redis+token实现登录校验,前后端分离,及解跨域问题的4种方法
目录
一、使用自定义filter实现跨域
1、客户端向服务端发送请求
2、服务端做登录验证了,并生成登路用户对应的token,保存到redis
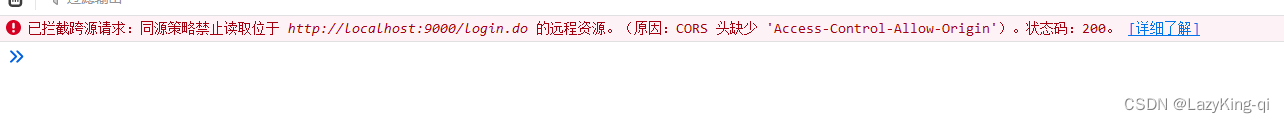
3、响应(报错)-----跨域问题
4、解决跨域问题--------服务器端添加过滤器,设置请求头
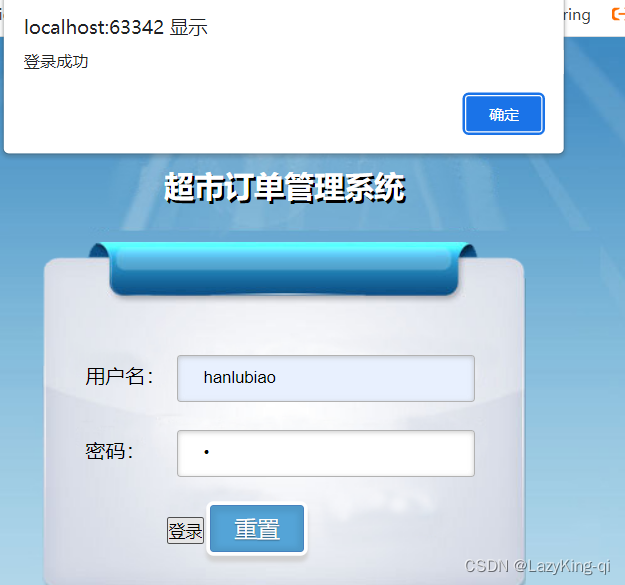
5、重新登录正确响应
6、客户端登redis录后访问页面,需要经过拦截器验证登录状态
7、编写拦截器
二、在任意配置类,返回一个 新的 CorsFIlter Bean
三、使用注解 (局部跨域)
四、手动设置响应头(局部跨域)
前提:前后端分离
一、使用自定义filter实现跨域
1、客户端向服务端发送请求
使用ajax实现登录
<script>function login(){var userCode = $("#userCode").val();var userPassword = $("#userPassword").val();$.ajax({url:"http://localhost:9000/login.do",type:"post",data: "userCode="+userCode+"&userPassword="+userPassword,dataType: "text",success: function (result){if(result!=null && result!=""){alert("登录成功")localStorage.token=resultwindow.location.href="view/frame.html";}else {alert("登录失败")}}})}</script>2、服务端做登录验证了,并生成登路用户对应的token,保存到redis
@RequestMapping ("/login.do")public String login(String userCode, String userPassword, Model model){User user = userService.login(userCode,userPassword);if(user!=null){//使用UUID生成tokenString token = UUID.randomUUID().toString().replace("-","");//把token保存到redis中,时效1小时RedisTools.setEx(token,user.getUserName(),1,TimeUnit.HOURS);System.out.println(token);return token;}return "";}3、响应(报错)-----跨域问题

4、解决跨域问题--------服务器端添加过滤器,设置请求头
@Component
@WebFilter("/**")
public class MyCorsFilter implements Filter {@Overridepublic void doFilter(ServletRequest req, ServletResponse res, FilterChain chain) throws IOException, ServletException {//设置字符集编码HttpServletRequest request = (HttpServletRequest) req;request.setCharacterEncoding("UTF-8");HttpServletResponse response = (HttpServletResponse) res;response.setCharacterEncoding("UTF-8");//"*":允许任何请求源访问,实际生产环境按公司要求response.setHeader("Access-Control-Allow-Origin", "*");//设置请求方式response.setHeader("Access-Control-Allow-Methods", "POST, GET, OPTIONS, DELETE");//最大时间response.setHeader("Access-Control-Max-Age", "3600");//response.setHeader("Access-Control-Allow-Headers", "x-requested-with");//添加自定义的请求头信息,"*"任何自定义请求头信息response.setHeader("Access-Control-Allow-Headers", "*");System.out.println("*********************************过滤器被使用**************************");//放行chain.doFilter(req, res);}
}5、重新登录正确响应

