JavaScript HTML DOM 元素 (节点)
HTML DOM 是指 HTML 文档对象模型,它是一种用于创建和处理 HTML 页面的标准 API。在 JavaScript 中,HTML DOM 可以被用来操作和修改网页的内容和结构。在本篇文章中,我们将详细探讨 JavaScript HTML DOM 元素 (节点)的作用以及在实际工作中的用途。
HTML DOM 元素 (节点) 的基础知识
HTML DOM 中的元素是指网页中的标签,如 <p>、<div>、<img> 等。在 HTML DOM 中,每个元素都可以作为一个节点进行处理。这些节点可以被 JavaScript 用来读取和修改网页的内容和结构。
在 HTML DOM 中,每个节点都有其自己的属性和方法。以下是一些常用的属性和方法:
innerHTML:获取或设置节点的 HTML 内容textContent:获取或设置节点的文本内容getAttribute:获取节点的属性值setAttribute:设置节点的属性值appendChild:在节点的末尾添加一个新的子节点removeChild:从节点中删除一个子节点parentNode:获取节点的父节点childNodes:获取节点的所有子节点
下面是一个简单的示例代码,它演示了如何使用 JavaScript HTML DOM 元素 (节点) 来读取和修改一个网页的内容:
<!DOCTYPE html>
<html>
<head><title>DOM Elements</title>
</head>
<body><h1>My Heading</h1><p>My paragraph.</p><script>// 获取 h1 元素的文本内容var heading = document.getElementsByTagName("h1")[0].textContent;console.log(heading);// 修改 p 元素的 HTML 内容document.getElementsByTagName("p")[0].innerHTML = "My new paragraph.";</script>
</body>
</html>
在上面的代码中,我们使用了 getElementsByTagName 方法来获取网页中的 <h1> 和 <p> 元素。然后我们使用 textContent 和 innerHTML 属性来读取和修改元素的内容。
HTML DOM 元素 (节点) 的用途
HTML DOM 元素 (节点) 在 JavaScript 中有着广泛的应用。下面是一些常见的用途:
动态修改网页的内容和结构
使用 HTML DOM 元素 (节点),我们可以动态地修改网页的内容和结构。例如,在一个网页上,我们可能需要根据用户的输入来动态地添加或删除一些元素。以下是一个简单的示例代码,它演示了如何使用 JavaScript HTML DOM 元素 (节点) 来添加和删除一个网页元素:
<!DOCTYPE html>
<html>
<head><title>DOM Elements</title>
</head>
<body><div id="myDiv"><p>My paragraph.</p></div><button onclick="add()">Add Element</button><button onclick="remove()">Remove Element</button><script>// 添加一个新的子元素function add() {var div = document.getElementById("myDiv");var p = document.createElement("p");var text = document.createTextNode("My new paragraph.");p.appendChild(text);div.appendChild(p);}// 删除子元素function remove() {var div = document.getElementById("myDiv");var p = div.getElementsByTagName("p")[0];div.removeChild(p);}</script>
</body>
</html>
在上面的代码中,我们使用了 createElement 和 createTextNode 方法来创建一个新的 <p> 元素和其文本内容。然后我们使用 appendChild 方法将这个新的元素添加到 myDiv 元素中。最后,我们使用 removeChild 方法来删除 myDiv 元素中的第一个 <p> 子元素。
动态处理网页事件
HTML DOM 元素 (节点) 也可以用来处理网页上的事件,例如单击、鼠标移动、键盘输入等事件。我们可以使用 JavaScript 的事件监听器来监听这些事件,并在事件触发时执行相应的操作。以下是一个简单的示例代码,它演示了如何使用 JavaScript HTML DOM 元素 (节点) 来处理单击事件:
<!DOCTYPE html>
<html>
<head><title>DOM Elements</title>
</head>
<body><button id="myButton">Click me</button><script>// 获取按钮元素var button = document.getElementById("myButton");// 添加单击事件监听器button.addEventListener("click", function() {alert("Button clicked!");});</script>
</body>
</html>
在上面的代码中,我们使用了 addEventListener 方法来监听按钮元素的单击事件。当按钮被单击时,将弹出一个警告框来显示一个消息。
在本文中,我们学习了 HTML DOM 元素 (节点) 的基本知识,包括如何使用 JavaScript 代码来动态创建、访问和操作 HTML 元素。我们还介绍了 HTML DOM 元素 (节点) 的一些实际用途,例如动态更新网页内容、处理网页事件、创建和操作表格等。
HTML DOM 元素 (节点) 是 Web 开发中非常重要的一个概念。了解 HTML DOM 元素 (节点) 可以让我们更加灵活地控制网页的结构和内容,从而提高 Web 应用程序的交互性和动态性。
相关文章:
)
JavaScript HTML DOM 元素 (节点)
HTML DOM 是指 HTML 文档对象模型,它是一种用于创建和处理 HTML 页面的标准 API。在 JavaScript 中,HTML DOM 可以被用来操作和修改网页的内容和结构。在本篇文章中,我们将详细探讨 JavaScript HTML DOM 元素 (节点)的作用以及在实际工作中的…...

