echarts饼图封装
1. 组件
<template>
<div
:id="id"
class="main"
:style="{ width: width, height: height }"
:ref="id"
></div>
</template>
<script>
import * as echarts from "echarts";
export default {
name: "roseChart",
data() {
return {
myEchart: null,
};
},
props: {
width: {
type: String,
default: "100%",
},
height: {
type: String,
default: "100%",
},
// 数据(数组)
typeAnalysisData: {
type: Array,
default: () => [],
},
id: {
type: String,
default: "roseChart",
},
// 是否显示提示(方框)
legendShow: {
type: Boolean,
default: true,
},
// 上面距离
legendTop: {
type: String,
default: "auto",
},
// 左面距离
legendLeft: {
type: String,
default: "auto",
},
// 排列方式
legendOrient: {
type: String,
default: "vertical",
},
// 字体颜色(方框)
legendColor: {
type: String,
default: "#8493c3",
},
// 字体大小(方框)
legendFontSize: {
type: String,
default: "16px",
},
titleFontSize: {
type: Number,
default: 34,
},
titleColor: {
type: String,
default: "#8493c3",
},
// 饼图的半径
radius: {
type: Array,
default: () => [],
},
// 文本标签
labelShow: {
type: Boolean,
default: true,
},
labelPosition: {
type: String,
default: "center",
},
// 文本字体大小
labelFontSize: {
type: Number,
default: 14,
},
// 文本字体行高
lineHeight: {
type: Number,
default: 15,
},
// 文本字体颜色
labelColor: {
type: String,
default: "#8493c3",
},
activeFontSize: {
type: Number,
default: 15,
},
activeColor: {
type: String,
default: "#8493c3",
},
// 中心
center: {
type: Array,
default: () => [],
},
// 标题
titleShow: {
type: Boolean,
default: true,
},
// 主标题
text: {
type: String,
default: "主标题",
},
// 副标题
subtext: {
type: String,
default: "副标题",
},
// 标题位置(上下)
titleTop: {
type: String,
default: "center",
},
// 标题位置(左右)
titleLeft: {
type: String,
default: "center",
},
},
methods: {
drawChart() {
let timer = null;
timer = setTimeout(() => {
if (
this.myEchart != null &&
this.myEchart != "" &&
this.myEchart != undefined
) {
this.myEchart.dispose(); //销毁
}
if (!this.$refs[this.id]) return;
this.myEchart = echarts.init(this.$refs[this.id]);
let option = {
title: {
show: this.titleShow,
// x: "44%", //X坐标
// y: "35%", //Y坐标
top: this.titleTop,
left: this.titleLeft,
text: this.text, //主标题
subtext: this.subtext, //副标题
textStyle: {
//标题样式
fontSize: 20,
fontWeight: "bolder",
color: "rgb(113, 116, 123)",
// formatter: "",
// marginTop: this.marginTop,
// marginLeft: this.marginLeft,
// transfrom: "translate(-50%,-50%)",
},
subtextStyle: {
//副标题样式
fontSize: 14,
fontWeight: "bolder",
color: "rgb(113, 116, 123)",
// transform: "translate(-50%,-50%)",
// marginTop: this.marginTop,
// marginLeft: this.marginLeft,
},
},
legend: {
show: this.legendShow,
orient: this.legendOrient,
top: this.legendTop,
left: this.legendLeft,
textStyle: {
color: this.legendColor,
fontSize: this.legendFontSize,
},
},
series: [
{
name: "Nightingale Chart",
type: "pie",
radius: this.radius,
center: this.center,
// roseType: "area",
itemStyle: {
normal: {
color: function (colors) {
var colorList = [
"rgb(250, 133, 133)",
"rgb(108, 200, 121)",
];
return colorList[colors.dataIndex];
},
borderRadius: 0,
},
},
label: {
show: this.labelShow,
alignTo: "edge",
formatter: "{name|{b}}\n{time|{d} %}",
minMargin: 5,
edgeDistance: 10,
lineHeight: this.lineHeight,
rich: {
time: {
fontSize: this.labelFontSize,
color: this.labelColor,
},
name: {
fontSize: this.labelFontSize,
color: this.labelColor,
},
},
},
labelLine: {
length: 15,
length2: 0,
maxSurfaceAngle: 80,
},
// label: {
// normal: {
// show: true,
// textStyle: {
// color: this.labelColor,
// fontSize: this.labelFontSize,
// },
// formatter: "{per|{d}%}",
// rich: {
// }
// },
// },
data: this.typeAnalysisData,
},
],
};
this.myEchart.setOption(option);
}, 500);
},
},
mounted() {
this.drawChart();
},
watch: {
typeAnalysisData: {
handler(newName, oldName) {
this.$nextTick(() => {
this.drawChart();
window.addEventListener("resize", this.drawChart);
});
},
deep: true,
},
},
destroyed() {
window.removeEventListener("resize", this.drawChart);
},
};
</script>
<style lang="scss" scoped>
</style>
2.内容
(1)标签
<rose-chart
:typeAnalysisData="dataList"
:color="color"
:labelShow="false"
:radius="radius"
:center="center"
legendLeft="right"
legendTop="middle"
></rose-chart>
(2)数据
// 饼状图
dataList: [
{ value: 1048, name: "异常设备" },
{ value: 735, name: "正常设备" },
],
color: ["#3c4a73", "#00a0e9", "#090", "#f00", "#f00"],
radius: ["50%", "60%"],
center: ["50%", "50%"],
相关文章:

echarts饼图封装
1. 组件 <template> <div :id"id" class"main" :style"{ width: width, height: height }" :ref"id" ></div> </template> <script> import * as echarts from "echarts"; export default { …...

Web3.0 教学基础一
目录 什么是web3.0 Web 1.0 概念 Web 2.0 概念 Web 3.0 概念 Web 3.0 的优势 什么是DAPP 什么是web3.0 在了解web3.0之前我们需要了解下前面的web1.0与web2.0。 Web 1.0 概念 Web1.0是万维网最初的版本,而静态网站则被认为是全网Web 1.0的起源,用…...

body使用渐变色无效的原因之一:html没有设置高度
直接在css文件中对body设置渐变色: body {height: 100%;background: -webkit-linear-gradient(120deg, #a1c4fd 0%, #c2e9fb 100%);background: -moz-linear-gradient(120deg, #a1c4fd 0%, #c2e9fb 100%);background: -o-linear-gradient(120deg, #a1c4fd 0%, #c2e…...

Python3 函数实例及演示
函数是组织好的,可重复使用的,用来实现单一,或相关联功能的代码段。 函数能提高应用的模块性,和代码的重复利用率。我们已经知道Python提供了许多内建函数,比如print()。但也可以自己创建函数,这被叫做用户…...

HTB打靶(Active Directory 101 Multimaster)
Nmap扫描 Starting Nmap 7.93 ( https://nmap.org ) at 2023-02-08 02:52 EST Stats: 0:00:51 elapsed; 0 hosts completed (1 up), 1 undergoing SYN Stealth Scan SYN Stealth Scan Timing: About 55.85% done; ETC: 02:54 (0:00:40 remaining) Nmap scan report for 10.129…...

漏洞预警|Apache Sling JCR Base 存在JNDI注入漏洞
棱镜七彩安全预警 近日网上有关于开源项目Apache Sling JCR Base 存在JNDI注入漏洞,棱镜七彩威胁情报团队第一时间探测到,经分析研判,向全社会发起开源漏洞预警公告,提醒相关安全团队及时响应。 项目介绍 Apache Sling是一个基于…...

【学习笔记】DFA的构造
虽然平时做过但是考场上肯定还是不会,不过没事干还是写一下吧 Myhill-Nerode\text{Myhill-Nerode}Myhill-Nerode 定理:给定一个语言LLL,定义在字符串上一个关系为,若对于所有的zzz,xzxzxz在LLL中当且仅当yzyzyz在LLL中…...

