JavaScript进阶(下)
# JavaScript 进阶 - 第3天笔记
> 了解构造函数原型对象的语法特征,掌握 JavaScript 中面向对象编程的实现方式,基于面向对象编程思想实现 DOM 操作的封装。
- 了解面向对象编程的一般特征
- 掌握基于构造函数原型对象的逻辑封装
- 掌握基于原型对象实现的继承
- 理解什么原型链及其作用
- 能够处理程序异常提升程序执行的健壮性
## 编程思想
> 学习 JavaScript 中基于原型的面向对象编程序的语法实现,理解面向对象编程的特征。
### 面向过程
面向过程就是分析出解决问题所需要的步骤,然后用函数把这些步骤一步一步实现,使用的时候再一个一个的依次调用就可以了。 举个栗子:蛋炒饭!
### 面向对象
面向对象是把事务分解成为一个个对象,然后由对象之间分工与合作。
在面向对象程序开发思想中,每一个对象都是功能中心,具有明确分工。面向对象编程具有灵活、代码可复用、容易维护和开发的优点,更适合多人合作的大型软件项目。
面向对象的特性:
- 封装性
- 继承性
- 多态性
## 构造函数
对比以下通过面向对象的构造函数实现的封装:
```html<script>
function Person() {
this.name = '佚名'
// 设置名字
this.setName = function (name) {
this.name = name }
// 读取名字
this.getName = () => {
console.log(this.name) } }
// 实例对像,获得了构造函数中封装的所有逻辑
let p1 = new Person()
p1.setName('小明')
console.log(p1.name)
// 实例对象
let p2 = new Person()
console.log(p2.name)
</script>```
封装是面向对象思想中比较重要的一部分,js面向对象可以通过构造函数实现的封装。同样的将变量和函数组合到了一起并能通过 this 实现数据的共享,所不同的是借助构造函数创建出来的实例对象之间是彼此不影响的
>总结:
>1. 构造函数体现了面向对象的封装特性
>2. 构造函数实例创建的对象彼此独立、互不影响封装是面向对象思想中比较重要的一部分,js面向对象可以通过构造函数实现的封装。
前面我们学过的构造函数方法很好用,但是 存在`浪费内存`的问题
## 原型对象
构造函数通过原型分配的函数是所有对象所 共享的。
- JavaScript 规定,每一个构造函数都有一个 prototype 属性,指向另一个对象,所以我们也称为原型对象
- 这个对象可以挂载函数,对象实例化不会多次创建原型上函数,节约内存
- 我们可以把那些不变的方法,直接定义在 prototype 对象上,这样所有对象的实例就可以共享这些方法。
- 构造函数和原型对象中的this 都指向 实例化的对象
``html<script>
function Person() { }
// 每个函数都有 prototype 属性
console.log(Person.prototype)
</script>```
了解了 JavaScript 中构造函数与原型对象的关系后,再来看原型对象具体的作用,如下代码所示:
```html<script>
function Person() {
// 此处未定义任何方法 }
// 为构造函数的原型对象添加方法
Person.prototype.sayHi = function () {
console.log('Hi~'); }
// 实例化
let p1 = new Person();
p1.sayHi();
// 输出结果为 Hi~
</script>```
构造函数 `Person` 中未定义任何方法,这时实例对象调用了原型对象中的方法 `sayHi`,接下来改动一下代码:
```html<script>
function Person() {
// 此处定义同名方法 sayHi
this.sayHi = function () { console.log('嗨!'); } }
// 为构造函数的原型对象添加方法
Person.prototype.sayHi = function () {
console.log('Hi~'); }
let p1 = new Person();
p1.sayHi();
// 输出结果为 嗨!
