uni-app 消息推送功能UniPush
uni-app 消息推送功能UniPush,这里用的是uni-app自带的UniPush1.0(个推服务),所以只针对UniPush1.0介绍实现步骤。
建议查阅的文章:
UniPush 1.0 使用指南[2]
Unipush 常见问题[3]
当然现在已经出了UniPush2.0(HBuilderX 3.5.1及其以上版本支持),新项目的话还是推荐使用UniPush2.0。
如果要使用UniPush2.0,请移步 UniPush 2.0 使用指南[4] 。


UniPush内部封装好了个推及主流厂商 SDK,在使用前必须开通相关服务:点此查看如何开通UniPush推送服务[6]。
打开 DCloud开发者中心,登录后会进入我的应用列表。在左侧菜单点击uniPush,然后选择 1.0 或 2.0,进入Uni Push信息页,左上角显示为当前要操作的应用,点击可以切换应用。如下图所示:

应用开通UniPush功能时,需要提交应用相关信息,如下图所示:

注意:UniPush在申请开通时,需要确保输入的Android包名或iOS Bundle ID必须与打包时配置的一致,否则可能会导致无法收到推送消息。
用户首次使用UniPush功能时,需要向个推同步身份信息。已通过实名认证的用户,会直接将实名认证信息同步给个推。如下图所示:

Android平台: Android包名必须与HBuilderX中App云端打包时配置的Android包名一致;Android应用签名必须填入打包时使用证书的SHA1指纹。
iOS平台: iOS BundleId必须与HBuilderX中App云端打包时配置的Bundle ID(AppID)一致。
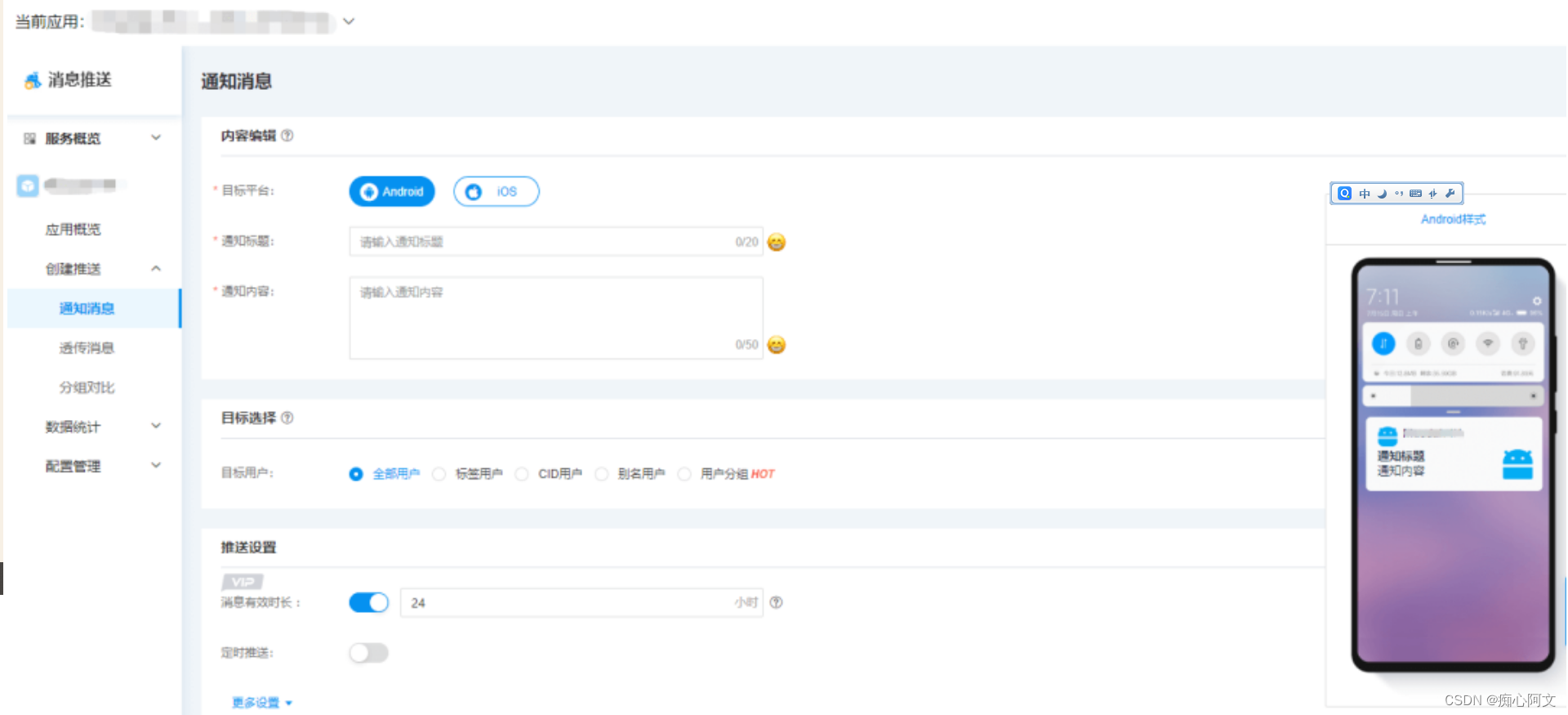
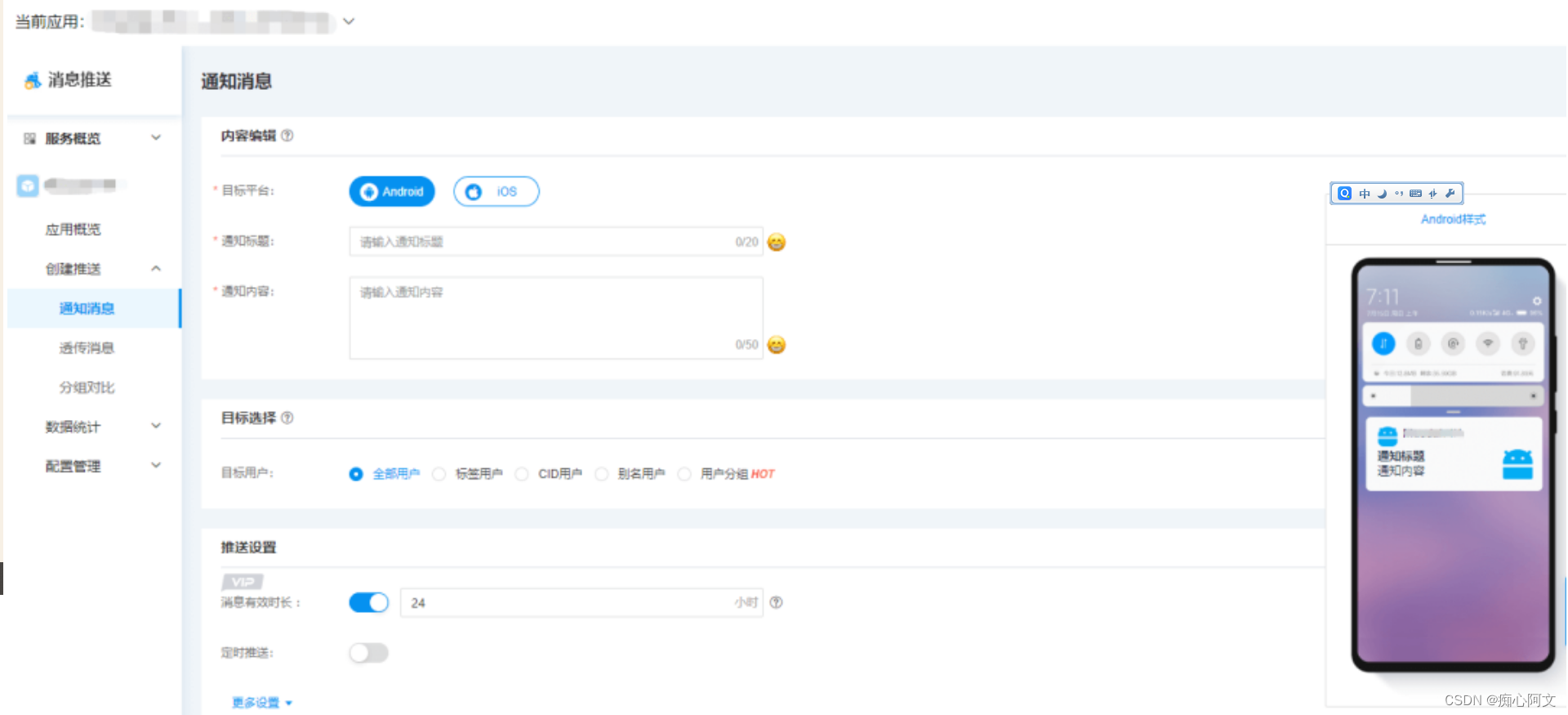
如果已经开通UniPush,会看到如下页面:

核心代码
unipush.js
// 监听push消息 以及 后台数据回复
import phoneInfo from '@/common/js/phone-info.js';
import store from '@/store'
let timer = null;
let numloop = 0;
import {pushEscalation // 绑定别名的接口
} from "@/api/client-notice.js"// 消息推送 应用配置(这些给后端用的)
const uniPushObj = {cid: "",AppID: "你的AppID",AppKey: "你的AppKey",AppSecret: "你的AppSecret",MasterSecret: "你的MasterSecret",
}export default {getInfo() {uni.getSystemInfo({success: res => {phoneInfo.systemInfo = res;}});},// 开启监听推送
pushListener() {const token = uni.getStorageSync("token") || store.state.token;const platform = phoneInfo.systemInfo.platform.toLowerCase();// 点击推送信息plus.push.addEventListener('click', res => {// 其实在这里就可以根据你自己的业务去写了if (token) {if (platform == 'android') {const msg_type = res.payload.msg_type // 0 在线 || 1 离线// 做些什么 这里处理你的逻辑if (msg_type == 0) {console.log('安卓------在线');} else {console.log('安卓------离线');}} else {// 在线if (res.aps == null) {console.log('苹果------在线');} else {// 离线console.log('苹果------离线');}}} else {// 这里跳登录页了uni.redirectTo({url: `pages/Login-Reg/Login/email-login`})}});// 接收推送信息 在线plus.push.addEventListener('receive', res => {const messageTitle = res.title;const messageContent = res.content;if (platform == 'android') {/*** 安卓监听不到 因为安卓这个格式被封装了,做成了通知栏展示换个格式就行(比如里面多个字段,或换个字段名)*//***此格式的透传消息由 unipush 做了特殊处理, 会自动展示通知栏 开发者也可自定义其它格式, 在客户端自己处理*/// "push_message": {// "transmission": "{// title:\"标题\",// content:\"内容\",// payload:\"自定义数据\"// }"// },// Hbulidx 版本大于 ## 3.4.18,安卓不再通知栏展示, 需要自行创建通知plus.push.createMessage(messageContent, res.payload, {title: messageTitle});// 或者在 onlaunch 写入// plus.push.setAutoNotification(true);} else {const type = res.type//【APP离线】收到消息,但没有提醒(发生在一次收到多个离线消息时,只有一个有提醒,但其他的没有提醒) //【APP在线】收到消息,不会触发系统消息,需要创建本地消息,但不能重复创建// 必须加msg.type验证去除死循环 if (res.aps == null && type == "receive") {//创建本地消息,发送的本地消息也会被receive方法接收到,但没有type属性,且aps是null plus.push.createMessage(messageContent, res.payload, {title: messageTitle});}}});},// 循环获取clientid信息,直到获取到为止getClientInfoLoop() {plus.push.getClientInfoAsync(info => {// 如果info不存在,或者info存在,cid不存在则再次获取cidif (!info || !info.clientid) {console.log("cid为空=========================================");let infoTimer = null;infoTimer = setInterval(function() {if (cid) {clearInterval(infoTimer); //清定时器uni.showModal({content: cid})uni.setStorageSync('cid', cid); uniPushObj.cid = cid }}, 50);} else if (info && info.clientid) {let cid = info.clientid;uni.setStorageSync('cid', cid);uniPushObj.cid = cid}}, function(e) {console.log('Failed', JSON.stringify(e));let pinf = plus.push.getClientInfo();let cid = pinf.clientid; //客户端标识 if (cid) {uni.setStorageSync('cid', cid);uniPushObj.cid = cid}})},/** * 向后台传送cid,绑定别名*/passCid() {pushEscalation({"appid": uniPushObj.AppID,"cid": uniPushObj.cid}).then(response => {if (response.Code == 0) {console.log('----------> cid 绑定别名成功', response);}})},
}phone-info.js
export default {systemInfo: {}, // 系统设备信息manifestInfo: "" || uni.getStorageSync("widgetInfo"), // manifest.json 应用信息
}APP.vue
<script>import phoneInfo from '@/common/js/phone-info.js';import uniPushListener from '@/common/js/unipush.js';export default {onLaunch: function() {uniPushListener.getInfo();// #ifdef APP-PLUSplus.screen.lockOrientation('portrait-primary'); //锁定屏幕方向uni.setStorageSync('cancelUpdate', 'false'); // 进来APP 重置更新弹窗// 获取App 当前版本号if (Object.keys(uni.getStorageSync('widgetInfo')).length == 0) {plus.runtime.getProperty(plus.runtime.appid, widgetInfo => {phoneInfo.manifestInfo = widgetInfo;uni.setStorageSync('widgetInfo', widgetInfo);});}uniPushListener.getClientInfoLoop(); // 循环获取cidplus.runtime.setBadgeNumber(0); // 角标清空uniPushListener.pushListener(); // 监听通知栏信息//#endif}};
</script>🧨🧨🧨最后,如有不足后续整理补充....
相关文章:

uni-app 消息推送功能UniPush
uni-app 消息推送功能UniPush,这里用的是uni-app自带的UniPush1.0(个推服务),所以只针对UniPush1.0介绍实现步骤。 建议查阅的文章: UniPush 1.0 使用指南[2] Unipush 常见问题[3] 当然现在已经出了UniPush2.0(HBuilde…...
场景应用)
面试题(二十六)场景应用
1. 场景应用 1.1 微信红包相关问题 参考答案 概况:2014年微信红包使用数据库硬抗整个流量,2015年使用cache抗流量。 微信的金额什么时候算? 微信红包的金额是拆的时候实时算出来,不是预先分配的,采用的是纯内存计…...

密码技术在车联网安全中的应用与挑战
随着智慧交通和无人驾驶的快速发展,车联网产业呈现蓬勃发展态势,车与云、车与车、车与路、车与人等综合网络链接的融合程度越来越高,随之而来的安全挑战也更加严峻。解决车联网的安全问题需要一个整体的防护体系,而密码技术凭借技…...

富媒体数据管理解决方案:简化、优化、自动化
富媒体数据管理解决方案:简化、优化、自动化 适用于富媒体的 NetApp 解决方案有助于简化和降低数据管理成本,优化全球媒体工作流并自动执行媒体资产管理。这将有助于减轻您的负担。 为什么选择 NetApp 的富媒体数据管理解决方案? 成本更低…...

QT入门Input Widgets之QFontComboBox、QTextEdit、QPlainTextEdit、QDial、QKeySequenceEdit
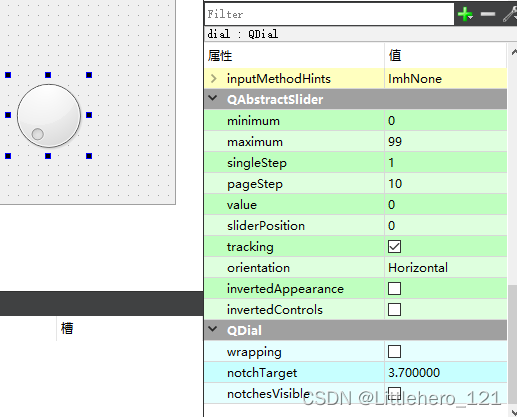
目录 一、QFontComboBox的相关介绍 1、实际使用 二、QTextEdit与QPlainTextEdit 三、QDial的相关介绍 四、QKeySequenceEdit的相关介绍 此文为作者原创,创作不易,转载请标明出处! 一、QFontComboBox的相关介绍 1、实际使用 一般使用较…...