mybatis-plus ---2
mybatis-plus插件 官网地址 分页插件 MyBatis Plus自带分页插件,只要简单的配置即可实现分页功能 配置并使用自带分页插件 Configuration MapperScan("com.itzhh.mapper")//可以将主类中的注解移到此处 public class MybatisPlusConfig {Beanpublic …...

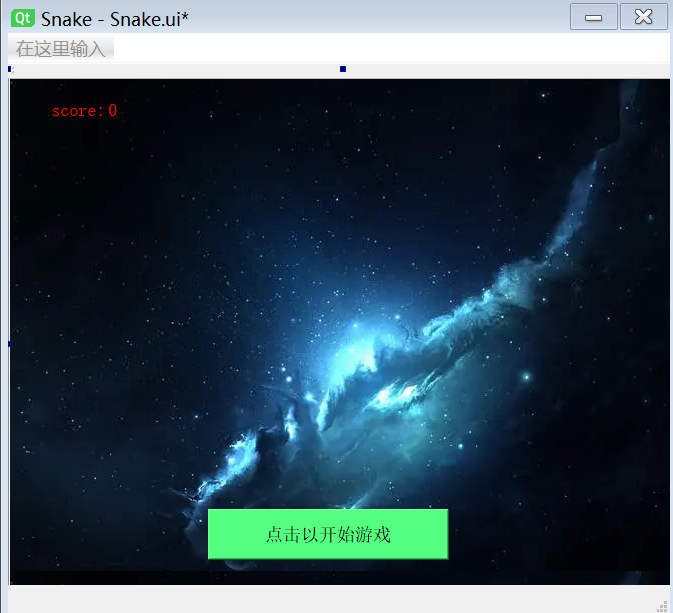
如何在Qt中设置背景图片,且不覆盖其它控件
正常情况,我们直接通过在样式表里设置背景图片会出现背景图片覆盖其它控件的情况,比如下面操作: 首先右击空白处,点击改变样式表。 然后选择background-image 然后点击铅笔图标 之后我们要先添加前缀,也就是我们…...

PMP考前冲刺2.14 | 2023新征程,一举拿证
承载2023新一年的好运让我们迈向PMP终点一起冲刺!一起拿证!每日5道PMP习题助大家上岸PMP!!!PMP项目管理题目1-2:1.公司了解到一个项目机会,领导让之前做过类似项目的项目经理报告一个粗略的成本…...

feign进行文件上传报错解决方案及有多个入参时的注意事项
一、情景回顾1、简单的文件上传的接口/*** 文件上传MultipartFile格式** param multipartFile 源文件* param filename 自定义文件名称,允许为空,为空时直接从源文件中拿* return*/RequestMapping("/uploadFileForMultipartFile")LogModuleAnn…...

java 枚举类型enum的用法详解
Java Enum原理 public enum Size{ SMALL, MEDIUM, LARGE, EXTRA_LARGE }; 实际上,这个声明定义的类型是一个类,它刚好有四个实例,在此尽量不要构造新对象。 因此,在比较两个枚举类型的值时,永远不需要调用equals方法…...