</script>```
构造函数 `Person` 中定义与原型对象中相同名称的方法,这时实例对象调用则是构造函中的方法 `sayHi`。通过以上两个简单示例不难发现 JavaScript 中对象的工作机制:**当访问对象的属性或方法时,先在当前实例对象是查找,然后再去原型对象查找,并且原型对象被所有实例共享。**
```html<script>
function Person() {
// 此处定义同名方法 sayHi
this.sayHi = function () { console.log('嗨!' + this.name) } }
// 为构造函数的原型对象添加方法
Person.prototype.sayHi = function () { console.log('Hi~' + this.name) }
// 在构造函数的原型对象上添加属性 Person.prototype.name = '小明'
let p1 = new Person()
p1.sayHi();
// 输出结果为 嗨!
let p2 = new Person()
p2.sayHi()
</script>```
总结:
**结合构造函数原型的特征,实际开发中往往会将封装的功能函数添加到原型对象中。**
### constructor 属性
在哪里? 每个原型对象里面都有个constructor 属性(constructor 构造函数)
作用:该属性指向该原型对象的构造函数, 简单理解,就是指向我的爸爸,我是有爸爸的孩子
**使用场景:**
如果有多个对象的方法,我们可以给原型对象采取对象形式赋值.但是这样就会覆盖构造函数原型对象原来的内容,这样修改后的原型对象 constructor 就不再指向当前构造函数了此时,我们可以在修改后的原型对象中,添加一个 constructor 指向原来的构造函数。
### 对象原型
对象都会有一个属性 __proto__ 指向构造函数的 prototype 原型对象,之所以我们对象可以使用构造函数 prototype 原型对象的属性和方法,就是因为对象有 __proto__ 原型的存在。
注意:- __proto__ 是JS非标准属性
- [[prototype]]和__proto__意义相同- 用来表明当前实例对象指向哪个原型对象prototype
- __proto__对象原型里面也有一个 constructor属性,指向创建该实例对象的构造函数
### 原型继承
继承是面向对象编程的另一个特征,通过继承进一步提升代码封装的程度,JavaScript 中大多是借助原型对象实现继承的特性。龙生龙、凤生凤、老鼠的儿子会打洞描述的正是继承的含义。
```html<body>
<script>
// 继续抽取 公共的部分放到原型上
// const Person1 = {
// eyes: 2,
// head: 1
// }
// const Person2 = {
// eyes: 2,
// head: 1
// }
// 构造函数 new 出来的对象 结构一样,但是对象不一样
function Person() {
this.eyes = 2
this.head = 1 }
// console.log(new Person)
// 女人 构造函数 继承 想要 继承 Person
function Woman() { }
// Woman 通过原型来继承 Person
// 父构造函数(父类) 子构造函数(子类)
// 子类的原型 = new 父类
Woman.prototype = new Person()
// {eyes: 2, head: 1}
// 指回原来的构造函数
Woman.prototype.constructor = Woman
// 给女人添加一个方法 生孩子
Woman.prototype.baby = function () {
console.log('宝贝') }
const red = new Woman()
console.log(red)
// console.log(Woman.prototype)
// 男人 构造函数 继承 想要 继承 Person
function Man() { }
// 通过 原型继承 Person
Man.prototype = new Person()
Man.prototype.constructor = Man
const pink = new Man()
console.log(pink)
</script>
</body>```
① 当访问一个对象的属性(包括方法)时,首先查找这个对象自身有没有该属性。
② 如果没有就查找它的原型(也就是 __proto__指向的 prototype 原型对象)
③ 如果还没有就查找原型对象的原型(Object的原型对象)
④ 依此类推一直找到 Object 为止(null)
⑤ __proto__对象原型的意义就在于为对象成员查找机制提供一个方向,或者说一条路线
⑥ 可以使用 instanceof 运算符用于检测构造函数的 prototype 属性是否出现在某个实例对象的原型链上
# JavaScript 进阶 - 第4天
## 深浅拷贝
### 浅拷贝
首先浅拷贝和深拷贝只针对引用类型
浅拷贝:拷贝的是地址常见方法:
1. 拷贝对象:Object.assgin() / 展开运算符 {...obj} 拷贝对象
2. 拷贝数组:Array.prototype.concat() 或者 [...arr]
>如果是简单数据类型拷贝值,引用数据类型拷贝的是地址 (简单理解: 如果是单层对象,没问题,如果有多层就有问题)
### 深拷贝
首先浅拷贝和深拷贝只针对引用类型
深拷贝:拷贝的是对象,不是地址
常见方法:
1. 通过递归实现深拷贝
2. lodash/cloneDeep
3. 通过JSON.stringify()实现
### 递归实现深拷贝
函数递归:如果一个函数在内部可以调用其本身,那么这个函数就是递归函数
- 简单理解:函数内部自己调用自己, 这个函数就是递归函数
- 递归函数的作用和循环效果类似
- 由于递归很容易发生“栈溢出”错误(stack overflow),所以必须要加退出条件 return
~~~html<body>
<script>
const obj = {
uname: 'pink',
age: 18,
hobby: ['乒乓球', '足球'],
family: { baby: '小pink' }
}
const o = {}
// 拷贝函数
function deepCopy(newObj, oldObj) {
debugger for (let k in oldObj) {
// 处理数组的问题 一定先写数组 在写 对象 不能颠倒
if (oldObj[k] instanceof Array) {
newObj[k] = []
// newObj[k] 接收 [] hobby
// oldObj[k] ['乒乓球', '足球']
deepCopy(newObj[k], oldObj[k]) }
else if (oldObj[k] instanceof Object) {
newObj[k] = {}
deepCopy(newObj[k], oldObj[k])
} else {
// k 属性名 uname age oldObj[k] 属性值 18
// newObj[k] === o.uname 给新对象添加属性
newObj[k] = oldObj[k] } } }
deepCopy(o, obj)
// 函数调用 两个参数 o 新对象 obj 旧对象
console.log(o)
o.age = 20
o.hobby[0] = '篮球'
o.family.baby = '老pink'
console.log(obj)
console.log([1, 23] instanceof Object)
// 复习
// const obj = {
// uname: 'pink',
// age: 18,
// hobby: ['乒乓球', '足球']
// }
// function deepCopy({ }, oldObj) {
// // k 属性名 oldObj[k] 属性值
// for (let k in oldObj) {
// // 处理数组的问题 k 变量
// newObj[k] = oldObj[k]
// // o.uname = 'pink'
// // newObj.k = 'pink'
// }
// }
</script>
</body>~~~
#### js库lodash里面cloneDeep内部实现了深拷贝
~~~html<body> <!-- 先引用 -->
<script src="./lodash.min.js"></script>
<script>
const obj = {
uname: 'pink',
age: 18,
hobby: ['乒乓球', '足球'],
family: { baby: '小pink' } }
const o = _.cloneDeep(obj)
console.log(o)
o.family.baby = '老pink'
console.log(obj)
</script></body>~~~
#### JSON序列化
~~~html<body>
<script>
const obj = {
uname: 'pink',
age: 18,
hobby: ['乒乓球', '足球'],
family: { baby: '小pink' } }
// 把对象转换为 JSON 字符串
// console.log(JSON.stringify(obj))
const o = JSON.parse(JSON.stringify(obj))
console.log(o)
o.family.baby = '123'
console.log(obj)
</script></body>~~~
## 异常处理
> 了解 JavaScript 中程序异常处理的方法,提升代码运行的健壮性。
### throw
异常处理是指预估代码执行过程中可能发生的错误,然后最大程度的避免错误的发生导致整个程序无法继续运行
总结:
1. throw 抛出异常信息,程序也会终止执行
2. throw 后面跟的是错误提示信息
3. Error 对象配合 throw 使用,能够设置更详细的错误信息
```html<script>
function counter(x, y) {
if(!x || !y) {
// throw '参数不能为空!';
throw new Error('参数不能为空!') }
