uniapp实现app检查更新与升级-uni-upgrade-center详解
app检查更新与升级
参考链接:
升级中心uni-upgrade-center - App
uni-admin
h5+ api
App资源在线升级更新
uni-app使用plus注意事项
关于在线升级(WGT)的几个疑问
什么是升级中心uni-upgrade-center
uniapp官方开发的App版本更新的插件,基于unicloud的后端服务
因为是开源的,通过修改源码可以实现请求java等其他后端服务,后续的源码解析章节会介绍
升级中心分为两个部分:
前台检测更新: uni-upgrade-center-app
后台管理系统:
uni-admin >= 1.9.3:uni-admin 已内置 升级中心,直接使用即可。并且云函数upgrade-center废弃,使用uni-upgrade-center云函数。- uni-upgrade-center Admin管理后台 (uni-admin 1.9.3+ 已内置,此插件不再维护)
1.9.0 <= uni-admin < 1.9.2:请前往 Gitee 下载tag v0.5.1版本使用uni-admin < 1.9.0:请前往 Gitee 下载tag v0.4.2版本使用
简单来说,如果是新版的uni-admin,直接用升级中心即可
怎么使用uni-upgrade-center
使用我觉得并不难,跟着官方文档走即可
简单来说,就是你的app项目安装 uni-upgrade-center-app这个插件,同时你需要另外新建一个uni-admin项目,用来上传并管理app项目的更新包,app项目通过unicloud请求更新包
官方文档
但是如果不想使用unicloud,想换成java等其他后端服务,或者想了解app检查更新与升级的代码是如何编写的,阅读uni-upgrade-center源码是十分有必要的。
uni-upgrade-center源码阅读
十分推荐阅读uni-upgrade-center源码
通过一步步阅读uni-upgrade-center源码,基本能完全学会如何写app检查更新与升级的代码
源码前端功能实现主要分为三个文件,依次阅读
utils/call-check-version.jsutils/call-check-version.jspages/upgrade-popup.vue
utils/call-check-version.js
代码很简单,通过h5+ api获取应用信息,把应用信息传递给uniCloud云函数
同理,如果不使用云函数,传给java等后端服务的话,替换云函数部分代码就可以了
export default function () {// #ifdef APP-PLUSreturn new Promise((resolve, reject) => {// 根据当前应用的appid,获取appid对应的应用信息plus.runtime.getProperty(plus.runtime.appid, function (widgetInfo) {const data = {action: 'checkVersion',appid: plus.runtime.appid,appVersion: plus.runtime.version,wgtVersion: widgetInfo.version}console.log("data: ", data);// 如果传给java等后端服务,改下方代码uniCloud.callFunction({name: 'uni-upgrade-center',data,success: (e) => {console.log("e: ", e);resolve(e)},fail: (error) => {reject(error)}})})})// #endif// #ifndef APP-PLUSreturn new Promise((resolve, reject) => {reject({message: '请在App中使用'})})// #endif
}
plus.runtime.appid
当前应用的APPID
String 类型 只读属性
注意,如果是在HBuilder真机运行获取的是固定值"HBuilder",需要提交App云端打包后运行才能获取真实的APPID值
plus.runtime.getProperty
获取指定APPID对应的应用信息
参数:
- appid: ( String ) 必选 应用的Appid
- getPropertyCB: ( GetPropertyCallBack ) 必选 获得应用信息成功回调函数
示例:
// 获取应用信息
function getAppInfo() {plus.runtime.getProperty( plus.runtime.appid, function ( wgtinfo ) {//appid属性var wgtStr = "appid:"+wgtinfo.appid;//version属性wgtStr += "<br/>version:"+wgtinfo.version;//name属性wgtStr += "<br/>name:"+wgtinfo.name;//description属性wgtStr += "<br/>description:"+wgtinfo.description;//author属性wgtStr += "<br/>author:"+wgtinfo.author;//email属性wgtStr += "<br/>email:"+wgtinfo.email;//features 属性wgtStr += "<br/>features:"+wgtinfo.features;console.log( wgtStr );} );
