webpack5 基础配置
在开发中,我们会使用 vue、react、less、scss等语法进行开发项目,但是浏览器只能识别 js、css,或者说在js中使用了es6中的import 导入 这时候也需要打包工具去转换成浏览器可以识别的语句。
一、使用webpack
1.初始化package.json
npm init -y注意生成的package.json 中的name不要叫插件名称 否则下载不了。
2.下载依赖
npm i webpack webpack-cli -D3. 启用webpack
开发模式
npx webpack ./src/main.js --mode=development生产模式
npx webpack ./src/main.js --mode=production当然 你也需要新建一个 src/main.js的文件
npx webpack 是用来运行本地安装 Webpack 包的。
./src/main.js: 指定 Webpack 从 main.js 文件开始打包,不但会打包 main.js,还会将其依赖也一起打包进来。
--mode=xxx:指定模式(环境)
4. 查看输出文件
默认输出到dist文件下。
二、基础配置
(1)5大核心概念
1. entry(入口):指示 Webpack 从哪个文件开始打包
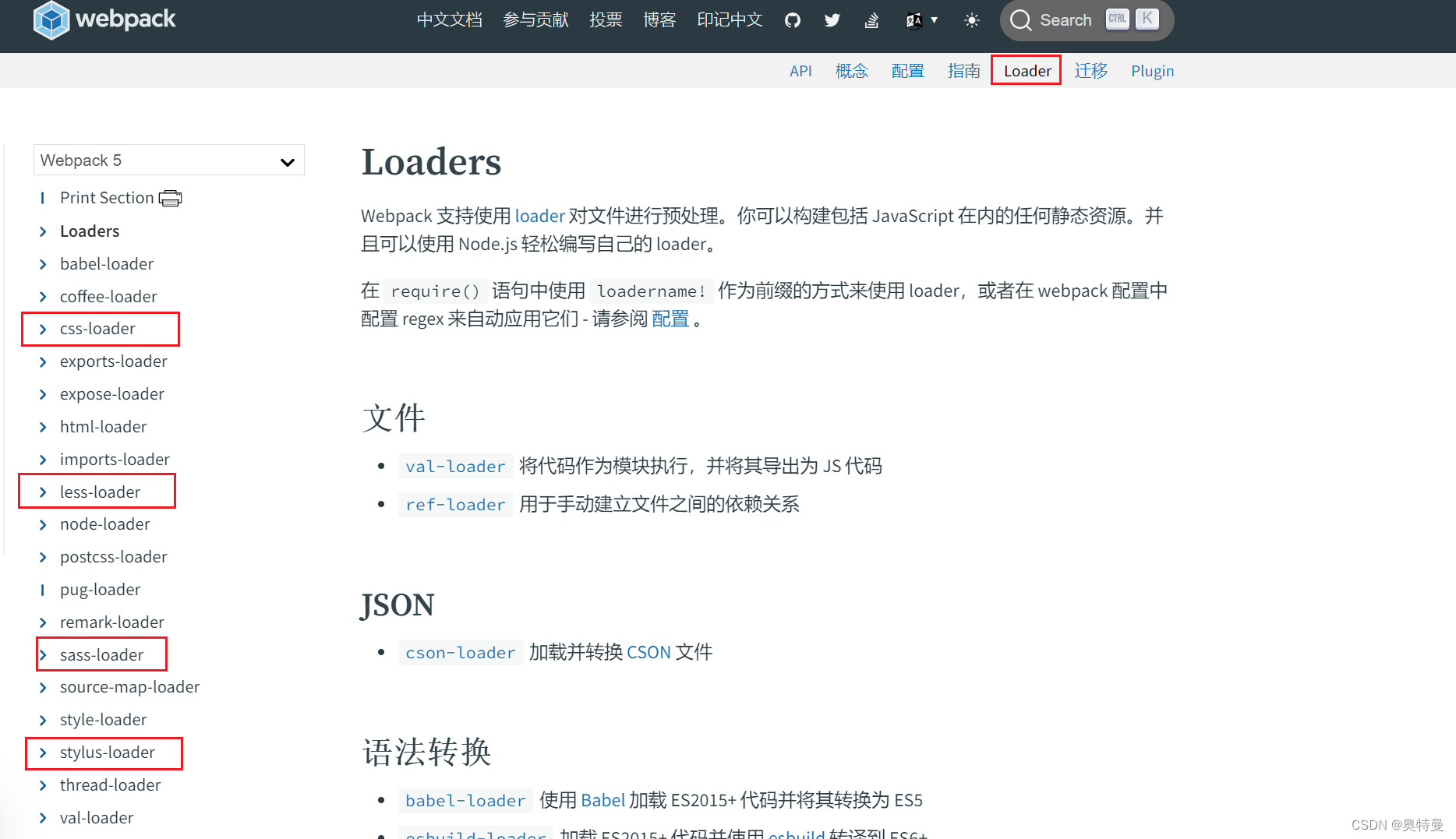
2. output(输出):指示 Webpack 打包完的文件输出到哪里去,如何命名等
3. loader(加载器):webpack 本身只能处理 js、json 等资源,其他资源需要借助 loader,Webpack 才能解析
4. plugins(插件):扩展 Webpack 的功能
5. mode(模式)主要由两种模式:开发模式:development、生产模式:production
根目录新建 webpack.config.js
module.exports = {// 入口entry: "",// 输出output: {},// 加载器module: {rules: [],},// 插件plugins: [],// 模式mode: "",
};修改配置文件
// Node.js的核心模块,专门用来处理文件路径
const path = require("path");module.exports = {// 入口// 相对路径和绝对路径都行entry: "./src/main.js",// 输出output: {// path: 文件输出目录,必须是绝对路径// path.resolve()方法返回一个绝对路径// __dirname 当前文件的文件夹绝对路径path: path.resolve(__dirname, "dist"),// filename: 输出文件名filename: "main.js",},// 加载器module: {rules: [],},// 插件plugins: [],// 模式mode: "development", // 开发模式 生产模式:production
};
有了入口和模式的配置 直接运行 即可
npx webpack(2) 处理样式资源
1. 处理css资源
因为我们是将css引入到入口文件里面,一般情况下js是不能识别css 的所以我们要对css进行处理。
npm i css-loader style-loader -Dcss-loader:负责将 Css 文件编译成 Webpack 能识别的模块style-loader:会动态创建一个 Style 标签,里面放置 Webpack 中 Css 模块内容
此时样式就会以 Style 标签的形式在页面上生效
webpack.config.js
module: {rules: [{// 用来匹配 .css 结尾的文件test: /\.css$/,// use 数组里面 Loader 执行顺序是从右到左use: ["style-loader", "css-loader"],},],},src/main.js
import './css/index.css'src/css/index.css
.box {width: 200px;height: 200px;background: skyblue;
}public/index.html
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<script src="../dist/main.js"></script>
<body><div class="box"></div>
</body>
</html>注意 html 引入的是打包后的文件
npx webpack2.处理less资源
npm i less-loader -Dwebpack.config.js
rules: [...{test: /\.less$/,use: ["style-loader", "css-loader", "less-loader"],},],src/main.js
import './css/index.css'
import './less/index.less'当然像scss/sass、Stylus 也是相同的配置方法 具体可参考webpack官网

