将vue2的项目《后台管理模式》转变为vue3版本 (一)
本篇主要讲了将v2项目转变为v3版本,以本人经验愿于各位分享 希望大家可以一起交流!!!!
文章目录
- 一、app 出口位置
- 二 、 index.js 路由配置
- 三、package.json 文件
- 四、 main.js 既然安装插件那就需要引入
- 五、 跨域问题
- 总结
首先需要一个完整的v2版本的项目
vue2版本思路:首先需要手工创建一个vue@cli
整个项目分为 三部分: 头部(标题:通用管理系统) 主体(左侧下拉列表 和 右侧主体内容) 尾部(Frontend 2022 Csaey)。
正文如下:
一、app 出口位置
<template><div id="app"><router-view></router-view><!-- <i class="fa fa-wifi"></i> --></div>
</template><script>
export default {name: "App",components: {},mounted() {},
};
</script><style>
@import url("./assets/css/reset.css");
html,
body {width: 100%;height: 100%;
}
#app {width: 100%;height: 100%;font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;color: #2c3e50;/* margin-top: 60px; */
}
</style>二 、 index.js 路由配置
完整版:
需要写哪点再配置哪点 慢慢捋思路
import Vue from 'vue'
import Router from 'vue-router'Vue.use(Router)export default new Router({routes: [{path: '/',redirect:'login',name: '登录页',hidden:true,component: ()=>import("@/components/Login")},{path: '/login',name: 'login',hidden:true,component: ()=>import("@/components/Login")},{path: '/home',name: '学生管理',redirect:'/home/student',iconClass:'fa fa-users',component: () => import("@/components/Home"),children: [{path: '/home/student',name: '学生列表',iconClass: 'fa fa-list',component:()=>import('@/components/students/StudentList')},{path: '/home/info',name: '信息列表',iconClass: 'fa fa-list-alt',component:()=>import('@/components/students/InfoList')},{path: '/home/infos',name: '信息管理',iconClass: 'fa fa-list-alt',component:()=>import('@/components/students/InfoLists')},{path: '/home/work',name: '作业列表',iconClass: 'fa fa-list-ul',component:()=>import('@/components/students/WorkList')},{path: '/home/words',name: '作业管理',iconClass: 'fa fa-th-list',component:()=>import('@/components/students/WorkMenu')},]},{path: '/home',name: '数据分析',redirect:'/home/dataview',iconClass: 'fa fa-bar-chart',component: () => import("@/components/Home"),children: [{path: '/home/dataview',name: '数据概览',iconClass: 'fa fa-line-chart',component:()=>import('@/components/dataAnalysis/DataView')},{path: '/home/mapview',name: '地图概览',iconClass: 'fa fa-line-chart',component:()=>import('@/components/dataAnalysis/MapView')},{path: '/home/score',name: '分数地图',iconClass: 'fa fa-line-chart',component:()=>import('@/components/dataAnalysis/ScoreMap')},{path: '/home/travel',name: '旅游地图',iconClass: 'fa fa-line-chart',component:()=>import('@/components/dataAnalysis/TravelMap')},]},{path: '/users',name: '用户中心',iconClass: 'fa fa-user',component: () => import("@/components/Home.vue"),children: [{path: '/users/user',name: '权限管理',iconClass: 'fa fa-user',component: () => import("@/components/user/User.vue"),}]},{path: '*',name: 'NotFound',hidden:true,component: ()=>import("@/components/NotFound")},],mode: 'history'
