用VSCode搭建Vue.js开发环境及Vue.js第一个应用
目录
一、VSCode安装
二、VSCode简单配置
三、Vue.js的下载和引入
四、Vue.js第一个应用
一、VSCode安装
Visual Studio Code是一个轻量级但功能强大的源代码编辑器,可在您的桌面上运行,可用于Windows,macOS和Linux。它内置了对JavaScript,TypeScript和Node的支持.js并具有针对其他语言和运行时(如C++,C#,Java,Python,PHP,Go,.NET)的丰富扩展生态系统。
VSCode官网:
Visual Studio Code - Code Editing. Redefined![]() https://code.visualstudio.com/在官网选择自己电脑对应的操作系统进行安装
https://code.visualstudio.com/在官网选择自己电脑对应的操作系统进行安装

选择我同意点击下一步

选择安装路径,建议安装在非C盘

默认下一步即可


安装中--

二、VSCode简单配置
在VSCode中安装这三个组件,第一个是汉化包,第二个是可以支持编写html和css的组件,第三个可是可在VSCode中直接打开浏览器的组件

然后选择对应的文件夹,就能编写对应的代码了!
三、Vue.js的下载和引入
Vue.js的下载引入有三种方法:
1、在vue官网下载独立版本直接引入
2、使用CDN引入Vue.js
3、使用node.js的npm安装Vue.js
在本篇博客直接使用第一种最简单的方法进行引入
Vue.js下载地址:
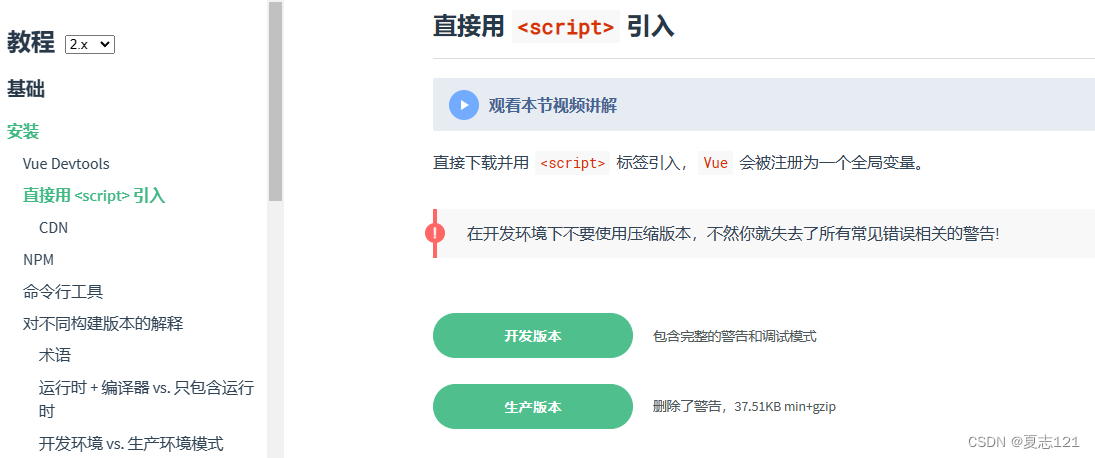
安装 — Vue.js (vuejs.org)![]() https://v2.cn.vuejs.org/v2/guide/installation.html选择开发版本进行下载
https://v2.cn.vuejs.org/v2/guide/installation.html选择开发版本进行下载

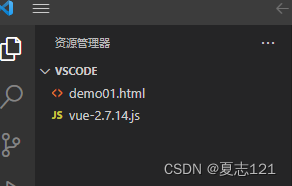
下载完成后把Vue.js复制粘贴到对应的路径中,我粘贴到了当前路径 ,在引入的时候就能直接用当前路径进行引入

四、Vue.js第一个应用
Vue.js应用的开发离不开Vue实例,第一个应用代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><script src="vue-2.7.14.js"></script><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"><!--将msg的值绑定到p元素--><p>{{msg}}</p ></div><script>//创建vue实例var vm=new Vue({el:"#app",data:{msg:"Hello Vue.js"}})</script>
</body>
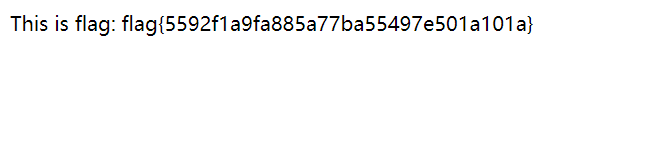
</html>执行结果:

注意:Vue.js的核心允许采用简介的模板语法来声明式的将数据渲染进DOM,所以可以直接双击打开demo01.html页面,无需在服务器条件下访问,便于实现数据绑定的显示效果。
相关文章:

用VSCode搭建Vue.js开发环境及Vue.js第一个应用
目录 一、VSCode安装 二、VSCode简单配置 三、Vue.js的下载和引入 四、Vue.js第一个应用 一、VSCode安装 Visual Studio Code是一个轻量级但功能强大的源代码编辑器,可在您的桌面上运行,可用于Windows,macOS和Linux。它内置了对JavaScrip…...