return x + y } counter()</script>```
### try ... catch
```html<script>
function foo() {
try {
// 查找 DOM 节点
const p = document.querySelector('.p')
p.style.color = 'red'
}
catch (error) {
// try 代码段中执行有错误时,会执行 catch 代码段
// 查看错误信息 console.log(error.message)
// 终止代码继续执行
return }
finally { alert('执行') }
console.log('如果出现错误,我的语句不会执行') }
foo()
</script>```
总结:
1. `try...catch` 用于捕获错误信息
2. 将预估可能发生错误的代码写在 `try` 代码段中
3. 如果 `try` 代码段中出现错误后,会执行 `catch` 代码段,并截获到错误信息
### debugger相当于断点调试
## 处理this
> 了解函数中 this 在不同场景下的默认值,知道动态指定函数 this 值的方法。
`this` 是 JavaScript 最具“魅惑”的知识点,不同的应用场合 `this` 的取值可能会有意想不到的结果,在此我们对以往学习过的关于【 `this` 默认的取值】情况进行归纳和总结。
### 普通函数
**普通函数**的调用方式决定了 `this` 的值,即【谁调用 `this` 的值指向谁】,如下代码所示:
```html<script>
// 普通函数
function sayHi() { console.log(this) }
// 函数表达式
const sayHello = function () { console.log(this) }
// 函数的调用方式决定了 this 的值
sayHi() // window
window.sayHi()
// 普通对象
const user = {
name: '小明',
walk: function () { console.log(this) } }
// 动态为 user 添加方法
user.sayHi = sayHi
uesr.sayHello = sayHello
// 函数调用方式,决定了 this 的值
user.sayHi()
user.sayHello()
</script>```
注: 普通函数没有明确调用者时 `this` 值为 `window`,严格模式下没有调用者时 `this` 的值为 `undefined`。
### 箭头函数
**箭头函数**中的 `this` 与普通函数完全不同,也不受调用方式的影响,事实上箭头函数中并不存在 `this` !箭头函数中访问的 `this` 不过是箭头函数所在作用域的 `this` 变量。
```html<script>
console.log(this)
// 此处为 window
// 箭头函数
const sayHi = function() {
console.log(this)
// 该箭头函数中的 this 为函数声明环境中 this 一致
}
// 普通对象
const user = {
name: '小明',
// 该箭头函数中的 this 为函数声明环境中 this 一致
walk: () => { console.log(this) },
sleep: function () {
let str = 'hello'
console.log(this)
let fn = () => { console.log(str) console.log(this)
// 该箭头函数中的 this 与 sleep 中的 this 一致 }
// 调用箭头函数 fn();
}
}
// 动态添加方法 user.sayHi = sayHi
// 函数调用
user.sayHi()
user.sleep()
user.walk()
</script>```
在开发中【使用箭头函数前需要考虑函数中 `this` 的值】,**事件回调函数**使用箭头函数时,`this` 为全局的 `window`,因此DOM事件回调函数不推荐使用箭头函数,如下代码所示:
```html<script>
// DOM 节点
const btn = document.querySelector('.btn')
// 箭头函数 此时 this 指向了 window
btn.addEventListener('click', () => { console.log(this) })
// 普通函数 此时 this 指向了 DOM 对象
btn.addEventListener('click', function () { console.log(this) })
</script>```
同样由于箭头函数 `this` 的原因,**基于原型的面向对象也不推荐采用箭头函数**,如下代码所示:
```html<script>
function Person() { }
// 原型对像上添加了箭头函数
Person.prototype.walk = () => {
console.log('人都要走路...')
