码上【call,apply,bind】的手写
一、call
(1)官方用法
call() 方法使用一个指定的 this 值和单独给出的一个或多个参数来调用一个函数。
语法:function.call(要绑定的this值,参数,参数,…)。不一定这些参数都需要,这些参数都是可选的,返回值:使用调用者提供的 this 值和参数调用该函数的返回值。若该方法没有返回值,则返回 undefined。
// 不指定参数
var nickname = 'global'
function getName() {console.log(this.nickname);
}
getName() //global
getName.call() //global
在严格模式下,this 的值将会是 undefined。当不给call指定参数时,相当于将不改变this的指向,在哪调用的就指向哪儿,即没有传递第一个参数,this的值将会被绑定为全局对象。
// 指定第一个参数
var name = 'cat'
var obj = {name: 'dog'
}
function getName() {console.log(this.name);
}
getName() //cat
getName.call(obj) //dog
console.log(obj)//{ name: 'dog'}
当指定第一个参数时,第一个参数代表新的this值,当调用方法时,该方法的this值会绑定到obj对象,于是会访问这个对象的name属性。
//指定第一个参数和其他参数
var obj = {user: 'Ducky',fn: function(a, b) {console.log(a + b);console.log(this.user);}
}
var b = obj.fn;
b.call(obj, 1, 2);
// 3
// Ducky
除了第一个参数,其余参数都是用来做一些必要的运算等。运行到这,应该不难发现,使用Function.call()的时候,函数是谁执行的?是使用call绑定对象的之后,call也把函数执行了。
相信你已经会用了,试着写写实现原理。
(2)实现原理
实现call的关键在于:
第一:如何给函数绑定新的this?
第二:如何在绑定完this后把函数也给执行完毕?
掌握了这两个关键,那么一切都有迹可循了。接下来看看换成自己手写的是不是一样的效果:
Function.prototype.my_call = function(context) {// 如何实现绑定新的thiscontext.fn = this //context['fn']=this// 如何在调用call时把调用call的函数也执行context.fn()
}
是不是大吃一惊?就实现了?是的,就是实现了,核心原理就是这两个关键,不信可以测试一下:
var name = 'cat'
var obj = {name: 'dog'
}
function getName() {console.log(this.name);
}
getName() //cat
getName.my_call(obj) //dog
console.log(obj)//{ name: 'dog', fn: [Function: getName] }
真的绑定成功了!接下来继续做点优化,优化也有几个关键点:
第一:非得是函数才可以调用call;
第二:call除了接收第一个参数(新的this)外,还可以接收一个参数列表;
第三:官方call调用后,不会改变新的this(obj)的结构,在上述代码中obj内部新增了一个属性fn;
第四:当call不传第一个参数时,需指向全局对象(window);
第五:调用call时,需得有返回值;
第六:当将this挂载到新的this上时,后者已经存在该属性的情况下,还是会改变后者的结构。
终极实现原理:
Function.prototype.my_call = function(context, ...args) {if (typeof this !== 'function') throw new TypeError('error')context = context || 'window'let fn = Symbol('fn')context[fn] = this //context.fn = this const res = context[fn](...args)delete context[fn]return res
}
虽然考虑了六种情况,但是代码还是很可人,这回,它就是与官方的源码一样的效果和功能了,简直不要太完美~
二、apply
(1)官方用法
apply() 方法调用一个具有给定 this 值的函数,以及以一个数组(或一个类数组对象)的形式提供的参数。
语法:function.apply(要绑定的this的值,[参数,参数,参数,…]),返回值:调用有指定 this 值和参数的函数的结果。
可见,它跟call就只有一个区别:提供参数的方式不同。apply 使用参数数组而不是一组参数列表。apply 可以使用数组字面量(array literal),如 fun.apply(this, ['dog', 'cat']),或数组对象,如 fun.apply(this, new Array('dog', 'cat')),还可以使用 arguments 对象作为 argsArray 参数。arguments 是一个函数的局部变量。它可以被用作被调用对象的所有未指定的参数。这样,在使用 apply 函数的时候就不需要知道被调用对象的所有参数及其个数。可以直接使用 arguments 来把所有的参数传递给被调用对象。被调用对象接下来就负责处理这些参数,要解构,要切割,要指定索引都可以。
既然apply的用法和call几乎相同,只是除第一个参数外,其余参数传递方式不一样,那么我们直接在my_call的手写上修改传递参数的形式即可。
(2)实现原理
Function.prototype.my_apply = function(context, args) {if (typeof this !== 'function') throw new TypeError('error')context = context || 'window'let fn = Symbol('fn')context[fn] = this //context.fn = this const res = context[fn](...args)delete context[fn]return res