}
utils/call-check-version.js
官方实现了两种方式,静默更新和提示更新
import callCheckVersion from './call-check-version'// 推荐在App.vue中使用
const PACKAGE_INFO_KEY = '__package_info__'export default function() {// #ifdef APP-PLUSreturn new Promise((resolve, reject) => {callCheckVersion().then(async (e) => {if (!e.result) return;const {code,message,is_silently, // 是否静默更新url, // 安装包下载地址platform, // 安装包平台type // 安装包类型} = e.result;// 此处逻辑仅为实例,可自行编写if (code > 0) {// 腾讯云和阿里云下载链接不同,需要处理一下,阿里云会原样返回const {fileList} = await uniCloud.getTempFileURL({fileList: [url]});if (fileList[0].tempFileURL)e.result.url = fileList[0].tempFileURL;resolve(e)// 静默更新,只有wgt有if (is_silently) {uni.downloadFile({url: e.result.url,success: res => {if (res.statusCode == 200) {// 下载好直接安装,下次启动生效plus.runtime.install(res.tempFilePath, {force: false});}}});return;}/*** 提示升级一* 使用 uni.showModal*/// return updateUseModal(e.result)/*** 提示升级二* 官方适配的升级弹窗,可自行替换资源适配UI风格*/uni.setStorageSync(PACKAGE_INFO_KEY, e.result)uni.navigateTo({url: `/uni_modules/uni-upgrade-center-app/pages/upgrade-popup?local_storage_key=${PACKAGE_INFO_KEY}`,fail: (err) => {console.error('更新弹框跳转失败', err)uni.removeStorageSync(PACKAGE_INFO_KEY)}})return} else if (code < 0) {// TODO 云函数报错处理console.error(message)return reject(e)}return resolve(e)}).catch(err => {// TODO 云函数报错处理console.error(err.message)reject(err)})});// #endif
}/*** 使用 uni.showModal 升级*/
function updateUseModal(packageInfo) {const {title, // 标题contents, // 升级内容is_mandatory, // 是否强制更新url, // 安装包下载地址platform, // 安装包平台type // 安装包类型} = packageInfo;let isWGT = type === 'wgt'let isiOS = !isWGT ? platform.includes('iOS') : false;let confirmText = isiOS ? '立即跳转更新' : '立即下载更新'return uni.showModal({title,content: contents,showCancel: !is_mandatory,confirmText,success: res => {if (res.cancel) return;// 安装包下载if (isiOS) {plus.runtime.openURL(url);return;}uni.showToast({title: '后台下载中……',duration: 1000});// wgt 和 安卓下载更新downloadTask = uni.downloadFile({url,success: res => {if (res.statusCode !== 200) {console.error('下载安装包失败', err);return;}// 下载好直接安装,下次启动生效plus.runtime.install(res.tempFilePath, {force: false}, () => {if (is_mandatory) {//更新完重启appplus.runtime.restart();return;}uni.showModal({title: '安装成功是否重启?',success: res => {if (res.confirm) {//更新完重启appplus.runtime.restart();}}});}, err => {uni.showModal({title: '更新失败',content: err.message,showCancel: false});});}});}});