6、客户端登redis录后访问页面,需要经过拦截器验证登录状态
客户端登录发送请求时,将token放入请求头中: headers:{"token":localStorage.token},
<script>function getUserList(){$.ajax({url: "http://localhost:9000/user/list.do",type:"get",headers:{"token":localStorage.token},dataType:"text",success:function (result){alert(result)}})}</script>7、编写拦截器
从请求头中获取token的值,判断是否不为空,且token这个key存在于rdeis中,若存在则放行,反之拦截
public class SysIntercerptor implements HandlerInterceptor {@Overridepublic boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception {String token = request.getHeader("token");if(StringUtil.isNullOrEmpty(token) || !RedisTools.hasKey(token)){System.out.println("登录已过期");PrintWriter out = response.getWriter();out.println("alert('登录已过期,请重新登录')");return false;}return true;}
}前端

后端

二、在任意配置类,返回一个 新的 CorsFIlter Bean
@Configuration
public class CorsConfig implements WebMvcConfigurer {//方式1@Overridepublic void addCorsMappings(CorsRegistry registry) {// 设置允许跨域的路由registry.addMapping("/**")//是否发送Cookie是否允许证书(cookies).allowCredentials(true)// 设置允许跨域请求的域名------------修改此行//放行哪些原始域//.allowedOrigins("*").allowedOriginPatterns("*")// 设置允许的方法.allowedMethods(new String[]{"GET", "POST", "PUT", "DELETE"}).allowedHeaders("*").exposedHeaders("*");}//方式2
// @Override
// public void addCorsMappings(CorsRegistry registry){
// registry.addMapping("/*/**")
// .allowedHeaders("*")
// .allowedMethods("*")
// .maxAge(1800)
// .allowedOrigins("*");
// }}When allowCredentials is true, allowedOrigins cannot contain the special value "*" since that cannot be set on the "Access-Control-Allow-Origin" response header. To allow credentials to a set of origins, list them explicitly or consider using "allowedOriginPatterns" instead
当allowCredentials为true时,allowedOrigins不能包含特殊值“*”,因为不能在“Access Control Allow Origin”响应标头上设置该值。要允许一组来源的凭据,请显式列出它们或考虑改“allowedOriginPatterns” /*将红框中的.allowedOrigins("*")替换为.allowedOriginPatterns("*")即可*/三、使用注解 (局部跨域)
@CrossOrigin(origins = "*")四、手动设置响应头(局部跨域)
使用 HttpServletResponse 对象添加响应头(Access-Control-Allow-Origin)来授权原始域,这里 Origin的值也可以设置为 “*”,表示全部放行。
@RequestMapping("/index")
public String index(HttpServletResponse response) {response.addHeader("Access-Allow-Control-Origin","*");return "index";
}
相关文章:

redis+token实现登录校验,前后端分离,及解跨域问题的4种方法
目录 一、使用自定义filter实现跨域 1、客户端向服务端发送请求 2、服务端做登录验证了,并生成登路用户对应的token,保存到redis 3、响应(报错)-----跨域问题 4、解决跨域问题--------服务器端添加过滤器,设置请求…...

怎么解密MD5,常见的MD5解密方法,一看就会
MD5是一种被广泛使用的密码散列函数,曾在计算机安全领域使用很广泛,但是也因为它容易发生碰撞,而被人们认为不安全。那么,MD5应用场景有哪些,我们怎么解密MD5,本文将带大家了解MD5的相关知识,以…...

Vue3 目录结构
Vue3 目录结构 架构搭建 请确保你的电脑上成功安装 Node.js,本项目使用 Vite 构建工具,需要 Node.js 版本 > 12.0.0。 查看 Node.js 版本: node -v建议将 Node.js 升级到最新的稳定版本: 使用 nvm 安装最新稳定版 Node.js…...

