JavaScript------内建对象
一、解构赋值
1、数组的解构
1.1、解构赋值
const arr = ["孙悟空", "猪八戒", "沙和尚"];let a, b, c;[a, b, c] = arr; // 等同于 [a, b, c] = ["孙悟空", "猪八戒", "沙和尚"]1.2、声明同时解构
let [d, e, f, g] = ["唐僧", "白骨精", "蜘蛛精", "玉兔精"];let [d, e, f, g] = ["唐僧", "白骨精", "蜘蛛精"]; // g是undefined注意:括号、中括号前写分号,不会报错。或者每行代码都写上分号
1.3、解构时没有对应的值,就用默认值,而不是undefined
let [d, e, f, g] = [1, 2, 3] // g=undefinedlet [d, e, f = 77, g = 10] = [1, 2, 3] // [1, 2, 3, 10] 覆盖f的默认值,g用默认值
1.4、...设置剩余元素的值
let [d, e] = [1, 2, 3, 4, 5] // [1, 2]let [d, e, ...f] = [1, 2, 3, 4, 5] // [1, 2, 3, 4, 5]
1.5、对以数组为返回值的函数进行解构
function fn(){return ["二郎神", "猪八戒"]
}let [name1, name2] = fn() // [name1, name2] = ["二郎神", "猪八戒"]1.6、快速交换两个变量的值
let a1 = 10;
let a2 = 20;
[a1, a2] = [a2, a1]; // 等号左边是变量,等号右边是值const arr2 = ["孙悟空", "猪八戒"];
[arr2[0], arr2[1]] = [arr2[1], arr2[0]];1.7、根据需求解构数组
const arr3 = [["孙悟空", 18, "男"], ["猪八戒" ,28, "男"]]let [[name, age, gender], obj] = arr3console.log(obj) // ["猪八戒" ,28, "男"]
console.log(name, age, gender) // 孙悟空 18 男2、对象的解构
2.1、解构赋值
注意加括号!
const obj = { name: "孙悟空", age: 18, gender: "男" };let name, age, gender;({ name, age, gender } = obj); // 加括号2.2、声明同时解构
const obj = { name: "孙悟空", age: 18, gender: "男" }let { name, age, gender } = obj // 等同于 let { name:name, age:age, gender:gender } = obj2.3、当变量名与对象内属性名称不一致时
const obj = { name: "孙悟空", age: 18, gender: "男" }let {name:a, age:b, gender:c} = objconsole.log(a, b, c)2.4、解构时没有对应的值,就用默认值,而不是undefined
const obj = { name: "孙悟空", age: 18, gender: "男" }let {name:a, age:b, gender:c, address:d="花果山"} = objconsole.log(a, b, c, d)二、对象的序列化(JSON)
1、概念
JS中的对象使用时都是存在于计算机的内存中的(0101形式)。序列化指将对象转换为一个可以存储的格式。在JS中对象的序列化通常是将一个对象转换为字符串(JSON字符串)。
2、序列化的作用
对象转换为字符串后,可以将字符串在不同的语言之间进行传递。甚至人可以直接对字符串进行读写操作,使得JS对象可以不同的语言之间传递。
- 作为数据交换的格式
- 用来编写配置文字
3、如何进行序列化
在JS中有一个工具类 JSON (JavaScript Object Notation) JS对象表示法,可以直接使用。
JS对象序列化后会转换为一个字符串,这个字符串我们称其为JSON字符串。
4、JSON类的使用方法
4.1、JSON.stringify()
将一个对象转换为JSON字符串
const obj = {name: "孙悟空",age: 18,
}const str = JSON.stringify(obj)console.log(obj) // {"name":"孙悟空","age":18}
console.log(str) // {"name":"孙悟空","age":18}
二者打印的东西看起来一样,但是上面的字体是灰色代表一个对象,下面的字体是黑色代表JSON字符串4.2、JSON.parse()
将一个JSON格式的字符串转换为JS对象
const obj = {name: "孙悟空",age: 18,
}const str = JSON.stringify(obj)const obj2 = JSON.parse(str) 这里obj2和obj不是同一个对象,而是obj深拷贝4.3、手动的编写JSON字符串
在很多程序的配置文件就是使用JSON编写的
const obj = {name: "孙悟空",age: 18,
}const str2 = '{"name":"孙悟空","age":18}'5、编写JSON的注意事项
5.1、JSON字符串有两种类型:
JSON对象 {}
JSON数组 []
const str3 = "{}"
const str4 = '[]'5.2.、JSON字符串的属性名必须使用双引号引起来
因为一些语言中字符串只能用双引号表示,为了避免转换时的麻烦,所以一定要用双引号
5.3、JSON中可以使用的属性值(元素)
也就是所有语言都共有的数据类型就可以写,JavaScript单独有的就不可以写
- 数字(Number)
- 字符串(String) 必须使用双引号
- 布尔值(Boolean)
- 空值(Null)
- 对象(Object {})
- 数组(Array [])
const str4 = '["hello", true, []]'5.4、JSON的格式和JS对象的格式基本上一致的
注意:JSON字符串如果属性是最后一个,则不要再加逗号
6、JSON进行深复制
const obj = {name: "孙悟空",age: 18,
}const obj2 = JSON.parse(JSON.stringify(obj)) 相关文章:

JavaScript------内建对象
一、解构赋值 1、数组的解构 1.1、解构赋值 const arr ["孙悟空", "猪八戒", "沙和尚"];let a, b, c;[a, b, c] arr; // 等同于 [a, b, c] ["孙悟空", "猪八戒", "沙和尚"] 1.2、声明同时解构 let [d, e…...

React + Redux 处理异步请求
redux 处理异步请求 方式一:在 componentDidmount 中直接进⾏请求,在将数据同步到 redux 创建 Store 仓库 import {createStore } from redux;const defaultState = {banners: [] }const reducer =...

揭秘涨薪50%经验:从功能测试到自动化测试,我是如何蜕变的?
本人在今年互联网大环境如此严峻的情况下,作为一个刚毕业不到一年的初级测试,赶在“金三银四”依然拿到了一些面试机会,并且成功拿下4家公司的offer,其中不乏互联网大厂,而且最高总包给到了接近double(无炫…...
【论文速递】MMM2020 - 电子科技大学提出一种新颖的局部变换模块提升小样本分割泛化性能
【论文速递】MMM2020 - 电子科技大学提出一种新颖的局部变换模块提升小样本分割泛化性能 【论文原文】:A New Local Transformation Module for Few-shot Segmentation 【作者信息】:Yuwei Yang, Fanman Meng, Hongliang Li, Qingbo Wu,Xiaolong Xu an…...
)
补充前端面试题(二)
#$set数据变化视图不更新问题, 当在项目中直接设置数组的某一项的值,或者直接设置对象的某个属性值,这个时候,你会发现页面并没有更新。这是因为 Object.defineProperty()限制,监听不到变化。解决方式:this.$set(你要改…...

