Vue路由 —— vue-router

在上一篇内容讲到关于单页面组件的内容,同时也附上补充讲了关于单页面(SPA)和多页面(MPA)之间的优缺点,在本篇目当中就要来讲这个路由(vue-router),通过路由来实现页面的局部切换或者更改:附上vue-router文档 —— 官方文档 | Vue Router
一级路由配置
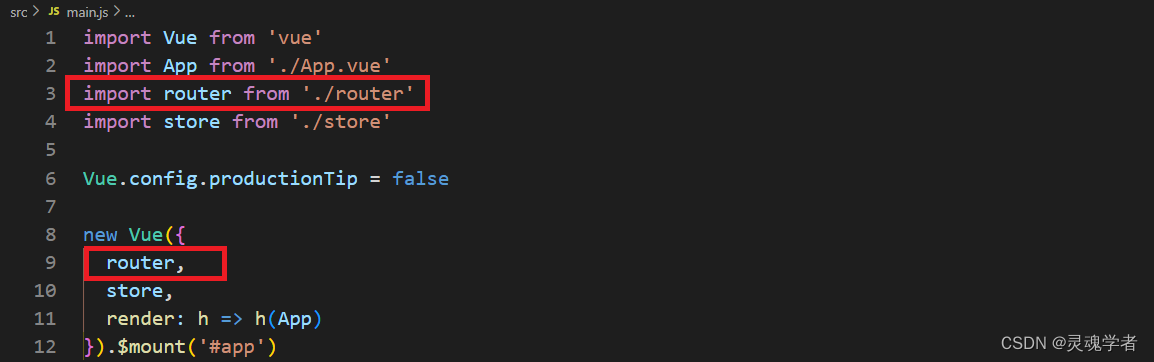
可以在 main.js 中引入路由模块,这些其实在创建项目的时候就已经帮我们处理好了的;

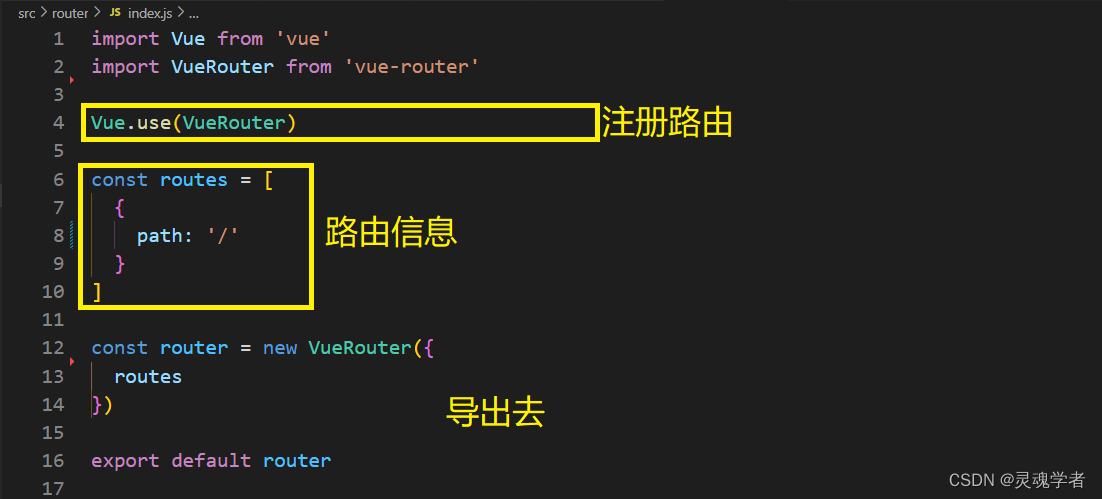
在 /router/index.js 中来处理一下,来通过简单的一部分对这个路由文件进行了解:

然后将项目运行起来时,会发现在浏览器请求url :http://localhost:8080/ 的时候会发现请求的url会时变成 http://localhost:8080/#/
现在来将原先 /views/HomeView.vue 文件进行一个简化;
<!-- /views/HomeView.vue -->
<template><div class="home"><img alt="Vue logo" src="../assets/logo.png"></div>
</template>通过路由信息的配置,将HomeView.vue组件引入,当path为Home时,即请求为http://localhost:8080/#/home 的时候就会对应的切换到HomeView.vue 组件,那么下面来进行一下尝试:
在 /router/index.js 中配置:

这样一来通过请求 http://localhost:8080/#/home 能否切换到HomeView组件呢?
 很显然是失败了,没有将HomeView组件中的内容显示出来,这是为什么呢?
很显然是失败了,没有将HomeView组件中的内容显示出来,这是为什么呢?
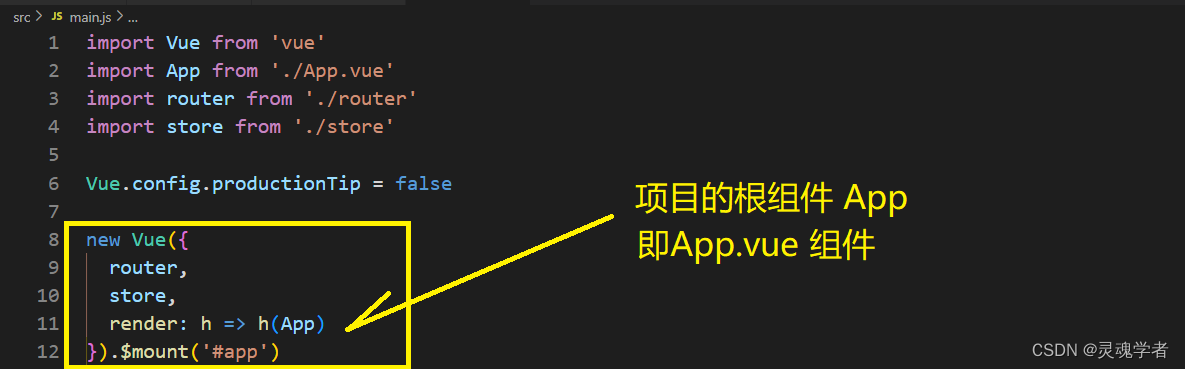
还记得在前面讲过这个项目的入口文件 main.js ,再拿出来看一看:

即使在路由配置当中通过path: ' /home ',是可以匹配到HomeView组件,但关键是这个HomeView组件应该如何去显示,显示在哪里呢?
如果要去显示就得到App.vue中去显示,App.vue同时要预留一个位置给HomeView组件来进行显示内容;通过 <router-view></router-view> 来进行预留位置;
<!-- App.vue -->
<template><div id="app"><sHello></sHello><button>按钮</button><router-view></router-view></div>
</template><script>
import hello from './components/SayHello.vue'
import Vue from 'vue'Vue.component('sHello', hello)export default {}
</script>
<style>button {background: yellow;}
</style>
现在来再次测试运行来看一下HomeView组件是否成功了 —— 成功将HomeView组件显示出来了!

下面就来用前面所讲到的内容来完成一个声明式导航!
声明式导航
讲到声明式导航大家已经了解和清除了,那么不再赘述,先来看一下简单的效果:

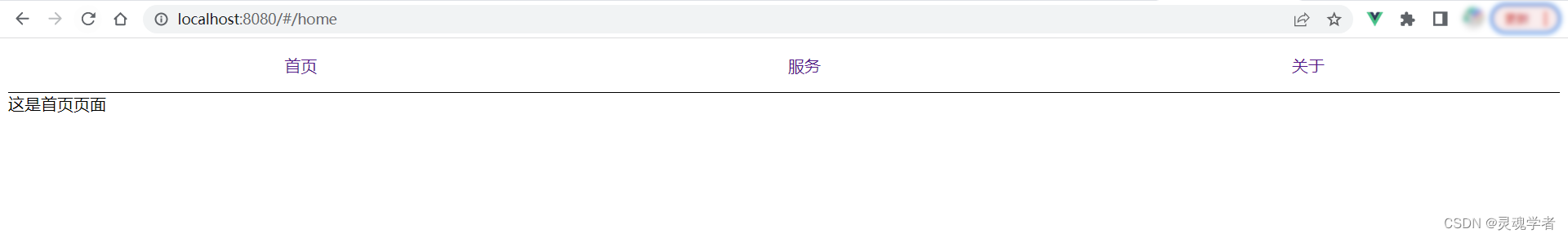
当路由进行变化时,对应的页面也将随即切换,当请求的url地址为 localhost:8080/#/home 时页面会切换到首页页面(HomeView),服务(ServerView)和关于(AboutView) 这个两个同理,那么下面先来编写这几个页面:
1)在 /views/ 目录下编写如下几个页面文件:
<!-- HomeView.vue -->
<template><div class="home">这是首页页面</div>
</template>
<!--ServerView.vue-->
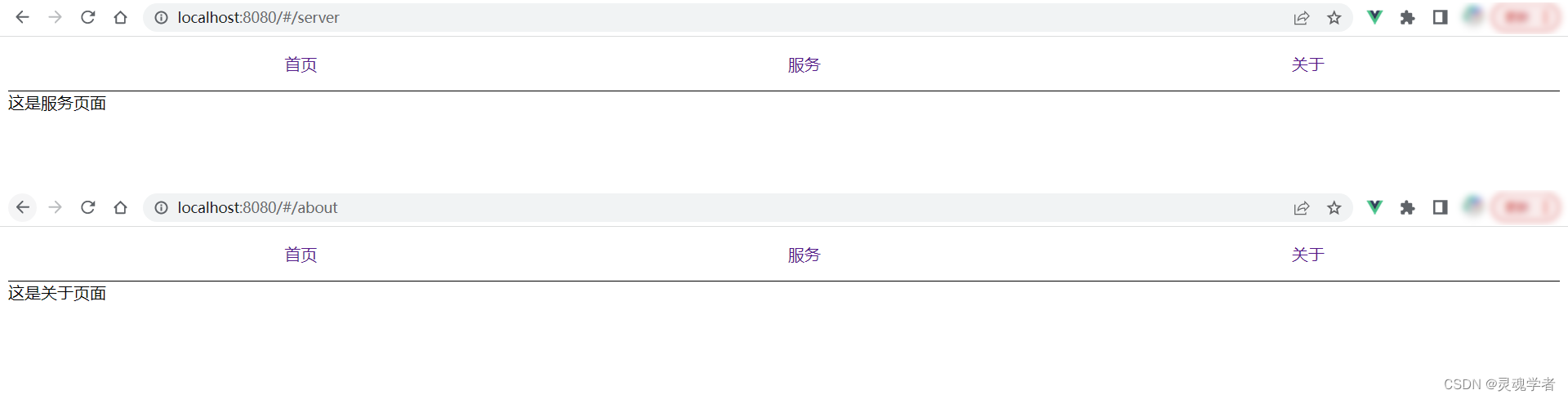
<template><div class="server">这是服务页面</div>
</template>
<!--AboutView.vue-->
<template><div class="about">这是关于页面</div>
</template>
2)在 /router/index.js 文件中配置路由信息:
import Vue from 'vue'
import VueRouter from 'vue-router'
// 引入组件
import Home from '../views/HomeView.vue'
import Server from '../views/ServerView.vue'
import About from '../views/AboutView.vue'Vue.use(VueRouter)const routes = [{path: '/'},{path: '/home',component: Home},{path: '/server',component: Server},{path: '/about',component: About}
]const router = new VueRouter({routes
})export default router3)编写声明式导航组件
创建 /components/TabBar.vue 文件作为导航组件文件,在 a标签 中通过 #/path路径 就可以进行跳转的切换,这里的预编译器选择是 "scss" ;
<template><nav><ul><li><a href="#/home">首页</a></li><li><a href="#/server">服务</a></li><li><a href="#/about">关于</a></li></ul></nav>
</template><script>
export default {}
</script><style lang="scss">nav{margin: 0 auto;padding: 0;border-bottom: 1px solid black;}ul{display: flex;li{flex:1;text-align: center;list-style: none;a{text-decoration: none;}}}
</style>
4)将声明式导航组件引入App.vue中,最后不要忘记在 App.vue 中预留一个显示的容器 <router-view></router-view> 来让其有显示的位置,否则不报错,也不会显示出来;
<!--App.vue-->
<template><div id="app"><tabBar></tabBar><router-view></router-view></div>
</template><script>
import tabbar from './components/TabBar'
import Vue from 'vue'Vue.component('tabBar', tabbar)export default {}
</script>
<style>button {background: yellow;}
</style>
5)项目测试运行:

- 点击【首页】: 切换路由时对应的页面也会随即切换到这个首页页面;

- 点击【服务】,点击【关于】:测试OK!

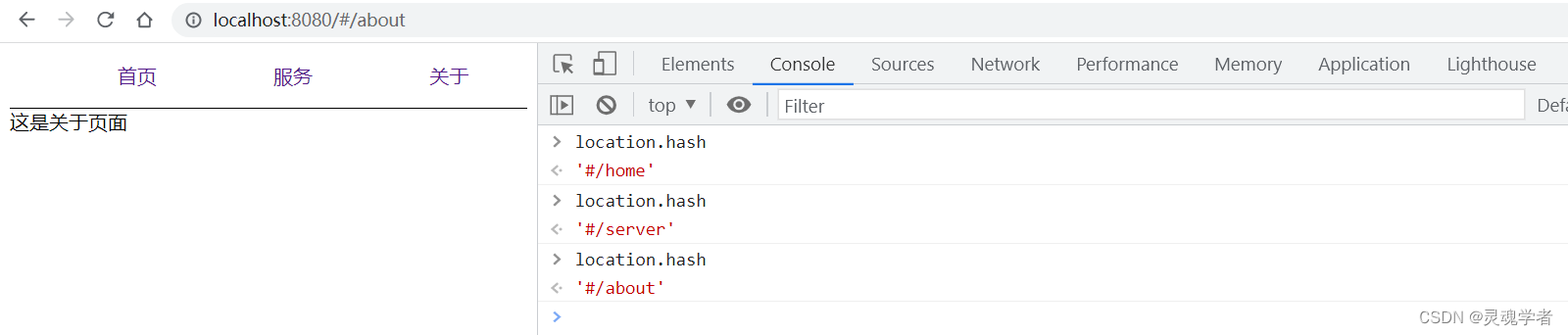
location.hash
通过导航点击可以进行一个切换,对应的路经发生变化,window.onhashchange方法能够监听到锚点的改变该函数就会触发回调,在回调中获取到location.hash的值,这样一来就可以对导航文字进行效果处理,如高亮显示;—— [ #是锚点,#/路径 是hash(哈希) ]