Java企业级开发学习笔记
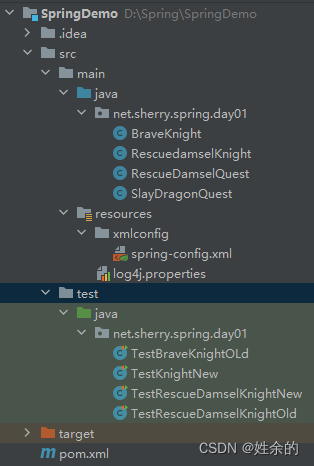
文章目录一、Spring1.1、Slay Dragon1.2、RescueDamselQuest一、Spring 第一周写了两个小项目均使用了原始调用和容器的方法 两个项目:<斩杀大龙与上路保卫战> 配一张文件位置图 1.1、Slay Dragon BraveKnight package net.sherry.spring.day01;public c…...
基础算法 ---高精度)
【算法基础】(一)基础算法 ---高精度
✨个人主页:bit me ✨当前专栏:算法基础 🔥专栏简介:该专栏主要更新一些基础算法题,有参加蓝桥杯等算法题竞赛或者正在刷题的铁汁们可以关注一下,互相监督打卡学习 🌹 🌹 dz…...

电源口防雷器电路设计方案
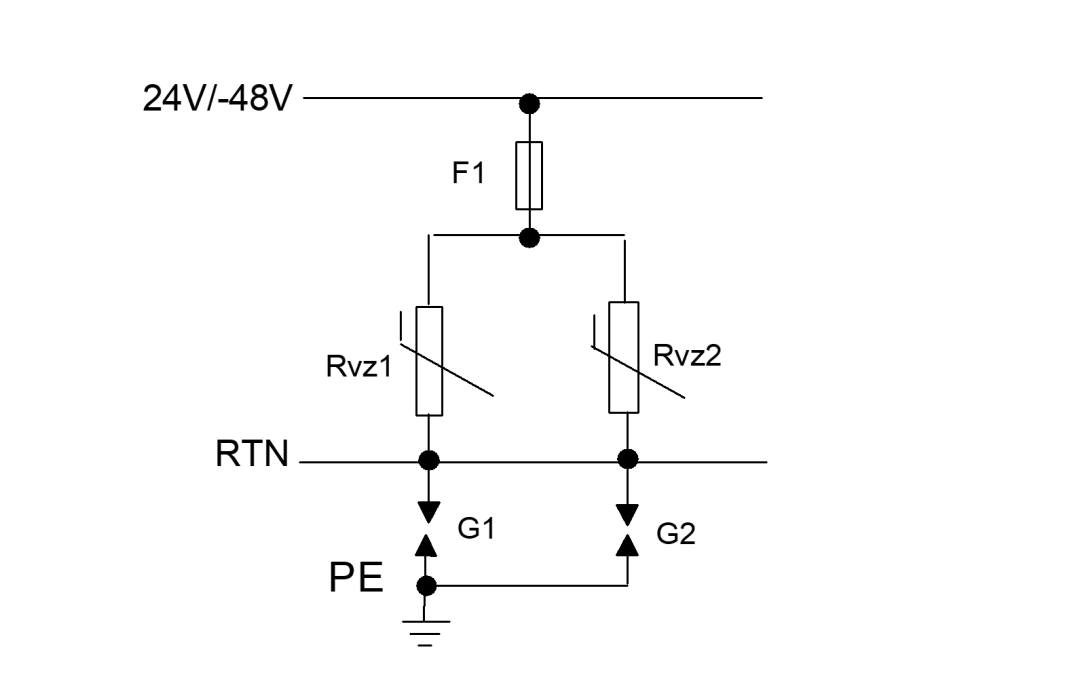
电源口防雷电路的设计需要注意的因素较多,有如下几方面:1、防雷电路的设计应满足规定的防护等级要求,且防雷电路的残压水平应能够保护后级电路免受损坏。2、在遇到雷电暂态过电压作用时,保护装置应具有足够快的动作响应速度&#…...

【零基础入门前端系列】—表单(七)
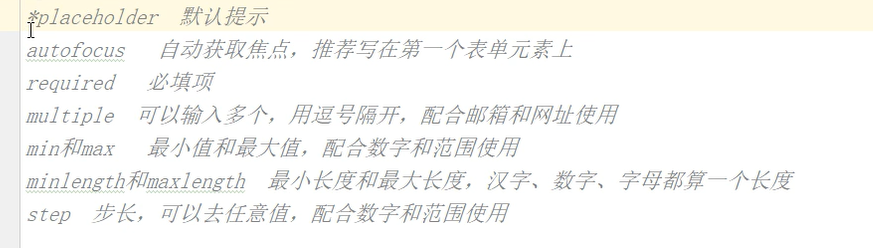
【零基础入门前端系列】—表单(七) 一、什么是表单 表单在Web网页中用来给访问者填写信息,从而采集客户信息端,使得网页具有交互功能。一般是将表单设计在一个HTML文档中,当用户填写完信息后做提交操作,于…...

