义
标签语法
总结:
HTML 基本骨架
基础知识:
总结:
标签的关系
父子关系(嵌套关系)
兄弟关系(并列关系)
代码格式
注释
标题标签
段落标签
换行与水平线标签
文本格式化标签
图像标签
基本使用
属性
路径
相对路径
绝对路径
超链接
多媒体标签
音频标签
视频标签
HTML初体验
HTML 定义
HTML 超文本标记语言——HyperText Markup Language。
• 超文本是什么? 链接
• 标记是什么? 标记也叫标签,带尖括号的文本
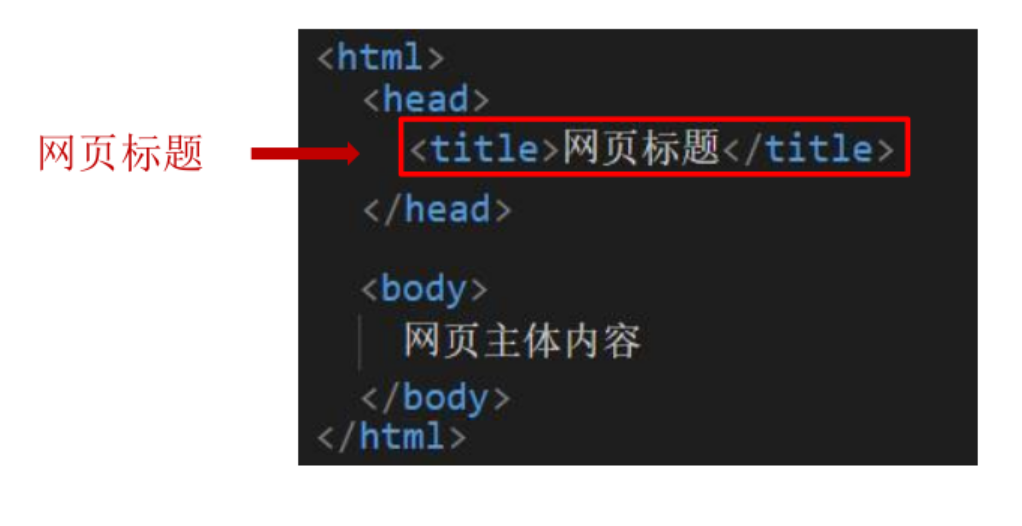
标签形式如下:其中<hl> </hl> <p>等蓝色字体的就是标签 
标签语法
1.标签成对出现,中间包裹内容
2.<>里面放英文字母(标签名)
3.结束标签比开始标签多 /

我们以加粗文字的标签strong为例
加标签前:
文字内容在网页显示为:
加标签后 :
<strong>文字内容</strong>在网页显示为:
拓展:
双标签:成对出现的标签
单标签:只有开始标签,没有结束标签
单标签示例:
<br> :换行
<hr> :水平线
以<hr>为例:
<strong>文字内容</strong> <hr>在网页显示为:
总结:
1. 保存 HTML 标签的文件扩展名是什么?
.html
2. HTML 标签名要放到什么括号里面?
尖括号<>
3. 结束标签比开始标签多什么?
/
4. 标签包裹的内容放在什么位置?
开始标签和结束标签之间
HTML 基本骨架
基础知识:
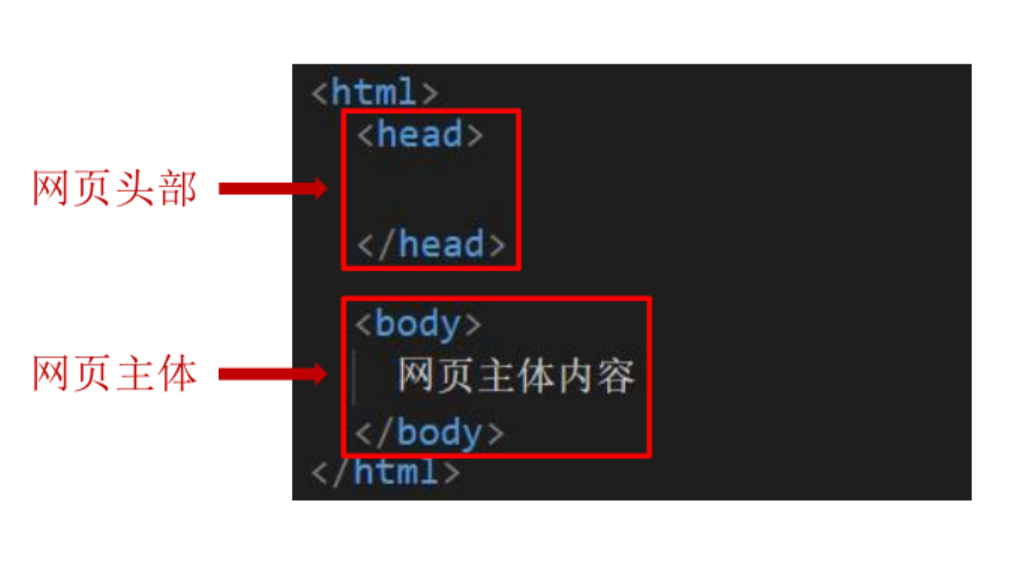
html:整个网页