}
静默更新
可以看出静默更新分为三步:
- 后端提供一个下载更新包的url
- 前端
uni.downloadFile该url地址 - 下载好后前端调用
plus.runtime.install安装更新包
// 静默更新,只有wgt有if (is_silently) {uni.downloadFile({url: e.result.url,success: res => {if (res.statusCode == 200) {// 下载好直接安装,下次启动生效plus.runtime.install(res.tempFilePath, {force: false});}}});return;}
强制更新
首先,我们需要知道的是,plus.runtime.install成功后就已经安装完更新包了,用户下次打开app就会是最新版的app,这里强制更新的意思是是否立刻重启app,强制用户立刻使用最新版app
plus.runtime.install后有三种应用场景,这里官方写的很好,三种场景都处理了:
- 不征求客户意见,直接重启app,强制用户立刻使用最新版
- 征求客户意见,如果重启,用户使用最新版,如果不重启,等用户下次打开app显示最新版
- 不重启,等用户下次打开app显示最新版
// 安装下载的安装包,下次启动生效plus.runtime.install(res.tempFilePath, {force: false}, () => {// is_mandatory是后端返回的控制是否强制更新的变量// 强制更新就是强制重启app,否则就是用户下次打开app才会更新// 强制更新体验不好,还是下次打开更新会好很多if (is_mandatory) {// 更新完重启appplus.runtime.restart();return;}uni.showModal({title: '安装成功是否重启?',success: res => {if (res.confirm) {// 更新完重启appplus.runtime.restart();}}});}, err => {uni.showModal({title: '更新失败',content: err.message,showCancel: false});});
跳转应用商店
- 后端返回安装包平台和安装包类型
- 安装包类型是否是
wgt,如果不是,判断安装包平台是否包含iOS,调用第三方程序打开url安装iOS更新包,iOS是跳转更新,其他是下载更新 - ios需要上架、通过市场安装,所以需要第三方程序打开url
plus.runtime.openURL表示调用第三方程序打开url进行安装,即跳转应用商店功能
function updateUseModal(packageInfo) {const {title, // 标题contents, // 升级内容is_mandatory, // 是否强制更新url, // 安装包下载地址platform, // 安装包平台type // 安装包类型} = packageInfo;let isWGT = type === 'wgt'let isiOS = !isWGT ? platform.includes('iOS') : false;let confirmText = isiOS ? '立即跳转更新' : '立即下载更新'return uni.showModal({title,content: contents,showCancel: !is_mandatory,confirmText,success: res => {if (res.cancel) return;// 安装包下载if (isiOS) {plus.runtime.openURL(url);return;}...}});
}
用户取消下载
https://uniapp.dcloud.net.cn/api/request/network-file.html#downloadfile
var downloadTask = uni.downloadFile({url: 'https://www.example.com/file/test', //仅为示例,并非真实接口地址。complete: ()=> {}
});
downloadTask.abort();
如何打包wgt资源包
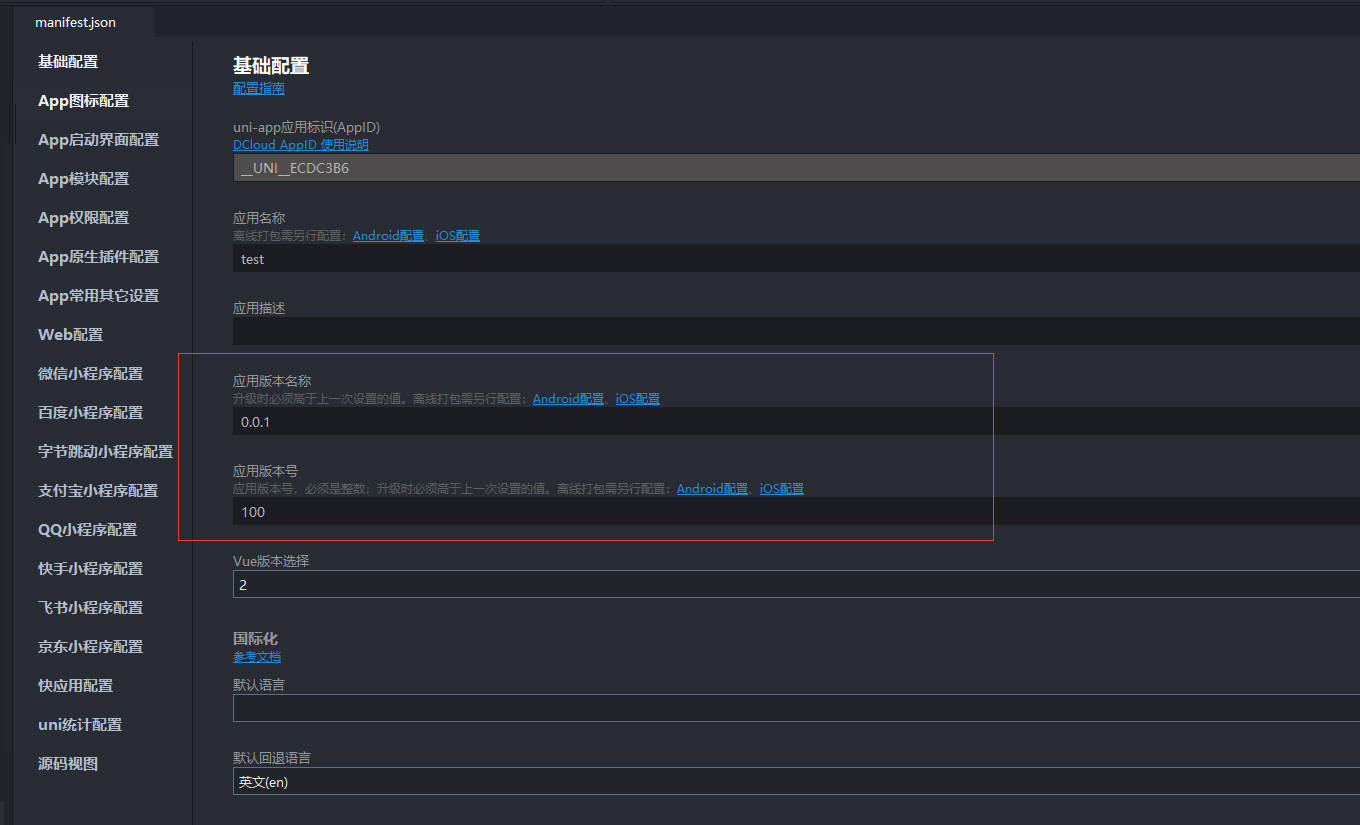
一、更改项目manifest.json中的应用版本名称与应用版本号