知道了这样一个原理后,我们不会这么来操作,因为Vue已经提供好了,通过 <router-link> 标签,下面来调整 TabBar.vue 中的代码段:
<!-- App.vue -->
<template><nav><ul><router-link to="/home" tag="li">首页</router-link><router-link to="/server" tag="li">服务</router-link><router-link to="/about" tag="li">关于</router-link></ul></nav>
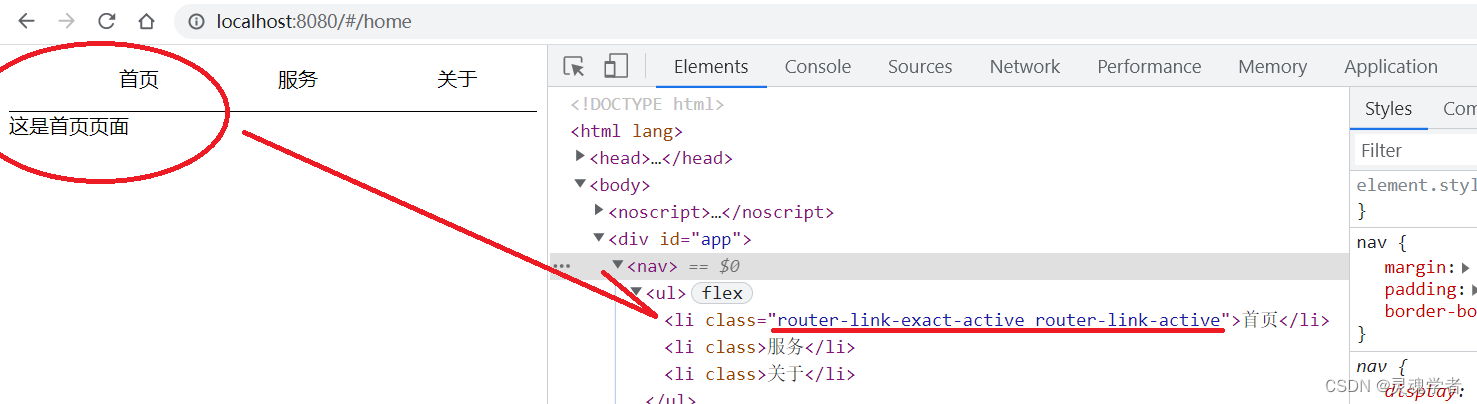
</template>进行测试运行查看一下:

观察可以看到原先并没有设置它的类选择器进行样式显示,这样一来可以进行高亮效果的显示,只需要进行样式的添加即可:
<style lang="scss">.router-link-active{color:skyblue;font-weight: bold;}...
</style>
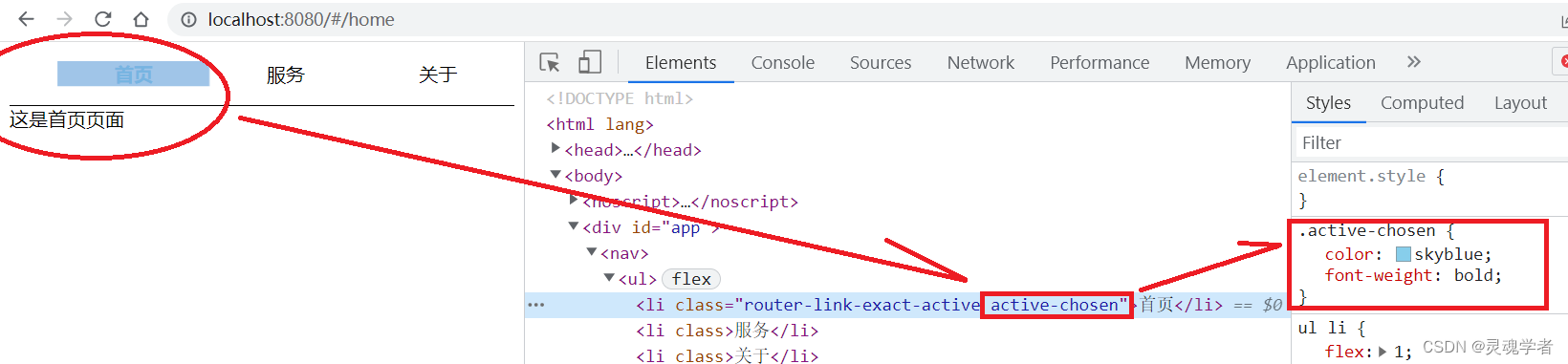
可以看到选择的这个导航已经有了高亮的文字显示了,那么如果需要避免冲突,可以自行的来设置这个类选择器的样式,给 <router-link> 标签中添加active-class属性;如下:
<template><nav><ul><router-link to="/home" tag="li" active-class="active-chosen">首页</router-link><router-link to="/server" tag="li" active-class="active-chosen">服务</router-link><router-link to="/about" tag="li" active-class="active-chosen">关于</router-link></ul></nav>
</template>
<script>export default {}
</script>
<style lang="scss">.active-chosen{color: skyblue;font-weight: bold;}
</style>
也许读者已经发现了一个问题,当进入页面的时候不应该就是【首页】内容了吗?怎么还需要再点击一次首页才能看到【首页】呢?这就是下面要来讲到的 "重定向" !
重定向
当进入页面的时候地址是 : http://localhost:8080/#/ ,那么现如今我们的首页地址则是 http://localhost:8080/#/home,则当进入页面时就定制重定向到首页的地址即可:
在 /router/index.js 中添加路由配置信息:
...
const routes = [{path: '/',redirect: '/home'},
...通过 redirect 将路径 " / " 进行重定向到 " /home ",接下来的再运行测试项目的时候进入的页面就是首页了;

