牛客网刷题Day5
1.内容中可以使用哪个元素来表示 <article> 标签外的内容?
A
aside
B
cite
C
article
D
class
正确答案:A
解析:<aside> 标签定义 <article> 标签外的内容,aside 的内容应该与附近的内容相关
2.
以下的HTML代码中含有四个input元素,根据元素的先后顺序分别称其为按钮1、按钮2、按钮3、按钮4。
以下选项说法正确的是
1
2
3
4
5
6
7
8
9
<form>
<labelfor="wangyi">网易</label>
<input type="radio"name="animal"id="panda"class="button1"/>
<input type="radio"name="animal"id="panda"class="button2"/>
<div>
<input type="radio"name="animal"class="button3"/>
<input type="checkbox"name="animal"class="button4"/>
</div>
</form>A
按钮1为多选按钮
B
点击“网易”文本时按钮2会被选中
C
点击按钮2时,原来被选中的按钮3会被取消选中
D
点击按钮3时,原来被选中的按钮4会被取消选中
正确答案:C
解析:
1.通过name属性将按钮1和按钮2还有按钮三组合成一个单选按钮(radio)
2.而复选框的(checkbox)的按钮4与前面的name属性值一样。
A.通过上面1,可以知道是单选按钮,A错误
B.点击“网易”文本时,没有按钮被选中。因为没有一个按钮的id=‘wangyi’,B错误
C.按钮2与按钮3是单选按钮,因此在点击按钮2的时候,按钮3就会被取消选中。
D.点击按钮3的时候,原来被选择的按钮4是复选框,所以不影响,不会被取消选中,D错误
3.
下列哪些是正确的引入CSS样式到html中的方式? ()
A
<link rel="stylesheet" type="text/css" href="test.css">
B
<link rel="stylesheet" type="text/css" src="mystyle.css">
C
<style type=”text/css”>body{color:red}</style>
D
<style type=“text/css" src="test.css"></style>
正确答案:AC
解析:
src用于替换当前元素,href用于在当前文档和引用资源之间确立联系
4.基于以下 HTML 结构,以下关于 main1.css 和 main2.css 的描述有哪些是正确的?
A
main1.css 和 main2.css 同时开始加载,先加载完成的优先解析
B
如果 main1.css 和 main2.css 中有相同的选择器规则,那么 main2.css 中的规则将合并 main1.css 的规则
C
main2.css 只有在 main1.css 加载并解析后,才开始加载
D
如果 main1.css 和 main2.css 中有相同的选择器规则,那么 main2.css 中的规则将被忽略
正确答案:AB
解析:ink标签是同时加载的 script标签才会加载完一个再加载另一个
5.创建带有 ID 属性的 DOM 元素有什么副作用
A
会造成 DOM 树分支过多
B
会增加内存负担
C
会创建同名的全局变量
正确答案:BC
解析:由于一个元素拥有ID属性,那么ID属性值会成为window对象的一个属性,这意味在整个页面的生命周期中,除非自己手动去清除该属性,否则这个属性会引用着dom不释放掉,从而增加了内存负担
相关文章:

牛客网刷题Day5
1.内容中可以使用哪个元素来表示 <article> 标签外的内容? A aside B cite C article D class 正确答案:A 解析:<aside> 标签定义 <article> 标签外的内容,aside 的内容应该与附近的内容相关 2. 以下的HTML代码…...

Vue.js 中的动态组件是什么?如何使用动态组件?
Vue.js 中的动态组件是什么?如何使用动态组件? Vue.js是一种流行的前端框架,它提供了一种称为“动态组件”的技术,使得我们可以动态地切换组件的内容和结构。在本文中,我们将深入探讨Vue.js中的动态组件,包…...