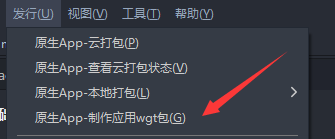
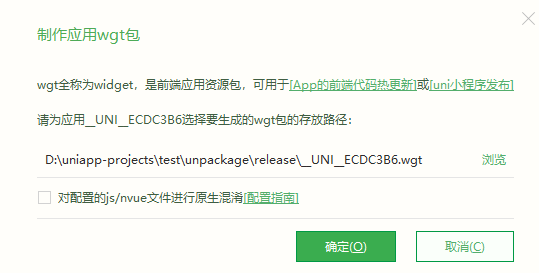
二、HBuilderX>发行>原生App-制作应用wgt包>确定


三、开发测试的时候,记得再改回原先的应用版本名称与应用版本号,不然版本跟线上的相同,安装更新包的时候就会出现WGT安装包中manifest.json文件的version版本不匹配,本地测试不了更新效果
如何查看wgt文件manifest.json
wgt包生成后会是.wgt后缀名,更改其后缀名为.zip,再解压,就可以查看manifest.json了
报错解决:WGT安装包中manifest.json文件的version版本不匹配
manifest.json中的版本大于等于了线上的版本,自行排查即可
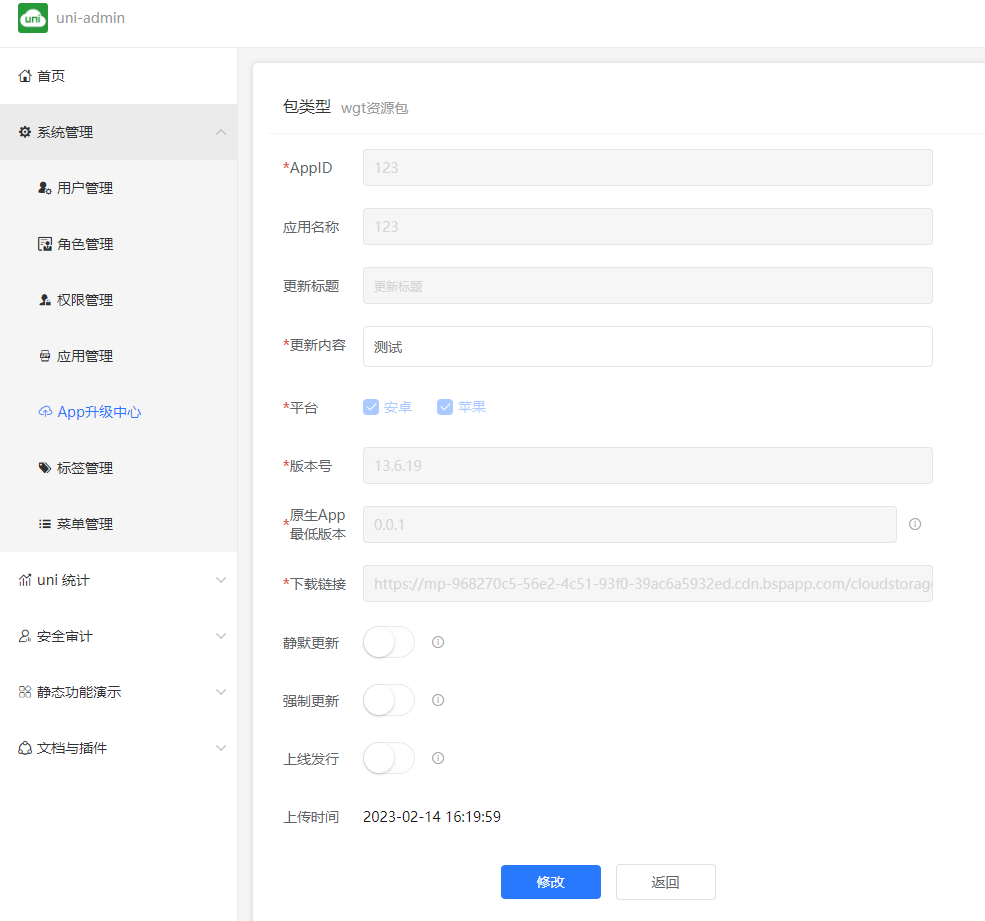
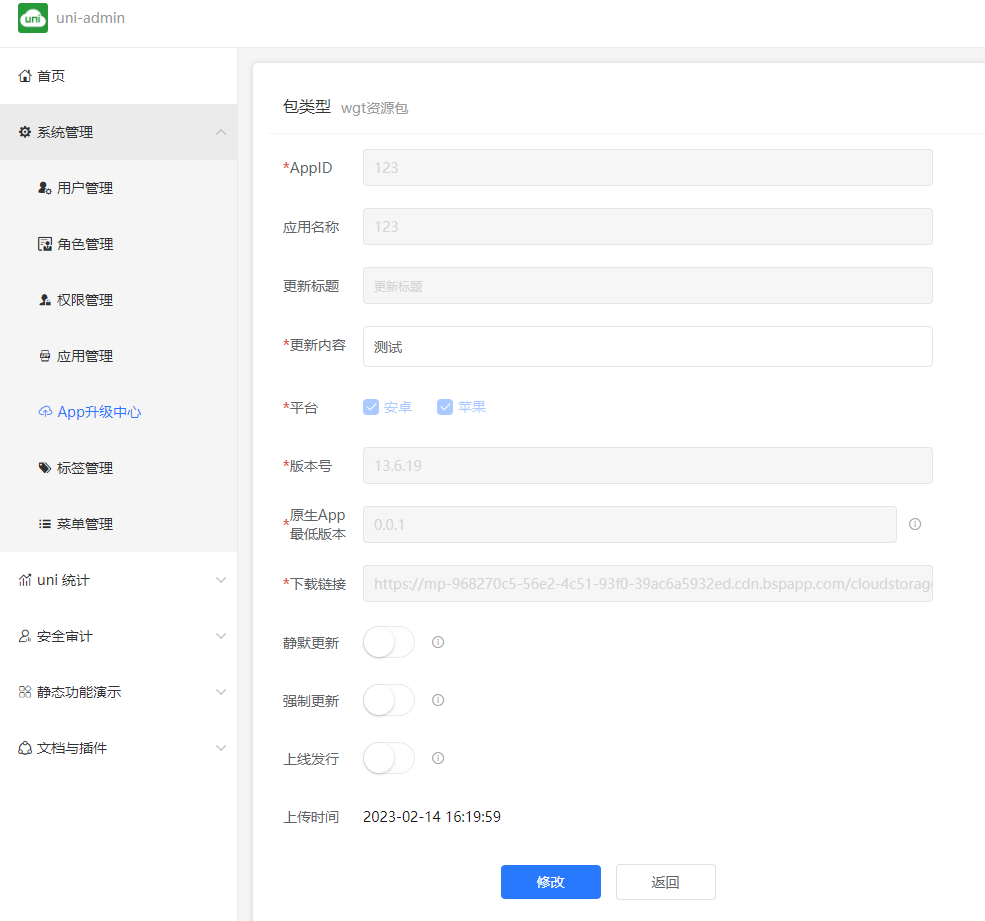
通过uni-admin上传wgt资源包