Linux安装python3
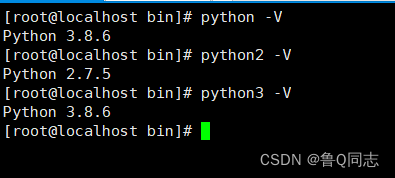
Linux安装python3一.介绍二.下载三.配置1.文件夹2.安装依赖3.安装4.配置4.1python关系4.2配置测试-映射python3文件4.2.1 不用设置默认python3为默认版本4.2.2 将python3设置默认版本一.介绍 因为我的Centos7虚拟机里面只有python2.7.5,我想安装一个python3但是还要…...

怎么通过中级职称有窍门吗?
中级职称评审对人才加薪、升职自然不必说,更重要的是职称证书对于公司和企业同样具有重要的价值和意义,因此只要是说公司办理资质或者有项目招投标的公司对于人才参加中级职称评审毫无疑问会给予大力支持,既然工程师职称有这么多的好处&#…...

SAP ABAP根据事务码查找增强最直接的方法
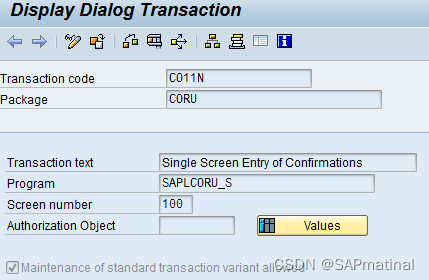
下面是为任意事务代码查找用户出口的步骤: 方法一: 第 1 步:使用 事务代码:SE93。输入您要搜索用户出口的 事务代码。 在我们的场景中,我们将使用 CO11N。 第 2 步:点击显示: 第 3 步…...

HTTP协议——详细讲解
目录 一、HTTP协议 1.http 2.url url的组成: url的保留字符: 3.http协议格式编辑 ①http request ②http response 4.对request做出响应 5.GET与POST方法 ①GET ②POST 7.HTTP常见Header ①Content-Type:: 数据类型(text/html等)在上文…...

echonet-dynamic代码解读
1 综述 一共是这些代码,我们主要看echo.py,segmentation.py,video.py,config.py。 2 配置文件config.py 基于配置文件设置路径。 """Sets paths based on configuration files."""import conf…...

大气温室气体浓度不断增加,导致气候变暖加剧,随之会引发一系列气象、生态和环境灾害怎样解决?
大气温室气体浓度不断增加,导致气候变暖加剧,随之会引发一系列气象、生态和环境灾害。如何降低温室气体浓度和应对气候变化已成为全球关注的焦点。海洋是地球上最大的“碳库”,“蓝碳”即海洋活动以及海洋生物(特别是红树林、盐沼和海草&…...

字符串内存分配
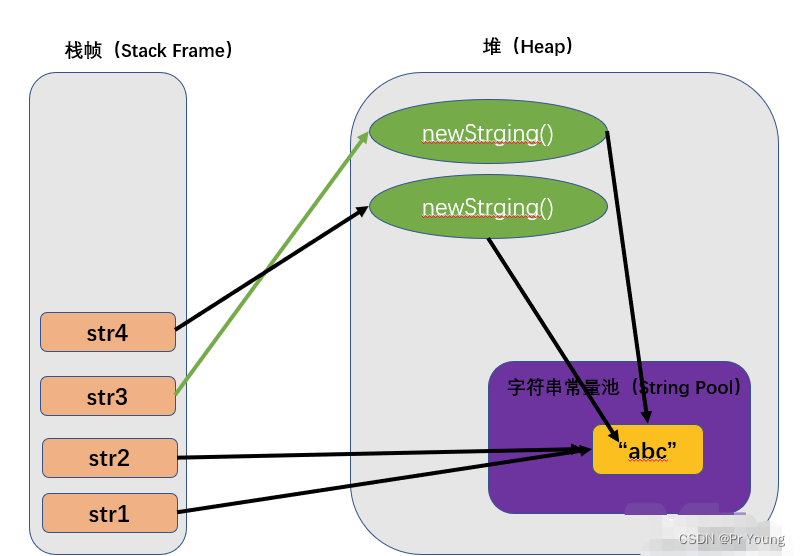
涉及三块区域:栈,堆,字符串常量池(jdk1.7之前在方法区,jdk1.7之后在堆中) 关于字符串常量池到底在不在堆中: jdk1.6及以前,方法区独立存在(不在堆里面)&…...