head:网页头部,用来存放给浏览器看的信息,例如CSS
body:网页主体,用来存放给用户看的信息,例如图片、文字

title:网页标题

VS Code 快速生成骨架:
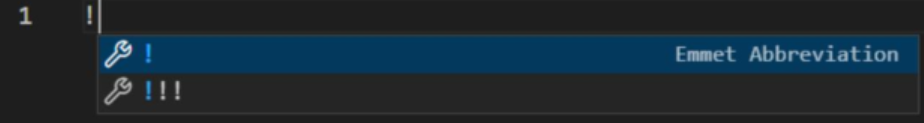
在 HTML 文件(.html)中,!(英文)配合 Enter / Tab 键
 输入!后点击回车即可自动生成如下骨架:
输入!后点击回车即可自动生成如下骨架:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body></body>
</html>我们可以试着在骨架中输入相关数据,如下所示:
在body之间输入:学习前端第一天
在title之间输入:网页标题
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>网页标题</title>
</head>
<body>学习前端第一天
</body>
</html>在网页中显示为: 
此时网页标题变为: 
总结:
1. VS Code 生成 HTML 骨架的符号是什么?
! (英文)配合 Enter 或 Tab
2. HTML 骨架标签包含哪些?html 整个网页
head 网页头部
title 网页标题
body 网页主体
标签的关系
作用:明确标签的书写位置;让代码格式更整齐
父子关系(嵌套关系)

兄弟关系(并列关系)

代码格式
父子关系:子级标签换行且缩进(Tab键)
兄弟关系:兄弟标签换行要对齐
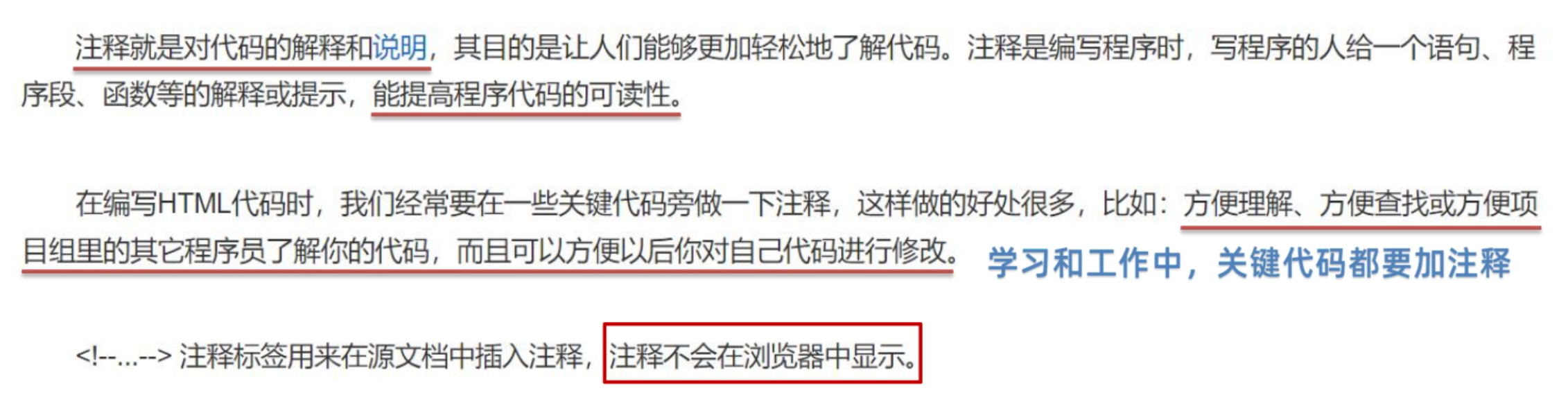
注释