以上就是本篇目的全部内容了,通过vue-router了解到了基础的路由信息、一级路由配置、声明式导航和在声明式导航中了解到了路由切换会触发location.hash执行以及路由的重定向问题,再次感谢大家的支持!

相关文章:

Vue路由 —— vue-router
在上一篇内容讲到关于单页面组件的内容,同时也附上补充讲了关于单页面(SPA)和多页面(MPA)之间的优缺点,在本篇目当中就要来讲这个路由(vue-router),通过路由来实现页面的…...

Java Jackson TypeReference获取泛型类型信息【泛型】
Jackson是一个比较流行的Json序列化和反序列化框架。本文以Jackson为例介绍TypeReference实现涉及泛型的反序列化,及TyperReference的实现原理。对于获取泛型类型信息的场景,TypeReference是一个可以参考的通用解决方案。 Jackson ObjectMapper的readVa…...
)
Python 核心笔记(二)
特殊规则及特殊字符:#号(#) : 注释换行(\n) : 换行反斜线(\) : 继续上一行分号(;) : 两个语句连在一行冒号(:) : 将代码块的头和体分开不同的缩进…...

Hadoop集群搭建
文章目录一、运行环境配置(所有节点)1、基础配置2、配置Host二、依赖软件安装(101节点)1、安装JDK2、安装Hadoop(root)3、Hadoop目录结构三、本地运行模式(官方WordCount)1、简介2、本地运行模式(官方WordCount)四、完全分布式运行…...

每个前端都应该掌握的7个代码优化的小技巧
本文将介绍7种JavaScript的优化技巧,这些技巧可以帮助你更好的写出简洁优雅的代码。 1. 字符串的自动匹配(Array.includes) 在写代码时我们经常会遇到这样的需求,我们需要检查某个字符串是否是符合我们的规定的字符串之一。最常…...

金三银四丨黑蛋老师带你剖析-二进制漏洞
作者:黑蛋二进制漏洞岗上篇文章我们初步了解了一下简历投递方式以及二进制方向相关逆向岗位的要求,今天我们就来看看二进制漏洞相关的岗位,当然,漏洞岗位除了分不同平台,也有漏洞挖掘岗和漏洞分析利用岗。同样…...

pgsql-用户角色组角色创建和维护
pgsql-用户&角色&组角色创建和维护 环境 win10pgsql 14.2 相关文档 PostgreSQL 14.1 手册 create 语法 grant 授权语法 revoke 撤回语法 alter 更新语法 用户、角色、组角色概念和区别 早期版本(8.1之前)中用户、组、角色是不同的概念&#…...

算法与数据结构理解
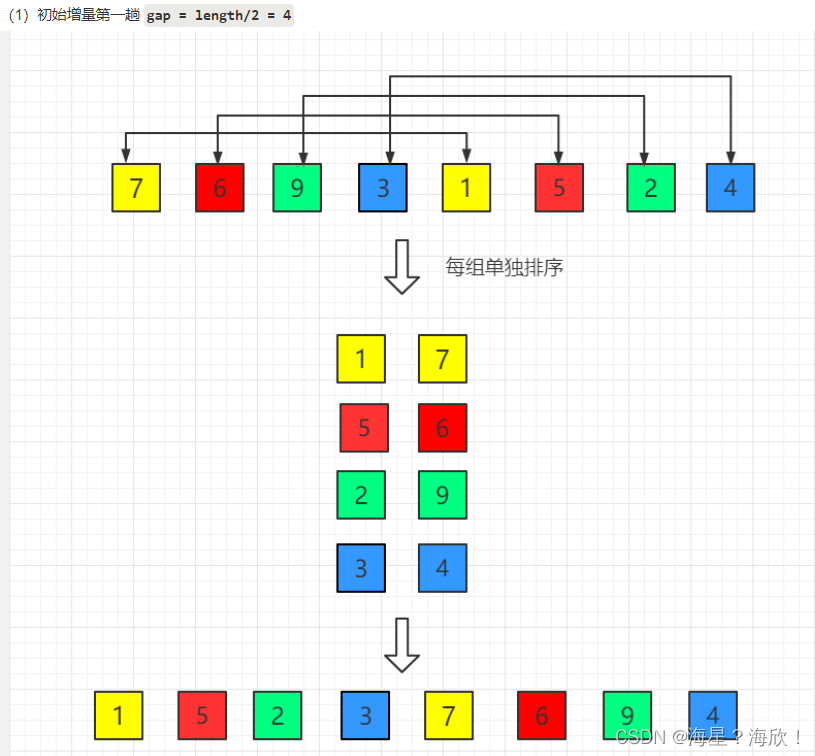
目录1、数据结构与算法1.1 定义1.2 常见数据结构1.3 常用算法2、插入排序3、希尔排序4、归并排序1、数据结构与算法 1.1 定义 数据结构:是计算机中存储、组织数据的方式。具有一定逻辑关系,应用某种存储结构,并且封装了相应操作的数据元素集…...