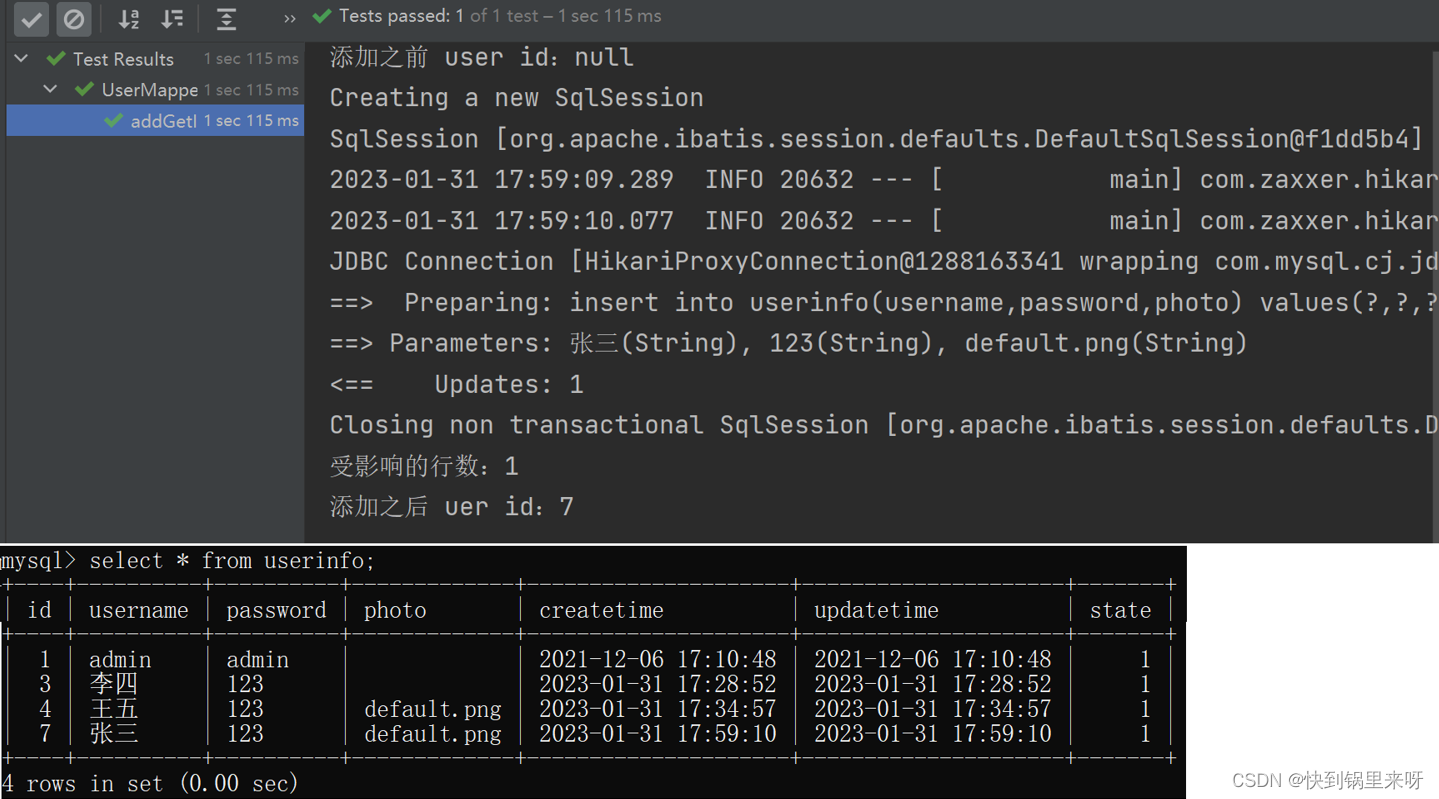
MyBatis 之二(增、删、改操作)
文章目录1. 修改操作1.1 在 mapper(interface)里面添加修改方法的声明1.2 在 XMl 中添加 <update> 标签和修改的 sql 代码1.3 在 UserMapper 中右键 Generate 点击 Test 生成 update 测试类2. 删除操作2.1 在 mapper (interface&#x…...

28k入职腾讯测试岗那天,我哭了,这5个月付出的一切总算没有白费~
先说一下自己的个人情况,计算机专业,16年普通二本学校毕业,经历过一些失败的工作经历后,经推荐就进入了华为的测试岗,进去才知道是接了个外包项目,不太稳定的样子,可是刚毕业谁知道什么外包不外…...