})
三、package.json 文件
基本用到什么插件安装什么插件。我这边是直接贴上完整的。 如另需,切记记得安装
{"name": "project-v2","version": "0.1.0","private": true,"scripts": {"serve": "vue-cli-service serve","build": "vue-cli-service build","lint": "vue-cli-service lint"},"dependencies": {"axios": "^0.27.2","core-js": "^3.6.5","element-ui": "^2.15.8","less": "^3.13.1","less-loader": "^7.3.0","node-sass": "^6.0.1","sass-loader": "^10.0.1","vue": "^2.6.11","vue-router": "^3.5.3"},"devDependencies": {"@vue/cli-plugin-babel": "~4.5.15","@vue/cli-plugin-eslint": "~4.5.15","@vue/cli-service": "~4.5.15","babel-eslint": "^10.1.0","babel-plugin-component": "^1.1.1","echarts": "^4.9.0","eslint": "^6.7.2","eslint-plugin-vue": "^6.2.2","font-awesome": "^4.7.0","qs": "^6.10.3","vue-template-compiler": "^2.6.11"},"eslintConfig": {"root": true,"env": {"node": true},"extends": ["plugin:vue/essential","eslint:recommended"],"parserOptions": {"parser": "babel-eslint"},"rules": {}},"browserslist": ["> 1%","last 2 versions","not dead"]
}如果懒 可以 c 复 v粘
然后懒人安装,在文件终端或者黑窗口输入 cnpm i 或者 npm i 一键安装
(需要网)
四、 main.js 既然安装插件那就需要引入
部分注释:
import Vue from 'vue'
import App from './App.vue'
import router from './router'//简称 饿了么 ui vue2用这个饿了么版本
import ElementUI from 'element-ui';//引入
import 'element-ui/lib/theme-chalk/index.css';//引入所需图标
import 'font-awesome/css/font-awesome.min.css'import axios from 'axios'//封装api
import service from './api/service'
//好用的插件 地图什么都有 可以去官网看
import echarts from 'echarts'// 挂载到vue原型中就可以全局使用
Vue.prototype.service = service
Vue.prototype.$echarts = echarts
Vue.prototype.axios = axios
Vue.use(ElementUI);
Vue.config.productionTip = falsenew Vue({router,render: h => h(App),
}).$mount('#app')五、 跨域问题
注:修改切记要重启项目
module.exports = {devServer: {// 运行时自动打开open: true,// 大部分时间不需要使用// host: 'localhost',proxy: {//自己命名'/api': {//确定接口可用再放!!!target: 'http://1.116.64.64:5004/api2',changeOrigin: true, // 允许跨域pathRewrite: {'^/api': ''}}}}
}
总结
本章主要讲项目的基本配置详解,没写登录之前先不要写主要内容 因为还要验证token值 如果格式正确 则会跳转到home 。 home页是主要内容然后用组件拼接成一个完整项目
下章写 登录页面跳转 和封装api 设置token
下节链接待补发 (主要是不想加班^ 0 ^!!!!)
相关文章:
)
将vue2的项目《后台管理模式》转变为vue3版本 (一)
本篇主要讲了将v2项目转变为v3版本,以本人经验愿于各位分享 希望大家可以一起交流!!!! 文章目录一、app 出口位置二 、 index.js 路由配置三、package.json 文件四、 main.js 既然安装插件那就需要引入五、 跨域问题总…...