JavaScript原型、原型链、原型方法
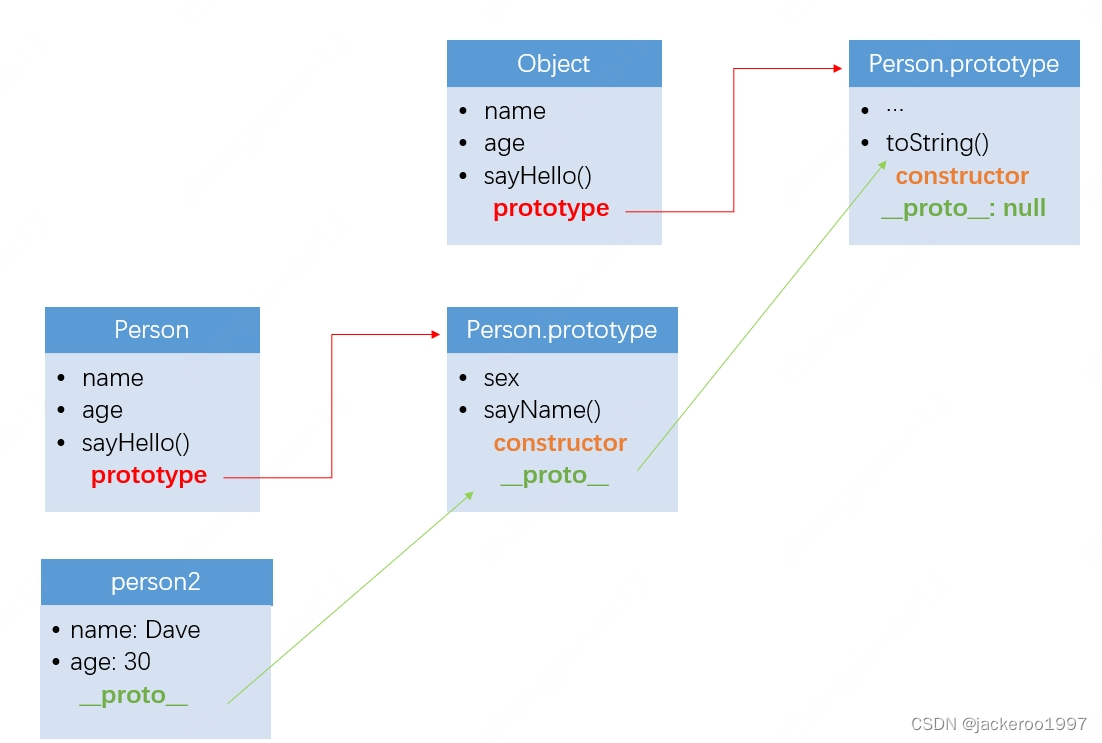
文章目录原型和原型链prototype、 __ proto __ 、constructor原型链原型方法instanceOfhasOwnPropertyObject.create()、new Object()总结原型和原型链 prototype、 __ proto __ 、constructor 首先我们看下面一段代码 // 构造函数Personfunction Person(name, age) {this.na…...

linux篇【14】:网络https协议
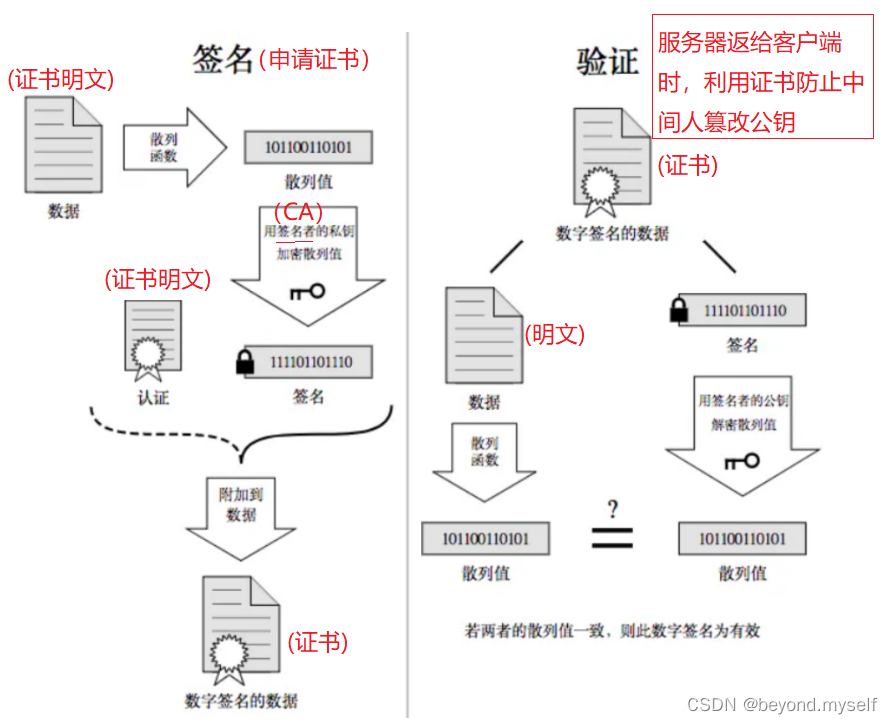
目录 一.HTTPS介绍 1.HTTPS 定义 2.HTTP与HTTPS (1)端口不同,是两套服务 (2)HTTP效率更高,HTTPS更安全 3.加密,解密,密钥 概念 4.为什么要加密? 5.常见的加密方式…...

1.9实验9:配置虚链路
1.4.4实验9:配置虚链路 实验目的(1) 实现OSPF 虚链路的配置 (2) 描述虚链路的作用 实验拓扑配置虚链路实验拓扑如图1-19所示。[1] 图1-19 配置虚链路 实验步骤...