}
这。。。。,还是测试一下吧:
var obj = {user: 'Ducky',fn: function(a, b) {console.log(a + b);console.log(this.user);}
}
var b = obj.fn;
b.my_apply(obj, [1, 2]);
// 3
// Ducky
好了,成功了,该考虑的已经在手写call的时候考虑过了,就是这么的干净利落。
三、bind
(1)官方用法
bind() 方法创建一个新的函数,在 bind() 被调用时,这个新函数的 this 被指定为 bind() 的第一个参数,而其余参数将作为新函数的参数,提供调用时使用。
语法:function.bind(要绑定的this值,参数1,参数2,参数3)。
这里说明,第一个参数是如果为空,或者为null||undefined,执行作用域的this将被视为形函数的的this值,其余参数(当目标函数被调用时,被预置入绑定函数的参数列表中的参数)可有可无,也可在返回的新函数里面传递。返回值是返回一个原函数的拷贝,并拥有指定的 this 值和初始参数。
举个例子:
var name = 'cat'
var obj = {name: 'dog',fn: foo
}
function foo(a, b) {console.log(this.name, a + b);return a + b
}
const bar = foo.bind(obj)
bar(3, 4)
//dog 7
(2)实现原理
从上述例子可以看出,bind()会创建一个新的绑定函数bar。
实现bind函数的关键在于:
第一:如何新建一个绑定函数;
第二:如何将拿到在call()传递的参数和调用新建的绑定函数传递的参数并结合
第三:如果使用new操作符操作新建的那个绑定函数,this又该如何指向
先讨论以下前两个关键,新建一个绑定函数直接在call内部返回一个函数即可,将两个地方的传递的参数都传递给执行绑定函数。
Function.prototype.my_bind = function(context, ...args1) {// 保存外部函数的thisconst _this = thisreturn function bound(...args2) {//返回一个新函数//返回值return _this.call(context, ...args1, ...args2)}
}
不要惊讶在实现bind函数内部用的是call||apply,大不了用刚刚手写的my_call||my_apply。大体上就实现了,测试一下:
var name = 'cat'
var obj = {name: 'dog',fn: foo
}
function foo(a, b) {console.log(this.name, a + b);return a + b
}
const bar = foo.my_bind(obj)
bar(3, 4)
//dog 7
再来考虑第三个问题:
//官方bind
const bar = foo.bind(obj)
new bar(3, 4)//cat 7
//手写的my_bing
const bar = foo.my_bind(obj)
new bar(3, 4) //dog 7
从上可以看出,当使用new操作符操作新的函数bar时,官方的bind会忽略绑定的this值,但是前置参数依然会提供给铭记函数,而我们手写的my_bind原封不动,这肯定得改!
现在无非是,当使用new运算符构造新建的绑定函数bar时,foo.bind(obj)中,foo的·this指向不指向obj,也不指向全局对象,而是会指向实例对象new bar()的执行作用域,接下来可以理一下思路:
//目标:(new bar)._proto_==foo.prototype
//即如果新建的绑定函数被new,bind的调用函数就会变成实力对象的构造函数
//接下来的操作都是在my_bind函数内部操作
//借助一个辅助函数
const help=function(){}
bound.prototype=new help()//继承到了foo(bind的调用函数)的原型
if(this.prototype){//this指的是bind的调用函数help.prototype=this.prototype}
通过一通操作,得到new help()._proto_==help.prototype=this.prototype==bound.prototype,this是什么,取决于调用bind函数的函数是什么,在这里是foo,所以new bound()._proto_==bound.prototype=foo.prototype,那么,调用bind函数的this到底指向什么取决于,新建的绑定函数bar有没有被new,如果没有,则看传递的第一个参数,第一个参数为空则为全局对象,不为空则为指定的对象;如果被new了,那么调用nind函数的this指向新建的绑定函数的执行作用域,bind最终实现方式是:
Function.prototype.my_bind = function(context, ...args1) {if (typeof this !== 'function') {throw new TypeError('error')}context = context || windowconst _this = thisconst help = function() {}if (this.prototype) {help.prototype = this.prototype}const bound = function(...args2) {return _this.call(this instanceof help ? this : context,...args1,...args2)}bound.prototype = new help()return bound
}
最后
最近找到一个VUE的文档,它将VUE的各个知识点进行了总结,整理成了《Vue 开发必须知道的36个技巧》。内容比较详实,对各个知识点的讲解也十分到位。