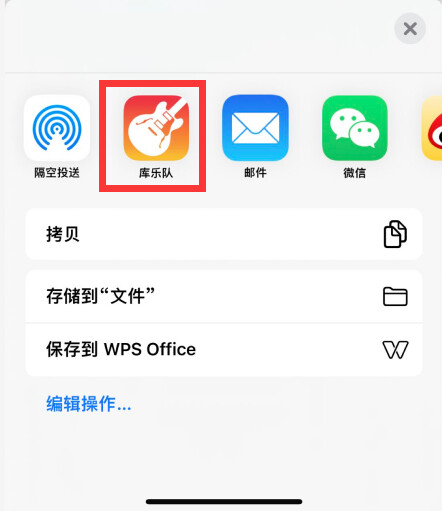
苹果手机怎么下载手机铃声?图文教程,快速学会
很多小伙伴喜欢使用苹果手机,可是苹果手机里的铃声自己并不是很喜欢听,想要下载一些好听的歌曲更换自己的手机铃声。苹果手机怎么下载手机铃声?别着急,今天小编以图文的方式,教教大家如何使用苹果手机下载手机铃声。 苹…...

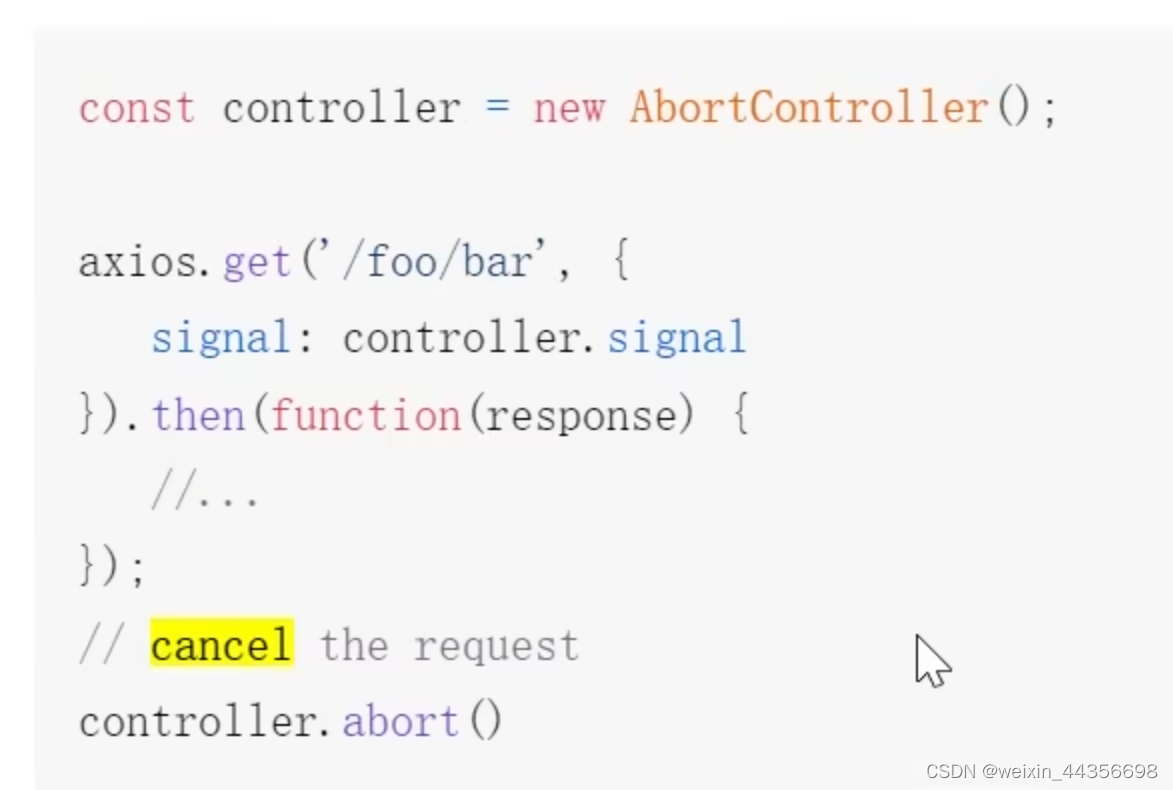
AJAX笔记(二)Fetch和axios
1、Fetch 1.1、XMLHttpRequest的缺陷 1.2、fetch的get写法 1.3、fetch的post写法 1.4、fetch的put写法 1.5、fetch的patch写法 1.6、fetch的delete写法 2、axios 2.1、axios的介绍 2.2、axios的get写法 2.3、axios的post写法(图一json写法和图二三form写法&#x…...

TOTOLINK NR1800X 系列 CVE 分析
漏洞简介 TOTOLINK NR1800X最近报了一些cve,现主要对其命令注入进行具体分析,以及对其登录绕过进行分析。 固件下载地址:https://www.totolink.net/home/menu/detail/menu_listtpl/download/id/225/ids/36.html 环境搭建 固件提取 binwa…...

IDEA如何将代码进行上下左右移动,改变位置
鼠标光标定位快捷键 1.ctrl Home:定位到一页代码的行头 2.ctrl end :定位到一页代码的行末 3.home:定位到一行的行头 4.end:定位到一行的行末 有的小键盘可能没有home和end键,就需要自行修改IDEA中的快捷键或者使用键盘映射的方法修改。 将…...

【Java 面试合集】HashMap中为什么引入红黑树,而不是AVL树呢
HashMap中为什么引入红黑树,而不是AVL树呢1. 概述 开始学习这个知识点之前我们需要知道,在JDK1.8 以及之前,针对HashMap有什么不同。 JDK 1.7的时候,HashMap的底层实现是数组 链表JDK1.8的时候,HashMap的底层实现是数…...