Tsp_nurrec表空间满处理记录20230215
Tsp_nurrec表空间满处理记录20230215 一、问题: 问题:护理病历表空间不足。 二、解决过程:1.查询表空间使用效率 SELECT UPPER(F.TABLESPACE_NAME) “表空间名”, D.TOT_GROOTTE_MB "表空间大小(M)",D.TOT_GROOTTE_MB - F.TOTAL_BYTES "已使用空间(M)"…...

影像测量设备都有什么?有哪些影像仪器?
影像测量仪器是广泛应用于机械、电子、仪表的仪器。主要由机械主体、标尺系统、影像探测系统、驱动控制系统和测量软件等与高精密工作台结构组成的光电测量仪器。一般分为三大类:手动影像仪、自动影像仪和闪测影像仪。测量元素主要有:长度、宽度、高度、…...

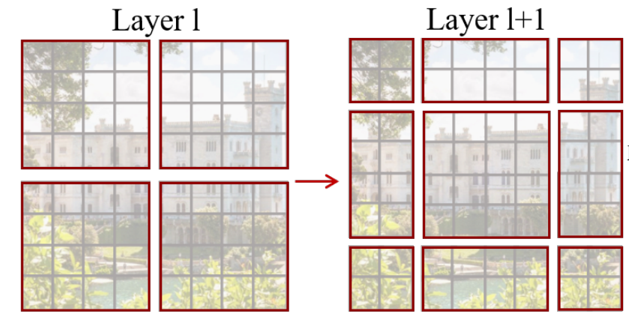
Transformer:开启CV研究新时代
来源:投稿 作者:魔峥 编辑:学姐 起源回顾 有关Attention的论文早在上世纪九十年代就提出了。 在2012年后的深度学习时代,Attention再次被翻了出来,被用在自然语言处理任务,提高RNN模型的训练速度。但是由…...

Flink X Hologres构建企业级Streaming Warehouse
摘要:本文整理自阿里云资深技术专家,阿里云Hologres负责人姜伟华,在FFA实时湖仓专场的分享。点击查看>>本篇内容主要分为四个部分: 一、实时数仓分层的技术需求 二、阿里云一站式实时数仓Hologres介绍 三、Flink x Hologres…...

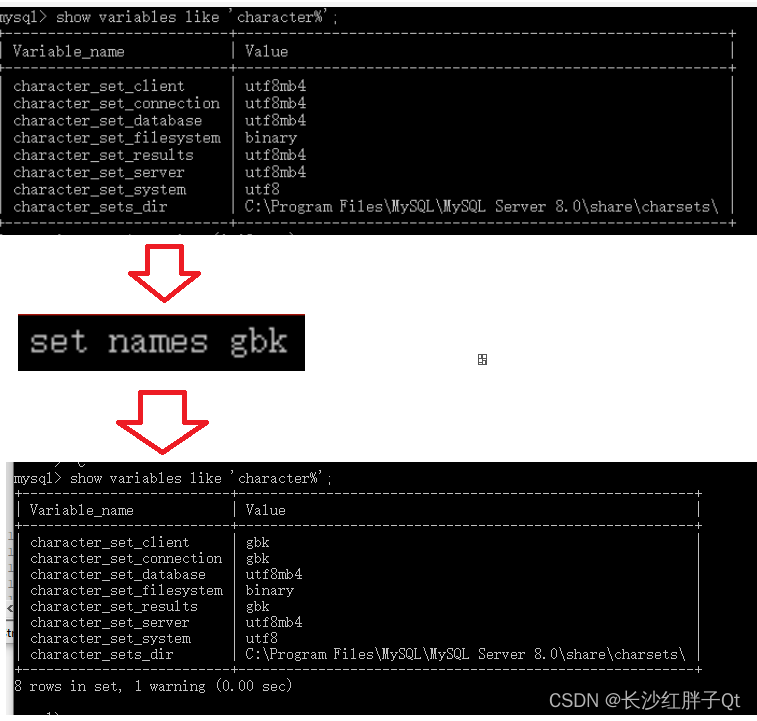
关于 mysql数据库插入中文变空白 的解决方法
若该文为原创文章,转载请注明原文出处 本文章博客地址:https://hpzwl.blog.csdn.net/article/details/129048030 红胖子网络科技的博文大全:开发技术集合(包含Qt实用技术、树莓派、三维、OpenCV、OpenGL、ffmpeg、OSG、单片机、软…...

