vue项目如何使用 SheetJS(xlsx)插件?
简言
SheetJS是一款非常好用的前端处理表格文件的工具。它分社区版和专业版,我们今天来介绍如何简单使用它的社区版。
SheetJS社区版官网
介绍
你应该打开官网浏览具体使用详情。
安装

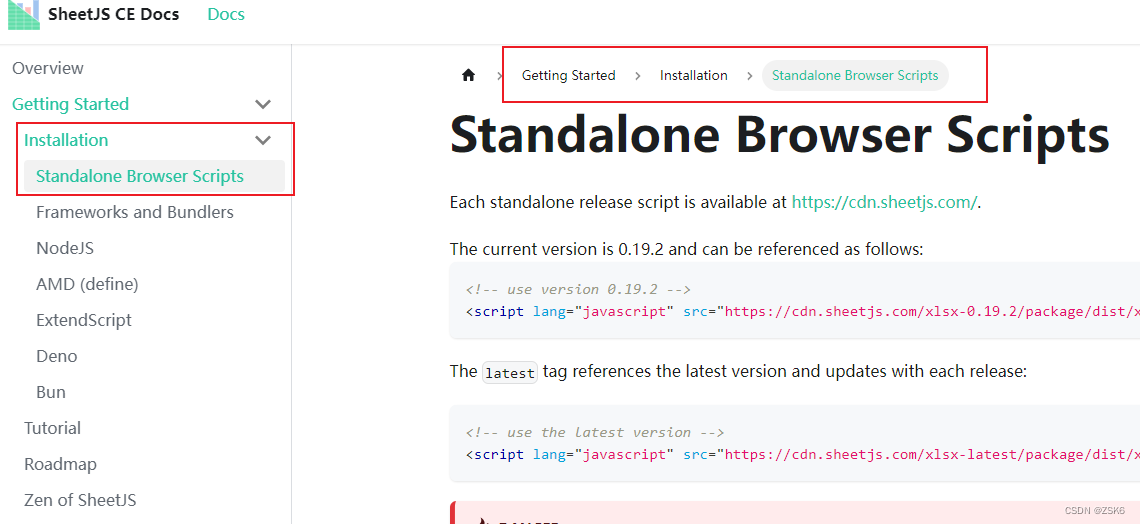
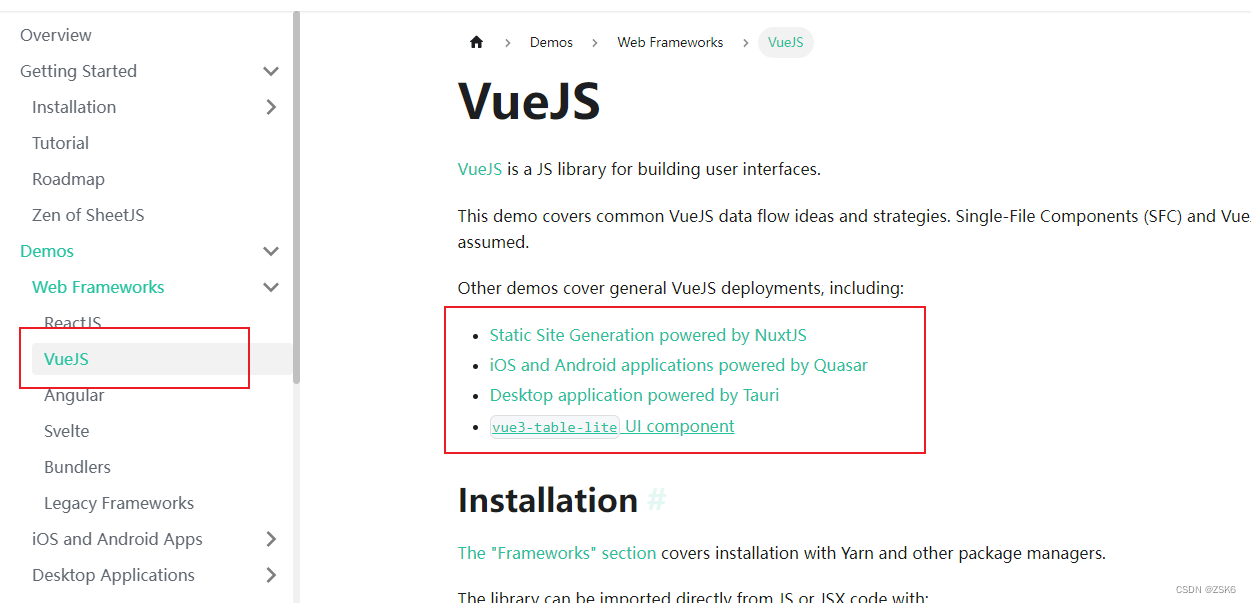
打开官网在如上图的Installation板块中可以找到各种运行模块的使用方式。