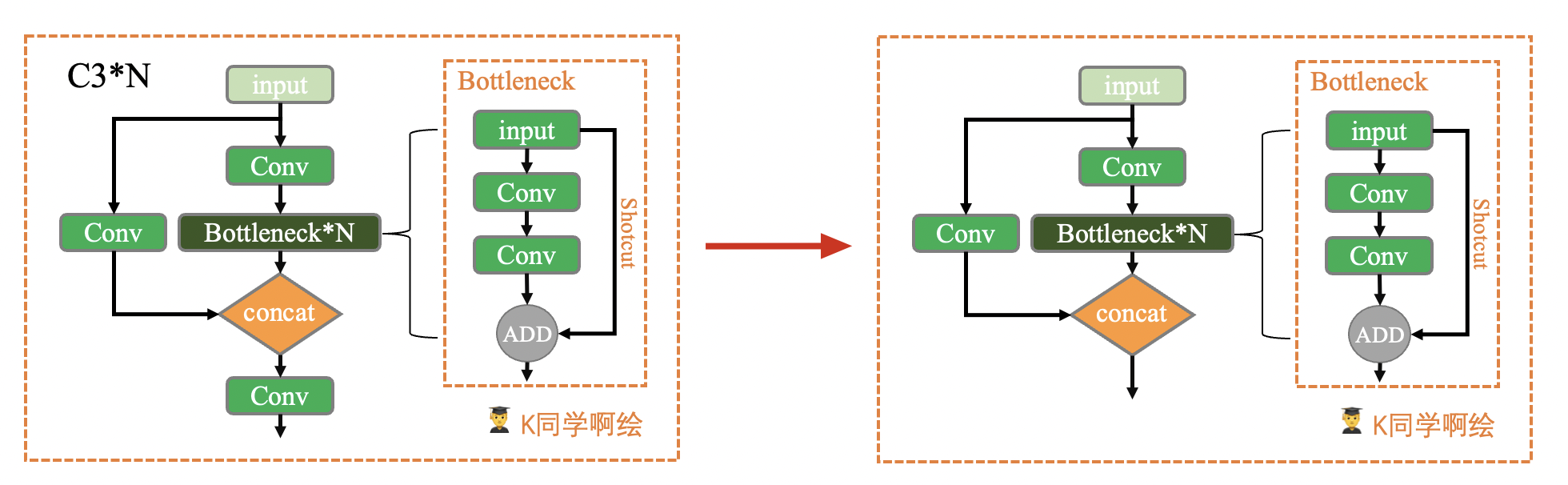
深度学习Week15-common.py文件解读(YOLOv5)
目录 简介 一.基本组件 1.1autopad 1.2Conv 1.3 Focus 1.4Bottleneck 1.5BottleneckCSP 1.6 C3 1.7 SPP 1.8Concat 1.9Contract、Expand 二、重要类 2.1非极大值抑制(NMS) 2.2AutoShape 2.3 Detections 2.4 Classify 三、实验 …...

qemu的snapshot快照功能的详细使用介绍
快照功能还是蛮有趣的,就是资料比较少,这边万能菜道人特意整理了一下。参考内容:QEMU checkpoint(snapshot) 使用-pudn.comKVM&QEMU学习笔记(二)-蒲公英云 (dandelioncloud.cn)在线迁移存储 - 爱码网 (likecs.com)…...

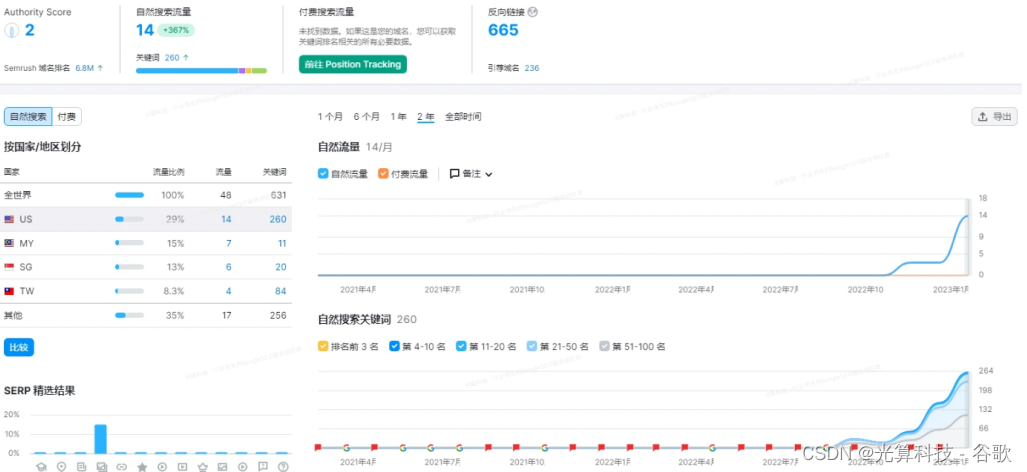
谷歌关键词优化多少钱【2023年调研】
本文主要分享Google关键词排名优化的一些成本调研,方便大家参考。 本文由光算创作,有可能会被剽窃和修改,我们佛系对待这种行为吧。 今年2023年了,谷歌关键词优化到底要多少钱? 答案是:价格在2w~25w左右…...

