JavaEE——MyBatis的简单介绍和使用
MyBatis是什么
MyBatis是一个支持普通SQL查询,存储过程以及高级映射的持久层框架,他消除了几乎所有的JDBC代码和参数的手动设置以及对结果集的检索,使用简单的XML或注解进行配置和原始映射,将接口和Java的POJO映射成数据库中的记录,使得Java开发人员可以使用面向对象的编程思想来操作数据库。
MyBatis的框架是一个ORM(Object Relation Mapping,对象关系映射)框架,所谓的ORM就是一种为了解决面向对象与关系型数据库中数据类型不匹配的技术,它通过描述Java对象与数据库表之间的映射关系,自动将Java应用程序中的对象持久化到关系型数据库的表中,ORM框架的工作原理如下图所示:

MyBatis解决了什么问题
在我们使用传统的JDBC对数据库进行操作的时候,会出现以下几个问题:
1.频繁的创建,释放数据库连接,造成的资源浪费的问题
2.SQL语句在代码中存在硬编码,SQL语句变化的时候需要改动Java代码
针对传统JDBC开发的时候出现的问题,MyBatis提出了对应的解决方案:
1.在创建数据库链接的时候在MyBatis中配置数据库连接池,使用数据库连接池管理数据库连接
2.MyBatis将SQL语句配置在映射文件中,实现了SQL语句与Java代码的分离,提高了可维护性
3.关于硬编码问题,MyBatis可以非常方便的将查询结果与Java的POJO类进行相互映射,自动的将查询结果集转换成Java实体类并在Java中进行操作。相反的,也可以非常精简的将Java的POJO转换成数据表中的内容。
MyBits怎么使用
首先,我们使用Maven的方式创建Java项目,并在pom.xml中引入MyBatis所需要的相关依赖坐标
如果之前没有了解过Maven的使用也无伤大雅,先跟着操作即可,第一次操作建议打开官网,跟着官网上的模板案例来会比较方便快捷。
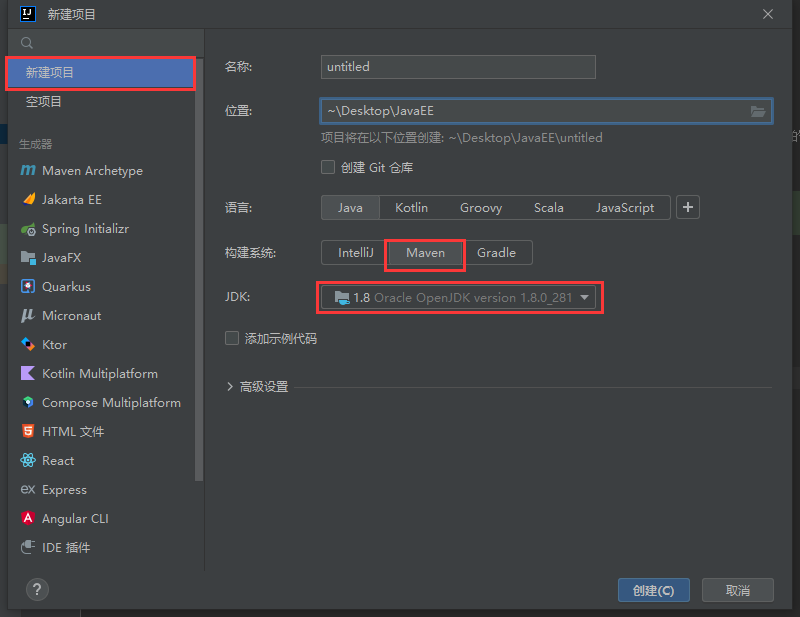
1.创建Maven工程

IDEA的不同版本可能创建界面略有不同,但是基本的选项是不会变的:

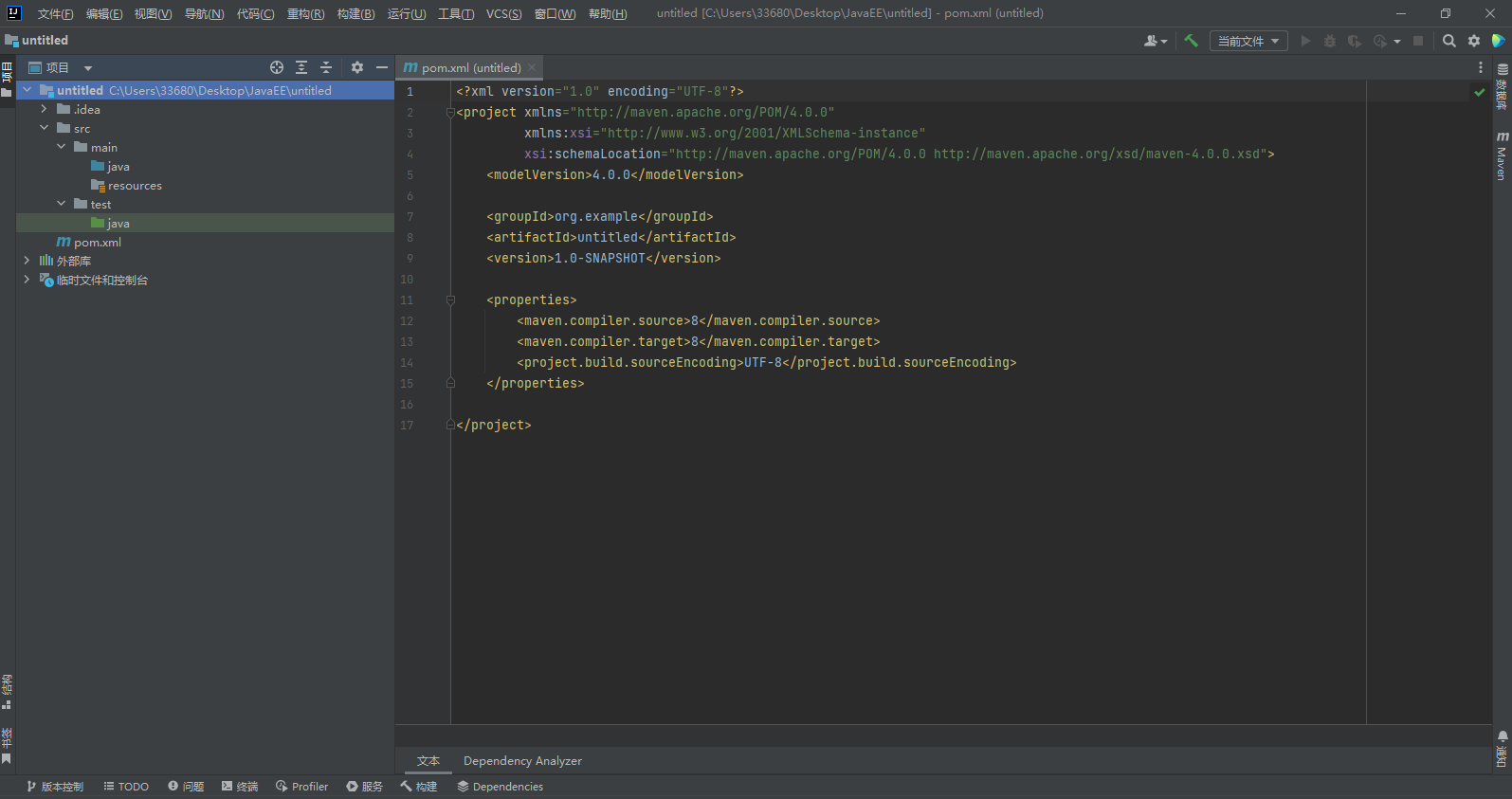
当我们创建完成之后,可以看到我们的工作界面自动打开了一个文件,这个文件叫做pom.xml,是我们Maven的核心配置文件,目前来讲我们使用这个文件的目的就是用来添加依赖坐标,导入依赖使用。
然后可以看到我们的左侧目录树,除了我们之前见过的src目录,在这个目录下面又多了很多我们之前没有见过的目录,简单介绍一下:
main:用来存放最终完成的代码
java:用来存放Java代码
resources:用来存放配置文件
test:用来存放测试阶段的代码
java:用来存放测试阶段的Java代码文件
在创建完成基本的项目结构之后,接下来就是需要引入我们需要的相关依赖
2.引入相关依赖
当我们使用Maven的方式创建好一个项目之后,我们就可以使用Maven来管理我们的依赖包,也就是jar包。在我们之前的开发中,我们需要使用其他的第三方插件的时候,我们都是到相应的官网上寻找对应的jar包,并且我们还要通过自己手动管理jar包之间的依赖关系,当我们的jar包达到一定数量之后,管理与维护这些jar包的难度就会非常的高,通过人来维护就显得非常的不现实,所以Maven就是这么一个自动帮我们获取并管理我们的jar包的一个插件。
当我们在获取jar包的时候,我们首先需要一个坐标,这个坐标也就是jar在中央仓库的位置,当我们想要获取MyBatis的Maven坐标的时候,我们可以去官网去看,如果没有,那么就可以通过万能的百度来查到对应的Maven依赖坐标:
MyBatis中文网
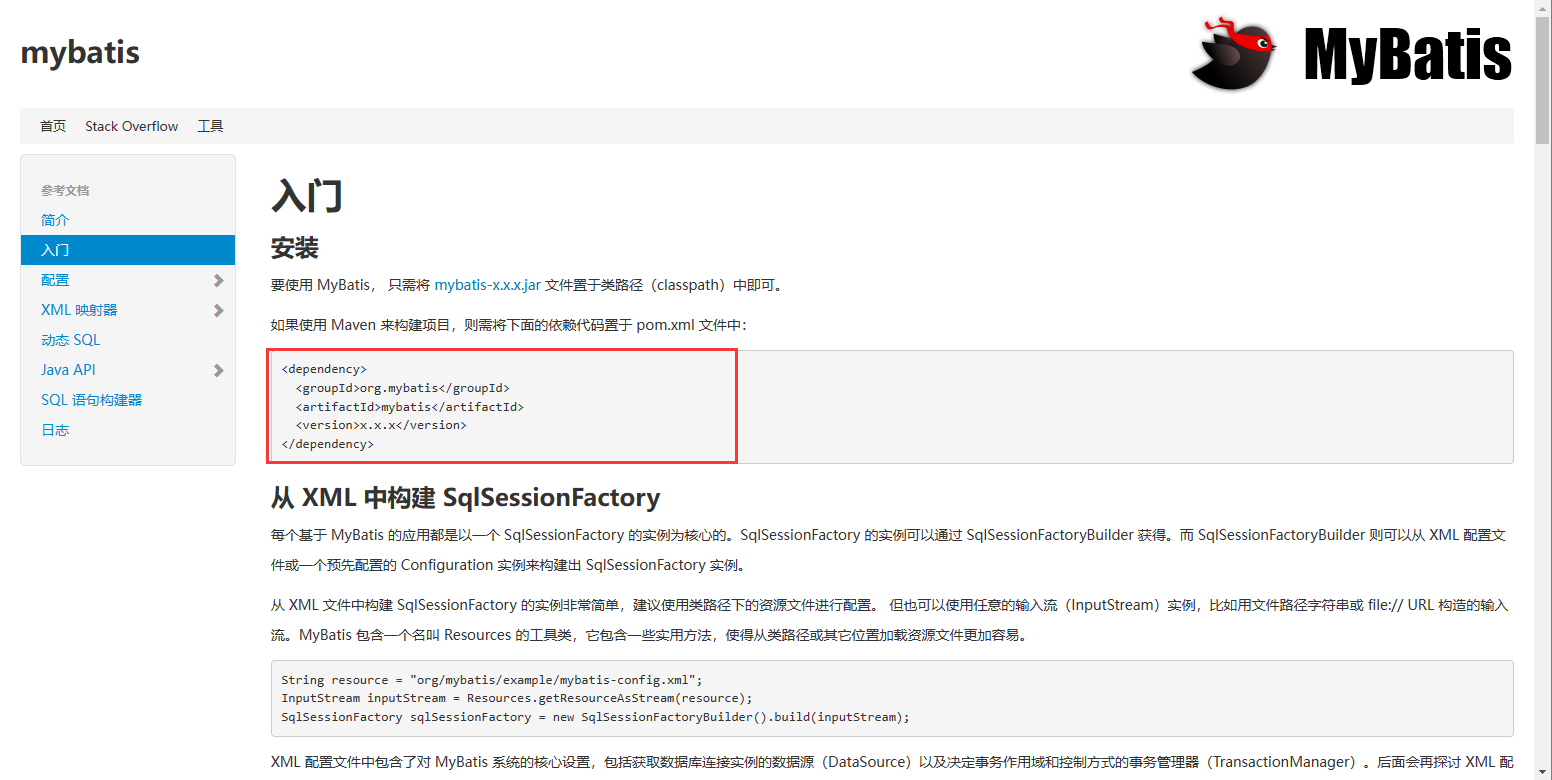
我们打开MyBatis的官网,可以看到有一个支持简体中文的帮助手册,我们打开这个帮助手册:

打开就可以直接看到一个Maven的坐标:

使用Maven是非常方便的,所以大部分的开发者都会选择使用Maven,并且很多的插件也都会有Maven的坐标。
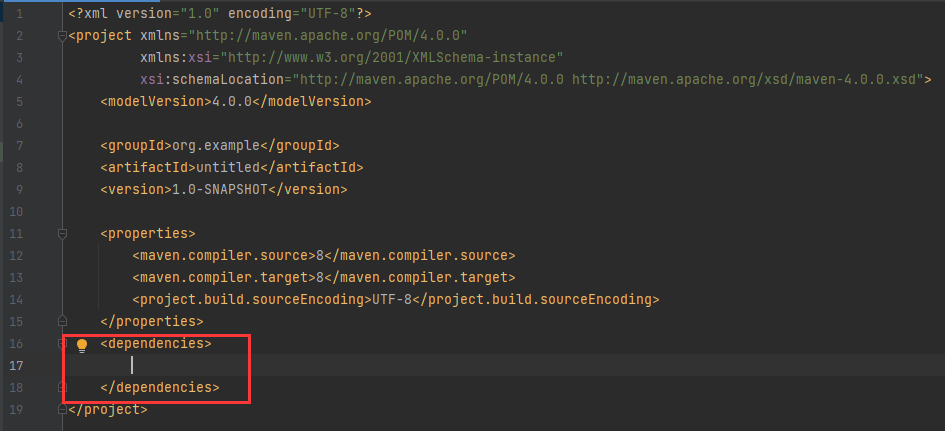
我们复制上面的内容,到pom.xml中,先不要着急粘贴,我们需要自己手动输入一个标签:

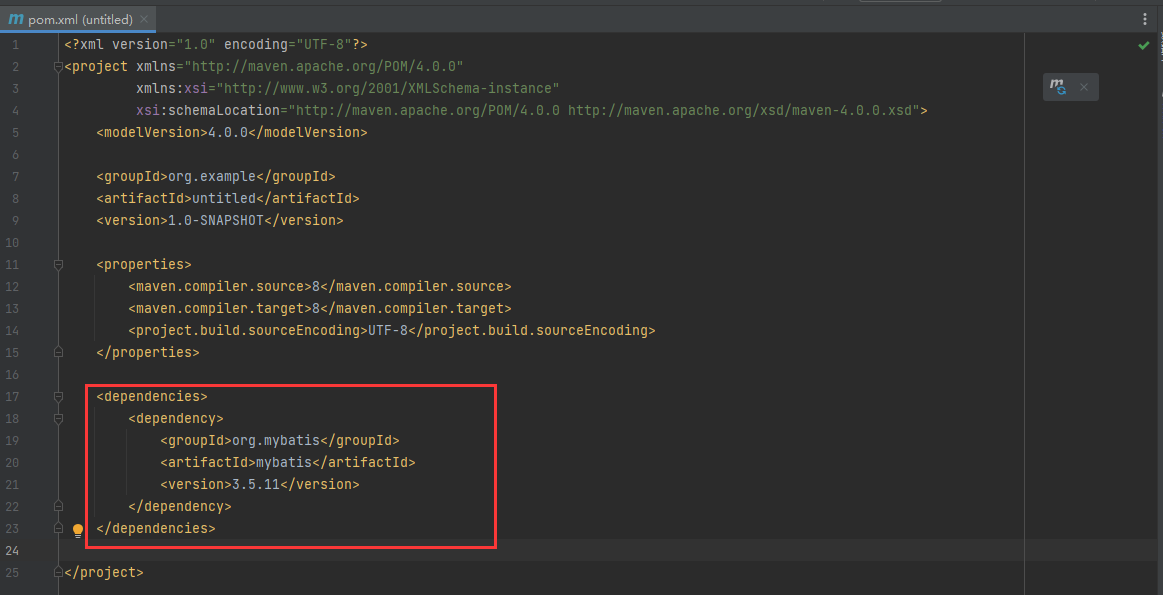
我们需要在最后,但是注意不要超过project也就是根节点的位置,输入一对dependencies标签,我们之后引入的所有的依赖坐标都要写在这里面才能生效。
现在我们把刚才复制的坐标信息粘贴到这对标签里面:
 这个地方我们需要手动选择我们想要的版本号,我使用的是最新版的3.5.11版本
这个地方我们需要手动选择我们想要的版本号,我使用的是最新版的3.5.11版本
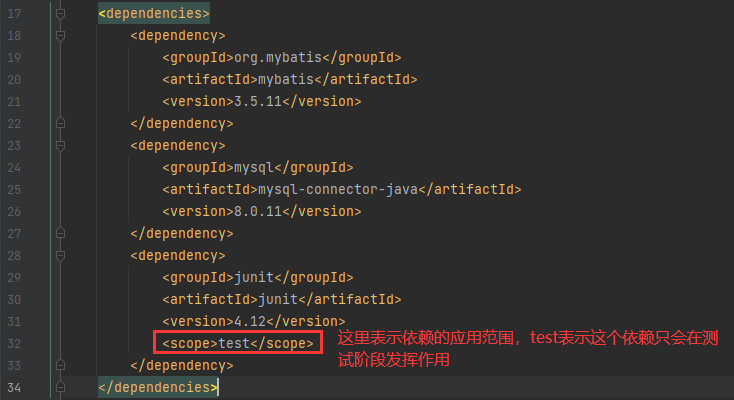
除了我们的MyBatis依赖之外,我们还需要两个依赖:数据库驱动包和单元测试:
当然我们都可以在晚上查到,查询依赖坐标比查询jar包可简单安全多了,当我们的所有的坐标都填写完之后应该是这个样子的:

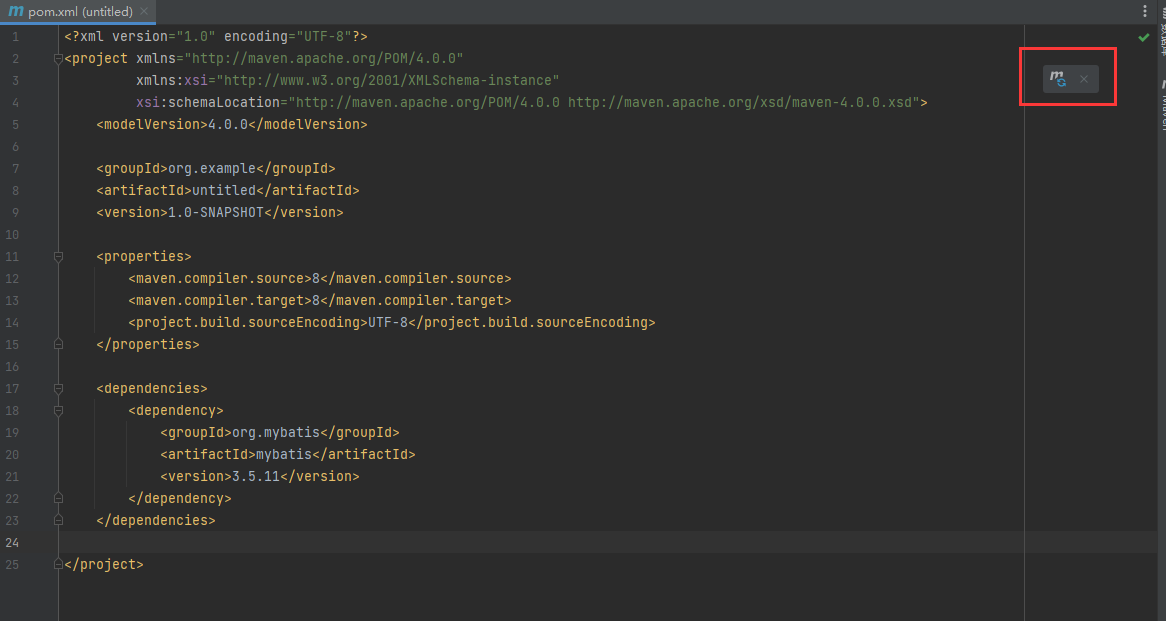
如果是第一次使用,这个地方应该是红色的,我们需要刷新文件获取依赖:

在工作界面的右上角有一个小小的按钮,点击它之后,我们就可以耐心的等待所有的依赖开始从中央仓库下载到我们自己的本地仓库,这个过程需要联网,一般几分钟就可以完成。

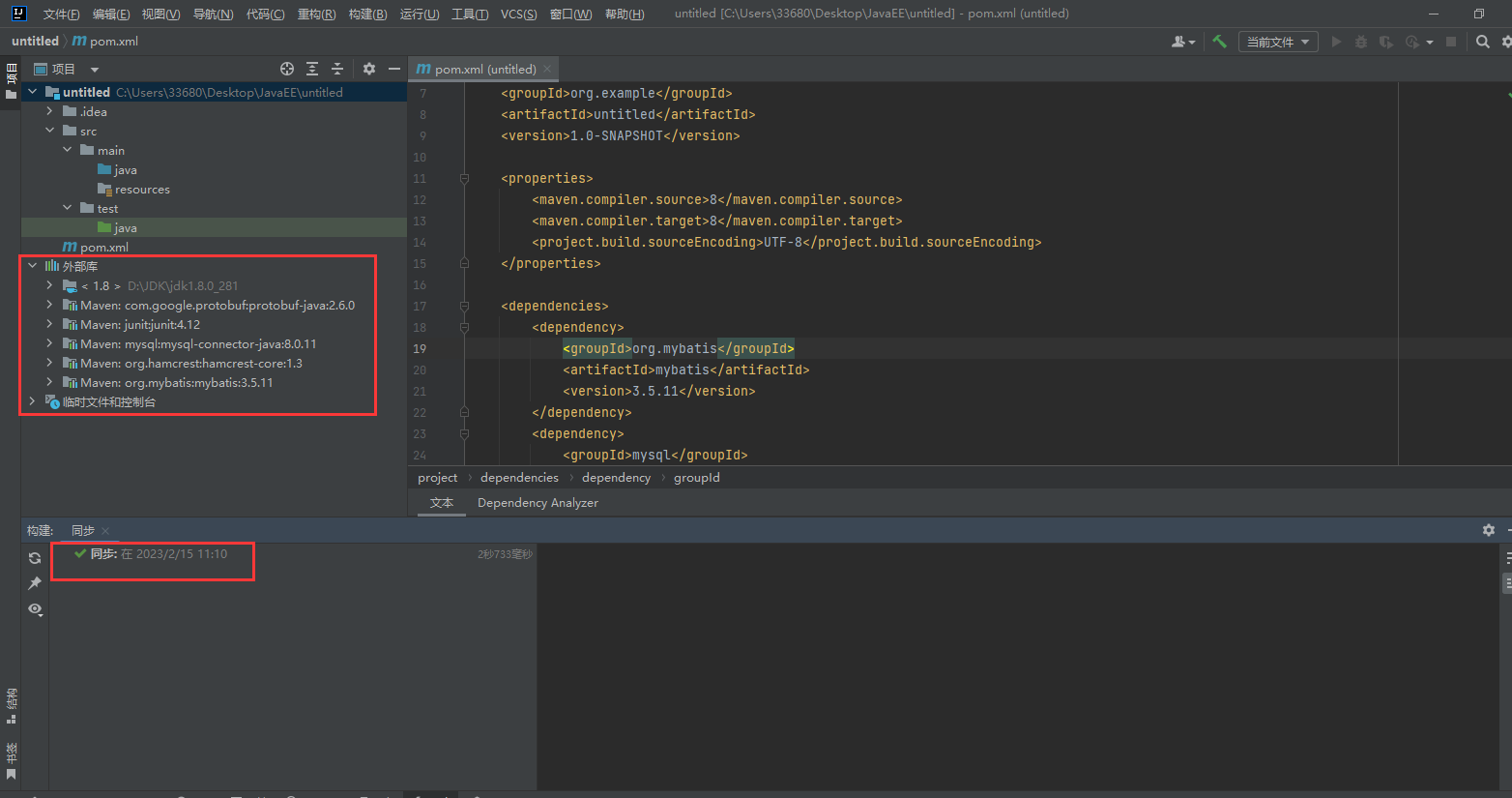
当我们看到同步完成,并且外部依赖项里面出现我们想要的jar包的时候就说明所有的依赖已经配置完成了。
3.数据库准备
我们需要进入MySQL,创建一个数据库,一张数据表,并在表里插入几条数据为我们之后的操作做准备。