有需要的小伙伴,可以点击下方卡片领取,无偿分享
相关文章:

码上【call,apply,bind】的手写
一、call (1)官方用法 call() 方法使用一个指定的 this 值和单独给出的一个或多个参数来调用一个函数。 语法:function.call(要绑定的this值,参数,参数,…)。不一定这些参数都需要,这些参数都…...

代谢组学Nature子刊!抑郁症居然“男女有别”,脑膜淋巴管起关键作用!
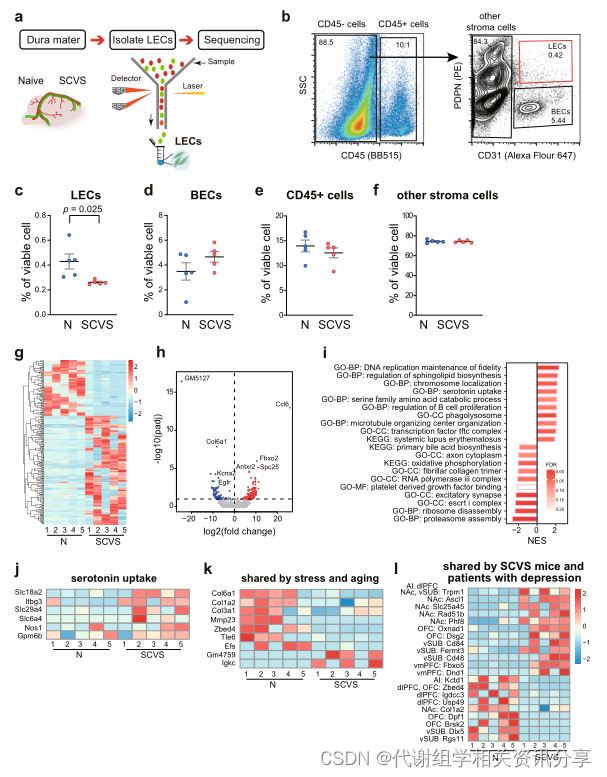
文章标题:A functional role of meningeal lymphatics in sex difference of stress susceptibility in mice 发表期刊:Nature Communications 影响因子:17.694 发表时间:2022年8月 作者单位:中山大学中山医学院 …...