console.log(this); // window
}
const p1 = new Person()
p1.walk()
</script>```
### 改变this指向
以上归纳了普通函数和箭头函数中关于 `this` 默认值的情形,不仅如此 JavaScript 中还允许指定函数中 `this` 的指向,有 3 个方法可以动态指定普通函数中 `this` 的指向:
#### call
使用 `call` 方法调用函数,同时指定函数中 `this` 的值,使用方法如下代码所示:
```html<script>
// 普通函数
function sayHi() { console.log(this); }
let user = { name: '小明', age: 18 }
let student = { name: '小红', age: 16 }
// 调用函数并指定 this 的值 sayHi.call(user);
// this 值为 user sayHi.call(student);
// this 值为 student
// 求和函数 function counter(x, y) { return x + y; }
// 调用 counter 函数,并传入参数
let result = counter.call(null, 5, 10);
console.log(result);
</script>```
总结:
1. `call` 方法能够在调用函数的同时指定 `this` 的值
2. 使用 `call` 方法调用函数时,第1个参数为 `this` 指定的值
3. `call` 方法的其余参数会依次自动传入函数做为函数的参数
#### apply
使用 `call` 方法**调用函数**,同时指定函数中 `this` 的值,使用方法如下代码所示:
```html<script>
// 普通函数
function sayHi() { console.log(this) }
let user = { name: '小明', age: 18 }
let student = { name: '小红', age: 16 }
// 调用函数并指定 this 的值
sayHi.apply(user) // this 值为 user
sayHi.apply(student) // this 值为 student
// 求和函数
function counter(x, y) { return x + y }
// 调用 counter 函数,并传入参数
let result = counter.apply(null, [5, 10])
console.log(result)
</script>```
总结:
1. `apply` 方法能够在调用函数的同时指定 `this` 的值
2. 使用 `apply` 方法调用函数时,第1个参数为 `this` 指定的值
3. `apply` 方法第2个参数为数组,数组的单元值依次自动传入函数做为函数的参数
#### bind
`bind` 方法并**不会调用函数**,而是创建一个指定了 `this` 值的新函数,使用方法如下代码所示:
```html<script>
// 普通函数
function sayHi() { console.log(this) }
let user = { name: '小明', age: 18 }
// 调用 bind 指定 this 的值
let sayHello = sayHi.bind(user);
// 调用使用 bind 创建的新函数
sayHello()
</script>```
注:`bind` 方法创建新的函数,与原函数的唯一的变化是改变了 `this` 的值。
## 防抖节流
1. 防抖(debounce)所谓防抖,就是指触发事件后在 n 秒内函数只能执行一次,如果在 n 秒内又触发了事件,则会重新计算函数执行时间
2. 节流(throttle)所谓节流,就是指连续触发事件但是在 n 秒中只执行一次函数
相关文章:
)
JavaScript进阶(下)
# JavaScript 进阶 - 第3天笔记 > 了解构造函数原型对象的语法特征,掌握 JavaScript 中面向对象编程的实现方式,基于面向对象编程思想实现 DOM 操作的封装。 - 了解面向对象编程的一般特征 - 掌握基于构造函数原型对象的逻辑封装 - 掌握基于原型对…...

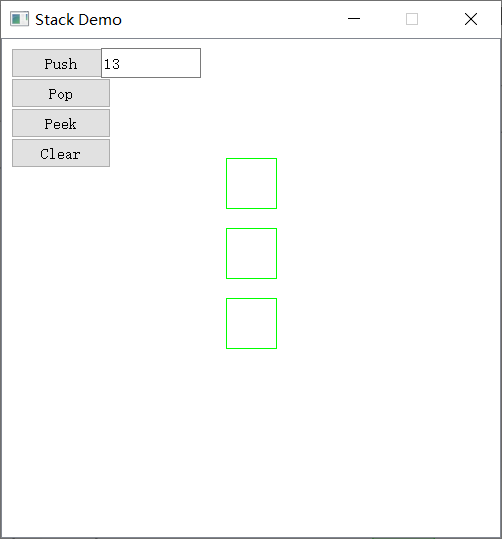
基于PyQt5的图形化界面开发——堆栈动画演示
目录 0. 前言1. 了解堆栈2.代码实现3. 演示效果其他PyQt5文章 0. 前言 本文使用 PyQt5制作图形化界面演示数据结构中的堆栈操作 操作系统:Windows10 专业版 开发环境:Pycahrm Comunity 2022.3 Python解释器版本:Python3.8 第三方库&…...

