git 常用命令之 git branch
大家好,我是 17。
新建 git 分支
分支是并行开发的基础。分支名称的本质是对分支最后一个提交的引用。分支有多个,但 HEAD 只有一个,可以认为 HEAD 是"current branch"(当下的分支)。当你用git switch切换分支的时候,HEAD 重新指向新的分支。
分支是 git 的杀手级应用。Git 处理分支的方式可谓是难以置信的轻量,git 鼓励在工作流程中频繁地使用分支与合并,哪怕一天之内进行许多次。分支会涉及很多常用 git 命令,我们在这里一起讲。
分支的名称是一个引用,指向支持的最后一个提交节点。分支就是从父分支开始的第一个节点,到最后一个节点的所有 节点的集合。
当你新建仓库的时候,会默认建立 master 分支。
git init test git init
两种写法都可以。不同的是,git init test 会在当前目录下新建 test 文件夹,git init 会在当前目录初始化 git。
至于说建议用 main 而不是 master,其实就是名字,名字本无含意,在 git 中就是分支的名字而已,是看名字的人读出了所谓含意。如果在意名字,也是可以修改的。
git init -b main 用 -b 指定初始化的分支为 main
也可以在全局指定,后面就不用 -b 指定了。
git config --global init.defaultBranch main
初始化完成后,新建其它的分支有三种方法。
git checkout -b dev
git switch -b devgit branch dev
这三种方法都可以新建 dev 分支。不同的是前两种新建并转到新分支,最后一种只新建分支不跳转。
既然 git checkout -b dev和git switch -b dev效果完全一样,为什么弄出两个来?开始都是用 git checkout -b,后来觉得用git checkout -b不够清晰,checkout被赋予了太多职责,所以增加了 switch 命令。
本地分支
列出,创建,或删除 branches。
git branch 列出
git branch dev 创建
git branch -d dev 删除git branch -vv 输出:
feature 3446d05 [origin/feature] feat:开发登录功能
* master ad9da22 [origin/master: ahead 3, behind 2] Merge branch dev
* 代表 master 是当前分支。
origin/master 是远程分支,master 是 origin/master 的跟踪分支。
- ahead 3: master 超前 origin/master 3 个提交
- behind 2: master 落后 origin/master 2 个提交
你可能会迷惑,怎么又超前同时又落后呢? 其实并不矛盾。没有更新到远程的提交就是超前,没有同步到本地的提交就是落后。
删除远程分支
先删除远程分支
git branch -d origin feature
再删除本地跟踪的同名分支
git branch -d feature
注意:必须先切到其它分支,如果当前在 feature 分支,无法删除
如果 feature 没有合并到 master ,需要用 -D 强制删除
注意:建议不要删除远程分支,已经发布的分支如果删除了,可能会给别人造成影响。
相关文章:

git 常用命令之 git branch
大家好,我是 17。 新建 git 分支 分支是并行开发的基础。分支名称的本质是对分支最后一个提交的引用。分支有多个,但 HEAD 只有一个,可以认为 HEAD 是"current branch"(当下的分支)。当你用git switch切换分支的时候,…...

Oracle数据泵
Oracle 数据泵:概览 作为一个基于服务器的用于高速移动数据与元数据的工具, Oracle 数据泵具有以下特点: •可通过 DBMS_DATAPUMP 调用 •可提供以下工具: – expdp – impdp – 基于 Web 的界面 •提供四种数据移动方法ÿ…...