简单的几条数据即可。
4.编写数据库连接信息配置文件
在前期阶段,我们只需要准备三个基本的配置文件即可:
数据库连接信息文件,MyBatis核心配置文件,SQL语句映射文件。
在我们前面介绍过MyBatis可以解决我们编写代码时候的硬编码问题,而解决的方式就是将所有需要硬编码的信息都写在一个单独的配置文件中,从而达到不在代码中现实这些信息的目的。
首先我们来编写数据库连接信息配置文件:
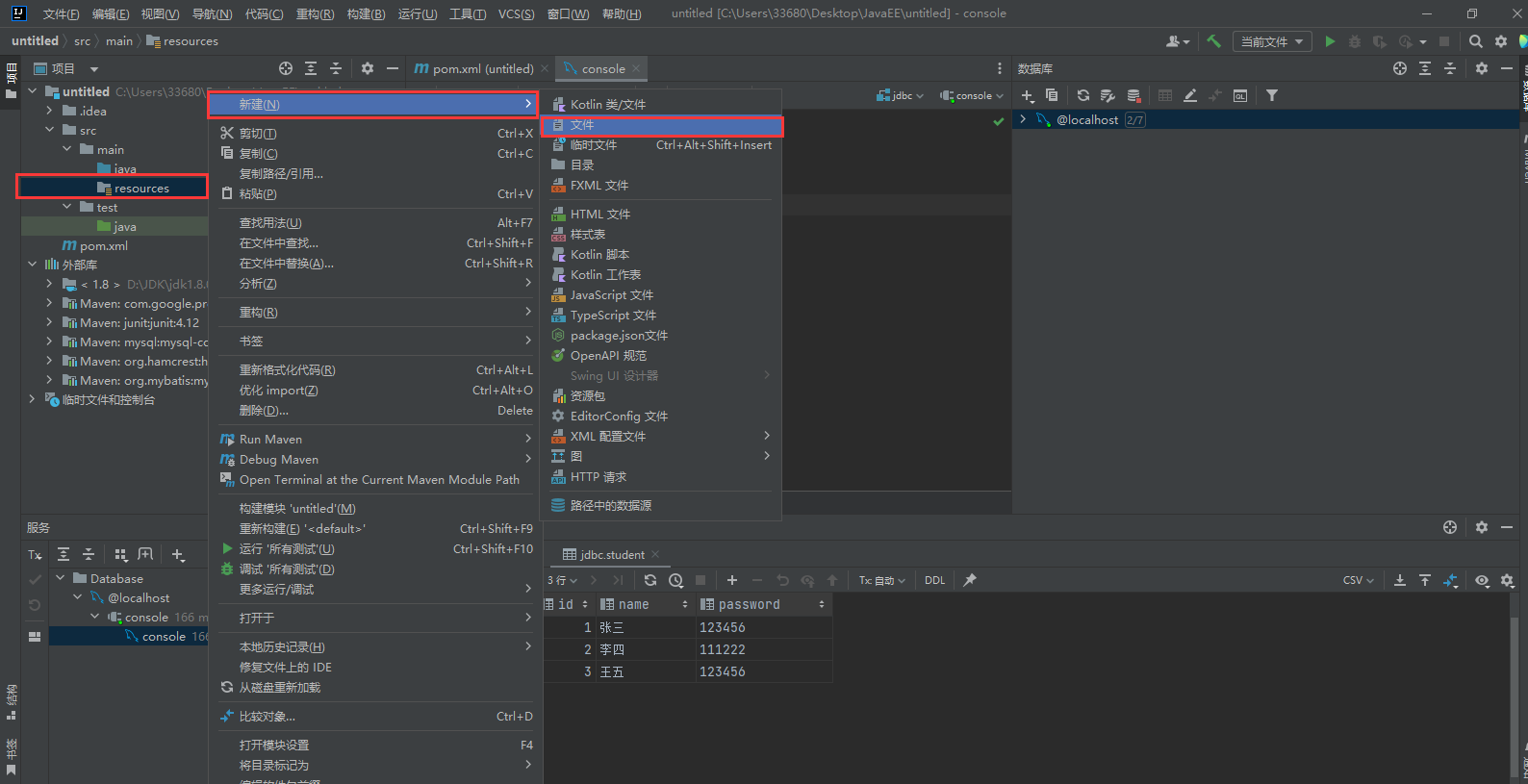
首先,这是一个properties文件,我们创建的时候需要手动的添加文件的后缀名:

当我们新建文件的时候,需要添加文件的后缀名为properties:

这种类型的文件存放的内容是以键值对的形式存在的,也就是说这个文件里面的内容我们可以像map一样通过键来找到值。接下来就是在这个文件里面开始写入我们的数据库连接信息:
之前我们通过JDBC连接数据库的时候有四个基本信息,分别是驱动包名,url,用户名和密码,在这里也需要写这些内容:
# 数据库驱动的完整类名,和之前写的一样
mysql.driver=com.mysql.cj.jdbc.Driver
# 数据库连接的url.问好后面的是参数,包括设置字符编码以及时区
mysql.url=jdbc:mysql://localhost:3306/jdbc?useUnicode=ture&characterEncoding=UTF-8&serverTimezone=GMT%2B8
# 这里是MySQL的用户名,一般为root
mysql.username=root
# 这里是数据库的密码
mysql.password=数据库密码
在写好这些内容之后,就可以保存退出了,其中需要注意的是MySQL的url的设置最好跟上后面参数,防止发生意外情况连接失败
5.编写核心配置文件和映射文件
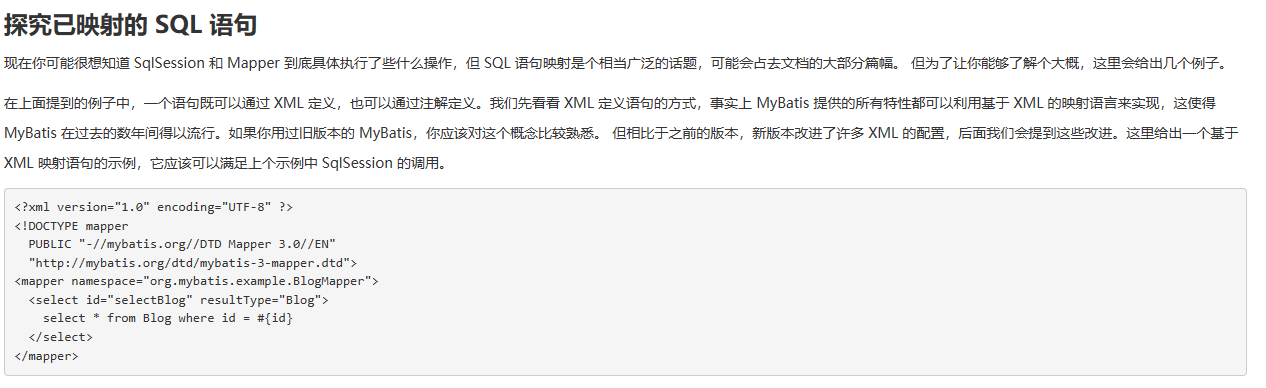
MyBatis的核心配置文件是非常重要的,我们可以根据官网给出的模板来进行更改:

上面是官网给出的案例,我们需要将他复制下来。在resource文件夹下面创建一个xml文件,起名叫做mybatis:

注意与刚才我们写的数据库连接配置文件是平级的,创建完成之后,我们就可以把官网的模板复制到我们自己创建的文件中了:

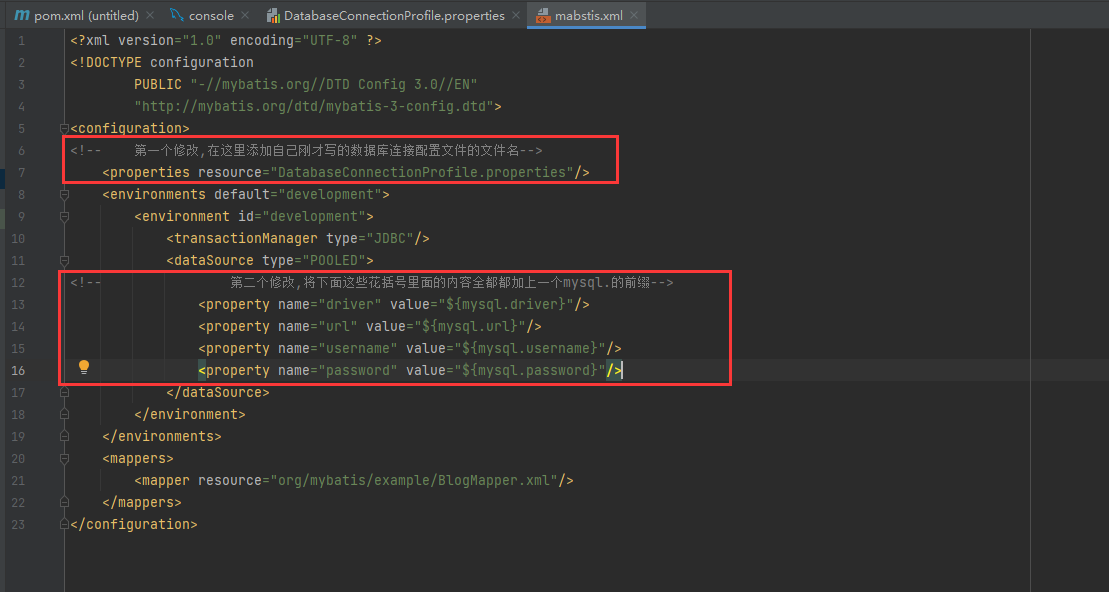
复制好之后,我们需要做两处修改,分别是在第一个地方加上一个标签,第二个就是将花括号的内容全部加上一个mysql.的前缀,保证与我们之前写的数据库连接信息的键是一样的即可。
简单介绍一下这两句话的意思,第一个标签表示将我们之前写的数据库配置文件引入到我们的MyBatis核心配置文件中来,第二个修改是保证我们的信息修改到与我们的键是一样的,才能找到对应的值。在后面我们还会详细讲解这些符号的具体含义和用法。
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE configurationPUBLIC "-//mybatis.org//DTD Config 3.0//EN""http://mybatis.org/dtd/mybatis-3-config.dtd">
<configuration>
<!-- 第一个修改,在这里添加自己刚才写的数据库连接配置文件的文件名--><properties resource="DatabaseConnectionProfile.properties"/><environments default="development"><environment id="development"><transactionManager type="JDBC"/><dataSource type="POOLED">
<!-- 第二个修改,将下面这些花括号里面的内容全都都加上一个mysql.的前缀--><property name="driver" value="${mysql.driver}"/><property name="url" value="${mysql.url}"/><property name="username" value="${mysql.username}"/><property name="password" value="${mysql.password}"/></dataSource></environment></environments><mappers><mapper resource="org/mybatis/example/BlogMapper.xml"/></mappers>
</configuration>当我们写好配置文件后,我们就可以继续编写最后一个文件,SQL语句映射文件,这里就是存放我们的SQL语句的地方:
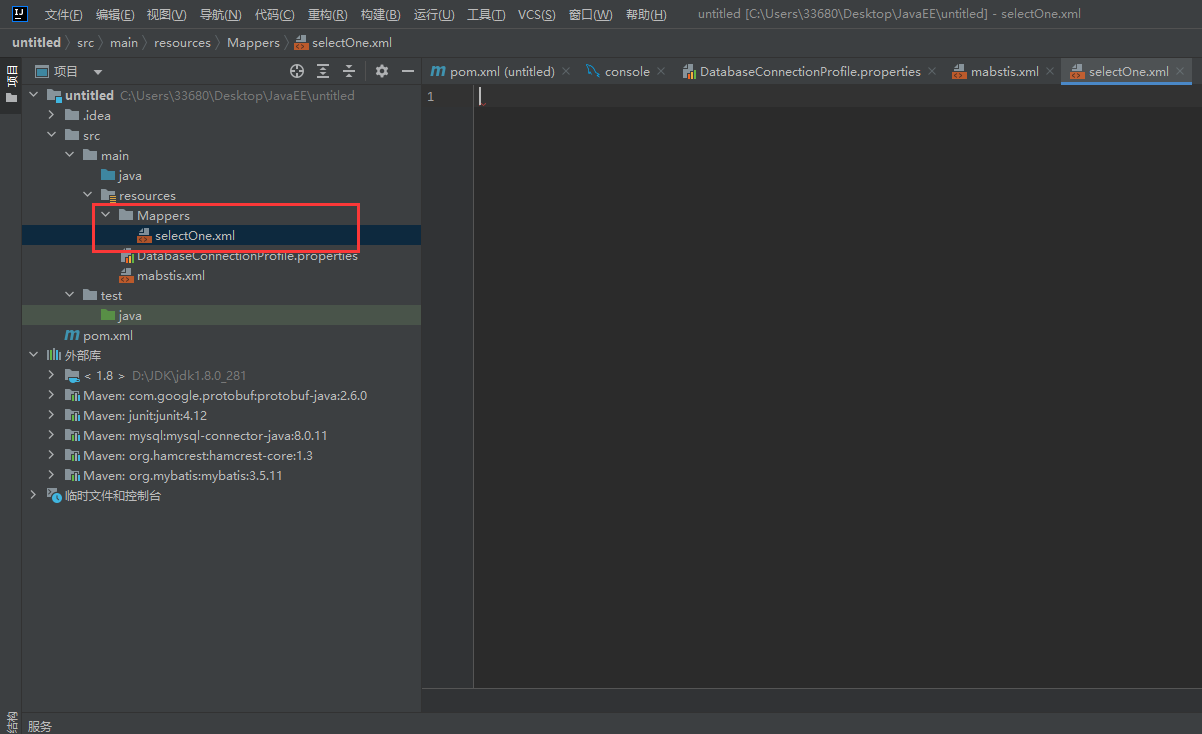
首先我们需要在resource下面创建一个文件夹叫做Mappers,然后再在Mappers文件夹下创建一个文件叫做selectOne.xml文件:

创建好之后,我们继续打开MaBatis的官网,找到这个部分的内容:

然后将代码模板复制到我们刚才创建好的文件中:

此处也要做一些修改,按照图上的方式进行修改即可,或直接复制下面的内容:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapperPUBLIC "-//mybatis.org//DTD Mapper 3.0//EN""http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="Mappers">
<!-- 这里我们也需要修改一下,将resultType的属性改为int--><select id="selectOne" resultType="int">
# 然后将SQL语句改成简单一点的查询所有的行并统计select count(1) from student;</select>
</mapper>修改完之后,保存后,再次回到我们的MyBatis核心配置文件中,找到最下面的Mapper标签,将内容修改成我们自己创建的文件夹和文件:

修改好后,所有我们需要的配置文件就已经配置完成了,下一章节我们就开始来验证我们配置的文件是否正确!
相关文章:

JavaEE——MyBatis的简单介绍和使用
MyBatis是什么 MyBatis是一个支持普通SQL查询,存储过程以及高级映射的持久层框架,他消除了几乎所有的JDBC代码和参数的手动设置以及对结果集的检索,使用简单的XML或注解进行配置和原始映射,将接口和Java的POJO映射成数据库中的记…...

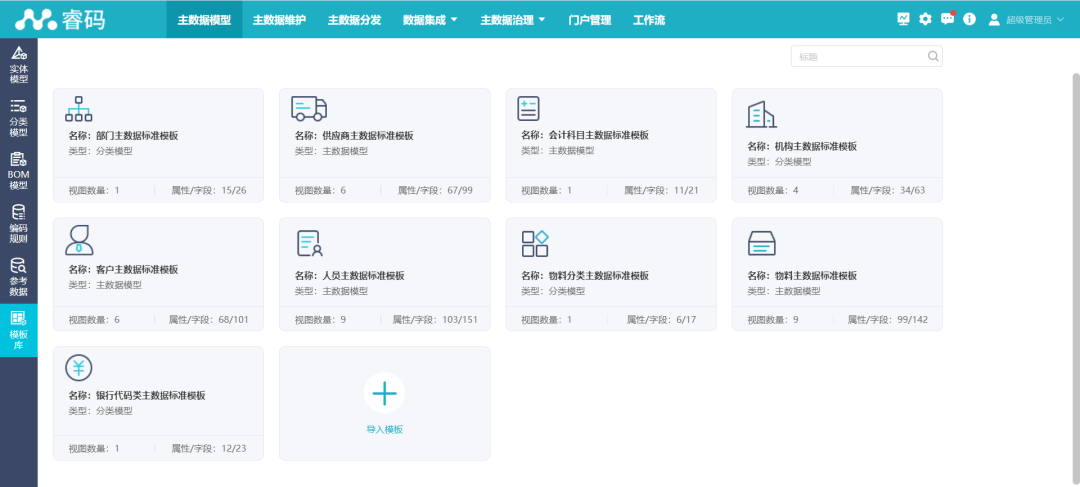
主数据管理平台如何进行模型管理
企业管理主数据,模型管理尤为重要。在对主数据进行建模操作时,既要保证数据通用性、安全性,又要符合企业的业务需求。今天小亿带你认识一下亿信华辰睿码主数据管理平台里的主数据模型管理。 主数据模型分类 一款专业的主数据管理平台&#…...