3. 处理图片资源
新增两张图片
src/images/2kb.png
src/images/avatar.png
使用进行打包,会默认在dist目录下 生成一个带有hash的图片名称,也并没有产生一个本地资源的目录,如果需要则需另外配置。

因为有一张图片是2kb的,每次访问都需要去进行请求资源,我们可以把小于 xx 之内的图片进行转换base64处理。
// 加载器module: {rules: [{test: /\.(png|jpe?g|gif|webp)$/,type: "asset",parser: {dataUrlCondition: {maxSize: 10 * 1024, // 小于10kb的图片会被base64处理},},},],这时候dist文件下 只会产生一个图片资源,另一个已被处理成base64资源。

4.修改输出资源的名称和路径
当然我们希望打包后的js在一个文件中,本地资源又在另一个文件中。
output: {path: path.resolve(__dirname, "dist"),filename: "static/js/main.js", // 将 js 文件输出到 static/js 目录中},// 加载器module: {rules: [{test: /\.(png|jpe?g|gif|webp)$/,type: "asset",parser: {dataUrlCondition: {maxSize: 10 * 1024, // 小于10kb的图片会被base64处理},},generator: {// 将图片文件输出到 static/imgs 目录中// 将图片文件命名 [hash:8][ext][query]// [hash:8]: hash值取8位// [ext]: 使用之前的文件扩展名// [query]: 添加之前的query参数filename: "static/imgs/[hash:8][ext][query]",},},,},],打包结果:

5. 清空上次打包资源
若不做当前处理,如果有相同会默认替换,如有更新会自动新增不删除原来打包文件。
output: {path: path.resolve(__dirname, "dist"),filename: "static/js/main.js",
+ clean: true, // 自动将上次打包目录资源清空},6. 处理字体图标
资源文件 可去iconfont-阿里巴巴矢量图标库进行下载
-
src/fonts/iconfont.ttf
-
src/fonts/iconfont.woff
-
src/fonts/iconfont.woff2
-
src/css/iconfont.css
import './css/index.css'
import './less/index.less'
+ import './css/iconfont.css' module: {rules: [{test: /\.(ttf|woff2?)$/,type: "asset/resource",generator: {filename: "static/media/[hash:8][ext][query]",},},]
} type: "asset/resource"和type: "asset"的区别:
type: "asset/resource"相当于file-loader, 将文件转化成 Webpack 能识别的资源,其他不做处理type: "asset"相当于url-loader, 将文件转化成 Webpack 能识别的资源,同时小于某个大小的资源会处理成 data URI 形式- 如果还有其他文件类型需要处理 可以在test正则中继续添加 |mp3|mp4|avi
7. eslint配置
eslint 就是检测我们各种语法规范的,让不规范的代码进行提示
根目录新建 .eslintrc.js
module.exports = {// 解析选项parserOptions: {},// 具体检查规则rules: {},// 继承其他规则extends: [],// ...// 其他规则详见:https://eslint.bootcss.com/docs/user-guide/configuring
};1. parserOptions 解析选项
parserOptions: {ecmaVersion: 6, // ES 语法版本sourceType: "module", // ES 模块化ecmaFeatures: { // ES 其他特性jsx: true // 如果是 React 项目,就需要开启 jsx 语法}
}2. rules 具体规则
"off"或0- 关闭规则"warn"或1- 开启规则,使用警告级别的错误:warn(不会导致程序退出)"error"或2- 开启规则,使用错误级别的错误:error(当被触发的时候,程序会退出)
rules: {semi: "error", // 禁止使用分号'array-callback-return': 'warn', // 强制数组方法的回调函数中有 return 语句,否则警告'default-case': ['warn', // 要求 switch 语句中有 default 分支,否则警告{ commentPattern: '^no default$' } // 允许在最后注释 no default, 就不会有警告了],eqeqeq: ['warn', // 强制使用 === 和 !==,否则警告'smart' // https://eslint.bootcss.com/docs/rules/eqeqeq#smart 除了少数情况下不会有警告],
}3. extends 继承
开发中一点点写 rules 规则太费劲了,所以有更好的办法,继承现有的规则。
现有以下较为有名的规则:
// 例如在React项目中,我们可以这样写配置
module.exports = {extends: ["react-app"],rules: {// 我们的规则会覆盖掉react-app的规则// 所以想要修改规则直接改就是了eqeqeq: ["warn", "smart"],},
};在webpack中使用
npm i eslint-webpack-plugin eslint -D- .eslintrc.js
module.exports = {// 继承 Eslint 规则extends: ["eslint:recommended"],env: {node: true, // 启用node中全局变量browser: true, // 启用浏览器中全局变量},parserOptions: {ecmaVersion: 6,sourceType: "module",},rules: {"no-var": 2, // 不能使用 var 定义变量},};webpack.config.js
const ESLintWebpackPlugin = require("eslint-webpack-plugin");module.exports = {plugins: [new ESLintWebpackPlugin({// 指定检查文件的根目录context: path.resolve(__dirname, "src"),}),],
}这时候如果你在编辑器中安装了eslint插件 在src目录下写一个带有var声明变量的代码就会提示,如果没下载则打包编译时会有报错提示。
8. 忽略eslint文件检查
在上面我们值配置了src目录下,但是装在编译器的eslint插件并不知道,所以他也是全局进行检查,例如我们打包生成后的文件就会标红,所以过滤掉dist目录。

