Web开发中的图片管理:策略与实践
前言
在Web开发中,图像是无法忽视的重要组成部分。然而,随着图片数量的增加和高清图像的普及,图片管理变得越来越复杂。在这篇文章中,我们将详细探讨Web开发中的图片管理策略和实践,包括图片优化、存储、分发和加载策略。
- 前言
- 1. 图片优化
- 1.1 减少文件大小
- 1.2 选择合适的图片格式
- 1.3 实现响应式图片
- 1.4 图片的懒加载和预加载
- 2. 图片存储
- 2.1 本地存储
- 2.2 云存储
- 2.3 内容分发网络(CDN)存储
- 2.4 数据库存储
- 3. 图片分发
- 3.1 使用HTTP/2
- 3.2 使用CDN
- 3.3 使用图片分发服务
- 3.4 预缓存
- 4. 图片加载策略
- 4.1 懒加载
- 4.2 预加载
- 4.3 自适应加载
- 5. 图片管理的实践:使用Cloudinary
- 5.1 注册和设置Cloudinary帐户
- 5.2 添加Cloudinary Java SDK
- 5.3 创建Cloudinary配置
- 5.4 使用Cloudinary
1. 图片优化
图片优化是网站性能优化中的重要一环,这涉及到多个方面,包括减少文件大小,选择正确的图片格式,实现响应式图片,以及考虑图片的懒加载或预加载。
1.1 减少文件大小
图像文件的大小直接影响了网页的加载速度,尤其是在移动设备和低速网络中,图片的文件大小影响更加明显。图像压缩是降低图像文件大小的主要手段,可以通过减少图像的分辨率,调整图像的质量,或者去除图像中的元数据等方式进行。有许多在线工具和软件可以帮助我们压缩图像,比如TinyPNG、ImageOptim等。
1.2 选择合适的图片格式
在Web开发中,选择正确的图片格式可以极大地影响图片的质量和文件大小。例如,JPEG格式通常适合复杂的颜色丰富的图像,PNG格式适合需要透明背景的图像,GIF适合小的动画,而新的WebP和AVIF格式则在保证质量的同时提供了更高的压缩比。
1.3 实现响应式图片
响应式图片是指根据用户设备的屏幕大小和分辨率,提供适应的图片。这主要通过HTML5的srcset和sizes属性实现,也可以通过CSS的媒体查询来实现。响应式图片不仅可以提供更好的用户体验,也可以避免在不必要的情况下加载过大的图像,从而提升页面的加载速度。
1.4 图片的懒加载和预加载
懒加载是指当图片进入或即将进入视口时,才开始加载图片,这可以避免在页面加载时就加载所有的图片,从而提升页面的加载速度。而预加载则是提前加载图片,以减少用户在浏览时需要等待图片加载的时间。两种方式各有利弊,应根据具体情况选择适合的加载策略。
2. 图片存储
随着网站的发展和用户量的增长,如何有效地存储和管理图片资源是必须面对的问题。存储策略的选择需要考虑到存储成本、易用性、可扩展性、数据安全和可靠性等多方面的因素。
2.1 本地存储
本地存储通常是最直接的选择,即将图片直接存储在自己的服务器硬盘上。这种方式的优点是操作简单,直接,没有额外的费用。但是随着图片数量的增长,它的缺点也会显现出来:需要大量的硬盘空间,备份和恢复复杂,且当服务器出现故障时,可能会导致数据丢失。
2.2 云存储
云存储是另一种流行的图片存储方式。通过将图片存储在云服务商的服务器上,可以轻松实现存储空间的扩展,同时云服务商通常会提供数据备份和恢复功能,可以保障数据的安全。像Amazon S3,Google Cloud Storage,Alibaba OSS等都提供了稳定的云存储服务。
2.3 内容分发网络(CDN)存储
内容分发网络(CDN)是一种将数据存储在多个分布在不同地理位置的服务器上的方式,当用户请求数据时,会从最近的服务器上获取数据,以提高数据获取的速度。对于那些有大量用户、并且用户分布在全球各地的大型网站,使用CDN存储图片是非常必要的。
2.4 数据库存储