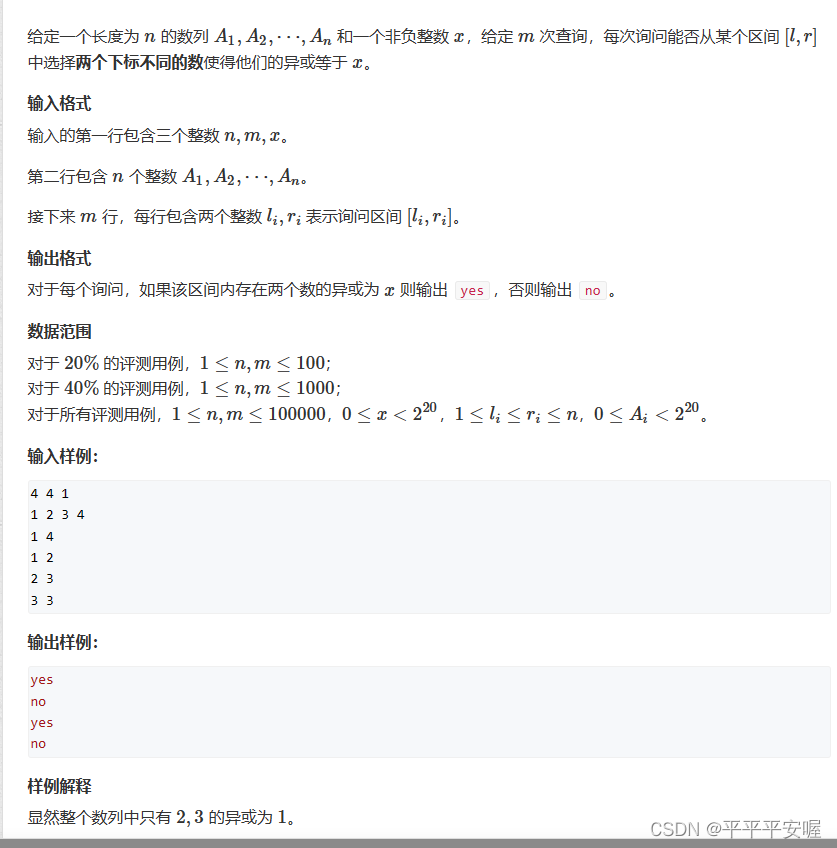
ACWING寒假每日一题python
ACWING寒假每日一题 一、孤独的照片 一个点一个点的来看,比如对于GHGHG中间的G,找到他的左边的G,以及右边的G的位置,l,r分别等于1,答案就要多加上11 但是如果对于 GHHGHHG 中间的G,我们可以看到l,r等于2&a…...

御黑行动来袭--助力三月重保,构筑安全防线!
三月重保在即,重要网站及业务系统“零风险 零事故”是终极目标,作为业界网络安全实战派“老兵”--知道创宇将一如既往,为您提供重保期间“万无一失”的重要网站及业务系统防护。 值此三月重保的重要备战期,知道创宇推出由主力产品…...
)
JavaScript HTML DOM 元素 (节点)
HTML DOM 是指 HTML 文档对象模型,它是一种用于创建和处理 HTML 页面的标准 API。在 JavaScript 中,HTML DOM 可以被用来操作和修改网页的内容和结构。在本篇文章中,我们将详细探讨 JavaScript HTML DOM 元素 (节点)的作用以及在实际工作中的…...