根目录新建.eslintignore
# 忽略dist目录下所有文件
dist9.Babel
npm i babel-loader @babel/core @babel/preset-env -D定义 Babel 配置文件
module: {{test: /\.js$/,// 排斥哪些文件exclude: /node_modules/,loader: 'babel-loader',options: {presets: ['@babel/preset-env']}}],},当然如果配置项够多也可以提取options
babel.config.js
module.exports = {// 智能预设presets: ['@babel/preset-env']
}
10.处理 Html 资源
html为什么需要打包呢,本身不就html吗 ?
这个html 是打包后的html 并且呢 他会引入打包后的js资源,内容也是和源文件一样的。
npm i html-webpack-plugin -Dwebpack.config.js
plugins: [new HtmlWebpackPlugin({// 以 public/index.html 为模板创建文件// 新的html文件有两个特点:1. 内容和源文件一致 2. 自动引入打包生成的js等资源template: path.resolve(__dirname, "public/index.html"),}),],若new HtmlWebpackPlugin 中不写指定文件则只会引入js文件 不会生成相同的dom元素
11. 服务器自动化webpack-dev-server
每次都需要手动去刷新文件才去自动更新 webpack-dev-server就可以在本地服务器开启一个端口号,进行自动化更新
npm i webpack-dev-server -D module.exports = {
// 开发服务器devServer: {host: "localhost", // 启动服务器域名port: "3000", // 启动服务器端口号open: true, // 是否自动打开浏览器}
}npx webpack serve当然也可以配置package.json使用npm run 运行
"scripts": {"dev": "webpack server","build": "webpack",},就可以使用
npm run dev
npm run build 12.Css 优化处理
提取 Css 成单独文件
Css 文件目前被打包到 js 文件中,当 js 文件加载时,会创建一个 style 标签来生成样式
这样对于网站来说,会出现闪屏现象,用户体验不好
我们应该是单独的 Css 文件,通过 link 标签加载性能才好
npm i mini-css-extract-plugin -Dwebpack.config.js
将之前在module rules配置的 所有样式的"style-loader" 改成MiniCssExtractPlugin.loader
const MiniCssExtractPlugin = require("mini-css-extract-plugin");module.exports = {module: {rules: [{// 用来匹配 .css 结尾的文件test: /\.css$/,// use 数组里面 Loader 执行顺序是从右到左use: [MiniCssExtractPlugin.loader, "css-loader"],},{test: /\.less$/,use: [MiniCssExtractPlugin.loader, "css-loader", "less-loader"],},]}
}13.css兼容性处理
例如在一些网站中使用-webkit- 等其他前缀对浏览器进行兼容。下面插件就是对css样式自动配置
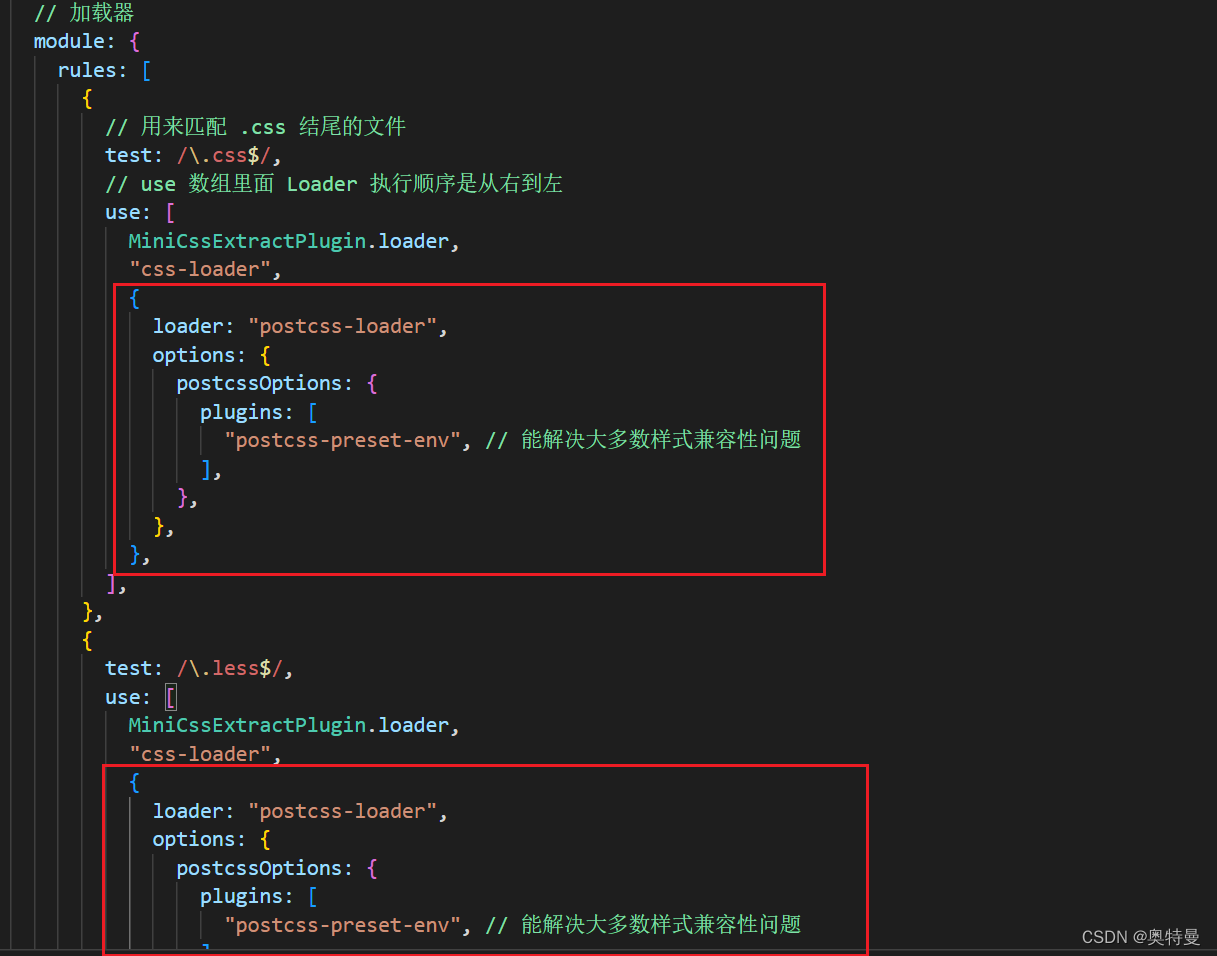
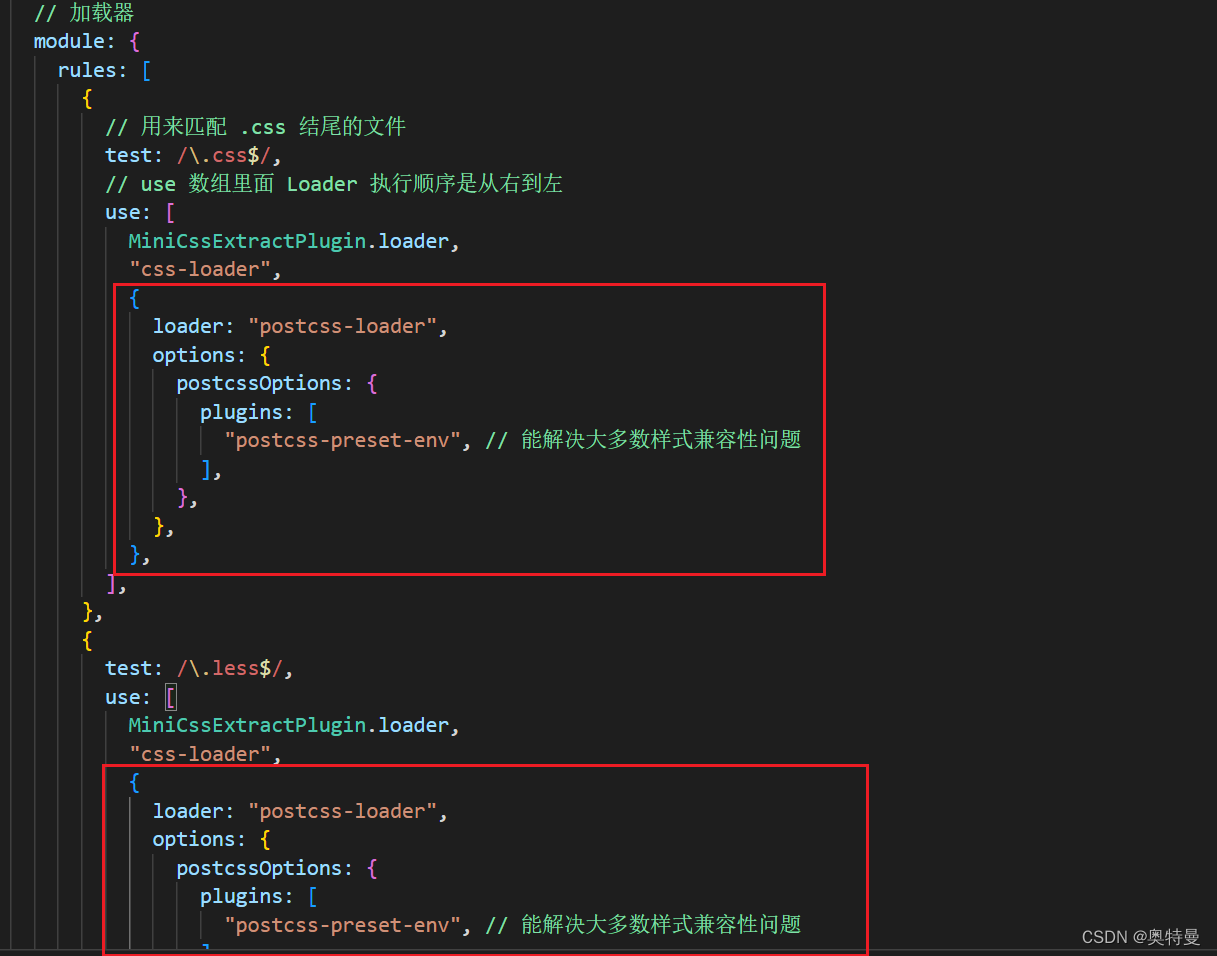
npm i postcss-loader postcss postcss-preset-env -D放到"css-loader"下面
{loader: "postcss-loader",options: {postcssOptions: {plugins: ["postcss-preset-env", // 能解决大多数样式兼容性问题],},},}, // 插件plugins: [// 提取css成单独文件new MiniCssExtractPlugin({// 定义输出文件名和目录filename: "static/css/main.css",}),],
当然 如果过多可以封装成函数进行return 返回出去,基本上在开发中也不会引入多个css样式处理语言。
我们可以在 package.json 文件中添加 browserslist 来控制样式的兼容性做到什么程度。
{// 其他省略"browserslist": ["ie >= 8"]
}
实际开发中我们一般不考虑旧版本浏览器了,所以我们可以这样设置:
{// 其他省略"browserslist": ["last 2 version", "> 1%", "not dead"]
}14. 压缩css
npm install css-minimizer-webpack-plugin --save-devwebpack.config.js
const CssMinimizerPlugin = require("css-minimizer-webpack-plugin");module.exports = {// 插件plugins: [// css压缩new CssMinimizerPlugin(),],
}css 会从多行变成一行,对于js和html 不需要进行压缩,对于生产环境下会自动压缩成一行。
15.HotModuleReplacement
在修改某个文件进行打包时并不希望他是全部更新的,我修改了哪些就应该更新哪些文件
module.exports = {//...devServer: {hot: true,},
};此时 css 样式经过 style-loader 处理,已经具备 HMR 功能了。 但是 js 还不行。
JS 配置需要在main.js 入口文件中
// 判断是否支持HMR功能
if (module.hot) {module.hot.accept("./js/one.js");// 第二个参数额外执行的事件module.hot.accept("./js/sum.js", function (sum) {const result2 = sum(1, 2, 3, 4);console.log(result2);});
}在开发中各种框架的loader已经配置好了。
16.OneOf
打包时每个文件都会经过所有 loader 处理,虽然因为 test 正则原因实际没有处理上,但是都要过一遍。比较慢。如果匹配上一个就不需要再次匹配了。
在rules新增 { oneOf:[ ] }
module: {rules: [{ //新增对象oneOf:[{},{...一堆loader}]}]
}17.Cache
每次打包时 js 文件都要经过 Eslint 检查 和 Babel 编译,速度比较慢。我们可以缓存之前的 Eslint 检查 和 Babel 编译结果,这样第二次打包时速度就会更快了。
module: {rules: [ {test: /\.js$/,// 排斥哪些文件exclude: /node_modules/,loader: 'babel-loader',options: {presets: ['@babel/preset-env'],
+ cacheDirectory: true, // 开启babel编译缓存
+ cacheCompression: false, // 缓存文件不要压缩}}]
}plugins: [new ESLintWebpackPlugin({// 指定检查文件的根目录context: path.resolve(__dirname, "src"),exclude: "node_modules", // 默认值
+ cache: true, // 开启缓存
+ // 缓存目录cacheLocation: path.resolve( __dirname,"./node_modules/.cache/.eslintcache" ),})
]18.图片压缩
npm i image-minimizer-webpack-plugin imagemin -D无损压缩
npm install imagemin-gifsicle imagemin-jpegtran imagemin-optipng imagemin-svgo -D有损压缩
npm install imagemin-gifsicle imagemin-mozjpeg imagemin-pngquant imagemin-svgo -Dwebpack.config.js
const ImageMinimizerPlugin = require("image-minimizer-webpack-plugin");module.export = {
optimization: {minimizer: [// 压缩图片new ImageMinimizerPlugin({minimizer: {implementation: ImageMinimizerPlugin.imageminGenerate,options: {plugins: [["gifsicle", { interlaced: true }],["jpegtran", { progressive: true }],["optipng", { optimizationLevel: 5 }],["svgo",{plugins: ["preset-default","prefixIds",{name: "sortAttrs",params: {xmlnsOrder: "alphabetical",},},],},],],},},}),]},
}只有在生产模式下打包是生效的。当批量图片压缩是比较方便,也可以手动找网站进行压缩。
当然webpack配置还有很多 可自行参考webpack官网。
相关文章:

webpack5 基础配置
在开发中,我们会使用 vue、react、less、scss等语法进行开发项目,但是浏览器只能识别 js、css,或者说在js中使用了es6中的import 导入 这时候也需要打包工具去转换成浏览器可以识别的语句。 一、使用webpack 1.初始化package.json npm i…...

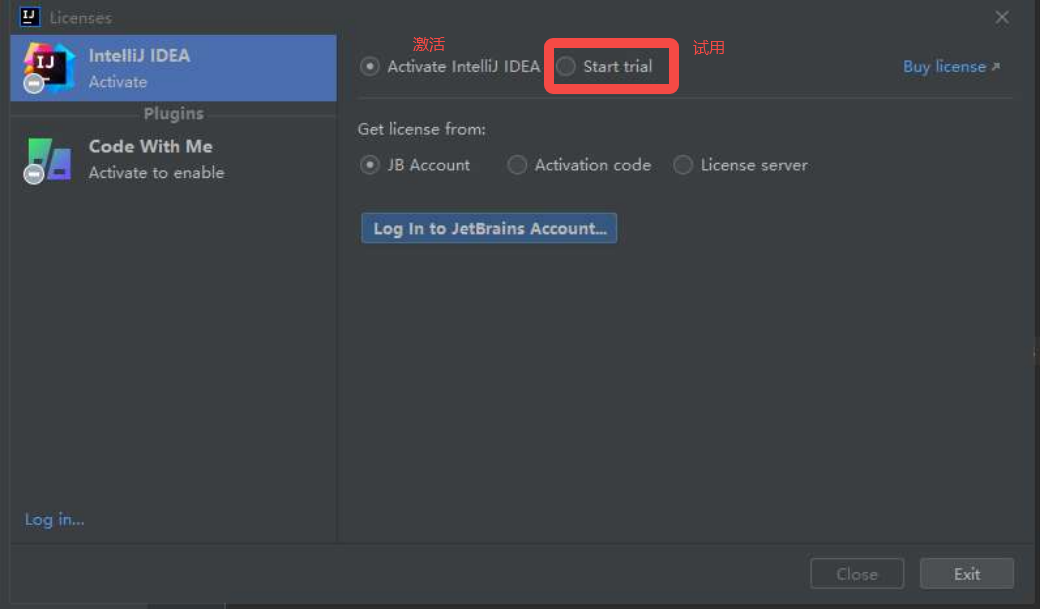
IDEA入门安装使用教程
一、背景 作为一个Java开发者,有非常多编辑工具供我们选择,比如Eclipse、IntelliJ IDEA、NetBeans、Visual Studio Code、Sublime Text等等,这些有免费也有收费的,但是就目前市场占比来说普遍使用Eclipse和IntelliJ IDEA这两款主…...