虽然不太常见,但在某些特定的情况下,我们可能会选择将图片存储在数据库中,尤其是那些小的、与特定数据行紧密关联的图片。例如,用户的头像图片就可能直接存储在用户的数据库记录中。这种方式的优点是可以方便地与其他数据关联,但缺点是会增大数据库的负载,且不易于处理大量的图片数据。
3. 图片分发
图片分发主要是指如何将图片高效地从服务器发送到用户的设备上。图片分发的效率直接影响到图片的加载速度,进而影响到用户的体验。
3.1 使用HTTP/2
HTTP/2是HTTP协议的最新版本,相比于HTTP/1.x,它在性能上做了许多优化。HTTP/2支持多路复用,可以在一个TCP连接上并行传输多个请求或响应,这大大减少了图片加载的时间。同时,HTTP/2还支持服务器推送,服务器可以主动向客户端推送资源,无需客户端显式请求。
3.2 使用CDN
如上文所述,CDN(内容分发网络)是一种将数据存储在多个分布在不同地理位置的服务器上的方式。当用户请求数据时,会从最近的服务器上获取数据,这不仅可以提高数据获取的速度,还可以减轻原始服务器的压力。
3.3 使用图片分发服务
除了上述通用的优化方式外,还有一些专门针对图片分发的服务,如ImageKit、Cloudflare等。这些服务提供了一整套的图片处理和分发功能,如图片格式转换、压缩、裁剪,以及CDN分发等。
3.4 预缓存
预缓存是一种在用户需要之前就将图片下载到用户设备的方法。这样,当用户需要显示图片时,可以直接从本地缓存中获取,无需从服务器下载。这种方式适用于那些用户经常需要访问的,且图片不常改变的场景。
4. 图片加载策略
图片加载策略是影响网页性能和用户体验的重要因素。正确的加载策略可以显著提高网页的加载速度,降低用户的等待时间。
4.1 懒加载
懒加载是一种只有当图片进入或即将进入视口时,才开始加载图片的方法。这种方法可以防止在页面加载时就加载所有的图片,显著提高页面的初始加载速度。对于图片资源较多,尤其是长列表页的场景,使用图片懒加载是非常有效的策略。
在HTML中,可以通过loading="lazy"属性来开启图片的懒加载。对于更复杂的场景,可能需要使用JavaScript(例如Intersection Observer API)来实现。
4.2 预加载
与懒加载相反,预加载是一种在用户需要之前就开始加载图片的方法。这种方式可以减少用户在浏览网页时由于等待图片加载而产生的延迟。
在HTML中,可以通过<link rel="preload">标签来预加载图片。注意,过度的预加载可能会浪费带宽,并可能影响到其他重要资源的加载,因此需要谨慎使用。
4.3 自适应加载
自适应加载是一种根据用户设备和网络环境来选择适应的图片加载策略的方法。例如,对于移动设备和慢速网络,可能优先考虑使用小尺寸和低质量的图片;对于宽屏设备和快速网络,可以选择加载高质量的图片。
在实现自适应加载时,可能需要服务器支持对图片进行动态处理(例如调整尺寸和质量),同时也需要使用到HTML和CSS的一些特性(例如srcset和media属性)。
5. 图片管理的实践:使用Cloudinary
Cloudinary是一种云端的图片和视频管理服务,提供了一整套解决方案,特别适合需要处理和提供大量图片的网络应用。要在Spring Boot应用中使用Cloudinary,你需要按照以下步骤进行:
5.1 注册和设置Cloudinary帐户
首先,你需要访问Cloudinary网站注册一个账户。注册并登陆后,你会在控制面板中看到你的Cloudinary云名称、API Key和API Secret。这些信息将在后续的步骤中使用。
5.2 添加Cloudinary Java SDK
然后,你需要在你的Spring Boot项目中添加Cloudinary的Java SDK。在你的pom.xml文件中添加以下依赖:
<dependency><groupId>com.cloudinary</groupId><artifactId>cloudinary-http44</artifactId><version>1.27.1</version>
</dependency>