2023 年第三届长三角高校数学建模竞赛赛题浅析
为了更好地让大家本次长三角比赛选题,我将对本次比赛的题目进行简要浅析。数模模型通常分为优化、预测、评价三类,而本次数学题目就正好对应着A、B、C分别为优化、预测、评价。整体难度不大,主要难点在于A题的优化以及B、C的数据收集。稍后&a…...

sqlite3免费加密开源项目sqlcipher简单使用
一、概述 使用sqlite3的免费版本是不支持加密的。为了能使用上加密sqlite3,有一个免费的开源项目sqlcipher提供了免费和付费的加密sqlite功能。我们当然选择免费的版本啦。 官方网站: https://www.zetetic.net/sqlcipher/open-source/ 文档目录&#…...

SOLIDWORKS PDM Professional中的Add-ins
实现COM接口IEdmAddIn5的DLLs:IEdmAddIn5 Interface - 2019 - SOLIDWORKS API Help。通过“Add-in特性”对话框添加到文件库中:Administrate Add-ins Dialog Box - 2019 - SOLIDWORKS API Help通知SOLIDWORKS PDM Professional 用户操作: 将Add-in添加到…...

干货 | 郭晓雷:数智安全监管机制研究与思考
作者:郭晓雷本文约4300字,建议阅读8分钟 本文报告的主要内容关于数据安全,从学术或者技术的角度,更多地认为人工智能是数据处理的新技术,其应用会产生更加丰富的数据处理活动场景。 郭晓雷:今天报告的主要内…...

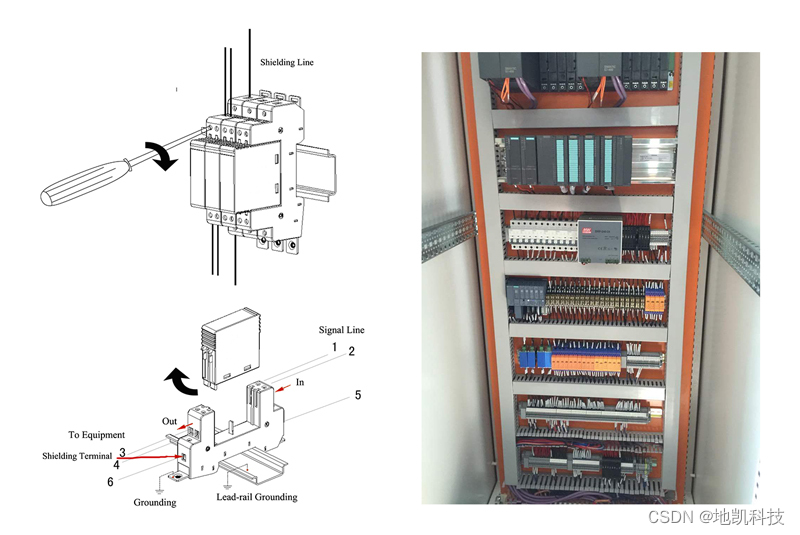
感应雷电浪涌的防线,SPD浪涌保护器
SPD - Surge Protective Device SPD 是防止雷击导致故障的避雷器,代表浪涌保护设备。一般指浪涌保护器,浪涌保护器,也叫防雷器,是一种为各种电子设备、仪器仪表、通讯线路提供安全防护的电子装置。 IEC/ EN61643-11 (…...