Lambda表达式使用及详解
一 Lambda表达式的简介 Lambda表达式(闭包):java8的新特性,lambda运行将函数作为一个方法的参数,也就是函数作为参数传递到方法中。使用lambda表达式可以让代码更加简洁。 Lambda表达式的使用场景:用以简…...

JAVA练习52-打家劫舍
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 目录 前言 一、题目-打家劫舍 1.题目描述 2.思路与代码 2.1 思路 2.2 代码 总结 前言 提示:这里可以添加本文要记录的大概内容: 2月16日练习内容 提…...

简单谈一谈幂等测试
1、什么是幂等测试 幂等是一个抽象的概念,在编程中一个幂等操作的特点是其任意多次执行所产生的影响均与一次执行的影响相同,即多次调用方法或者接口不会改变业务状态,可以保证重复调用的结果和单次调用的结果一致。幂等测试,则主…...

typescript复习笔记
数组类型-限定每一项的类型 //写法一 const arrNumber: number[] [1, 2, 3] const arrString: string[] [a, b, c] //写法二 const arrNumber2: Array<number> [1, 2, 3] const arrString2: Array<string> [a, b, c]联合类型 符号是 | //数组可以存放字符串或…...

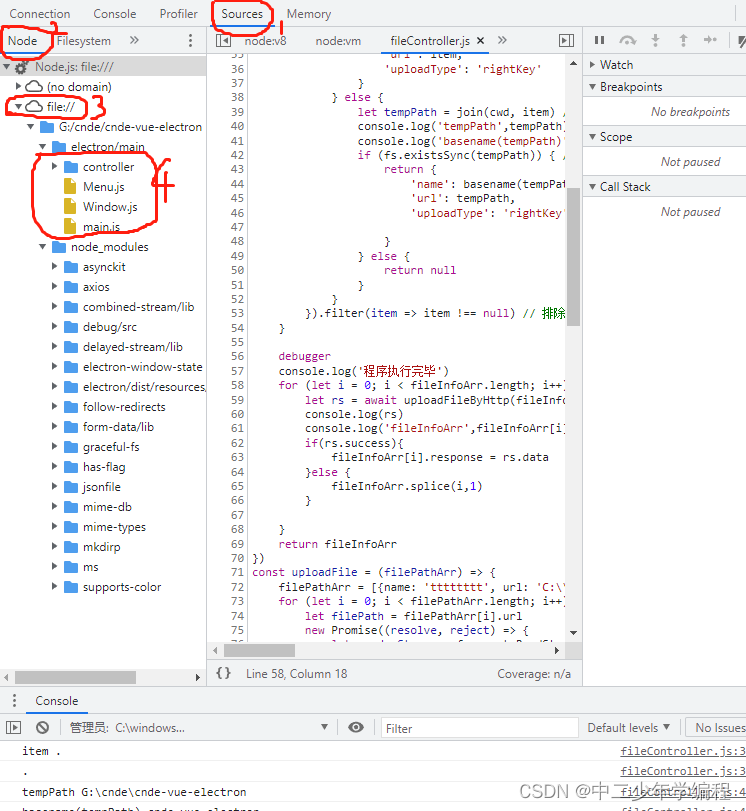
webstorm开发electron,调试主进程方案
官网教程地址:https://www.electronjs.org/zh/docs/latest/tutorial/debugging-main-process 我只能说官网太看得起人了,整这么简易的教程…… 命令行开关 第一步还是要按要求在我们的package.json里加上端口监听:–inspect5858 我的命令…...