uni-admin报错解决:超级管理员已存在
是因为admin账户是旧的,跟appid对不上,删除旧的admin账户,重新创建
相关文章:

uniapp实现app检查更新与升级-uni-upgrade-center详解
app检查更新与升级 参考链接: 升级中心uni-upgrade-center - App uni-admin h5 api App资源在线升级更新 uni-app使用plus注意事项 关于在线升级(WGT)的几个疑问 什么是升级中心uni-upgrade-center uniapp官方开发的App版本更新的插件&#…...

公司项目引入这种方式,开发应用真是又快又准!
试想一下,你开足马力提了一串需求,给开发精英团队也好,给外包也行,都要等个半年甚至更久才会给到你一个满意的产品,你是否还有动力? 这还不止,业务越来越复杂,最初的需求也在随着着…...

virtuoso数据库介绍
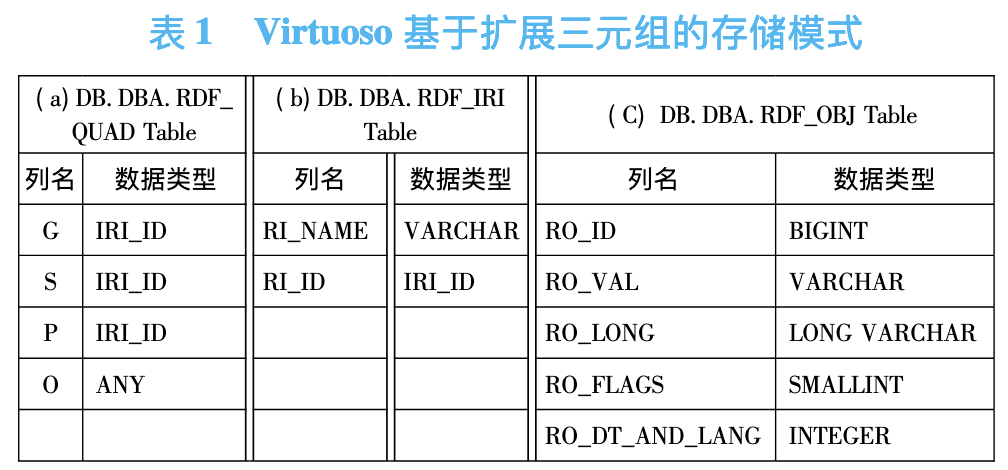
在国内,对海量 RDF 数据的管理有着迫切的实际需求; RDF:Resource Description Framework,是一个使用XML语法来表示的资料模型(Data model),用来描述Web资源的特性,及资源与资源之间的关系。 Virtuoso可以对…...

linux高级命令之编辑器 vim
编辑器 vim学习目标能够说出vim的三种工作模式能够说出vim对应复制和粘贴命令1. vim 的介绍vim 是一款功能强大的文本编辑器,也是早年 Vi 编辑器的加强版,它的最大特色就是使用命令进行编辑,完全脱离了鼠标的操作。2. vim 的工作模式命令模式…...

分布式光伏储能系统的优化配置方法(Matlab代码实现)
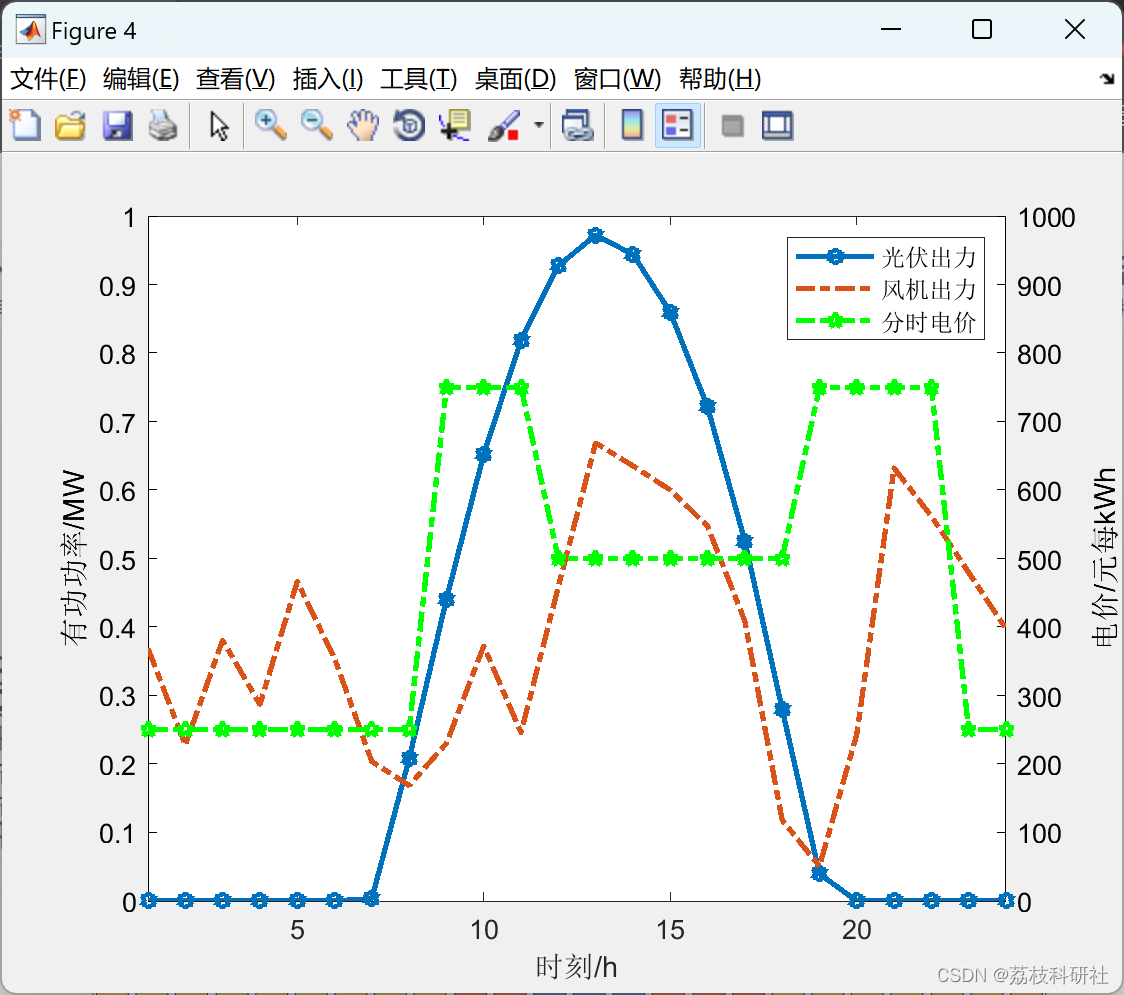
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

