Python快速上手系列--JSON--入门篇
本章我们来看看json的一些应用。简单易懂还实用。
一起来看看数据类型以及一些语法规则吧
1、数字(整数或浮点数) 如:{"age":18, "score":70.5} 注意,数字直接写,不需要带任何符号
2、字符串(在双引号中) 如:{"name":"托马”, "sex":"男"} 注意:字符串是用双引号或者单引号引起 来的内容
3、逻辑值(true 或 false) 如:{ "flag":true } 注意:true,false,直接写,不需要加引号
4、数组(在中括号中) 如 :{"score" : [100,80,90]} 标识符:[],数组类型是有索引值,索 引值是从0开始的
5、对象(在大括号中) 如:{ "stu1":{"name":"托马" , "sex":"男"} , "url":"https://blog.csdn.net/weixin_52040868" }
6、null 如 :{"score" : Null}
JSON与字典的区别
json--key只能是字符串,value:(字符串, 数字, 对象, 数组, 布尔值或 null)
dict--key可以是数字(整数,浮点数,布尔值),字符串,元组,就是不能为列表 value可以是数字(整数,浮点数,布尔值),字符串,元组,列表,字典
方法 | 作用 |
json.dumps() | 将python对象编码成Json字符串 |
json.loads() | 将Json字符串解码成python对象 |
json.dump() | 将python中的对象转化成json储存到文件中 |
json.load() | 将文件中的json的格式转化成python对象提取出来 |
看例子
dump
import jsonname = ['托马', '男', 18]with open('name.json', 'w') as file_name: i = json.dump(name, file_name) print(type(i), id(i))# <class 'NoneType'> 140726372809944需要先导入json的包,我们首先创建一个列表,然后我们使用with open()创建一个名为name.json的文件,json.dump()是用来存储数据的,所以这里是创建一个文件并将name列表写入。
load
写入了列表内容后,我们怎么读取到已经存储到name.json中的内容呢,那么我们就需要用到json.load()函数了。
with open('name.json', 'r', encoding='utf-8') as r: rd = json.load(r) print(type(rd), id(rd))# <class 'list'> 1829847702976这里我们可以定义一个变量去接收json.load()函数读取的内容再通过print打印出来。
dumps
data_1 = {"stu1": {'name': '托马', "sex": "男"}, "url": "https://blog.csdn.net/weixin_52040868"}print(type(data_1), id(data_1))dumps_ = json.dumps(data_1, ensure_ascii=False)print(type(dumps_), id(dumps_))print(dumps_)# <class 'dict'> 1607962417344# <class 'str'> 2222289040752正如上面所说,将python对象编码成Json字符串,本身我们定义的变量就是字典类型的,经过dumps函数转变后,就是字符串格式了。
值得注意的是:'name': '托马',这里是单引号,经过dumps函数转变后,变成了双引号。这也就是我们前面说的"字符串(在双引号中)"。单双引号的在字典中都可行,但是在json中只能是双引号。
load
data_2 = '{"stu1": {"name": "托马", "sex": "男"}, "url": "https://blog.csdn.net/weixin_52040868"}'print(type(data_2), id(data_2))loads_ = json.loads(data_2)print(type(loads_), id(loads_))print(loads_["stu1"])# <class 'str'> 1607965048368# <class 'dict'> 1607965495552# {'name': '托马', 'sex': '男'}这里也是的,我们将上述例子稍作改变,改成字符串,我们可以通过loads函数直接变成我们所需要的对象,这里是字典类型的。至于取值,我们就跟字典取值类似的方法。
这里还有一个小实例,仅供参考,小伙伴也可以跟着一起码一码:
try: with open('name_.json', 'r') as file_name: names = json.load(file_name) print(names)except: i = input("请输入名字:") with open('name_.json', 'w') as f: json.dump(i, f) print(f"{i}")这里使用之前所讲的异常处理,忘记了的小伙伴可以复习复习,如果没有这个json文件,那么就是进入except,控制台输入,然后自动创建一个文件。
相关文章:

Python快速上手系列--JSON--入门篇
本章我们来看看json的一些应用。简单易懂还实用。一起来看看数据类型以及一些语法规则吧1、数字(整数或浮点数) 如:{"age":18, "score":70.5} 注意,数字直接写,不需要带任何符号2、字符串…...