5.3 创建Cloudinary配置
接下来,你需要在你的项目中创建一个Cloudinary的配置类。这个类将使用你在Cloudinary控制面板中找到的云名称、API Key和API Secret:
@Configuration
public class CloudinaryConfig {@Value("${cloudinary.cloud_name}")private String cloudName;@Value("${cloudinary.api_key}")private String apiKey;@Value("${cloudinary.api_secret}")private String apiSecret;@Beanpublic Cloudinary cloudinary() {return new Cloudinary(ObjectUtils.asMap("cloud_name", cloudName,"api_key", apiKey,"api_secret", apiSecret));}
}
在这个配置类中,我们创建了一个Cloudinary的Bean,并用我们在Cloudinary控制面板中找到的信息进行了初始化。
注意:出于安全考虑,你应该将你的Cloudinary云名称、API Key和API Secret存储在安全的地方,而不是直接硬编码在代码中。在这个示例中,我们使用了Spring的@Value注解从环境变量中获取这些值。
5.4 使用Cloudinary
有了这个配置,你现在就可以在你的Spring Boot应用中使用Cloudinary了。你可以使用Cloudinary对象进行图片的上传、下载、删除、转换等操作。
例如,以下是一个上传图片的例子:
@Service
public class ImageService {private final Cloudinary cloudinary;public ImageService(Cloudinary cloudinary) {this.cloudinary = cloudinary;}public String uploadImage(MultipartFile file) throws IOException {File uploadedFile = convertMultiPartToFile(file);Map result = cloudinary.uploader().upload(uploadedFile, ObjectUtils.emptyMap());uploadedFile.delete();return (String) result.get("url");}private File convertMultiPartToFile(MultipartFile file) throws IOException {File convFile = new File(file.getOriginalFilename());FileOutputStream fos = new FileOutputStream(convFile);fos.write(file.getBytes());fos.close();return convFile;}
}
在这个示例中,我们首先将MultipartFile转换为File,然后使用Cloudinary的uploader方法上传文件,并最后返回图片的URL。注意,上传方法返回的是一个包含了多个字段(如图片URL、图片宽度和高度等信息)的Map,你可以根据需要使用这些字段。
Cloudinary提供了一整套强大的功能,包括但不限于存储和管理图片、进行格式转换和优化、甚至进行图像内容识别和标记。这些功能都可以通过简洁的API进行操作,这将极大地简化你的图片管理工作。
另外,Cloudinary还提供了一些其他有用的功能,如图片懒加载、自适应图片格式和质量、以及图片分析等。这些功能都可以帮助你更好地管理和优化你的图片资源。
相关文章:

Web开发中的图片管理:策略与实践
前言 在Web开发中,图像是无法忽视的重要组成部分。然而,随着图片数量的增加和高清图像的普及,图片管理变得越来越复杂。在这篇文章中,我们将详细探讨Web开发中的图片管理策略和实践,包括图片优化、存储、分发和加载策…...

SNK施努卡 - 机器视食品检测 食品中视觉检查的作用是什么?
随着工业4.0时代的到来,机器视觉在工业领域的应用场景越来越广泛。在食品工业领域中,机器视觉的应用大大提高了食品生产企业的生产效率,有效的保证了产品品质的水准。 在智能工厂中,机器视觉系统能够实时监控生产工况。机器视觉系…...

【七】设计模式~~~结构型模式~~~桥接模式(Java)
【学习难度:★★★☆☆,使用频率:★★★☆☆】 2.1. 模式动机 在正式介绍桥接模式之前,我先跟大家谈谈两种常见文具的区别,它们是毛笔和蜡笔。假如我们需要大中小3种型号的画笔,能够绘制12种不同的颜色&am…...

Python 教程:使用 pandas 和 glob 库合并多个 Excel 文件
引言 Microsoft Excel 是一种常见的电子表格软件,可用于在表格中存储和处理数据。在某些情况下,您可能需要将多个 Excel 文件合并成单个文件,以方便数据处理和分析。 Python 是一种非常流行的编程语言,具有广泛应用和丰富的库,用于处理数据和文本文件。在本文中,我们将使…...

16. Vue-element-template记住密码
Vue-element-template 记住密码 1. 在登录页面添加记住密码按钮 新增参数 rememberMe # resources/src/views/login/index.vueloginForm: {username: admin,password: 123456,rememberMe: false},添加复选框 # resources/src/views/login/index.vue<div style"margin-…...

Python文件打包成exe文件
文章目录 背景安装pyinstaller开始打包总结 背景 今天因为在线将pdf转为word被收费了,有点不爽,所以自己动手撸一个pdf转word的小工具,想着打包成exe给朋友使用,万一哪天会用到呢? 安装pyinstaller 打开cmd命令窗口…...

【简单实用框架】【十大排序算法直接调用】【可移植】
☀️博客主页:CSDN博客主页💨本文由 萌萌的小木屋 原创,首发于 CSDN💢🔥学习专栏推荐:面试汇总❗️游戏框架专栏推荐:游戏实用框架专栏⛅️点赞 👍 收藏 ⭐留言 📝&#…...

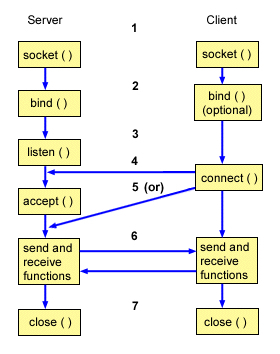
微服务架构之RPC调用
在单体应用时,一次服务调用发生在同一台机器上的同一个进程内部,也就是说调用发生在本机内部,因此也被叫作本地方法调用。在进行服务化拆分之后,服务提供者和服务消费者运行在两台不同物理机上的不同进程内,它们之间的…...

One2Multi Graph Autoencoder for Multi-view Graph Clustering
One2Multi Graph Autoencoder for Multi-view Graph Clustering | Proceedings of The Web Conference 2020 (acm.org) 目录 Abstract 1 Introduction 2 Model 2.1 Overview 2.2 One2Multi Graph Convolutional Autoencoder Informative graph convolutional encoder M…...
:读入一个小于 10 的整数 n,输出它的阶乘 n。(for循环))
Java编程实现输入数的阶乘(for循环):读入一个小于 10 的整数 n,输出它的阶乘 n。(for循环)
public class Main { public static void main(String[] args) { Scanner input new Scanner(System.in); //输入提示语句 System.out.print(“请输入一个小于10的数:”); //从键盘获取值 int num input.nextInt(); //定义一个总和 int sum 1; //开始判断输入数是…...

算法提高-搜索-FloodFill和最短路
FloodFill和最短路 FloodFillAcwing 1097. 池塘计数AcWing 1098. 城堡问题AcWing 1106. 山峰和山谷 最短路AcWing 1076. 迷宫问题AcWing 188. 武士风度的牛AcWing 1100. 抓住那头牛 FloodFill Acwing 1097. 池塘计数 //acwing 1097. 池塘计数 #include <iostream> #inc…...

【蓝桥杯单片机第八届国赛真题】
【蓝桥杯单片机第八届国赛真题】 文章目录 【蓝桥杯单片机第八届国赛真题】前言一、真题二、源码 前言 有幸进入国赛,为自己大学最后一个比赛画上完满的句号^^ 下面为蓝桥杯单片机第八届国赛程序部分,功能差不多都实现了,可能存在小bug&#…...

一种简单的Android骨架屏实现方案----0侵入0成本
对骨架屏的理解 什么是骨架屏 所谓骨架屏,就是在页面进行耗时加载时,先展示的等待 UI, 以告知用户程序目前正在运行,稍等即可。 等待的UI大部分是 loading 转圈的弹窗,有的是自己风格的小动画。其实大同小异。而骨架屏无非也是一…...