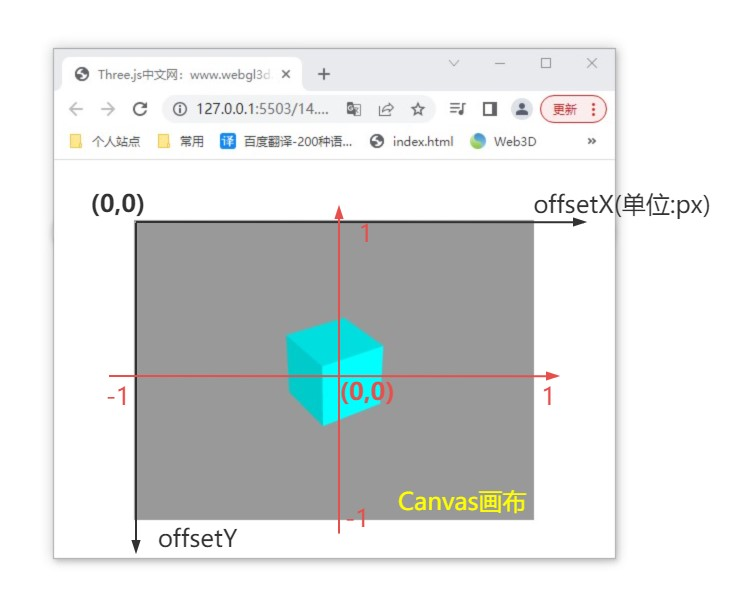
ThreeJS教程:屏幕坐标转标准设备坐标
推荐:将 NSDT场景编辑器 加入你的3D工具链 3D工具集: NSDT简石数字孪生 屏幕坐标转标准设备坐标 在讲解下节课鼠标点击选中模型之前,先给大家讲解下坐标系的问题。 获取鼠标事件坐标 先来了解一些,普通的web前端相关知识。 鼠…...

[elasticsearch 实现插入查询小demo ]
目录 前言: 。以下是Java语言实现Elasticsearch数据插入和批量插入的示例代码: 我们需要定义一个ElasticsearchUtil类来封装Elasticsearch操作。在本示例中,我们实现了以下方法: 下面是一个Java代码示例,演示了如何使用Elast…...

因为计算机中丢失VCRUNTIME140怎么办?为什么会丢失VCRUNTIME140.dll
vcruntime140.dll是一个Windows动态链接库,其主要功能是为C/C编译的程序提供运行时支持。这个库在Microsoft Visual Studio 2015中被引入,其名称中的“140”代表版本号。在我们打开运行软件或者游戏程序的时候,电脑提示因为计算机中丢失VCRUN…...

【满分】【华为OD机试真题2023B卷 JAVAJS】数字游戏
华为OD2023(B卷)机试题库全覆盖,刷题指南点这里 数字游戏 时间限制:1s 空间限制:256MB 限定语言:不限 题目描述: 小明玩一个游戏。系统发1+n张牌,每张牌上有一个整数。第一张给小明,后n张按照发牌顺序排成连续的一行。需要小明判断,后n张牌中,是否存在连续的若干张…...

NLP常用的三种中文分词工具对比
本文将对三种中文分词工具进行使用尝试,这三种工具分别为:哈工大的LTP,结巴分词以及北大的pkuseg。 1、准备 首先我们先准备好环境,即需要安装三个模块: pyltpjiebapkusegLTP的分词模型文件cws.model 在用户字典中…...

Visual C++ 6.0环境开发PACS影像系统的技术指标和精准算法
一、技术指标 •图像文件格式:DCM、JPG、BMP、TIF等 •可支持显示属性设置:24/32位真彩;256位色(黑白) •可支持监视器分辨率:1024﹡768;1280﹡1024;1600&…...

接口测试介绍以及用例编写
6.1 接口 6.1.1 接口概述 定义: 接口就是API(Application Programming Interface,应用程序接口),是一个软件或服务对外提供的接口,别人只要调用这接口,而内部如何实现,不需要关心。…...

MATLAB迭代的三种方式以及相关案例举例
系列文章目录 MATLAB矩阵的分解函数与案例举例 MATLAB当中线性方程组、不定方程组、奇异方程组、超定方程组的介绍 MATLAB语句实现方阵性质的验证 MATLAB绘图函数的相关介绍——海底测量、二维与三维图形绘制 MATLAB求函数极限的简单介绍 文章目录 系列文章目录 前言 …...

测试替身Test Doubles的5类型(Mockito)
测试替身Test Doubles的5类型(Mockito) 我们有一个名为 BankAccount 的类。 数据库用于存储和检索银行帐户信息。 我们想测试 BankAccount 中的逻辑,而不必担心它使用的底层数据库.由此类实现——它将 SQL 查询发送到数据库并返回其中包含的值。 测试替身Test Dou…...