Java 基础面试题——关键字
目录1.Java 中的关键字是指什么?有哪些关键字?2.instanceof 关键字的作用是什么?3.访问修饰符 public、private、protected、以及不写(default)时的区别?4.Java 中有没有 goto 关键字?5.在 Java 中&#x…...

C++——运算符重载
1、运算符重载的概念 运算符重载,就是对已有的运算符重新进行定义,赋予其另一种功能,以适应不同的数据类型。运算符重载的目的是让语法更加简洁运算符重载不能改变本来寓意,不能改变基础类型寓意运算符重载的本质是另一种函数调用…...

前端食堂技术周刊第 70 期:Volar 的新开端、Lighthouse 10、良好的组件设计、React 纪录片、2022 大前端总结
美味值:🌟🌟🌟🌟🌟 口味:黑巧克力 食堂技术周刊仓库地址:https://github.com/Geekhyt/weekly 本期摘要 Volar 的新开端Chrome 110 的新功能Lighthouse 10Nuxt v3.2.0加速 JavaSc…...

react路由详解
在学习react路由之前,我们肯定需要安装路由。大家先运行如下命令安装路由。安装之后随我一起探索react路由。 安装 版本v6 npm i react-router-dom -S 页面准备 创建两个文件夹 pages和 router pages文件夹里面放的是页面 router文件夹里面是进行路由配置 路由…...

mysql数据库完全备份和增量备份与恢复
mysql数据备份: 数据备份方式 物理备份: 冷备:.冷备份指在数据库关闭后,进行备份,适用于所有模式的数据库热备:一般用于保证服务正常不间断运行,用两台机器作为服务机器,一台用于实际数据库操作应用,另外…...

CF1667E Centroid Probabilities
题目描述 对于所有点数为 nnn 的树,如果其满足 对于所有 i∈[2,n]i\in [2,n]i∈[2,n],与 iii 相连的 jjj 中有且只有一个点 jjj 满足 j<ij<ij<i ,那么我们称其为好树 对于 1∼n1\sim n1∼n 每个点求出来有多少好树满足重心为 iii …...

全网详细总结com.alibaba.fastjson.JSONException: syntax error, position at xxx常见错误方式
文章目录1. 复现问题2. 分析问题3. 解决问题4. 该错误的其他解决方法5. 重要补充1. 复现问题 今天在JSONObject.parse(json)这个方法时,却报出如下错误: com.alibaba.fastjson.JSONException: syntax error, position at 0, name usernameat com.aliba…...

快速部署个人导航页:美好的一天从井然有序开始
很多人都习惯使用浏览器自带的收藏夹来管理自己的书签,然而收藏夹存在着一些问题。 经过长时间的累积,一些高频使用的重要网站和偶尔信手收藏的链接混在了一起,收藏夹因为内容过多而显得杂乱无章;收藏夹没有什么美观可言…...

【Python】如何在 Python 中使用“柯里化”编写干净且可重用的代码
对于中级Python开发者来说,了解了Python的基础语法、库、方法,能够实现一些功能之后,进一步追求的就应该是写出优雅的代码了。 这里介绍一个很有趣的概念“柯里化”。 所谓柯里化(Currying)是把接受多个参数的函数变换…...