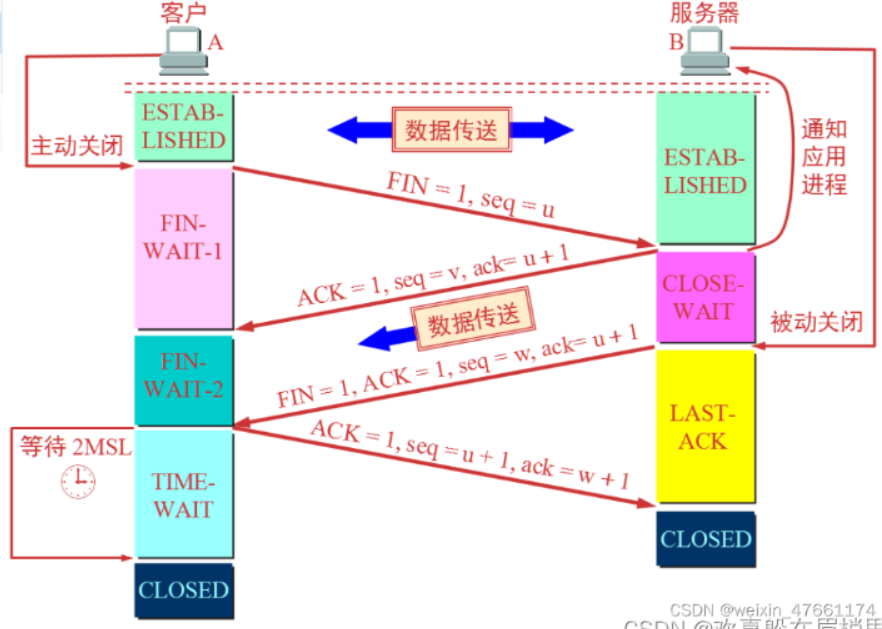
三次握手-升级详解-注意问题
TCP建立连接的过程就是三次握手(Three-way Handshake),在建立连接的过程实际上就是客户端和服务端之间总共发送三个数据包。进行三次握手主要是就是为了确认双方都能接收到数据包和发送数据包,而客户端和服务端都会指定自己的初始…...

软件架构知识3-系统复杂度-高可用性、可扩展性、低成本、安全、规模
高可用性 系统无中断地执行其功能的能力,代表系统的可用性程度,是进行系统设计时的准则之一。 高可用的“冗余”解决方案,单纯从形式上来看,和之前讲的高性能是一样的,都是通过增加更多机 器来达到目的,但…...