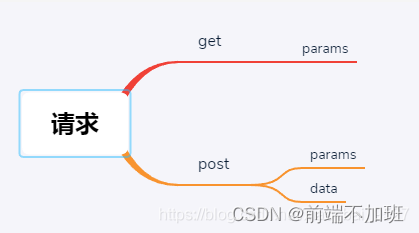
axios中的GET POST PUT PATCH,发送请求时params和data的区别
axios 中 get/post请求方式 1. 前言 最近突然发现post请求可以使用params方式传值,然后想总结一下其中的用法。 2.1 分类 经过查阅资料,get请求是可以通过body传输数据的,但是许多工具类并不支持此功能。 在postman中,选择get请…...

hume项目k8s的改造
hume项目k8s的改造 一、修改构建目录结构 1、在根目录下添加build-work文件夹 目录结构如下 [rootk8s-worker-01 build-work]# tree . . ├── Dockerfile ├── hume │ └── start.sh └── Jenkinsfile2、每个文件内容如下 Dockerfile FROM ccr.ccs.tencentyun…...

MACD红二波选股公式,选出MACD二次翻红的标的
经过一段上涨行情之后,市场出现了时间稍长或者幅度稍大的调整,MACD指标的DIF、DEA会出现死叉,柱线由红色转变为绿色。 而调整时间较短或者幅度较小,MACD红柱会缩短,但不出现绿柱,之后红柱开始变长ÿ…...

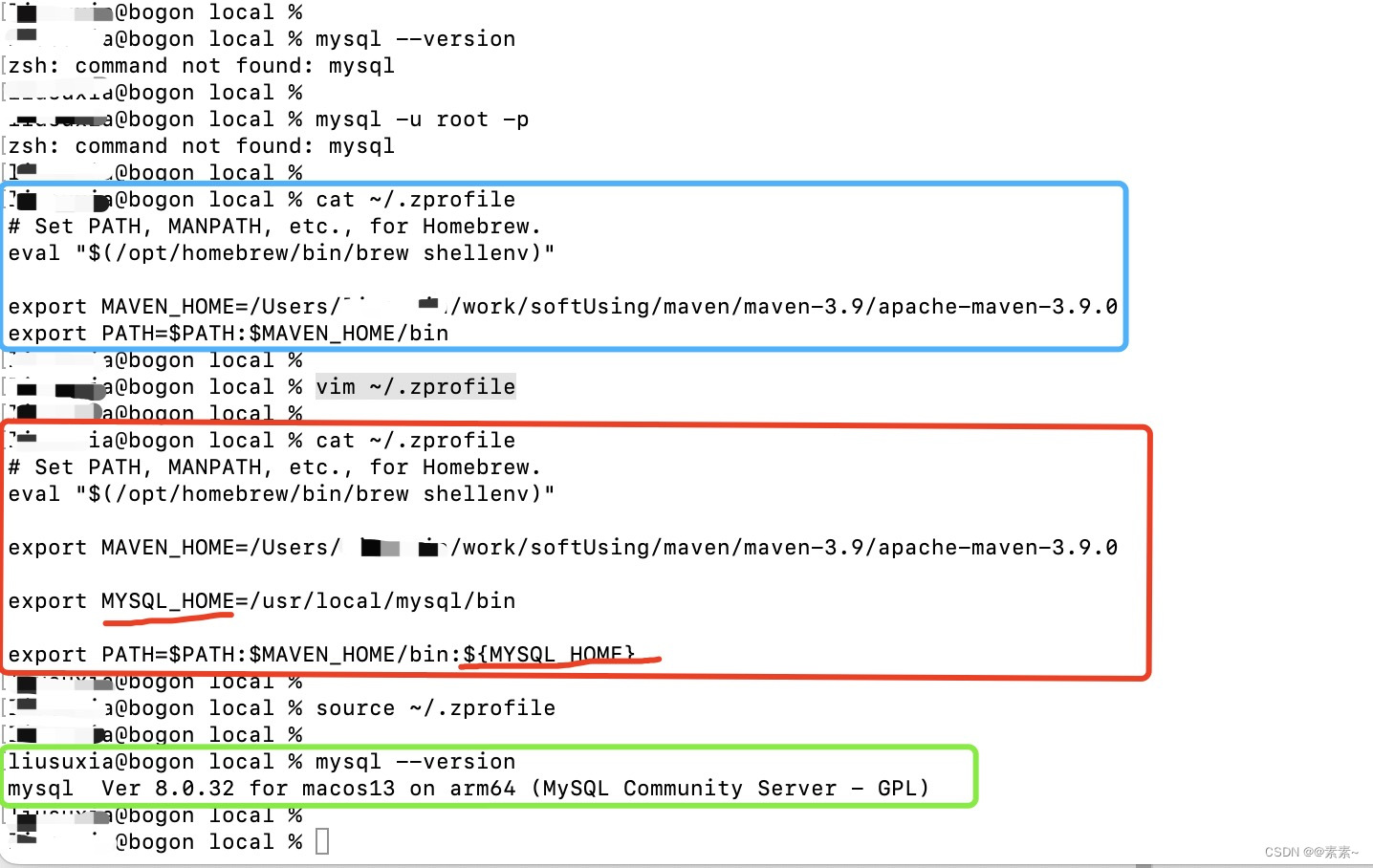
mac上安装mysql
mac上安装mysql1. 关于Linux上安装mysql2. 下载安装2.1 下载2.2 安装3. 客户端连接mysql3.1 先查看mysql服务3.2 连接mysql客户端3.2.1 终端使用命令连接3.2.2 可视化工具连接3.3 其他简单操作(启动服务等)3.3.1 可视化界面操作4. 配置环境变量4.1 配置环…...