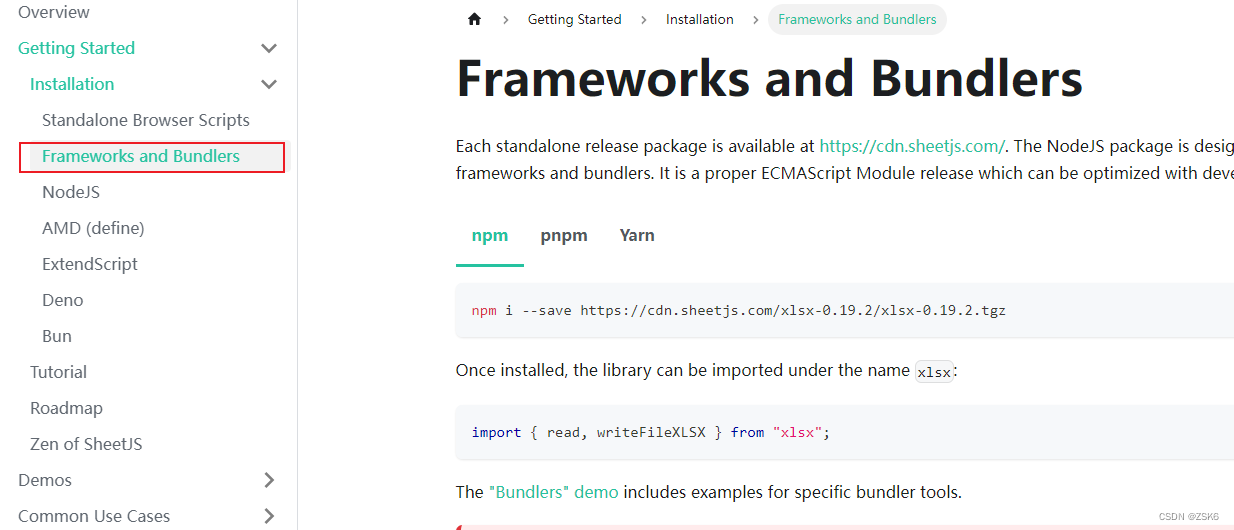
一般项目都是webpack或vite这种模块管理打包工具维护的,所以我们看上图的模块。
以npm为例
npm i --save https://cdn.sheetjs.com/xlsx-0.19.2/xlsx-0.19.2.tgz
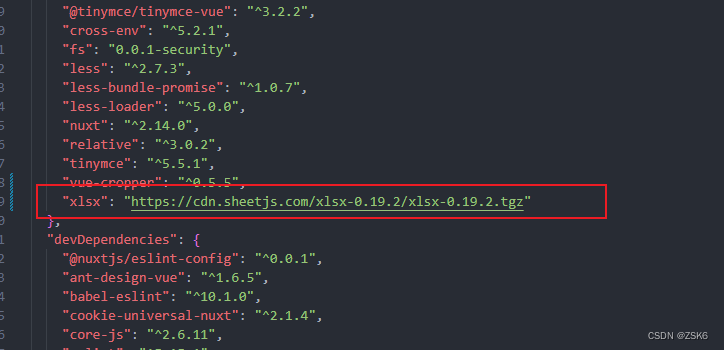
成功后如下图:

使用
安装完成后,库可以以xlsx的名称导入:
import { read, writeFileXLSX } from "xlsx";
如果需要XLS支持,则必须手动导入cpexcel.full.mjs:
/* load the codepage support library for extended support with older formats */
import { set_cptable } from "xlsx";
import * as cptable from 'xlsx/dist/cpexcel.full.mjs';
set_cptable(cptable);
导入excel
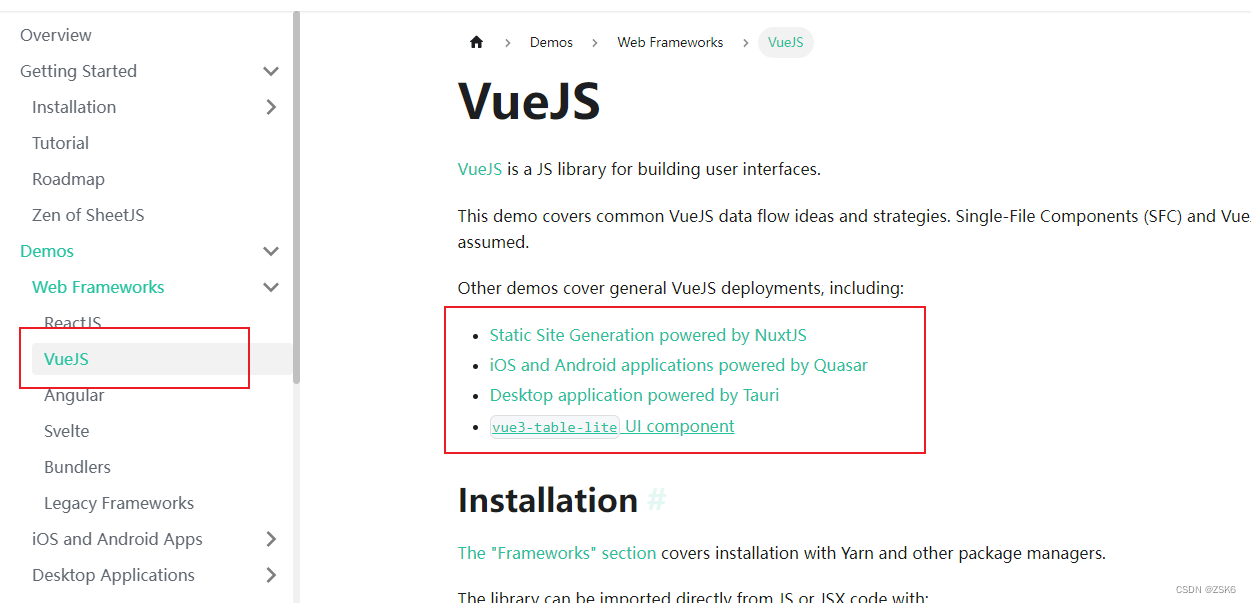
以vue为例,详细文档如下图,如果你使用了以vue为基础的其他方向的框架,例如(Nuxt)可以参考相应的使用文档。