在 Kubernetes 上运行《我的世界》
最近给小朋友装上了叨叨许久的 Minecraft(我的世界),为了体验安装的是开源启动器 HMCL。其实这游戏我也关注比较久了,不过感觉太耗时间。但被小朋友拉上一起玩,便研究了下自建服务器。GitHub 发现已经有人做好了 Minec…...

万字长文掌握Python高并发
文章目录0 前言1 并发、并行、同步、异步、阻塞、非阻塞1.1 并发1.2 并行1.3 同步1.4 异步1.5 阻塞1.6 非阻塞2 多线程2.1 Python线程的创建方式2.1.1 方式一2.1.2 方式二 继承Thread2.1.3 通过线程池创建多线程2.2 聊聊GIL2.2.1 Python线程与操作系统线程的关系2.3 线程同步2.…...

高性能办公娱乐迷你主机——Maxtang大唐AMD5600U
今天给大家介绍一款AMD5600U迷你主机,说起这款处理器大家应该并不陌生,像联想小新、YOGA以及ThinkBook等很多款用的都是这个型号,不过笔记本的价格基本都在3999-4999这个价位区间,同样的处理器,笔记本卖那么贵…...

牛客教你用雇主品牌力抢人才!附6类校招玩法
最新校招数据显示,79%的应届生在Offer抉择时首要考量薪资福利。但谈钱多伤感情啊~牛客从100案例中挑出6种最潮的校招雇主品牌玩法,助力你抢人才。01、英特尔中国:“芯”动小镇雇主是否能让自己产生激情和热情,已经成为应届生选择O…...

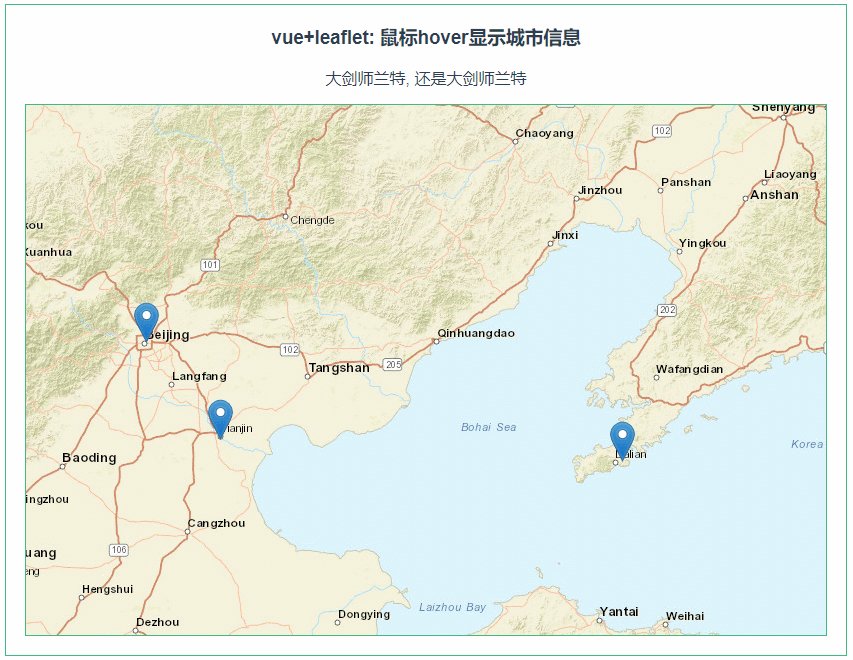
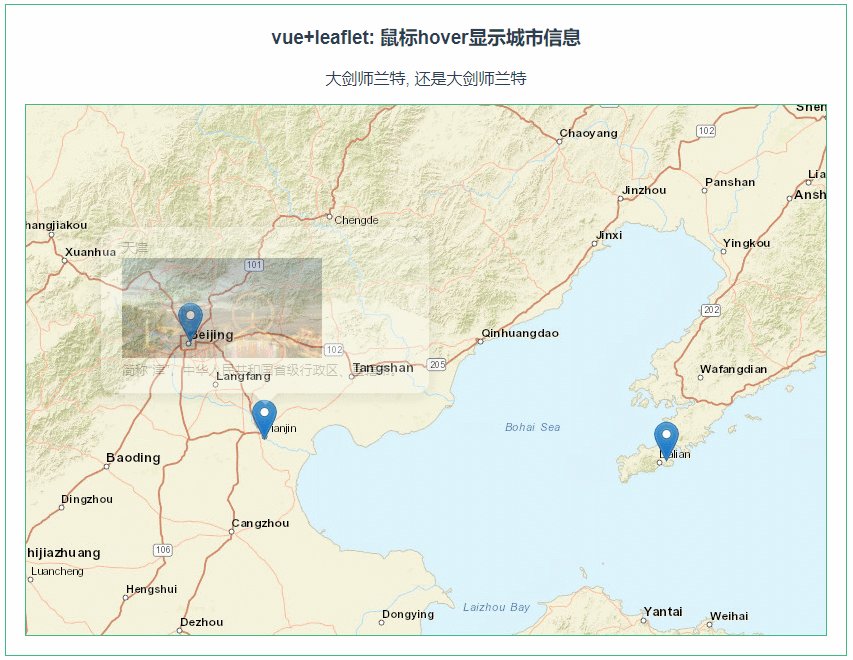
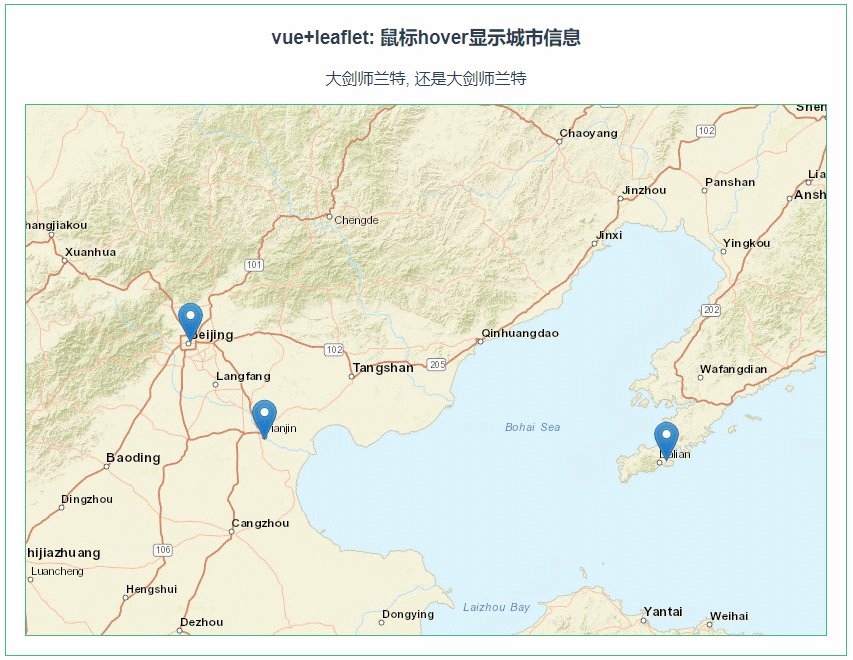
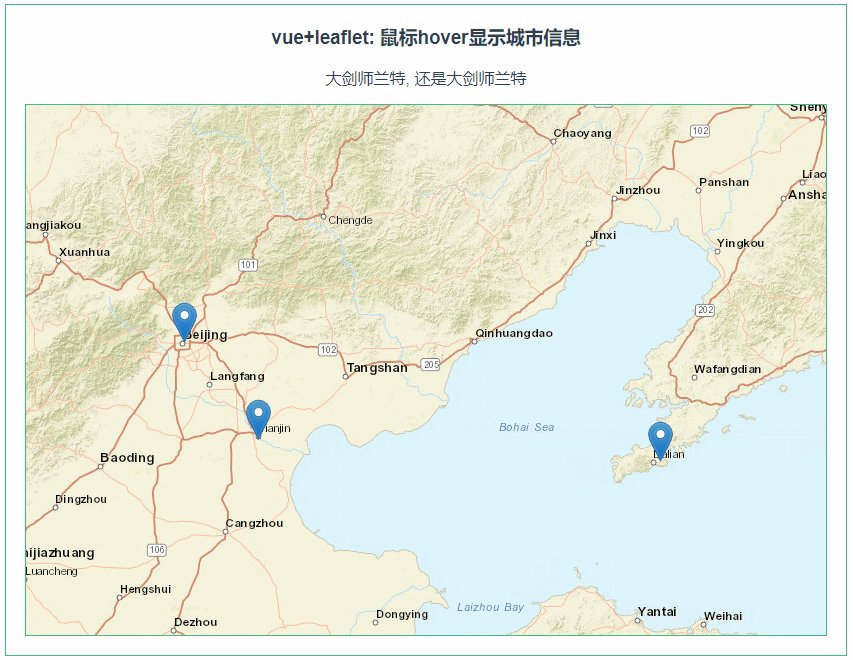
leaflet: 鼠标mouseover显示城市信息,mouseout隐藏信息(067)
第067个 点击查看专栏目录 本示例的目的是介绍演示如何在vue+leaflet中显示城市信息,这里给marker添加鼠标事件,用到了mouseover和mouseout,用于控制信息的显示和隐藏。 直接复制下面的 vue+leaflet源代码,操作2分钟即可运行实现效果 文章目录 示例效果配置方式示例源代码…...