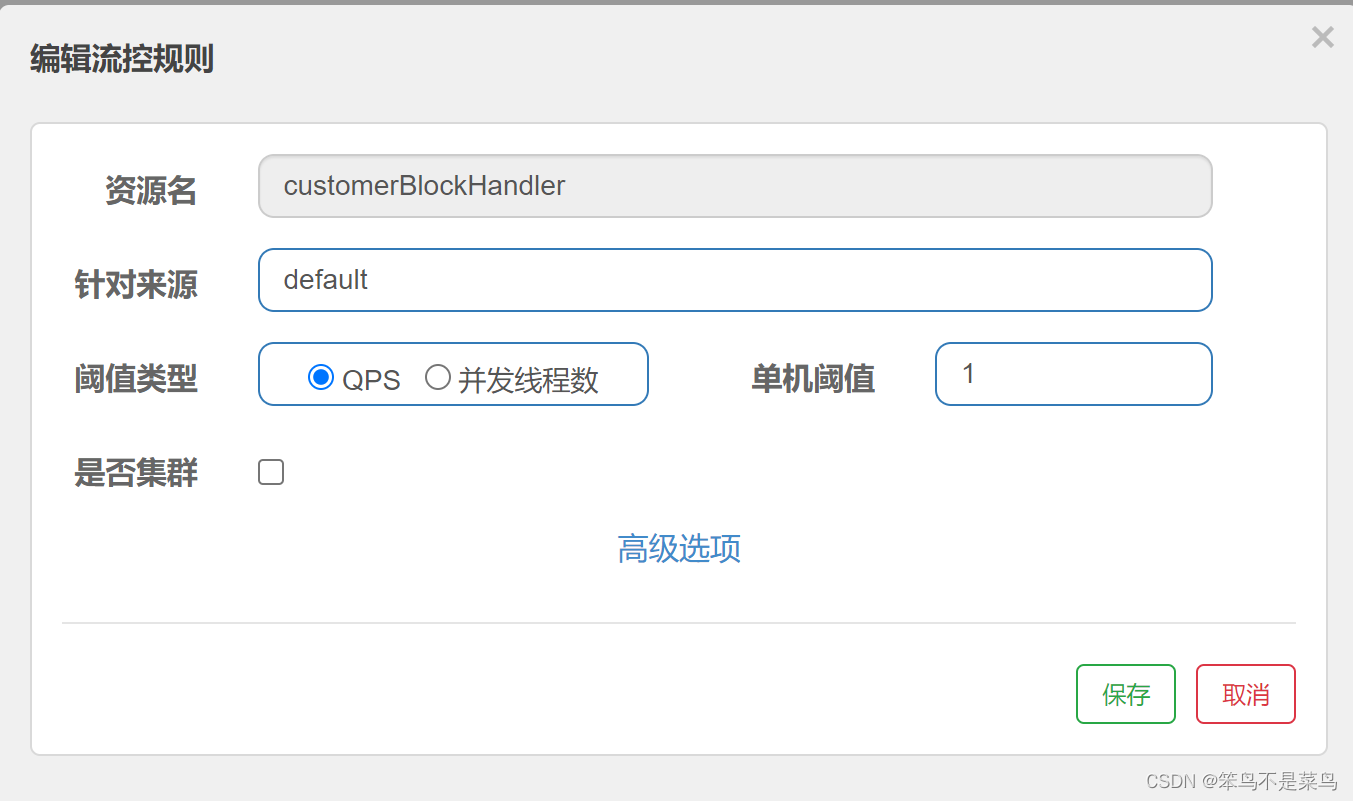
SpringCloud学习笔记 - 自定义及解耦降级处理方法 - Sentinel
1. SentinelRecourse配置回顾 通过之前的学习,我们知道SentinelRecourse配置的资源定位可以通过两种方式实现:一种是URL,另一种是资源名称。这两种限流方式都要求资源ID唯一 RestController public class RateLimitController {GetMapping(…...

Redis之搭建一主多从
搭建redis一主多从的过程 1.在相应位置创建一个文件夹存放redis配置文件 mkdir myredis2.复制redis配置文件到此文件夹中 cp /opt/redis/redis/bin/redis.conf /opt/myredis/redis.conf3.新建三个配置文件 touch redis6379.conf touch redis6380.conf touch redis6381.conf4…...