在 VS Code 中,添加 / 删除注释的快捷键:Ctrl + /
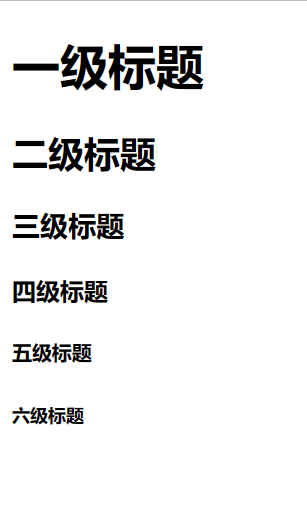
标题标签
一般用在新闻标题、文章标题、网页区域名称、产品名称等等
标签名:h1 ~ h6(双标签)
显示特点:
• 文字加粗
• 字号逐渐减小
• 独占一行(换行)
• h1 标签在一个网页中只能用一次,用来放新闻标题或网页的 logo
• h2 ~ h6 没有使用次数的限制
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><h1>一级标题</h1><h2>二级标题</h2><h3>三级标题</h3><h4>四级标题</h4><h5>五级标题</h5><h6>六级标题</h6>
</body>
</html>网页显示为: 
段落标签
一般用在新闻段落、文章段落、产品描述信息等等。
标签名:p(双标签)
显示特点:
• 独占一行
• 段落之间存在间隙
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><p>今天是学习前端第一天,尽管我平时很忙,我也会抽出时间来学习它</p><p>马上要期末考试啦,好紧张,肿么办</p>
</body>
</html> 网页显示如下图所示:p之间的内容独占一行,且每段之间存在间隙
换行与水平线标签
换行:<br>(单标签)
水平线:<hr>(单标签)
(浏览器不识别代码中的 Enter 键换行)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body>小周不摆烂小周想摆烂<br>小周不能摆烂<br><br>小周偶尔摆烂<hr>
</body>
</html>如下图所示,如果不加<br>,网页中的文本内容并不会自动换行,每加一个<br>,文本内容就自动换行一次

文本格式化标签
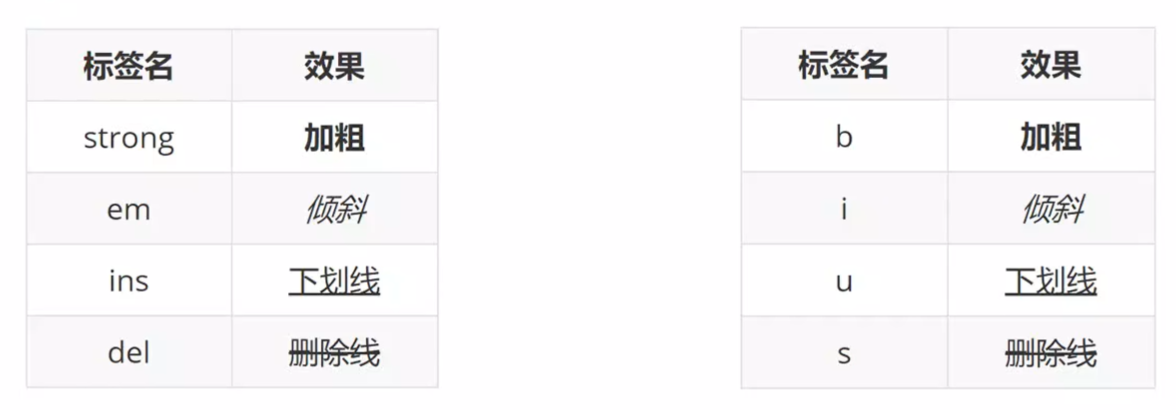
作用:为文本添加特殊格式,以突出重点。常见的文本格式:加粗、 倾斜 、下划线、删除线等。