SheetJs有两种解析excel数据的方法,read(data,options)和readFile(filename,options)。
// 直接解析数据
XLSX.read(data, read_opts)
// 根据文件名解析数据
XLSX.readFile(filename, read_opts)
常用的就是XLSX.read(data, read_opts)方法,它可以直接解析存储在JS字符串、“二进制字符串”、Node.js缓冲区或类型化数组(Uint8Array或ArrayBuffer)中的数据。
- 获取数据,将数据转成可被read()方法读取的类型
- 读取数据,数据将以对象的形式输出。
- 最后可以使用官方已实现的工具函数或者自定义处理函数
下面是示例:
<template><div><inputid="inputFile"type="file"accept=".xlsx,.xls,.csv"@change="change"/></div>
</template><script>
import * as XLSX from 'xlsx'
export default {props: {// 表格数据sheetsContent: {type: Object,default: () => {return {}}}},emits: ['success', 'update:sheetsContent'],data() {return {context: ''}},methods: {change(e) {const file = e.target.files[0]const reader = new FileReader()reader.readAsBinaryString(file)reader.onload = re => {const data = re.target.resultthis.$emit('sucess', data)const zzexcel = XLSX.read(data, {type: 'binary'})console.log(zzexcel)this.$emit('update:sheetsContent', zzexcel)// 将表中的数据以json格式输出// 常见的有 sheet_to_html 、sheet_to_csv等const content = XLSX.utils.sheet_to_json(zzexcel.Sheets.Sheet1)console.log(content)this.context = content}}}
}
</script><style></style>导出excel
导出excel需要有源数据对象,然后才可以导出excel文件。
导出方法有以下三种:
- XLSX.write(workbook,opts): 从数据生成电子表格字节(文件)。write方法尝试将数据打包到内存中的文件中。默认情况下,会生成XLSX文件,但这可以通过opts参数的bookType属性进行控制。根据type选项,数据可以存储为“二进制字符串”、JS字符串、Uint8Array或缓冲区。
- XLSX.writeFile(workbook,filename,opts):生成并尝试保存文件。导出文件格式由filename的扩展名决定(SheetJS.xlsx信号XLSX导出、SheetJS.xlsb信号XLSB导出等)。
- XLSX.writeFileXLSX(workbook,filename,opts): 生成并尝试保存XLSX文件。
示例:
<template><div><table class="table-box"><thead><tr><th>表头1</th><th>表头2</th></tr></thead><tbody><tr><td>1</td><td style="background:#000;color:#fff">2</td></tr></tbody></table><button @click="exportFile">导出</button></div>
</template><script>
import * as XLSX from 'xlsx'
export default {props: {// 表格数据sheetsContent: {type: Object,default: () => {return {}}}},emits: ['success', 'update:sheetsContent'],data() {return {context: ''}},methods: {exportFile() {const tableDom = document.querySelector('.table-box')const workbook = XLSX.utils.table_to_book(tableDom)console.log(workbook)// 文件名带后缀XLSX.writeFileXLSX(workbook, '表1.xlsx')}}
}
</script><style></style>
代码
<template><div><inputid="inputFile"type="file"accept=".xlsx,.xls,.csv"@change="change"/><table class="table-box"><thead><tr><th>表头1</th><th>表头2</th></tr></thead><tbody><tr><td>1</td><td style="background:#000;color:#fff">2</td></tr></tbody></table><button @click="exportFile">导出</button></div>
</template><script>
import * as XLSX from 'xlsx'
export default {props: {// 表格数据sheetsContent: {type: Object,default: () => {return {}}}},emits: ['success', 'update:sheetsContent'],data() {return {context: ''}},methods: {change(e) {const file = e.target.files[0]const reader = new FileReader()reader.readAsBinaryString(file)reader.onload = re => {const data = re.target.resultthis.$emit('sucess', data)const zzexcel = XLSX.read(data, {type: 'binary'})console.log(zzexcel)this.$emit('update:sheetsContent', zzexcel)const content = XLSX.utils.sheet_to_json(zzexcel.Sheets.Sheet1)console.log(content)this.context = content}},exportFile() {const tableDom = document.querySelector('.table-box')const workbook = XLSX.utils.table_to_book(tableDom)console.log(workbook)// 文件名带后缀XLSX.writeFileXLSX(workbook, '表1.xlsx')}}
}
</script><style></style>结语
结束了
相关文章:

vue项目如何使用 SheetJS(xlsx)插件?
简言 SheetJS是一款非常好用的前端处理表格文件的工具。它分社区版和专业版,我们今天来介绍如何简单使用它的社区版。 SheetJS社区版官网 介绍 你应该打开官网浏览具体使用详情。 安装 打开官网在如上图的Installation板块中可以找到各种运行模块的使用方式。 …...
项目管理工具dhtmlxGantt甘特图入门教程(九):支持哪些数据格式(上篇)
dhtmlxGantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表,可满足项目管理控件应用程序的所有需求,是最完善的甘特图图表库这篇文章给大家讲解 dhtmlxGantt 的数据属性和数据库结构。 DhtmlxGantt正版试用下载(qun:764…...
)
iView Table合并单元格(行、列)
行/列合并设置属性 span-method 可以指定合并行或列的算法。该方法参数为 4 个对象:row: 当前行column: 当前列rowIndex: 当前行索引columnIndex: 当前列索引该函数可以返回一个包含两个元素的数组,第一个元素代表 rowspan,第二个元素代表 co…...