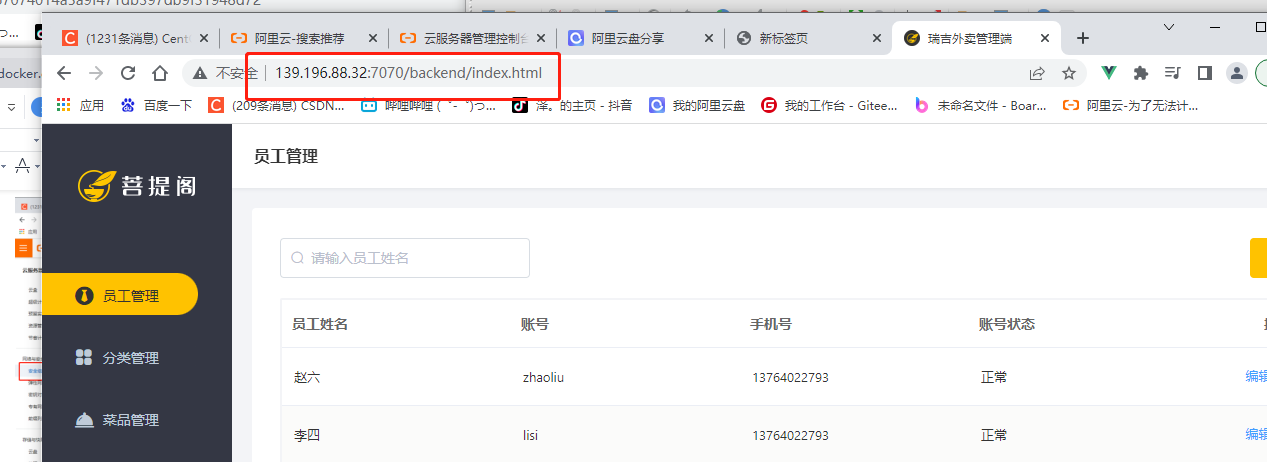
docker部署springboot项目
1、创建放置项目jar包和Dockerfile的文件夹 cd usr/ mkdir reggie cd reggie/ 2、上传Dockerfile和项目jar包 Dockerfile内容如下: # 基础镜像使用java FROM java:8 # 作者 MAINTAINER chenxiansheng # VOLUME 指定了临时文件目录为/tmp。 # 其效果是在主机 /v…...

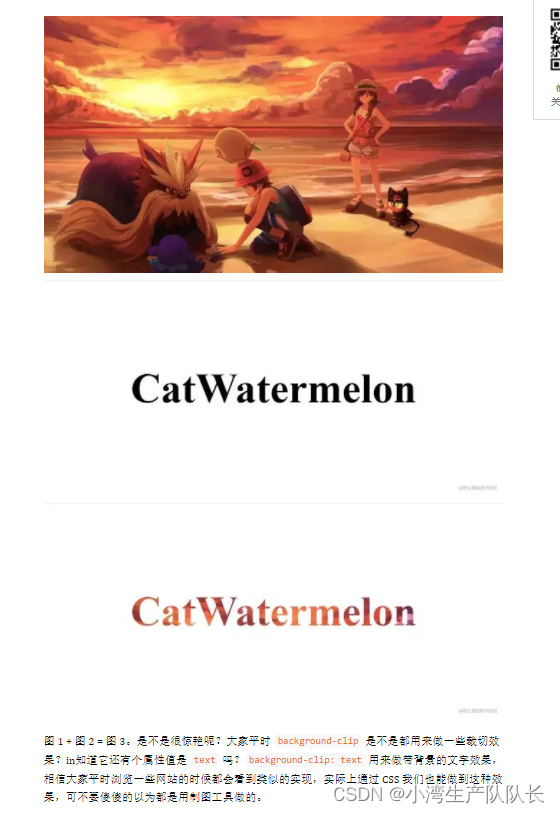
简单实用的CSS属性(滑轮滚动保持头部不动、暂无数据显示、元素隔开距离、带背景的文字效果、网页上禁止选中文字、校验值有效为绿色无效为红色、)
简单实用的CSS属性(滑轮滚动保持头部不动、暂无数据显示、元素隔开距离、带背景的文字效果、网页上禁止选中文字、校验值有效为绿色无效为红色、) 目录 一、滑轮滚动保持头部不动 二、暂无数据显示 三、元素隔开距离 四、带背景的文字效果 backgro…...

Unity 工具 之 SoftMask软遮罩 实现 UI 边缘渐变过渡的简单使用介绍
Unity 工具 之 SoftMask软遮罩 实现 UI 边缘渐变过渡的简单使用介绍 目录 Unity 工具 之 SoftMask软遮罩 实现 UI 边缘渐变过渡的简单使用介绍 一、简单介绍 二、Mask 实现的遮罩效果 三、Soft Mask 实现遮罩效果 四、 Soft Mask 的一些设置 五、插件下载 一、简单介绍 U…...

Python-第六天 Python数据容器
Python-第六天 Python数据容器一、数据容器入门1.数据容器二、数据容器:list(列表)1.列表的定义2.列表的下标(索引)3.列表的常用操作(方法)4.练习案例:常用功能练习5.list(列表)的遍历5.1 列表的…...

【C/C++基础练习题】复习题三,易错点知识点笔记
C复习题知识点记录: 在定义结构体类型时,不可以为成员设置默认值。 在公用一个共用体变量时。系统为其分配存储空间的原则是按成员中占内存空间最大者分配 a ,La, "a", L"a" 字符 长字符 字符串 长字符串 布尔类型只有两个值 fal…...

Mysql sql优化
插入优化 1️⃣ 用批量插入代替单条插入 insert into 表明 values(1, xxx) insert into 表明 values(2, xxx) ... 改为使用👇 insert into 表名 values(1, xxx), (2, xxx)...2️⃣ 手动提交事务 start tranaction; insert into 表名 values(1, xxx), (2, xxx)... in…...

vnode 在 Vue 中的作用
vnode就是 Vue 中的 虚拟 dom 。 vnode 是怎么来的? 就是把 template 中的结构内容,通过 vue template complier 中的 render 函数(使用了 JS 中的 with 语法),来生成 template 中对应的 js 数据结构,举个例…...