凸包及其算法
概念 凸包:一个能够将所有给定点围住的最小周长封闭图形。 稳定凸包:在当前组成凸包的点集 V0V_0V0 中新增一个不在凸包上的点,形成新点集 V1V_1V1,若可以使 V1V_1V1 中所有点都在 V1V_1V1 的点的凸包上,则这…...

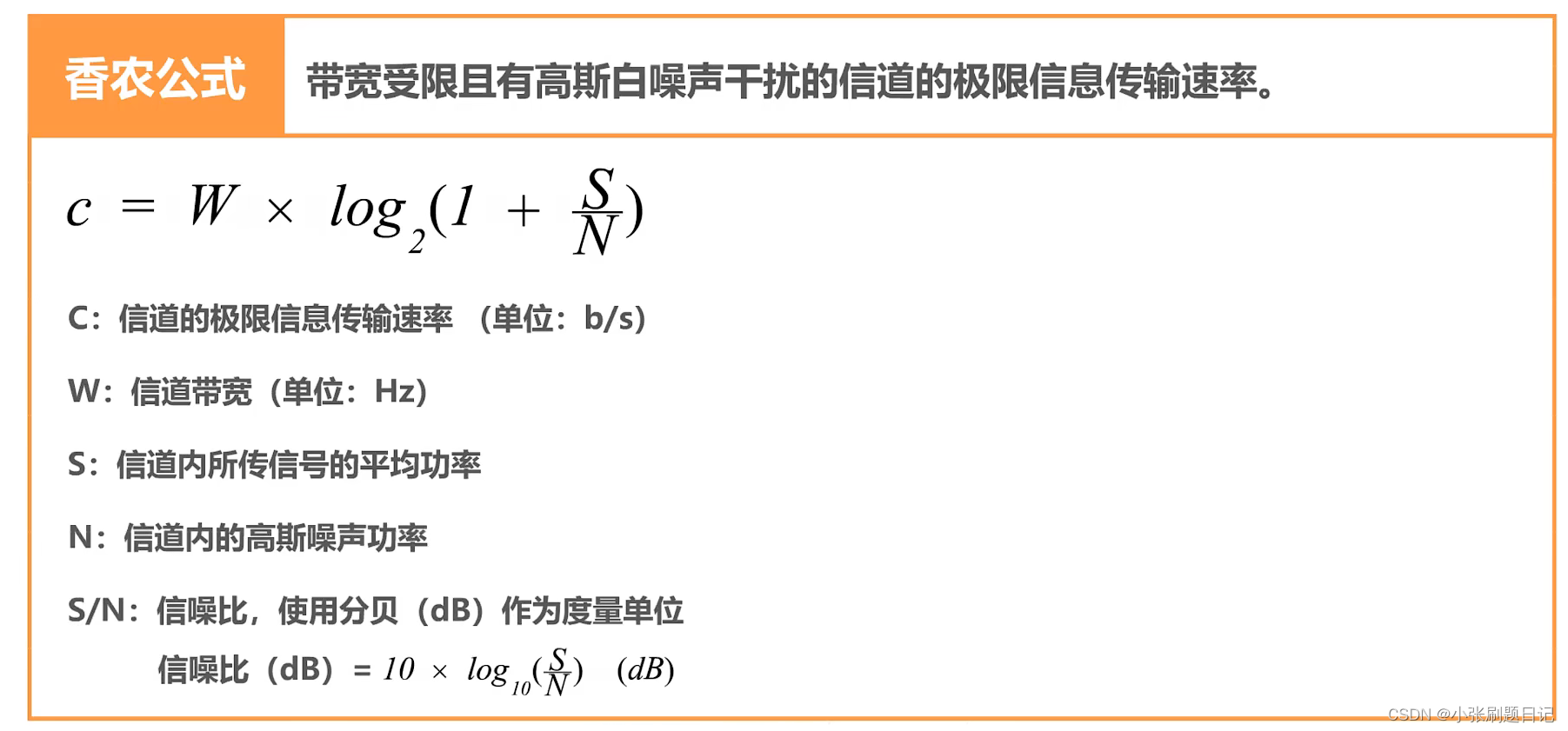
