Three.js--》实现3d水晶小熊模型搭建
目录
项目搭建
初始化three.js基础代码
加载背景纹理
加载小熊模型
今天简单实现一个three.js的小Demo,加强自己对three知识的掌握与学习,只有在项目中才能灵活将所学知识运用起来,话不多说直接开始。
项目搭建
本案例还是借助框架书写three项目,借用vite构建工具搭建vue项目,vite这个构建工具如果有不了解的朋友,可以参考我之前对其讲解的文章:vite脚手架的搭建与使用 。搭建完成之后,用编辑器打开该项目,在终端执行 npm i 安装一下依赖,安装完成之后终端在安装 npm i three 即可。
因为我搭建的是vue3项目,为了便于代码的可读性,所以我将three.js代码单独抽离放在一个组件当中,在App根组件中进入引入该组件。具体如下:
<template><!-- 3D水晶小熊 --><CrystalBear></CrystalBear>
</template><script setup>
import CrystalBear from './components/CrystalBear.vue';
</script><style lang="less">*{margin: 0;padding: 0;}
</style>初始化three.js基础代码
three.js开启必须用到的基础代码如下:
导入three库:
import * as THREE from 'three'初始化场景:
const scene = new THREE.Scene()初始化相机:
const camera = new THREE.PerspectiveCamera(75,window.innerWidth/window.innerHeight,0.1,1000)
camera.position.set(1.5,1,1.5) // 设置相机位置
camera.aspect = window.innerWidth / window.innerHeight // 更新摄像头宽高比例
camera.updateProjectionMatrix() // 更新相机投影矩阵
scene.add(camera)初始化渲染器:
const renderer = new THREE.WebGLRenderer({ antialias: true })
renderer.setSize(window.innerWidth,window.innerHeight) // 设置渲染器的大小监听屏幕大小的改变,修改渲染器的宽高和相机的比例:
window.addEventListener("resize",()=>{ renderer.setSize(window.innerWidth,window.innerHeight)camera.aspect = window.innerWidth/window.innerHeightcamera.updateProjectionMatrix()
})导入控制器:
import { OrbitControls } from "three/examples/jsm/controls/OrbitControls"
// 实例化控制器
const controls = new OrbitControls(camera,renderer.domElement)设置渲染函数:
const render = () =>{ renderer.render(scene,camera) // 渲染场景requestAnimationFrame(render) // 循环渲染
}进行挂载:
// 挂载完成之后获取dom
onMounted(()=>{// 添加控制器const controls = new OrbitControls(camera,canvasContainer.value)controls.enableDamping = true canvasContainer.value.appendChild(renderer.domElement)render()
})ok,写完基础代码之后,接下来开始具体的Demo实操。
加载背景纹理
可以在网上随便找一张全景图片,然后对环境进行纹理贴图。注意:这里需要借助TextureLoader库,其用于将2D纹理图像文件加载到WebGL中,TextureLoader可以加载各种常见的图像文件格式,如JPG、PNG、GIF等。我们可以使用TextureLoader加载纹理图像,然后将它们映射到3D模型表面上,从而创建逼真的3D场景。
const loader = new THREE.TextureLoader()
const bgTexture = loader.load(bgimg)
bgTexture.mapping = THREE.EquirectangularReflectionMapping // 设置有折射效果的全局背景
scene.background = bgTexture
scene.environment = bgTexture
加载小熊模型
导入 GLTFLoader 库:用于将glTF格式的3D模型文件加载到WebGL中。
import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader.js"const gltfLoader = new GLTFLoader()
gltfLoader.load("src/assets/model/bear.gltf",(gltf)=>{const model = gltf.scene.children[0]model.material = new THREE.MeshPhongMaterial({color: 0xffffff,envMap: bgTexture,refractionRatio: 0.7,reflectivity: 0.99,opacity: 0.5})scene.add(model)
})
给出环境光光源:
// 添加环境光
const ambient = new THREE.AmbientLight(0xffffff,0.85)
scene.add(ambient)
demo做完,给出本案例的完整代码:(获取素材也可以私信博主)
<template><div class="canvasContainer" ref="canvasContainer"></div>
</template><script setup>
import * as THREE from 'three'
import { ref, onMounted } from 'vue'
import { GLTFLoader } from "three/examples/jsm/loaders/GLTFLoader.js"
// 添加轨道控制器
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls'
import bgimg from "../assets/imgs/050.jpg"const canvasContainer = ref(null)// 初始化场景
const scene = new THREE.Scene()
// 初始化相机
const camera = new THREE.PerspectiveCamera(75,window.innerWidth/window.innerHeight,0.1,1000)
camera.position.set(1.5,1,1.5) // 设置相机位置
camera.aspect = window.innerWidth / window.innerHeight // 更新摄像头宽高比例
camera.updateProjectionMatrix() // 更新相机投影矩阵
scene.add(camera)// 初始化渲染器
const renderer = new THREE.WebGLRenderer({ antialias: true })
renderer.setSize(window.innerWidth,window.innerHeight) // 设置渲染器的大小// 监听屏幕大小变化
window.addEventListener("resize",()=>{ renderer.setSize(window.innerWidth,window.innerHeight)camera.aspect = window.innerWidth/window.innerHeightcamera.updateProjectionMatrix()
})// 定义渲染函数
const render = () =>{ renderer.render(scene,camera) // 渲染场景requestAnimationFrame(render) // 循环渲染
}// 加载背景纹理
const loader = new THREE.TextureLoader()
const bgTexture = loader.load(bgimg)
bgTexture.mapping = THREE.EquirectangularReflectionMapping // 设置有折射效果的全局背景
scene.background = bgTexture
scene.environment = bgTexture// 加载小熊模型
const gltfLoader = new GLTFLoader()
gltfLoader.load("src/assets/model/bear.gltf",(gltf)=>{const model = gltf.scene.children[0]model.material = new THREE.MeshPhongMaterial({color: 0xffffff,envMap: bgTexture,refractionRatio: 0.7,reflectivity: 0.99,opacity: 0.5})scene.add(model)
})// 添加环境光
const ambient = new THREE.AmbientLight(0xffffff,0.85)
scene.add(ambient)// 挂载完成之后获取dom
onMounted(()=>{// 添加控制器const controls = new OrbitControls(camera,canvasContainer.value)controls.enableDamping = true canvasContainer.value.appendChild(renderer.domElement)render()
})</script>相关文章:

Three.js--》实现3d水晶小熊模型搭建
目录 项目搭建 初始化three.js基础代码 加载背景纹理 加载小熊模型 今天简单实现一个three.js的小Demo,加强自己对three知识的掌握与学习,只有在项目中才能灵活将所学知识运用起来,话不多说直接开始。 项目搭建 本案例还是借助框架书写…...

《阿里大数据之路》研读笔记(1)
首先先看到OLAP和OLTP的区别: OLTP(Online transaction processing):在线/联机事务处理。典型的OLTP类操作都比较简单,主要是对数据库中的数据进行增删改查,操作主体一般是产品的用户或者是操作人员。 OLAP(Online analytical processing):…...

Logback 日志框架详解
一、Logback 简介 Logback 是一个日志框架,旨在成为 log4j 的替代品。它由 Ceki Glc 创建并维护,是一款开源的日志框架,是 slf4j(Simple Logging Facade for Java)的实现。相比于 log4j,Logback 具有更高的…...

BIO、NIO、AIO 有什么区别?
BIO (Blocking I/O): Block IO 同步阻塞式 IO ,传统 IO,特点是模式简单、使用方便,并发处理能力低。 同步阻塞 I/O 模式,数据的读取写入必须阻塞在一个线程内等待其完成,在活动连接数不是特别高(…...

nginx和tomcat负载均衡、静态分离
tomcat重要目录 bin 存放启动和关闭Tomcat脚本conf存放Tomcat不同的配置文件doc存放Tomcat文档lib存放Tomcat运行需要的库文件logs存放Tomcat执行时的log文件src存放Tomcat的源代码webappsTomcat的主要Web发布目录work存放jsp编译后产生的class文件 nginx负载均衡原理 nginx实…...