【Kubernetes 架构】了解 Kubernetes 网络模型
Kubernetes 网络使您能够在 k8s 网络内配置通信。它基于扁平网络结构,无需在主机和容器之间映射端口。 Kubernetes 网络支持容器化组件之间的通信。这种网络模型的主要优点是不需要在主机和容器之间映射端口。然而,配置 Kubernetes 网络模型并不是一件容…...

shell
一、判断当前磁盘剩余空间是否有20G,如果小于20G,则将报警邮件发送给管理员,每天检查一次磁盘剩余空间。 二、判断web服务是否运行 三、使用curl命令访问第二题的web服务,看能否正常访问,如果能正常访问,…...

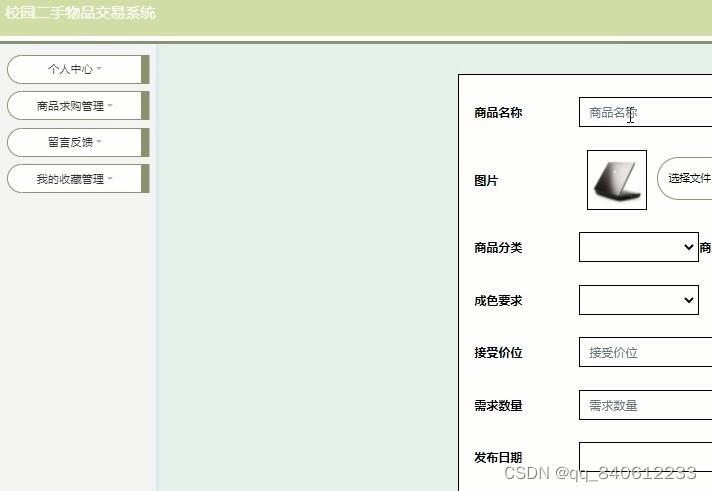
springboot+ssm+java校园二手物品交易系统vxkyj
样需要经过市场调研,需求分析,概要设计,详细设计,编码,测试这些步骤,基于Java语言、Jsp技术设计并实现了校园二手物品交易系统。系统主要包括个人中心、商家管理、用户管理、商品分类管理、商品信息管理、商…...

Android系统内置应用
Android系统内置应用 背景 客户提供APK,需要集成进系统,并且不可卸载 Android原生是怎么做的? 已Launcher3为例,apk是位于/system/priv-app/Launcher3目录下 AOSP系统内置app步骤 1.在package/apps/目录下创建相应的文件夹如&…...

CMMI实施需要准备什么:
1. 人力资源 实施中会涉及到EPG过程改进小组、QA、试点项目团队等人力资源: 1) 专职人员:1-2名 即在CMMI实施推广期内,基本上100%的时间投入。 2) 质量人员:1-更多名 组建质量管理部门,实施体系执行的监控&#x…...

【ARM AMBA AXI 入门 1 - AXI 握手协议】
文章目录 1.1 AXI 双向握手机制简介1.1.1 信号列表1.1.2 双向握手目的1.1.3 握手过程 1.2 数据通路的握手要求1.2.1 读数据通路1.2.2 读地址通路1.2.3 写数据通路1.2.4 写地址通路1.2.5 写回复通路1.2.6 全信号 1.3 不同数据通路间的约束关系1.3.1 读操作约束关系1.3.2 写操作约…...