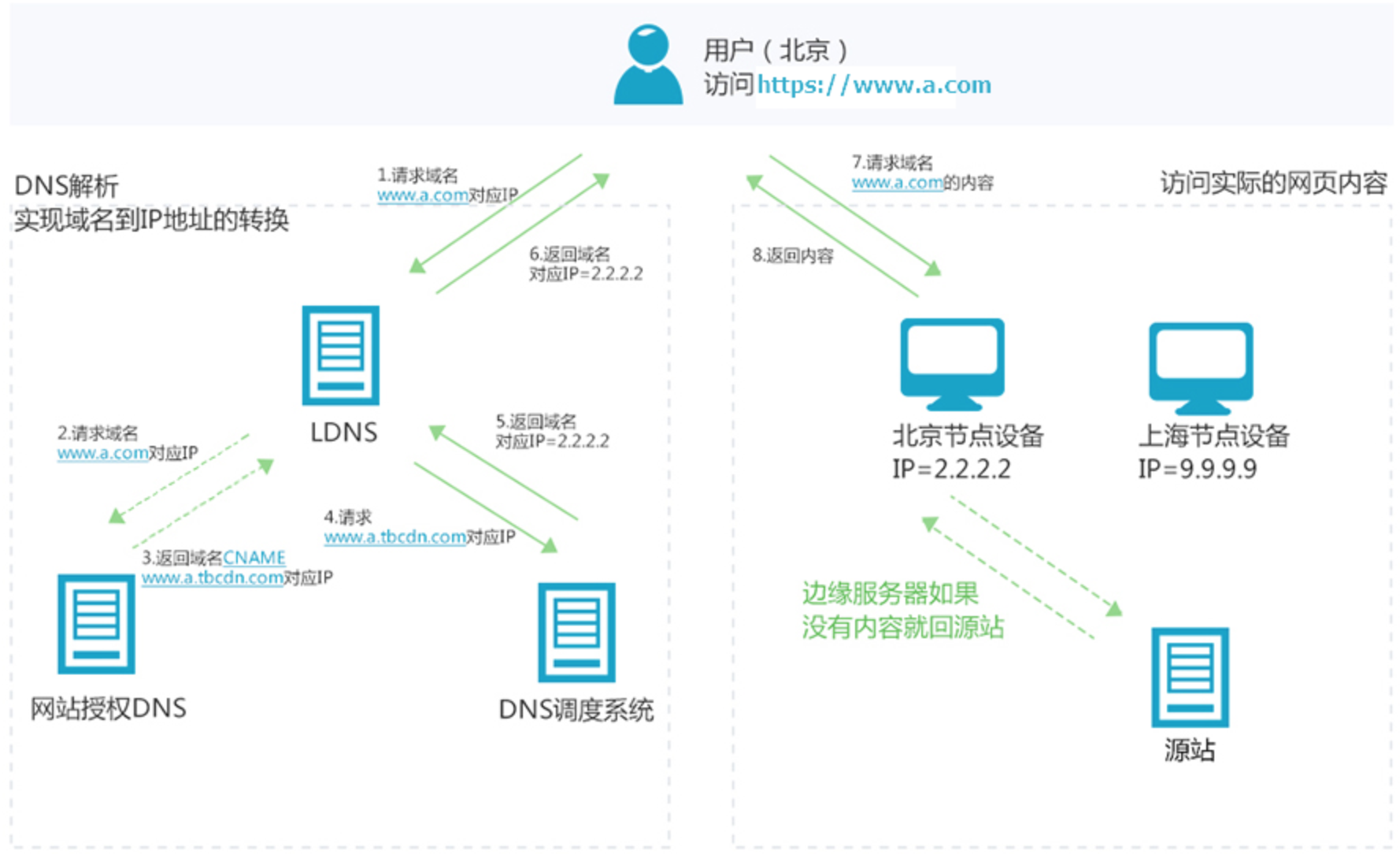
计算机网络学习笔记(二)物理层
物理层(传输比特0/1)基本概念 物理层下的传输媒体 1. 导引型 同轴电缆,双绞线(绞合可抵御干扰),光纤,电力线 2. 非导引型(调制振幅 频率 相位) 无线电波,微…...