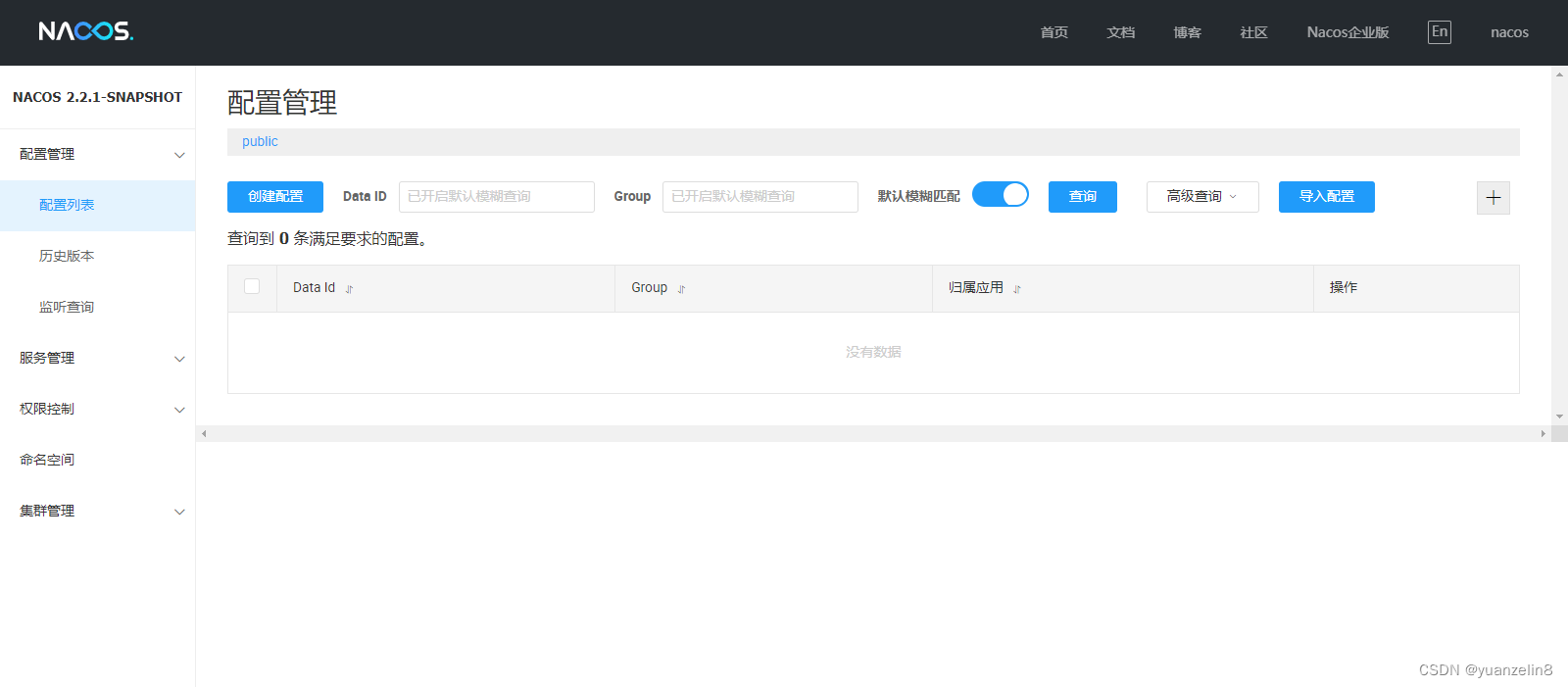
nacos配置中心搭建
网站每次更新版本都有短暂暂停,影响用户使用,返回经常不可用,需要改进 需要实现高可用,搭建负载均衡,实现jenkinsnacos不停机部署 nacos搭建预备环境准备 64 bit OS,支持 Linux/Unix/Mac/Windows&#x…...

uni-app低成本封装一个取色器组件
在uni-ui中找不到对应的工具 后面想想也是 移动端取色干什么? 没办法 也挂不住特殊需求 因为去应用市场下载 这总东西 又不是很有必要 那么 下面这个组件或许能解决您的烦恼 <template><view class"content"><view class"dialog&…...

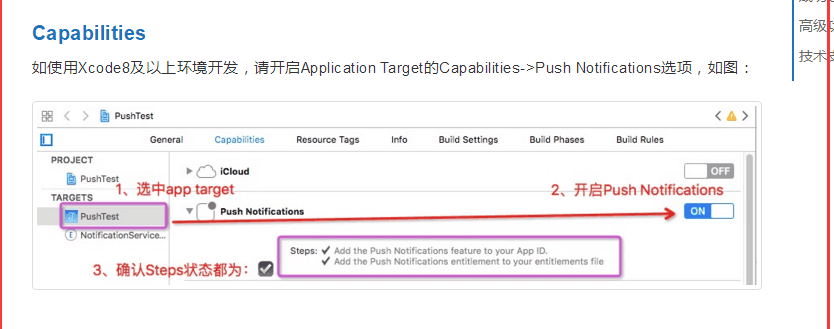
APP 怎么免费接入 MobPush
1、获取 AppKey 申请 Appkey 的流程,请点击 http://bbs.mob.com/thread-8212-1-1.html?fromuid70819 2、下载 SDK 下载解压后,如下图: 目录结构 (1)Sample:演示Demo。(2)SDK&am…...