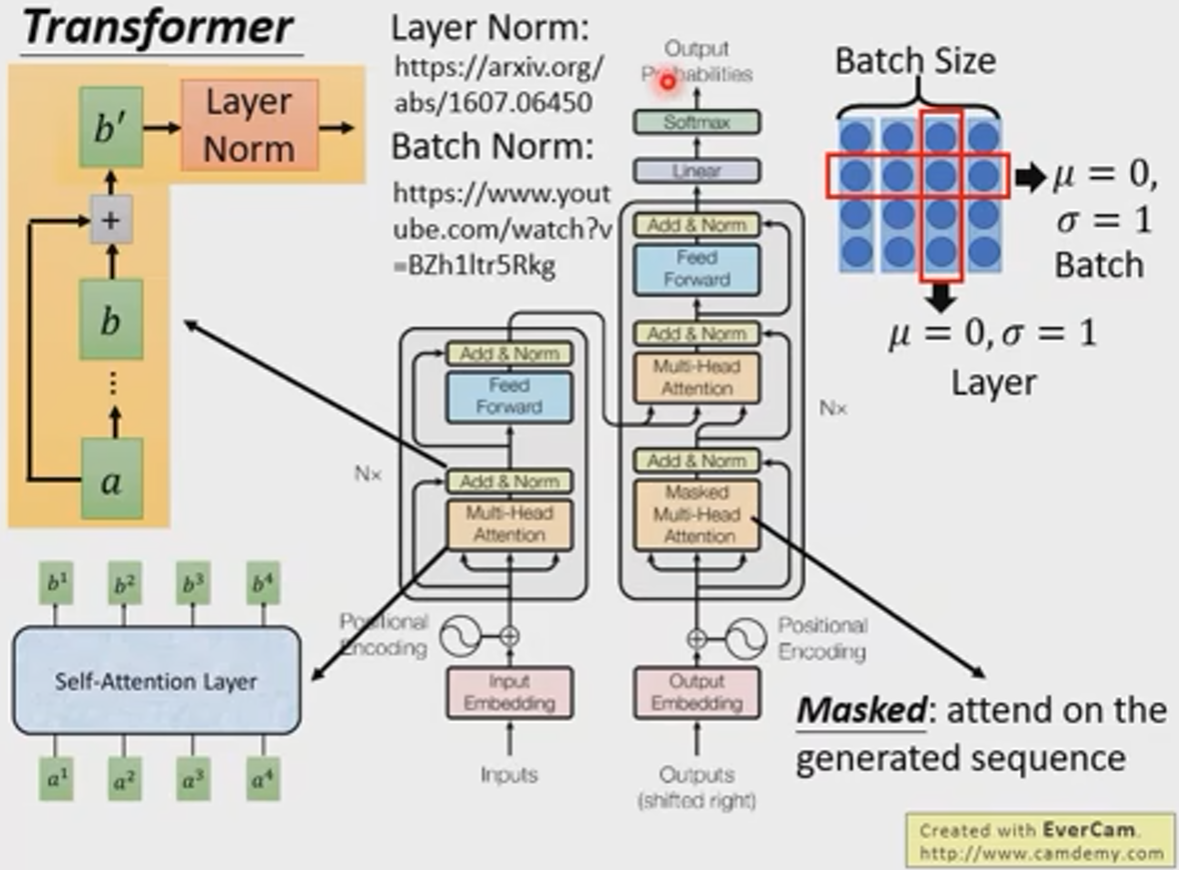
Transformer机制学习笔记
学习自https://www.bilibili.com/video/BV1J441137V6 RNN,CNN网络的缺点 难以平行化处理,比如我们要算b4b^4b4,我们需要一次将a1a^1a1~a4a^4a4依次进行放入网络中进行计算。 于是有人提出用CNN代替RNN 三角形表示输入,b1b^1b1的…...

1、第一个CUDA代码:hello gpu
目录第一个CUDA代码:hello gpu一、__global__ void GPUFunction()二、gpu<<<1,1>>>();三、线程块、线程、网格知识四、核函数中的printf();五、cudaDeviceSynchronize();第一个CUDA代码:hello gpu #include <stdio.h>void cpu(…...

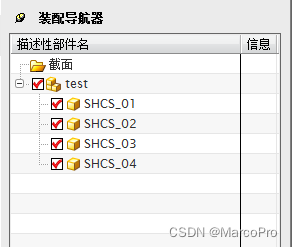
UG二次开发装配篇 添加/拖动/删除组件方法的实现
我们在UG装配的过程中,经常会遇到需要调整组件目录位置,在软件设计过程中可以通过在目录树里面拖动组件来完成。 那么,如果要用程序实现组件的移动/拖动,我们要怎么做呢? 本节就完成了添加/拖动/删除组件方法的实现&…...

【ros bag 包的设计原理、制作、用法汇总】
ros bag 包的设计原理 序列化和反序列化 首先知道Bag包就是为了录制消息,而消息的保存和读取就涉及到一个广义上的问题序列化和反序列化,它基本上无处不在,只是大部分人没有注意到,举个简单的例子,程序运行的时候,是直接操作的内存,也就是一个结构体或者一个对象,但内…...

Linux网络:聚合链路技术
目录 一、聚合链路技术 1、bonding作用 2、Bonding聚合链路工作模式 3、Bonding实现 一、聚合链路技术 1、bonding作用 将多块网卡绑定同一IP地址对外提供服务,可以实现高可用或者负载均衡。直接给两块网卡设置同一IP地址是不可以的。通过 bonding,…...

2023年数据安全的下一步是什么?
IT 预算和收入增长领域是每个年度开始时的首要考虑因素,在当前的世界经济状况下更是如此。 IT 部门和数据团队正在寻找确定优先级、维护和构建安全措施的最佳方法,同时又具有成本效益。 这是一个棘手的平衡点,但却是一个重要的平衡点&#…...