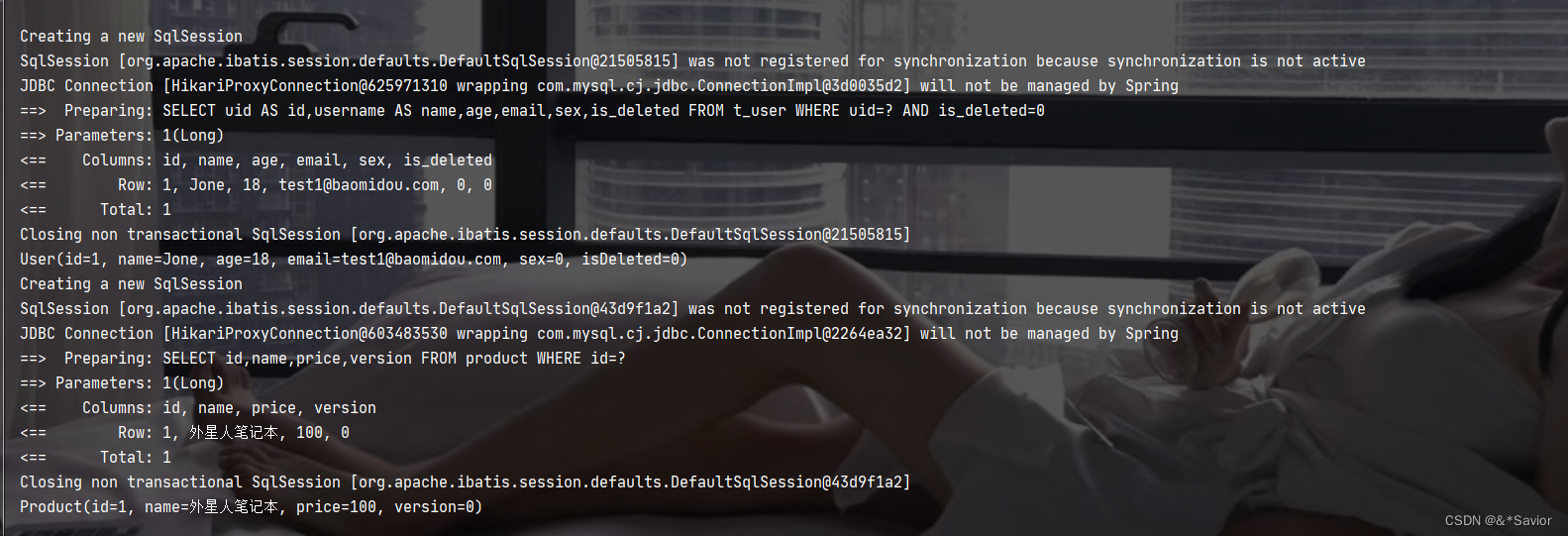
mybatis-plus ---2
mybatis-plus插件 官网地址 分页插件 MyBatis Plus自带分页插件,只要简单的配置即可实现分页功能 配置并使用自带分页插件 Configuration MapperScan("com.itzhh.mapper")//可以将主类中的注解移到此处 public class MybatisPlusConfig {Beanpublic …...

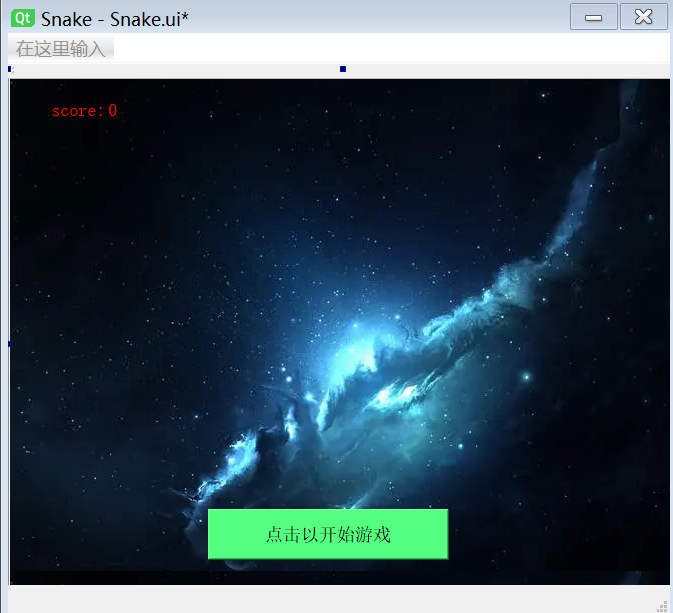
如何在Qt中设置背景图片,且不覆盖其它控件
正常情况,我们直接通过在样式表里设置背景图片会出现背景图片覆盖其它控件的情况,比如下面操作: 首先右击空白处,点击改变样式表。 然后选择background-image 然后点击铅笔图标 之后我们要先添加前缀,也就是我们…...

