最近开发及 vue3 几个小总结
只是单纯记录一下最近维护了几个项目之后的感触,也只是在自己现在水平上面的一些感觉。发发牢骚,水水文章
是否过度封装
可能水平不够吧,在 axios 封装的时候,只是把响应和拦截还有一些全局的配置封装了一下,并没有加很多,也没有单独封装 get、post 这些方法,因为我觉得使用起来已经非常简单了,axios.get(url,param)、axios.get(url,param),我觉得已经非常简便了,维护的旧项目封装了三层到四层吧,用起来在我看来是一样的。
基础配置和规范
很多时候,我们只要加一个 margin-top 或者 font-size 之类的样式,又不想单独写一个 class,写 style 代码又显得不规范。现在有挺多 css 框架可以实现,比如 tailwind css,也可以自己写一些常用的,肯定是写的不完整,完全可以后期有用到再补充。不止样式,其他也是一样,常用函数之类的。这不就是组件化、插件化吗。
项目运行起来,最开始开发工具肯定是没有报错的,后面不知道经过多久,报错了,但是还能运行,慢慢的也就没人管了,就放着吧(这是我第一次见)。真不应该,既然使用了 ts,使用了 eslint,警告和报错,能解决就解决了,肯定是不能出现在都是报错的编辑器进行开发。
代码规范和习惯也挺重要的,console 用多了,也不删除,虽然打包的时候会有插件把 console 去掉,开发的时候要看一些东西,控制台出现一大堆打印,代码出现各种打印的地方。
注释也是,有时候一些东西临时不用,是可以注释,但是简单的东西去掉就去掉了,放着约放越多,复制了别的页面的,没用的就都删了,见过 500 行代码注释 100 行?
如果可以,有个项目文档挺有必要的,介绍一下基础的东西,免得新接手的不知道有这个实现的功能,又自己写一套,当然,多问也是可以的。
好吧,既然无法改变,那就让自己适应。
reactive 声明无法重新赋值整个对象
很多情况下我们会直接重新赋值一个对象,尤其是字段多的时候,vue3 用 reactive 声明的如果重新赋值整个对象,是没法做到响应式的,或者只能一个一个字段去赋值。vue3 是没有 this.forceUpdate(),提供的forceUpdate(),提供的forceUpdate(),提供的forceUpdate()强制该组件重新渲染,没用过,并不清楚具体行不行。所以有几个取巧的方法,在规范上可能会被说:
- 多一层字段,这样去重新赋值也会是响应式
const obj = reactive({data: {}});
obj.data = {}
- Object.assign
const obj = reactive({})
obj = Object.assign(obj, {})
- 用 ref
ref 一般用于声明基础数据类型和数组,声明对象,内部其实也是被 reactive 处理。
const obj = ref({})
obj.value = {}
上面三种取巧的方法,我比较建议使用 Object.assign,重新赋值整个对象场景不会非常多,大部分是请求数据回来会使用,另外两种增加代码量,而且规范上面比较不符合。
组件使用 v-model 传参
这个跟 vue2 里面的.sync 一样,常见的应该是封装弹窗组件:
//父组件
<Children v-model:modelValue="showModelValue"></Chidren>//子组件
<el-dialog :model-value="props.modelValue" title="title" width="45%" :before-close="handleClose"></el-dialog>interface PropsType {modelValue?: boolean;
}const props = withDefaults(defineProps<PropsType>(), {modelValue: false,
});const emits = defineEmits(['update:modelValue']);const handleClose = () => {emits('update:modelValue', false);
};
使用 setup 单文件
这个其实也不是什么小技巧,主要是维护了个项目,结果没用 setup,还是希望可以用起来,毕竟官方也是挺推荐的。
几个插件
- plugin-vue-setup-extend:增强 setup,可以增加自定义 name
- unplugin-auto-import:api 自动导入
(官网有提到在 3.2.34 或以上的版本中,使用 《script setup> 的单文件组件会自动根据文件名生成对应的name 选项,即使是在配合 使用时也无需再手动声明)
$ref
ref 声明都要用.value,然后现在提出了响应性语法糖,不需要.value,还在实验阶段,官网给出了警告:
响应性语法糖目前是一个实验性功能,默认是禁用的,需要显式选择使用。具体设计在最终定稿前仍可能发生变化,你可以查看 GitHub 上的提案与讨论来关注和跟进最新进展。
let count = $ref(0)console.log(count)function increment() {count++
}
环境配置
正常情况下,请求的 baseURL 配置/,访问的域名是什么就用什么,其他服务器 nginx 自己配置。架不住有特殊情况,所以根目录添加.env.dev、.env.prod 文件,里面声明的变量都要 VITE_开头,在其他地方 import.meta.env.去获取:
VITE_MODE="production"
VITE_BASE_URL="/https://www.test.com/v2"const service: AxiosInstance = axios.create({baseURL: import.meta.env.VITE_BASE_URL,
});
package.json 里面配置 script 的时候加上–mode prod。(这边发现配置 prebuild,执行 build 的时候会自动执行 prebuild 然后再执行 build)
:deep
改变使用 UI 组件的样式,用:deep,可能会出现警告:
::v-deep usage as a combinator has been deprecated. Use :deep() instead.
改成:
:deep(.el-input-group__prepend) {
background: #e5e5ea;
}
不进行展示的不用 ref reactive 声明
既然用了 composition API,如果数据不是要在页面进行展示,就可以不用 ref 和 reactive 进行声明,虽然性能方面没什么非常大的影响,开发可读性和维护起来会更好一些。
如何更好的使用 typescript
现阶段,vue3 肯定是使用 typescript 一起开发,只是到目前为止,还没有看过哪个项目很好的使用 typescript,包括自己,很多情况下用上了 any,开发过程也都是先写开发代码再写一些声明的类型。
希望有大佬可以推荐几个项目长长眼,或者一些好的文章,要如何从先写 JavaScript 再写 typescript,转变到先写 typescript 再写 JavaScript。
欢迎关注个人订阅号 coding个人笔记
相关文章:

最近开发及 vue3 几个小总结
只是单纯记录一下最近维护了几个项目之后的感触,也只是在自己现在水平上面的一些感觉。发发牢骚,水水文章 是否过度封装 可能水平不够吧,在 axios 封装的时候,只是把响应和拦截还有一些全局的配置封装了一下,并没有加…...

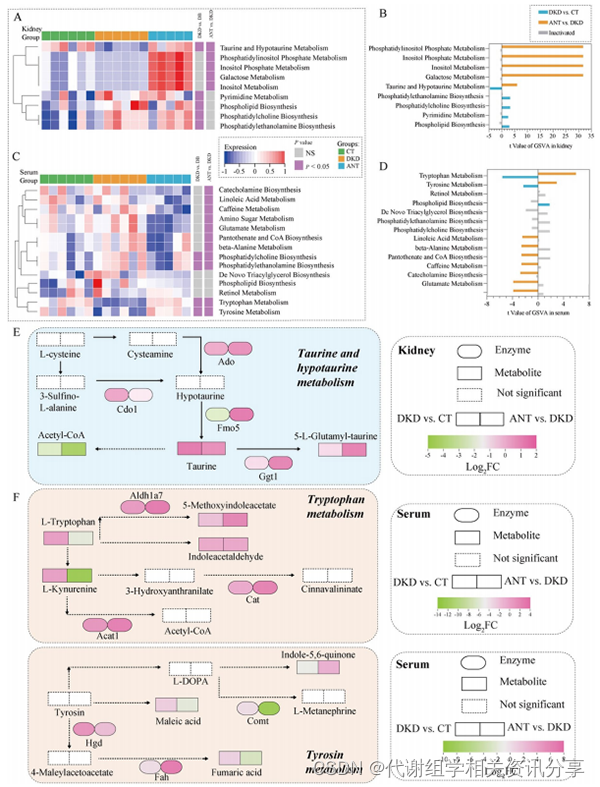
代谢组学分享-花青素通过调节氨基酸代谢改善糖尿病肾病的肾功能
代谢组学文献分享,文章标题:Anthocyanin improves kidney function in diabetic kidney disease by regulating amino acid metabolism 发表期刊:Journal of Translational Medicine 影响因子:8.44 作者单位:中山大…...