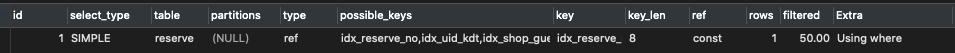
不可错过的SQL优化干货分享-sql优化、索引使用
本文是向大家介绍在sql调优的几个操作步骤,它能够在日常遇到慢sql时有分析优化思路,能够让开发者更好的了解sql执行的顺序和原理。一、前言在日常开发中,我们经常遇到一些数据库相关的问题,比方说:SQL已经走了索引了&a…...

vue3:直接修改reative的值,页面却不响应,这是什么情况?
目录 前言 错误示范: 解决办法: 1.使用ref 2.reative多套一层 3.使用Object.assign 前言: 今天看到有人在提问,问题是这样的,我修改了reative的值,数据居然失去了响应性,页面毫无变化&…...

从Vue2 到 Vue3,这些路由差异你需要掌握!
✨ 个人主页:山山而川~xyj ⚶ 作者简介:前端领域新星创作者,专注于前端各领域技术,共同学习共同进步,一起加油! 🎆 系列专栏: vue系列 🚀 学习格言:与其临渊羡…...

Maxwell简介、部署、原理和使用介绍
Maxwell简介、部署、原理和使用介绍 1.Maxwell概述简介 1-1.Maxwell简介 Maxwell是由美国Zendesk公司开源,使用Java编写的MySQL变更数据抓取软件。他会实时监控Mysql数据库的数据变更操作(包括insert、update、delete),并将变…...

20230215_数据库过程_渠道业务清算过程
----2023-0131-清算过程 zhyw.shc_drop_retable(upper(‘xc_qdcn_pgtx_qsqdtype_sja’),‘SHZC’); SQL_STRING:‘create table shzc.xc_qdcn_pgtx_qsqdtype_sja as select * from shzc.xc_qdcn_pgtx_qdtype a where a.in_time ( select max(a.in_time) from shzc.xc_qdcn_pg…...

webpack(高级)--性能优化-代码分离
webpack webpack性能优化 优化一:打包后的结果 上线时的性能优化 (比如分包处理 减少包体积 CDN服务器) 优化二:优化打包速度 开发或者构建优化打包速度 (比如exclude cache-loader等) 大多数情况下我们侧…...

借助docker, 使用verdaccio搭建npm私服
为何要搭建npm私服 搭建npm私服好处多多,网上随便一篇教程搜出来都罗列了诸多好处,譬如: 公司内部开发环境与外网隔离,内部开发的一些库高度隐私不便外传,内网搭建npm服务保证私密性同属内网,可以确保使用npm下载依赖…...

c/c++开发,无可避免的模板编程实践(篇二)
一、开发者需要对模板参数负责 1.1 为您模板参数提供匹配的操作 在进行模板设计时,函数模板或类模板一般只做模板参数(typename T)无关的操作为主,但是也不见得就不会关联模板参数自身的操作,尤其是在一些自定义的数据…...

【2023】【standard-products项目】中查找的问题与解决方案 (未完待续)
10、el-table 判断是多选操作还是单选操作 9、判断数组对象中是否包含某个指定值 需求:修改时数据回填el-select下拉数据,发现当前id在原数组里没有找到,就显示了id值,应该显示name名, 处理:当查找到id…...

力扣sql简单篇练习(十六)
力扣sql简单篇练习(十六) 1 产品销售分析|| 1.1 题目内容 1.1.1 基本题目信息 1.1.2 示例输入输出 1.2 示例sql语句 SELECT p.product_id,sum(s.quantity) total_quantity FROM Product p INNER JOIN Sales s ON p.product_ids.product_id GROUP BY p.product_id1.3 运行截…...
)
青少年蓝桥杯python组(STEMA中级组)
第一套编程题第一题【编程实现】输入一个字符串(N),输出该字符串的长度。输入描述:输入一个字符串 N输出描述:输出该字符串的长度【样例输入】abcd【样例输出】4N input() print(len(N))第二题【提示信息】小蓝家的灯…...