XGBoost
目录 1.XGBoost推导示意图 2.分裂节点算法 Weighted Quantile Sketch 3.对缺失值得处理 1.XGBoost推导示意图 XGBoost有两个很不错得典型算法,分别是用来进行分裂节点选择和缺失值处理 2.分裂节点算法 Weighted Quantile Sketch 对于特征切点点得选择ÿ…...

你是什么时候从轻视到高看软件测试的?
刚开始学软件测试很轻视,因为我那时很无知,这也是那时绝大多数人员的心态,那时中国最讲究“编程才是硬道理”。 如今却非常热爱软件测试,包括软件测试工具,方法,理论,技术。因为我在3年的测试工…...

基于ssm的航空售票系统
博主介绍:java高级开发,从事互联网行业六年,熟悉各种主流语言,精通java、python、php、爬虫、web开发,已经从做了六年的毕业设计程序开发,开发过上千套毕业设计程序,没有什么华丽的语言…...

滑动窗口最大值
给定一个数组 nums 和滑动窗口的大小 k,请找出所有滑动窗口里的最大值。 示例: 输入: nums = [1,3,-1,-3,5,3,6,7], 和 k = 3 输出: [3,3,5,5,6,7] 解释: 滑动窗口的位置 最大值 --------------- ----- [1 3 -1] -3 5 3 6 7 3 …...

接口文档参考示例
接口文档参考示例 用户登录 - POST /api/login/ 接口说明:登录成功后,会生成或更新用户令牌(token)。 使用帮助:测试数据库中预设了四个可供使用的账号,如下表所示。 Untitled 请求参数: Untitled 响应信息: 登录成功: {"code": 30000, "message&qu…...

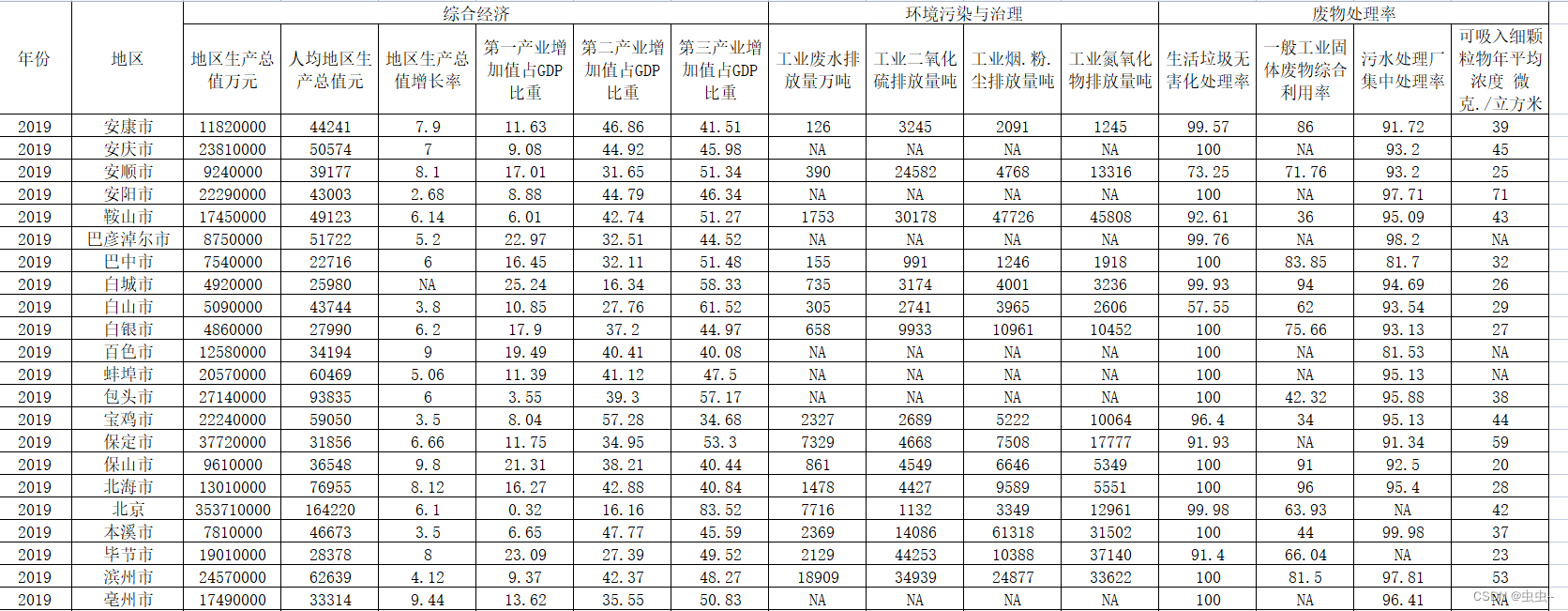
2010-2019年290个城市经济发展与环境污染数据
2010-2019年290个城市经济发展与环境污染数据 1、时间:2010-2019年 2、统计口径:全市 3、来源:城市统计NJ,缺失情况与年鉴一致 4、指标包括: 综合经济:地区生产总值、人均地区生产总值、地区生产总值增…...