PMP考前冲刺2.14 | 2023新征程,一举拿证
承载2023新一年的好运让我们迈向PMP终点一起冲刺!一起拿证!每日5道PMP习题助大家上岸PMP!!!PMP项目管理题目1-2:1.公司了解到一个项目机会,领导让之前做过类似项目的项目经理报告一个粗略的成本…...

feign进行文件上传报错解决方案及有多个入参时的注意事项
一、情景回顾1、简单的文件上传的接口/*** 文件上传MultipartFile格式** param multipartFile 源文件* param filename 自定义文件名称,允许为空,为空时直接从源文件中拿* return*/RequestMapping("/uploadFileForMultipartFile")LogModuleAnn…...

java 枚举类型enum的用法详解
Java Enum原理 public enum Size{ SMALL, MEDIUM, LARGE, EXTRA_LARGE }; 实际上,这个声明定义的类型是一个类,它刚好有四个实例,在此尽量不要构造新对象。 因此,在比较两个枚举类型的值时,永远不需要调用equals方法…...

Java 基础面试题——关键字
目录1.Java 中的关键字是指什么?有哪些关键字?2.instanceof 关键字的作用是什么?3.访问修饰符 public、private、protected、以及不写(default)时的区别?4.Java 中有没有 goto 关键字?5.在 Java 中&#x…...

C++——运算符重载
1、运算符重载的概念 运算符重载,就是对已有的运算符重新进行定义,赋予其另一种功能,以适应不同的数据类型。运算符重载的目的是让语法更加简洁运算符重载不能改变本来寓意,不能改变基础类型寓意运算符重载的本质是另一种函数调用…...

前端食堂技术周刊第 70 期:Volar 的新开端、Lighthouse 10、良好的组件设计、React 纪录片、2022 大前端总结
美味值:🌟🌟🌟🌟🌟 口味:黑巧克力 食堂技术周刊仓库地址:https://github.com/Geekhyt/weekly 本期摘要 Volar 的新开端Chrome 110 的新功能Lighthouse 10Nuxt v3.2.0加速 JavaSc…...

react路由详解
在学习react路由之前,我们肯定需要安装路由。大家先运行如下命令安装路由。安装之后随我一起探索react路由。 安装 版本v6 npm i react-router-dom -S 页面准备 创建两个文件夹 pages和 router pages文件夹里面放的是页面 router文件夹里面是进行路由配置 路由…...

mysql数据库完全备份和增量备份与恢复
mysql数据备份: 数据备份方式 物理备份: 冷备:.冷备份指在数据库关闭后,进行备份,适用于所有模式的数据库热备:一般用于保证服务正常不间断运行,用两台机器作为服务机器,一台用于实际数据库操作应用,另外…...

CF1667E Centroid Probabilities
题目描述 对于所有点数为 nnn 的树,如果其满足 对于所有 i∈[2,n]i\in [2,n]i∈[2,n],与 iii 相连的 jjj 中有且只有一个点 jjj 满足 j<ij<ij<i ,那么我们称其为好树 对于 1∼n1\sim n1∼n 每个点求出来有多少好树满足重心为 iii …...

全网详细总结com.alibaba.fastjson.JSONException: syntax error, position at xxx常见错误方式
文章目录1. 复现问题2. 分析问题3. 解决问题4. 该错误的其他解决方法5. 重要补充1. 复现问题 今天在JSONObject.parse(json)这个方法时,却报出如下错误: com.alibaba.fastjson.JSONException: syntax error, position at 0, name usernameat com.aliba…...

快速部署个人导航页:美好的一天从井然有序开始
很多人都习惯使用浏览器自带的收藏夹来管理自己的书签,然而收藏夹存在着一些问题。 经过长时间的累积,一些高频使用的重要网站和偶尔信手收藏的链接混在了一起,收藏夹因为内容过多而显得杂乱无章;收藏夹没有什么美观可言…...