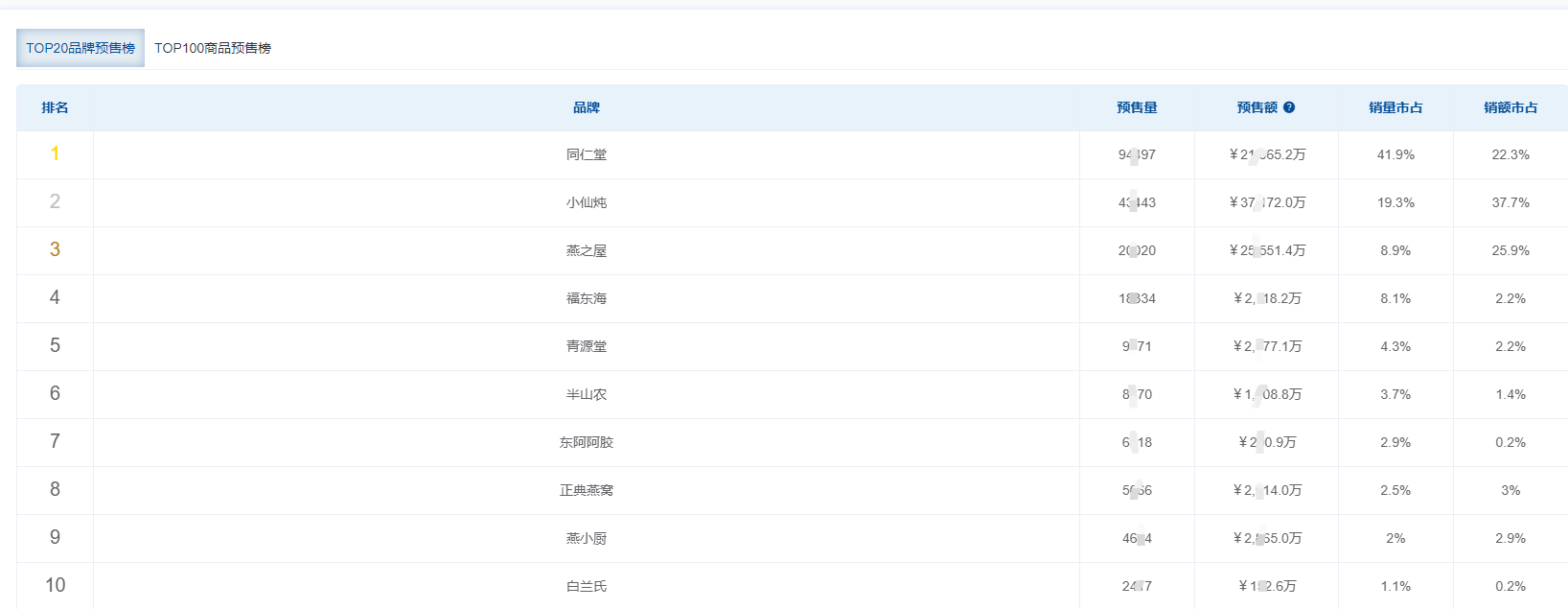
2023年京东618预售数据:传统滋补成预售黑马,预售额超27亿
这一期主要分享一下此次京东618预售期间的一个黑马行业——传统滋补。不管是从预售量和预售额来看,传统滋补品类的成绩都是此次大促中的佼佼者。 究其原因,近几年养生滋补也掀起了一股“国潮风”。在小红书、抖音等社交平台上,关于“健康养生…...

【Linux系统基础快速入门详解】Linux 常用文件过滤编辑命令原理详解和每个命令使用场景以及实例
Linux 文件过滤编辑命令:echo,printf,cat,tee,特殊符号: {a..z},seq序列,rename 文件过滤编辑命令:echo:将字符串输出到终端或文件中。常用于输出环境变量,或者在shell脚本中输出一些提示信息。例如:echo $PATH,输出环境变量PATH的值。printf:格式化输出字符串到终端或文…...

05WEB系统的通信原理图
WEB系统的通信原理 名称作用URL统一资源定位符, 例如:http://www.baidu.com域名在https://www.baidu.com/这个网址中www.baidu.com 是一个域名IP地址计算机在网络当中的一个身份证号, 在同一个网络当中IP地址是唯一的, 有了IP地址两台计算机直接才能建立连接通信端口号一个计算…...

降低试错成本,低代码或成企业数字化转型突破口
近年来,随着市场竞争和宏观环境的双重驱动,数字化已经成为企业提升竞争性和保持可持续发展的重要手段,大多数企业意识到数字化转型的重要性,纷纷入局。 作为数据驱动业务创新的一个新方法,但行业成功的案例并不多&…...

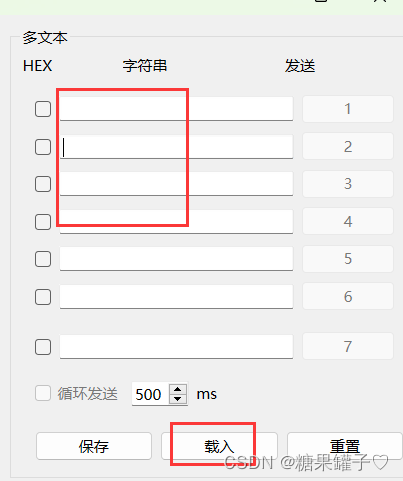
串口助手(串口发送接收数据, 定时, 清空, hex显示)
文章目录 前言一、串口接收数据1. 默认接收,换行,hex显示2. 清空接收区数据3. 保存接受区数据 二、串口发送数据1. 默认发送2. 定时发送 三、串口助手优化1. 设置组合框当前内容。2. 未检测到串口,弹出警告。3. 载入文件 总结 前言 这篇文章…...