CHI协议通道概念
通道定义为一组结点之间的通信信号。CHI协议定义了四种通道,请求REQ、响应RSP、侦听SNP和数据DAT。 RN结点上CHI协议通道信号组包括: 请求发送端信号,RN结点发送读/写等请求,从不接收请求响应接收端信号,RN结点接收来…...

XQuery 简介
XQuery 简介 解释 XQuery 最佳方式是这样讲:XQuery 相对于 XML 的关系,等同于 SQL 相对于数据库表的关系。 XQuery 被设计用来查询 XML 数据 - 不仅仅限于 XML 文件,还包括任何可以 XML 形态呈现的数据,包括数据库。 您应该具备的…...

Spring的Bean的生命周期与自动注入细节
1. Bean的生命周期 通过一个LifeCycleBean和一个MyBeanPostProcessor来观察Bean的生命周期: 构造(实例化)->依赖注入(前后处理)->初始化(前后处理)->销毁 LifeCycleBean Component public class LifeCycleBean {private static final Logger log LoggerFactory.g…...

谷粒商城:订单中心概念解析
1、订单中心 电商系统涉及到 3 流,分别时信息流,资金流,物流,而订单系统作为中枢将三者有机的集 合起来。 订单模块是电商系统的枢纽,在订单这个环节上需求获取多个模块的数据和信息,同时对这 些信息进行加…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

恶补电源:1.电桥
一、元器件的选择 搜索并选择电桥,再multisim中选择FWB,就有各种型号的电桥: 电桥是用来干嘛的呢? 它是一个由四个二极管搭成的“桥梁”形状的电路,用来把交流电(AC)变成直流电(DC)。…...

Vue3 PC端 UI组件库我更推荐Naive UI
一、Vue3生态现状与UI库选择的重要性 随着Vue3的稳定发布和Composition API的广泛采用,前端开发者面临着UI组件库的重新选择。一个好的UI库不仅能提升开发效率,还能确保项目的长期可维护性。本文将对比三大主流Vue3 UI库(Naive UI、Element …...

客户案例 | 短视频点播企业海外视频加速与成本优化:MediaPackage+Cloudfront 技术重构实践
01技术背景与业务挑战 某短视频点播企业深耕国内用户市场,但其后台应用系统部署于东南亚印尼 IDC 机房。 随着业务规模扩大,传统架构已较难满足当前企业发展的需求,企业面临着三重挑战: ① 业务:国内用户访问海外服…...

解析“道作为序位生成器”的核心原理
解析“道作为序位生成器”的核心原理 以下完整展开道函数的零点调控机制,重点解析"道作为序位生成器"的核心原理与实现框架: 一、道函数的零点调控机制 1. 道作为序位生成器 道在认知坐标系$(x_{\text{物}}, y_{\text{意}}, z_{\text{文}}…...

Linux操作系统共享Windows操作系统的文件
目录 一、共享文件 二、挂载 一、共享文件 点击虚拟机选项-设置 点击选项,设置文件夹共享为总是启用,点击添加,可添加需要共享的文件夹 查询是否共享成功 ls /mnt/hgfs 如果显示Download(这是我共享的文件夹)&…...

Java中栈的多种实现类详解
Java中栈的多种实现类详解:Stack、LinkedList与ArrayDeque全方位对比 前言一、Stack类——Java最早的栈实现1.1 Stack类简介1.2 常用方法1.3 优缺点分析 二、LinkedList类——灵活的双端链表2.1 LinkedList类简介2.2 常用方法2.3 优缺点分析 三、ArrayDeque类——高…...