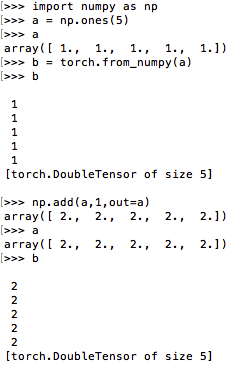
超简单!pytorch入门教程:Tensor
超简单!pytorch入门教程:Tensor 一、pytorch安装 安装pytorch之前,需要安装好python(废话),还没安装过python的宝宝请先移步到廖雪峰的python教程,待安装熟悉完之后,再过来这边。 …...

如何使用COCO数据集,注意事项
COCO数据集可用来训练目标检测,分类,实例分割等。 下面简单说下如何使用这个数据集, 数据集下载可用如下的代码进行,以2017为例。 # Download the image data. cd ./images echo "Downloading MSCOCO train images ...&quo…...

金三银四跳槽季,JAVA面试撸题就来【笑小枫】微信小程序吧~
JAVA面试撸题就来【笑小枫】微信小程序啦~ 疫情已过,金三银四即将到来,小伙伴们是否有跳槽的打算呢?不管有没有,技术不能丢,让我们一起来撸题吧。 博主最近整理了一批面试题,包括JAVA基础、多线程与锁、Red…...

分享115个HTML电子商务模板,总有一款适合您
分享115个HTML电子商务模板,总有一款适合您 115个HTML电子商务模板下载链接:https://pan.baidu.com/s/158y3jP0tv7ZikxNOBMKsSg?pwdt970 提取码:t970 Python采集代码下载链接:采集代码.zip - 蓝奏云 import os import shuti…...

Python 字符串
字符串是 Python 中最常用的数据类型。我们可以使用引号 ( 或 " ) 来创建字符串。创建字符串很简单,只要为变量分配一个值即可。例如:var1 Hello World!var2 "Python Runoob"Python 访问字符串中的值Python 不支持单字符类型ÿ…...

总线定义,车载总线:车载etherNet or CAN
总线的定义总线是连接多个设备或者接入点的数据传输通路。这里面的关键词是多个设备或者接入点,所以不要过于局限的看待总线。根据互联的设备/接入点不同,传输的数据带宽,速率,距离不同和应用场景的不同都可能有不同的总线。不同的…...

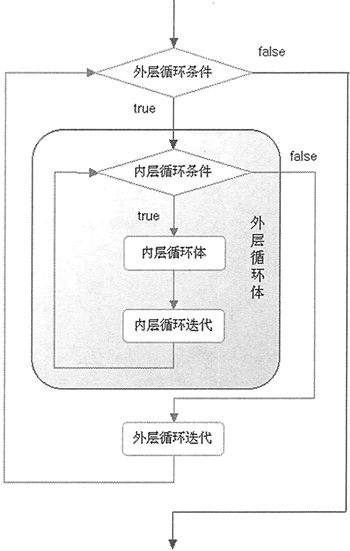
Python(for和while)循环嵌套及用法
Python 不仅支持 if 语句相互嵌套,while 和 for 循环结构也支持嵌套。 所谓嵌套(Nest),就是一条语句里面还有另一条语句,例如 for 里面还有 for,while 里面还有 while,甚至 while 中有 for 或者…...