为什么职称要提前准备?
职称反映专业技术人员的学术和技术水平、工作能力的工作成就,具有学衔、岗位两种性质。目前中国现状下,职称主要代表社会地位,就业经验,职称等级越高,越容易得到更高的社会经济和福利待遇。 职称通过申报、评审的形式…...

MyBatis详解1——相关配置
一、什么是MyBatis 1.定义:是一个优秀的持久层框架(ORM框架),它支持自定义 SQL、存储过程以及高级映射。MyBatis是一个用来更加简单的操作和读取数据库的工具。 2.支持的操作方式:xml或者注解实现操作(xm…...

字节青训营——秒杀系统设计学习笔记(三)
限流算法 限流顾名思义,就是对请求或并发数进行限制;通过对一个时间窗口内的请求量进行限制来保障系统的正常运行。如果我们的服务资源有限、处理能力有限,就需要对调用我们服务的上游请求进行限制,以防止自身服务由于资源耗尽而…...

每天一道大厂SQL题【Day10】电商分组TopK实战
每天一道大厂SQL题【Day10】电商分组TopK实战 大家好,我是Maynor。相信大家和我一样,都有一个大厂梦,作为一名资深大数据选手,深知SQL重要性,接下来我准备用100天时间,基于大数据岗面试中的经典SQL题&…...

最全的免费录屏工具,这 19 款录屏软件绝对值得你收藏
屏幕录制软件可让您捕获屏幕以与他人共享,创建与产品相关的视频、教程、课程、演示、视频等。这些软件是您能够从网络摄像头和屏幕录制视频。以下是精选的顶级屏幕录像机列表。 适用于 PC 的19 款免费录屏屏幕录像机软件 1)奇客免费录屏 奇客免费录屏&am…...

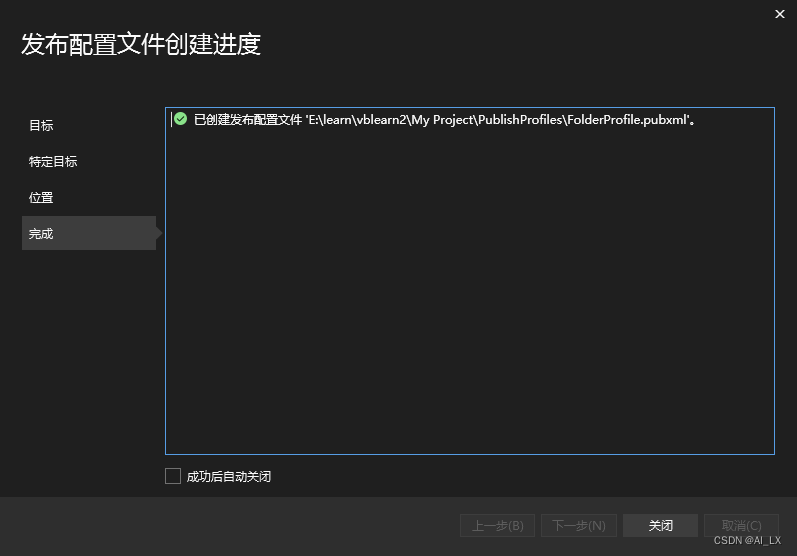
vb.net计算之.net core基础(2)-发布应用
目录 发布程序测试运行运行方式发布程序 首先,将编译配置改为Release 然后,发布应用,在生成菜单下。 选择发布到文件夹 继续选择文件夹 接着,完成 关闭 点击发布标签栏的发布按钮...

微服务项目【商品秒杀接口压测及优化】
生成测试用户 将UserUtils工具类导入到zmall-user模块中,运行生成测试用户信息,可根据自身电脑情况来生成用户数量。 UserUtils: package com.xujie.zmall.utils;import com.alibaba.nacos.common.utils.MD5Utils; import com.fasterxml.j…...

1997. 访问完所有房间的第一天
题目 你需要访问 n 个房间,房间从 0 到 n - 1 编号。同时,每一天都有一个日期编号,从 0 开始,依天数递增。你每天都会访问一个房间。 最开始的第 0 天,你访问 0 号房间。给你一个长度为 n 且 下标从 0 开始 的数组 n…...

通达信交易接口以什么形式执行下单的?
通达信程交易接口 以API形式来执行下单接口,一般不再需要通过接口系统之间进行连接,通过直接调用通达信dll交易函数的方式直接进行交易,包括下单,撤单,查询资金股份、当日委托、当日成交等方面都能很快的执行出来。以a…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...