web开发
目录 使用Idea搭建Web项目 使用Idea开发Web项目基本知识 tomcat配置信息 HTML /CSS 开发主页 Servlet 学习和掌握的内容: HTML/CSSServlet MVC模式和Web开发数据库基本应用和JDBC应用软件项目开发流程 环境及工具版本: Windows10,JDK1.8 Idea2…...

【数据结构】优先级队列----堆
优先级队列----堆优先级队列堆堆的创建堆的插入:堆的删除:PriorityQueue的特性PriorityQueue的构造与方法优先级队列 优先级队列: 不同于先进先出的普通队列,在一些情况下,优先级高的元素要先出队列。而这种队列需要提…...

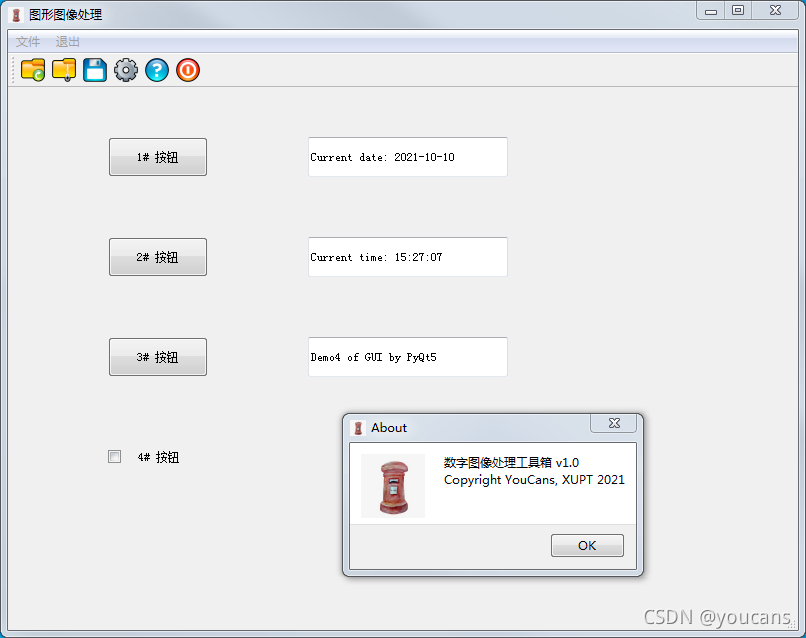
Python深度学习实战PyQt5信号与槽的连接
本文讲解信号与槽的连接机制,详细示范各种类型的信号/槽连接的实现方法,这是图形用户界面的核心内容。还将介绍面向对象的程序设计,这是图形用户界面的基本思想目录1. 信号与槽(Signals and slots)信号与槽机制是 PyQt…...