用AI写出的高考作文!
今天是6月7日,又到了每一年高考的日子。小灰自己参加高考是在2004年,距离现在已经将近20年,现在回想起来,真的是恍如隔世。 今天高考语文的作文题是什么呢? 全国甲卷的题目是:人技术时间 人们因技术发展得以…...

chatgpt赋能python:Python屏幕输入介绍:了解命令行输入的基本知识
Python屏幕输入介绍:了解命令行输入的基本知识 Python是一种使用广泛的编程语言,用于编写各种类型的应用程序,包括图形用户界面应用程序和基于命令行的应用程序。对于基于命令行的应用程序来说,屏幕输入非常重要。本文将介绍Pyth…...

bert中文文本摘要代码(1)
bert中文文本摘要代码 写在最前面关于BERT使用transformers库进行微调 load_data.py自定义参数collate_fn函数BertDataset类主函数 tokenizer.py创建词汇表encode函数decode函数 写在最前面 熟悉bert+文本摘要的下游任务微调的代码,方便后续增加组件实现…...

为何溃坝事故频发,大坝安全如何保障?
随着水利水电工程的重要性日益突显,水库大坝安全越来越受到相关部门的重视。因为大坝的安全直接影响水利工程的功能与作用,因此对大坝安全的监测显得十分必要。大坝安全监测的作用是能够及时掌握大坝的运行状态,及时发现大坝的变形、渗漏等异…...

第十九章_手写Redis分布式锁
锁的种类 单机版同一个JVM虚拟机内synchronized或者Lock接口。 分布式多个不同JVM虚拟机,单机的线程锁机制不再起作用,资源类在不同的服务器之间共享了。 一个靠谱分布式锁需要具备的条件和刚需 独占性 :OnlyOne,任何时刻只能有且…...

电路设计【8】原理图中VCC、VDD、VEE、VSS、VBAT各表示什么意思
文章目录 一、名词解析二、应用讲解三、举例分析:为什么stm32vet6中要分出5对VDD VSS?它们分别负责哪些模块的供电? 一、名词解析 (1)VCC:Ccircuit 表示电路的意思, 即接入电路的电压 (2&…...

Volatile、Synchronized、ReentrantLock锁机制使用说明
一、Volatile底层原理 volatile是轻量级的同步机制,volatile保证变量对所有线程的可见性,不保证原子性。 当对volatile变量进行写操作的时候,JVM会向处理器发送一条LOCK前缀的指令,将该变量所在缓存行的数据写回系统内存。由于缓…...

港联证券|AI概念股继续活跃 科创50指数逆势走高
周三,A股市场出现极致分化态势。得益于存储芯片为代表的硬科技股的强势,科创50指数逆势走高。但创业板指、深证成指等主要股指仍然跌跌不休,沪指险守3200点关口。AI概念股继续逆势活跃,国资云、数据方向领涨,算力概念股…...

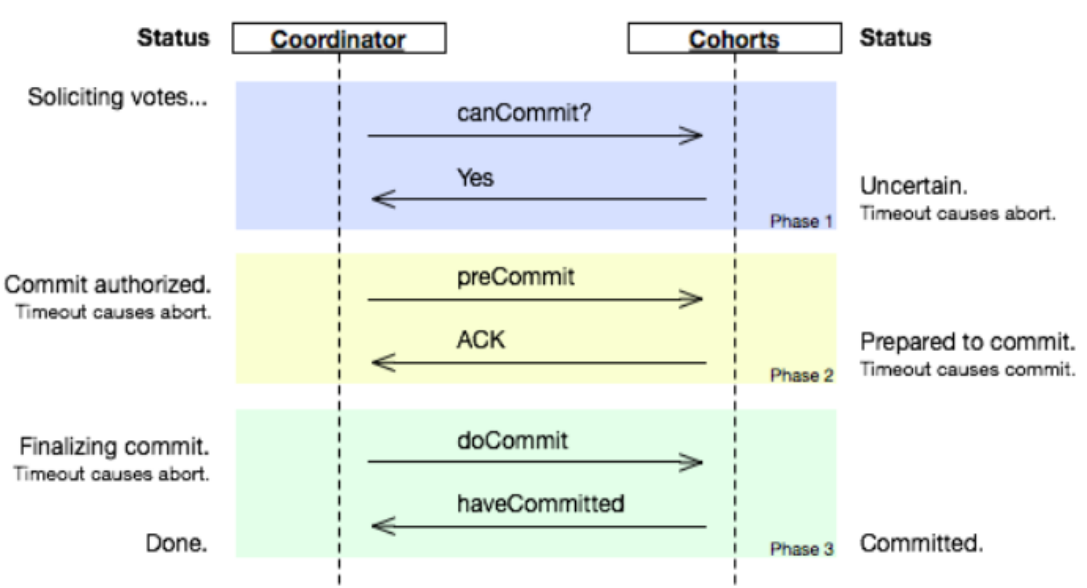
分布式事务一 事物以及分布式事物介绍
一 事务简介 事务(Transaction)是访问并可能更新数据库中各种数据项的一个程序执行单元(unit)。在关系数据库中,一个事务由一组SQL语句组成。事务应该具有4个属性:原子性、一致性、隔离性、持久性。这四个属性通常称为ACID特性。 原子性(at…...