【Python】如何在 Python 中使用“柯里化”编写干净且可重用的代码
对于中级Python开发者来说,了解了Python的基础语法、库、方法,能够实现一些功能之后,进一步追求的就应该是写出优雅的代码了。 这里介绍一个很有趣的概念“柯里化”。 所谓柯里化(Currying)是把接受多个参数的函数变换…...

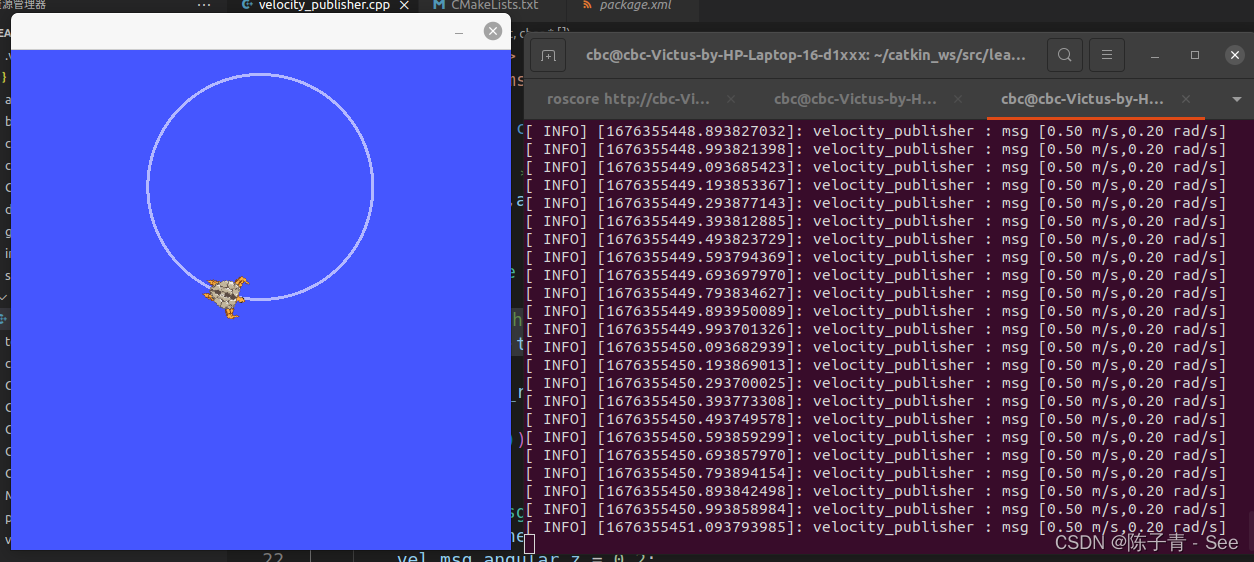
ROS笔记(4)——发布者Publisher与订阅者Subscribe的编程实现
发布者 以小海龟的话题消息为例,编程实现发布者通过/turtle1/cmd_vel 话题向 turtlesim节点发送消息,流程如图 步骤一 创建功能包(工作空间为~/catkin_ws/src) $ cd ~/catkin_ws/src $ catkin_create_pkg learning_topic roscpp rospy s…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...
:观察者模式)
JS设计模式(4):观察者模式
JS设计模式(4):观察者模式 一、引入 在开发中,我们经常会遇到这样的场景:一个对象的状态变化需要自动通知其他对象,比如: 电商平台中,商品库存变化时需要通知所有订阅该商品的用户;新闻网站中࿰…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

基于单片机的宠物屋智能系统设计与实现(论文+源码)
本设计基于单片机的宠物屋智能系统核心是实现对宠物生活环境及状态的智能管理。系统以单片机为中枢,连接红外测温传感器,可实时精准捕捉宠物体温变化,以便及时发现健康异常;水位检测传感器时刻监测饮用水余量,防止宠物…...

webpack面试题
面试题:webpack介绍和简单使用 一、webpack(模块化打包工具)1. webpack是把项目当作一个整体,通过给定的一个主文件,webpack将从这个主文件开始找到你项目当中的所有依赖文件,使用loaders来处理它们&#x…...
