JavaScript中的Map、WeakMap和Object的区别
Map
Map是一种新的数据结构,它允许使用任何数据类型(包括对象和基本数据类型)作为键。
Map的一些特性包括:
- 保持键的插入顺序:当遍历Map时,键值对会按照插入顺序返回。
- 键可以是任意类型:与Object不同,Map的键可以是任意类型的值,如对象、函数或基本类型。
- 大小可获取:可以通过Map的size属性轻松获取Map的大小。
WeakMap
WeakMap是一种特殊类型的Map,它的键只能是对象,并且不会阻止垃圾回收。
WeakMap的一些特性包括:
- 键必须是对象:与Map不同,WeakMap的键必须是对象类型。
- 无法阻止垃圾回收:当WeakMap中的某个键值对的键不再被引用时,该键值对会被自动删除。这使得WeakMap在处理潜在的内存泄漏问题时非常有用。
- 不可枚举:WeakMap没有方法可以获取其所有键值对,因此不能对其进行遍历。
- 大小不可获取:WeakMap没有size属性,因此无法直接获取其大小。
Object
Object是JavaScript中最常用的数据结构。Object用于存储键值对,但它有一些局限性。
Object的特性包括:
- 键必须是字符串或Symbol:Object的键只能是字符串或Symbol类型。如果使用其他类型作为键,它们会被自动转换为字符串。
- 无法保证键的顺序:虽然大多数现代JavaScript引擎会按照插入顺序存储键,但这并非是标准规定的行为。
- 原型链:Object具有原型链,这可能会导致属性名称冲突。
- 无法直接获取大小:Object没有size属性,因此要获取Object的大小需要手动计算。
Map、WeakMap和Object之间的区别:
1. 键的类型:
Map的键可以是任何类型,WeakMap的键必须是对象类型,而Object的键必须是字符串或Symbol类型。
2. 垃圾回收:
Map中的键是强引用,即使键对象没有其他引用,也不会被垃圾回收。而WeakMap中的键是弱引用,当键对象没有其他引用时,可能会被垃圾回收。Object中的属性是强引用,即使没有其他引用,也不会被垃圾回收。
3. 可枚举性:
Object的属性是可枚举的,可以使用for-in或Object.keys()等方法来遍历属性。而Map和WeakMap中的键是不可枚举的。
4. 方法和操作:
Object具有一些特定于对象的方法和操作,例如Object.keys()和Object.values()等。Map和WeakMap提供了一些特定于映射的方法和操作,例如Map.has()和WeakMap.delete()等。
5. 继承:
Object具有原型继承,即属性可以从原型链中继承。而Map和WeakMap不具有原型继承,它们是独立的数据结构。
使用场景:
- 当需要使用非字符串键时,可以使用Map。
- 当需要存储与对象相关联的元数据时,可以使用WeakMap。
- 当需要存储对象属性时,可以使用Object。
- 当需要避免内存泄漏和手动释放内存时,可以使用WeakMap。
- 当需要遍历和操作属性时,可以使用Object。
使用Map
// 创建一个Map
const map = new Map();// 添加键值对
map.set('name', '张三');
map.set(24, 'Age');
map.set({ key: 'objectKey' }, 'This is an object key');// 获取值
console.log(map.get('name')); // 输出:张三// 遍历Map
map.forEach((value, key) => {console.log(`${key}: ${value}`);
});
// 输出:
// name: 张三
// 24: Age
// [object Object]: This is an object key// 获取Map大小
console.log(map.size); // 输出:3使用WeakMap
// 创建一个WeakMap
const weakMap = new WeakMap();// 创建对象作为键
const obj1 = { id: 1 };
const obj2 = { id: 2 };// 添加键值对
weakMap.set(obj1, 'Object 1');
weakMap.set(obj2, 'Object 2');// 获取值
console.log(weakMap.get(obj1)); // 输出:Object 1// 无法遍历WeakMap或获取其大小使用Object
// 创建一个Object
const obj = {};// 添加键值对
obj['name'] = '张三';
obj[24] = 'Age';
obj[{ key: 'objectKey' }] = 'This is an object key'; // 这里键会被转换为字符串// 获取值
console.log(obj['name']); // 输出:张三// 遍历Object
for (const key in obj) {console.log(`${key}: ${obj[key]}`);
}
// 输出:
// name: 张三
// 24: Age
// [object Object]: This is an object key// 获取Object大小(需要手动计算)
console.log(Object.keys(obj).length); // 输出:3相关文章:

JavaScript中的Map、WeakMap和Object的区别
Map Map是一种新的数据结构,它允许使用任何数据类型(包括对象和基本数据类型)作为键。 Map的一些特性包括: 保持键的插入顺序:当遍历Map时,键值对会按照插入顺序返回。键可以是任意类型:与Obj…...