strong、em、ins、del 标签自带强调含义(语义)。
图像标签
基本使用
作用:在网页中插入图片。
<img src="图片的 URL">
src 用于指定图像的位置和名称,是 <img> 的必须属性。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><img src="./图片1.jpg"><img src="./图片2.jpg" >
</body>
</html> 网页显示为:
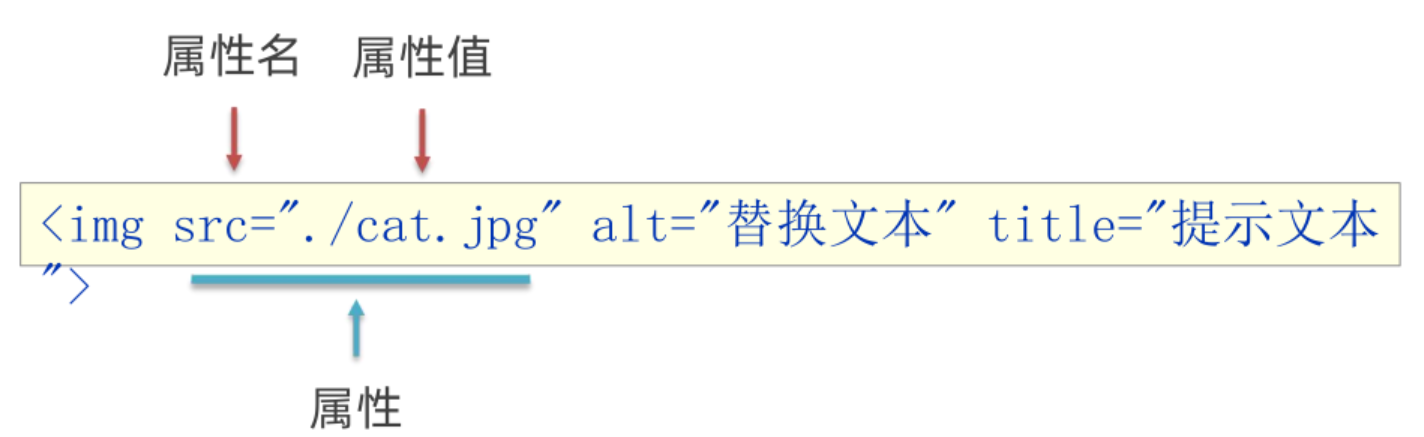
属性

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- 路径错误,网速慢等问题可能导致图片加载不出来,这个时候就用alt替换文本 --><img src="./图片.jpg" alt="这是一只猫"><!-- 鼠标停留在照片上面时会显示title后的文字,width和height可以改变图片大小 --><img src="./图片2.jpg" title="这也是一只猫" width="100" height="200">
</body>
</html>网页输出为: 
• 属性名="属性值"
• 属性写在尖括号里面,标签名后面,标签名和属性之间用空格隔开,不区分先后顺序
路径
相对路径
相对路径:从当前文件位置出发查找目标文件
/ 表示进入某个文件夹里面
. 表示当前文件所在文件夹
.. 表示当前文件的上一级文件夹
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- 在当前文件夹中提取图片 --><img src="./图片2.jpg" width="300"><!-- 在当前文件夹的另一个文件夹中提取图片 --><img src="./图片/图片2.jpg" width="300"><!-- 在当前文件夹的上一级文件夹中提取图片 --><img src="../图片2.jpg" width="300">
</body>
</html>
绝对路径
绝对路径 -从盘符出发查找目标文件
Windows 电脑从盘符出发
Mac 电脑从根目录(/)出发<img src="C:\images\mao.jpg">
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- 将图片保存在电脑网盘的某一处后,直接复制图片的地址即可 --><img src="C:\Users\周星辰\Pictures\大学专用图片\图片2.jpg" width="300"><!-- 无需保存图片,在网上找到图片后直接复制图片的网址即可 --><img src="https://picb.zhimg.com/v2-550e60cd7c0380d0a7cb61bbe4eefe68_r.jpg?source=1940ef5c" width="300">
</body>
</html>
超链接
作用:点击跳转到其他页面。
<a href="https://www.baidu.com">跳转到百度</a>
href 属性值是跳转地址,是超链接的必须属性。
超链接默认是在当前窗口跳转页面,添加 target="_blank" 实现新窗口打开页面。
拓展:开发初期,不确定跳转地址,则 href 属性值写为 #,表示空链接,页面不会跳转,在当前页面刷新一次。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><a href="https://www.baidu.com/">跳转到百度</a><a href="./图片1.jpg" ">跳转到本地照片</a><!-- 用target打开新窗口显示 --><a href="./图片1.jpg" target="_blank">跳转到本地照片</a>
</body>
</html>网页显示为:

多媒体标签
音频标签
<audio src="音频的 URL"></audio>

拓展:书写 HTML5 属性时,如果属性名和属性值相同,可以简写为一个单词。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- 书写 HTML5 属性时,如果属性名和属性值相同,可以简写为一个单词 --><audio src="C:\Users\周星辰\Music\笛子绿洲 - 美丽的神话【竹笛】.mp3" controls></audio>
</body>
</html> 
视频标签
<video src="视频的 URL"></video>

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><!-- 在浏览器中想要自动播放视频,必须要有muted属性 --><video src="E:\视频剪辑\4月21日 (2)(1).mp4" controls width="400" muted autoplay></video>
</body>
</html>网页显示为:

相关文章:

前端web入门-HTML-day01
(创作不易,感谢有你,你的支持,就是我前行的最大动力,如果看完对你有帮助,请留下您的足迹) 目录 HTML初体验 HTML 定义 标签语法 总结: HTML 基本骨架 基础知识: 总结&#…...

创建一个Go项目
创建一个Go项目 1.创建项目 package mainfunc main() {println("你好啊,简单点了!") }如果是本地的话可以采用go run 项目名的方式。 可以采用go run --work 项目名的方式,此时可以展示日志信息。 如果是只编译的话 go build 项…...

从 Spring 的创建到 Bean 对象的存储、读取
目录 创建 Spring 项目: 1.创建一个 Maven 项目: 2.添加 Spring 框架支持: 3.配置资源文件: 4.添加启动类: Bean 对象的使用: 1.存储 Bean 对象: 1.1 创建 Bean: 1.2 存储 B…...

【一文吃透归并排序】基本归并·原地归并·自然归并 C++
目录 1 引入情境基本归并排序实现 C 2 原地归并排序2-1 死板的解法2-2 原地工作区2-3 链表归并排序 3 自底向上归并排序4 两路自然归并排序4-1 形式化描述4-2 代码实现 1 引入情境 归并思想:假设有两队小孩,都是从矮到高排序,现在通过一扇门后…...

读《Spring Boot 3核心技术与最佳实践》有感
我是谁? 👨🎓作者:bug菌 ✏️博客:CSDN、掘金、infoQ、51CTO等 🎉简介:CSDN/阿里云/华为云/51CTO博客专家,C站历届博客之星Top50,掘金/InfoQ/51CTO等社区优质创作者&am…...

板子短路了?
有段时间没更新了,主要是最近有点忙,当然也因为有点“懒”。 做这行业的都知道,下半年都是比较忙的,相信大家也是! 相信做硬件的小伙伴们,遇到过短路的板子已经不计其数了。 短路带来的危害:…...