bp神经网络
%% 2.读取数据(两个文件) datareadmatrix(C:\Users\Administrator\Desktop\synthetic_01.csv); file_lengthlength(data); for i1:file_length %用for循环去导入第二个csv文件 namedata(i); pathstrcat(C:\Users\Administrator\Desktop\ydata.…...

strace交叉编译后对特定文件的写流程进行监控和过滤
交叉编译 为了支持strace对pid进行解析,因系统默认支持的strace版本较低,需要使用较新的版本对strace进行交叉编译,这里使用了github上的 https://github.com/strace/strace/releases 发布的strace v5.19版本,2022-08-12发布。lo…...

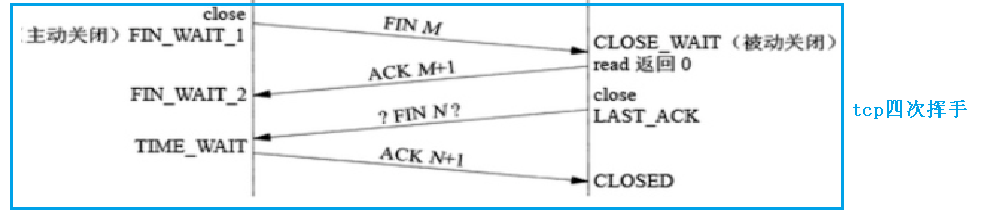
初识网络之TCP网络套接字
目录 一、TCP常用网络接口 1. 监听服务器 2. 接收链接 3. 发起连接 二、实现一个简单的tcp程序 1. 日志函数 2. 服务端文件 2.1 .hpp文件 2.2 .cpp文件 3. 客户端文件 3.1 .hpp文件 3.2 .cpp文件 4. 程序测试 三、实现支持多个用户并发访问的tcp程序 1. 当前程序…...
)
自然语言处理从入门到应用——自然语言处理的基本问题:文本分类(Text Classification, Text Categorization)
分类目录:《自然语言处理从入门到应用》总目录 文本分类(Text Classification, Text Categorization)是最简单也是最基础的自然语言处理问题。即针对一段文本输入,输出该文本所属的类别,其中,类别是事先定义…...

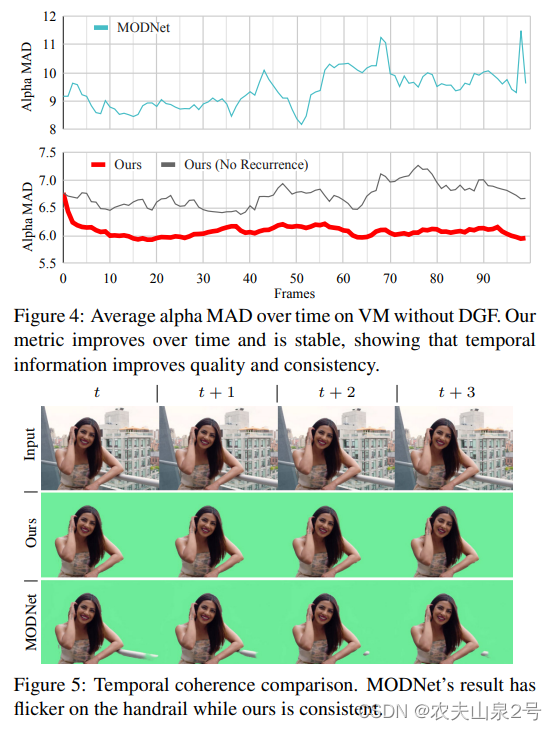
【论文】——Robust High-Resolution Video Matting with Temporal Guidance浅读
视频matting 时序监督 摘要 我们介绍了一种稳健、实时、高分辨率的人类视频抠图方法,该方法取得了新的最先进性能。我们的方法比以前的方法轻得多,可以在Nvidia GTX 1080Ti GPU上以76 FPS处理4K,以104 FPS处理HD。与大多数现有的逐帧作为独…...
)
第四章、用户体验五要素之范围层解析(本文作用是通俗讲解,让你更容易理解)
把用户需求和产品目标转换成特定的产品时应该提供给用户什么样的内容或者功能就变成了范围层。 范围层就是定义需求。如果不能很好的定义需求,那么你的软件永远都是测试待发布版本。如果产品只是负责人脑海中的一个不定型印象,那将是灾难性的。 1、产品负…...