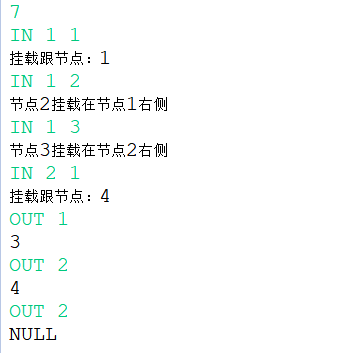
华为OD机试之打印机队列(Java源码)
打印机队列 题目描述 有5台打印机打印文件,每台打印机有自己的待打印队列。 因为打印的文件内容有轻重缓急之分,所以队列中的文件有1~10不同的代先级,其中 数字越大优先级越高 打印机会从自己的待打印队列中选择优先级最高的文件来打印。 如…...

分享一个国内免费的ChatGPT网站,手机电脑通用,免费无限制,支持AI绘画
背景 ChatGPT作为一种基于人工智能技术的自然语言处理工具,近期的热度直接沸腾🌋。 作为一个AI爱好者,翻遍了各大基于ChatGPT的网站,终于找到一个免费!免登陆!手机电脑通用!国内可直接对话的C…...

【面向对象编程1】——类和对象——如桃花来
目录索引 面向过程和面向对象的区别:面向过程:面向对象:总结: 类和对象:定义类:语法: 创建对象:实例演示: 魔法方法:__init __方法:__ del __方法…...

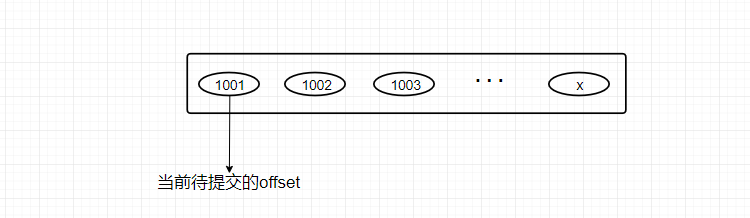
chat聊天系统消息消费时遇到的问题及优化思路(二)
1、前言 考虑下面几个条件下如何提升kafka的消费速度 消息要求严格有序,如chat聊天消息业务处理速度慢,如处理一条数据需要100ms分片不合理,如有的分区很闲,有的分区消息数量积压 2、解决方案 1、顺序问题 关于消息消费时存在…...

js正则中的match()
在前端开发中,正则表达式是一大利器。所以我们这次就来讨论下match()方法。 match本身是JavaScript语言中字符串对象的一个方法,该方法的签名是 match([string] | [RegExp]) 它的参数既可以是一个字符串,也可以是一个正则表达式。该方法绝…...

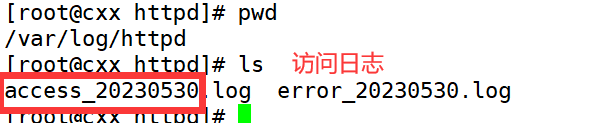
Apache 配置和应用
目录 构建虚拟 Web 主机 Options指令解释 Options指令常用选项 AllowOverride指令解释: 地址限制策略: httpd服务支持的虚拟主机类型包括以下三种: 基于域名的虚拟主机 1.为虚拟主机提供域名解析 2.为虚拟主机准备网页文档 3.添加虚拟…...

实现PyTorch/ONNX自定义节点操作的TensorRT部署
参考一 下面是基本步骤: 加载训练好的bev transformer网络权重参数: import torch from model import Modelmodel Model() model.load_state_dict(torch.load("path/to/weights"))定义新的自定义操作: import torch from torc…...