如何用P6软件编制项目进度计划(下)
卷首语 根据项目合同包含的工作范围进行工作分解(WBS),按照业主的要求及项目管理的需要,考虑不同阶段和层次,适时编制出项目管理所要求的的各级进度计划。 4搜集项目计划与进度控制相关信息 搜集与项目计划编制与进…...

环境配置完整指导——Installing C++ Distributions of PyTorch
目录一、前言二、动手开始做1. 安装cuda 11.42. 安装visual studio 2019 community3. 安装libtorch4. 安装mingw-w645. 配置环境变量6. 打开vscode开始写程序7. 运行程序8. 其他报错信息文章简介:这篇文章用于介绍在windows10 vscode中,跑通如下代码的全…...

深度学习——自注意力机制和位置编码(笔记)
1.自注意力: ①在深度学习中,经常使用卷积神经网络或者循环神经网络对序列进行编码 ②对于key,value和query,自注意力有一套自己的选法,因为key,value和query的值来自同一组输入。因此被称为自注意力或内部注意力 2…...

内网渗透(三十)之横向移动篇-利用远控工具向日葵横向移动
系列文章第一章节之基础知识篇 内网渗透(一)之基础知识-内网渗透介绍和概述 内网渗透(二)之基础知识-工作组介绍 内网渗透(三)之基础知识-域环境的介绍和优点 内网渗透(四)之基础知识-搭建域环境 内网渗透(五)之基础知识-Active Directory活动目录介绍和使用 内网渗透(六)之基…...

自动化测试中,该如何高效管理测试数据?
今晚在某个测试群,看到有人问了一个问题:把测试数据放配置文件读取和放文件通过函数调用读取有什么区别? 当时我下意识的这么回答:数据量越大,配置文件越臃肿,放在专门的数据文件(比如excel&am…...

Qt中项目A调用另一个项目B的方法汇总
在开发一个软件项目时候,当涉及到一个模块,已经有过类似的项目开发,为了避免重复开发,涉及到在该项目的工程中调用已开发的项目作为子项目,有很多种方法。 一、将项目编译成库文件然后进行调用 调用库文件通常有两种…...

【项目精选】基于Javaee的影视创作论坛的设计与实现(视频+论文+源码)
点击下载源码 基于Javaee的影视创作论坛的设计与实现主要用功能包括: 首页推荐、用户管理、影片管理、评论管理、 预告片管理、海报管理、公告管理、数据检索、用户注册与登录等等功能、统结构如下 (1)后台管理: 管理模块:管理员…...

深入【虚拟列表】动态高度、缓冲、异步加载... Vue实现
前言🎀 在前文中我们了解到: 1.在某种特殊场景下,我们需要将 大量数据 使用不分页的方式渲染到列表上,这种列表叫做长列表。 2.因为事件循环的机制,一次性大量的渲染耗时较长,并且渲染期间会阻塞页面交互…...

Windows 11 + WSL(ubuntu 20.04) + CLion(2022.3) 编译OpenJDK12
编译OpenJDK12 目录编译OpenJDK12前言一、下载OpenJDK源码二、编译OpenJDK参考https://openjdk.org/groups/build/doc/building.html1:安装编译所需的组件2:执行编译命令3:验证编译结果三、在Clion中调试OpenJDK源码1:Clion中配置…...

Freemarker 语法精粹
文章目录说明基本用法宏加载宏定义宏文件写法import和include区别内置方法注册全局共享变量处理空值和默认值获得hashmap的键值从map中拿对象遍历Map其它小技巧迁移事项参考说明 Freemarker 还存在我的一些老项目中,比起前端框架,自有它的简便之处&…...