一行代码绘制高分SCI限制立方图
一、概述 Restricted cubic splines (RCS)是一种基于样条函数的非参数化模型,它可以可靠地拟合非线性关系,可以自适应地调整分割结点。在统计学和机器学习领域,RCS通常用来对连续型自变量进行建模,并在解释自变量与响应变量的关系…...

spring 容器结构/机制debug分析--Spring 学习的核心内容和几个重要概念--IOC 的开发模式--综合解图
目录 Spring Spring 学习的核心内容 解读上图: Spring 几个重要概念 ● 传统的开发模式 解读上图 ● IOC 的开发模式 解读上图 代码示例—入门 xml代码 注意事项和细节 1、说明 2、解释一下类加载路径 3、debug 看看 spring 容器结构/机制 综合解图 Spring Spr…...

excel实战小测第四
【项目背景】 本项目为某招聘网站部分招聘信息,要求对“数据分析师”岗位进行招聘需求分析,通过对城市、行业、学历要求、薪资待遇等不同方向进行相关性分析,加深对数据分析行业的了解。 结合企业真实招聘信息,可以帮助有意转向数…...

什么是SpringBoot自动配置
概述: 现在的Java面试基本都会问到你知道什么是Springboot的自动配置。为什么面试官要问这样的问题,主要是在于看你有没有对Springboot的原理有没有深入的了解,有没有看过Springboot的源码,这是区别普通程序员与高级程序员最好的…...

基于IC5000烧录器使用winIDEA烧写+调试程序(S32K324的软件烧写与调试)
目录 一、iSYSTEM简介二、如何使用iSYSTEM winIDEA烧写调试程序2.1 打开winIDEA:2.2 新建一个Workspace;2.3 硬件配置:2.4 选择CPU芯片型号:2.5 加载烧写文件:2.6 开始烧录程序:2.7 程序调试Debug:2.7.1 运行程序&…...

新手开始学【网络安全】要怎么入门?
前言:网络安全如何从零开始学习,少走弯路? 目录: 一,怎么入门? 1、Web 安全相关概念(2 周)2、熟悉渗透相关工具(3 周)3、渗透实战操作(5 周&…...

Linux指令 快捷键
热键 上一次我们说到了linux的基本指令,这次我们先说一下热键 TAB TAB键在linux中有什么作用呢?? 在Linux中,假设我们想要输入的指令忘记了,我们可以TAB两下,帮我们补全命令或者假如命令太多࿰…...

Testing and fault tolerence考试要点
文章目录 ATPGFault modelScanFunctional testMemory BISTLogic BISTboundary scanATEIddq testingFault tolerant designRisk analysis ATPG ATPG工作流程fault collapsing的原则 Fault model 有哪些fault model以及他们的工作原理 Scan Scan寄存器结构Scan Chain的连接方…...

记一次springboot项目漏洞挖掘
前言 前段时间的比赛将该cms作为了题目考察,这个cms的洞也被大佬们吃的差不多了,自己也就借此机会来浅浅测试下这个cms残余漏洞,并记录下这一整个流程,谨以此记给小白师傅们分享下思路,有错误的地方还望大佬们请以指正…...

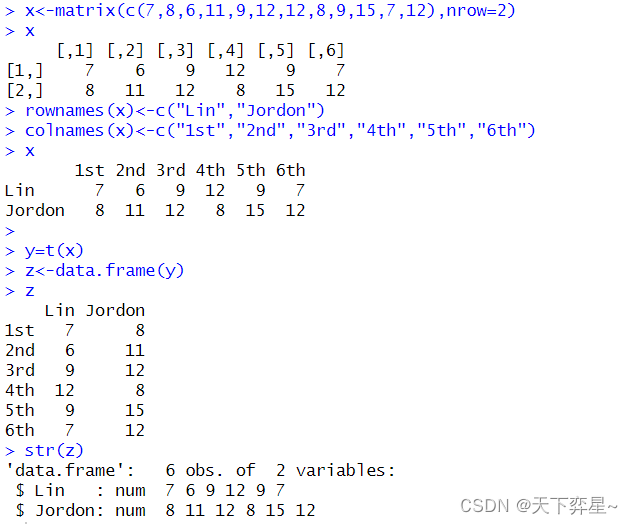
R语言 | 数据框
目录 一、认识数据框 7.1 建立第一个数据框 7.2 验证与设定数据框的列名和行名 二、认识数据框的结构 三、获取数据框内容 3.1 一般获取 3.2 特殊字符$ 3.3 再看取得的数据 四、使用rbind()函数增加数据框的行数据 五、使用cbind()函数增加数据框的列数据 5.1 使用$符号…...