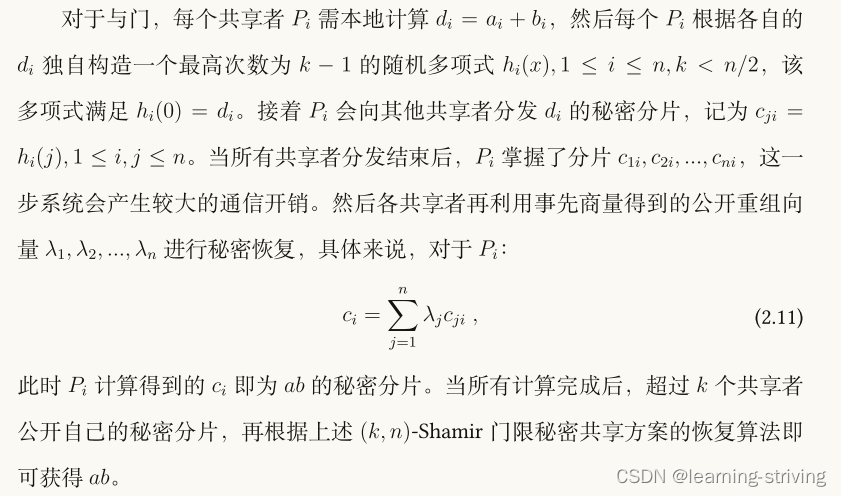
Shamir 秘密共享、GMW和BGW方案
一、Shamir秘密共享 Shamir秘密共享方案是一种将秘密拆分成多份并分配给多个参与者保存,只有在满足特定条件下才能恢复原始秘密的密码学方案。它具有良好的容错性、加法同态性和无条件安全性等特点。 具体地,Shamir秘密共享方案可以概括为以下步骤&…...

Day56【动态规划】583.两个字符串的删除操作、72.编辑距离
583.两个字符串的删除操作 力扣题目链接/文章讲解 视频讲解 1、确定 dp 数组下标及值含义 dp[i][j]:以下标 i 为结尾的字符串 word1,和以下标 j 为结尾的字符串 word2,想要达到相等,所需要删除元素的最少次数为 dp[i][j] 2、…...

Arnold图像置乱的MATLAB实现
这件事情的起因是这样的,我需要研究一下各种图像置乱的算法。然后在知乎上找到了一篇关于Arnold变化的文章,但是呢,这个人实际上是卖资料,代做大作业的。详细的代码根部不给你,则给我气坏了,必须要手动实现…...

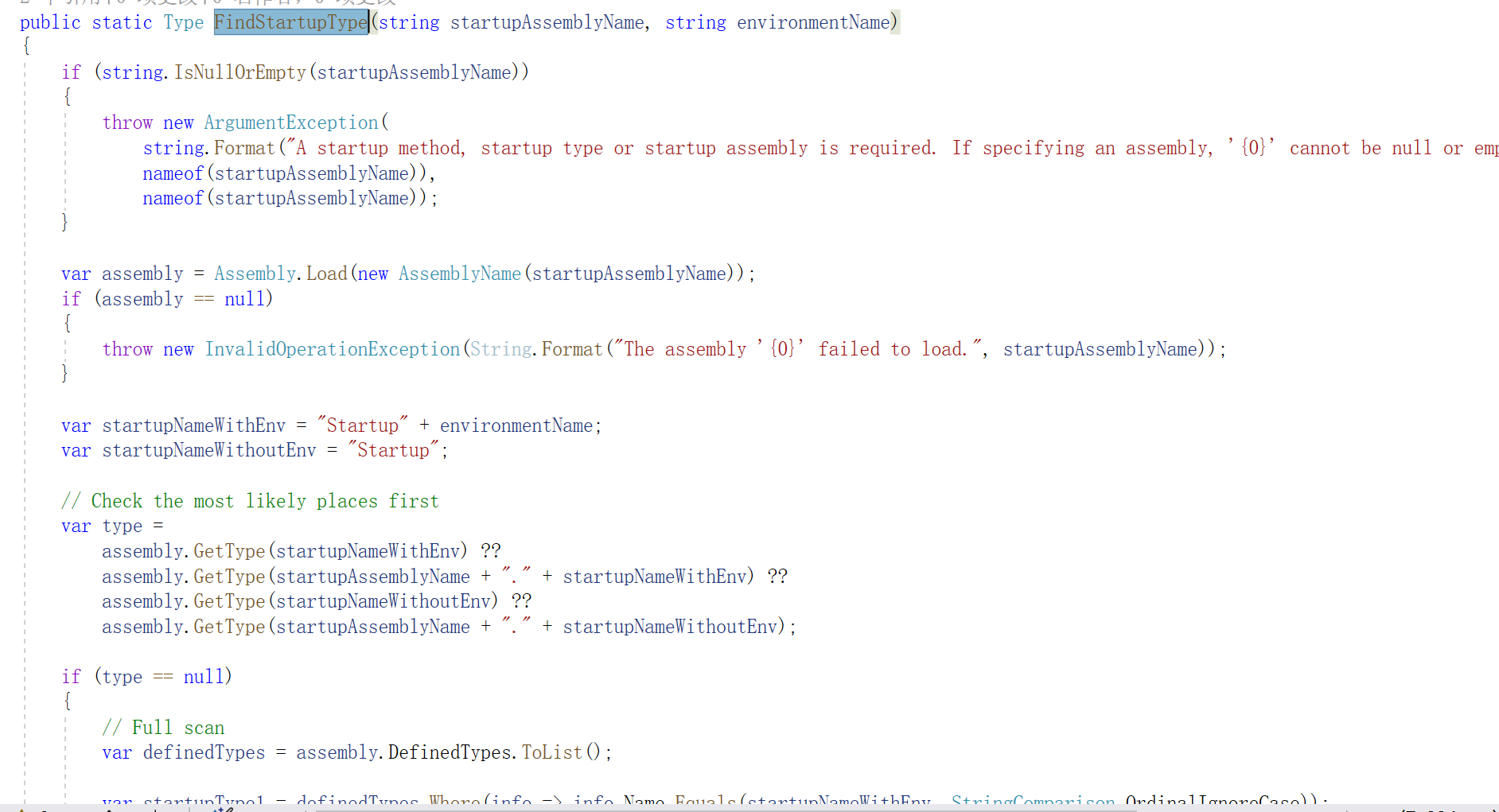
ASP.NET Core
1. 入口文件 一个应用程序总有一个入口文件,是应用启动代码开始执行的地方,这里往往也会涉及到应用的各种配置。当我们接触到一个新框架的时候,可以从入口文件入手,了解入口文件,能够帮助我们更好地理解应用的相关配置…...