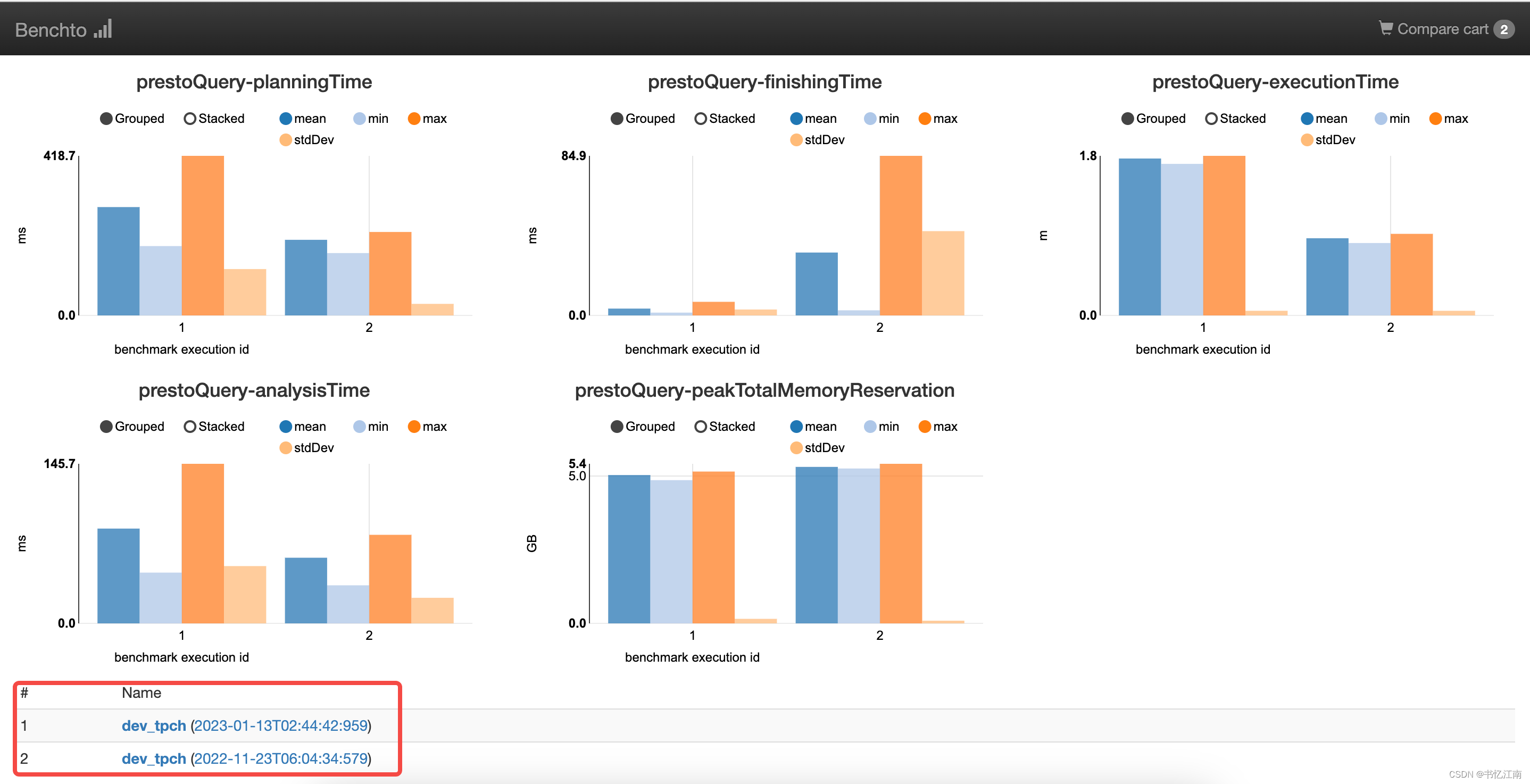
使用Benchto框架对Trino进行SQL性能对比测试
有时需要对魔改源码前后的不同版本Trino引擎进行性能对比测试,提前发现改造前后是否有性能变差或变好的现象,避免影响数据业务的日常查询任务性能。而Trino社区正好提供了一个性能测试对比框架:GitHub - trinodb/benchto: Framework for runn…...