Leetcode 每日一题 2341. 数组能形成多少数对
Halo,这里是Ppeua。平时主要更新C语言,C,数据结构算法......感兴趣就关注我吧!你定不会失望。 🌈个人主页:主页链接 🌈算法专栏:专栏链接 我会一直往里填充内容哒! &…...

前后端分离-小项目-3前后端交互
第一步编写前端页面,第二步搭建后端环境,现在开始第三步,继续完善前端功能完善“添加”按钮功能Ajax异步请求安装在前端项目安装ajax。在Terminal输入:npm i axios -S点击“添加”按钮,弹出Dialog对话框设置对话框里面…...

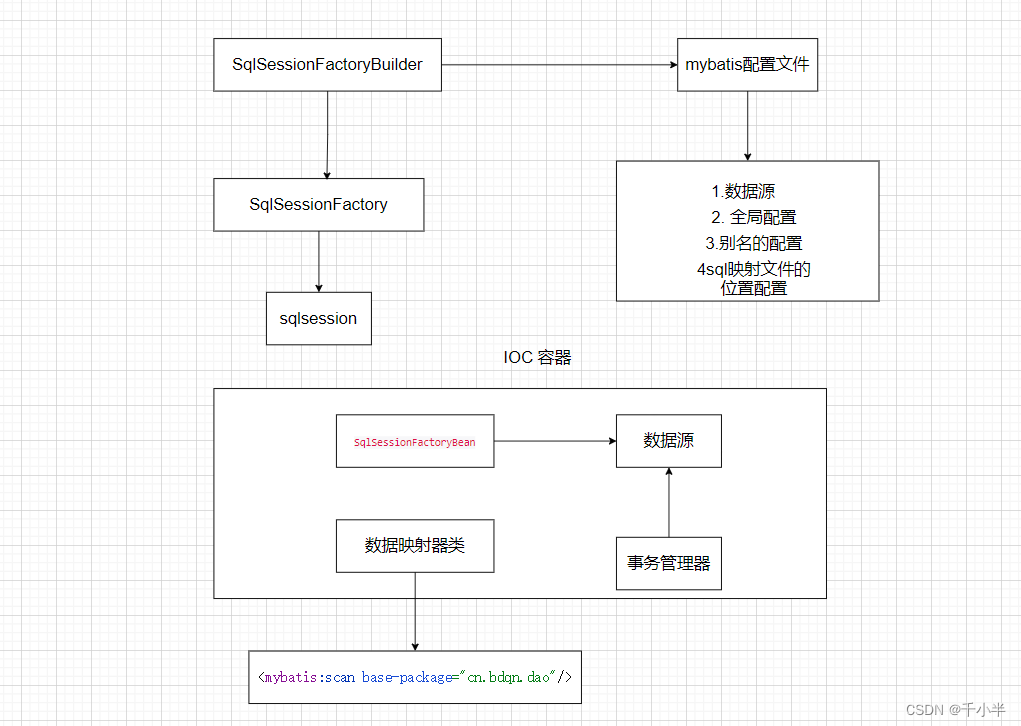
Spring如何整合MyBatis框架?使用XML及java类的配置方式
前言 Spring文章链接: 从头到尾Spring概念,家族,核心技术使用,事务这一篇就够了!!!_千小半的博客-CSDN博客_spring最新技术 mybatis文章链接: MyBatis框架入门(含实例)_mybatis sqlsession创建和关闭_千小…...