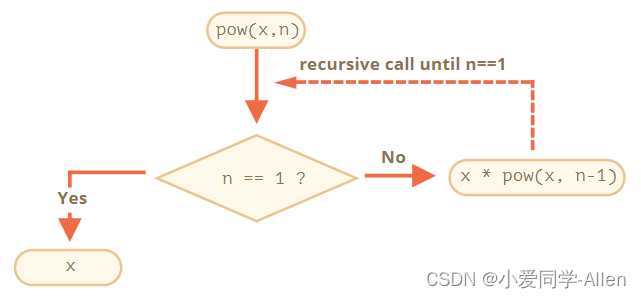
javascript基础二十二:举例说明你对尾递归的理解,有哪些应用场景
一、递归 递归(英语:Recursion) 在数学与计算机科学中,是指在函数的定义中使用函数自身的方法 在函数内部,可以调用其他函数。如果一个函数在内部调用自身本身,这个函数就是递归函数 其核心思想是把一个大型…...

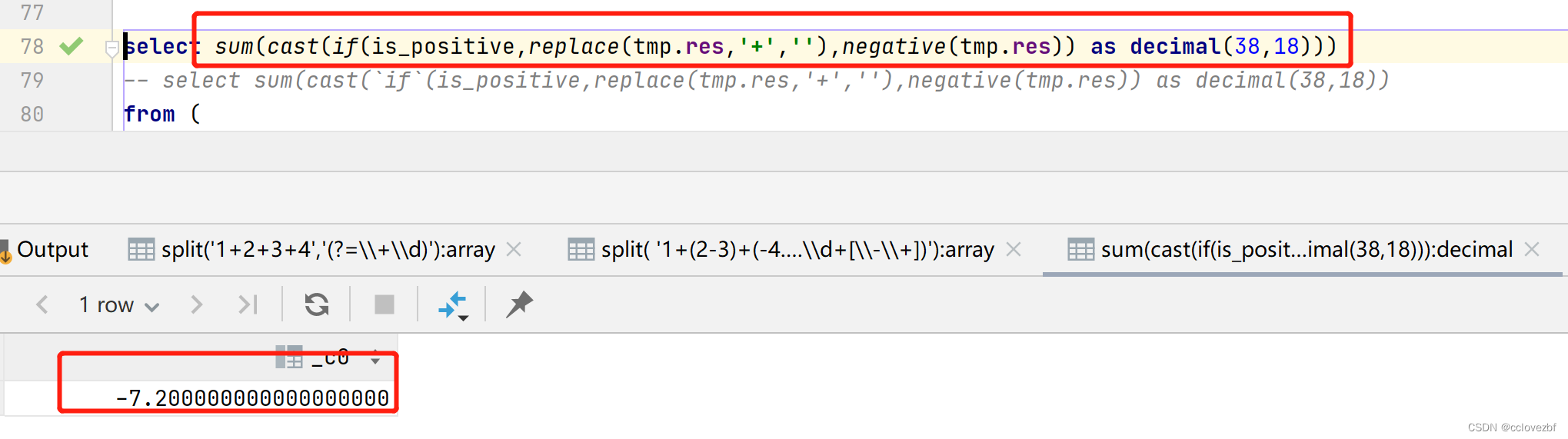
hive中如何计算字符串中表达式
比如 select 1(2-3)(-4.1-3.1)-(4-3)-(-3.34.3)-1 col ,1(2-3)(-4.1-3.1)-(4-3)-(-3.34.3)-1 result \ 现在的需求式 给你一个字符串如上述col 你要算出result。 前提式 只有和-的运算,而且只有嵌套一次 -(4-3)没有 -(-4(3-(31)))嵌套多次。 第一步我们需要将运…...