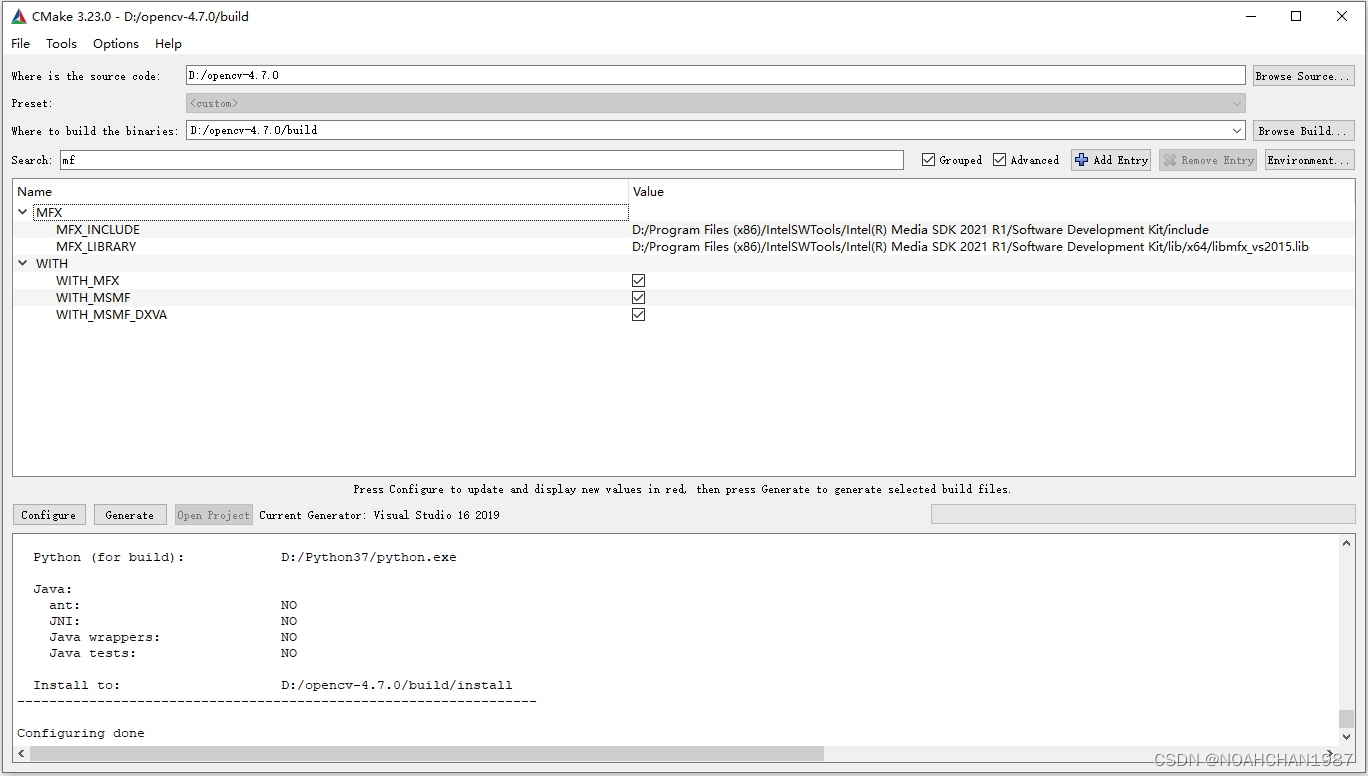
Window 10 OpenCV 打开罗技(Logitech)摄像头速度慢问题解决
采用最新版OpenCV 4.7.0 摄像头对罗技摄像头进行视频图像抓取时,发现存在打开摄像头慢的问题。 测试环境如下: 系统Windows 10 专业版CPUIntel i7-7700K 4.20GHz 摄像头型号罗技Logitech C930c 网络摄像头OpenCV版本4.7.0语言C 测试结果表明ÿ…...

基于yolo的小球位置实时检测
基于yolo的小球位置实时检测 Yolo安装 操作系统:ubuntu 安装cuda和opencv git clone https://github.com/pjreddie/darknet.git cd darknet 修改Makefile文件,使GPU1,OPENCV1 make 2. 数据集处理 2.1 制作数据集 将小球放在摄像头前…...