【C++】链表
链表是一种常见的数据结构,用于存储和组织数据。它的每个元素被称为结点(Node),结点是链表的基本单位,链表由一系列结点(Node)组成,每个结点包含两个部分:数据部分&#…...

day42_jsp
今日内容 零、 复习昨日 一、JSP 二、EL 三、JSTL 四、MVC 零、 复习昨日 一、JSP 1.0 引言 现有问题 在之前学习Servlet时,服务端通过Servlet响应客户端页面,有什么不足之处? 开发方式麻烦:继承父类、覆盖方法、配置Web.xml或注…...

JAVA面试八股整理——基础部分
JAVA 基础 JVM JDK JRE JVM java虚拟机,针对不同的系统,使用相同的字节码会给出相同结果。一次编译,随处可运行 JDK Java SDK 提供给开发者使用,创建和编译Java程序。包含了JRE,同时包含了其它工具(jav…...

【JavaSE】Java基础语法(二十八):HashSet集合
文章目录 1. HashSet集合概述和特点2. HashSet集合的基本应用3. 哈希值4. HashSet集合存储学生对象并遍历【应用】 1. HashSet集合概述和特点 底层数据结构是哈希表存取无序不可以存储重复元素没有索引,不能使用普通for循环遍历 2. HashSet集合的基本应用 存储字符串并遍历 …...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

Cesium1.95中高性能加载1500个点
一、基本方式: 图标使用.png比.svg性能要好 <template><div id"cesiumContainer"></div><div class"toolbar"><button id"resetButton">重新生成点</button><span id"countDisplay&qu…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...
:工厂方法模式、单例模式和生成器模式)
上位机开发过程中的设计模式体会(1):工厂方法模式、单例模式和生成器模式
简介 在我的 QT/C 开发工作中,合理运用设计模式极大地提高了代码的可维护性和可扩展性。本文将分享我在实际项目中应用的三种创造型模式:工厂方法模式、单例模式和生成器模式。 1. 工厂模式 (Factory Pattern) 应用场景 在我的 QT 项目中曾经有一个需…...

规则与人性的天平——由高考迟到事件引发的思考
当那位身着校服的考生在考场关闭1分钟后狂奔而至,他涨红的脸上写满绝望。铁门内秒针划过的弧度,成为改变人生的残酷抛物线。家长声嘶力竭的哀求与考务人员机械的"这是规定",构成当代中国教育最尖锐的隐喻。 一、刚性规则的必要性 …...

前端调试HTTP状态码
1xx(信息类状态码) 这类状态码表示临时响应,需要客户端继续处理请求。 100 Continue 服务器已收到请求的初始部分,客户端应继续发送剩余部分。 2xx(成功类状态码) 表示请求已成功被服务器接收、理解并处…...

【实施指南】Android客户端HTTPS双向认证实施指南
🔐 一、所需准备材料 证书文件(6类核心文件) 类型 格式 作用 Android端要求 CA根证书 .crt/.pem 验证服务器/客户端证书合法性 需预置到Android信任库 服务器证书 .crt 服务器身份证明 客户端需持有以验证服务器 客户端证书 .crt 客户端身份…...

高端性能封装正在突破性能壁垒,其芯片集成技术助力人工智能革命。
2024 年,高端封装市场规模为 80 亿美元,预计到 2030 年将超过 280 亿美元,2024-2030 年复合年增长率为 23%。 细分到各个终端市场,最大的高端性能封装市场是“电信和基础设施”,2024 年该市场创造了超过 67% 的收入。…...

Netty自定义协议解析
目录 自定义协议设计 实现消息解码器 实现消息编码器 自定义消息对象 配置ChannelPipeline Netty提供了强大的编解码器抽象基类,这些基类能够帮助开发者快速实现自定义协议的解析。 自定义协议设计 在实现自定义协议解析之前,需要明确协议的具体格式。例如,一个简单的…...