如何将maven项目改为springboot项目?
将 Maven 项目转换为 Spring Boot 项目需要进行以下步骤: 1. 在 Maven 项目中添加 Spring Boot 的依赖。可以通过在 pom.xml 文件中添加以下依赖来实现: <dependency> <groupId>org.springframework.boot</groupId> <artifactId>…...
:哈希查找)
Java与查找算法(5):哈希查找
一、哈希查找 哈希查找,也称为散列查找,是一种基于哈希表的查找算法。哈希表是一种数据结构,它将键(key)映射到值(value),使得查找某个键对应的值的时间复杂度为O(1)。哈希查找的过…...
Vercel部署个人博客
vercel 部署静态资源网站极其方便简单,并且有可观的访问速度,最主要的是免费部署。 如果你还没有尝试的话,强烈建议去使用一下。 演示博客演示http://202271.xyz/?vercel vercel 介绍 注册账号 进入Vercel官网https://vercel.com&#x…...

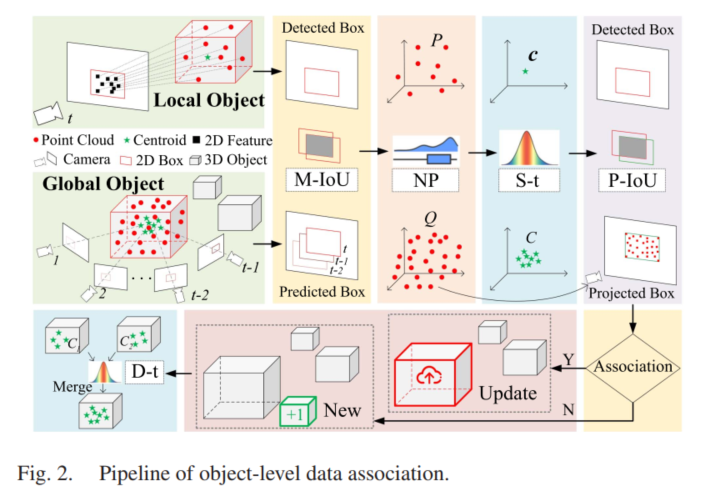
【论文阅读】An Object SLAM Framework for Association, Mapping, and High-Level Tasks
一、系统概述 这篇文章是一个十分完整的物体级SLAM框架,偏重于建图及高层应用,在前端的部分使用了ORBSLAM作为基础框架,用于提供点云以及相机的位姿,需要注意的是,这篇文章使用的是相机,虽然用的是点云这个…...

《metasploit渗透测试魔鬼训练营》学习笔记第六章--客户端渗透
四.客户端攻击 客户端攻击与服务端攻击有个显著不同的标识,就是攻击者向用户主机发送的恶意数据不会直接导致用户系统中的服务进程溢出,而是需要结合一些社会工程学技巧,诱使客户端用户去访问这些恶意数据,间接发生攻击。 4.1客户…...

华为OD机试真题 Java 实现【Linux 发行版的数量】【2023Q1 100分】
一、题目描述 Linux 操作系统有多个发行版,distrowatch.com 提供了各个发行版的资料。这些发行版互相存在关联,例如 Ubuntu 基于 Debian 只开发而 Mint 又基于 Ubuntu 开发,那么我们认为 Mint 同 Debian 也存在关联。 发行版集是一个或多个相关存在关联的操作系统发行版,…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

stm32wle5 lpuart DMA数据不接收
配置波特率9600时,需要使用外部低速晶振...

五子棋测试用例
一.项目背景 1.1 项目简介 传统棋类文化的推广 五子棋是一种古老的棋类游戏,有着深厚的文化底蕴。通过将五子棋制作成网页游戏,可以让更多的人了解和接触到这一传统棋类文化。无论是国内还是国外的玩家,都可以通过网页五子棋感受到东方棋类…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...