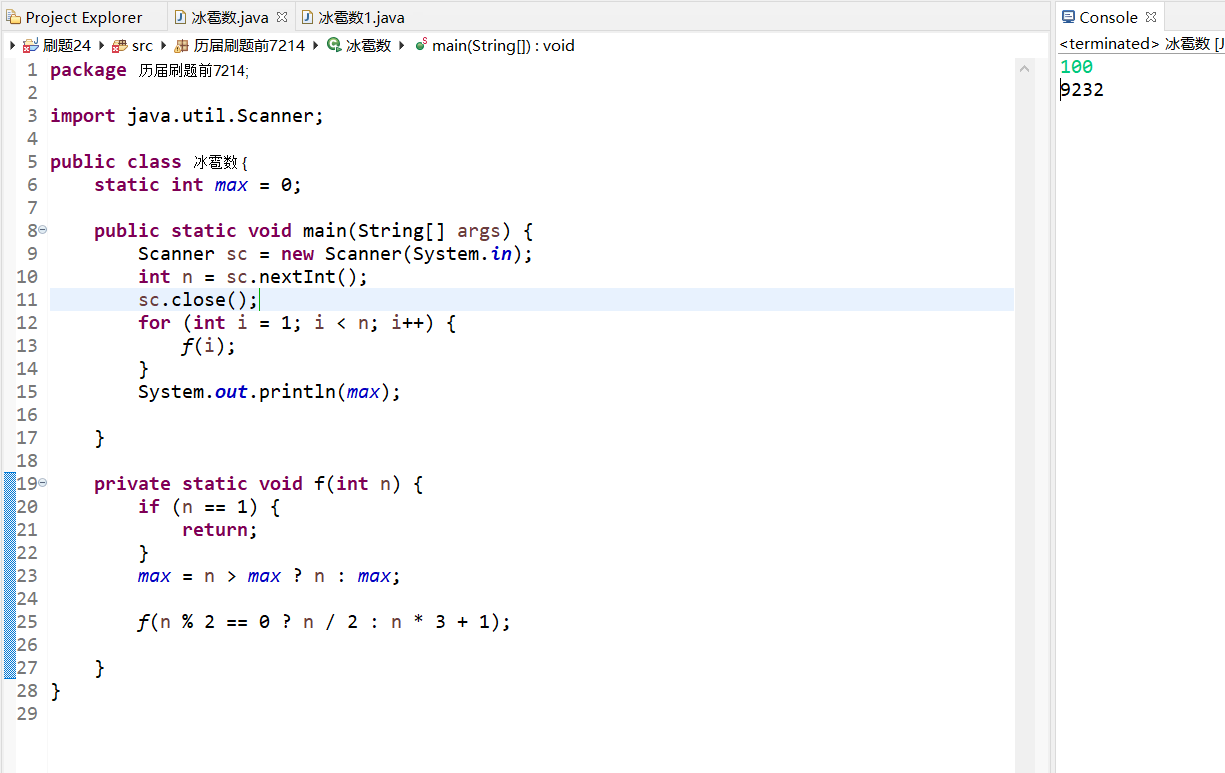
第七届蓝桥杯省赛——8冰雹数(递归)
题目:任意给定一个正整数N,如果是偶数,执行: N / 2如果是奇数,执行: N * 3 1生成的新的数字再执行同样的动作,循环往复。通过观察发现,这个数字会一会儿上升到很高,一会…...

Android 10.0 设置静态ip重启后获取不到ip的修复
1.概述 在定制化开发中,对于设置静态ip以后可以正常使用,但是遇到一个新问题 就是开机以后,获取不到ip 地址,这就有点不正常了,获取不到ip 就自然连不上网了,所以要分析问题所在解决问题 2.设置静态ip重启后获取不到ip的修复的核心代码 frameworks/opt/net/ethernet/java…...

mysql笔记
基础 概念 数据库体系结构的三级模式为:外模式、概念模式和内模式。 内模式:存储模式,对数据的物理结构和存储方式的描述。提供数据定义语言定义的。如顺序还是索引存储(将概念模式定义的数据进行组织存储,达到较好…...
| 真题+思路+考点+代码+岗位)
华为OD机试 - 最多等和不相交连续子序列(Python)| 真题+思路+考点+代码+岗位
最多等和不相交连续子序列 题目 给定一个数组,我们称其中连续的元素为连续子序列,称这些元素的和为连续子序列的和。 数组中可能存在几组连续子序列,组内的连续子序列互不相交且有相同的和。 求一组连续子序列,组内子序列的数目最多。输出这个数目。 输入 第一行输入为…...

第四届宁波网安市赛训练题
Crypto 散乱的密文 8fd4a4c94gf15{50}l72d3提示了2 1 6 5 3 4,我们直接横向排列 2165348fd4a4c94gf15{50}l72d3 按顺序竖着抄下来fc1l84f}a45dg034{2d957,然后栅栏解密,注意这里是W型栅栏解密,行数6 flag:flag{52048c453d794df1} 综合解密…...

Windows中MySQL 8.x版本忘记密码如何重设
Windows中MySQL 8.x版本忘记密码如何重置 文章目录Windows中MySQL 8.x版本忘记密码如何重置一、前言二、重置密码操作1、停止MySQL服务2、以安全模式启动MySQL服务3、无密码登录mysql4、重置登录密码5、验证密码是否重置成功三、最后我想说一、前言 好久之前在电脑下载的MySQL…...