在浏览器输入URL后发生了什么?
在浏览器输入URL并获取响应的过程,其实就是浏览器和该url对应的服务器的网络通信过程。从封装的角度来讲,浏览器和web服务器执行以下动作:(简单流程)1、浏览器先分析超链接中的URL:分析域名是否规范2、浏览器向DNS请求…...

Dubbo学习
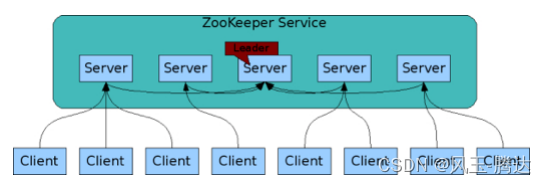
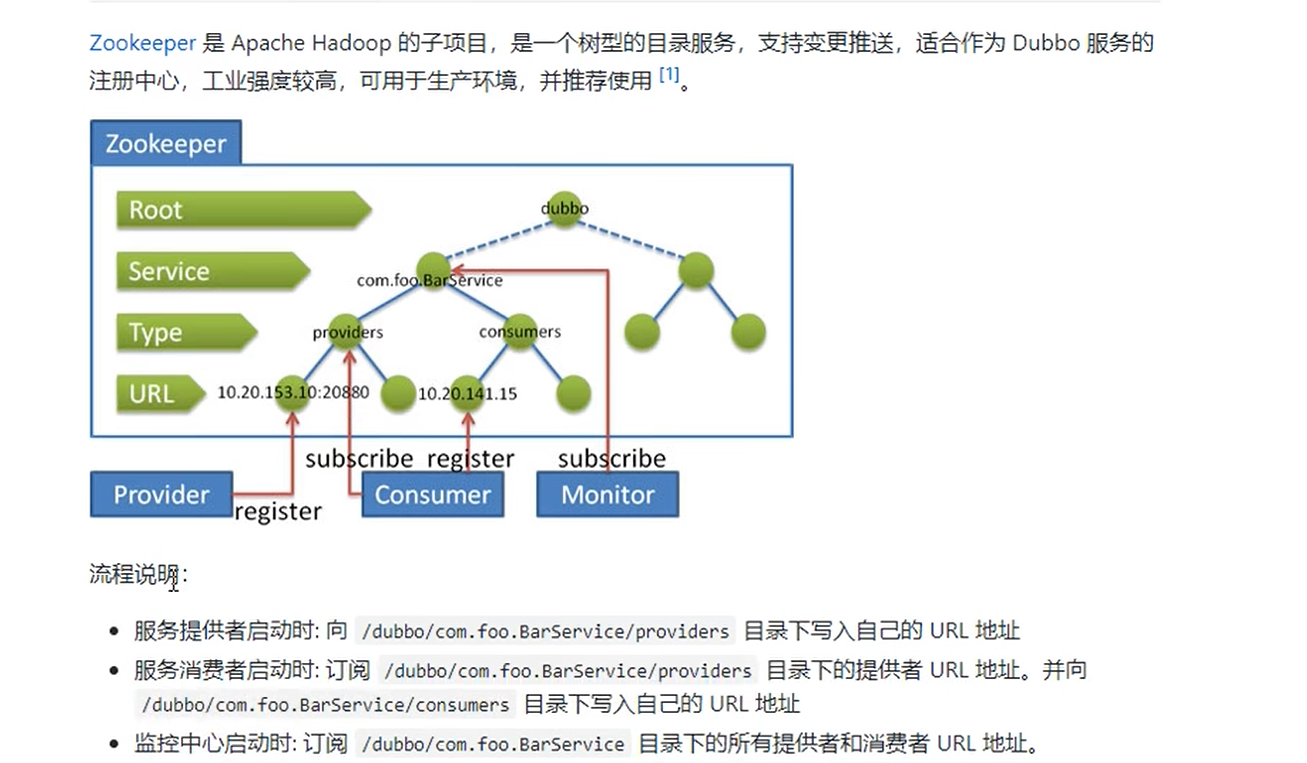
0.start 容器container启动(spring),初始化我们的服务提供者(Provider)1.register 把业务层的方法,注册到注册中心(Register)2.subscribe 消费者(Consumer)订…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...