ROS笔记(4)——发布者Publisher与订阅者Subscribe的编程实现
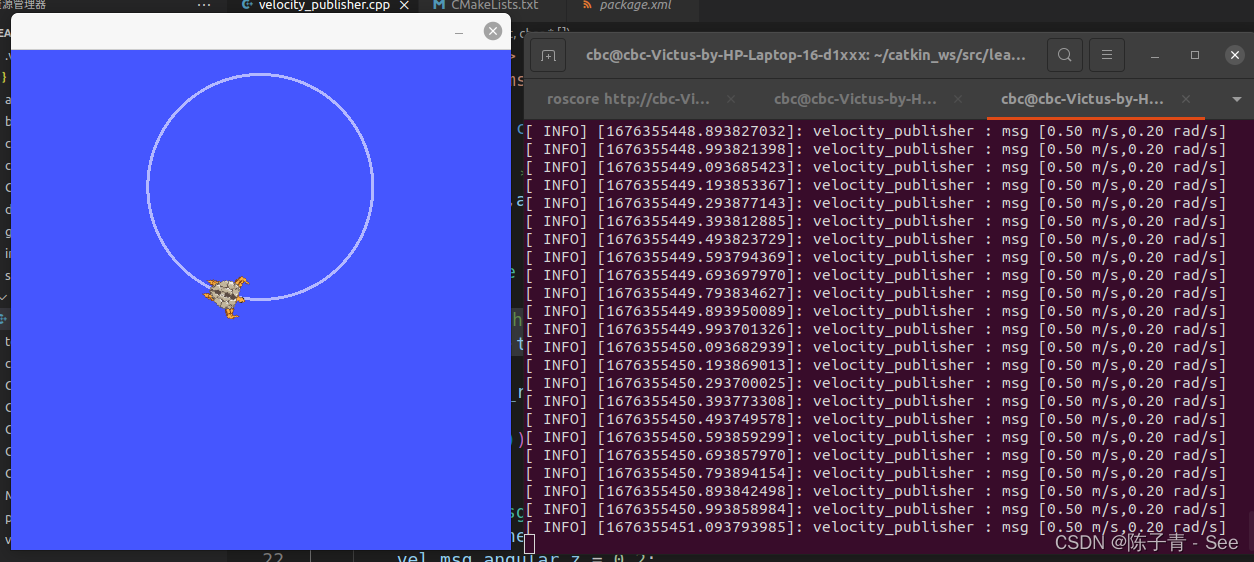
发布者 以小海龟的话题消息为例,编程实现发布者通过/turtle1/cmd_vel 话题向 turtlesim节点发送消息,流程如图 步骤一 创建功能包(工作空间为~/catkin_ws/src) $ cd ~/catkin_ws/src $ catkin_create_pkg learning_topic roscpp rospy s…...

Linux进程概念(一)
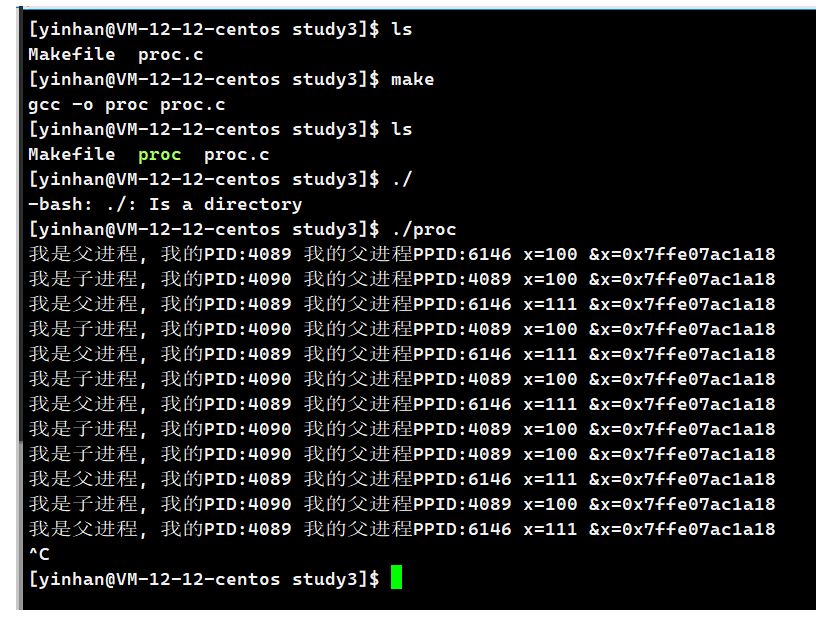
文章目录Linux进程概念(一)1. 冯诺依曼体系结构2. 操作系统(Operator System)2.1 考虑2.2 如何理解操作系统对硬件做管理?2.3 操作系统为什么要对软硬件资源做管理呢?2.4 系统调用和库函数概念2.5 计算机体系结构3. 进程的初步理解…...