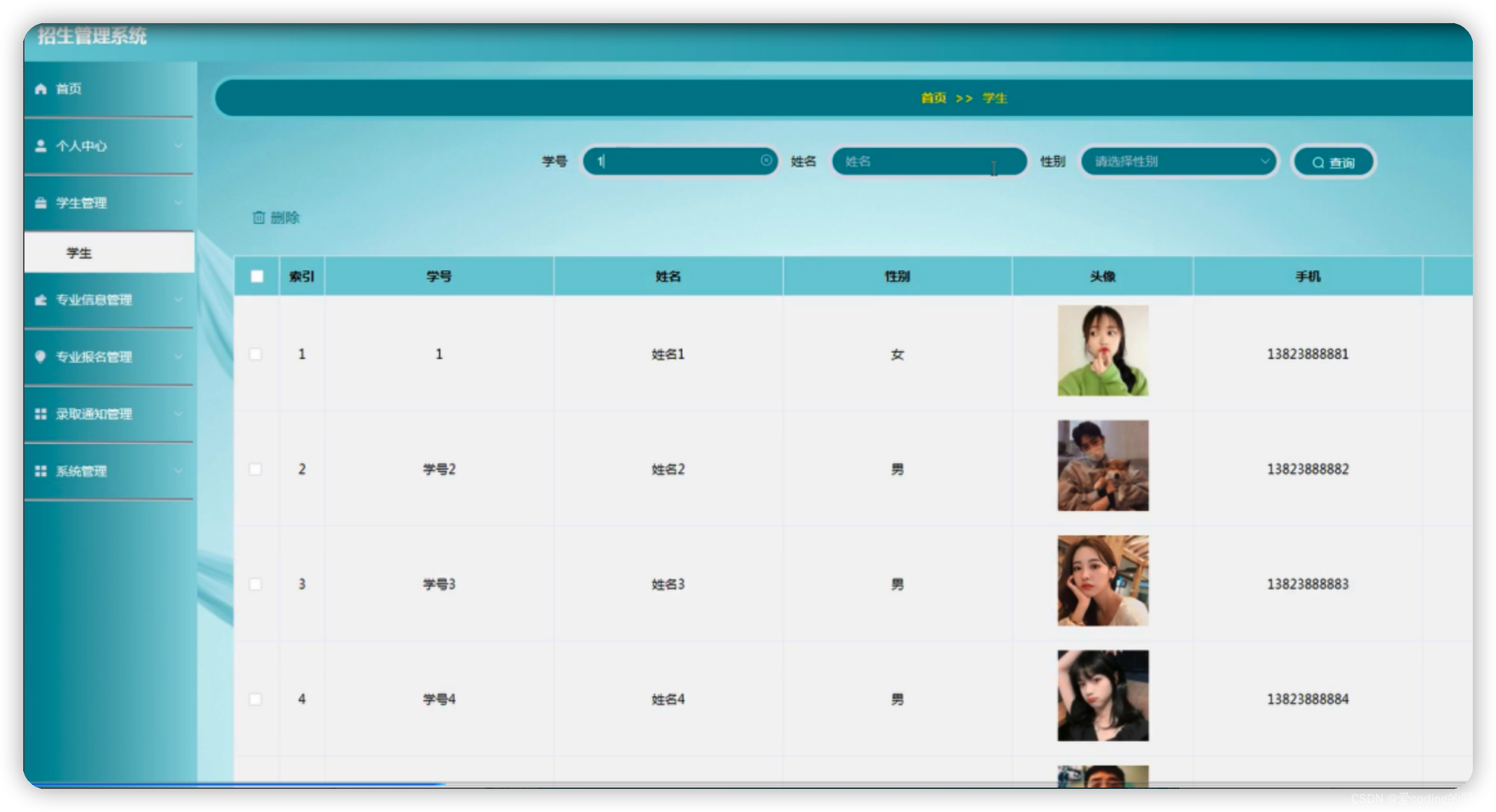
基于SpringBoot的招生管理系统的设计与实现
背景 本次设计任务是要设计一个招生管理系统,通过这个系统能够满足管理员和学生的招生公告管理功能。系统的主要功能包括首页、个人中心、学生管理、专业信息管理、专业报名管理、录取通知管理、系统管理等功能。 管理员可以根据系统给定的账号进行登录࿰…...