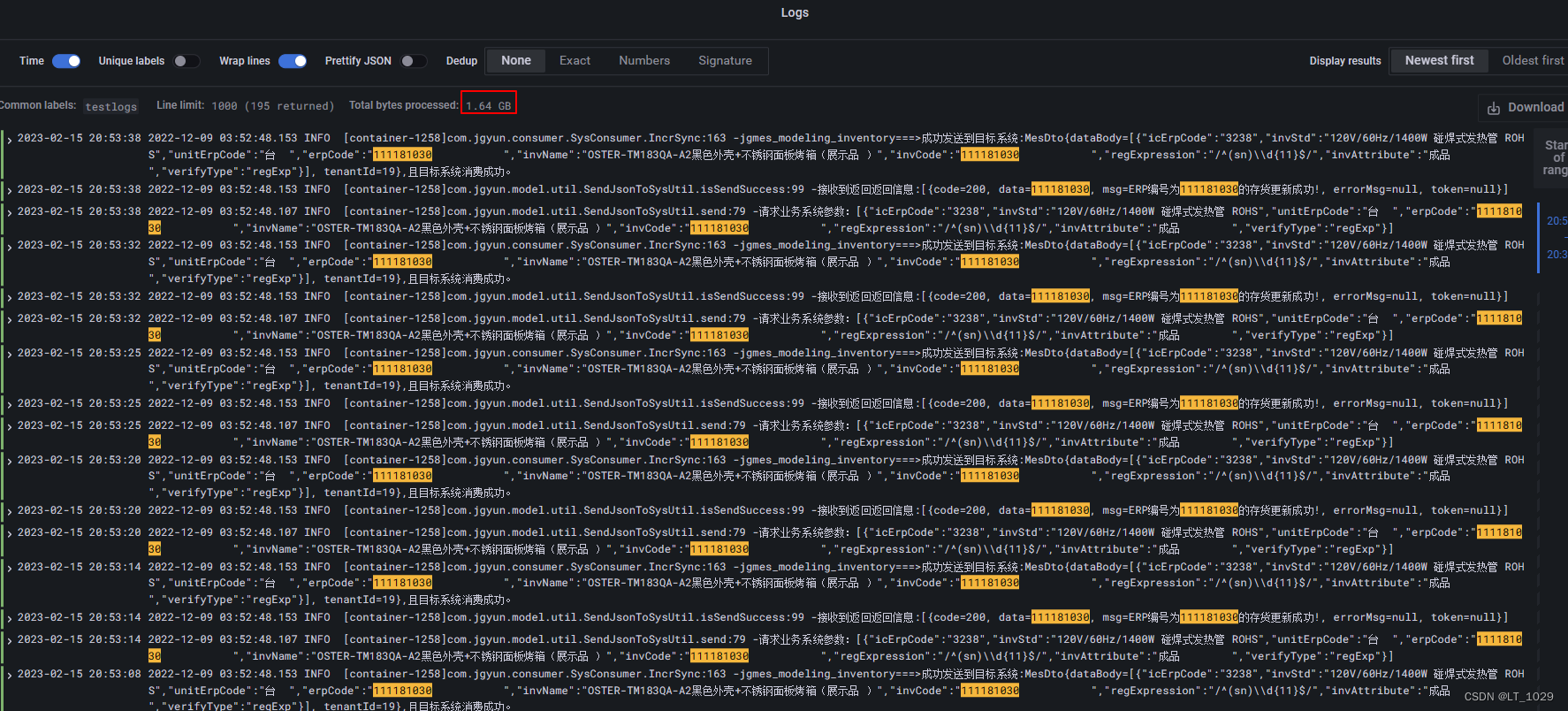
Grafana loki部署及使用及问题处理方法(超详细)
一、下载软件 因为我是本地测试,所以用的windows版本的包,loki服务window版本的安装包下载地址:下载地址,选择 promtail-windows版本的安装包下载地址:下载地址 Grafana服务的下载地址:下载地址 二、配置…...

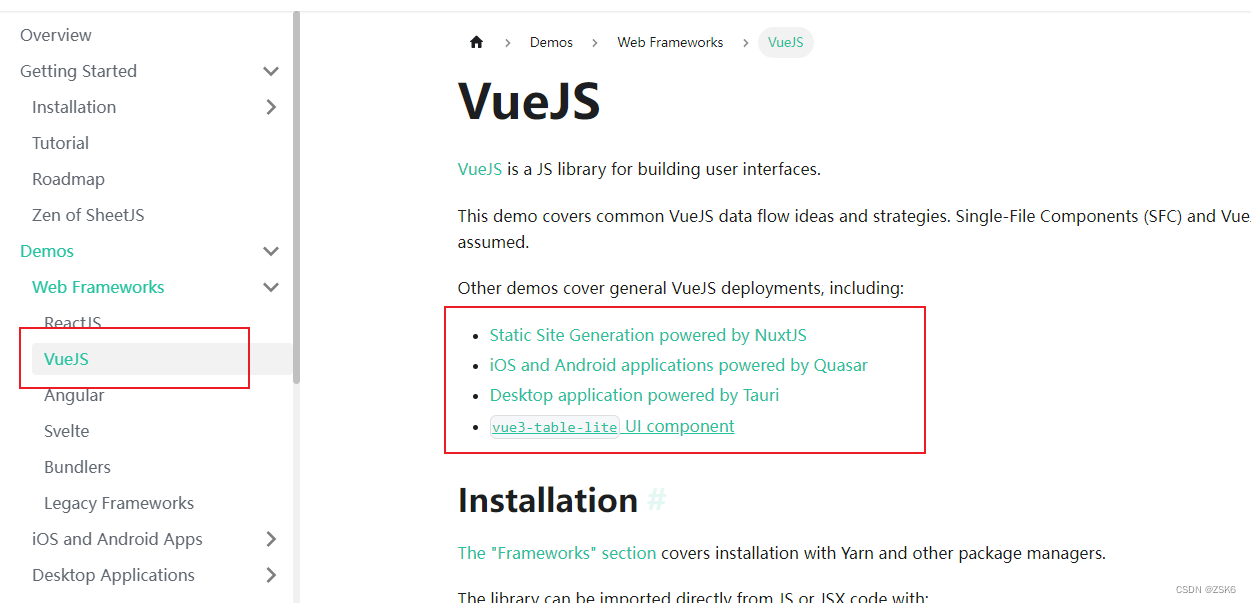
vue项目如何使用 SheetJS(xlsx)插件?
简言 SheetJS是一款非常好用的前端处理表格文件的工具。它分社区版和专业版,我们今天来介绍如何简单使用它的社区版。 SheetJS社区版官网 介绍 你应该打开官网浏览具体使用详情。 安装 打开官网在如上图的Installation板块中可以找到各种运行模块的使用方式。 …...
项目管理工具dhtmlxGantt甘特图入门教程(九):支持哪些数据格式(上篇)
dhtmlxGantt是用于跨浏览器和跨平台应用程序的功能齐全的Gantt图表,可满足项目管理控件应用程序的所有需求,是最完善的甘特图图表库这篇文章给大家讲解 dhtmlxGantt 的数据属性和数据库结构。 DhtmlxGantt正版试用下载(qun:764…...
)
iView Table合并单元格(行、列)
行/列合并设置属性 span-method 可以指定合并行或列的算法。该方法参数为 4 个对象:row: 当前行column: 当前列rowIndex: 当前行索引columnIndex: 当前列索引该函数可以返回一个包含两个元素的数组,第一个元素代表 rowspan,第二个元素代表 co…...