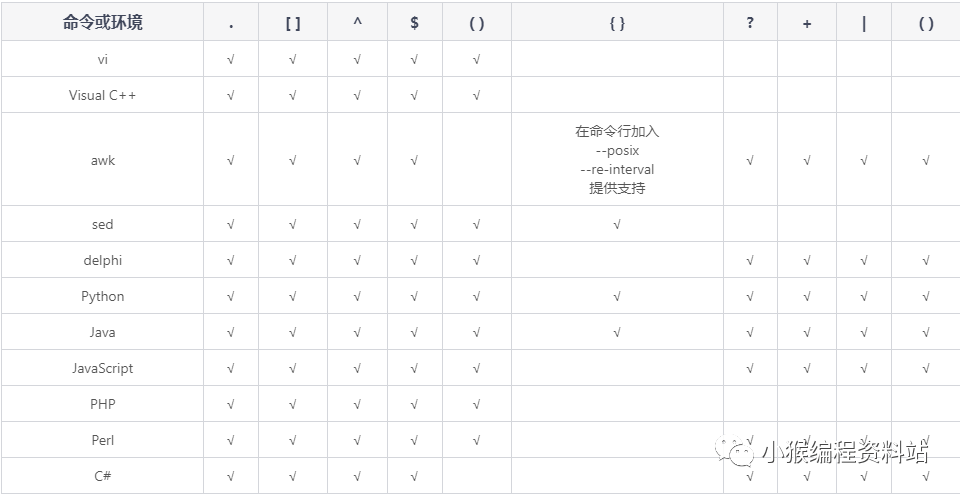
2W字正则表达式基础知识总结,这一篇就够了!!(含前端常用案例,建议收藏)
正则表达式 (Regular Expression,简称 RE 或 regexp ) 是一种文本模式,包括普通字符(例如,a 到 z 之间的字母)和特殊字符(称为"元字符")正则表达式使用单个字符串来描述、匹配一系列匹…...

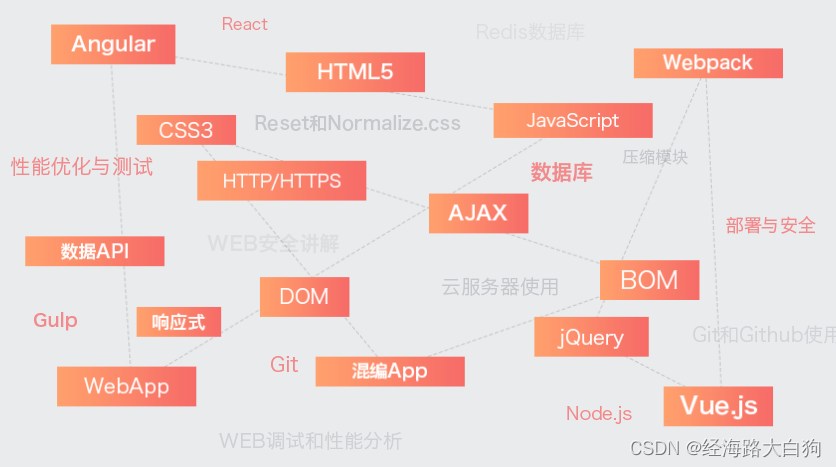
自学web前端觉得好难,可能你遇到了这些困境
好多人跟我说上学的时候也学过前端,毕业了想从事web前端开发的工作,但自学起来好难,快要放弃了,所以我总结了一些大家遇到的困境,希望对你会有所帮助。 目录 1. 意志是否坚定 2. 没有找到合适自己的老师 3. 为了找…...

ASEMI中低压MOS管18N20参数,18N20封装,18N20尺寸
编辑-Z ASEMI中低压MOS管18N20参数: 型号:18N20 漏极-源极电压(VDS):200V 栅源电压(VGS):30V 漏极电流(ID):18A 功耗(PD&#x…...

[NetBackup]客户端安装后server无法连通client
client name处填写客户端主机名,server to use for backups and restores处填写server端名字,与hosts文件内保持一致;source client for restores处填写client主机名,与server端hosts文件中保持一致,与主机实际名称保持…...

黑马Java后端项目实战--在线聊天交友
【课程简介】 越来越多的系统都有消息推送的功能,如聊天室、邮件推送、系统消息推送等; 要实现消息推送就需要服务端在数据有变化时主动推送消息给客户端,本次课程将带大家使用websocket实现消息推送。 【主讲内容】 1.方法:如…...

【实战系列 2】Yapi接口管理平台Getshell-Linux后门权限维持与痕迹清除
文章目录 前言一、网站主页到Getshell二、SSH软链接后门三、Linux权限维持 --隐藏踪迹3.1 隐藏远程SSH登陆记录3.2、ssh软链接后门连接失败的原因以及解决办法3.3、隐藏踪迹-痕迹清楚3.3.1、隐藏历史操作命令3.3.2、隐藏文件/文件夹3.3.3、修改文件时间戳3.3.4、隐藏权限3.3.5、…...