6万字电力行业系统解决方案光伏电站综合安防系统解决方案
【版权声明】本资料来源网络,知识分享,仅供个人学习,请勿商用。【侵删致歉】如有侵权请联系小编,将在收到信息后第一时间删除!完整资料领取见文末,部分资料内容: 目录 第 一 章背景与需求 1.1行…...

[Android Studio]Android 数据存储--SQLite数据库存储
🟧🟨🟩🟦🟪 Android Debug🟧🟨🟩🟦🟪 Topic 发布安卓学习过程中遇到问题解决过程,希望我的解决方案可以对小伙伴们有帮助。 📋笔记目…...

学校节能降耗减排方案——能耗监管平台的建设及效果剖析
摘要:作为崭新的校园能耗管理手段,能耗监测平台以传统管理方式无法企及的优势有力地提升了高校能源管理工作的水平.从而受到了相关管理者的青睐。本文梳理总结了高校能耗监测平台的基本组成和优势特点,同时对能耗平台建设和使用中…...

探索IP地址的应用
无论是互联网行业还是传统行业都会用到网络,作为企业如何维护网络安全,保障网站不被攻击,数据不被泄露等。这个时候我们就会通查询IP归属地,辅助企业解决安全问题。下面介绍一下ip归属地在各行业的具体应用。1.网安行业应用一&…...

点赞破万!阿里面试官总结的2022最新1685页Java面试宝典太全了
程序员入职企业的难度也在持续加大,如何顺利通过面试成为了大家所关心的话题。针对这些人群的需求,小编从阿里找来一份让大家在求职过程中旗开得胜!是从什么时候开始准备的?大概的我已经记不清了,可能是 4 月份左右开始…...

项目搭建规范
一. 代码规范 1.1. 集成editorconfig配置 EditorConfig 有助于为不同 IDE 编辑器上处理同一项目的多个开发人员维护一致的编码风格。 # http://editorconfig.org root true [*] # 表示所有文件适用 charset utf-8 # 设置文件字符集为 utf-8 indent_style space # 缩进…...

8.Docker Machine
Docker Machine Docker Machine是Docker官方编排(Orchestration)项目之一,负责在多种平台上快速安装 Docker 环境。 Docker Machine项目基于Go语言实现,目前在Github上进行维护。 Docker Machine是 Docker 官方提供的一个工具&…...

如何配合使用ESLINT 和 PRETTIER
各自的作用 eslint:静态分析语法错误prettier:代码格式化工具(需要在IDE中安装prettier的插件) 使用方法: 安装 npm install eslint --save-dev // 创建 .eslintrc.json 文件 npx eslint --init npm install eslint-…...

学英语的优势已来,抓住这个机会
文 / 冰雪(微信公众号:王不留) ChatGPT大火,国外的商业价值还没找到,咱们这边已经开始变现了。谷雨小姐姐昨天在”一起学英语”微信群发了一张“收割韭菜”的文案截图。 299入社群,服务内容为:免…...

基于微信小程序云开发实现考研题库小程序项目(完整版)
今天手把手的带大家实现一款答题类的题库小程序,如果着急的话,可以直接去看文末源码.下载与项目部署。考研题库小程序云开发实战,完整版提供给大家学习。题库小程序,基于云开发的微信答题小程序,软件架构是微信原生小程…...

AI一点通:使用 ColumnTransformer 转换 Pandas DataFrame 的一个或多个列
在处理表格数据时,常常需要对一个或多个列进行转换以使它们更适合于分析或建模。在许多情况下,可以使用 Pandas 库轻松完成这些转换。然而,在处理大型数据集或构建机器学习管道时,使用 scikit-learn 的 ColumnTransformer 类来将转…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

【Android】Android 开发 ADB 常用指令
查看当前连接的设备 adb devices 连接设备 adb connect 设备IP 断开已连接的设备 adb disconnect 设备IP 安装应用 adb install 安装包的路径 卸载应用 adb uninstall 应用包名 查看已安装的应用包名 adb shell pm list packages 查看已安装的第三方应用包名 adb shell pm list…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...