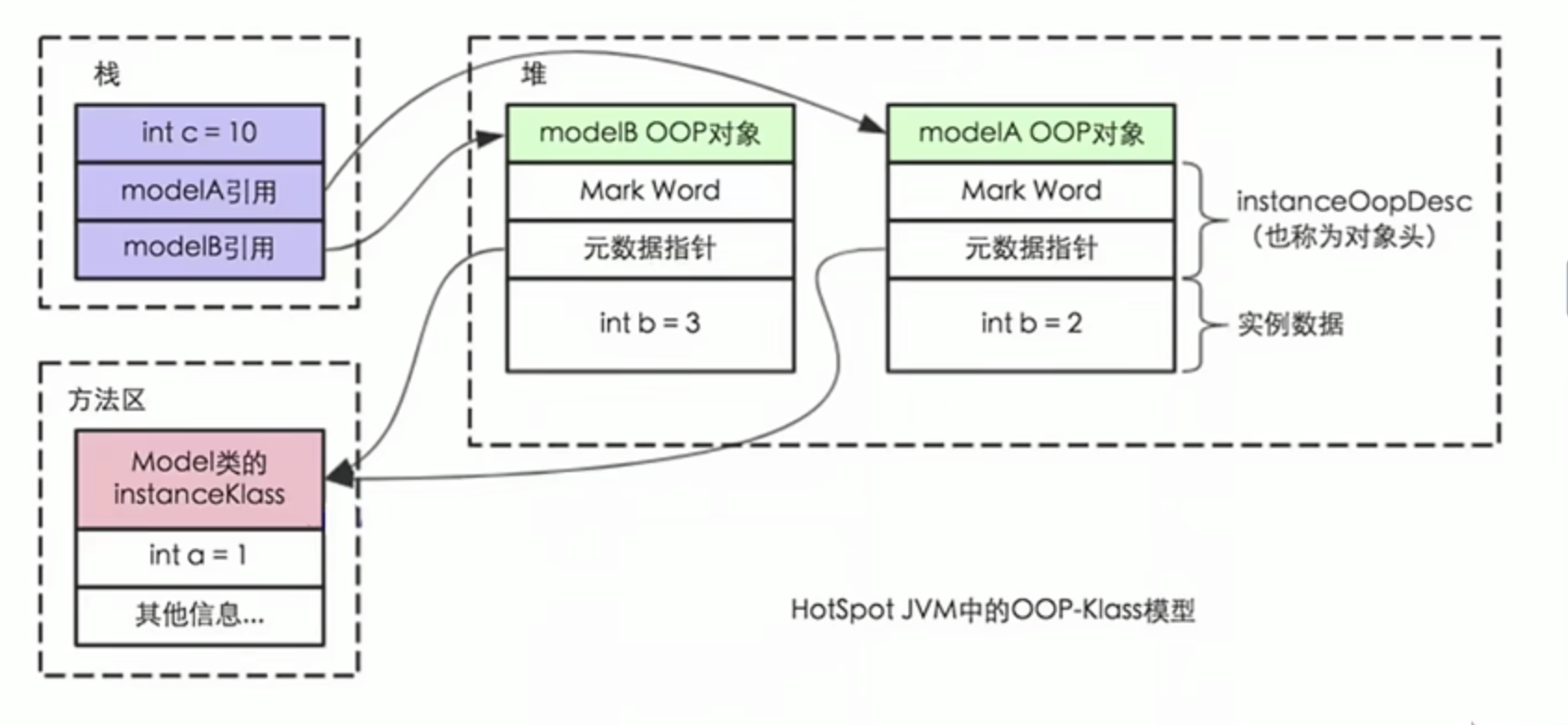
JVM内存结构,Java内存模型,Java对象模型
一.整体方向JVM内存结构是和java虚拟机的运行时区域有关。Java内存模型和java并发编程有关。java对象模型和java对象在虚拟机中的表现形式有关。1.JVM内存结构堆:通过new或者其他指令创建的实例对象,会被垃圾回收。动态分配。虚拟机栈:基本数…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...