设计模式之抽象工厂模式(C++)
作者:翟天保Steven 版权声明:著作权归作者所有,商业转载请联系作者获得授权,非商业转载请注明出处 一、抽象工厂模式是什么? 抽象工厂模式是一种创建型的软件设计模式,该模式相当于升级版的工厂模式。 如果…...

Kotlin新手教程一(Kotlin简介及环境搭建)
目录一、 什么是Kotlin?二、为什么要使用Kotlin?三、使用IntelliJ IDEA搭建Kotlin四、Kotlin使用命令行编译一、 什么是Kotlin? Kotlin 是一种在 Java 虚拟机上运行的静态类型编程语言,它也可以被编译成为 JavaScript 源代码&…...

【虚拟仿真】Unity3D打包WEBGL实现全屏切换
推荐阅读 CSDN主页GitHub开源地址Unity3D插件分享简书地址我的个人博客 大家好,我是佛系工程师☆恬静的小魔龙☆,不定时更新Unity开发技巧,觉得有用记得一键三连哦。 一、前言 今天实现Unity3D打包WEBGL后实现按钮点击全屏和退出 全屏的实现…...

java对象内存结构分析与大小计算
java对象内存结构Java对象保存在堆中时,由三部分组成:对象头(object header):包括了关于堆对象的布局、类型、GC状态、同步状态和标识哈希码的基本信息。所有java对象都有一个共同的对象头格实例数据(Insta…...

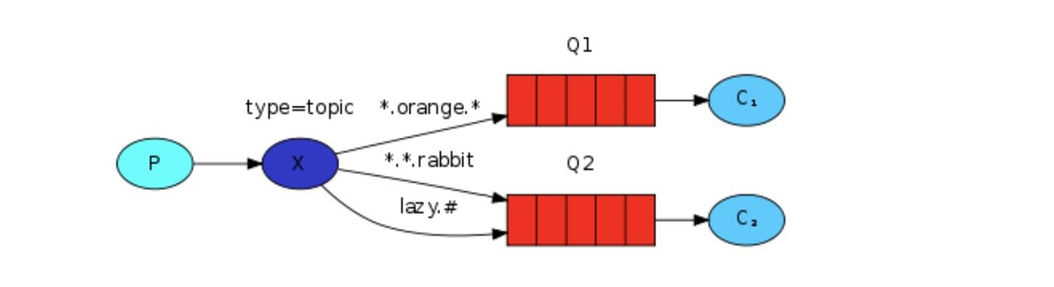
RabbitMQ学习(七):交换器
〇、前言在之前的内容中,我们创建了一个工作队列。我们假设的是工作队列背后,每个任务都恰好交付给一个消 费者(工作进程)。在今天的内容中,我们将做一些完全不同的事情——我们将消息传达给多个消费者。这种模式 称为 “发布/订阅”。为了说…...

cmd命令大全
文章目录变量输入输出逻辑命令符控制语句函数注释变量 在批处理中,变量全部是弱类型的,通常可以当做字符串处理 1.初始化定义 set varthis a var 2.获取变量值 %var% 3.链接 set varcat%var1%%var2% 4.截取 %var:~n,m% n是起点,m是长度&…...

Git的使用方法(保姆级)
一、安装git二、创建凭据 ①打开电脑的凭据管理器git:https://gitee.com是固定写法用户名、密码是你创建gitee的用户名、密码三、在gitee中创建一个仓库四、项目提交到仓库的方法①选择一个项目交由git管理按照步骤一中召唤小黑窗口输入 git init 就可以出现.git文件夹②右键选…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

算术操作符与类型转换:从基础到精通
目录 前言:从基础到实践——探索运算符与类型转换的奥秘 算术操作符超级详解 算术操作符:、-、*、/、% 赋值操作符:和复合赋值 单⽬操作符:、--、、- 前言:从基础到实践——探索运算符与类型转换的奥秘 在先前的文…...

云原生安全实战:API网关Envoy的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关 作为微服务架构的统一入口,负责路由转发、安全控制、流量管理等核心功能。 2. Envoy 由Lyft开源的高性能云原生…...

CSS 工具对比:UnoCSS vs Tailwind CSS,谁是你的菜?
在现代前端开发中,Utility-First (功能优先) CSS 框架已经成为主流。其中,Tailwind CSS 无疑是市场的领导者和标杆。然而,一个名为 UnoCSS 的新星正以其惊人的性能和极致的灵活性迅速崛起。 这篇文章将深入探讨这两款工具的核心理念、技术差…...

Java中栈的多种实现类详解
Java中栈的多种实现类详解:Stack、LinkedList与ArrayDeque全方位对比 前言一、Stack类——Java最早的栈实现1.1 Stack类简介1.2 常用方法1.3 优缺点分析 二、LinkedList类——灵活的双端链表2.1 LinkedList类简介2.2 常用方法2.3 优缺点分析 三、ArrayDeque类——高…...

Qt Quick Controls模块功能及架构
Qt Quick Controls是Qt Quick的一个附加模块,提供了一套用于构建完整用户界面的UI控件。在Qt 6.0中,这个模块经历了重大重构和改进。 一、主要功能和特点 1. 架构重构 完全重写了底层架构,与Qt Quick更紧密集成 移除了对Qt Widgets的依赖&…...