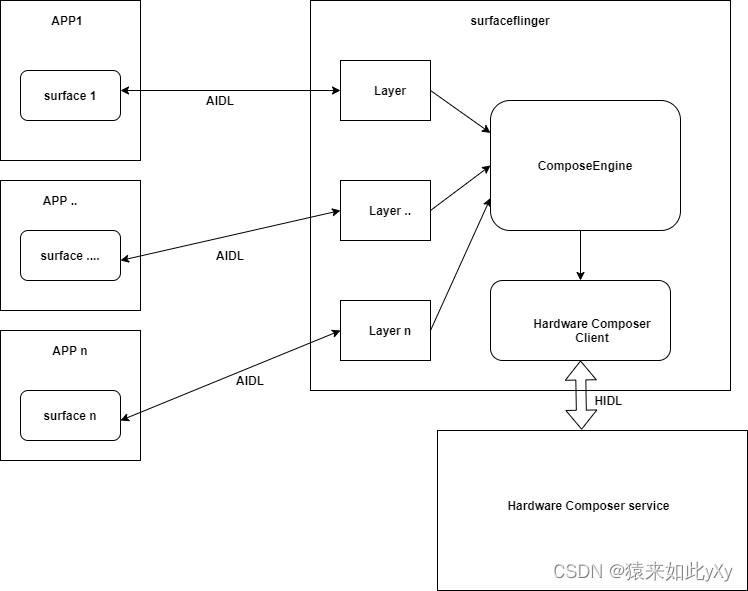
【surfaceflinger源码分析】surfaceflinger进程的消息驱动模型
概述 对于surfaceflinger大多数人都知道它的功能是做图形合成的,用英语表示就是指composite。其大致框图如下: 各个Android app将自己的图形画面通过surface为载体通过AIDL接口(Binder IPC)传递到surfaceflinger进程surfaceflinger进程中的composition engine与HW…...

「架构师」001计算机组成与体系结构
文章目录 前言一、计算机结构1.1 计算机组成结构1.2 CPU组成1.3 冯诺依曼结构与哈佛结构二、存储结构2.1 层次化存储结构2.2 Cache三、数据传输控制方式四、总线五、CISC与RISC六、流水线七、校验码八、嵌入式前言 本文主要介绍计算机组成与体系结构。 一、计算机结构 1.1 计…...

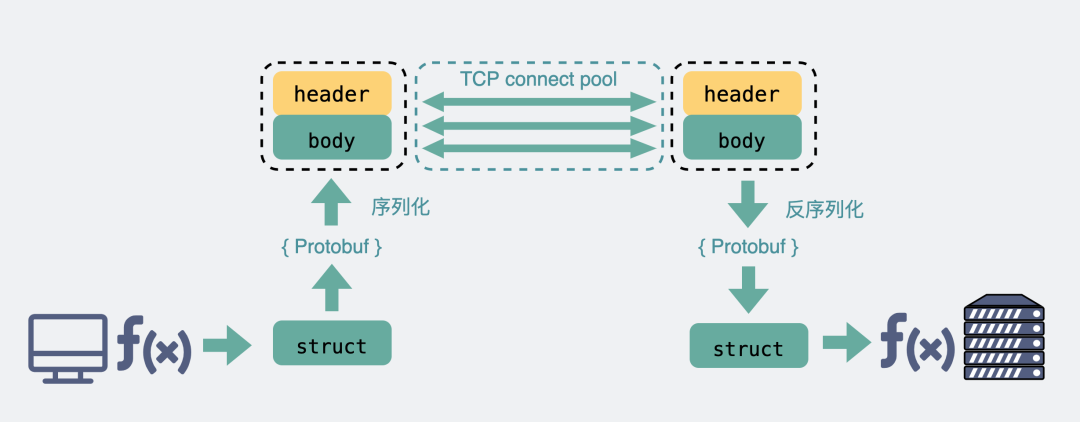
既然有HTTP协议,为什么还要有RPC
既然有HTTP协议,为什么还要有RPC? 从TCP聊起 作为一个程序员,假设我们需要在A电脑的进程发一段数据到B电脑的进程,我们一般会在代码里使用socket进行编程。 这时候,我们可选项一般也就TCP和UDP二选一。TCP可靠&…...
)
【新2023】华为OD机试 - 选座位(Python)
华为 OD 清单查看地址:blog.csdn.net/hihell/category_12199275.html 选座位 题目 疫情期间需要大家保证一定的社交距离 公司组织开交流会议,座位有一排共N个座位 编号分别为[0...n-1] 要求员工一个接着一个进入会议室 并且还可以在任何时候离开会议室 每当一个员工进入时…...