SQL语句实现找到一行中数据最大值(greatest)/最小值(least);mysql行转列
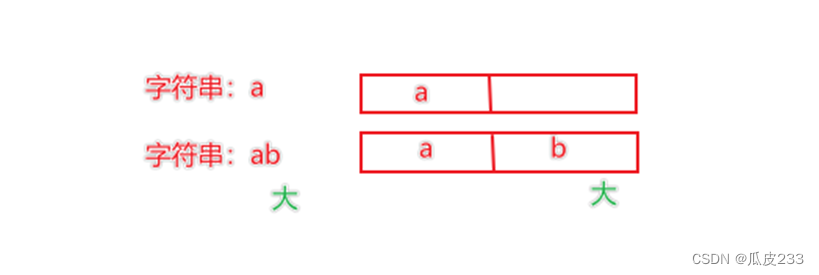
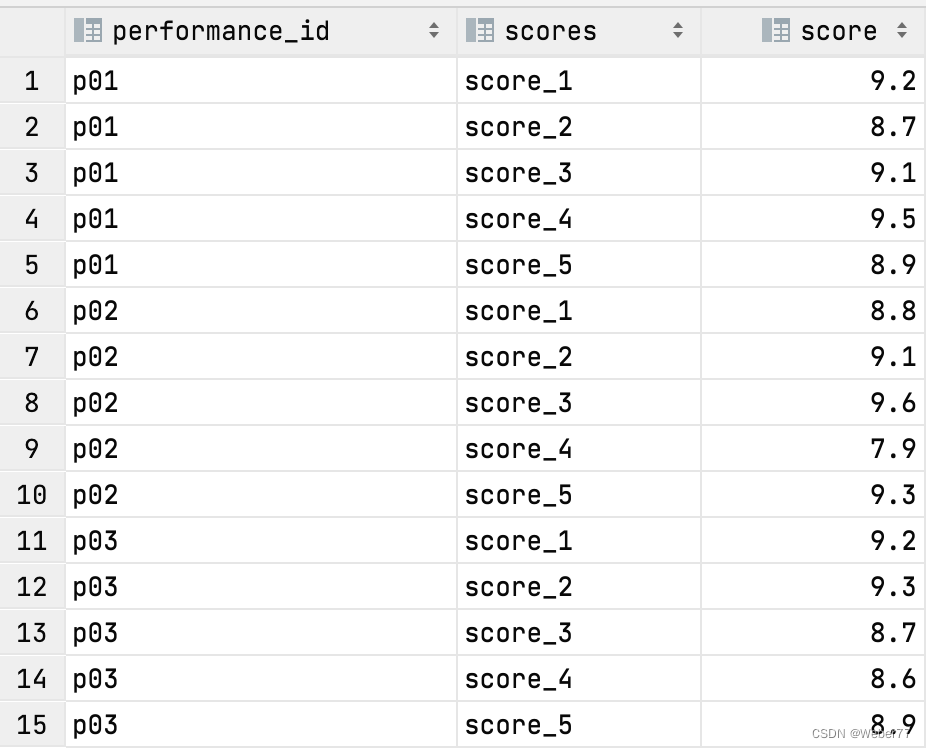
今日我在刷题时遇到这样一个题,它提到了以下需求: 有一场节目表演,五名裁判会对节目提供1-10分的打分,节目最终得分为去掉一个最高分和一个最低分后的平均分。 存在以下一张表performence_detail,包含字段有performa…...

记一次以小勃大,紧张刺激的渗透测试(2017年老文)
一、起因 emmm,炎炎夏日到来,这么个桑拿天干什么好呢? 没错,一定要坐在家里,吹着空调,吃着西瓜,然后静静地挖洞。挖洞完叫个外卖,喝着啤酒,撸着烧烤,岂不美…...

LeetCode 61. 旋转链表
原题链接 难度:middle\color{orange}{middle}middle 题目描述 给你一个链表的头节点 headheadhead ,旋转链表,将链表每个节点向右移动 kkk 个位置。 示例 1: 输入:head [1,2,3,4,5], k 2 输出:[4,5,1…...

数据库(4)--视图的定义和使用
一、学习目的 加深对视图的理解,熟练视图的定义、查看、修改等操作 二、实验环境 Windows 11 Sql server2019 三、实验内容 学生(学号,年龄,性别,系名) 课程(课号,课名,…...

pandas表格并表(累加合并)
今天需求是用pandas的两张表格合并起来,其中重复的部分将数据进行相加。 用到的是combine()这个函数。 函数详细的使用可以看这个大佬的文章: https://www.cnblogs.com/traditional/p/12727997.html (这个文章使用的测…...

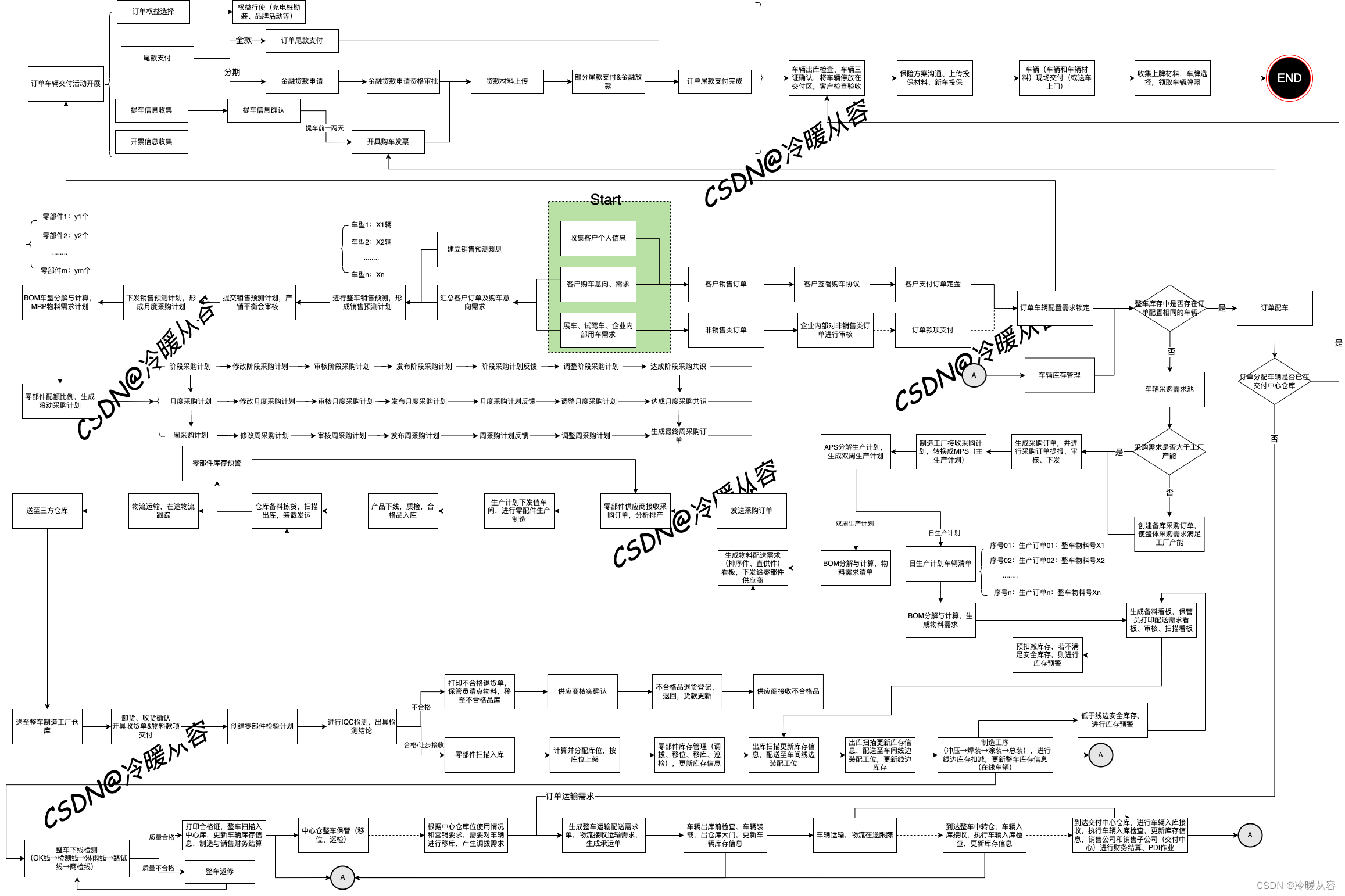
汽车直营模式下OTD全流程
概述 随着新能源汽车的蓬勃发展,造车新势力的涌入,许多新能源车企想通过直营的营销模式来解决新能源汽车市场推广速度缓慢问题,而直营模式下OTD(Order-To-Delivery,订单-交付)全流程的改革创新在这过程中无…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...