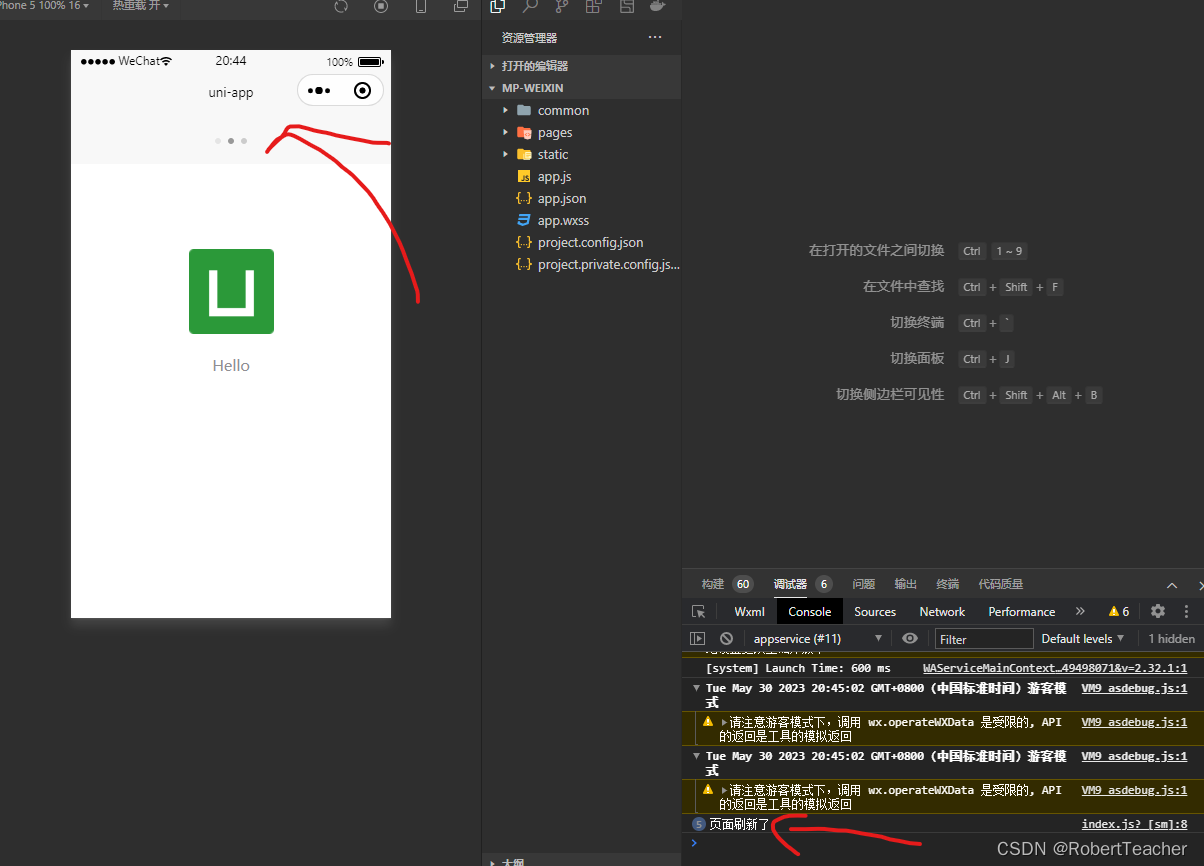
详解uni-app应用生命周期函数
详解uni-app应用生命周期函数 详解uni-app应用生命周期函数 文章目录 详解uni-app应用生命周期函数前言一、应用生命周期函数二、页面生命周期函数总结 前言 UNI-APP学习系列之详解uni-app应用生命周期函数 一、应用生命周期函数 函数名说明onLaunch当uni-app 初始化完成时触…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

java高级——高阶函数、如何定义一个函数式接口类似stream流的filter
java高级——高阶函数、stream流 前情提要文章介绍一、函数伊始1.1 合格的函数1.2 有形的函数2. 函数对象2.1 函数对象——行为参数化2.2 函数对象——延迟执行 二、 函数编程语法1. 函数对象表现形式1.1 Lambda表达式1.2 方法引用(Math::max) 2 函数接口…...

倒装芯片凸点成型工艺
UBM(Under Bump Metallization)与Bump(焊球)形成工艺流程。我们可以将整张流程图分为三大阶段来理解: 🔧 一、UBM(Under Bump Metallization)工艺流程(黄色区域ÿ…...