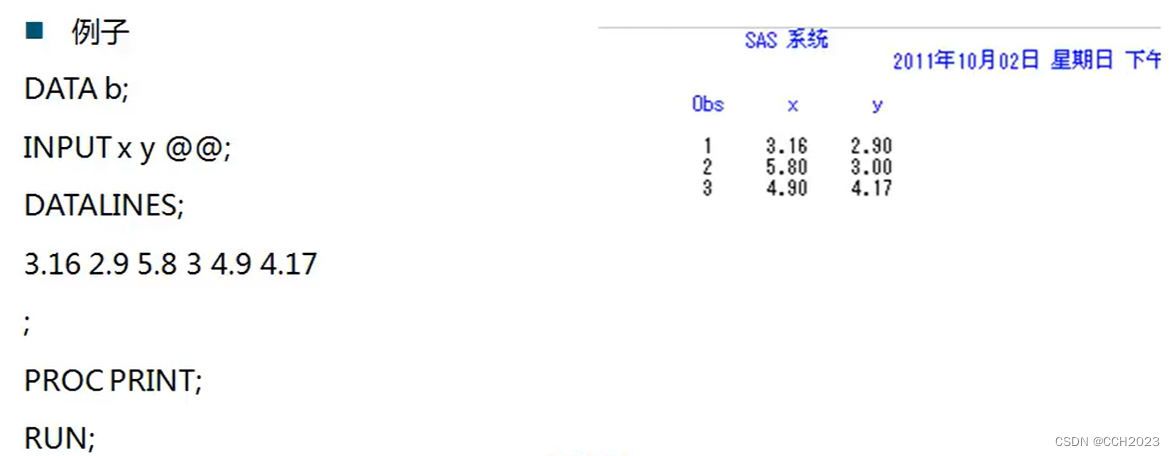
数据分析与SAS学习笔记4
INPUT语句:格式修饰符: “:” 修饰符。表示从下一个非空格列读入数据,直到:1 遇到再下一个空格列; 2 读到预先定义的变量长度; 3 数据行结束。哪个先出现就在哪儿结束。 “&” 修饰符。表示从下一个非空格列读入…...

Xepor:一款针对逆向工程和安全分析的Web路由框架
关于Xepor Xepor是一款专为逆向分析工程师和安全研究专家设计的Web路由框架,该工具可以为研究人员提供类似Flask API的功能,支持以人类友好的方式拦截和修改HTTP请求或HTTP响应信息。 该项目需要与mitmproxy一起结合使用,用户可以使用Xepor…...

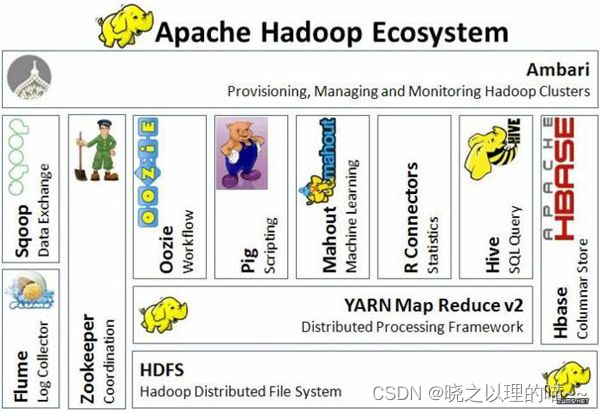
Hadoop核心组成和生态系统简介
一、Hadoop的概念 Hadoop是一个由Apache基金会所开发的分布式系统基础架构。用户可以在不了解分布式底层细节的情况下,开发分布式程序。充分利用集群的威力进行高速运算和存储。Hadoop实现了一个分布式文件系统( Distributed File System)&am…...

Flutter-Charts_painter大数据量绘制性能优化-数据收敛
Flutter-Charts_painter大数据量绘制性能优化-数据收敛 1、背景介绍 HRV测量仪器上传的数据,每秒有250个数据,业务上需要测量180秒,预计有3w-5w个数据点需要绘制到折线图上去。Charts_painter绘制这么大的数据是时候会有些卡顿,…...

使用 GeForce Experience 更新 NVIDIA GPU 显卡驱动
使用 GeForce Experience 更新 NVIDIA GPU 显卡驱动1. NVIDIA GeForce Experience 2. 驱动程序 -> 检查更新文件 3. 下载 如果有可用的新版驱动的话,点击后方的 [下载] 按钮即可。 4. 安装 [快速安装] 按照默认设置安装驱动,[自定义安装] 可以自行…...

Java泛型的<? super T>,<? extend T>的区别
? extends T ? extends T 描述了通配符上界, 即具体的泛型参数需要满足条件: 泛型参数必须是 T 类型或它的子类, 例如: List<? extends Number> numberArray new ArrayList<Number>(); // Number 是 Number 类型的 List<? extends Number>…...

如何做出好看的Excel可视化图表?
可视化死磕excel是不行的,作为数据分析行业的偷懒大户,分享一些我在可视化工具上的使用心得,总结了三大类:快速出图类、专业图表类、高端大屏类。个人经验,大家按需采纳: 一、快速出图类 如果你只是因为偶…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...