常见的C++软件异常场景分析与总结
根据排查软件异常问题的经历和经验,简单的总结一下软件异常的场景和原因,以供参考。 1、野指针问题 可能是指针没初始化就使用。也有可能是指针指向的内存已经被释放,但是指针没置为NULL,一旦访问这样的指针就会出问题。在很多情…...

【虹科公告】好消息!云展厅开放时间长达1年,2023年不限次云观展
云展厅开放通知 2023年,【虹科赋能汽车智能化云展厅】将持续开放,开放时间长达一年,开放期内,均可进入观展,没有次数及观看时长限制,欢迎大家随时进入云展厅观展。 虹科赋能汽车智能化云展厅 聚焦前沿技…...

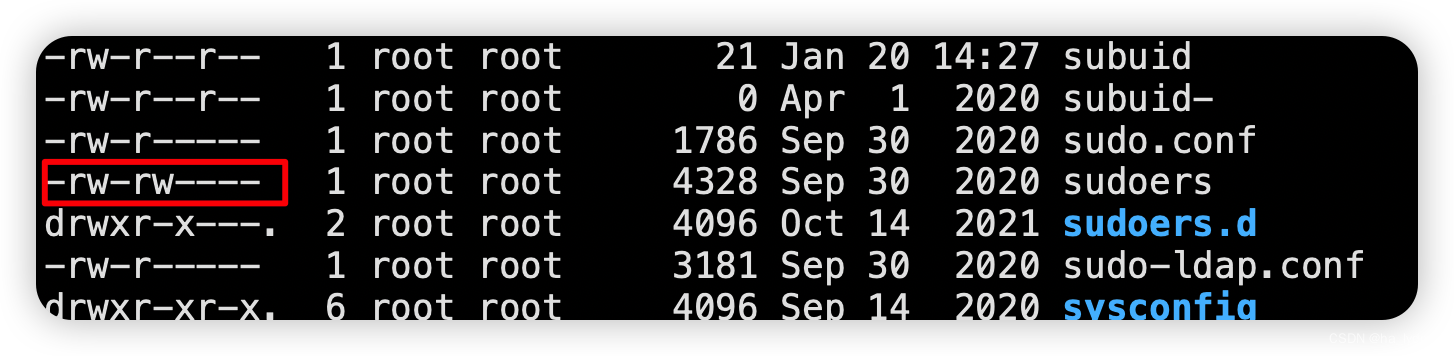
Linux破解root密码
✅作者简介:热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏:Linux操作…...

2023年信息与通信工程国际会议(JCICE 2023)
2023年信息与通信工程国际会议(JCICE 2023) 重要信息 会议网址:www.jcice.org 会议时间:2023年3月17-19日 召开地点:成都 截稿时间:2023年2月10日 录用通知:投稿后2周内 收录检索:EI,Scopus 会议简介…...

ASP.NET Core+Element+SQL Server开发校园图书管理系统(完)
随着技术的进步,跨平台开发已经成为了标配,在此大背景下,ASP.NET Core也应运而生。本文主要基于ASP.NET CoreElementSql Server开发一个校园图书管理系统为例,简述基于MVC三层架构开发的常见知识点,本系列共五篇文章&a…...
.md)
elasticsearch 批量写入(Python版).md
1. 插入数据 现在我们如果有大量的文档(例如10000000万条文档)需要写入es 的某条索引中,该怎么办呢? 1.1 顺序插入 import time from elasticsearch import Elasticsearches Elasticsearch()def timer(func):def wrapper(*arg…...