【信管12.1】信息文档管理与配置管理
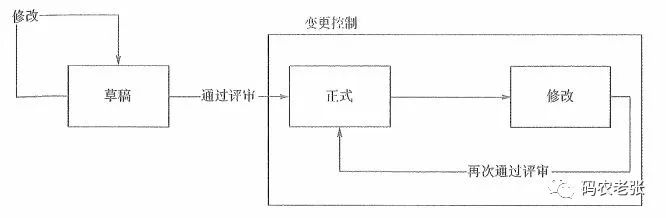
信息文档管理与配置管理对于项目管理来说,文档非常重要,如果是传统的工程行业项目的话,仅仅标书就是几百上千页的。相对来说,其实信息系统开发项目已经好很多了。另外就是配置项,它是比文档更大的一个概念,…...

一文搞懂Linux的标准输出/错误重定向
前言 今天在写一个脚本时,需要将shell命令和可执行程序的输出重定向在某一个log文件中,但是遇到了点小问题,索性就研究下输出重定向到底怎么回事。 Linux系统,有一个非常重要概念,就是一切皆文件。在使用shell脚本时&a…...

【OJ】计数的梦
📚Description: Bessie 处于半梦半醒的状态。过了一会儿,她意识到她好像在数羊,不能入睡。Bessie的大脑反应灵敏,仿佛真实地看到了她数过的一个又一个数。她开始注意每一个数码:每一个数码在计数的过程中出现过多少次…...

【项目实战】MySQL使用CONCAT字符串拼接函数实现与特殊字符的拼接
一、需求说明 因为有新功能需要上生产环境,总有一些乱七八糟的兼容历史数据的活要去做,比如以下。 需要批量的更新数据库中某个字段(如id列中原来是ABCDEFG,需要改成[“ABCDEFG”]), 没错,就是…...

OpenCV实战(11)——形态学变换详解
OpenCV实战(11)——形态学变换详解0. 前言1. 腐蚀和膨胀运算1.1 腐蚀和膨胀基础1.2 使用形态学滤波器执行图像腐蚀和膨胀运算2. 开运算和闭运算2.1 使用形态学滤波器执行图像开运算和闭运算3. 形态学变换应用3.1 使用形态学滤波器检测边缘3.2 使用形态学…...

SPI协议详解(Standard SPI、Dual SPI和Queued SPI)
1、标准SPI 1.1、SPI接口的引脚 (1)SCLK:时钟线; (2)MOSI(master output slave input):主设备输出,从设备输入,单向传输; (3)MISO(master input slave output):主设备输入,从设备输…...

【代码随想录二刷】Day15-二叉树-C++
代码随想录二刷Day15 今日任务 层序遍历 226.翻转二叉树 101.对称二叉树 语言:C 层序遍历 102.二叉树的层序遍历 class Solution { public:vector<vector<int>> levelOrder(TreeNode* root) {vector<vector<int>> res;if(root NULL) …...

C++为什么能重夺年度语言?
目录一、爷青回1、年初依旧很多大新闻,其中一条就是TIOBE把年度编程语言颁给了C。2、这是什么概念?那一年Java的流行指数是14%。二、C为什么衰落三、C为什么重新流行1、C为什么重新流行起来了呢?2、C究竟做对了什么呢?3、根本原因…...

视频监控实时接入——以海康威视为例(2023.2.16)
海康威视实时视频监控接入学习 2023.2.16引言1、视频协议简介1.1 RTSP——Real Time Streaming Protocol(实时流传输协议)1.2 RTMP——Real Time Messaging Protocol(实时消息传输协议)1.3 HLS——HTTP Live Streaming(…...

推荐系统[一]:超详细知识介绍,一份完整的入门指南,解答推荐系统是什么。
1. 推荐算法的初步理解 如果说互联网的目标就是连接一切,那么推荐系统的作用就是建立更加有效率的连接,推荐系统可以更有效率的连接用户与内容和服务,节约了大量的时间和成本。 1.1 推荐系统主要解决问题 任务一:挖掘长尾:帮助用户找到想要的物品(音乐、商品、新闻),…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

iview框架主题色的应用
1.下载 less要使用3.0.0以下的版本 npm install less2.7.3 npm install less-loader4.0.52./src/config/theme.js文件 module.exports {yellow: {theme-color: #FDCE04},blue: {theme-color: #547CE7} }在sass中使用theme配置的颜色主题,无需引入,直接可…...

MySQL 索引底层结构揭秘:B-Tree 与 B+Tree 的区别与应用
文章目录 一、背景知识:什么是 B-Tree 和 BTree? B-Tree(平衡多路查找树) BTree(B-Tree 的变种) 二、结构对比:一张图看懂 三、为什么 MySQL InnoDB 选择 BTree? 1. 范围查询更快 2…...

[论文阅读]TrustRAG: Enhancing Robustness and Trustworthiness in RAG
TrustRAG: Enhancing Robustness and Trustworthiness in RAG [2501.00879] TrustRAG: Enhancing Robustness and Trustworthiness in Retrieval-Augmented Generation 代码:HuichiZhou/TrustRAG: Code for "TrustRAG: Enhancing Robustness and Trustworthin…...