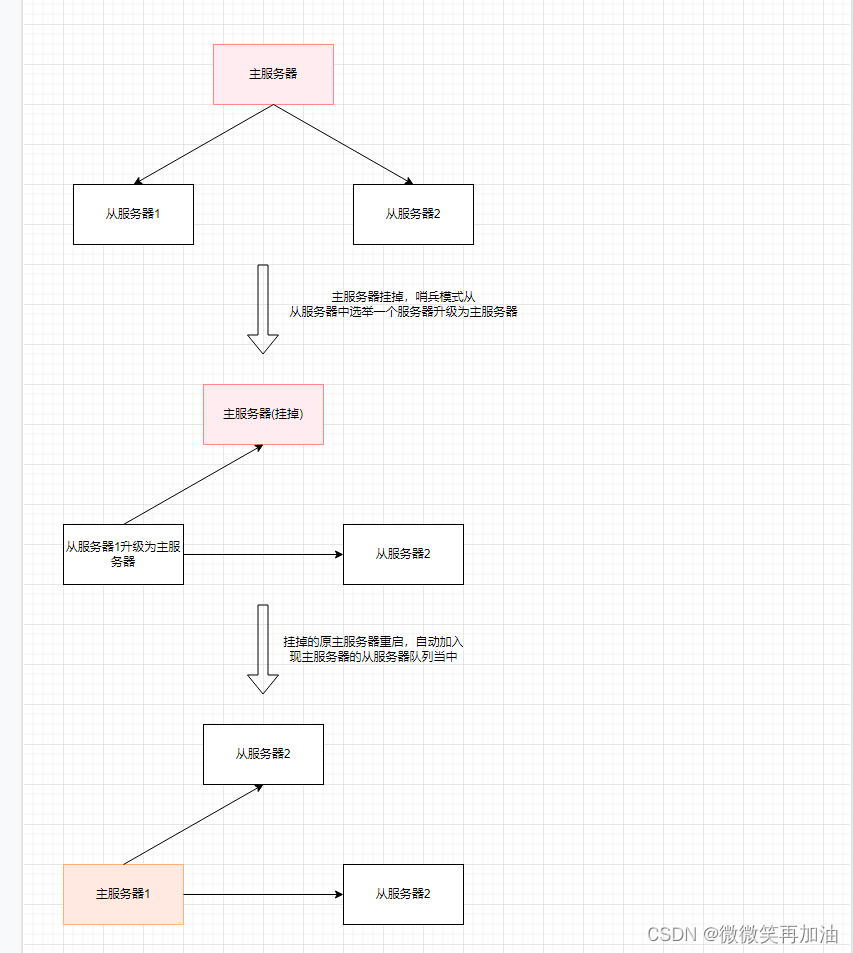
Redis之哨兵模式
什么是哨兵模式? Sentinel(哨兵)是用于监控Redis集群中Master状态的工具,是Redis高可用解决方案,哨兵可以监视一个或者多个redis master服务,以及这些master服务的所有从服务。 某个master服务宕机后,会把这个master下…...

Selenium自动化测试Python二:WebDriver基础
欢迎阅读WebDriver基础讲义。本篇讲义将会重点介绍Selenium WebDriver的环境搭建和基本使用方法。 WebDriver环境搭建 Selenium WebDriver 又称为 Selenium2。 Selenium 1 WebDriver Selenium 2 WebDriver是主流Web应用自动化测试框架,具有清晰面向对象 API&…...

蓝桥杯模块学习17——AT24C02存储器(深夜学习——单片机)
一、硬件电路:1、引脚功能:(1)A0-A2:决定不同设备的地址码:(2)WP:写保护二、通讯方式(IIC协议)通讯方式与PCF8591相同,可参考以下文章…...

netty
Netty的介绍Netty是异步的(指定回调处理)、基于事件驱动的网络应用框架,用于快速开发高性能、高可靠性的网络IO程序。Netty本质是一个NIO框架,适用于服务器通讯相关的多种应用场景,分布式节点远程调用中Netty往往作为R…...

Django项目部署-uWSGI
Django项目部署-uWSGIDjango运维部署框架整体部署架构web服务器与web应用服务器的区别部署环境准备安装python3安装mariadb安装Django和相关模块Django托管服务器uWSGI使用uWSGI配置使用Django运维部署框架 整体部署架构 操作系统: Linux 。优势:生态系统丰富&…...

jhipster自动生成java代码的方法
一、前言 java springboot后台项目用到了jpa查询数据库,还用到了jhipster,这个东西可以自动生成基础的Controller、Service、Dao、JavaBean等相关代码,减少重复开发。 在此总结下使用方法。 二、jhipster自动生成java代码的方法 1.需要先…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...