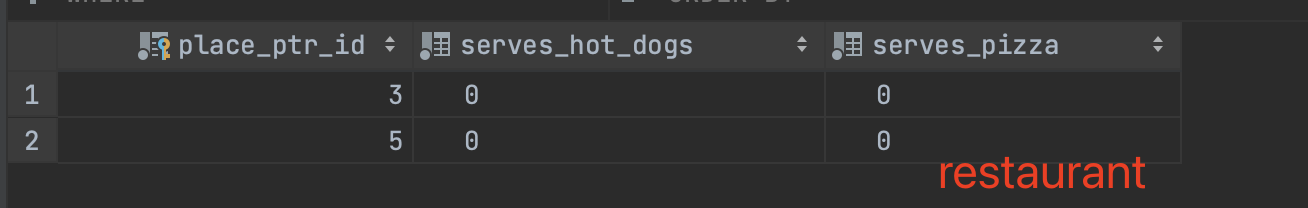
Django 模型继承问题
文章目录Django 模型继承问题继承出现的情况Meta 和多表继承Meta 和多表继承继承与反向关系指定父类连接字段代理模型QuerySet 仍会返回请求的模型基类约束代理模型管理器代理继承和未托管的模型间的区别多重继承不能用字段名 "hiding"在一个包中管理模型Django 模型…...