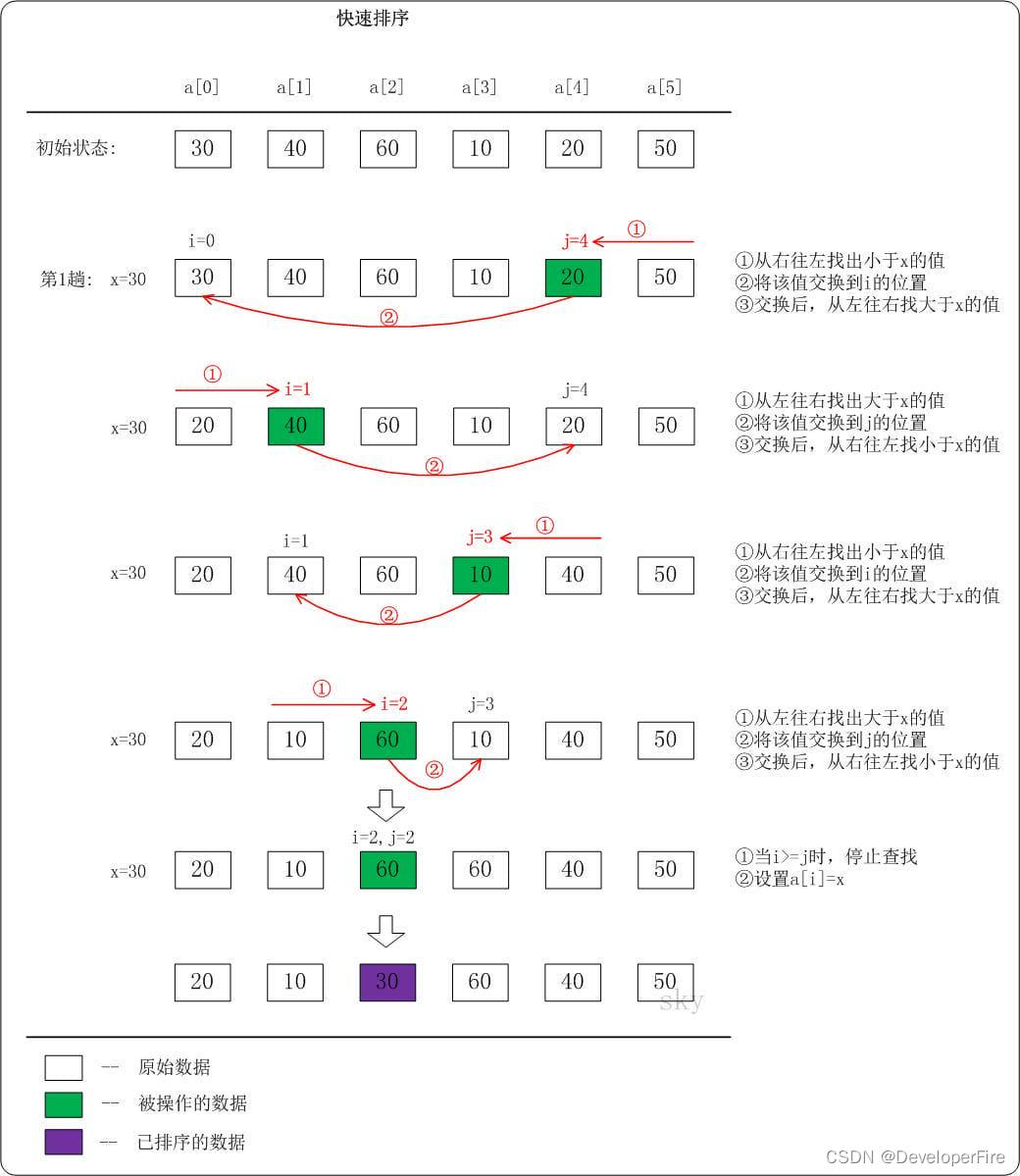
【排序算法】快速排序(Quick Sort)
快速排序(Quick Sort)使用分治法算法思想。快速排序介绍它的基本思想是: 选择一个基准数,通过一趟排序将要排序的数据分割成独立的两部分;其中一部分的所有数据都比另外一部分的所有数据都要小。然后,再按此方法对这两部分数据分别进行快速排…...