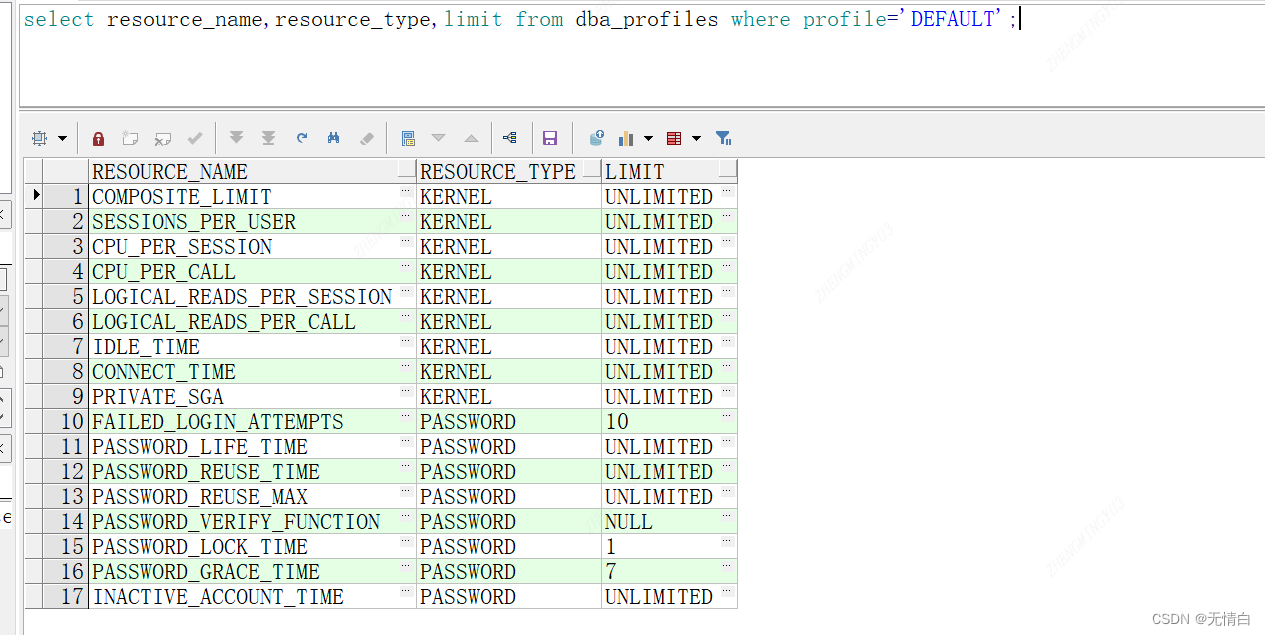
Oracle Profile详解
Profile的作用主要表现在三个方面 1、密码策略 2、对用户所能使用的资源进行管理 3、profile存放在数据字典里面,默认有一个名字为default的profile set linesize 160 set pagesize 30 select resource_name,resource_type,limit from dba_profiles where profile‘…...

r语言tidyverse教程:5 字符串处理stringr
文章目录 R语言系列: 编程基础💎循环语句💎向量、矩阵和数组💎列表、数据帧排序函数💎apply系列函数tidyverse:readr💎tibble💎tidyr💎dplyr💎stringr stri…...

知识变现海哥:知识变现的本质就是卖
知识变现的本质就是卖,而有人买的本质,就是你解决了某方面的需求。 好的成交,从来都是相互的, 只靠一边主动推销来维系是远远不够的。 绝对不是靠忽悠,而是靠实力。 先讲一个故事。 19世纪时,一个年轻的…...

智慧工地云平台源码,基于微服务架构+Java+Spring Cloud +UniApp +MySql
智慧工地管理云平台系统,智慧工地全套源码,java版智慧工地源码,支持PC端、大屏端、移动端。 智慧工地聚焦建筑行业的市场需求,提供“平台网络终端”的整体解决方案,提供劳务管理、视频管理、智能监测、绿色施工、安全管…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...