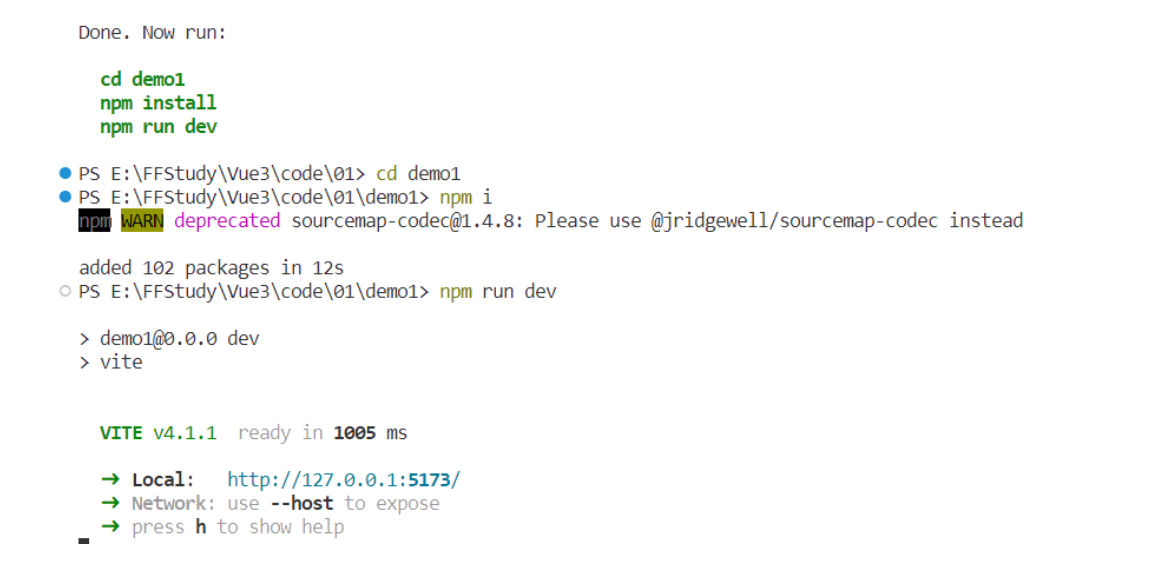
Vue3篇.01-简介及基本使用,项目创建方式, 模板语法, 事件监听, 修饰符
一.简介1.概念Vue 是一款用于构建用户界面的 JS框架, 基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型, 高效地开发用户界面。渐进式框架, 适应不同需求进行开发。两个核心功能:声明式…...

别学英语了,真的
文 / 王不留(微信公众号:王不留) 这两年,很多朋友加我微信后,第一句常是,学英语有什么用啊? 我会统一给出真诚答复:没用,真的。 看新闻,中文海量信息已经严重…...

CRM系统五大技巧集成Excel为销售流程赋能
销售过程中有很多情况会降低团队的效率。通过正确的实施CRM客户管理系统,可以帮助您的企业自动执行手动任务、减少错误并专注于完成交易。这里有5个技巧,可以帮助您的销售人员通过CRM集成Excel为销售流程赋能并提高他们的整体效率。 技巧1:将…...

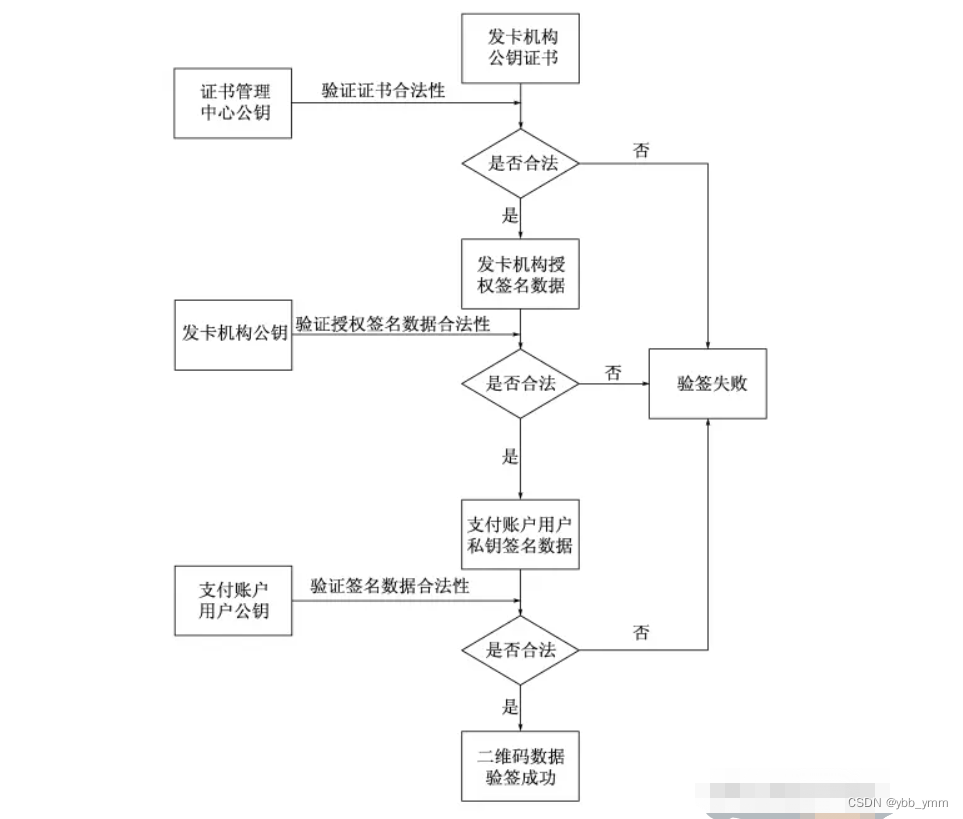
交通部互通互联码的根证书规则
引言 为了更好的服务交通互通互联码而更新这篇文章。 中金根证书其实是可以自己生成的。 代码内调整 中心公钥索引要保证自己的唯一性。 此处的唯一,是要保证在机具侧的唯一,因为他要根据这个索引去查找证书以及公钥。 提供根公钥给机具侧 生成的公钥…...