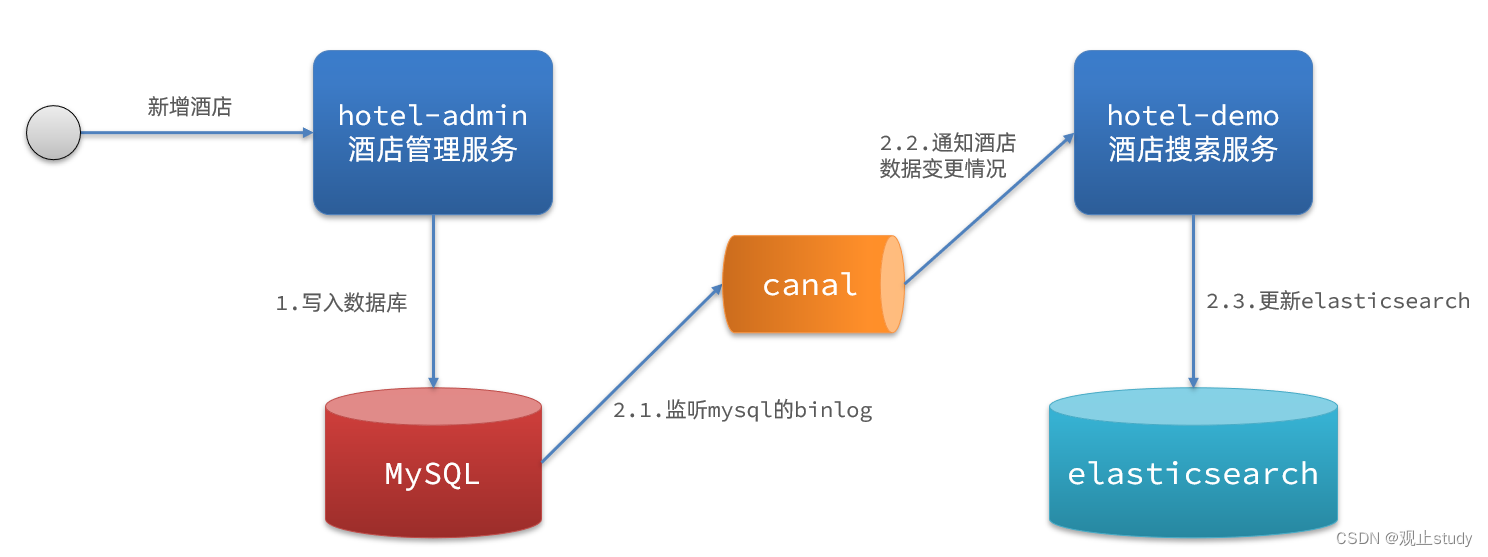
【微服务】Elasticsearch数据聚合自动补全数据同步(四)
🚗Es学习第四站~ 🚩Es学习起始站:【微服务】Elasticsearch概述&环境搭建(一) 🚩本文已收录至专栏:微服务探索之旅 👍希望您能有所收获 在第二站的学习中,我们已经导入了大量数据到es中&…...

java面试题(十七)spring
2.1 请你说说Spring的核心是什么 参考答案 Spring框架包含众多模块,如Core、Testing、Data Access、Web Servlet等,其中Core是整个Spring框架的核心模块。Core模块提供了IoC容器、AOP功能、数据绑定、类型转换等一系列的基础功能,而这些功能…...

你知道 BI 是什么吗?关于 BI 系统的概述
BI 作为信息化建设中的关键一环,在企业中通常起到承上启下的作用,下能连接打通企业业务系统数据库,将各部门数据分类分级统一储存到数据仓库,简化存储取数流程,减少人力、时间成本;上能提供数据可视化报表…...

git:详解git rebase命令
背景 今天无意中打开 git 官网,发现 git 命令还是很多的,然而我们常用的就那几个,今天来学习一个也不怎么常用的命令 rebase 官网链接 都说学一个东西最好的方式就是读他的 官方文档,这里我读了一遍,把一些核心的地…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...