【十四】设计模式~~~行为型模式~~~中介者模式(Java)
【学习难度:★★★☆☆,使用频率:★★★★★】 3.1. 模式动机 建立一种对象与对象之间的依赖关系,一个对象发生改变时将自动通知其他对象,其他对象将相应做出反应。在此,发生改变的对象称为观察目标&#…...

css3--nth-child的用法
目录 使用CSS nth-child选择器基本用法使用公式从零开始关键点结论 使用CSS nth-child选择器 CSS的 :nth-child 选择器是一个强大的工具,允许我们根据它们在父元素中的位置选择元素。这为我们提供了更大的灵活性来控制页面上的元素。 基本用法 基本形式为 :nth-c…...

【假捻发加工生产工单下达】
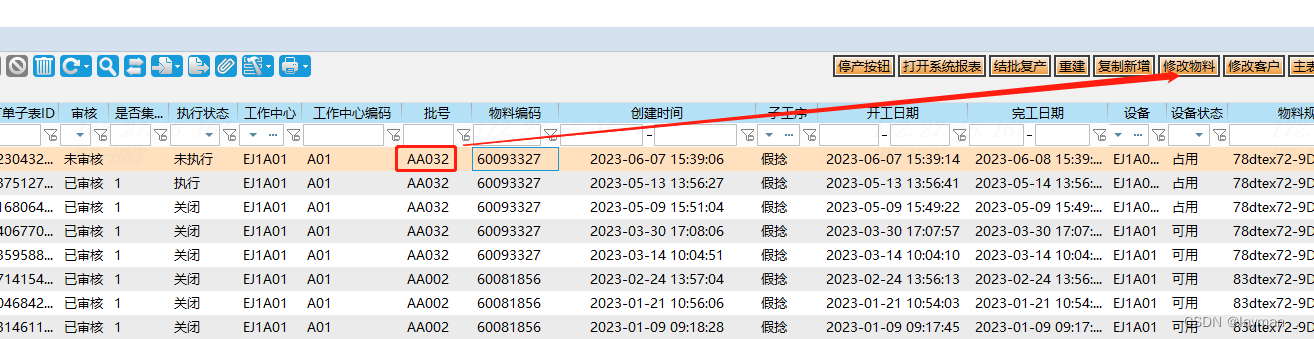
假捻工单是需要下到工作中心的,比如A01机台或者A02机台。 所以下工单之前要先查询A01机台上的最新工单量。 查询结果如下: 她会按照创建时间进行排序,后下的工单排在最前面 (如果下了个新工单,那么前一个工单的执行状态会自动改为关闭。) 因此查询结果,最上面的工单执…...

Go for-range VS for
Go 语言中,for-range 可以用来遍历string、数组(array)、切片(slice)、map和channel,实际使用过程踩了一些坑,所以,还是总结记录下for-range的原理。 首先,go是值传递语言。变量是指针类型,复制指针传递&a…...

大数据教程【01.01】--大数据介绍及开发环境
更多信息请关注WX搜索GZH:XiaoBaiGPT 大数据简介 大数据(Big Data)是指规模庞大、结构复杂、增长速度快且难以使用传统技术处理的数据集合。大数据分析可以帮助企业和组织从海量的数据中提取有价值的信息,用于业务决策、市场分析、…...

文件阅览功能的实现(适用于word、pdf、Excel、ppt、png...)
需求描述: 需要一个组件,同时能预览多种类型文件,一种类型文件可有多个的文件。 看过各种博主的方案,其中最简单的是利用第三方地址进行预览解析(无需任何插件); 这里推荐三个地址:…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...