如何用P6软件编制项目进度计划(下)
卷首语 根据项目合同包含的工作范围进行工作分解(WBS),按照业主的要求及项目管理的需要,考虑不同阶段和层次,适时编制出项目管理所要求的的各级进度计划。 4搜集项目计划与进度控制相关信息 搜集与项目计划编制与进…...

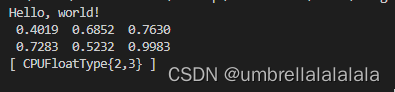
环境配置完整指导——Installing C++ Distributions of PyTorch
目录一、前言二、动手开始做1. 安装cuda 11.42. 安装visual studio 2019 community3. 安装libtorch4. 安装mingw-w645. 配置环境变量6. 打开vscode开始写程序7. 运行程序8. 其他报错信息文章简介:这篇文章用于介绍在windows10 vscode中,跑通如下代码的全…...

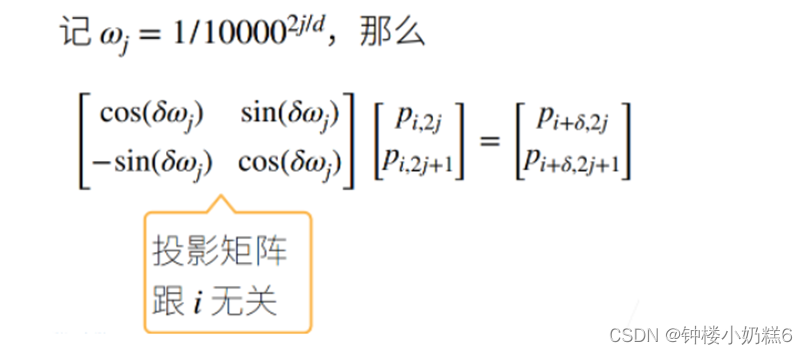
深度学习——自注意力机制和位置编码(笔记)
1.自注意力: ①在深度学习中,经常使用卷积神经网络或者循环神经网络对序列进行编码 ②对于key,value和query,自注意力有一套自己的选法,因为key,value和query的值来自同一组输入。因此被称为自注意力或内部注意力 2…...

内网渗透(三十)之横向移动篇-利用远控工具向日葵横向移动
系列文章第一章节之基础知识篇 内网渗透(一)之基础知识-内网渗透介绍和概述 内网渗透(二)之基础知识-工作组介绍 内网渗透(三)之基础知识-域环境的介绍和优点 内网渗透(四)之基础知识-搭建域环境 内网渗透(五)之基础知识-Active Directory活动目录介绍和使用 内网渗透(六)之基…...

自动化测试中,该如何高效管理测试数据?
今晚在某个测试群,看到有人问了一个问题:把测试数据放配置文件读取和放文件通过函数调用读取有什么区别? 当时我下意识的这么回答:数据量越大,配置文件越臃肿,放在专门的数据文件(比如excel&am…...

Qt中项目A调用另一个项目B的方法汇总
在开发一个软件项目时候,当涉及到一个模块,已经有过类似的项目开发,为了避免重复开发,涉及到在该项目的工程中调用已开发的项目作为子项目,有很多种方法。 一、将项目编译成库文件然后进行调用 调用库文件通常有两种…...

【项目精选】基于Javaee的影视创作论坛的设计与实现(视频+论文+源码)
点击下载源码 基于Javaee的影视创作论坛的设计与实现主要用功能包括: 首页推荐、用户管理、影片管理、评论管理、 预告片管理、海报管理、公告管理、数据检索、用户注册与登录等等功能、统结构如下 (1)后台管理: 管理模块:管理员…...

深入【虚拟列表】动态高度、缓冲、异步加载... Vue实现
前言🎀 在前文中我们了解到: 1.在某种特殊场景下,我们需要将 大量数据 使用不分页的方式渲染到列表上,这种列表叫做长列表。 2.因为事件循环的机制,一次性大量的渲染耗时较长,并且渲染期间会阻塞页面交互…...