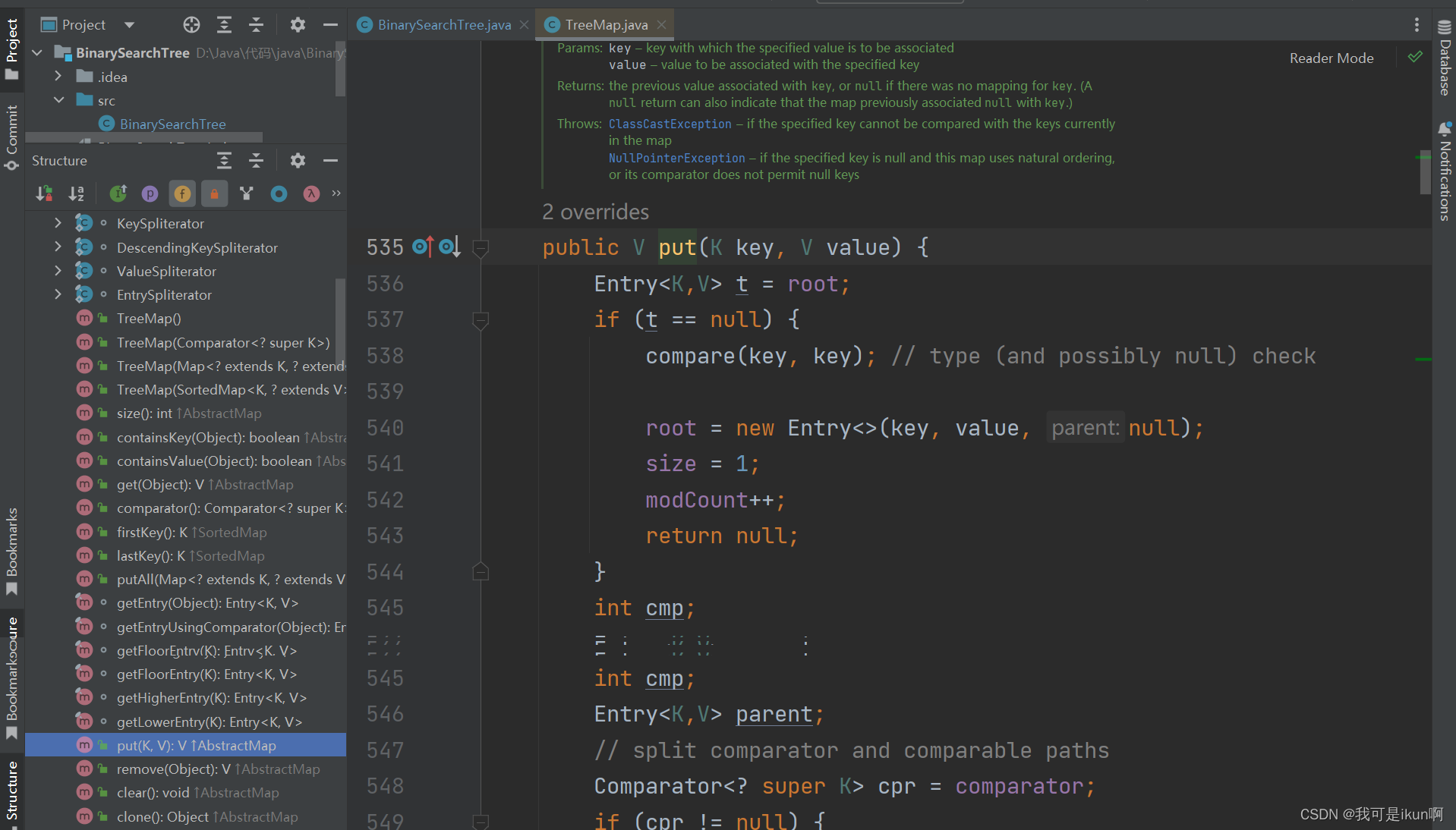
Map和Set(Java详解)
在开始详解之前,先来看看集合的框架: 可以看到Set实现了Collection接口,而Map又是一个单独存在的接口。 而最下面又分别各有两个类,分别是TreeSet(Map)和 HashSet(Map)。 TreeSet&…...