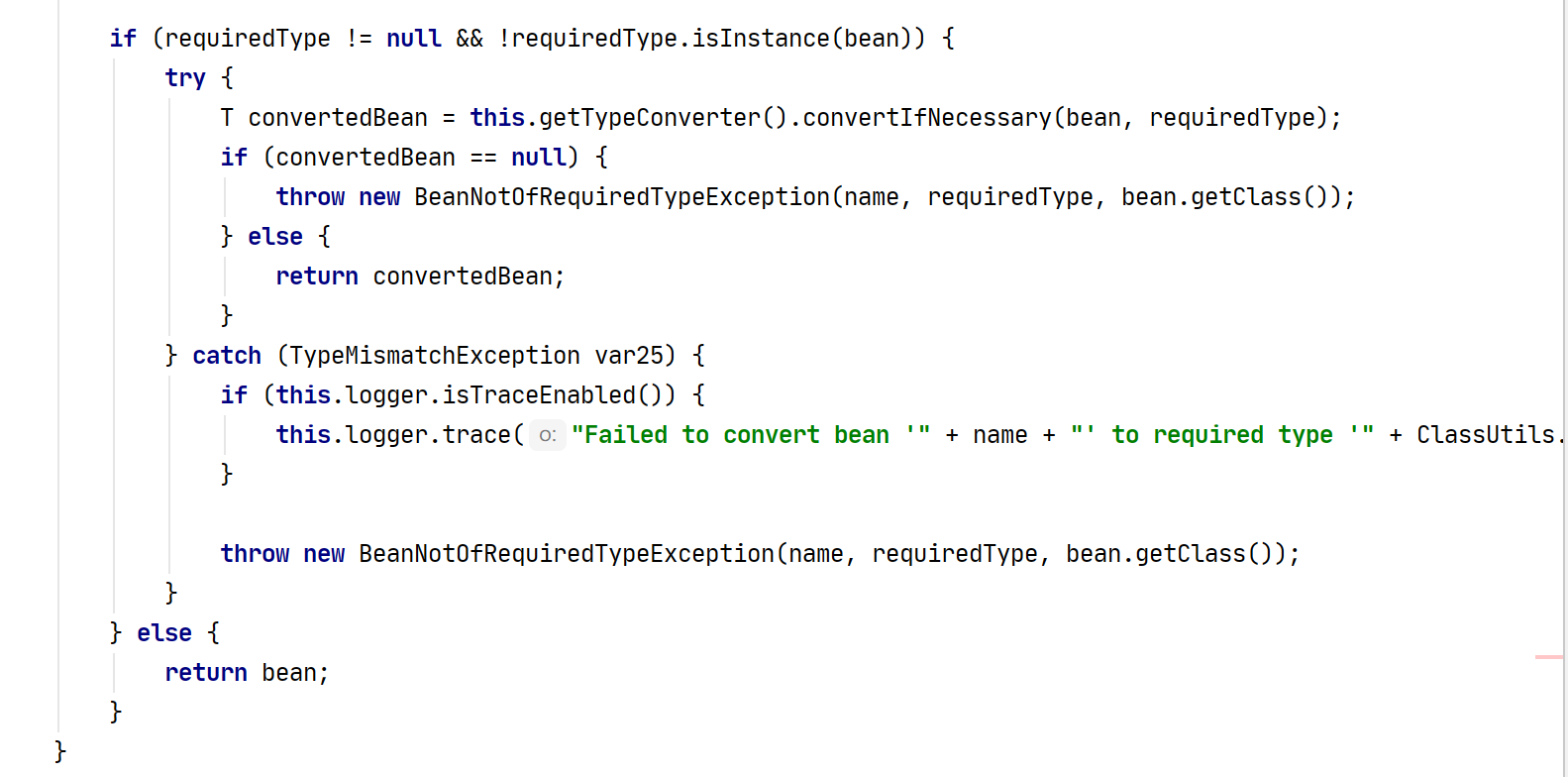
SpringIOC之创建Bean的核心方法doGetBean
概述面向资源(XML、Properties)、面向注解定义的 Bean 是如何被解析成 BeanDefinition(Bean 的“前身”),并保存至 BeanDefinitionRegistry 注册中心里面,实际也是通过 ConcurrentHashMap 进行保存。Spring…...

docker快速部署xxjob2.3.0-SpringBoot快速集成示例
xxjob 2.3.0 部署 参考资料 docker安装xxl-job-admin步骤_JEECG低代码平台的技术博客_51CTO博客 run前准备 1 新建数据库 xxl_job 2 建表sql(可以直接使) https://github.com/xuxueli/xxl-job/blob/master/doc/db/tables_xxl_job.sql建库sql # # XXL-JOB v2.4.0-SNAPSHOT…...

项目管理的前路,前辈能给一些意见吗?
什么是项目管理?关于项目管理的解释主要是基于国际项目管理三大体系不同的解释及本领域权威专家的解释!!!! 项目管理就是以项目为对象的系统管理方法,通过一个临时性的、专门的柔性组织,对项目进行高效率的计划、组织、指导和控制,…...

省钱的年轻人,钱包被折扣店钻了空子
【潮汐商业评论/原创】过年期间,除了商场超市,小区附近的折扣店成了Amy经常光顾的对象。用Amy的话来说,“跟附近超市比价格,跟大卖场比距离,综合下来折扣店就是我随时购物的不二选择。”从Amy的话里,我们可…...

【华为OD机试真题 js、python】优选核酸检测点、寻找核酸检测点【2022 Q4 100分】
代码请进行一定修改后使用,提供有js、python两种语言 题目描述 张三要去外地出差,需要做核酸,需要在指定时间点前做完核酸,请帮他找到满足条件的 核酸检测只点。 给出一组核酸检测点的距离和每个核酸检测点当前的人数给出张三要去做核酸的出发时间 出发时间是10分钟的倍数…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...

基于江科大stm32屏幕驱动,实现OLED多级菜单(动画效果),结构体链表实现(独创源码)
引言 在嵌入式系统中,用户界面的设计往往直接影响到用户体验。本文将以STM32微控制器和OLED显示屏为例,介绍如何实现一个多级菜单系统。该系统支持用户通过按键导航菜单,执行相应操作,并提供平滑的滚动动画效果。 本文设计了一个…...
 ----- Python的类与对象)
Python学习(8) ----- Python的类与对象
Python 中的类(Class)与对象(Object)是面向对象编程(OOP)的核心。我们可以通过“类是模板,对象是实例”来理解它们的关系。 🧱 一句话理解: 类就像“图纸”,对…...