Windows 11 + WSL(ubuntu 20.04) + CLion(2022.3) 编译OpenJDK12
编译OpenJDK12 目录编译OpenJDK12前言一、下载OpenJDK源码二、编译OpenJDK参考https://openjdk.org/groups/build/doc/building.html1:安装编译所需的组件2:执行编译命令3:验证编译结果三、在Clion中调试OpenJDK源码1:Clion中配置…...

Freemarker 语法精粹
文章目录说明基本用法宏加载宏定义宏文件写法import和include区别内置方法注册全局共享变量处理空值和默认值获得hashmap的键值从map中拿对象遍历Map其它小技巧迁移事项参考说明 Freemarker 还存在我的一些老项目中,比起前端框架,自有它的简便之处&…...

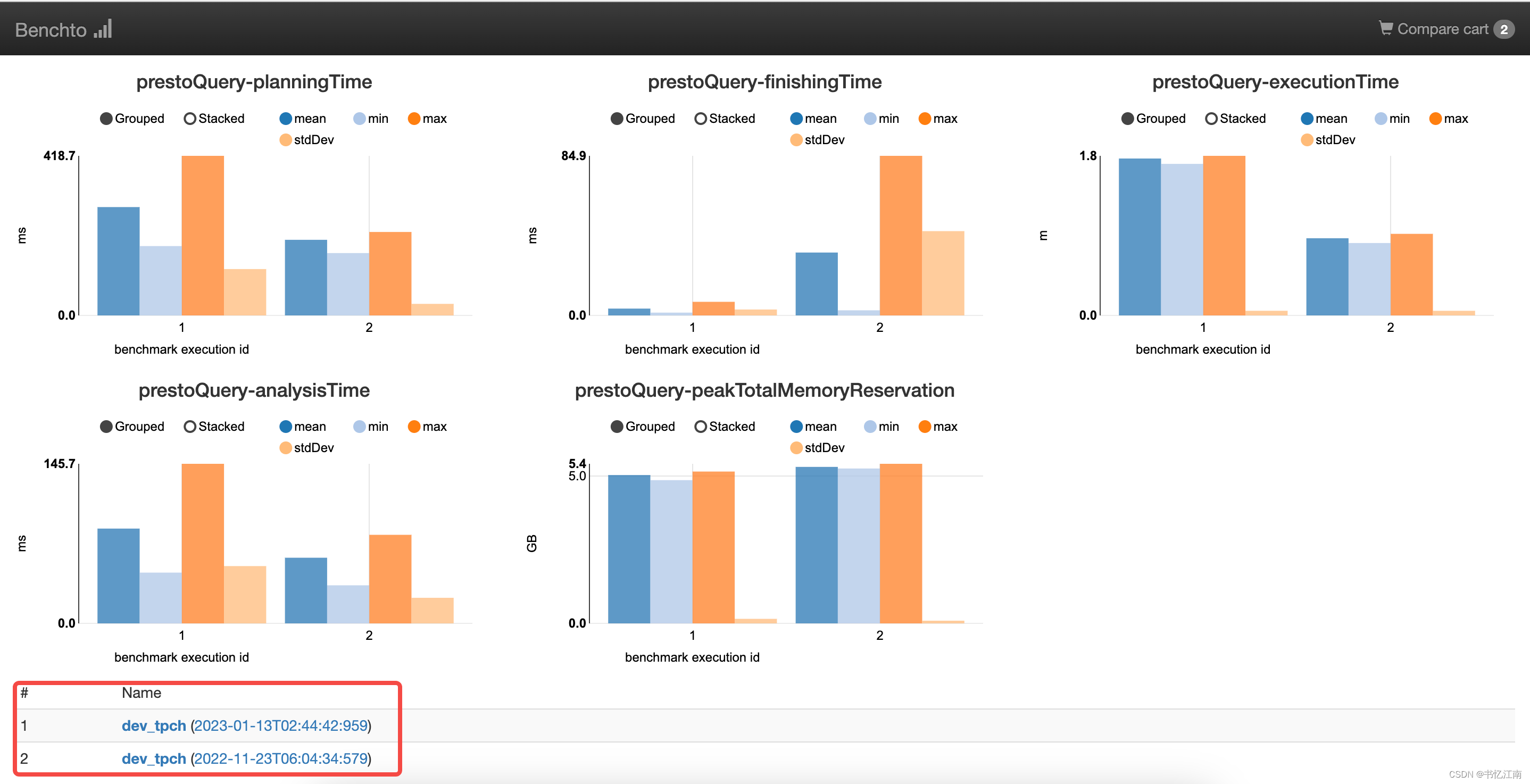
使用Benchto框架对Trino进行SQL性能对比测试
有时需要对魔改源码前后的不同版本Trino引擎进行性能对比测试,提前发现改造前后是否有性能变差或变好的现象,避免影响数据业务的日常查询任务性能。而Trino社区正好提供了一个性能测试对比框架:GitHub - trinodb/benchto: Framework for runn…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

力扣热题100 k个一组反转链表题解
题目: 代码: func reverseKGroup(head *ListNode, k int) *ListNode {cur : headfor i : 0; i < k; i {if cur nil {return head}cur cur.Next}newHead : reverse(head, cur)head.Next reverseKGroup(cur, k)return newHead }func reverse(start, end *ListNode) *ListN…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

NPOI操作EXCEL文件 ——CAD C# 二次开发
缺点:dll.版本容易加载错误。CAD加载插件时,没有加载所有类库。插件运行过程中用到某个类库,会从CAD的安装目录找,找不到就报错了。 【方案2】让CAD在加载过程中把类库加载到内存 【方案3】是发现缺少了哪个库,就用插件程序加载进…...