Vue 3的响应式机制
什么是响应式 Js代码是自上而下执行的,结合下面代码看,代码执行后,会打印两次double的结果,结果也都是2,即使修改了代码中count的值后,double的值也不会发生任何改变。 let count 1 let double count * …...

30岁了,说几句大实话
是的,我 30 岁了,还是周岁。 就在这上个月末,我度过了自己 30 岁的生日。 都说三十而立,要对自己有一个正确的认识,明确自己以后想做什么,能做什么。 想想时间,过得真快。 过五关斩六将&…...

AsyncTask使用及源码查看Android P
AsyncTask AsyncTask用于处理耗时任务,可以即时通知进度,最终返回结果。可以用于下载等处理。 使用 实现类继承三个方法 1. doInBackground后台执行,在此方法中进行延时操作 /*** Override this method to perform a computation on a back…...

花2个月面过华为测开岗,拿个30K不过分吧?
背景介绍 美本计算机专业,代码能力一般,之前有过两段实习以及一个学校项目经历。第一份实习是大二暑期在深圳的一家互联网公司做前端开发,第二份实习由于大三暑假回国的时间比较短(小于两个月),于是找的实…...

JAVA练习51-最大子数组和
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 目录 前言 一、题目-最大子数组和 1.题目描述 2.思路与代码 2.1 思路 2.2 代码 总结 前言 提示:这里可以添加本文要记录的大概内容: 2月15日练…...

Inception Transformer
paper链接: https://arxiv.org/abs/2205.12956v2 code链接: https://github.com/sail-sg/iFormer Inception Transformer一、引言二、实现细节三、实验一、分类二、检测三、分割四、消融实验一、引言 最近的研究表明,Transformer具有很强的建立远程依赖关系的能力…...

10分钟学会数据库压力测试,你敢信?
目录 前言 查看数据库版本 下载驱动: 菜单路径 配置 Variable Name Bound to Pool模块配置 Connection pool configuration模块配置 Database Connection Configuration模块配置 菜单路径 Variable Name Bound to Pool 脚本结构 脚本(执行查询…...

论文阅读 | Video Super-Resolution Transformer
引言:2021年用Transformer实现视频超分VSR的文章,改进了SA并在FFN中加入了光流引导 论文:【here】 代码:【here】 Video Super-Resolution Transformer 引言 视频超分中有一组待超分的图片,因此视频超分也经常被看做…...

7-6 带头节点的双向循环链表操作
本题目要求读入一系列整数,依次插入到双向循环链表的头部和尾部,然后顺序和逆序输出链表。 链表节点类型可以定义为 typedef int DataType; typedef struct LinkedNode{DataType data;struct LinkedNode *prev;struct LinkedNode *next; }LinkedNode;链…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

通过MicroSip配置自己的freeswitch服务器进行调试记录
之前用docker安装的freeswitch的,启动是正常的, 但用下面的Microsip连接不上 主要原因有可能一下几个 1、通过下面命令可以看 [rootlocalhost default]# docker exec -it freeswitch fs_cli -x "sofia status profile internal"Name …...

vxe-table vue 表格复选框多选数据,实现快捷键 Shift 批量选择功能
vxe-table vue 表格复选框多选数据,实现快捷键 Shift 批量选择功能 查看官网:https://vxetable.cn 效果 代码 通过 checkbox-config.isShift 启用批量选中,启用后按住快捷键和鼠标批量选取 <template><div><vxe-grid v-bind"gri…...