计算机毕业论文内容参考|基于python的农业温室智能管理系统的设计与实现
文章目录 导文文章重点前言课题内容相关技术与方法介绍技术分析技术设计技术设计技术实现方面系统测试和优化总结与展望本文总结后续工作展望导文 计算机毕业论文内容参考|基于python的农业温室智能管理系统的设计与实现 文章重点 前言 本文介绍了一种基于Python的农业温室智…...

Java 进阶 -- 流
Java I/O, NIO, and NIO.2 BaseStream<T, S extends BaseStream<T, S>> extends AutoCloseable 流(streams)的基本接口,流是支持顺序和并行聚合操作的元素序列。下面的例子演示了一个使用流类型stream和IntStream的聚合操作,计算红色小部件…...

硬件 TCP/IP 协议栈
目录 全硬件的TCP/IP 协议栈简介以太网接入单片机方案以太网接口芯片CH395Q 简介以太网接口芯片CH395Q 命令简介以太网接口芯片CH395Q 寄存器配置与使用移植CH395Q 源码 TCP_Client 实验TCPClient 配置流程TCPClient 实验硬件设计程序设计下载验证 WebServer 实验WebServer 简介…...

word恢复和粘贴按钮变灰色,不可用怎么办?
如果 Word 中的恢复和粘贴按钮变成灰色,可能是由于以下原因之一: 1. 文档处于只读模式。 2. 与 Office 相关的某些组件已损坏或缺失。 3. Word 的文件权限被配置为只读。 以下是一些可能的解决方法: 1. 检查文档是否处于只读模式。 如果是…...

【unity技巧】Physics2D Raycast、Overlapcircle、OverlapBox检测的用法
文章目录 分析检测地面1. 使用Raycast1.1 介绍1.3 场景窗口可视化1.4 完整实例代码1.4 存在问题1.4.1 问题11.4.2 问题2 2. 使用Overlapcircle2.1 介绍2.2 场景窗口可视化2.3 完整实例代码2.4 存在问题 3. 使用OverlapBox3.1 介绍3.2 场景窗口可视化3.3 完整实例代码3.4 注意事…...

一、kafka入门
Kafka入门 为什么要用消息中间件? 异步处理 场景说明:用户注册后,需要发注册邮件和注册短信。传统的做法有两种1.串行的方式;2.并行方式。 串行方式:将注册信息写入数据库成功后,发送注册邮件ÿ…...

公司新来一00后,真让人崩溃...
2022年已经结束结束了,最近内卷严重,各种跳槽裁员,相信很多小伙伴也在准备今年的金九银十的面试计划。 在此展示一套学习笔记 / 面试手册,年后跳槽的朋友可以好好刷一刷,还是挺有必要的,它几乎涵盖了所有的…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

MySQL 主从同步异常处理
阅读原文:https://www.xiaozaoshu.top/articles/mysql-m-s-update-pk MySQL 做双主,遇到的这个错误: Could not execute Update_rows event on table ... Error_code: 1032是 MySQL 主从复制时的经典错误之一,通常表示ÿ…...

mac:大模型系列测试
0 MAC 前几天经过学生优惠以及国补17K入手了mac studio,然后这两天亲自测试其模型行运用能力如何,是否支持微调、推理速度等能力。下面进入正文。 1 mac 与 unsloth 按照下面的进行安装以及测试,是可以跑通文章里面的代码。训练速度也是很快的。 注意…...

Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析
Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析 一、第一轮基础概念问题 1. Spring框架的核心容器是什么?它的作用是什么? Spring框架的核心容器是IoC(控制反转)容器。它的主要作用是管理对…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...

2.3 物理层设备
在这个视频中,我们要学习工作在物理层的两种网络设备,分别是中继器和集线器。首先来看中继器。在计算机网络中两个节点之间,需要通过物理传输媒体或者说物理传输介质进行连接。像同轴电缆、双绞线就是典型的传输介质,假设A节点要给…...

【实施指南】Android客户端HTTPS双向认证实施指南
🔐 一、所需准备材料 证书文件(6类核心文件) 类型 格式 作用 Android端要求 CA根证书 .crt/.pem 验证服务器/客户端证书合法性 需预置到Android信任库 服务器证书 .crt 服务器身份证明 客户端需持有以验证服务器 客户端证书 .crt 客户端身份…...

相关类相关的可视化图像总结
目录 一、散点图 二、气泡图 三、相关图 四、热力图 五、二维密度图 六、多模态二维密度图 七、雷达图 八、桑基图 九、总结 一、散点图 特点 通过点的位置展示两个连续变量之间的关系,可直观判断线性相关、非线性相关或无相关关系,点的分布密…...