Leetcode.1124 表现良好的最长时间段
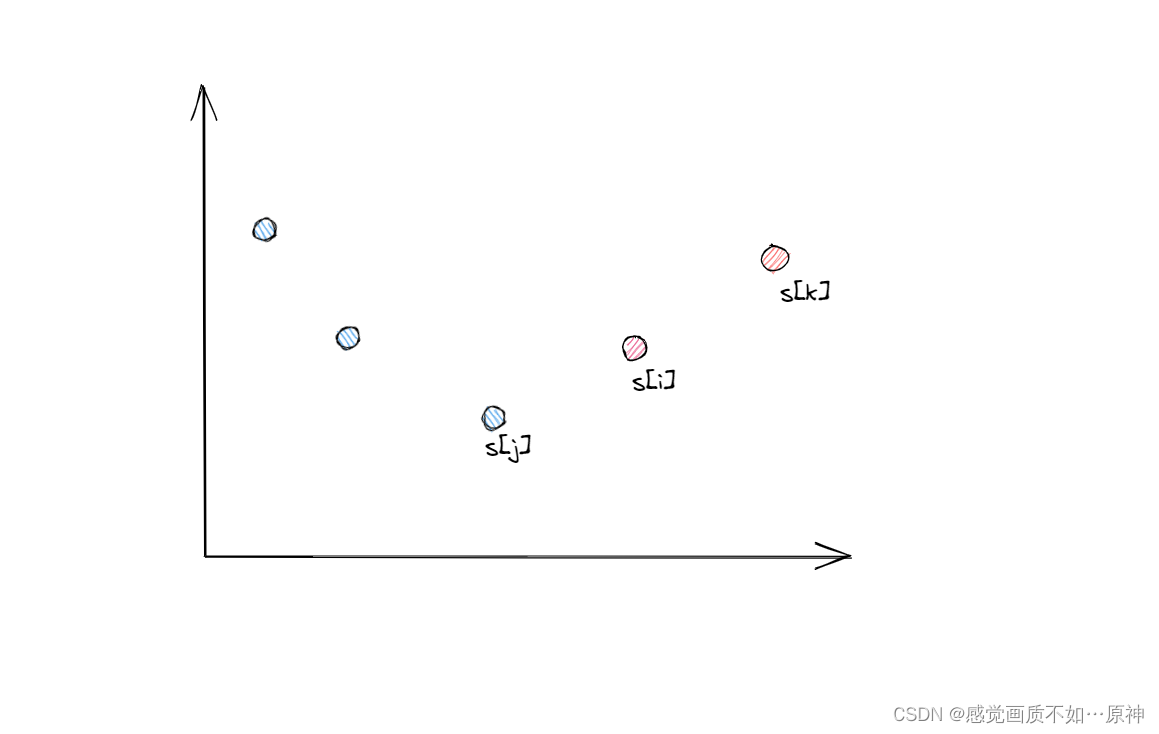
题目链接 Leetcode.1124 表现良好的最长时间段 Rating : 1908 题目描述 我们认为当员工一天中的工作小时数大于 8 小时的时候,那么这一天就是「劳累的一天」。 所谓「表现良好的时间段」,意味在这段时间内,「劳累的天数」是严格…...

达梦数据库会话、事务阻塞排查步骤
查询阻塞的事务IDselect * from v$trxwait order by wait_time desc;--单机select * from v$dsc_trxwait order by wait_time desc;–DSC集群查询阻塞事务的会话信息select sf_get_session_sql(sess_id),* from v$sessions where trx_id69667;--单机select sf_get_session_sql(…...

sqlServer 2019 开发版(Developer)下载及安装
下载软件 官网只有2022的,2019使用百度网盘进行下载 安装下崽器 选择自定义安装 选择语言、以及安装位置 点击“安装” 安装 SQL Server 可能的故障 以上步骤安装后会弹出以上界面,如果未弹出,手动去安装目录下点击 SETUP.EXE 文件…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...
